СДЕЛАЙТЕ СВОИ УРОКИ ЕЩЁ ЭФФЕКТИВНЕЕ, А ЖИЗНЬ СВОБОДНЕЕ
Благодаря готовым учебным материалам для работы в классе и дистанционно
Скидки до 50 % на комплекты
только до
Готовые ключевые этапы урока всегда будут у вас под рукой
Организационный момент
Проверка знаний
Объяснение материала
Закрепление изученного
Итоги урока

Урок в 7 классе ФГОС.
Категория:
Информатика
06.02.2018 10:30
Просмотр содержимого документа
«ПЗ к учебному фильму»
Просмотр содержимого документа
«Дз»
Просмотр содержимого документа
«Класс»
Просмотр содержимого документа
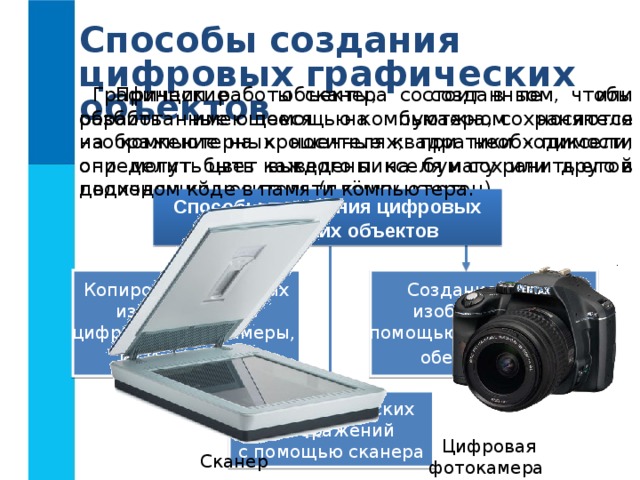
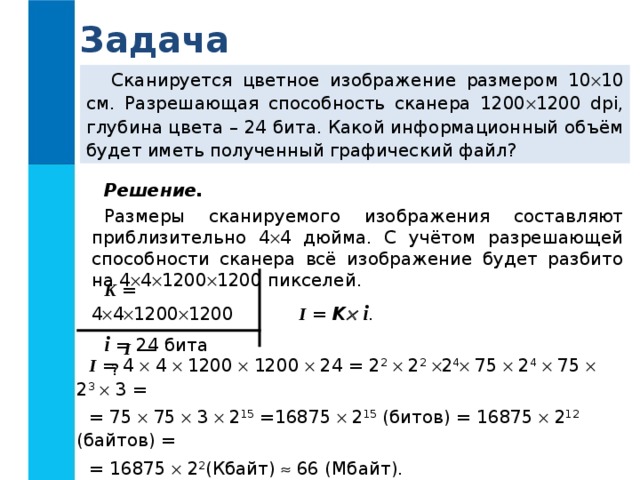
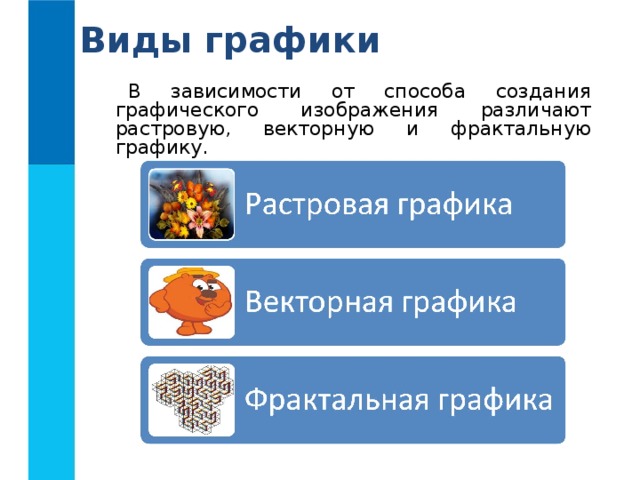
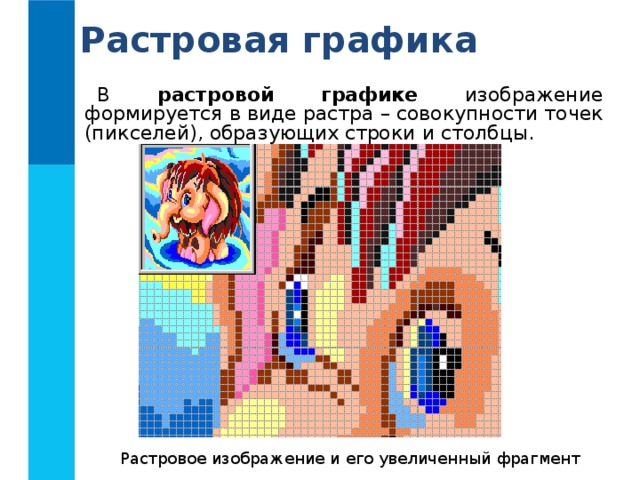
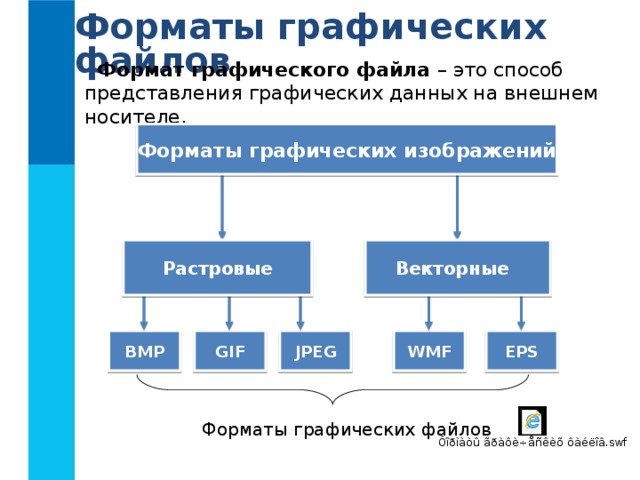
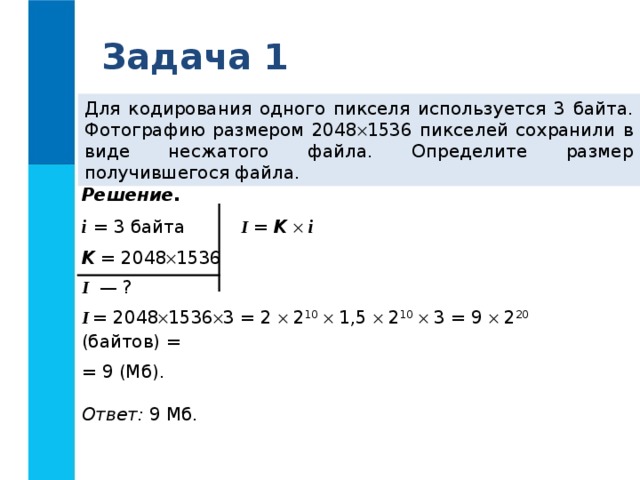
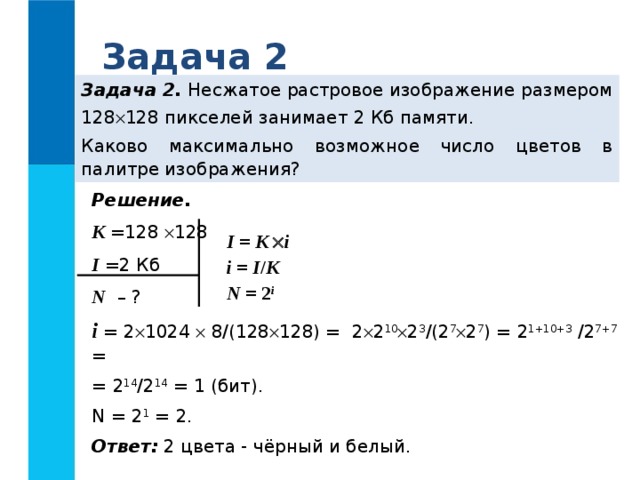
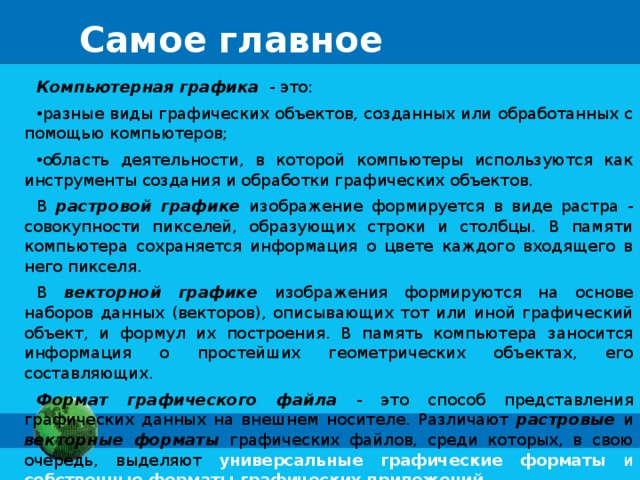
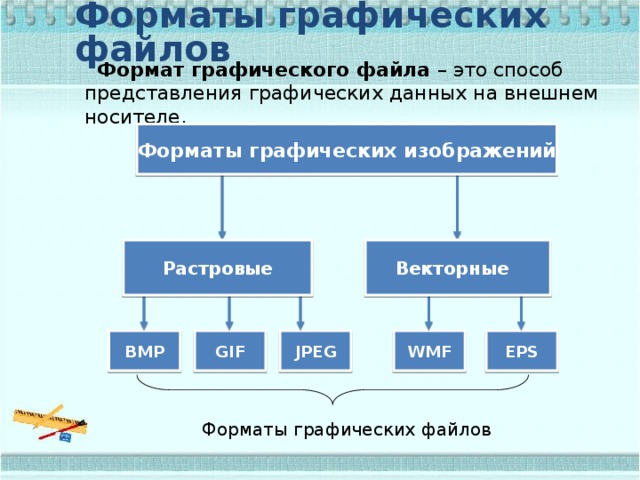
«Компьютерная графика»
Просмотр содержимого документа
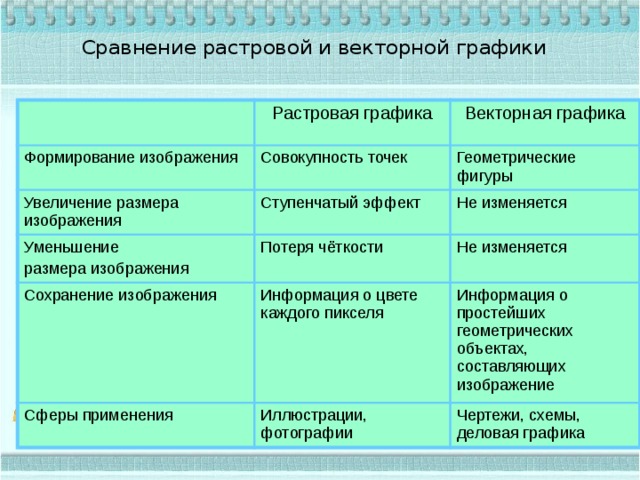
«Таблица»
Просмотр содержимого документа
«Ур. 18. Компьютерная графика»
Просмотр содержимого документа
«Урок 18. kompyuternaya_grafika»
Просмотр содержимого презентации
«7-3-2»
Просмотр содержимого презентации
«Ур. 18 Компьютерная графика»
© 2018, Кущанов Эрик Бимурзович 1882 18








 - Слайд 3 Давайте посмотрим где применяется компьютерная графика. А вы ребята можите привести свои примеры применения компьютерной графики?
- Слайд 3 Давайте посмотрим где применяется компьютерная графика. А вы ребята можите привести свои примеры применения компьютерной графики?