Веб-дизайн 8-9 классы 24-25.04.2023
Тема: Дизайн информационного наполнения сайта: создание, размещение и
настройка параметров текстовых блоков, формирование заголовков
Источниками информации для самостоятельного изучения темы являются:
Веб-дизайн для разработчика и заказчика; Эксмо - Москва, 2012. - 192 c.
Ключевые принципы повышения конверсии веб-сайта. Проектирование прибыльных веб-сайтов. Повышение эффективности интернет-рекламы. Оптимизация целевых страниц для улучшения конверсии (комплект из 3 книг); Манн, Иванов и Фербер - Москва, 2011. - 976 c.
Отзывчивый веб-дизайн. Эмоциональный веб-дизайн (комплект из 2 книг); Манн, Иванов и Фербер - Москва, 2012. - 320 c.
Цифровой дизайн. Основы веб-проектирования с помощью инструментов Adobe; Рид Групп - Москва, 2011. - 768 c.
Берд Джейсон Веб-дизайн. Руководство разработчика; Питер - Москва, 2012. - 224 c.
Ватерман, Гизела Дизайн вашей квартиры: Дизайн. Цвет. Освещение. Интерьер; М.: Кристина & К - Москва, 2010. - 128 c.
Гарретт Дж. Веб-дизайн. Книга Дж. Гарретта. Элементы опыта взаимодействия; Символ-Плюс - , 2013. - 192 c.
Глэйзер Милтон , Илик Мирко Дизайн-протест, дизайн-провокация; РИП-Холдинг - Москва, 2014. - 240 c.
Глэйзер, М.; Илик, М. Дизайн-протест. Дизайн-провокация; М.: РИП-холдинг - Москва, 2013. - 240 c.
Грашин А. А. Методология дизайн-проектирования элементов предметной среды. Дизайн унифицированных и агрегатированных объектов; Архитектура-С - Москва, 2012. - 232 c.
Цели:
Образовательная:
- формирование знаний о процессе разработки и подготовки контента и элементов графического оформления сайтов;
- осмысление и практическое применение ранее изученного теоретического материала;
- формирование умений оформления веб-контента и подбора материалов для Web-дизайна, разработки и внедрения их на веб-страницах;
2. Воспитательная:
- воспитание интереса и творческого отношения к своей будущей профессии;
- формирование нравственных и эстетических представлений, системы взглядов на мир, способности следовать нормам поведения;
- формирование необходимых коммуникативных качеств, связанных с особенностями своей будущей профессии.
3. Развивающая:
- развитие речи, мышления, сенсорной (восприятие внешнего мира через органы чувств), эмоционально-волевой (чувства, переживания, воля), сфер личности и потребностей мотивационной области;
- формирование способности наблюдать, делать выводы, выделять существенные признаки объектов, умения выделять цели и способы деятельности, проверять ее результаты, выдвигать гипотезы;
- развитие внимательности, наблюдательности и умений выделять главное при оценки различных процессов, явлений и факторов.
Задачи:
1. Закрепить полученные ранее теоретические сведения по разработке элементов графического дизайна сайтов.
2. Ознакомить с технологией сбора материалов для контента, особенностями разработки элементов дизайна сайта и внедрения этих элементов на веб-страницы.
3. Ознакомиться с приемами размещения контента на веб-страницах.
4. Развивать профессиональные умения, навыки и познавательные возможности при изучении данной темы.
5. Воспитание личностных качеств, обеспечивающих исполнительность, внимательность и самостоятельность.
Ход выполнения:
Продумать дизайн сайта в соответствии с полученной темой задания.
Продумать размещение контента на разработанном сайте.
Приложение 1
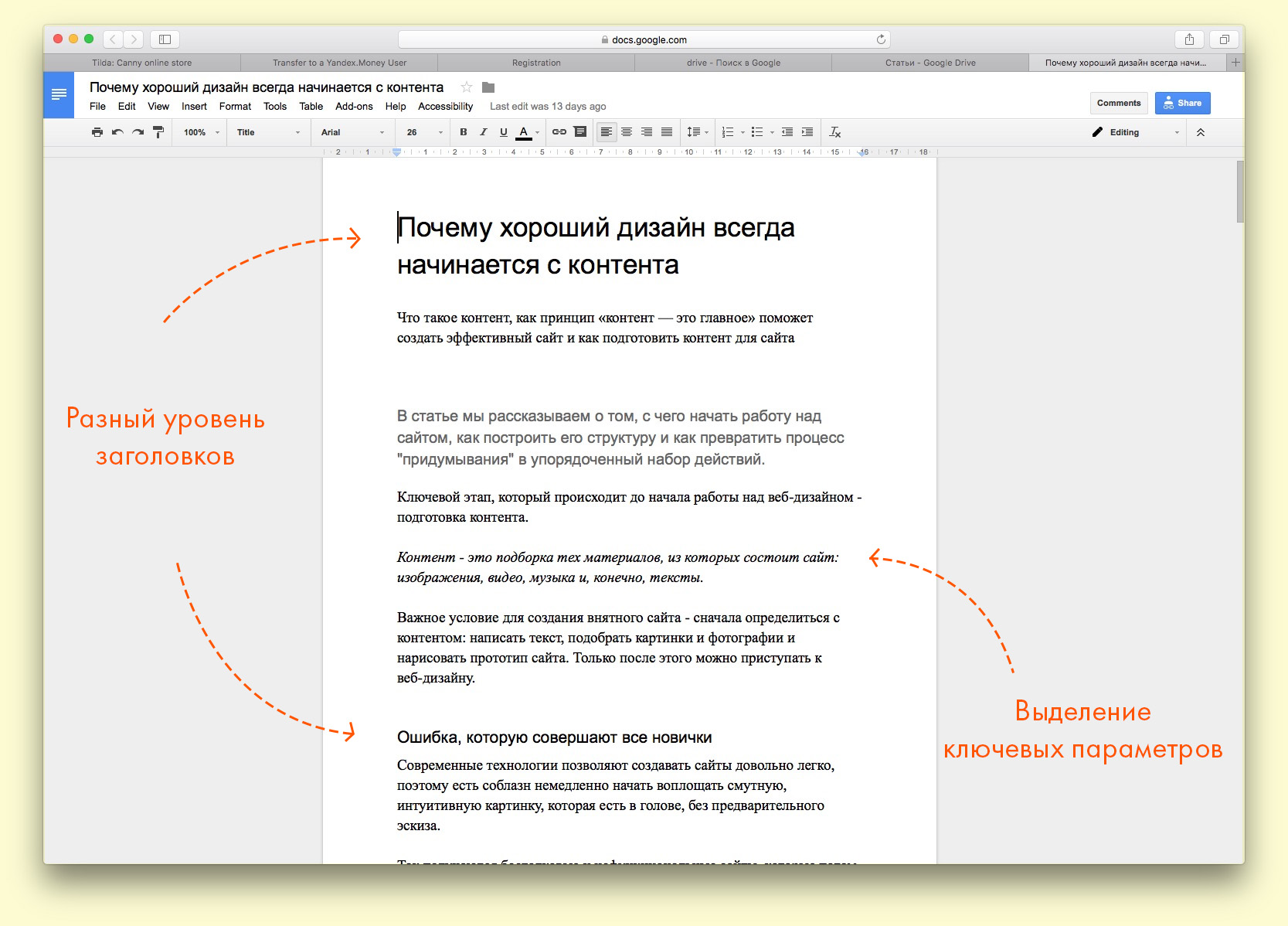
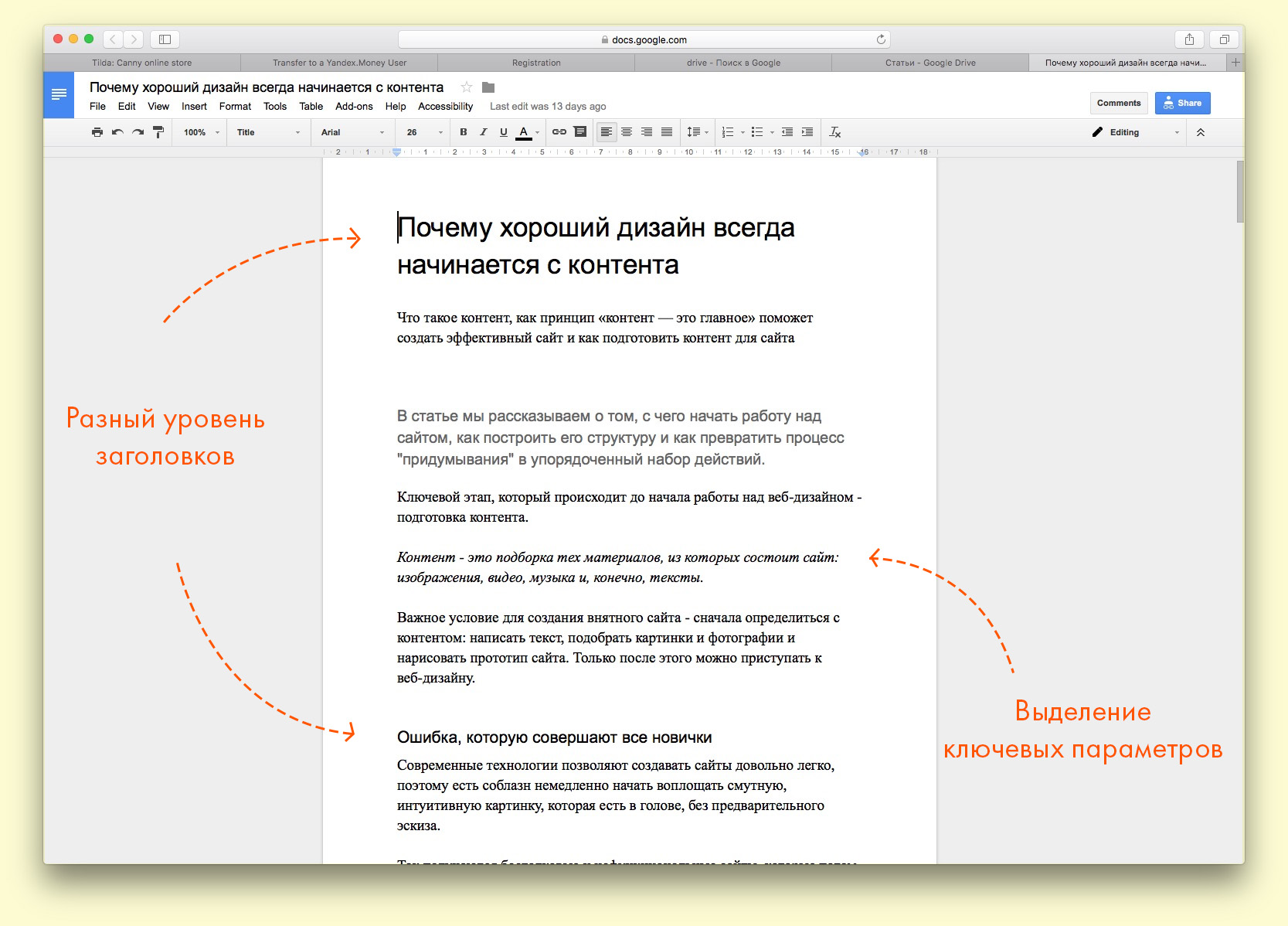
Почему хороший дизайн всегда начинается с контента для сайта
Ключевой этап, который происходит до начала работы над веб-дизайном − подготовка контента. Что такое контент для сайта?
Контент − это подборка тех материалов, из которых состоит сайт: изображения, видео, музыка и, конечно, тексты.
Важное условие для создания внятного сайта − сначала определиться с контентом: написать текст, подобрать картинки и фотографии и нарисовать прототип. Только после этого можно приступать к веб-дизайну.
Ошибка, которую совершают все новички
Современные технологии позволяют создавать сайты довольно легко, поэтому есть соблазн немедленно начать воплощать смутную, интуитивную картинку, которая есть в голове, без предварительного эскиза.
Так получаются бестолковые и нефункциональные сайты, которые потом надо переделывать. А «переделыванием» очень сложно вывести непродуманный изначально сайт на новый уровень качества. И не нужно. Что нужно на самом деле − так это построить сайт до того, как вы приметесь за его наполнение.
«Сначала посмотрю, как получается, а потом переделаю». Это не работает: заниматься визуальным оформлением − совсем не то же самое, что проектировать. Проект − основа для дизайна; без проекта дизайн работает как декорация, маскирующая отсутствие четкой структуры.
Преимущества принципа «сначала контент»
Создание понятной, интуитивной структуры Если вы знаете, из чего должен состоять сайт, то можете отделить главное от второстепенного. Иерархия − ваше оружие. Каждый блок должен встать на свое место. Например, вы уже подумали о том, что к сайту будет привязан блог. Гораздо проще найти место для этой информации еще на этапе общего формирования устройства, а не пытаться встроить ее в уже готовую систему, которая получилась в результате работы «наощупь» без предварительного плана.
В основе любой системы − система. Возможность придумать специальные приемы, работающие на контент
Если с самого начала попробовать воспроизвести структуру, просто набросав схему на бумаге, − становится ясно, какие моменты являются ключевыми. Сайт предусматривает множество ссылок на другие источники? Если сформулировать это сразу, можно придумать особенный графический ход для отображения ссылок − то есть сделать дизайн эффективным для подачи информации.
Сайт получается ясным и четким
Идея работает, если вы можете рассказать ее своей бабушке и она поймет, что к чему. Это правило отлично работает для создания сайтов. Чем проще — тем эффективней. Но как раз простоты иногда сложнее всего добиться. Простой и понятный интерфейс получается в том случае, если приступить к его созданию уже сформулировав для себя − что, куда и откуда. И главное − зачем.Сокращается вероятность бесконечных поправок
Если вы делаете сайт для клиента, то важно прежде всего собрать всю информацию, которую он может предоставить — тексты, фотографии. Полнота информации не только поможет сформировать сам сайт, но и утвердить содержание с клиентом сразу, чтобы не вносить исправления в уже готовые страницы.
Как использовать принцип «сначала контент»?
Вывод: понятную и логичную структуру можно создать, даже если вы не обладаете полной информацией.
Придерживайтесь формулы: идея − формирование структуры — создание прототипа —набор контента − дизайн. Этот метод делает процесс создания сайта последовательным, а сам сайт понятным.

Не переживайте, если структура получается объемной. Упразднить лишние элементы вы всегда успеете.
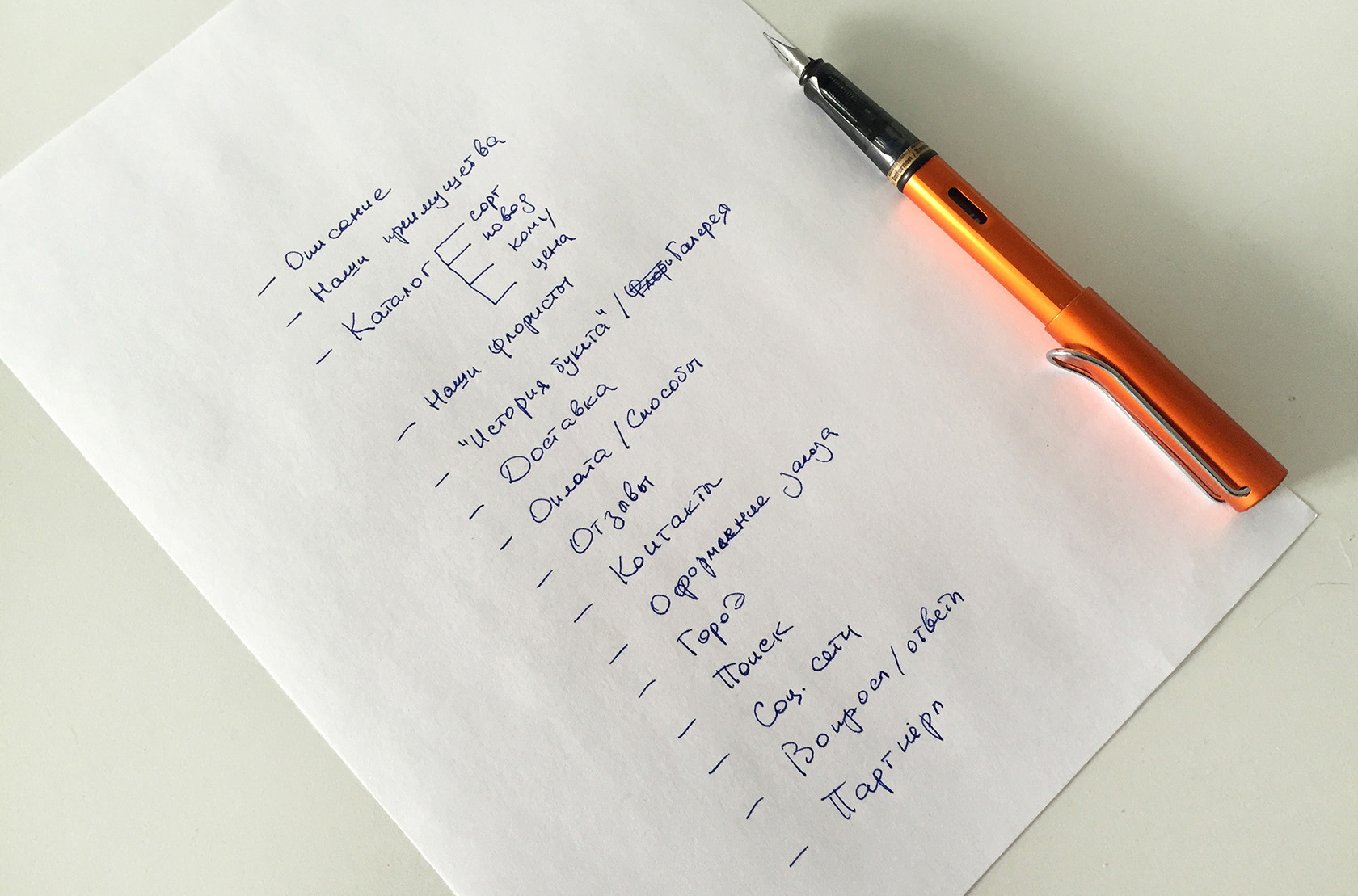
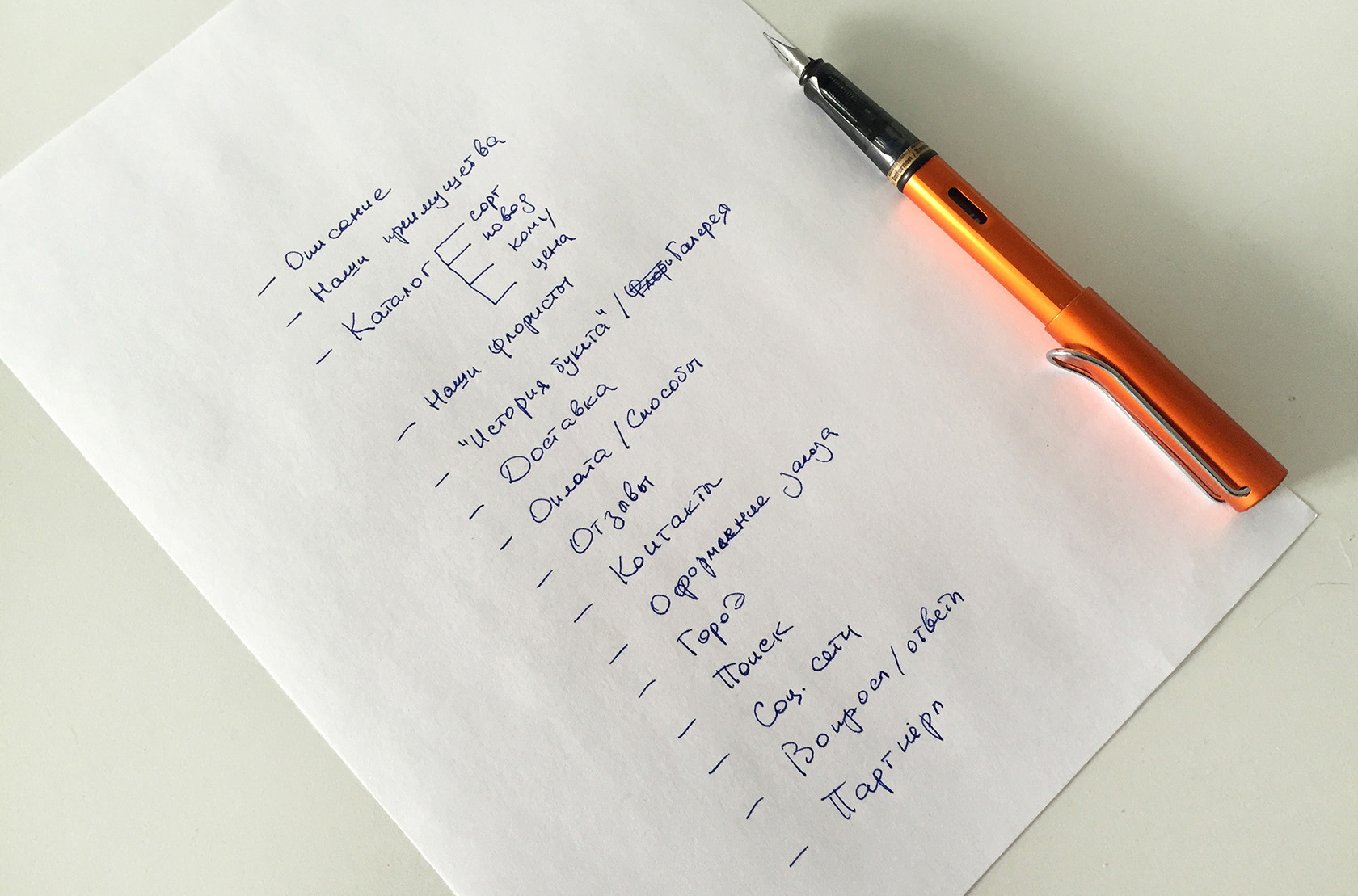
Подумайте о том, что еще может отличить ваш сайт от других ему подобных. Всегда интересен процесс создания. Можно сделать фотогалерею о том, как появляется букет − от эскиза флориста и закупки необходимых цветов у поставщиков − до реализации и счастливого финала: букет поймала подружка невесты. Вам кажется, что такой способ презентации наглядно показывает клиенту всю сложную историю создания букета? Отлично. Пока включите этот элемент в вашем списке блоков; правильное место для него вы найдете на следующем этапе работы.
Напишите названия блоков, которые вы придумали, на отдельных полосках бумаги, − это действенный способ определиться со структурой. Пробуя по-разному группировать отдельно вырезанные заголовки (модули вашего сайта, сущности), можно проследить и проанализировать взаимодействие разных элементов контента на сайте.
Куда лучше встанет информация о любимых букетах ваших коллег − на странице «команда» или в виде пометок в каталоге букетов? Именно такие вопросы вам надо решить еще на этапе «бумажного» проектирования.
Очень важно начинать делать сайт, уже имея общую картину, схематично нарисованную на бумаге. Только так вы сможете оценить, насколько логично работает структура.
Если разложить перед собой все заголовки модулей сайта, то можно отчетливо увидеть ценность каждого блока.
Например: идея с фото-рассказом про историю создания букета явно не должна затеряться. Поместите бумажную полоску с названием этого блока рядом другими, чтобы посмотреть, не спорят ли по своему «весу» разные категории.

Когда все сущности сайта у вас перед глазами, легко понять что главное, что второстепенное, какие разделы можно объединить и какая должна быть логика.
Что еще? Отзывы клиентов. Делать из этого раздела отдельный блок или пустить дополнительной строкой на одной из страниц? Помните о принципе «самодостаточности» каждого раздела; не объединяйте темы, которые могут работать по отдельности.
Проанализируйте все стороны вашего бизнеса. Вы показали команду и букеты, рассказали о доставке, дали отзывы клиентов, сделали отдельный блок с «Историей одного букета» − это уже 5 пунктов в меню. Можно ли что-то объединить или добавить другой блок? Меняйте местами бумажки с заголовками нагляднее способа не придумаешь. Найдите место для каждого элемента заранее, а не пытайтесь встроить потом.
Идея. Рисуя схематично прототип, используйте библиотеку блоков Тильды, чтобы понять как может выглядеть тот или иной модуль: отзывы, описание, каталог товаров и т.д.

«Как написать текст для лендинга»
Соберите все фотографии, которые нужны для иллюстрации блоков сайта. Очень важно иметь полную картину о каждом: так вы сможете оценить его «вес», значимость и адекватность своему расположению в общей структуре. Например, если отзывов у вашего бизнеса пока нет — отдельная закладка в меню на эту тему будет смотреться пустой. А можно найти другое решение: напишите отзывы сами или попросите друзей — они наверняка заочно уверены в успехе вашего бизнеса. Скорее всего, добавлять этот модуль все равно придется, а значит, лучше позаботиться об этом с самого начала.
Как правильно наполнять сайт контентом
Что делать, если текста пока нет − бывает так, что информации недостаточно, но нужно предоставить прототип сайта. Но и в этом сначала приступать к дизайну — неправильный подход. Даже при самом минимальном наборе вводных необходимо разложить будущий сайт на блоки до начала работы над ним. После чего важно не совершить другую ошибку: часто поначалу используют «рыбные» тексты или lorem ipsum, то есть текст-заполнитель. Кажется, что такое заполнение сайта контентом даст восприятие композиции страницы. Но если «настоящего» текста пока нет, случайный набор слов не решит ситуацию, а просто заполнит пространство.
К тому же так можно «оживить» текст, при этом сделав его более функциональным. Например, можно написать не только дату, но и день недели. Это приятная деталь, которую ничего не стоит добавить, но она сразу меняет ощущение пользователя — или клиента, которому вы представляете прототип.
Если позаботиться о таких деталях уже на этапе «выдуманных» текстов, то не придется потом переделывать сетку страницы из-за лишней строчки. Другое преимущество такого подхода в том, что, работая с реальным текстом, мы можем задавать определенные правила подачи информации на сайте.
Описание не нужно делать многословным; заголовок − тем более. Часть основного текста может стать отдельной позицией: такая подача воспринимается лучше, чем тяжеловесная фраза.
Понятно, что работая с «рыбой», вы не можете предусмотреть такие решения. Правильный результат — простой, лаконичный текст. Информацию, которая может возникнуть в других аналогичных блоках, лучше ставить отдельно − как в нашем примере стоит фраза «вход: свободный».
Не нужно тратить время на выдумывание текста, который все равно будет заменен «настоящим». Его можно скопировать с любого сайта, аналогичного вашему. Ожидая финальный текст от коллеги или заказчика, вы рискуете потом переделывать готовый сайт, полностью заполненный lorem ipsum. Так что сначала − контент. Формирование контента до начала веб-работы − эффективный и действенный подход, который не только помогает избежать ненужных исправлений в будущем, но и дает возможность четко видеть структуру с самого начала.
Правильный подход − мыслить не страницами, а структурами и блоками.
Модули, которые логично взаимодействуют и не перегружены − это и есть правильно сделанный сайт. Подход «сначала контент» означает, что нужно сформулировать эти структуры, а потом уже приступать к непосредственному созданию сайта.
Приложение 2
Темы практической части занятия
| № | Название темы |
| 1 | Разработка информационного сайта учебно-развивающего центра |
| 2 | Разработка сайта курсов по компьютерному дизайну и графики |
| 3 | Разработка сайта курсов по веб-программированию |
| 4 | Разработка сайта курсов по программированию |
| 5 | Разработка интернет-магазина спортивной одежды |
| 6 | Разработка сайта фирмы по ремонту бытовой техники |
| 7 | Разработка интернет-магазина мотоциклов |
| 8 | Разработка интернет-магазина аудиоаксессуаров |
| 9 | Разработка интернет-магазина фототоваров |
| 10 | Разработка интернет-магазина светильников |
| 11 | Разработка интернет-магазина сельскохозяйственного инвентаря |
| 12 | Разработка интернет-магазина телевизоров |
| 13 | Разработка интернет-магазина спецодежды |
| 14 | Разработка интернет-магазина прикладного программного обеспечения |
| 15 | Разработка интернет-магазина оборудования для компьютерных сетей |