Просмотр содержимого документа
«ОСНОВЫ ВЕБКОНСТРУИРОВАНИЯ»
ОСНОВЫ ВЕБ-КОНСТРУИРОВАНИЯ
§ 1. Представление о веб-конструировании
1.1 Инструменты и методы разработки веб-сайтов
Коротко о главном:
Выделяют две основные группы методов и соответствующих инструментов разработки веб-сайтов: визуальные и ручные. Ручные (программные) методы веб-конструирования требуют знания языка разметки HTML. Визуальные же методы позволяют производить все работы по созданию веб-страниц с высокой степенью автоматизации и не требуют знания языка разметки HTML.Они уменьшают трудоёмкость и сроки разработки сайта.
При создании веб-сайтов могут использоваться специальные инструменты – редакторы визуального конструирования. Например: Microsoft FrontPage, Adobe (Macromedia) Dreamweaver, NamoWebEditor и др. С помощью таких редакторов веб-страницы создаются в интерактивном режиме, при этом автоматически генерируется соответствующий HTML-код, который представляет собой набор команд языка разметки HTML.
Статические страницы отображаются браузером пользователя в том виде, в каком были созданы и размещены на веб-сервере. Динамические страницы генерируются по запросу пользователя – информация на них загружается серверными программами из баз данных.
1.2 Проектирование сайта
Выделяют следующие основные этапы разработки веб-сайтов:
определение тематики сайта, его целей и задач;
проектирование структуры сайта, определение разделов и связей между страницами;
разработка дизайна сайта, т.е. стиля оформления страниц;
подготовка материалов (текстов и графики) для размещения на веб-страницах;
конструирование страниц сайта (создание HTML-кода);
размещение в сети (публикация) и тестирование сайта.
Под стилем оформления веб-страницы понимают сочетание свойств элементов веб-страницы: стиля текста (совокупности параметров формата символов и абзацев) и стиля графических элементов (совокупности параметров формы).
Упражнение
Разработайте проект веб-сайта по одной из тем: Моя семья. Моя школа. Мои друзья. Мои любимые занятия. Моя Родина – Беларусь. Природа родного края. Интересные профессии.
Технология разработки:
При разработке проекта веб-сайта будем придерживаться этапов разработки веб-сайта.
Возьмём первую из предложенных тем: Моя семья.
Цель: рассказать о своей семье.
Задачи: рассказать о каждом члене семьи (имя, возраст, род занятий, предпочтения).
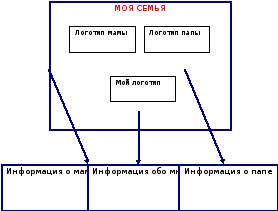
Структуру сайта для наглядности изобразим в виде двухуровневой схемы (рис. 1.2.1). На первом уровне поместим название веб-сайта, фото каждого члена семьи и гиперссылки.
 рис. 1.2.1
рис. 1.2.1
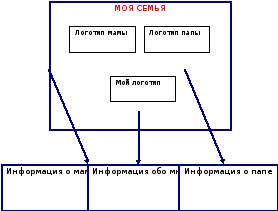
На втором уровне схемы изобразим веб-страницы, посвящённые каждому члену семьи с информацией о каждом из них (рис. 1.2.2).
 рис. 1.2.2
рис. 1.2.2
Спроектируем дизайн сайта. Основные структурные элементы оформления страницы (текстовые блоки) и графические объекты (рисунки-логотипы для главной страницы, фотографии членов семьи, «обои» (фоновые рисунки), текстовые гиперссылки). Для размещения элементов в заданных местах страницы будем использовать таблицы (рис. 1.1 и рис. 1.2).
Разработка проектов веб-сайтов по другим темам может производиться по схеме, указанной выше.
§ 2. Использование офисных приложений для создания веб-страниц
2.1 Создание веб-страниц в редакторе MS Word
Коротко о главном:
Любой документ MS Office можно сохранить в виде веб-страницы. Для этого достаточно выполнить команду Файл – Сохранить как веб-страницу.
Для создания гиперссылки необходимо выполнить следующие действия:
выделить текст гиперссылки;
выполнить команду Встака – Гиперссылка, выбрать пункт Связать с файлом, веб-страницей, выделить имя файла, подтвердить выбор нажатием кнопки Ок.
Упражнение
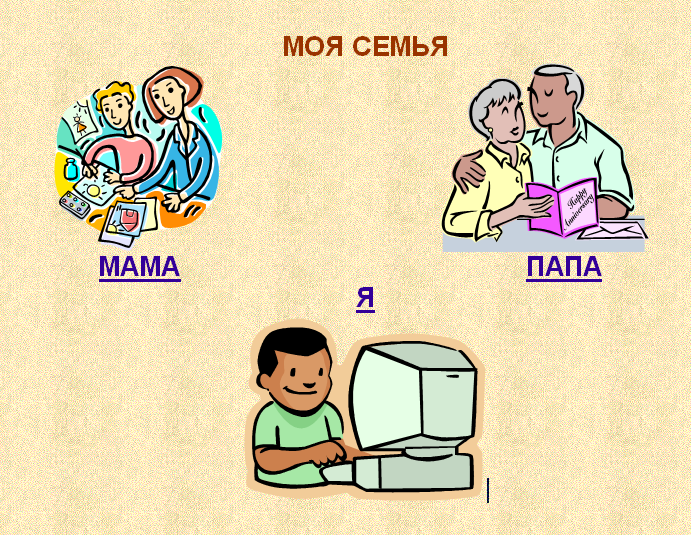
Создайте фрагмент сайта по одной из тем: Моя Родина – Беларусь. Моя школа. Мои друзья. Мои любимые занятия. Моя семья (пример главной страницы представлен на образце). В качестве гиперссылок используйте картинки из коллекции клипов.
 образец
образец
Технология создания:
Сохранить документ MS Office в виде веб-страницы:
выполнить команду Файл – Создать;
выбрать пункт Веб-страница;
выполнить команду Формат – Тема;
выбрать для оформления тему Пласты.
Внести текст и изображения как показано на рис. 2.1.1:
 рис. 2.1.1
рис. 2.1.1
для вставки рисунков из коллекции клипов воспользоваться командой Вставка – Рисунок – Картинки;
форматировать размер рисунка командой Формат – Рисунок… - вкладка Размер (рис. 2.1.2).
 рис. 2.1.2
рис. 2.1.2
Сохранить веб-страницу под именем family.mht.
Создать веб-страницы второго уровня mama.mht, papa.mht, iam.mht:
выполнить команду Файл – Создать;
выбрать пункт Веб-страница;
выполнить команду Формат – Тема;
выбрать для оформления тему Кипарис.
заполнить веб-страницу информацией (пример: рис. 2.1.3);
 рис. 2.1.3
рис. 2.1.3
сохранить веб-страницу под именем mama.mht;
аналогично пп. 4а)-4f) создать веб-страницы papa.mht и iam.mht.
На главной веб-странице файла family.mht сделать гиперссылки на соответствующие веб-страницы:
выделить рисунок (текст) – Вставка – Гиперссылка …;
в поле Папка выбрать соответствующий файл (mama.mht);
при необходимости изменить текст подсказки или ввести текст;
Ок;
повторить действия, опираясь на пп.5а)-5d), для остальных гиперссылок.
Сохранить изменения на всех веб-страницах.
Презентации по темам, указанным в упражнении, выполнить аналогично пп. 1-6.
2.2 Сохранение презентаций PowerPoint в виде веб-страниц
Коротко о главном:
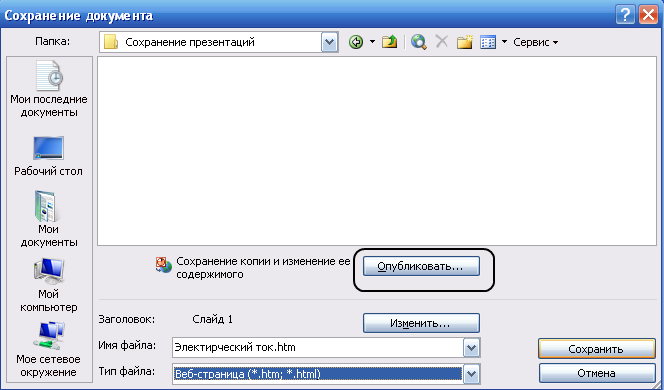
Презентацию PowerPoint можно сохранить в виде веб-страницы выполнив следующие действия: выбрать меню Файл – выбрать пункт Сохранить как веб-страницу – в окне Сохранение документа выбрать тип сохраняемого файла Веб-страница (*.htm, *.html) – ввести имя файла – нажать кнопку Сохранить.
Параметры веб-страницы можно настраивать в окне Публикация веб-страницы по нажатию кнопки Опубликовать. В этом окне можно выбрать публикуемые объекты (Полная презентация или Слайды), поддержку браузеров, изменить заголовок таблицы.
Упражнение
Создайте фрагмент сайта на основе готовой презентации:
а) «Электрический ток»;
б) «Пространственные фигуры»;
в) «Животные родного края»;
г) «Оптические приборы».
Технология создания:
Открыть предложенный учителем файл с презентацией по одной из указанных тем.
Сохранить презентацию в виде веб-страницы: Файл - выбрать пункт Сохранить как веб-страницу – в окне Сохранение документа выбрать тип сохраняемого файла Веб-страница (*.htm, *.html) – ввести имя файла (или оставить прежнее) – нажать кнопку Сохранить.
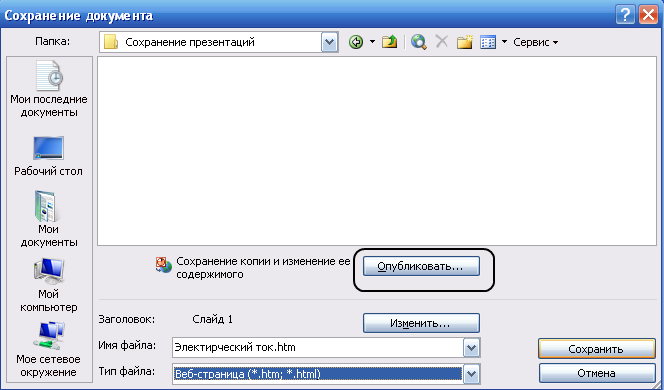
Изменить настройки и параметры веб-документа во время сохранения презентации: нажать кнопку Опубликовать (рис. 2.2.1)
 рис. 2.2.1
рис. 2.2.1
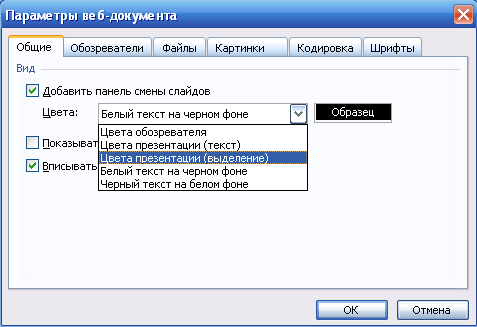
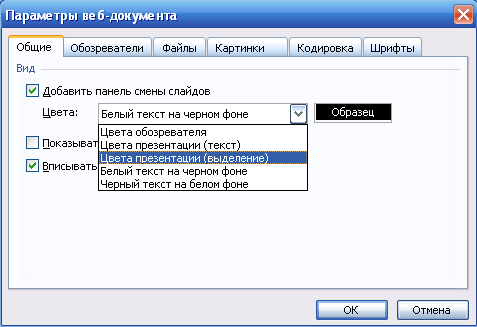
Настроить цветовые эффекты: в окне Публикация веб-страницы нажать кнопку Веб-параметры (рис 2.2.2) – вкладка Общие – выбрать цветовую схему Цвета презентации (рис. 2.2.3) – если а презентации есть гиперссылки, то снять флажок Добавить панель смены слайдов – Ок - Опубликовать.
 рис. 2.2.2
рис. 2.2.2
 рис 2.2.3
рис 2.2.3
Просмотреть сохранённый фрагмент веб-сайта в браузере.
§ 3.Основы языка разметки HTML.
3.1 Создание HTML-документа в редакторе Блокнот
Коротко о главном:
Абзац задаётся тегом
. При просмотре в браузере абзацы отделяются друг от друга пустой строкой. Для принудительного перехода на новую строку без создания абзаца используется непарноый тег
.
Полужирное начертание символов задаётся тегом , курсивное начертание символов задаётся тегом i.
Цвет фона всей страницы задаётся атрибутом bgcolor, цвет текста – атрибутом text.
Для задания шрифта, цвета и размера символов используется тег . Шрифт задаётся арибутом face, значением которого является название шрифта, например Arial. Размер символов задаётся атрибутом size и может выражаться в условных единицах, которые могут принимать значения от 1 до 6. Цвет символов задаётся атрибутом color.
Упражнение
Откройте предложенный учителем текстовый документ в редакторе Блокнот. Оформите и сохраните его в виде веб-страницы, изображённой на одном из рисунков. Для создания цвета фона воспользуйтесь Приложением 2.
 образец 1
образец 1
Технология оформления:
Открыть предложенный учителем текстовый документ в редакторе Блокнот (рис. 3.1.1).
 рис. 3.1.1
рис. 3.1.1
Добавить в документ (рис. 3.1.2):
теги для открытия и закрытия HTML-документа ( - );
теги для размещения неотображаемой на странице служебной информации ( - );
теги с текстом для информации, отображаемой в заголовке окна браузера ( Образец 1 );
теги для размещения информации, отображаемой в браузере ( -
Просмотр содержимого презентации
«comp»
Просмотр содержимого презентации
«tok»









 рис. 1.2.1
рис. 1.2.1 рис. 1.2.2
рис. 1.2.2 образец
образец рис. 2.1.1
рис. 2.1.1
 рис. 2.1.3
рис. 2.1.3 рис. 2.2.1
рис. 2.2.1 рис. 2.2.2
рис. 2.2.2 рис 2.2.3
рис 2.2.3 образец 1
образец 1 рис. 3.1.1
рис. 3.1.1