Просмотр содержимого документа
«Презентация на тему "Графические форматы при оформлении веб страниц"»

Графические форматы при оформлении веб страниц
Москва 2024

4 основных формата графических форматов в веб-дизайне
Фотографии, графические рисунки, фоновые изображения – это визуальные элементы веб-дизайна, от которых зависит внешний вид сайта и скорость его загрузки. Существует несколько графических форматов, которые чаще всего используются на веб-страницах. Это расширения JPEG, GIF, PNG и SVG.

JPEG
- JPEG (Joint Photographic Experts Group), также известный как JPG, – 16-битный формат растровых графических изображений. Является популярным расширением для цифровых фотографий, которые имеют яркие цвета и мелкие детали.
- JPEG использует сложный алгоритм сжатия, который отражает зависимость качества файла от степени его сжатия. При оптимальном проценте сжатия (60-75%) размер файла уменьшается, не вызывая заметных изменений внешнего вида картинки. Однако, надо учитывать, что каждое повторное сохранение файла JPEG снижает его качество.

JPEG
- Формат JPG не поддерживает прозрачность, что делает его практически бесполезным для логотипов и иконок. Также этот формат не подходит для графических текстовых файлов, так как при их сжатии увеличивается размытость и теряется четкость картинки.
- Файлы, содержащие данные JPEG, обычно имеют расширения (суффиксы) .jpg (самое популярное), .jfif, .jpe или .jpeg.

GIF
- GIF (Graphic Interchange Format) — это тип растрового изображения, ограниченный 256 цветами. Алгоритм сжатия для файлов этого формата менее сложен, чем для файлов JPG. Сжатие не вызывает потерю данных. GIF расширение очень эффективно для логотипов, иконок, таблиц, но абсолютно не подходит для цифровых фотографий, которые имеют тысячи оттенков.

У GIF формата есть две отличительные особенности. Это поддержка прозрачности изображения и возможность анимации.
• Прозрачность носит относительный характер: пикселы могут быть либо 100% прозрачны, либо 100% непрозрачны. Промежуточных значений не бывает. Если сделать какой-либо цвет прозрачным, то он будет прозрачным на всем изображении. Например, можно разместить рисунок логотипа поверх другого рисунка. В течение многих лет GIF был единственным форматом, который поддерживал прозрачность. Теперь же с этой целью можно использовать расширения PNG и SVG.
• Анимированные GIF –распространенный формат изображений в интернете. Любой файл анимации GIF состоит из нескольких последовательных кадров, идущих с небольшой задержкой друг за другом. Повтор кадров может быть зациклен в бесконечном повторении либо может быть принудительно остановлен в конце.

PNG
- PNG (Portable Network Graphic) — формат растровых изображений, является комбинацией GIF и JPEG. Лучше всего его использовать для простого и плоского графического дизайна. PNG изображения работают с прозрачностью лучше, чем GIF. Но, в отличие от GIF, анимация не может быть сгенерирована с помощью PNG.

PNG
- Используя программы Adobe Illustrator, Adobe Photoshop дизайнеры создают, редактируют, изменяют размеры файлов PNG. При сохранении готовых изображений применяются два типа расширений: PNG-8 (8 бит) или PNG-24 (24 бита).
- Расширение PNG чаще всего используют для публикации небольших картинок, логотипов, иконок, диаграмм, графических элементов с прозрачностью, фотографий без потерь качества.

SVG
- SVG (Scalable Vector Graphics) – наиболее распространенный масштабируемый векторный формат. В отличие от растровых расширений (JPG, GIF и PNG), SVG файлы используют векторы для создания небольших файлов, которые могут быть увеличены до любого размера без потери качества.
- Возможности файлов SVG неограниченны. Адаптивный дизайн в веб-разработке увеличил спрос на эти файлы. Геометрическая природа файлов SVG помогает легко адаптировать векторную графику до нужных параметров. Размер SVG-файла зависит от его сложности. Таким образом, для простых изображений SVG файл будет иметь меньший размер, чем любой растровый аналог (JPEG, PNG).
- SVG идеально подходит для значков, логотипов, диаграмм и другой графики, которые создаются в векторном программном обеспечении. Дизайнеры и разработчики могут вносить изменения в SVG с помощью простого кода без использования внешних программ редактирования.

Вывод
- Выбор формата изображения зависит от конкретных потребностей веб-страницы: JPEG для фотографий, GIF для анимаций, PNG для прозрачности и SVG для векторных изображений. Важно учитывать размер файла, поддержку браузерами и требования к качеству изображения при выборе оптимального формата для веб-страницы.

СПАСИБО ЗА ВНИМАНИЕ!
Москва 2024

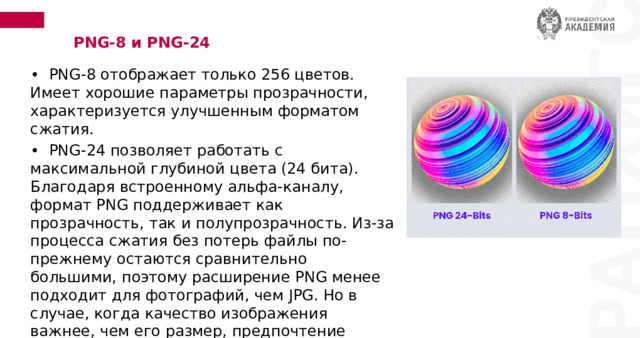
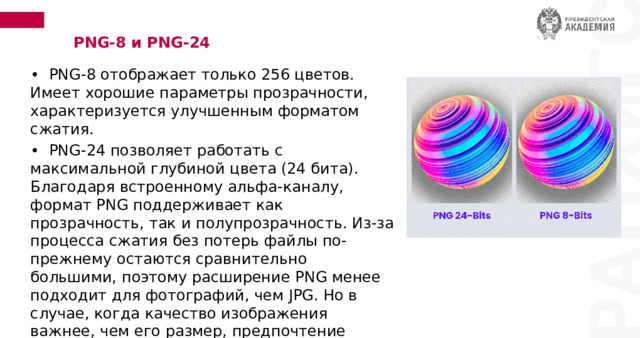
PNG-8 и PNG-24
• PNG-8 отображает только 256 цветов. Имеет хорошие параметры прозрачности, характеризуется улучшенным форматом сжатия.
• PNG-24 позволяет работать с максимальной глубиной цвета (24 бита). Благодаря встроенному альфа-каналу, формат PNG поддерживает как прозрачность, так и полупрозрачность. Из-за процесса сжатия без потерь файлы по-прежнему остаются сравнительно большими, поэтому расширение PNG менее подходит для фотографий, чем JPG. Но в случае, когда качество изображения важнее, чем его размер, предпочтение отдается расширению PNG-24.