VEB-SAYT DIZAYNI BILAN ISHLASH

Sayt dizayni qanday bo‘lishi lozim?
WEB-SAYT DIZAYNI BILAN ISHLASH
Dizayni loyihaning mazmuniga mos kelishi;
o‘ziga xos tuzilishga ega bo‘lishi;
tashrif buyuruvchilarning veb-resurslar bilan oson va erkin muloqot o‘rnatishini ta’minlashi lozim.

Veb-sayt dizayni bilan ishlash tartibi:
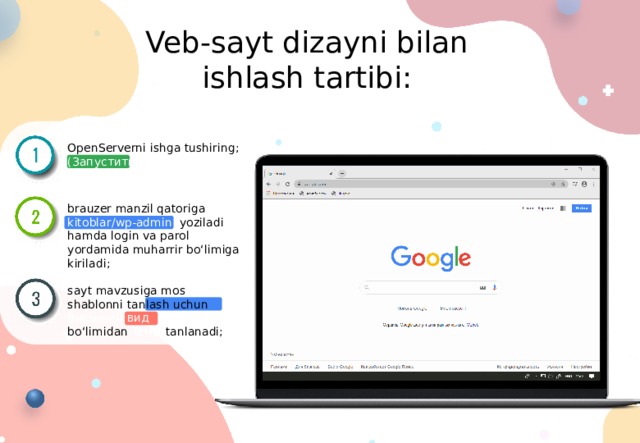
OpenServerni ishga tushiring; (Запустить)
brauzer manzil qatoriga kitoblar/wp-admin yoziladi hamda login va parol yordamida muharrir bo‘limiga kiriladi;
sayt mavzusiga mos shablonni tanlash uchun Внешний вид
bo‘limidan Teмы tanlanadi;

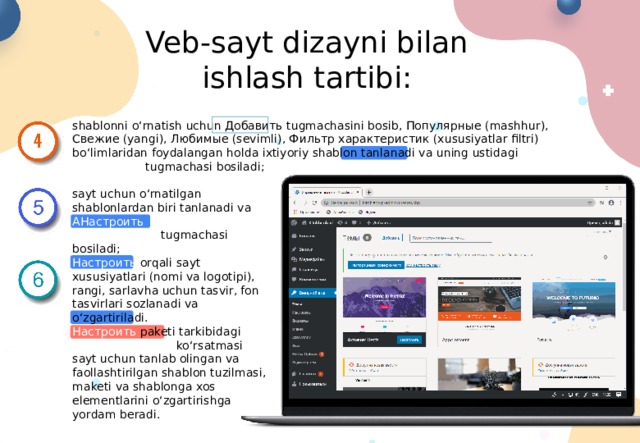
Veb-sayt dizayni bilan ishlash tartibi:
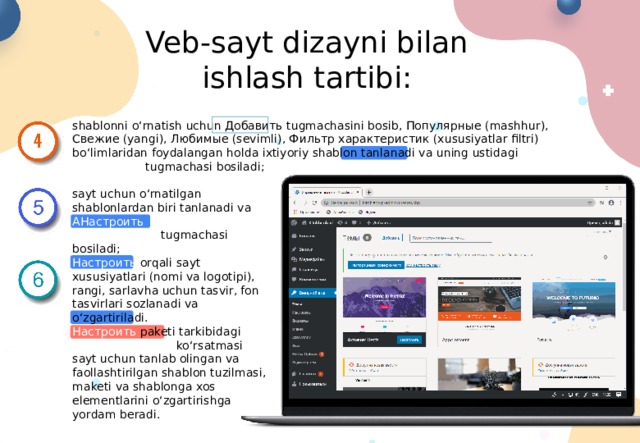
shablonni o‘rnatish uchun Добавить tugmachasini bosib, Популярные (mashhur), Cвежие (yangi), Любимые (sevimli), Фильтр характеристик (xususiyatlar filtri) bo‘limlaridan foydalangan holda ixtiyoriy shablon tanlanadi va uning ustidagi Установить tugmachasi bosiladi;
sayt uchun o‘rnatilgan shablonlardan biri tanlanadi va АНастроить
Aктивировать tugmachasi bosiladi;
Настроить orqali sayt xususiyatlari (nomi va logotipi), rangi, sarlavha uchun tasvir, fon tasvirlari sozlanadi va o‘zgartiriladi.
Настроить paketi tarkibidagi Настройки темы ko‘rsatmasi sayt uchun tanlab olingan va faollashtirilgan shablon tuzilmasi, maketi va shablonga xos elementlarini o‘zgartirishga yordam beradi.

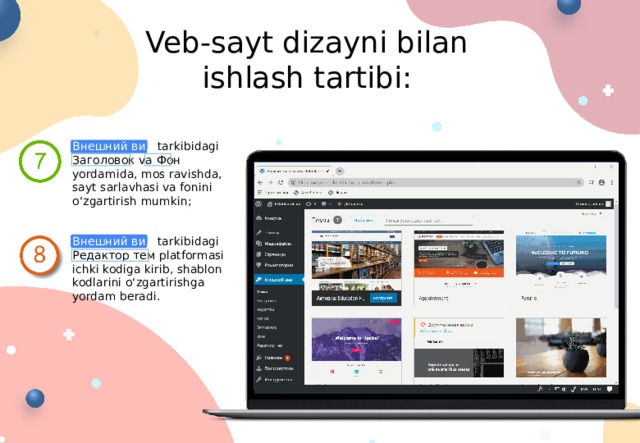
Veb-sayt dizayni bilan ishlash tartibi:
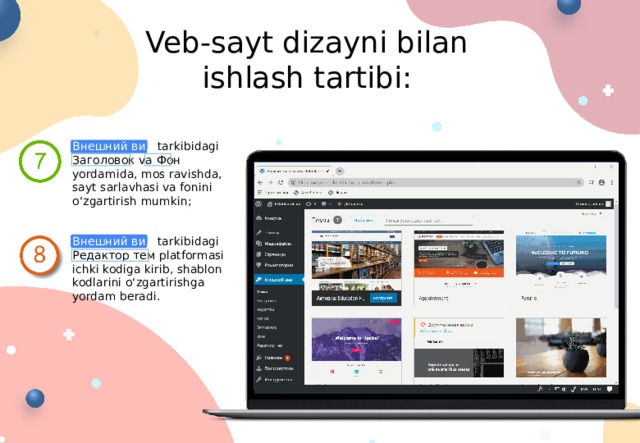
Внешний вид tarkibidagi Заголовок va Фон yordamida, mos ravishda, sayt sarlavhasi va fonini o‘zgartirish mumkin;
Внешний вид tarkibidagi Редактор тем platformasi ichki kodiga kirib, shablon kodlarini o‘zgartirishga yordam beradi.

Web-sayt qismlariga element qo‘shish tartibi
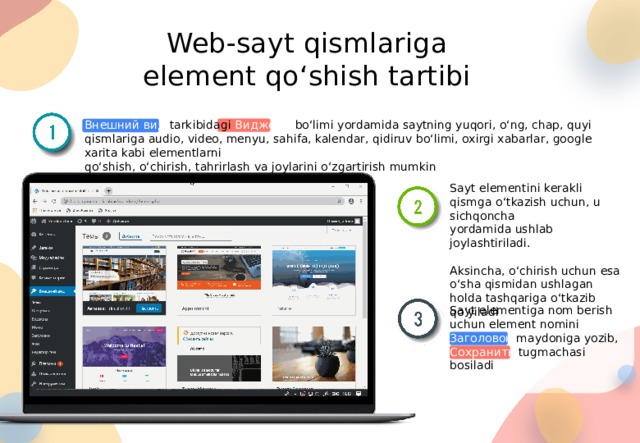
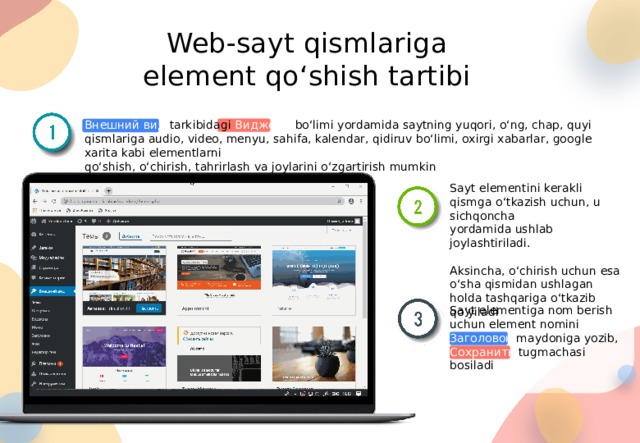
Внешний вид tarkibidagi Виджеты bo‘limi yordamida saytning yuqori, o‘ng, chap, quyi qismlariga audio, video, menyu, sahifa, kalendar, qidiruv bo‘limi, oxirgi xabarlar, google xarita kabi elementlarni
qo‘shish, o‘chirish, tahrirlash va joylarini o‘zgartirish mumkin
Sayt elementini kerakli qismga o‘tkazish uchun, u sichqoncha
yordamida ushlab joylashtiriladi.
Aksincha, o‘chirish uchun esa o‘sha qismidan ushlagan holda tashqariga o‘tkazib qo‘yiladi
Sayt elementiga nom berish uchun element nomini Заголовок maydoniga yozib, Сохранить tugmachasi bosiladi