Проект «создание мультимедийной энциклопедии во Flash»
I. Проектное задание: собрать, систематизировать материал по выбранной теме, оформить его в виде мультимедийной энциклопедии.
II. Теоретический материал.
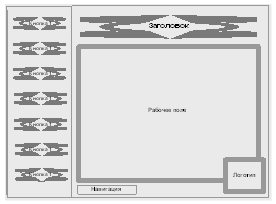
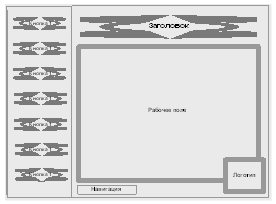
Элементы окна энциклопедии (аналогичны элементам окна сайта):
заголовок
меню, подменю
элементы навигации
текстовое поле, поле для вывода графики, видео
логотип
Примеры стандартного расположения элементов энциклопедии на экране:
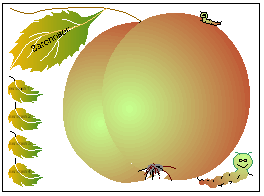
| Листики – кнопки,
яблоко – рабочее поле 
| 
|
| 
| Кнопки – знаки вопроса 
|
| Кнопки – пальмы 
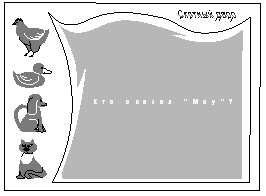
| Окно для вывода – бумажный свиток,
кнопки – кляксы 
|
| 
| Кнопки – головные уборы 
|
Примеры организации нестандартных интерфейсов:
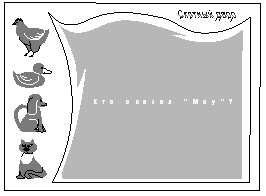
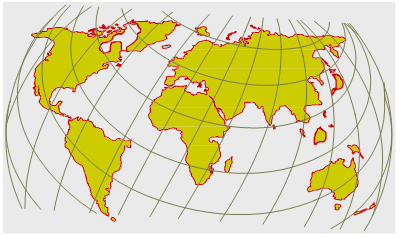
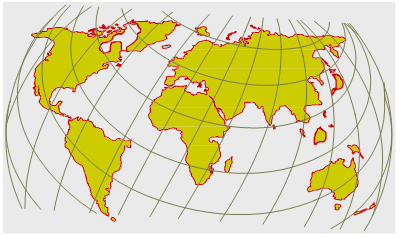
1. Элементы фона являются кнопками меню.
Например:

Каждый материк является кнопкой меню
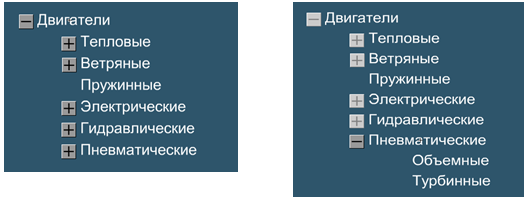
2. Меню не занимает на экране определенного места. Оно может быть скрытым (появляться при наведении на какой-либо элемент указателя мыши), динамическим, плавающим.
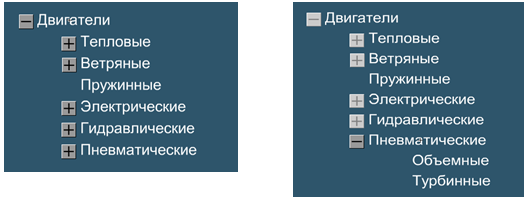
Например. Меню в виде «дерева каталогов». Данный пример иллюстрирует скрытое меню (раскрывается при клике на +, закрывается при клике на –).

Пример создания мини-энциклопедии «Геометрические
фигуры»:
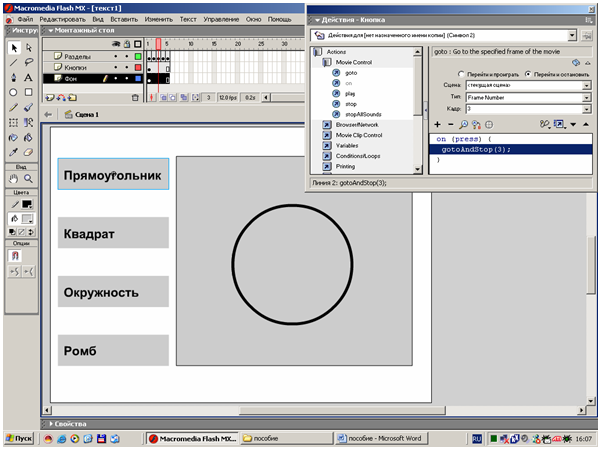
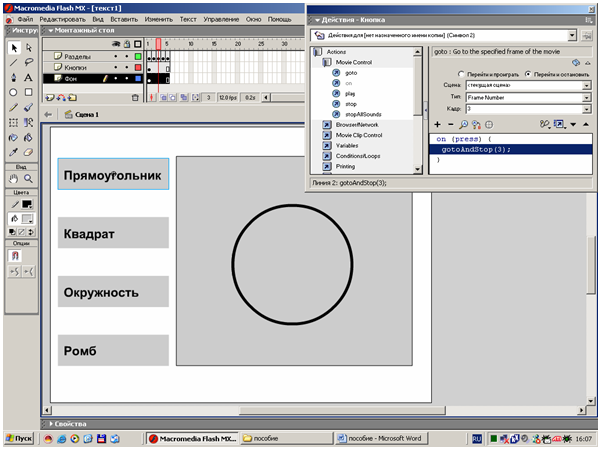
1. Создать все элементы программы в разных слоях (Фон, Кнопки, Разделы).
2. Слой «Разделы» имеет 5 ключевых кадров (так как кнопок 4, плюс еще 1 кадр).

3. Во 2-м кадре слоя «Разделы» нарисован прямоугольник, в 3-м кадре – квадрат, в 4-м – окружность, в 5-м – ромб.
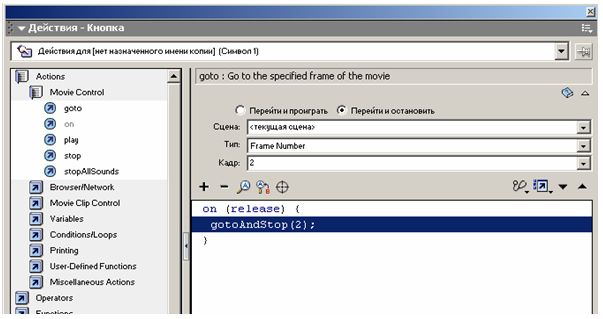
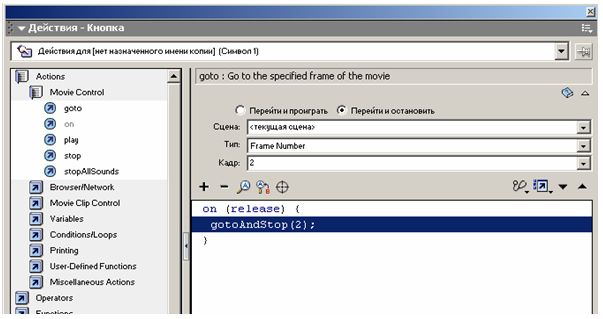
4. Выделяем кнопку «Прямоугольник». Открываем панель «Действия» (F9) и выбираем действие для данной кнопки: On {release}

5. Выбираем действие Goto (перейти к кадру...).
6. Настраиваем переход на 1-й кадр, устанавливаем переключатель на радиокнопке «Перейти и остановить».
7. Аналогичные действия предпринимаем для остальных кнопок.
Планирование работы над мультимедийной энциклопедией:
1. Выбор темы, сбор материала, систематизация материала, разработка структуры проекта.
2. Продумывание дизайна окна, элементов окна (заголовка, меню, подменю, кнопок, элементов навигации, рабочего поля, логотипа).
3. Создание элементов, помещение их в библиотеку.
4. Работа над созданием главной сцены (меню, подменю, навигация).
5. Дублирование главной сцены, настрой кнопок для перехода от сцены к сцене.
6. Наполнение сцен элементами – роликами, текстовыми полями.
7. Заставка.
8. Музыкальное сопровождение проекта, озвучивание роликов, кнопок.
9. Тестирование проекта.