Гипертекстовые технологии
Создание веб-страницы
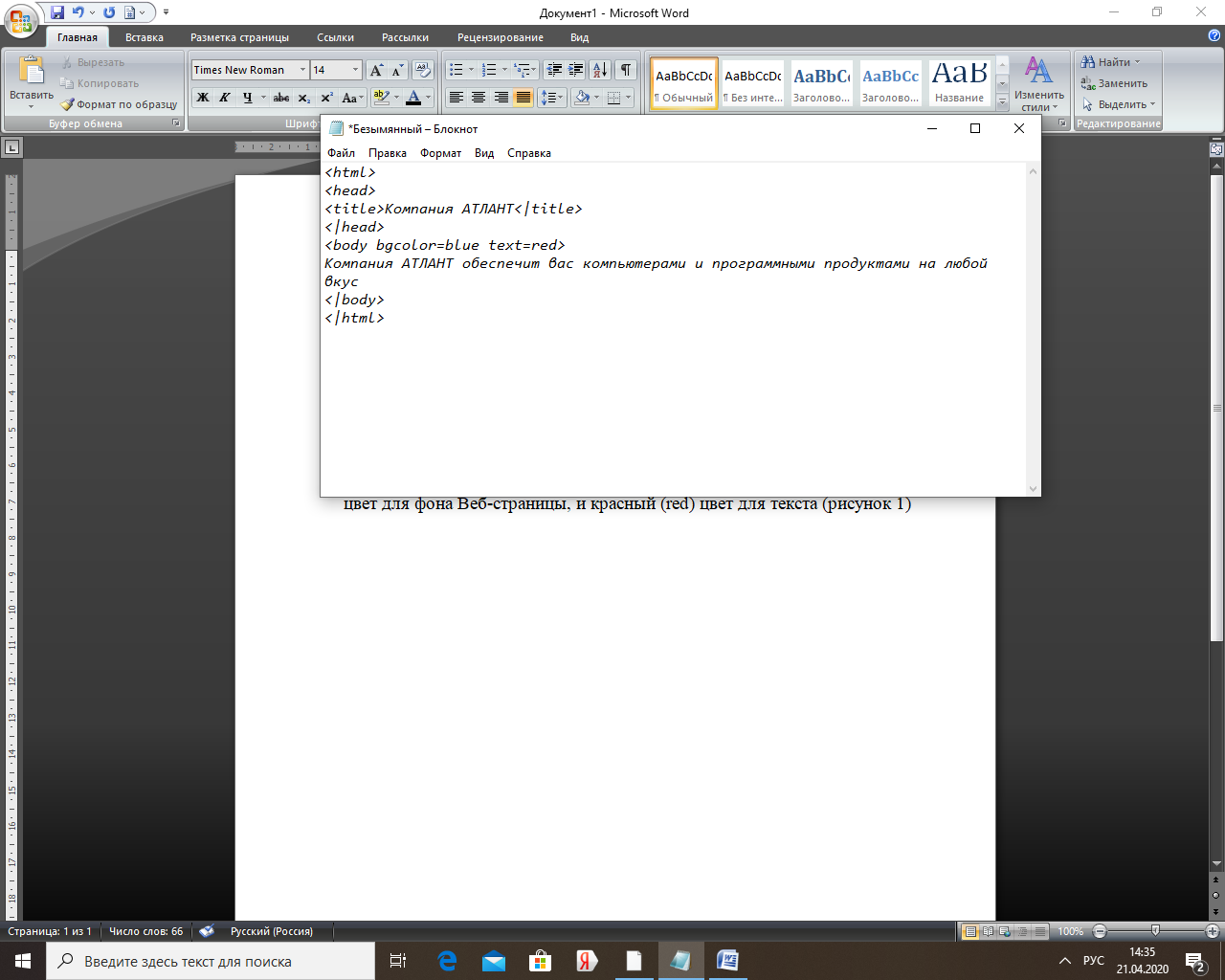
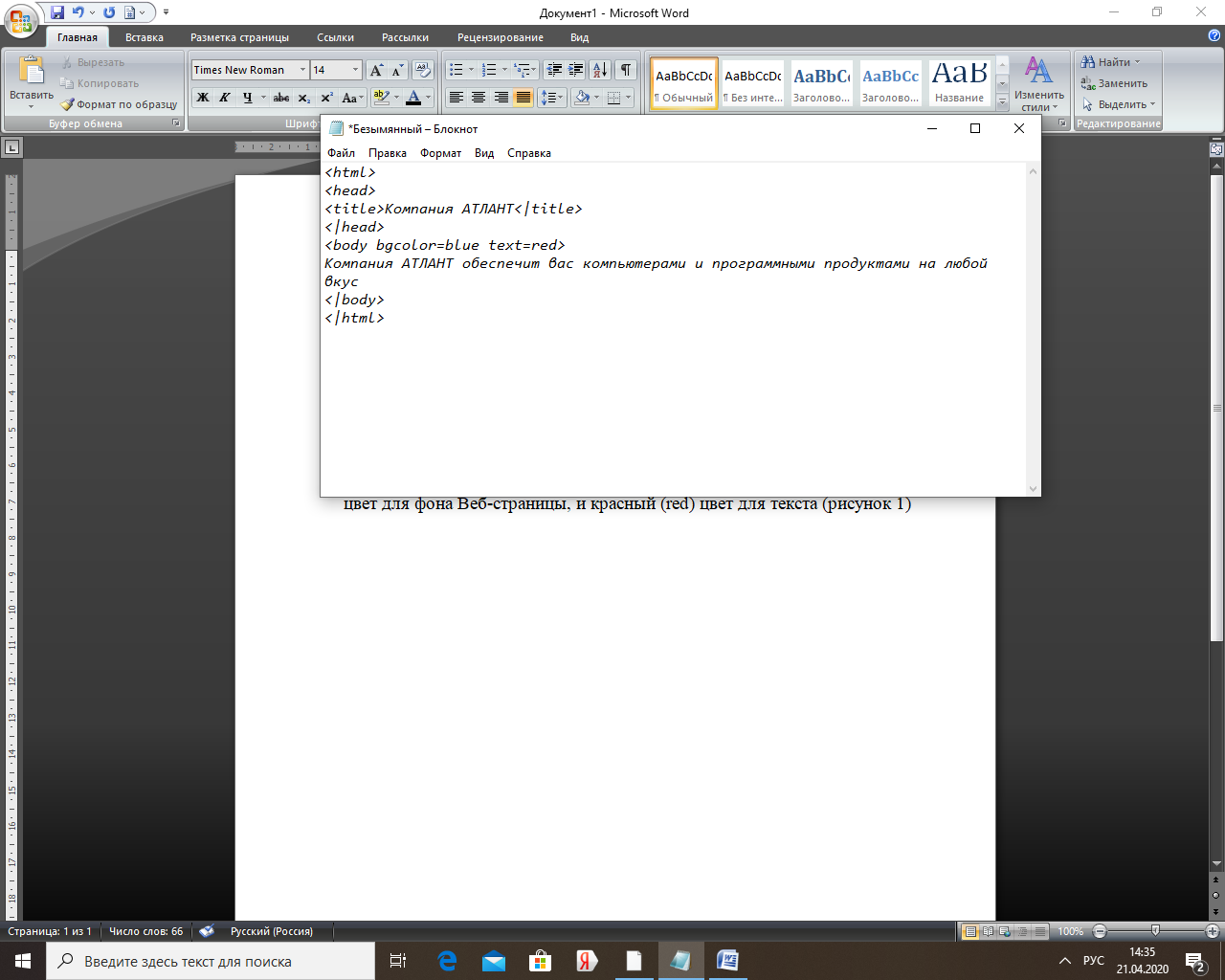
В редакторе Блокнот создан текстовый файл. В новый документ редактора введен код, содержащий основные теги для определения структуры HTML-документа. Введены HTML-документ название веб-страницы и краткая информация о фирме АТЛАНТ. Между тегами набрано на клавиатуре название веб-страницы «Компания АТЛАНТ». Между тегами вставлена новая строка с информацией о компании. Установлен синий (blue) цвет для фона Веб-страницы, и красный (red) цвет для текста (рисунок 1)

Рисунок 1 – Создание текстового файла
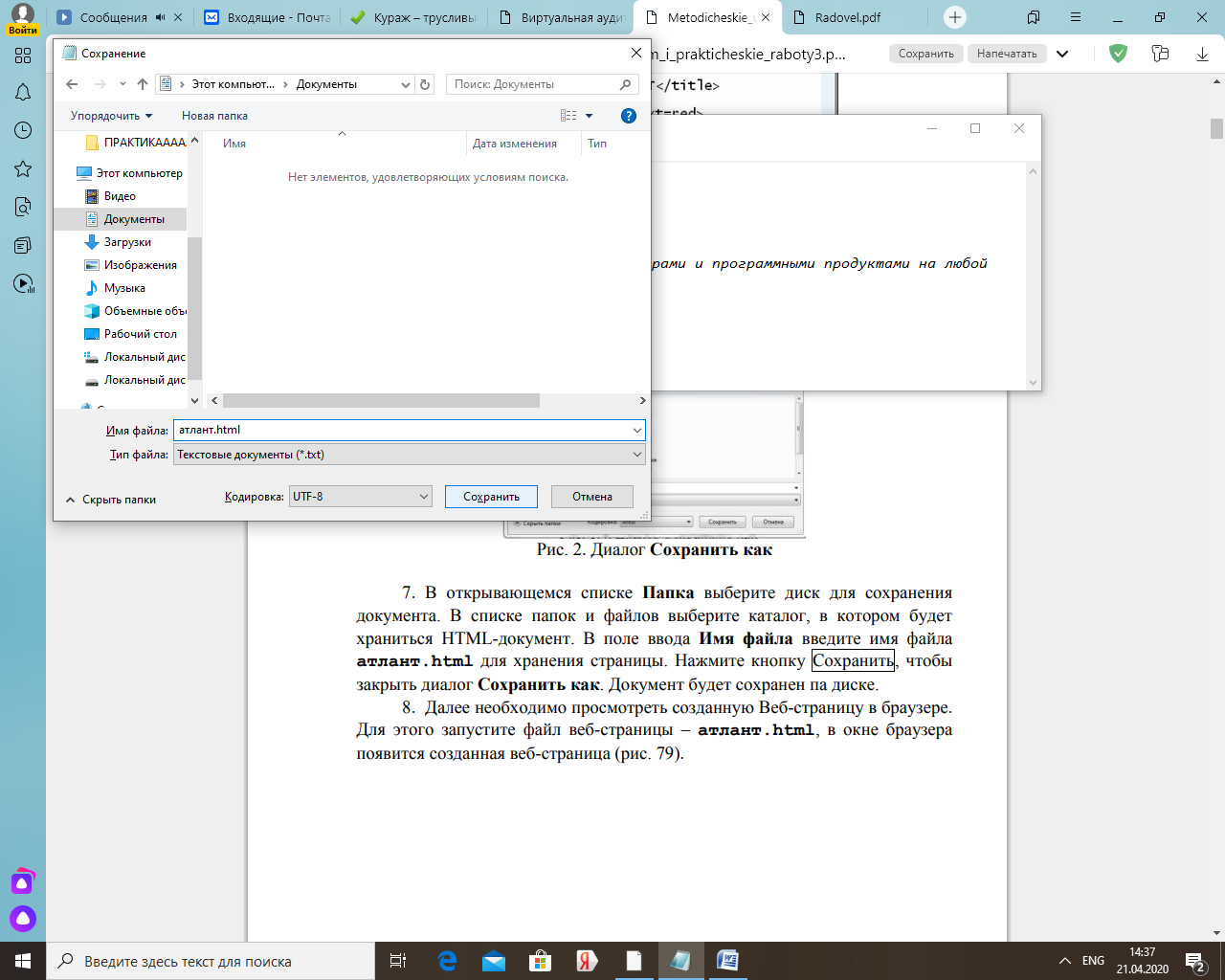
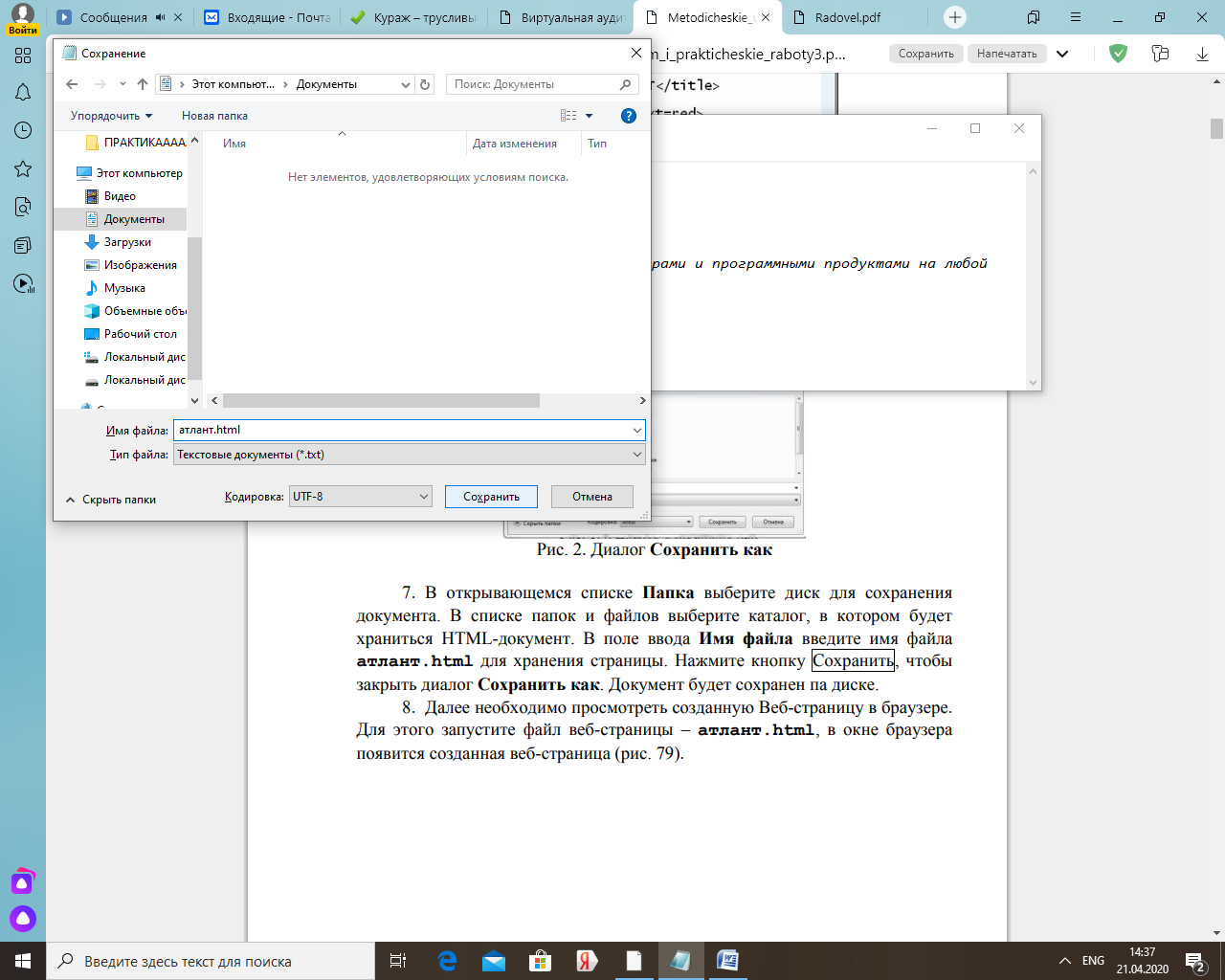
В открывающемся списке Папка выбран диск для сохранения документа. В списке папок и файлов выбран каталог, в котором будет храниться HTML-документ. В поле ввода Имя файла введено имя файла атлант.html для хранения страницы (рисунок 2)

Рисунок 2 – Сохранение файла
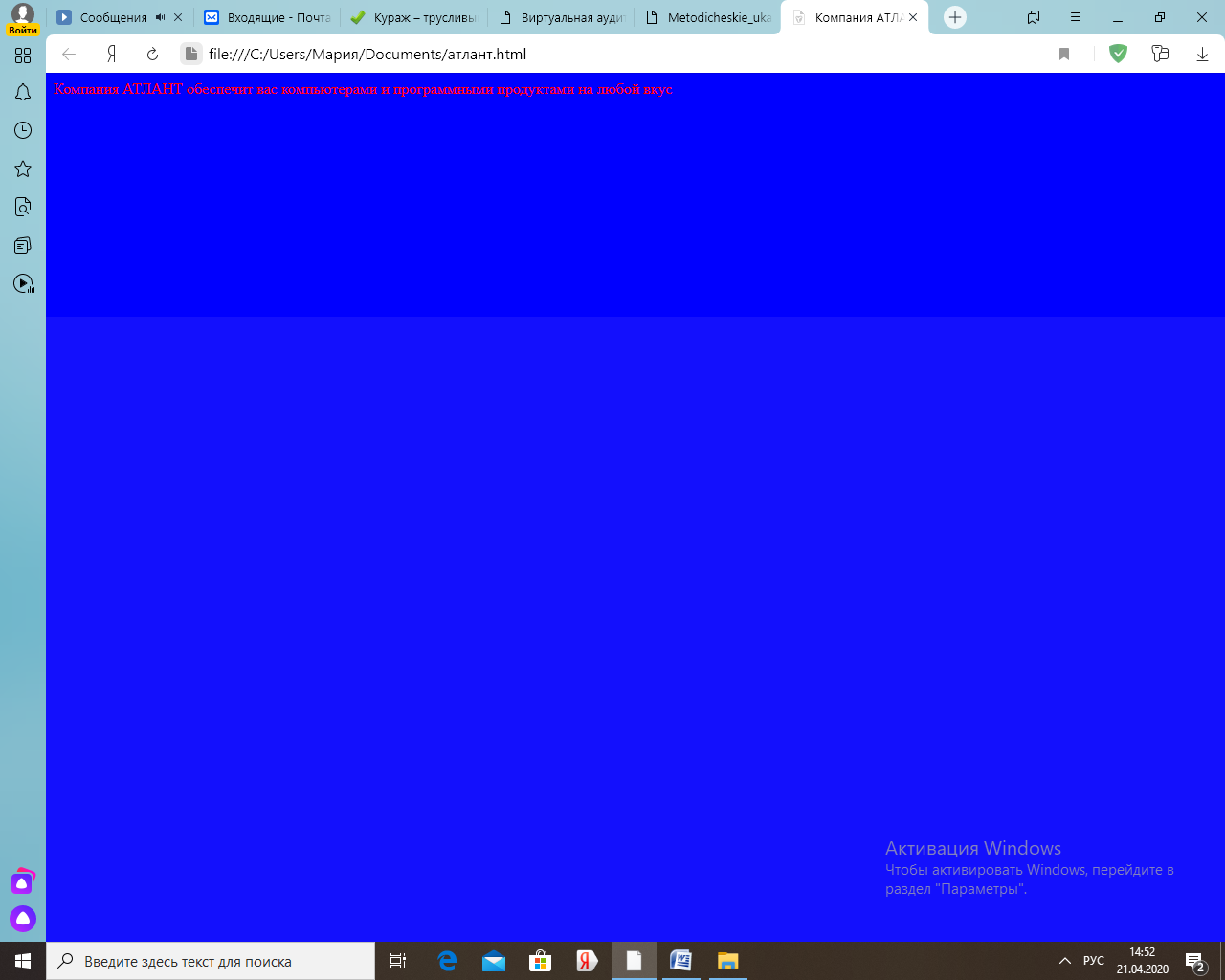
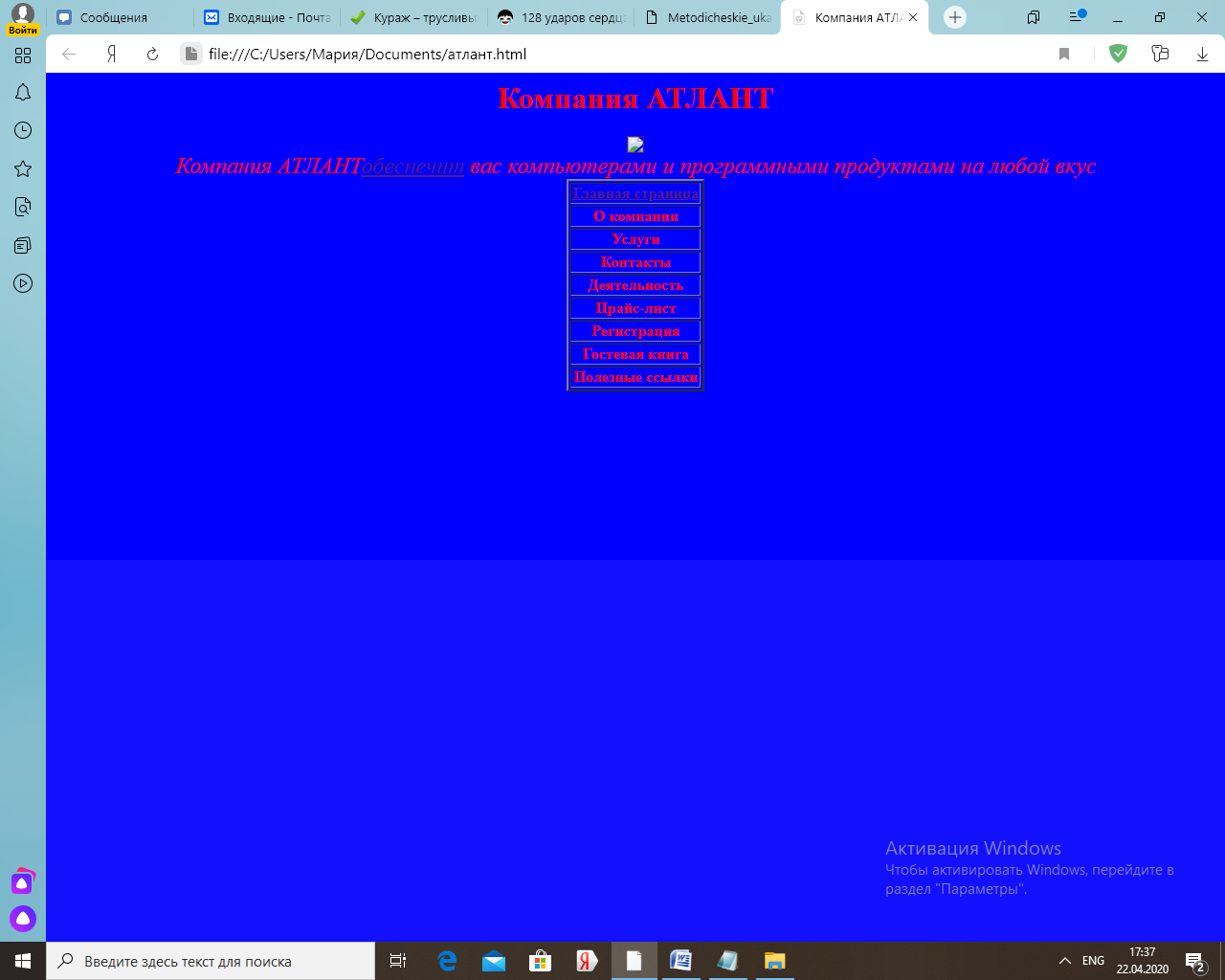
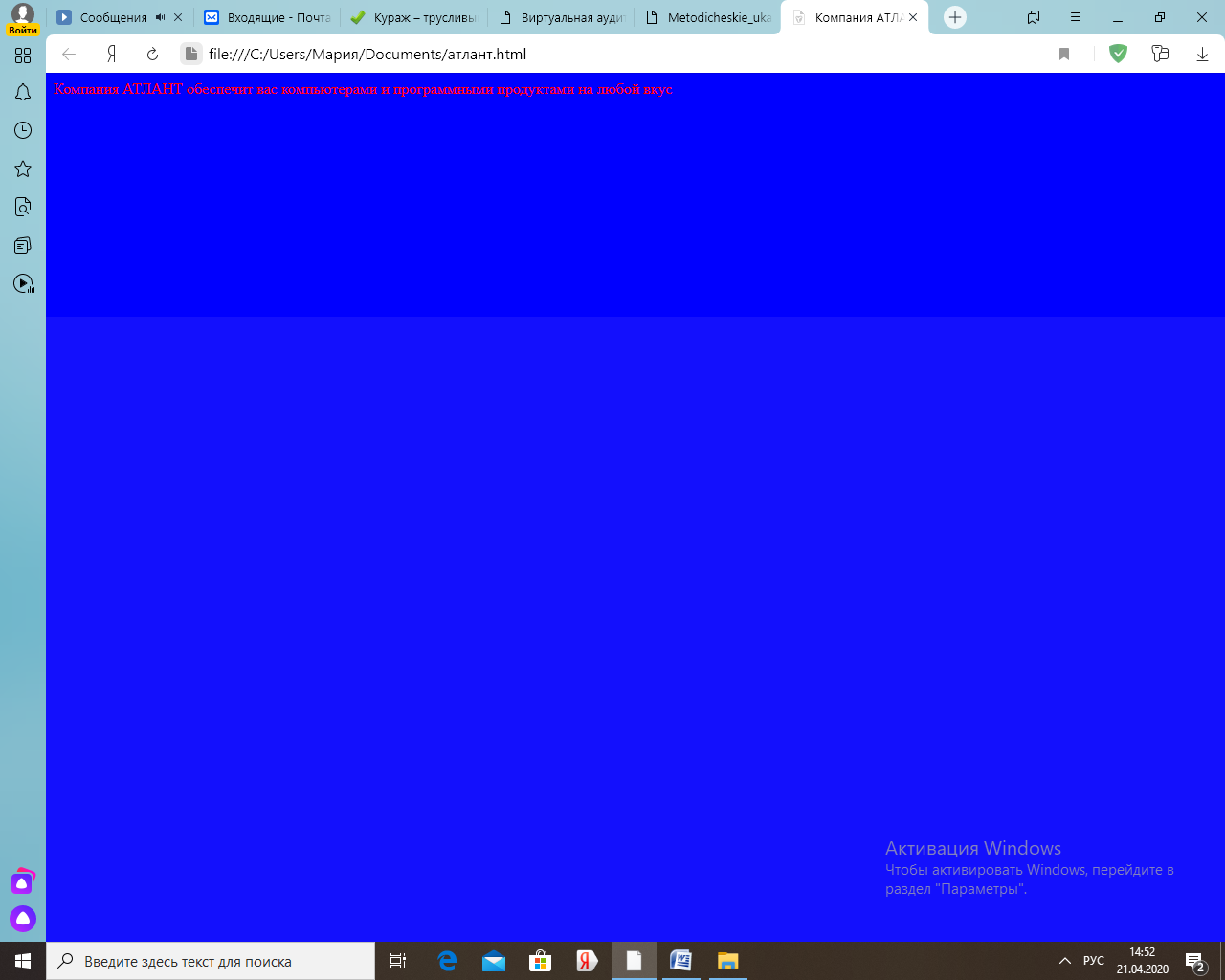
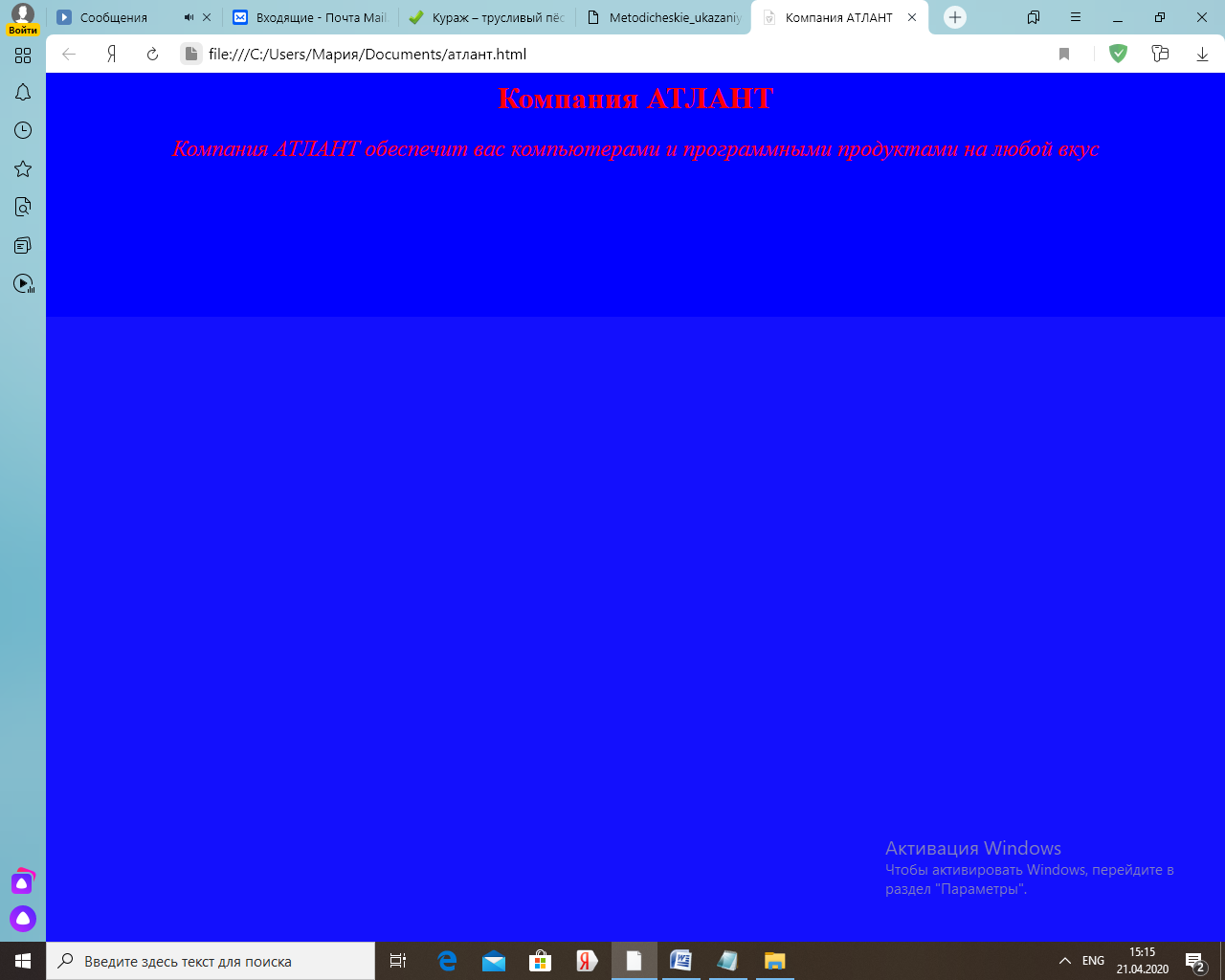
Просмотрена созданная веб-страница (рисунок 3)

Рисунок 3 – Просмотр веб-страницы
2) Форматируем текст на странице
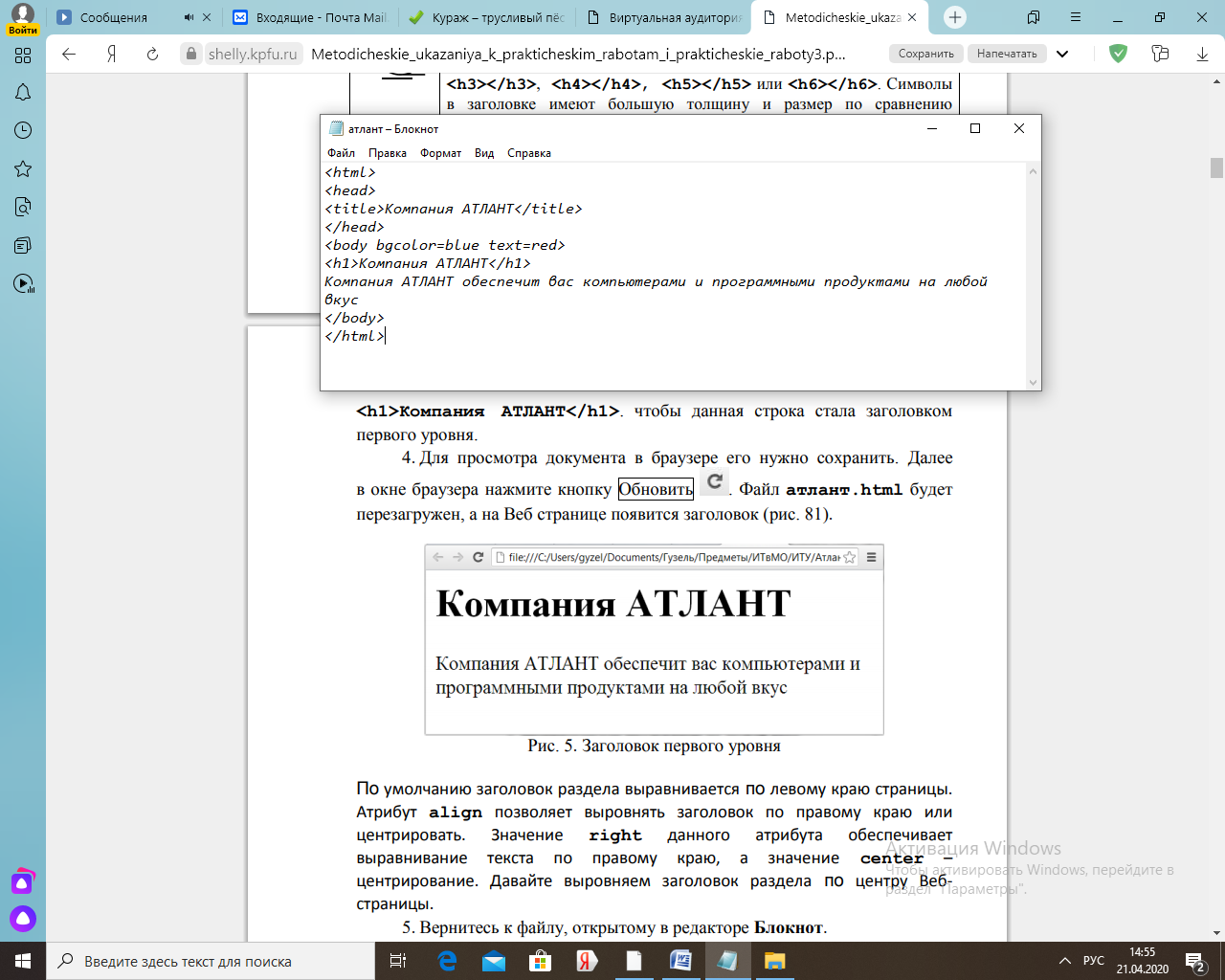
Вставлена новая строка Компания АТЛАНТ, использован тег h1, для того, чтобы строка стала заголовком (рисунок 4)

Рисунок 4 – Добавление строки
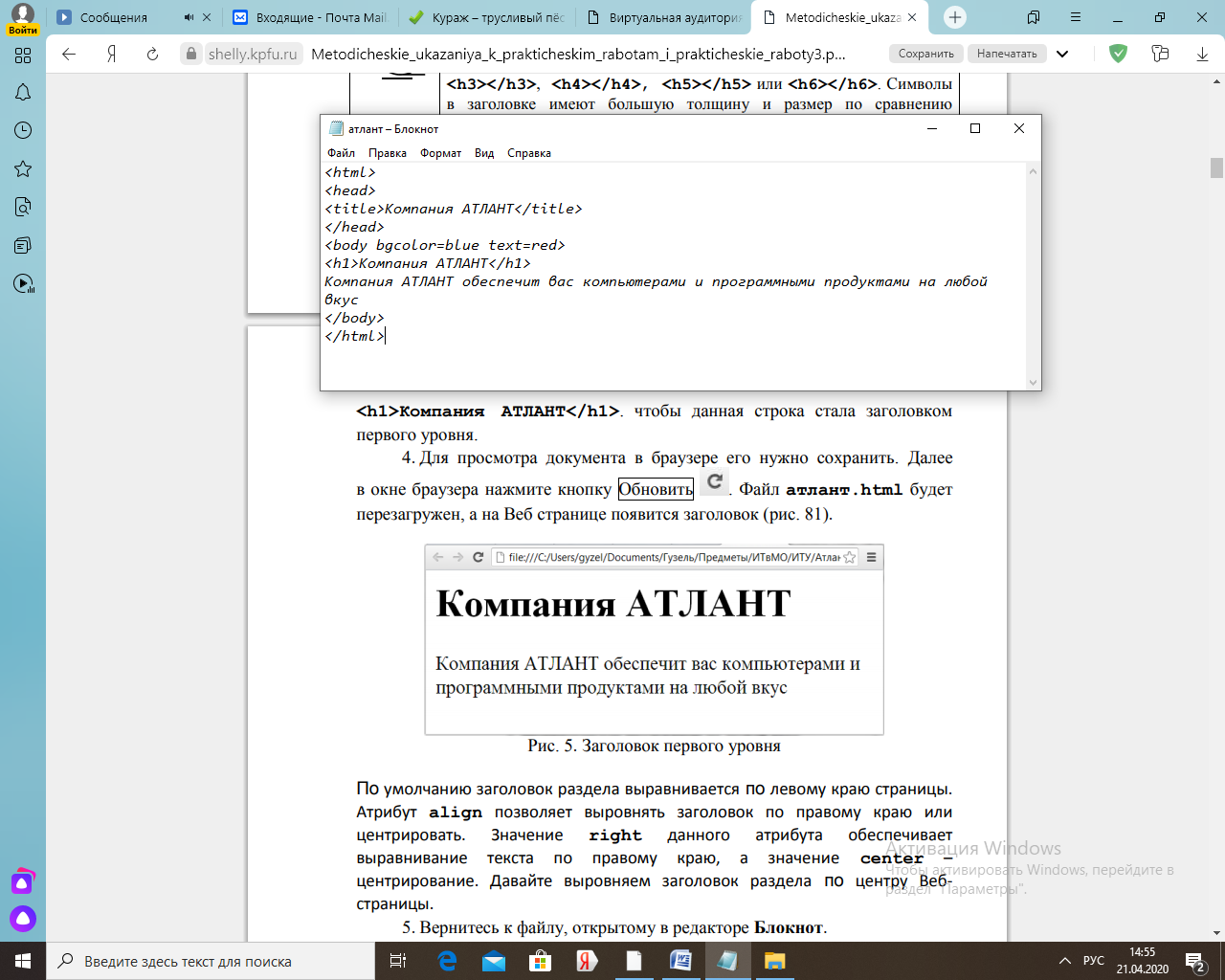
Просмотрено в браузере (рисунок 5)

Рисунок 5 – Просмотр в браузере
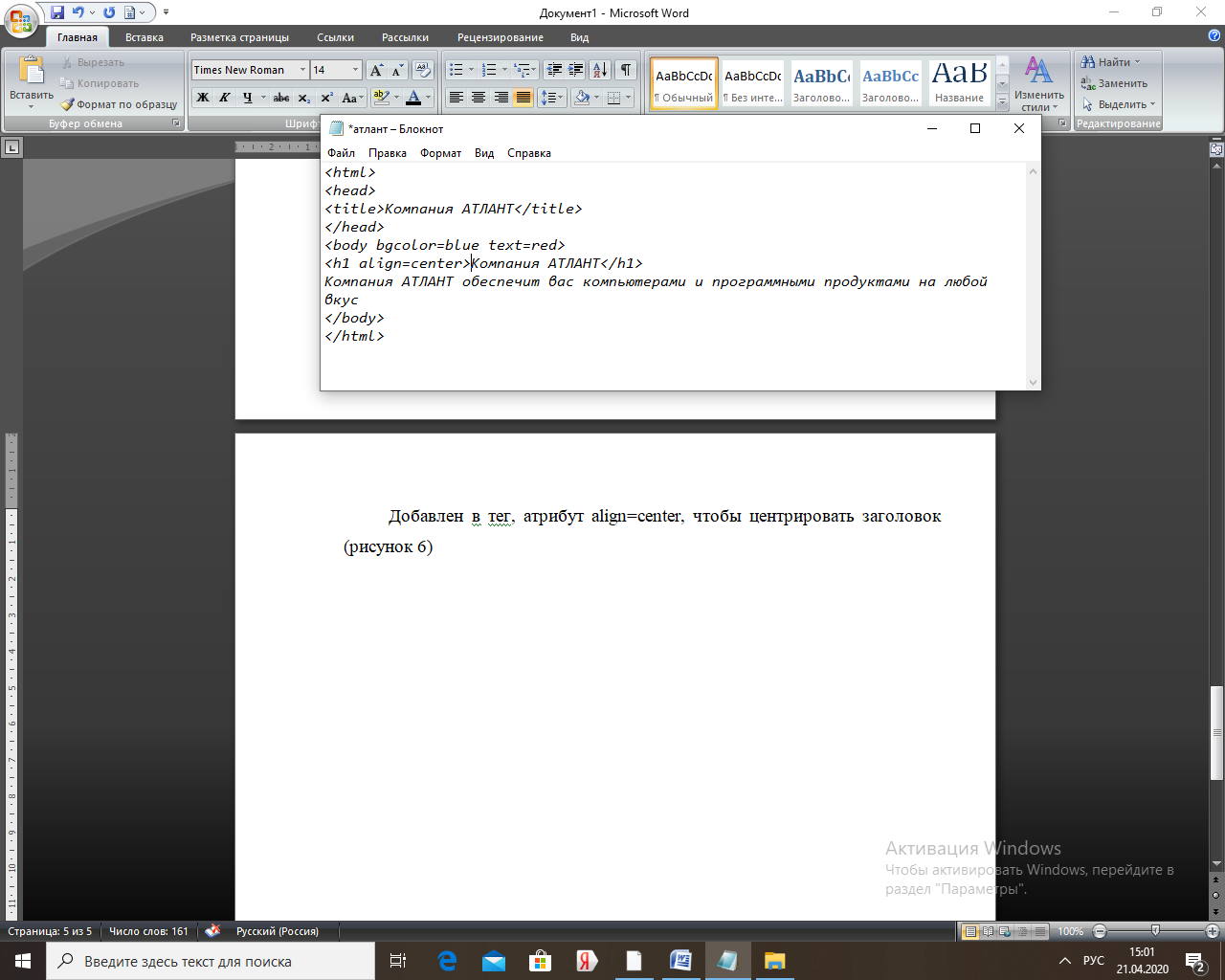
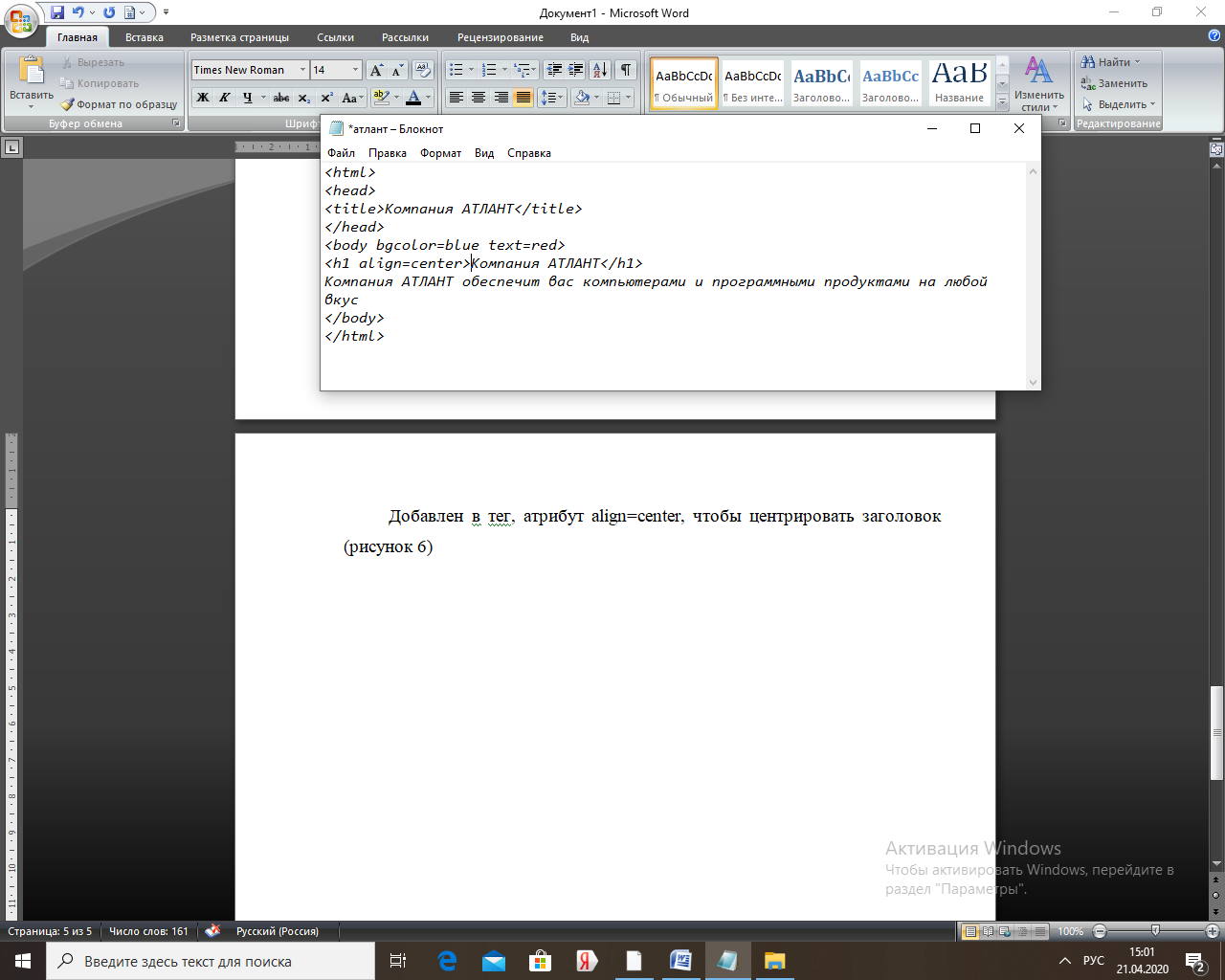
Добавлен в тег, атрибут align=center, чтобы центрировать заголовок (рисунок 6)

Рисунок 6 – Атрибут align=center
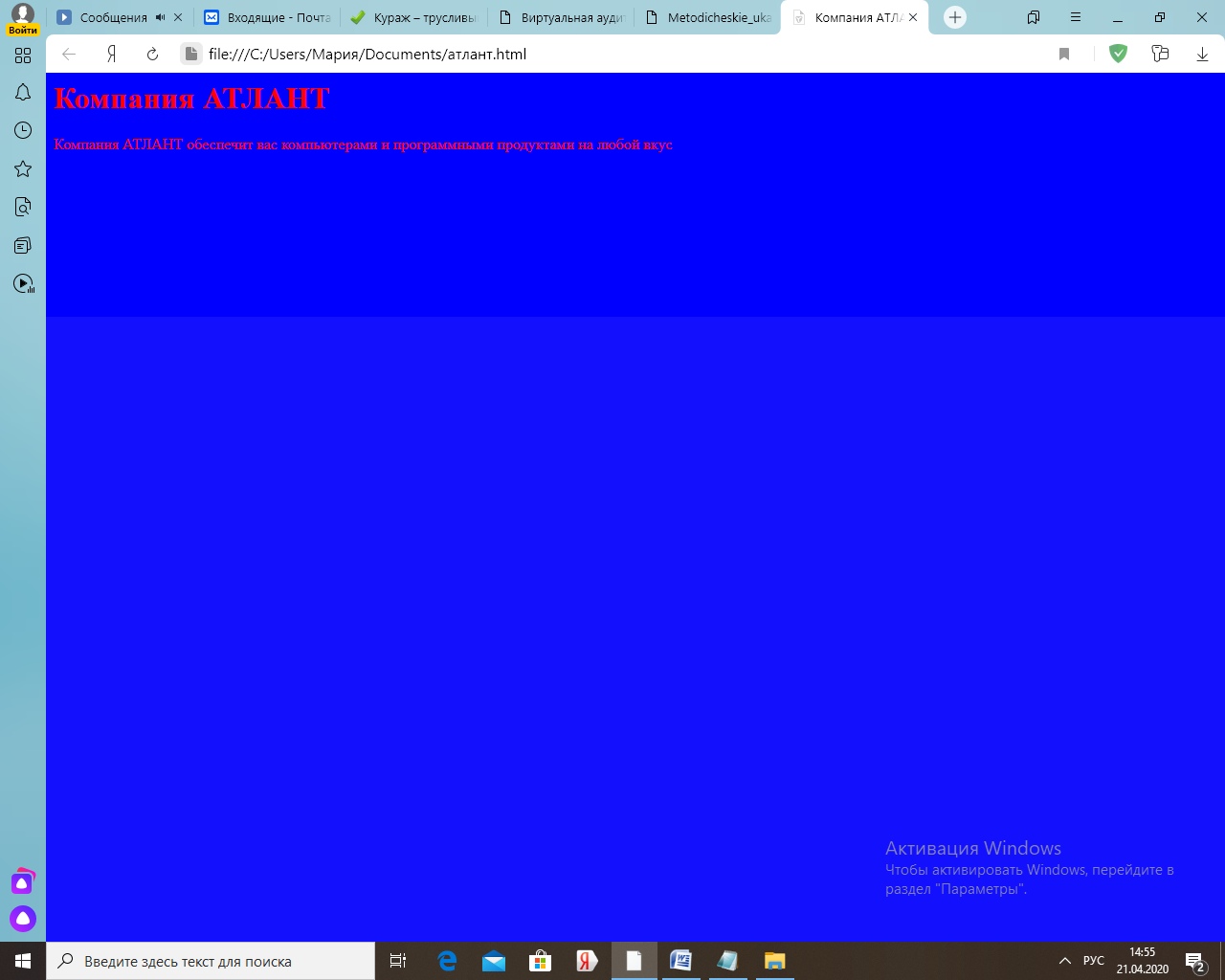
Просмотрено в браузере (рисунок 7)

Рисунок 7 – Просмотр в браузере
Использован тег i, для того, чтобы сделать текст под наклонной (рисунок 8)

Рисунок 8 – Использование нового тега
Добавлено в начало и конец второго предложения текста HTML документа открывающий и закрывающий теги big (рисунок 9)

Рисунок 9 – Увеличение шрифта
Во втором предложении текста HTML-документа замените открывающий и закрывающий теги на другую пару, чтобы установить размер шрифта в 5 условных единиц (рисунок 10)

Рисунок 10 – Установление размера шрифта в 5 условных единиц
Выровнен данный фрагмент по центру с помощью тега center (рисунок 11)

Рисунок 11- Выравнивание по центру
3) Вставка изображений
Вставлена новая строка с кодом, чтобы обеспечить включение рисунка с рамкой, рисунок отцентрирован (рисунок 12)

Рисунок 12 – Вставка рисунка
4) Списки перечисления
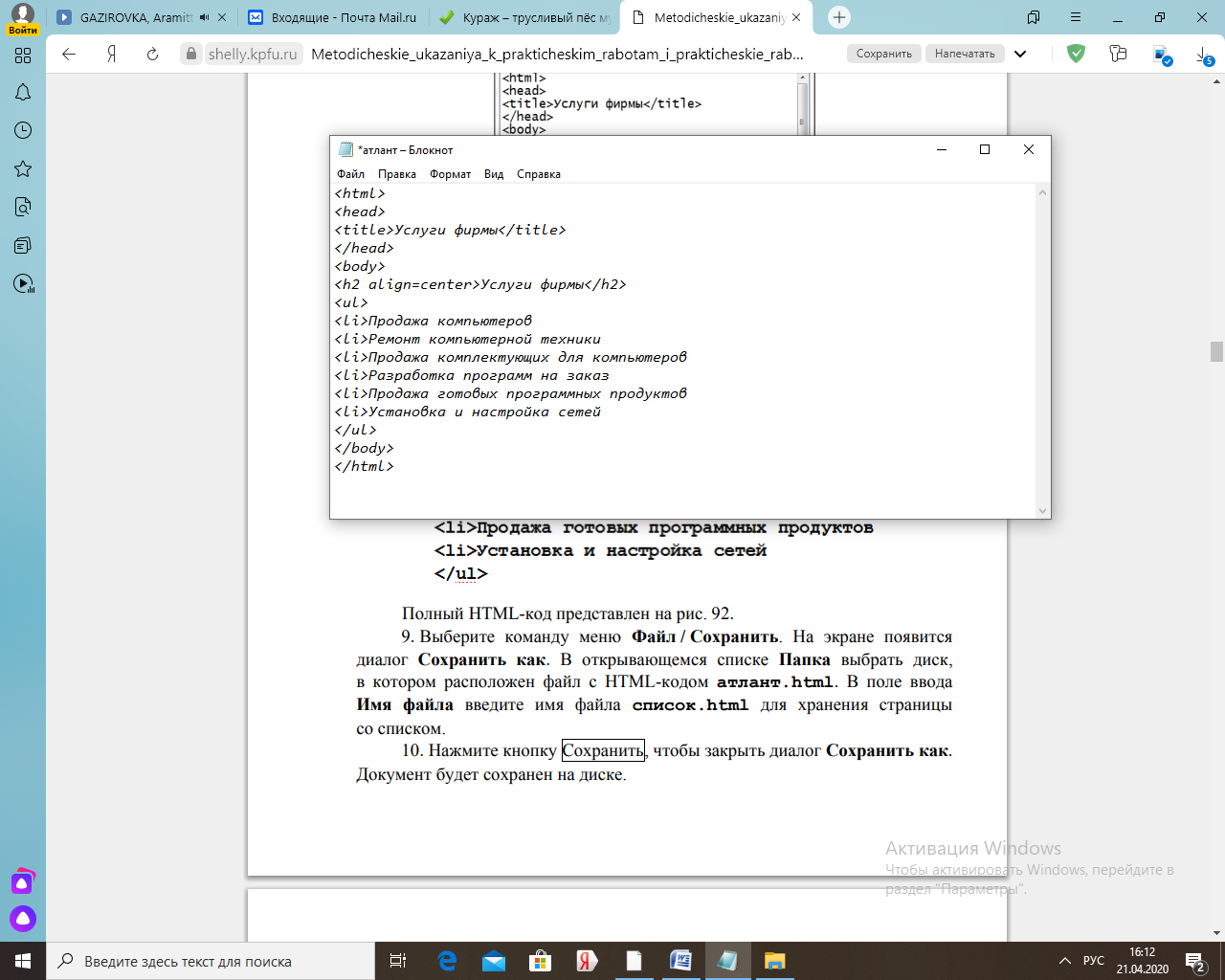
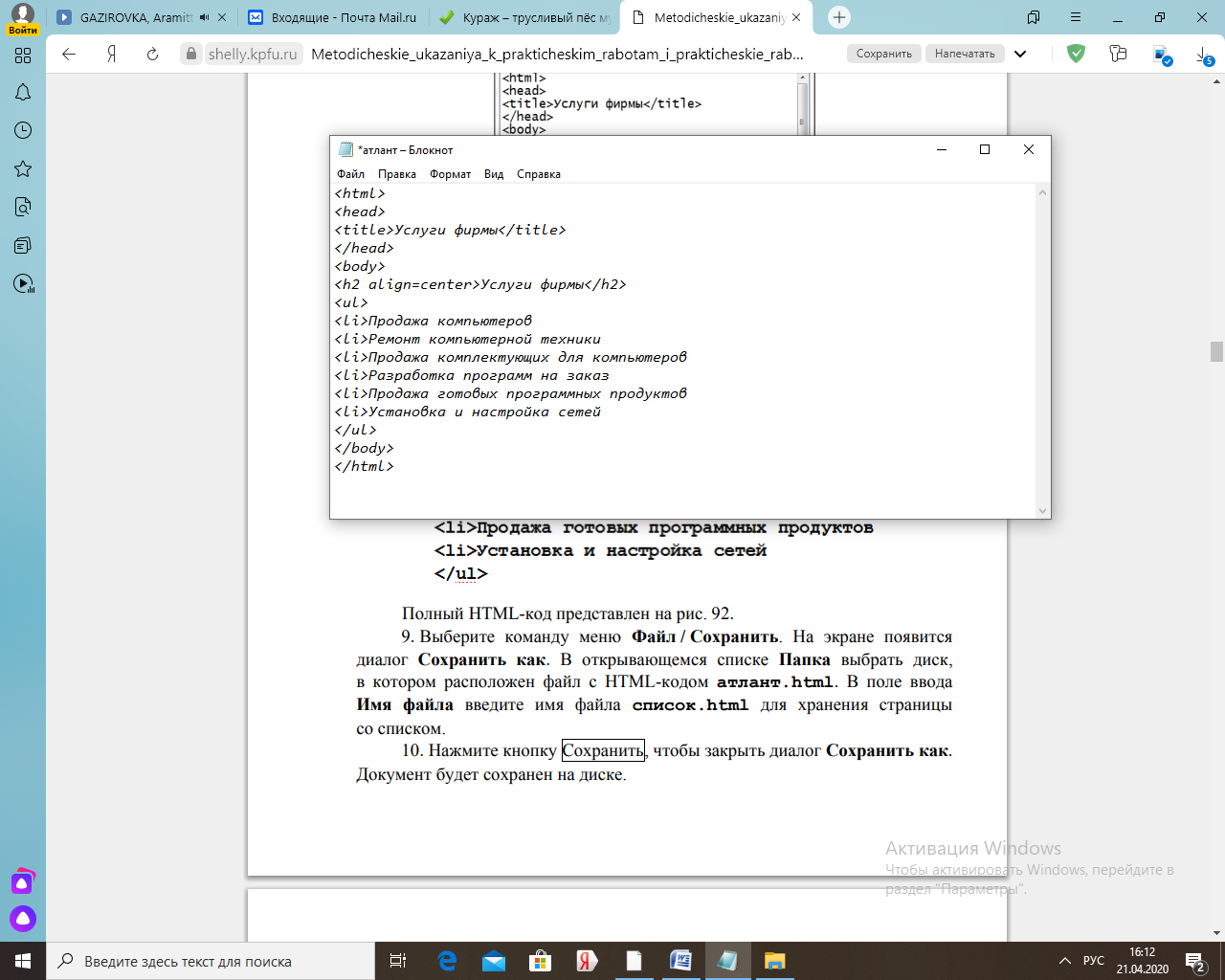
Создана структура веб-документа (рисунок 13)

Рисунок 13 – Создание веб-документа
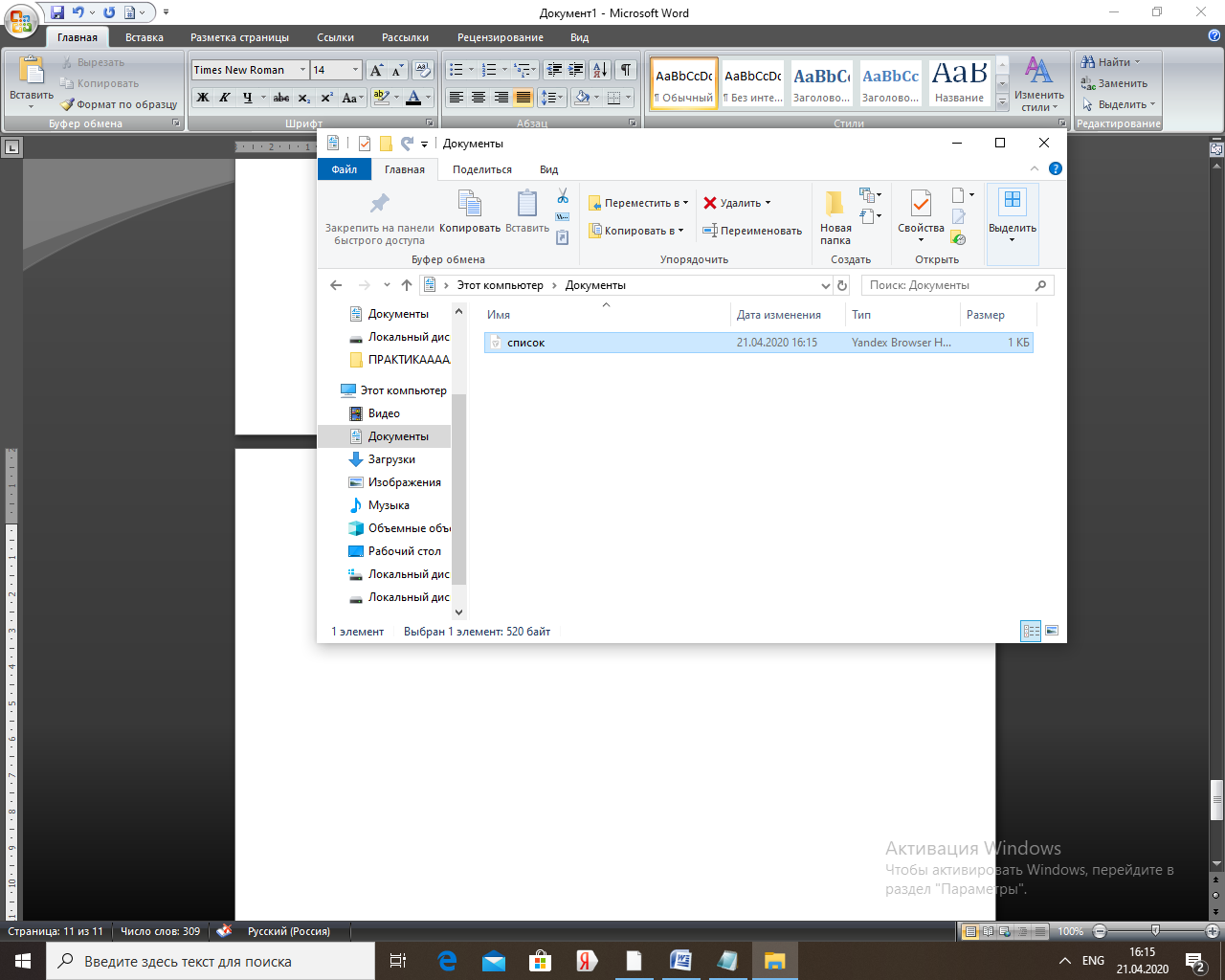
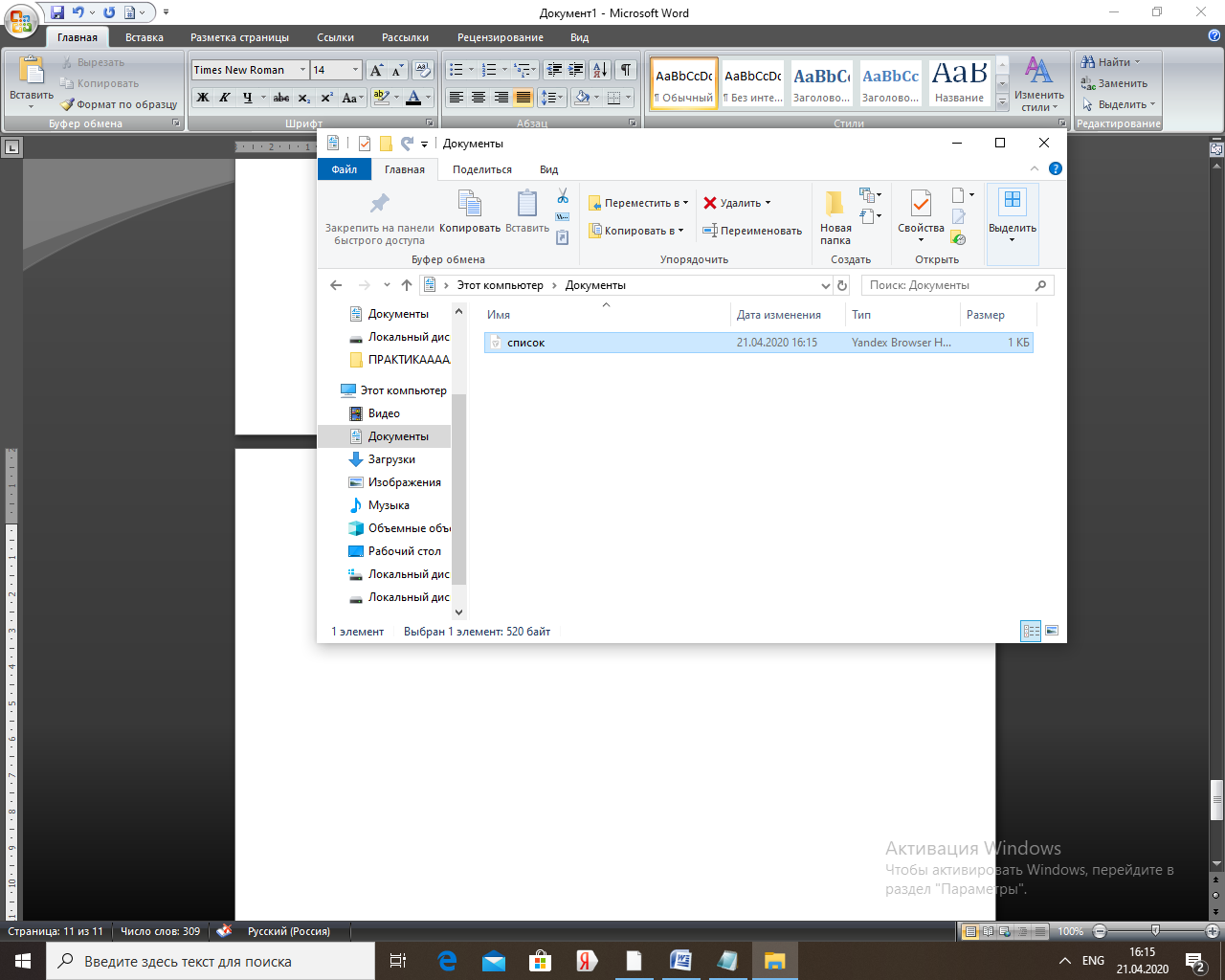
В поле ввода Имя файла введено имя файла список.html для хранения страницы со списком, выполнено сохранение (рисунок 14)

Рисунок 14 – Сохранение файла
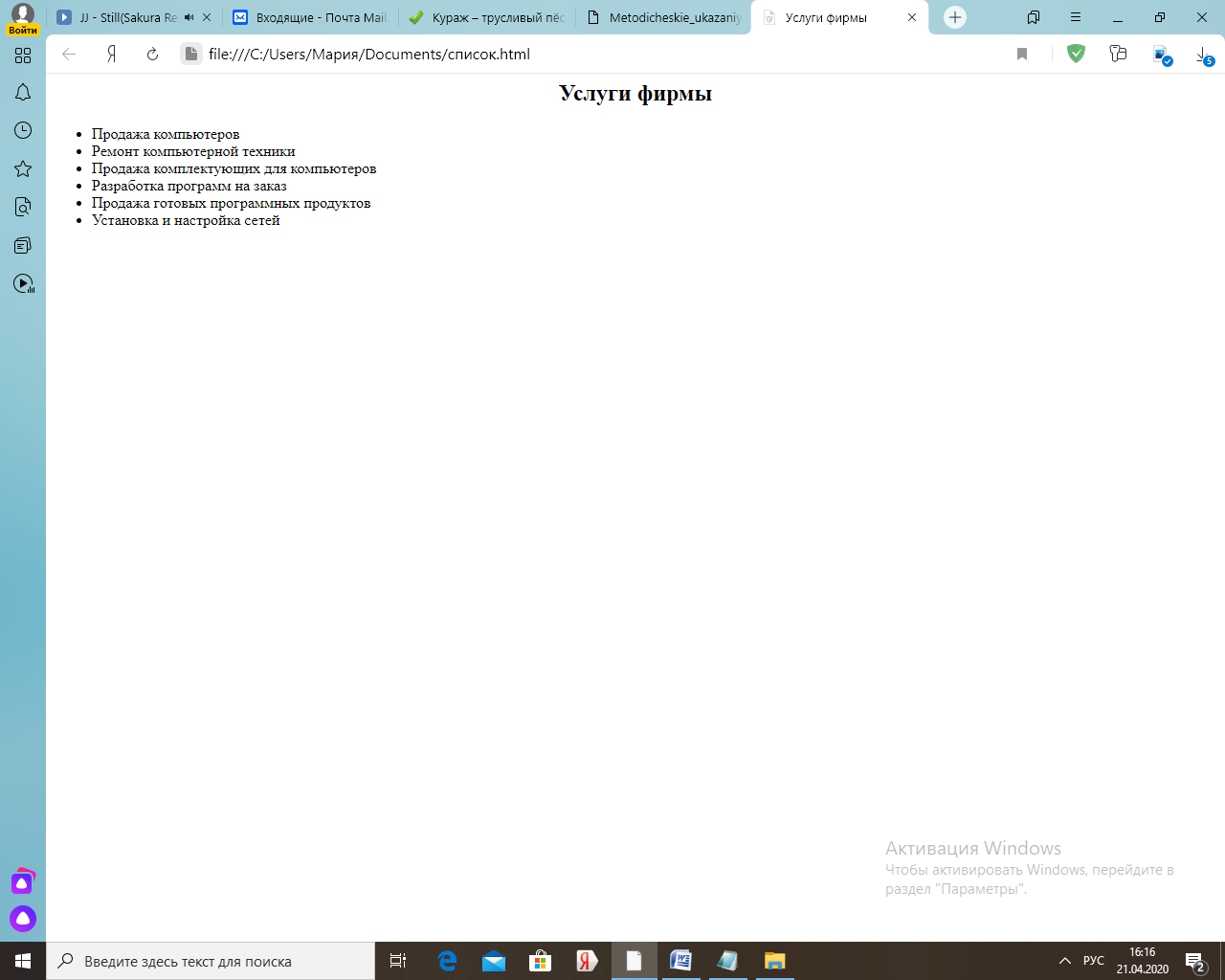
Запущен созданный файл (рисунок 15)

Рисунок 15 – Запуск созданного файла
5) Ссылки на другие страницы
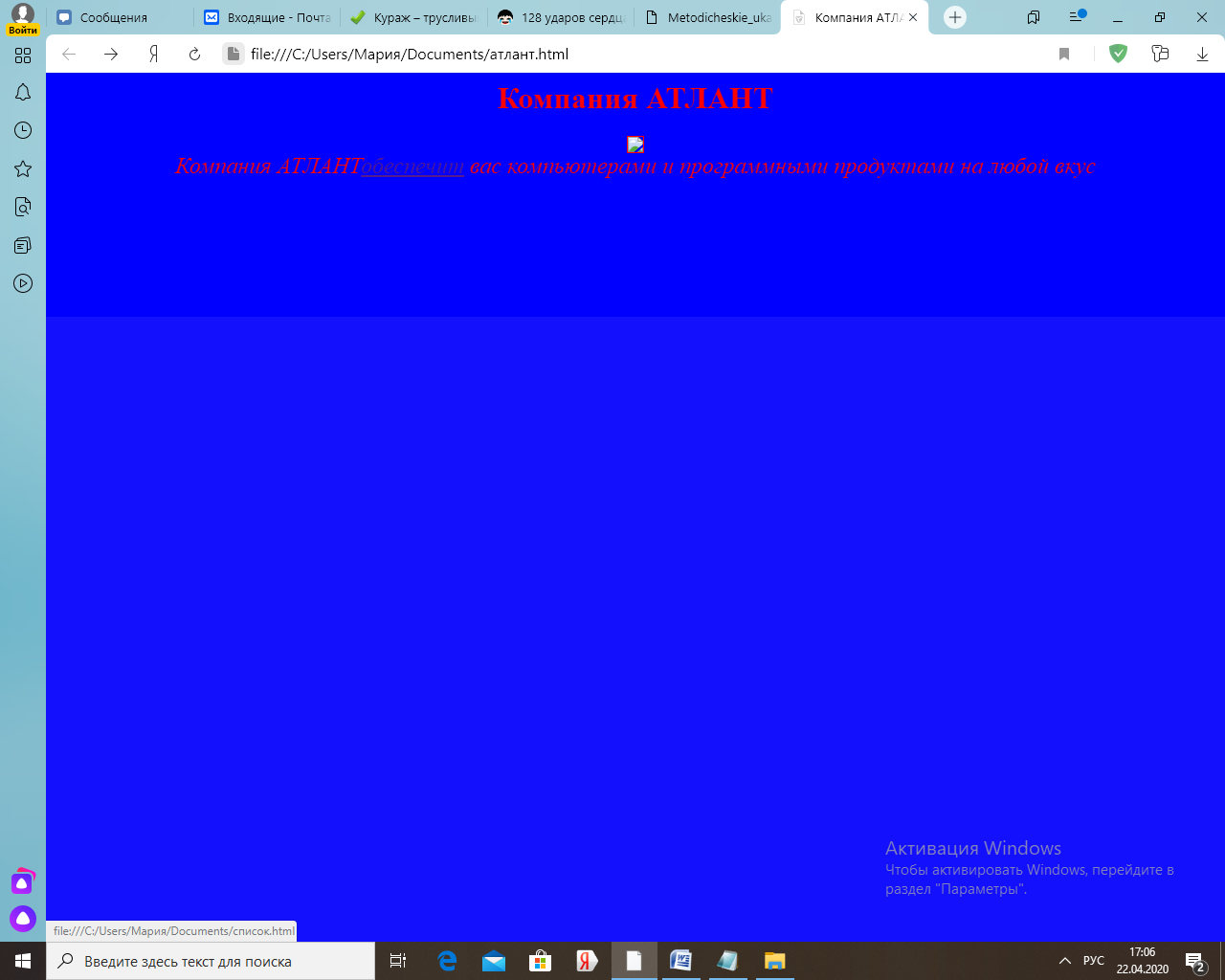
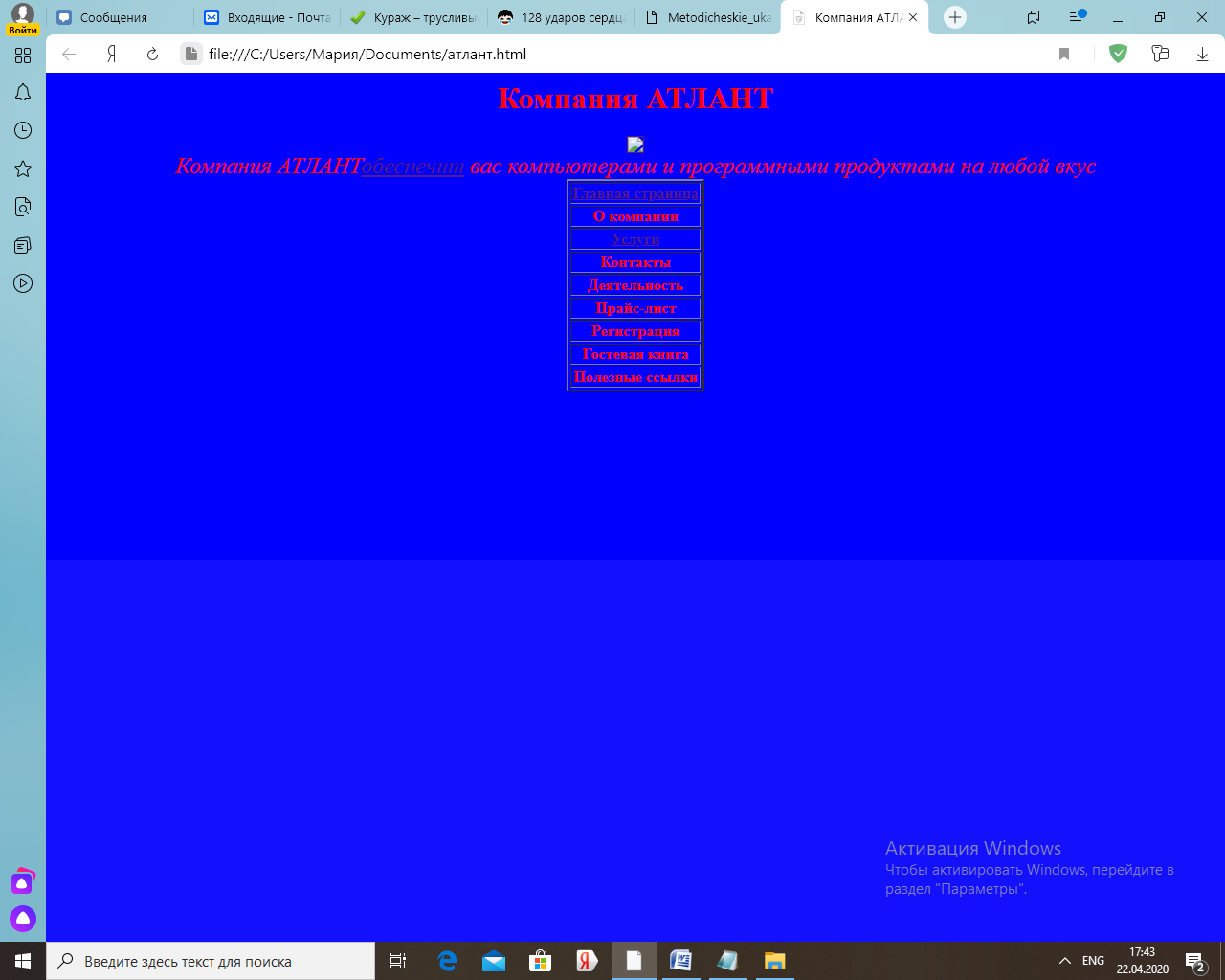
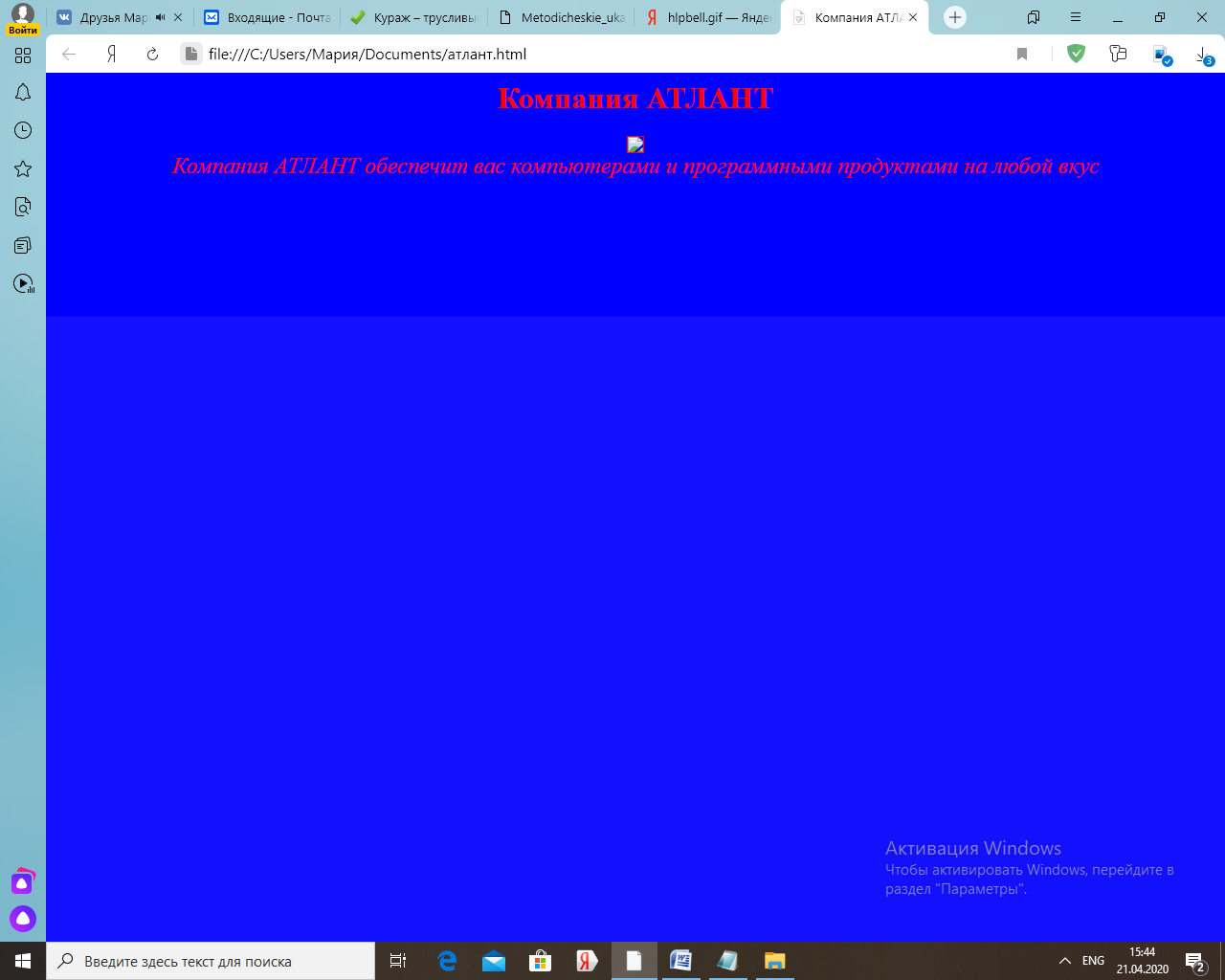
Заменено слово обеспечит на HTML-код со ссылкой на список услуг фирмы АТЛАНТ, проверка выполнена (рисунок 16)

Рисунок 16 – Замена слова с помощью тега
Произведена замена элемента, который связан с рисунком, на фрагмент HTML-кода (рисунок 17)

Рисунок 17 – Замена элемента
6) Вставка таблицы
Создана структура нового веб-документа, создана таблица (рисунок 18)

Рисунок 18 – Создание таблицы
В документе с таблицей заменен тег table (рисунок 19)

Рисунок 19 – Выравнивание по середине и появление линии сетки
Во всем документе с таблицей замените пары тегов td td на пары th th (рисунок 20)

Рисунок 20 – Замена тегов
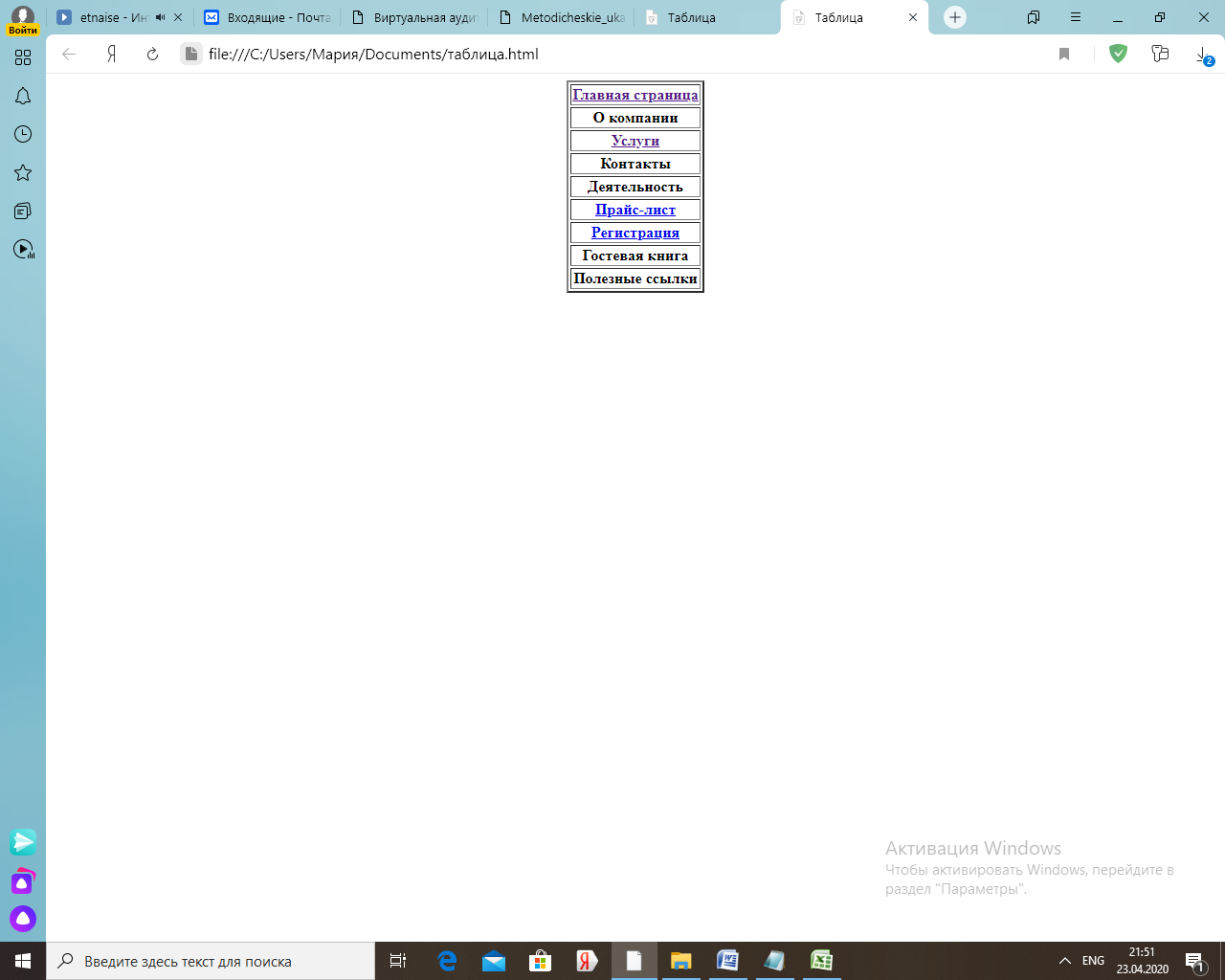
В документе заменен элемент с тегом tr и текстом Главная страница на фрагмент HTML-кода (рисунок 21)

Рисунок 21 – Замена на код
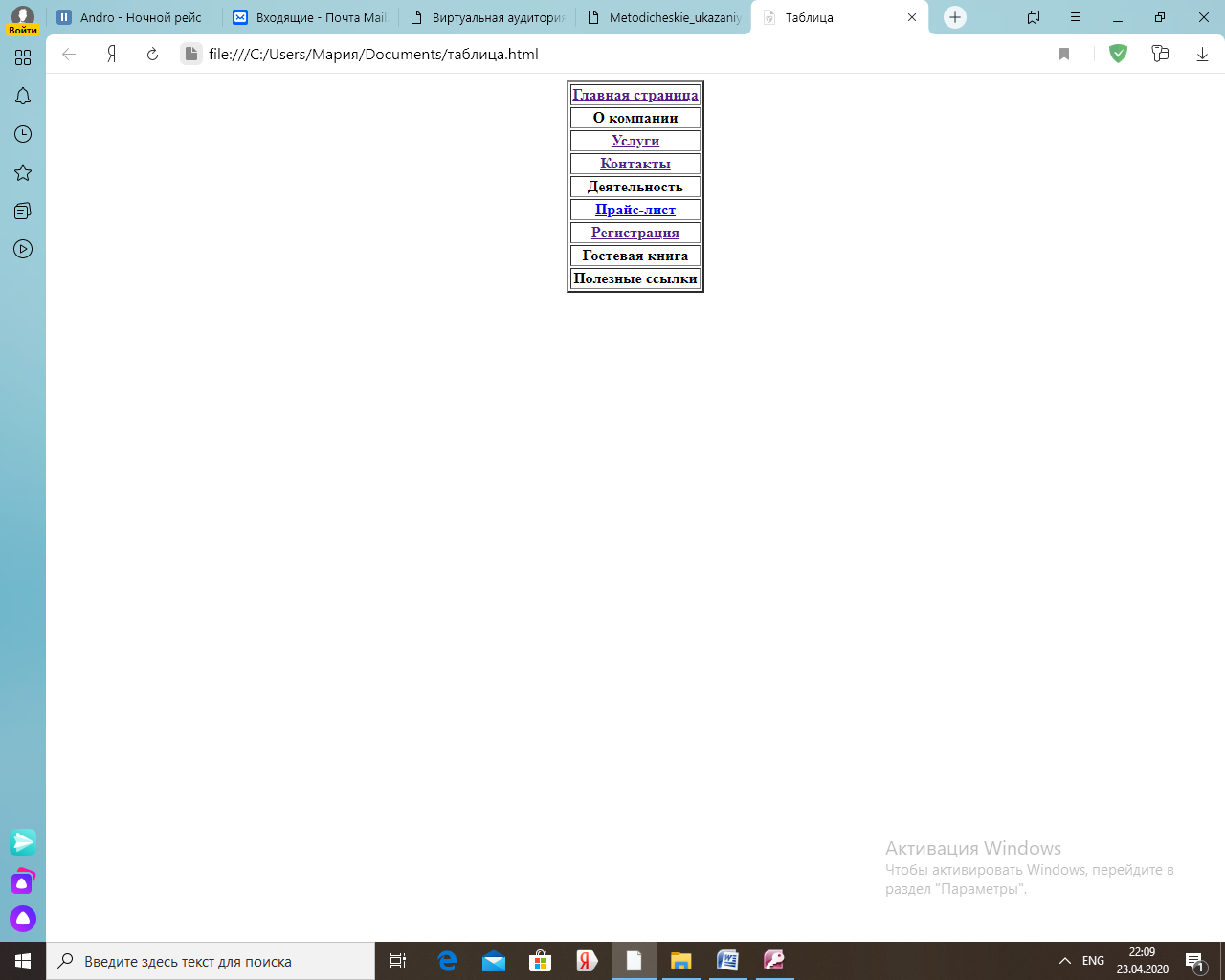
Произведена замена с тегом tr и текстом Услуги на HTML-код (рисунок 22)

Рисунок 22 – Замена тега tr
7) Работа с фреймами
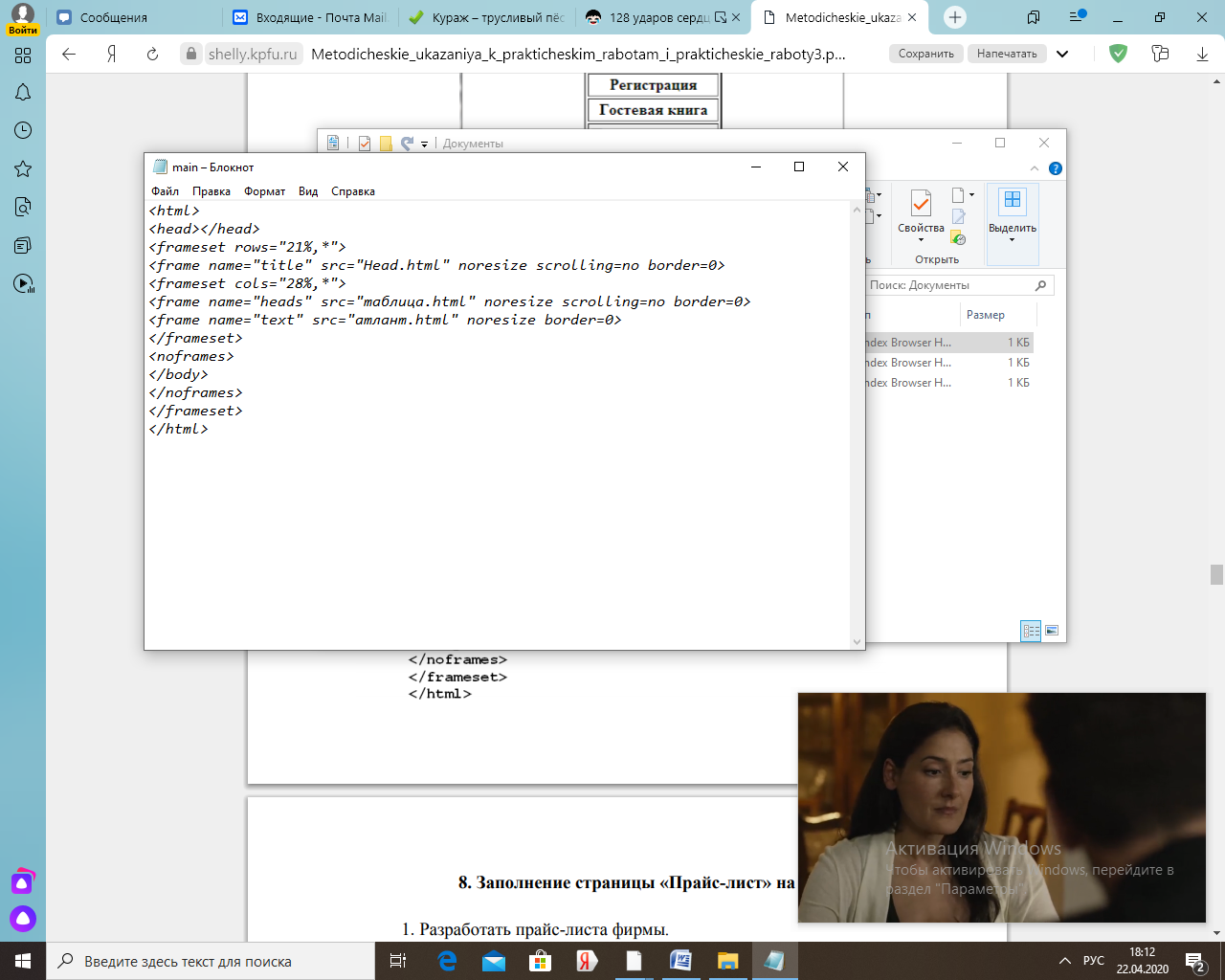
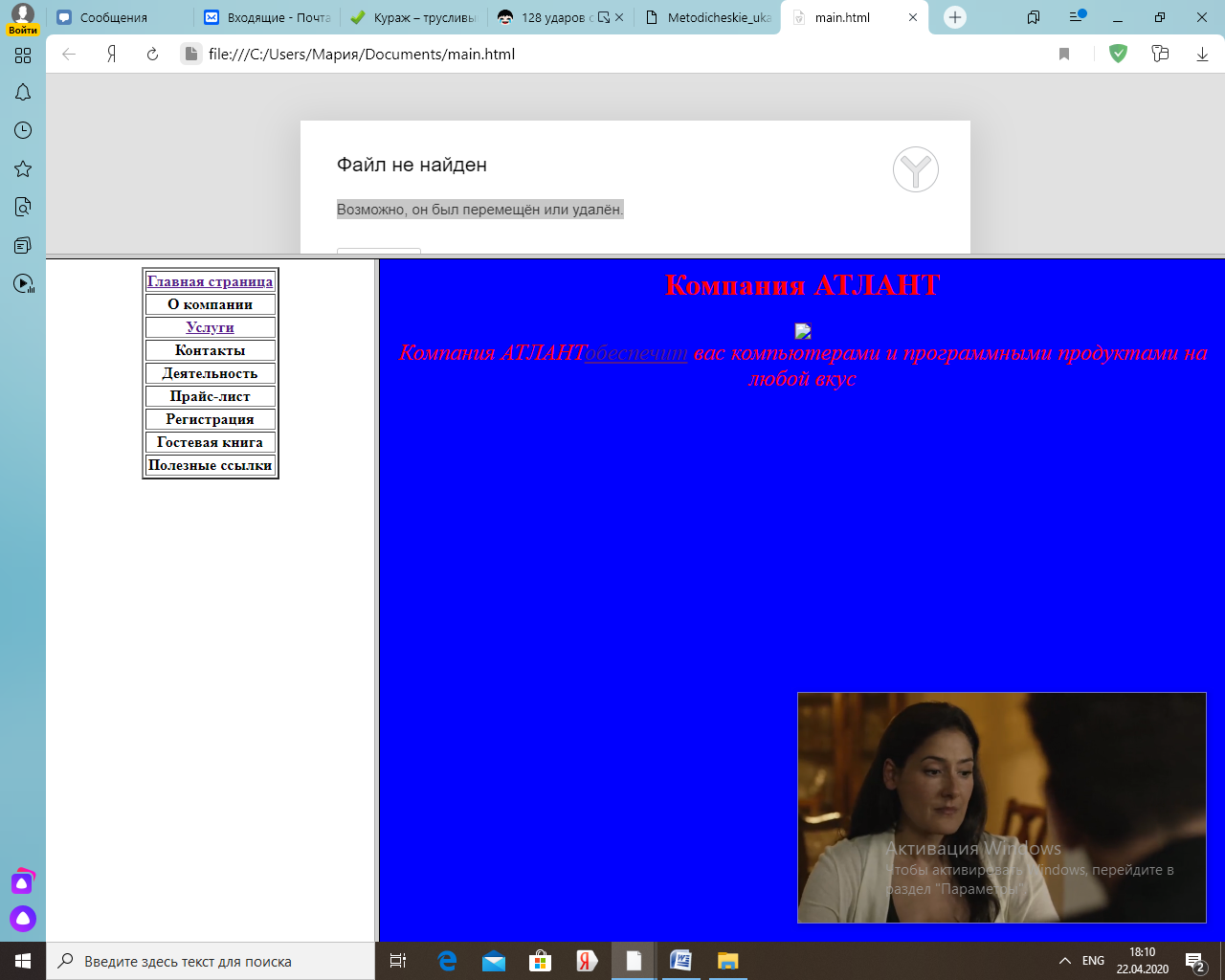
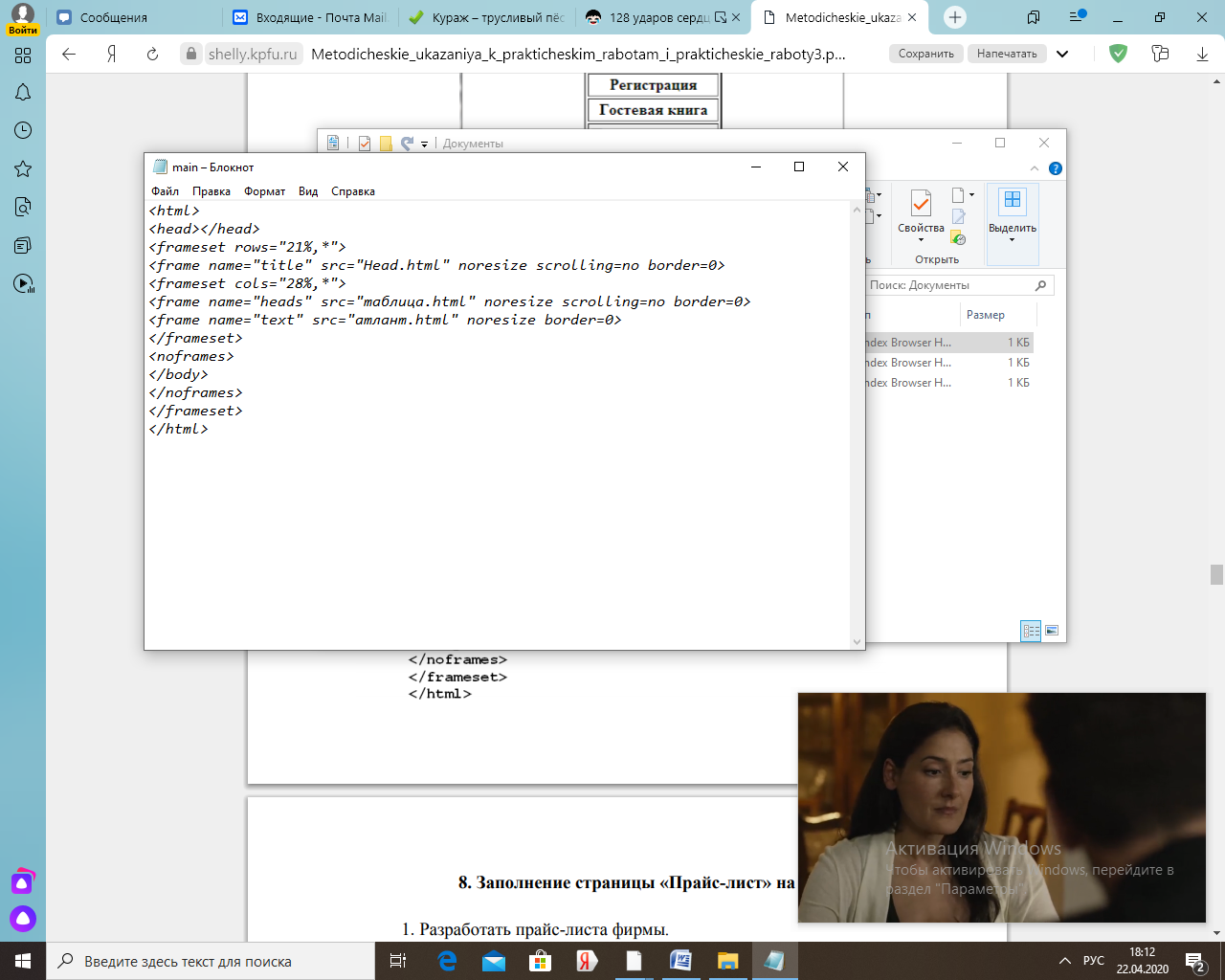
Создана структура нового Веб-документа, Назван– main.html (рисунок 23, 24)

Рисунок 23 – Создание нового веб-документа

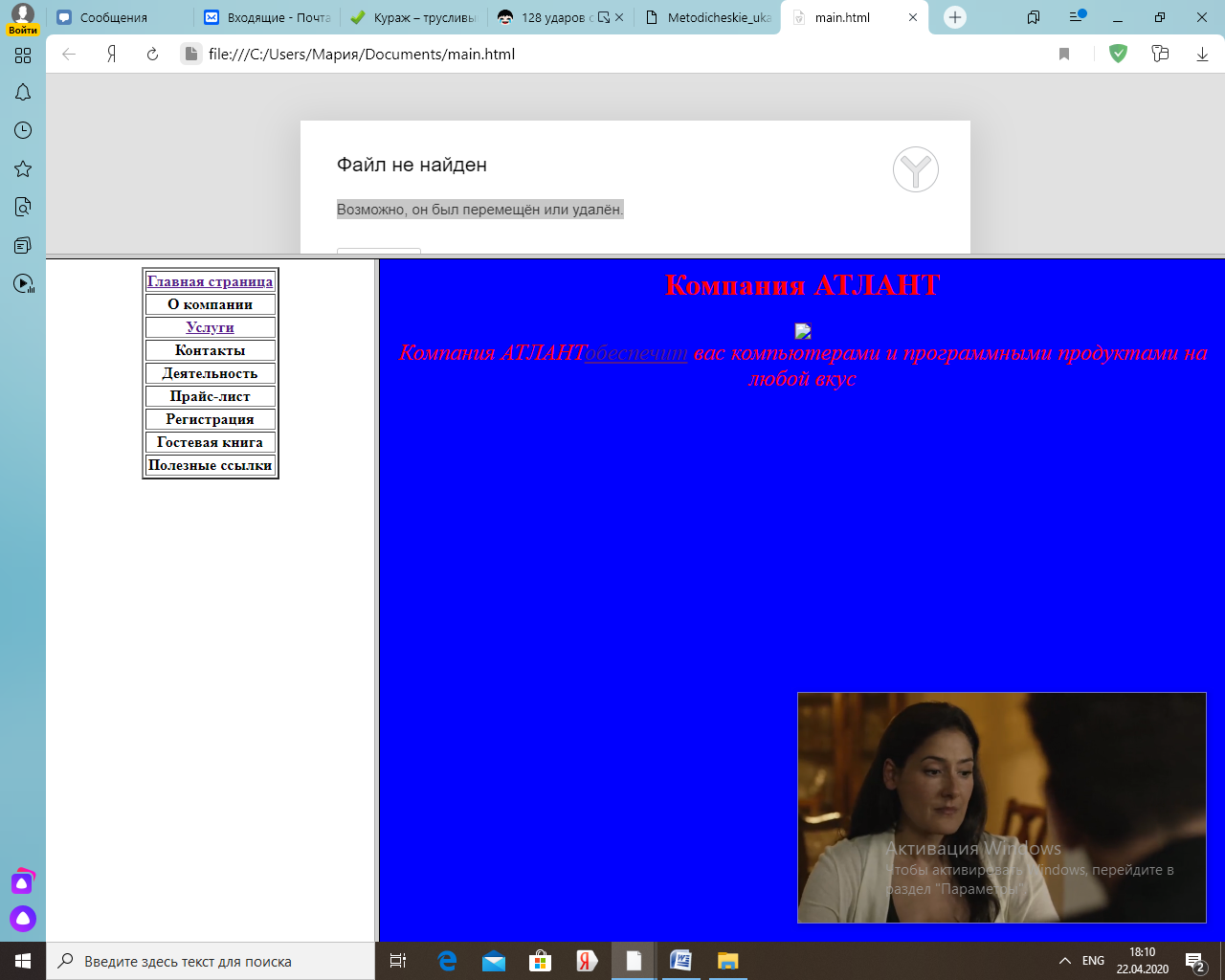
Рисунок 24 – Проверка нового веб-документа
8) Заполнение страницы «Прайс-лист» на Excel»
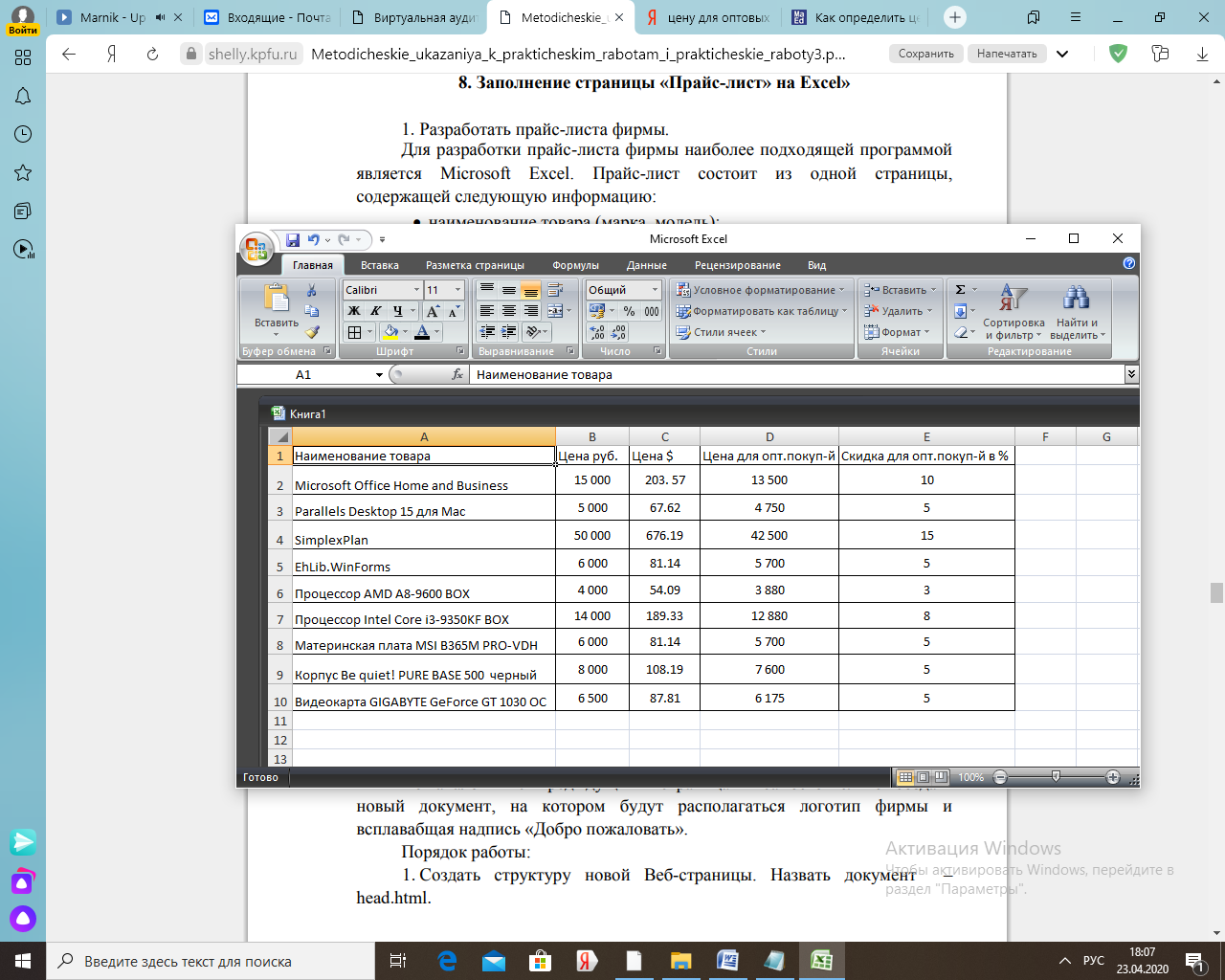
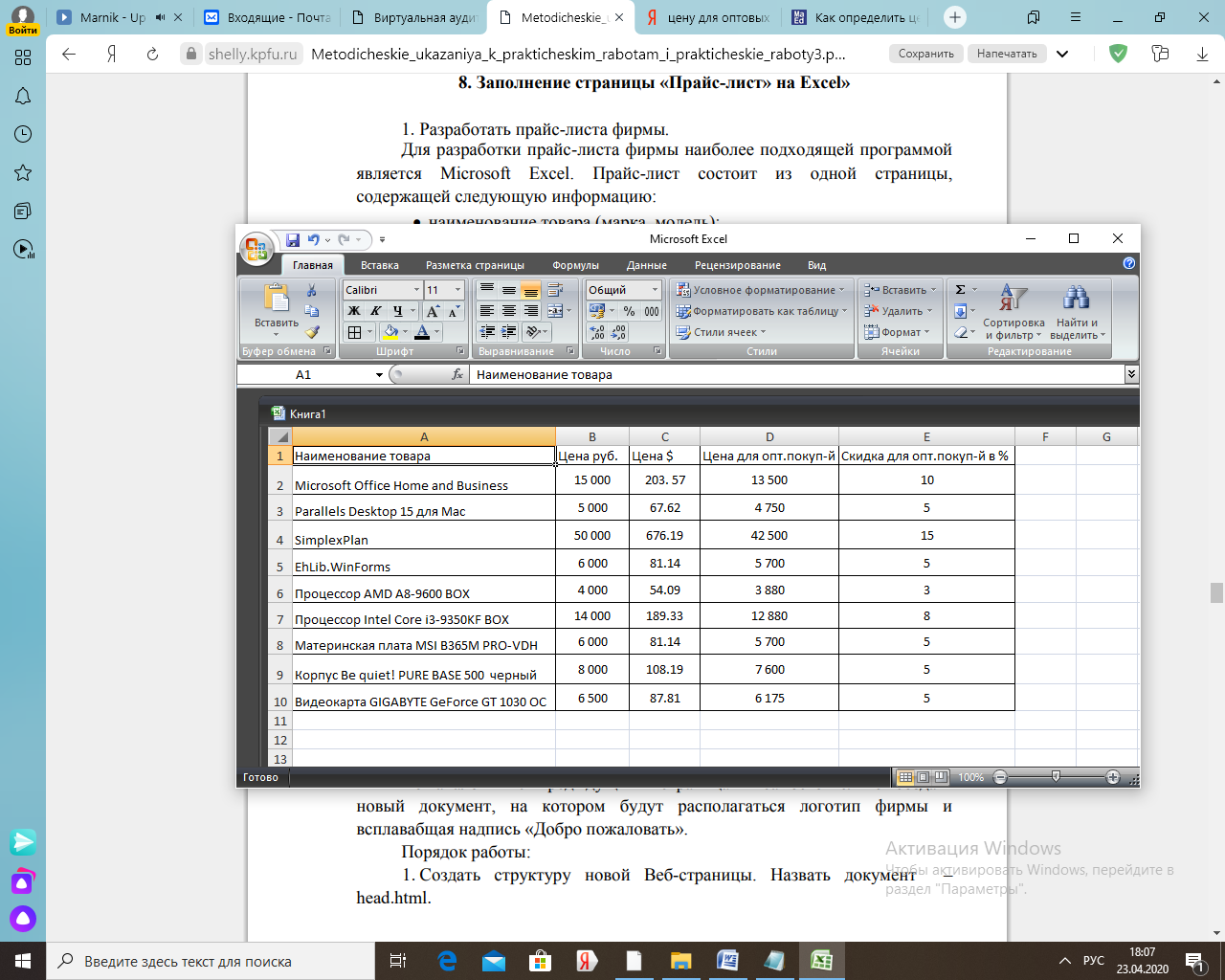
Разработана таблица в Excel (рисунок 25)

Рисунок 25 – Разработка таблицы
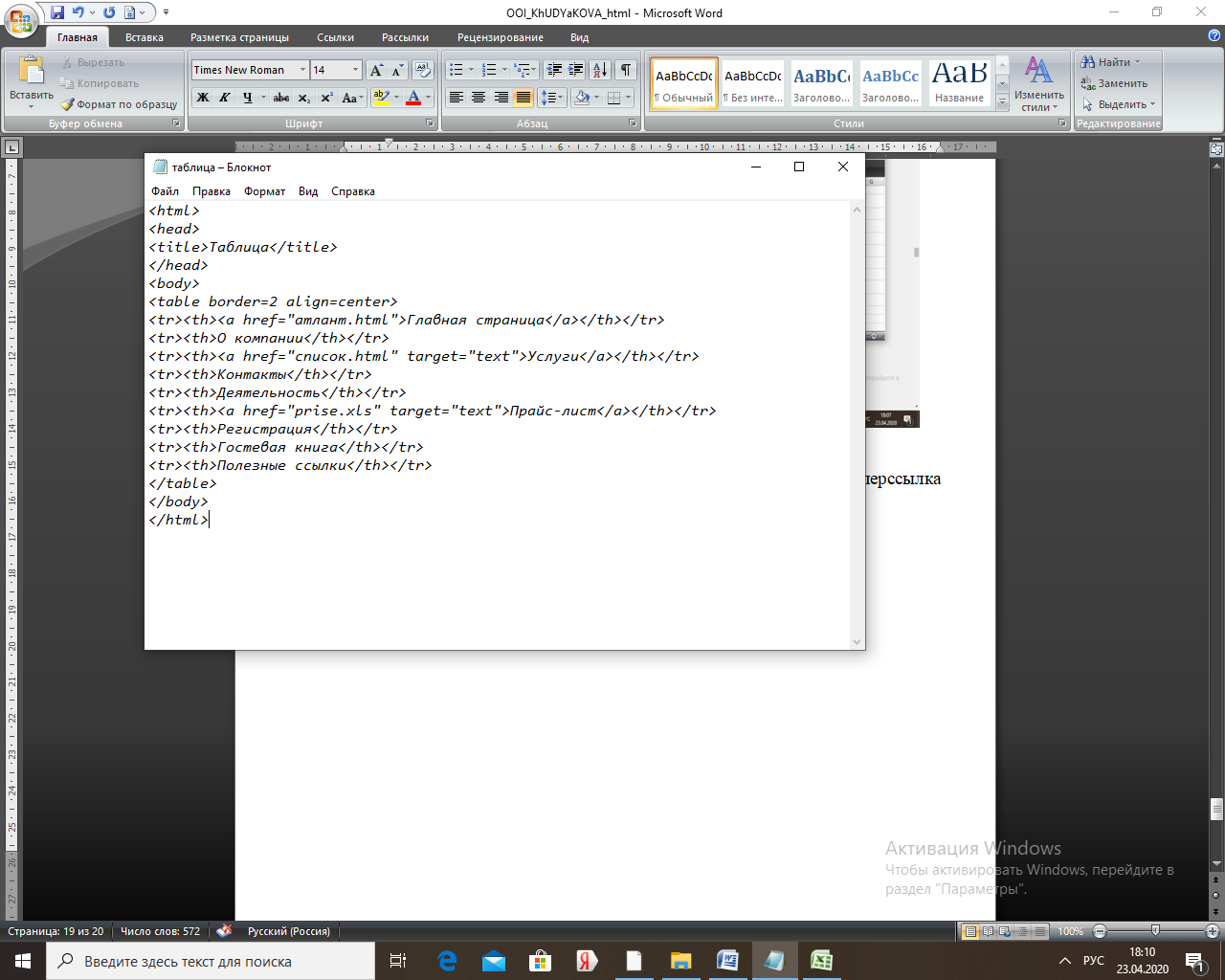
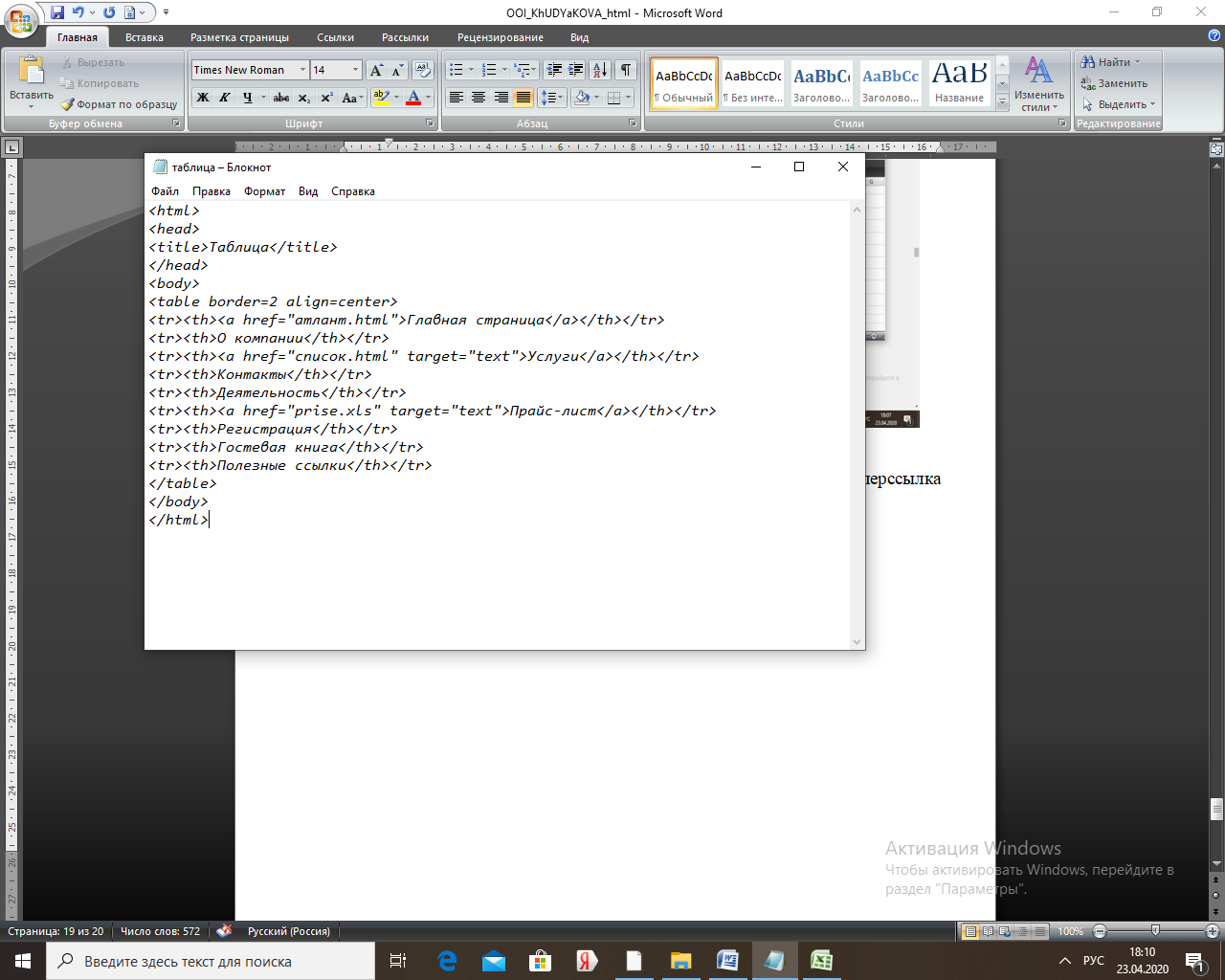
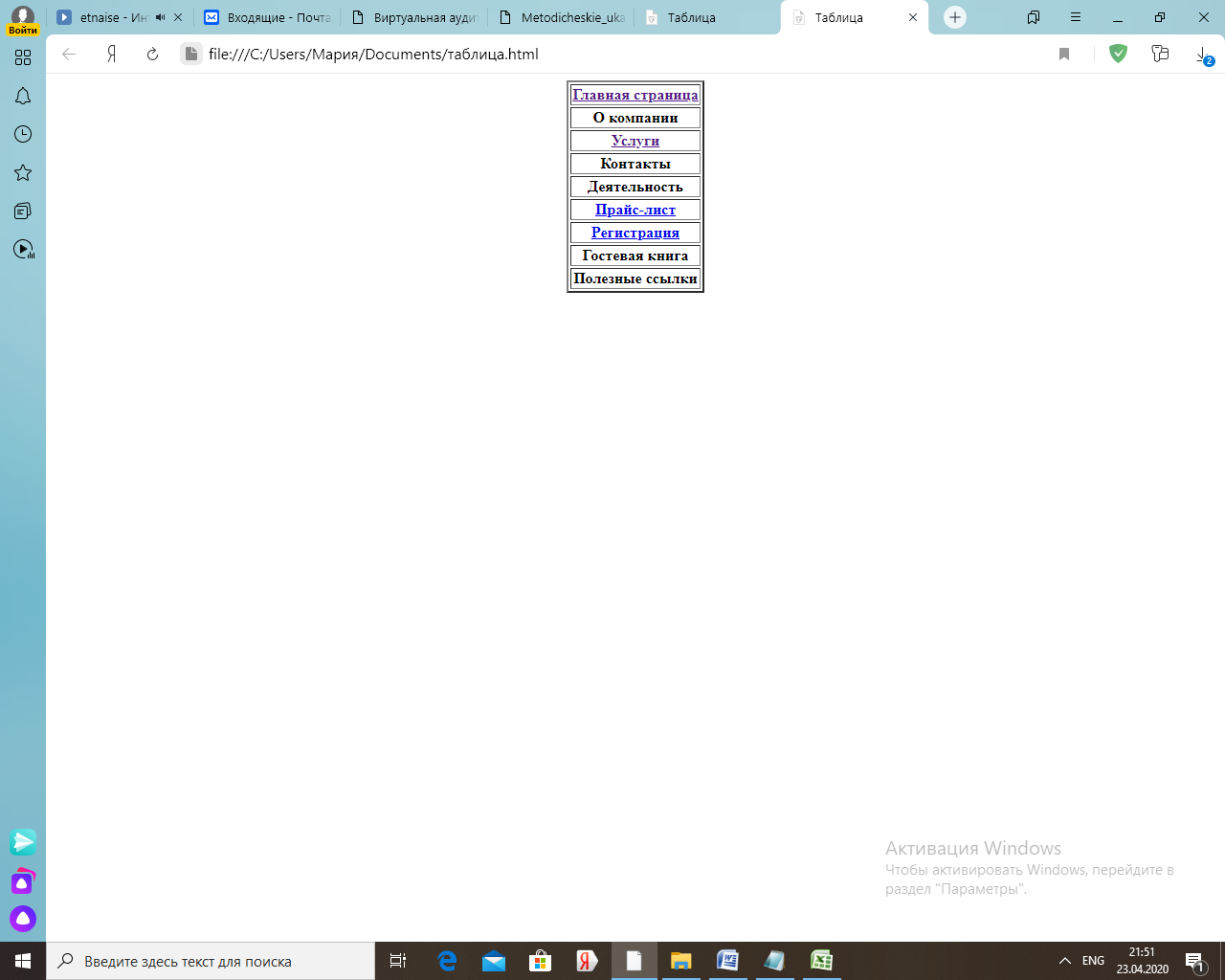
В документ таблица.html к слову «Прайс-лист» добавлена гиперссылка (рисунок 26)

Рисунок 26 – Добавление гиперссылки
9) Создание страницы с логотипом фирмы
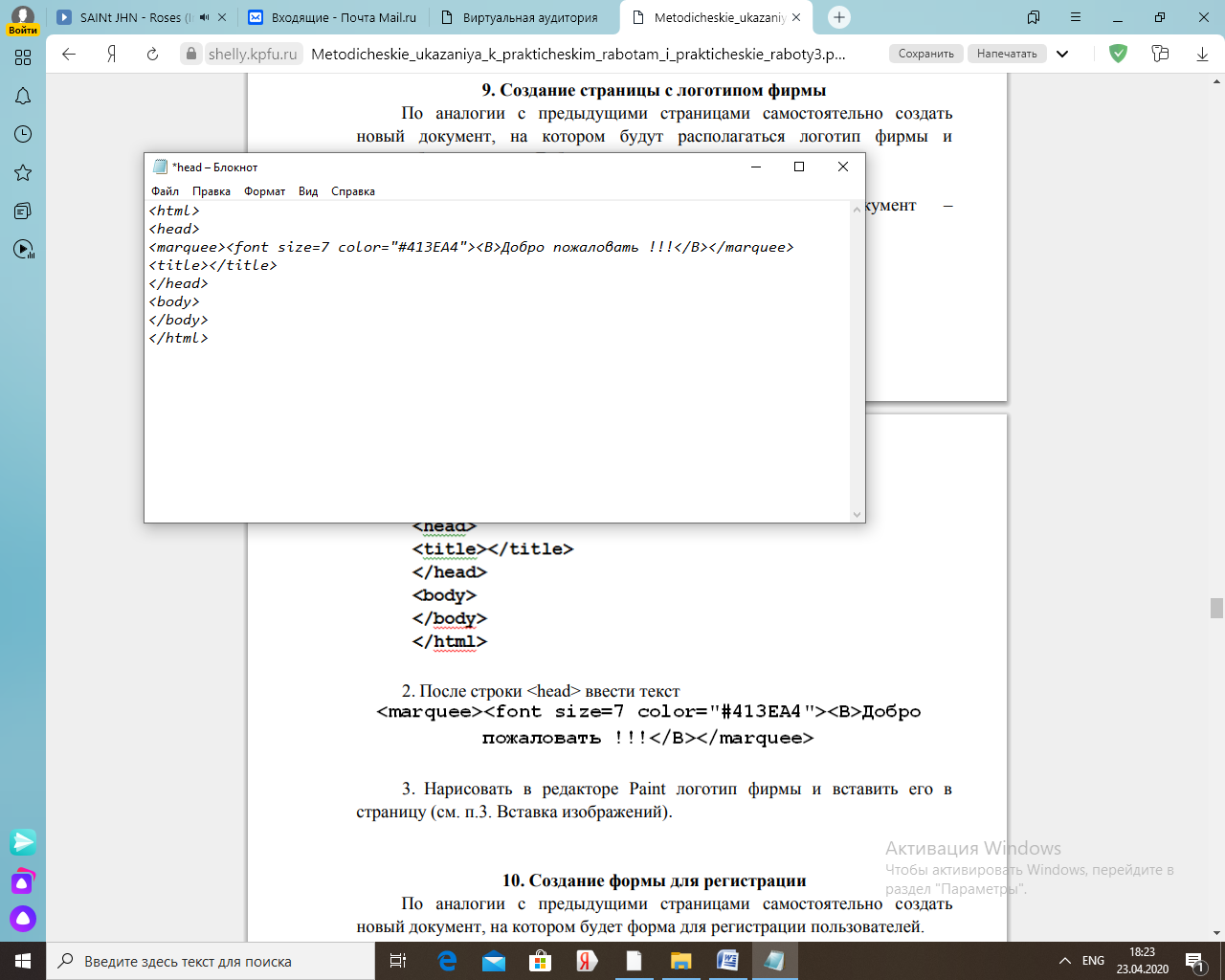
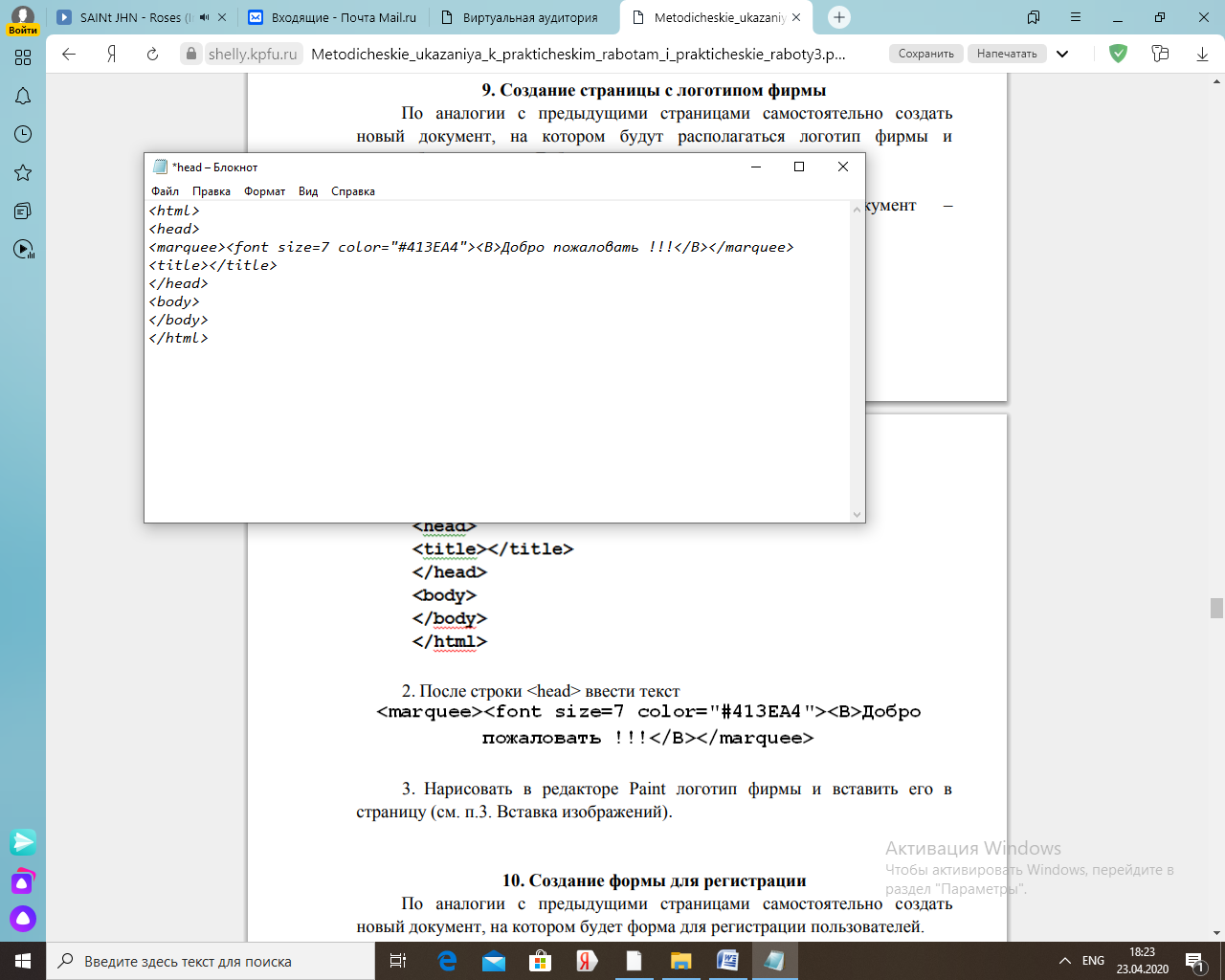
Создана структура новой веб-страницы, добавлен текст после head (рисунок 27)

Рисунок 27 – Новая веб-страница
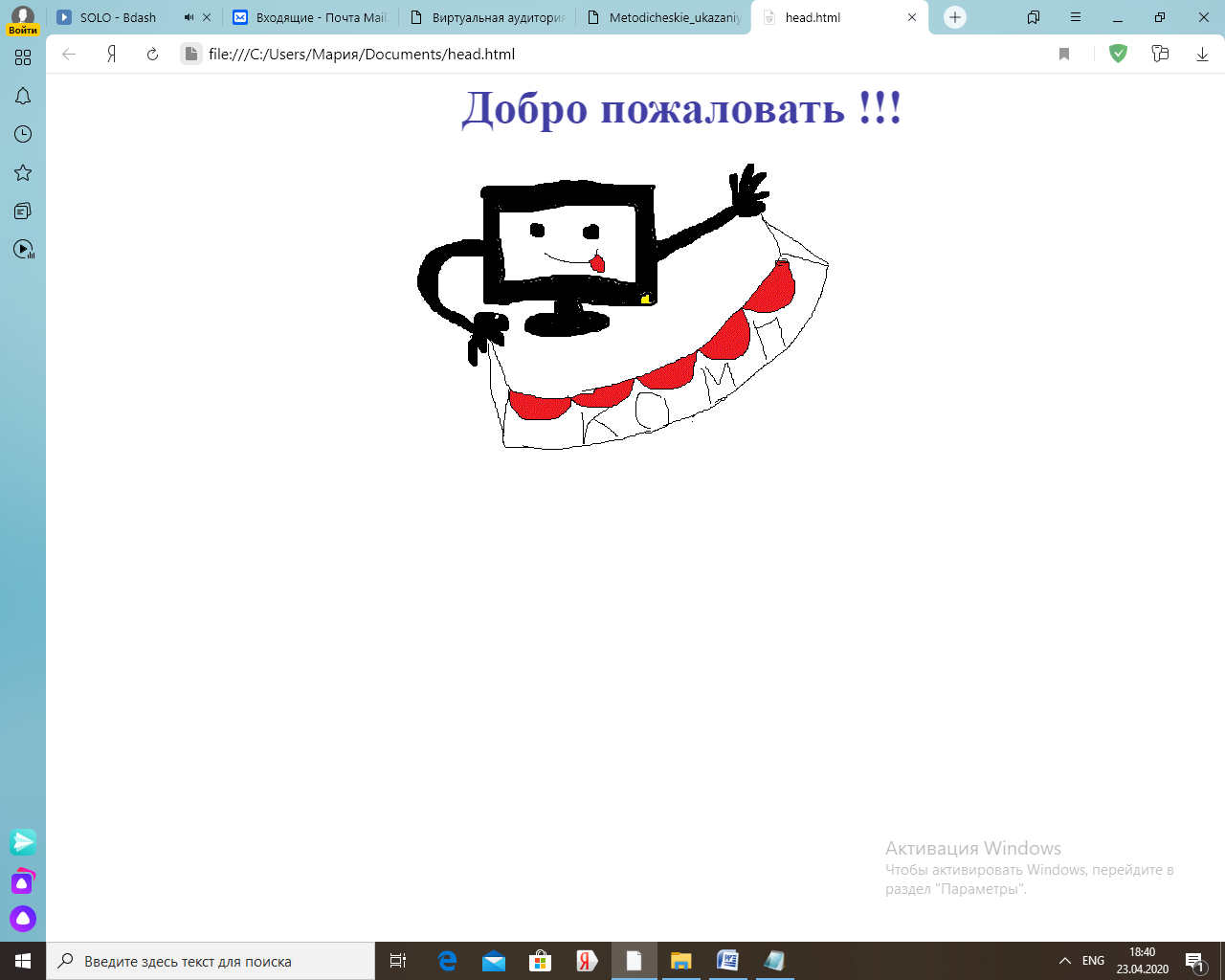
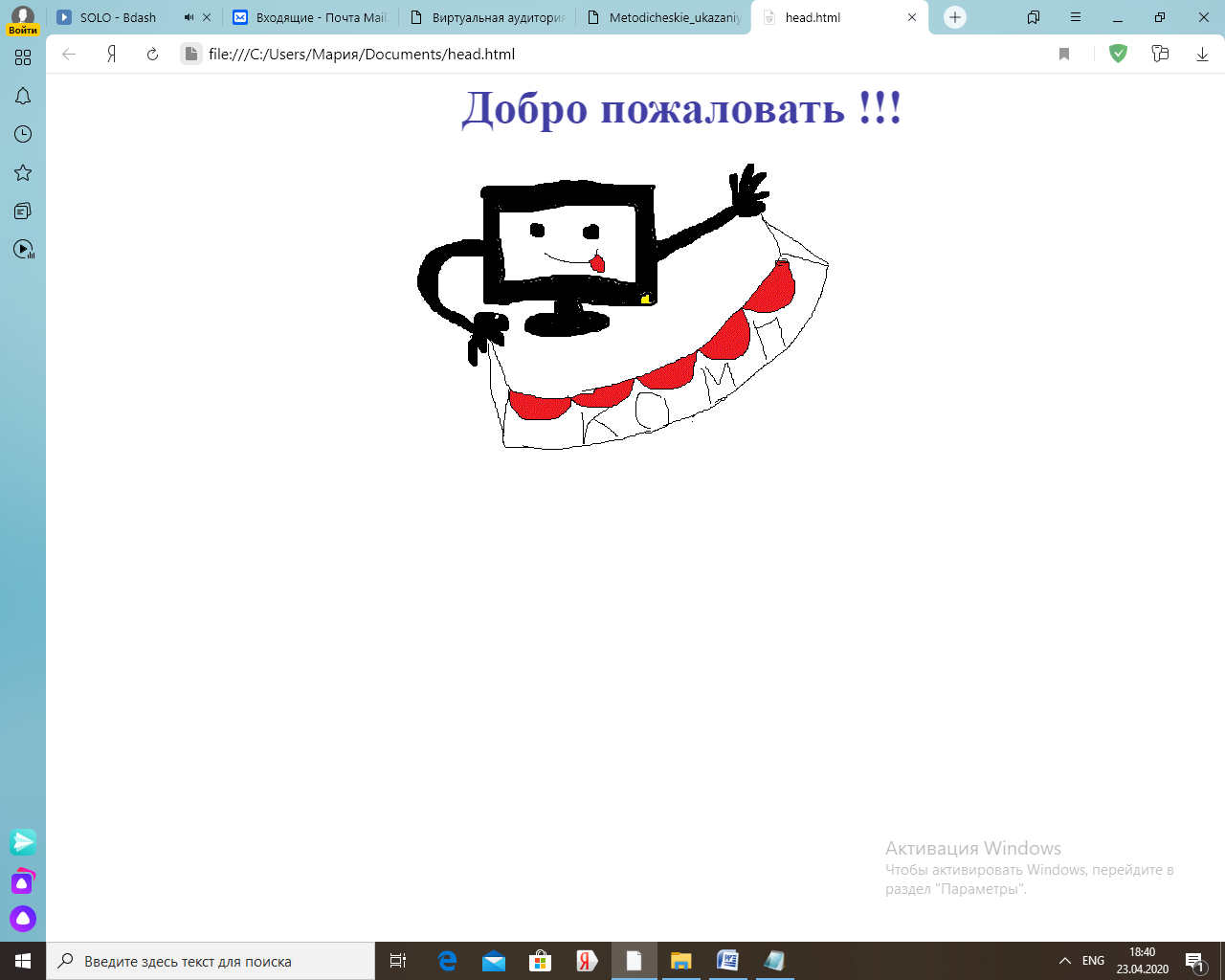
Нарисован в редакторе Paint логотип фирмы и вставлен в страницу, проверен (рисунок 28)

Рисунок 28 - Логотип
10) Создание формы для регистрации
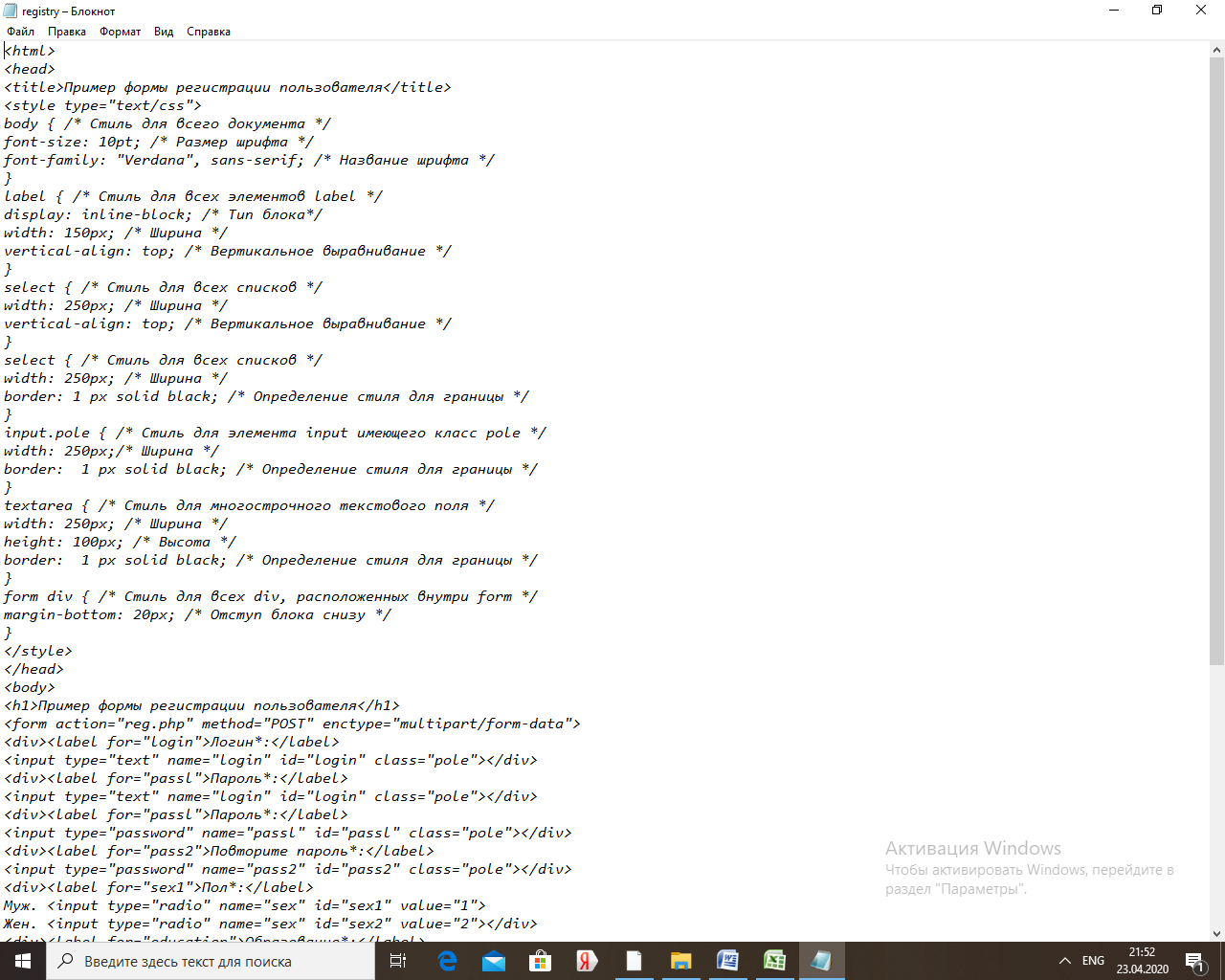
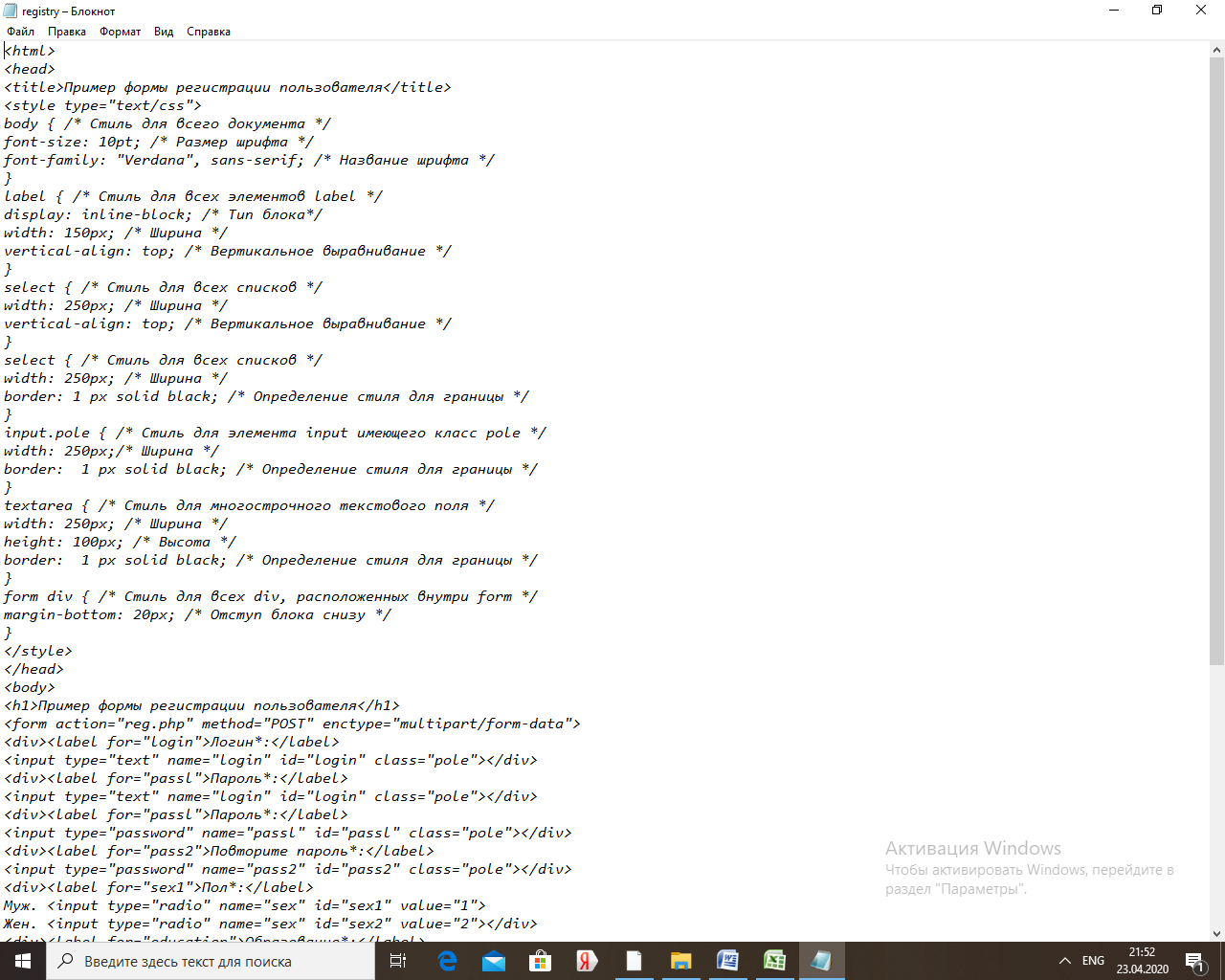
Введен код (рисунок 29)

Рисунок 29 – Введение кода
Добавлен в документ таблица.html к слову «Регистрация» гиперссылка (рисунок 30)


Рисунок 30 – Добавление гиперссылки
11) Создание базы данных контактов
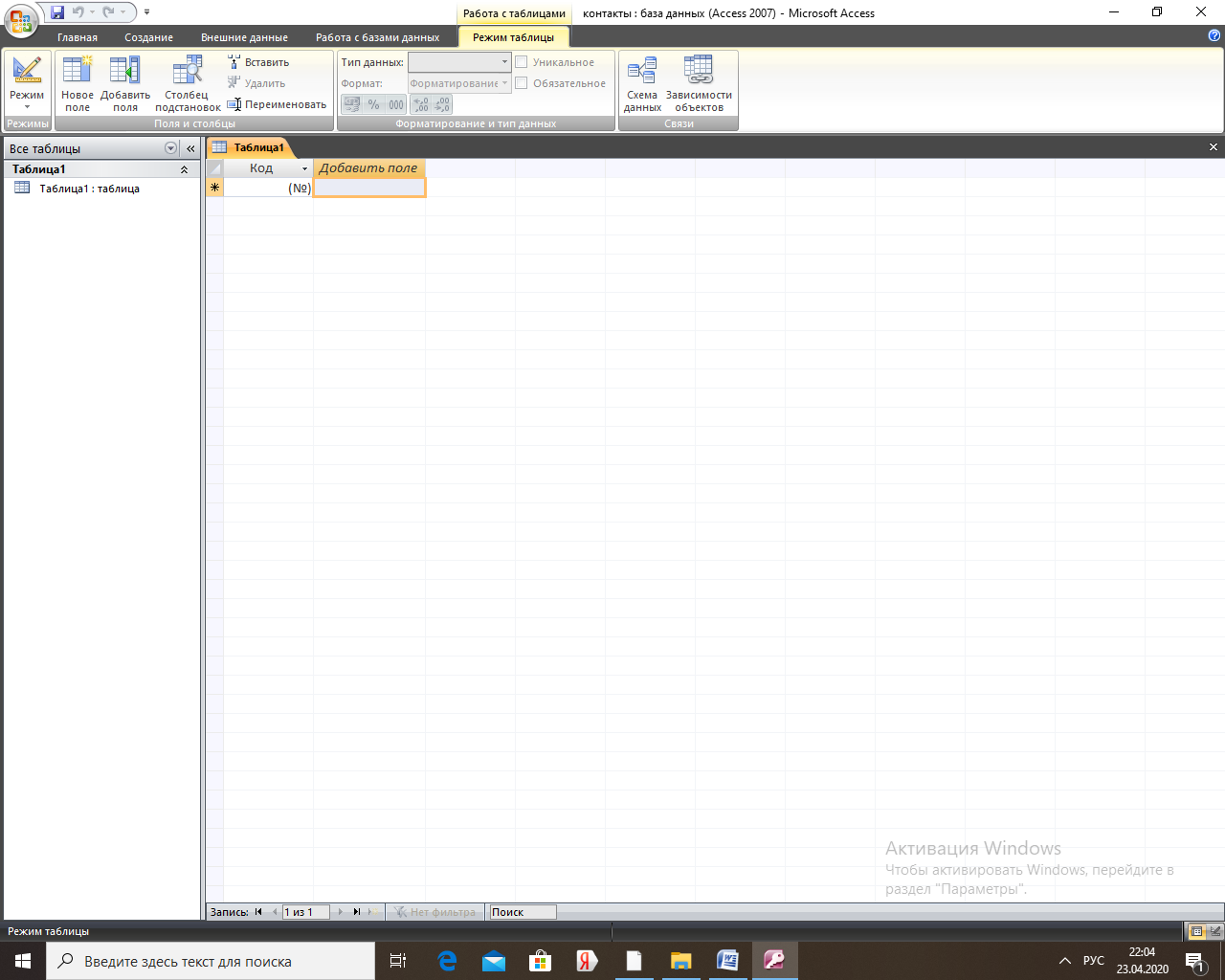
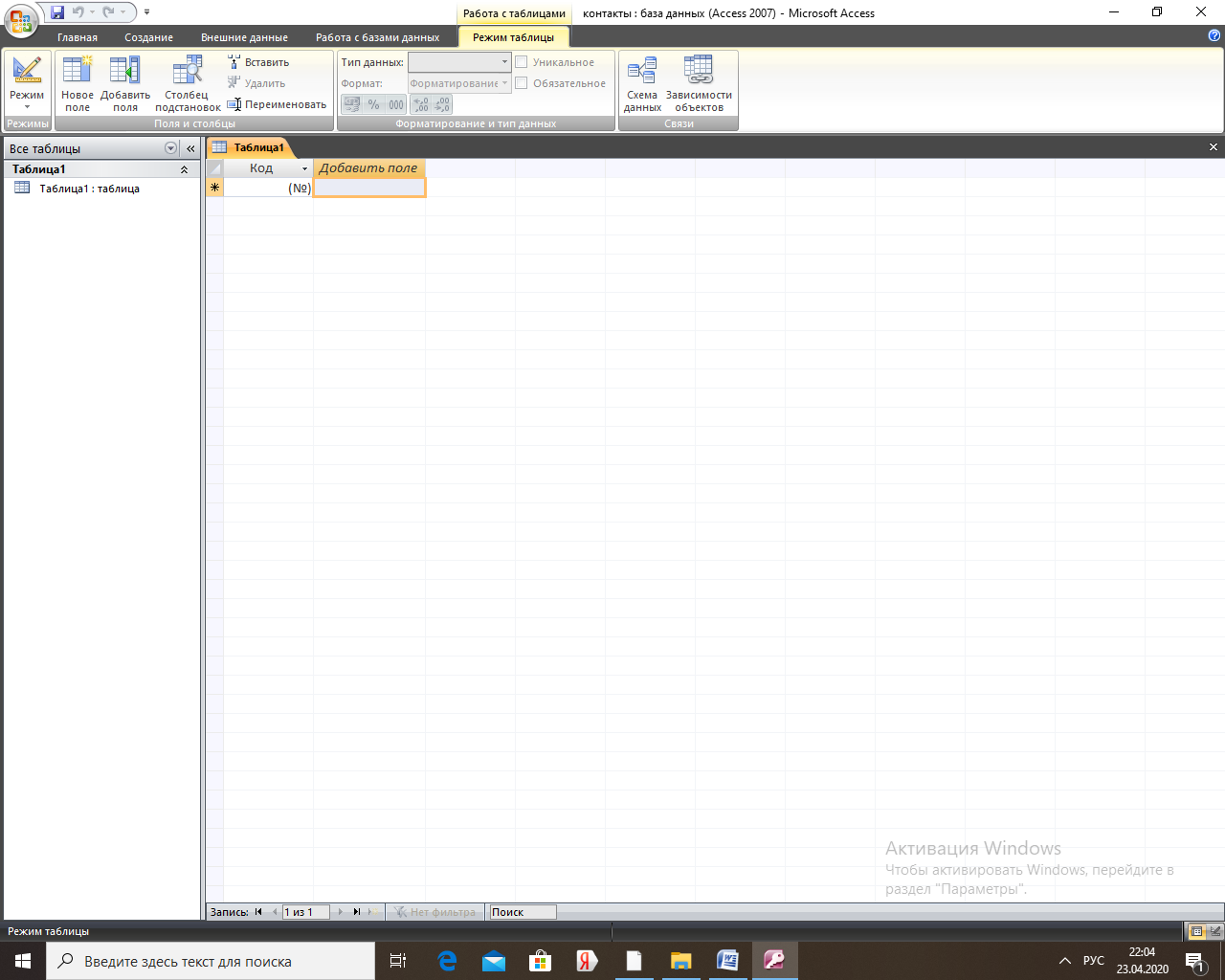
Создан файл базы данных (рисунок 31)

Рисунок 31 – Файл базы данных
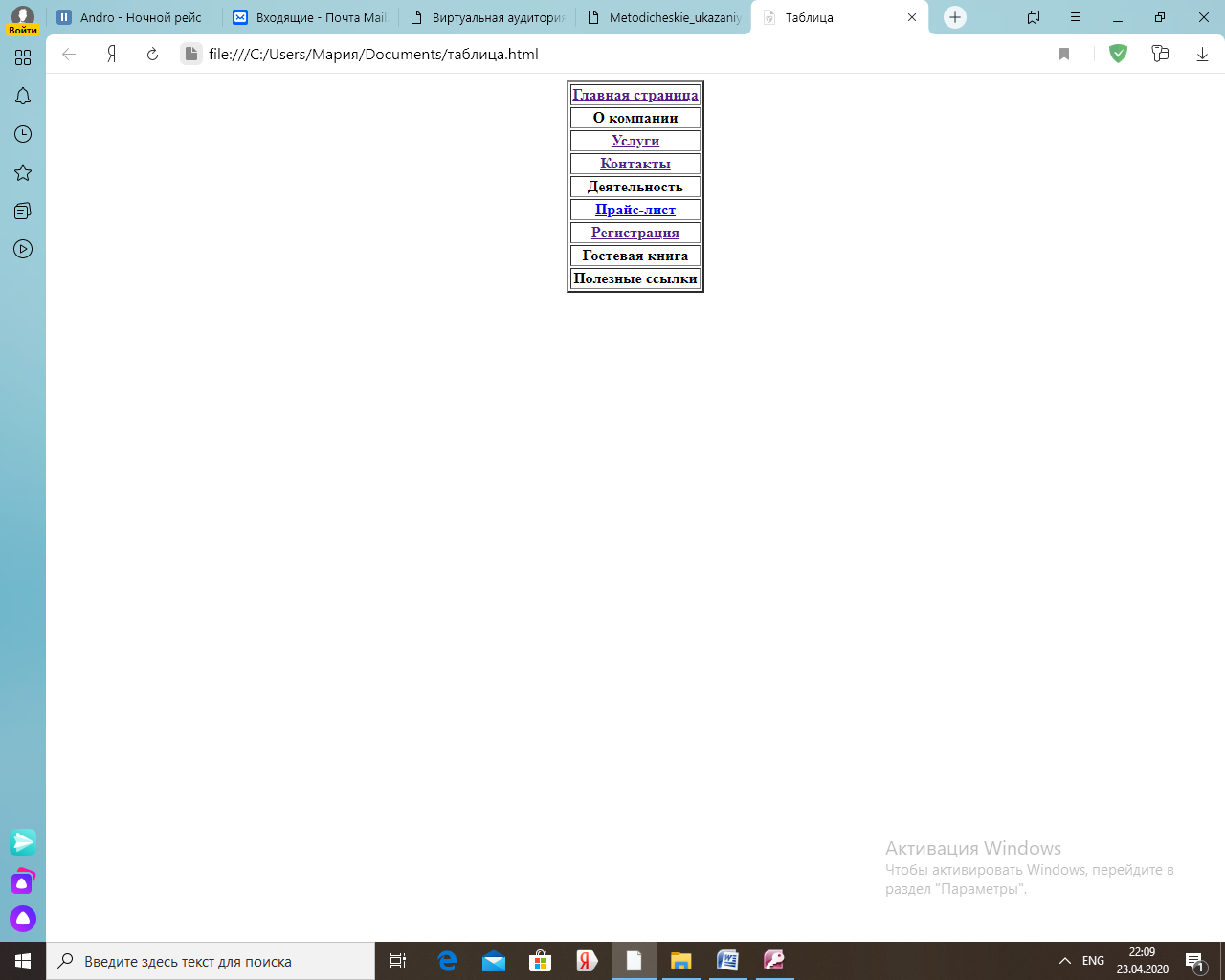
Организована гиперссылка на слово «Контакты» в файле «Список.html» (рисунок 32)

Рисунок 32 – Организация гиперссылки
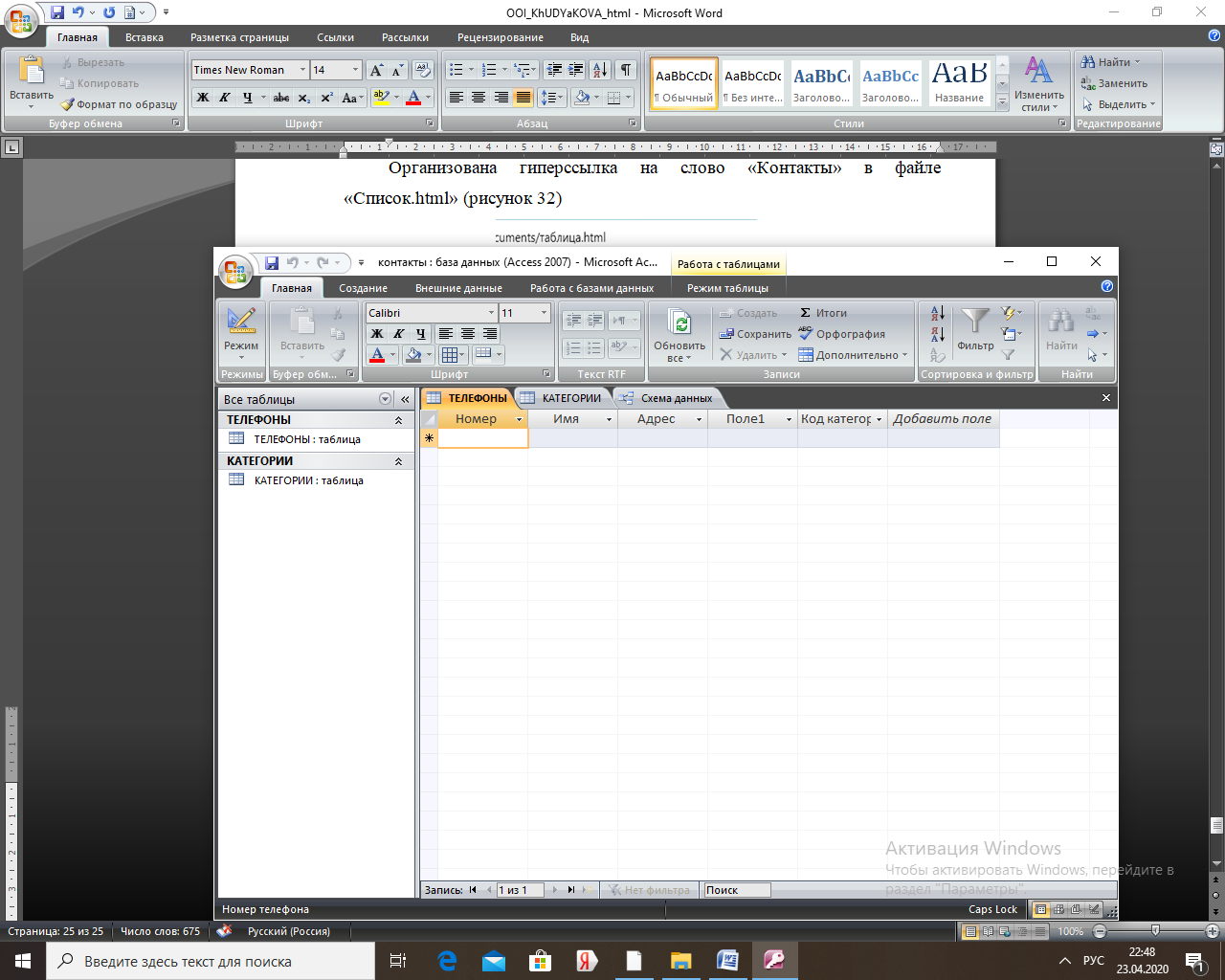
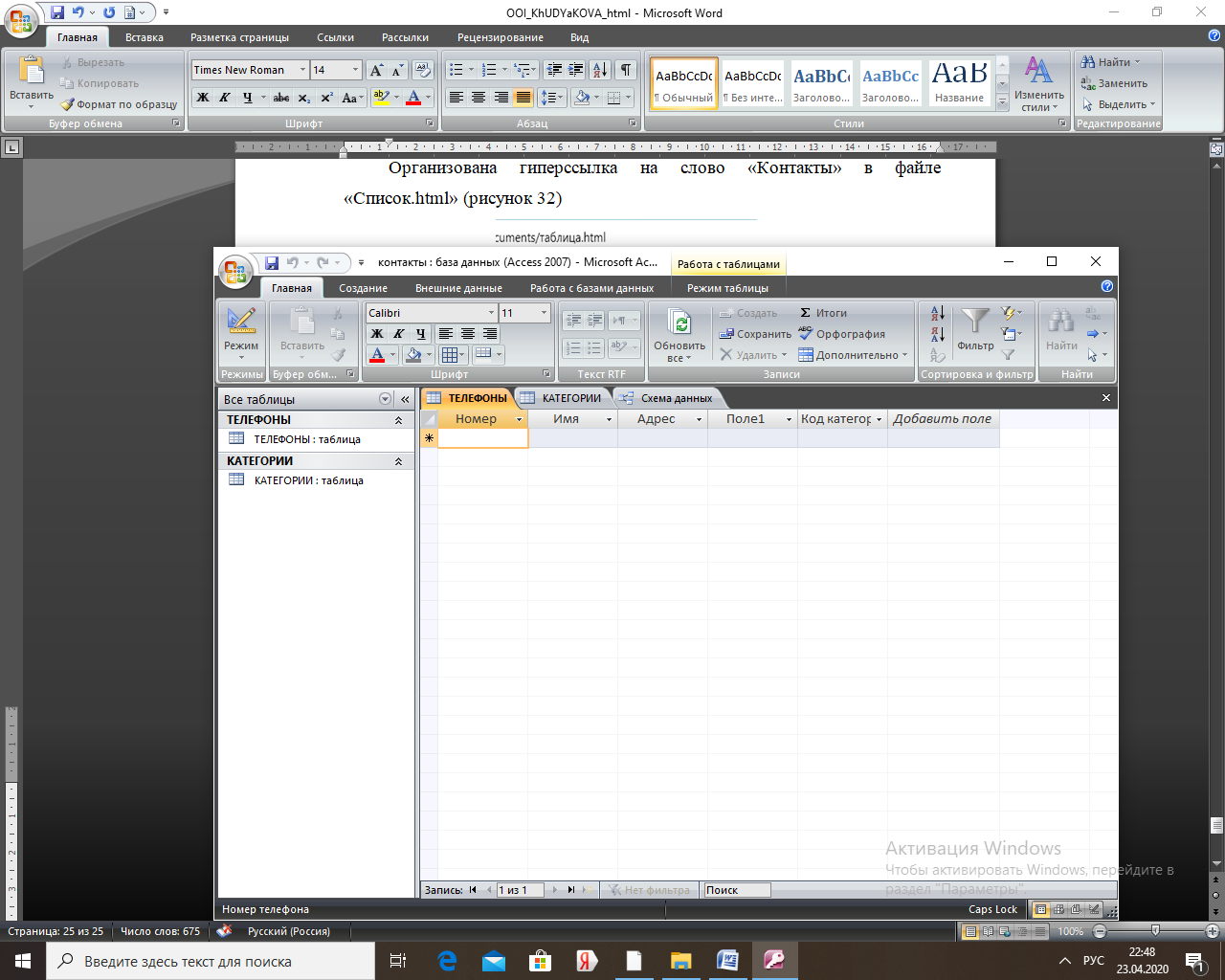
Создана таблица ТЕЛЕФОНЫ (рисунок 33)

Рисунок 33 – Создание таблицы ТЕЛЕФОНЫ
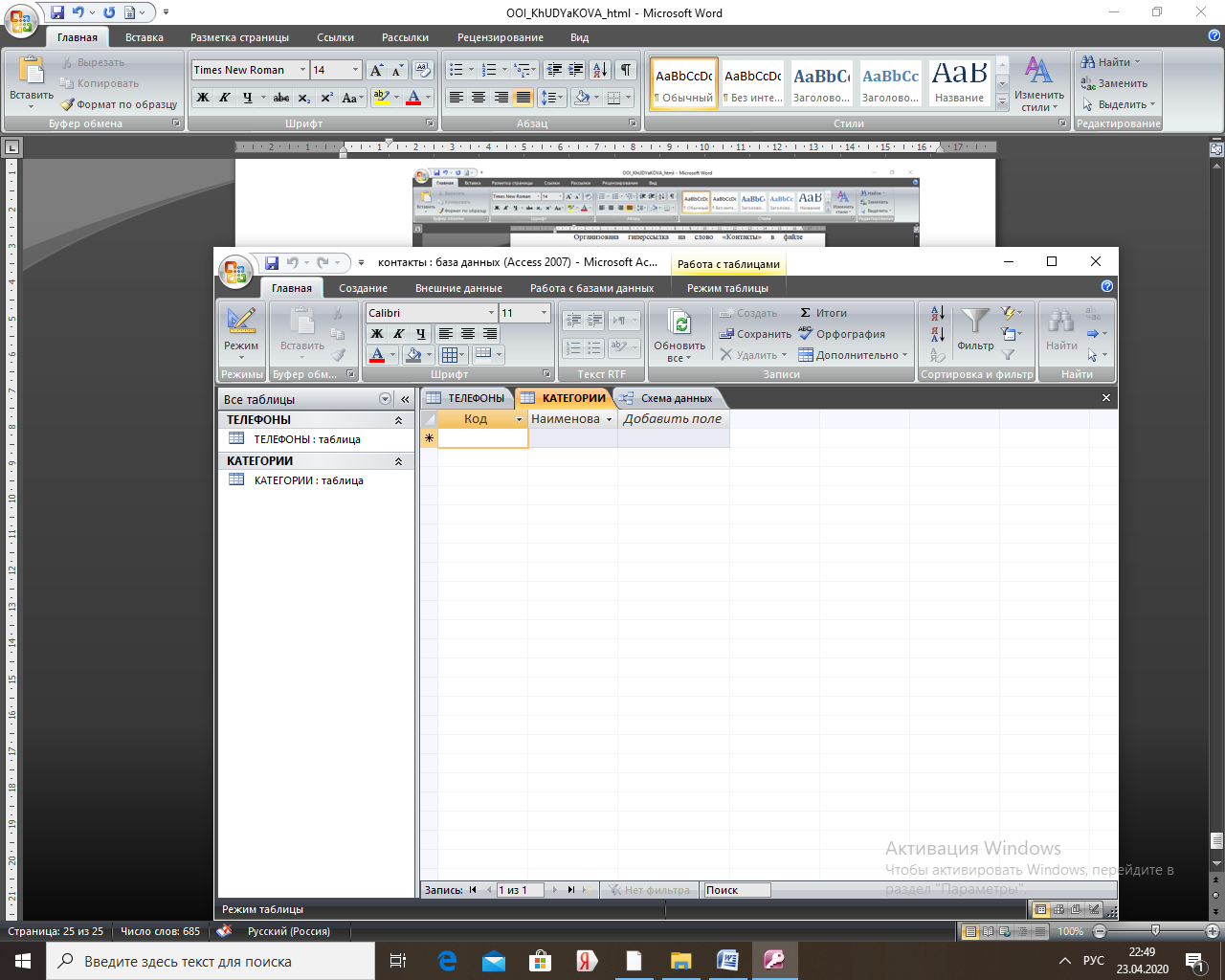
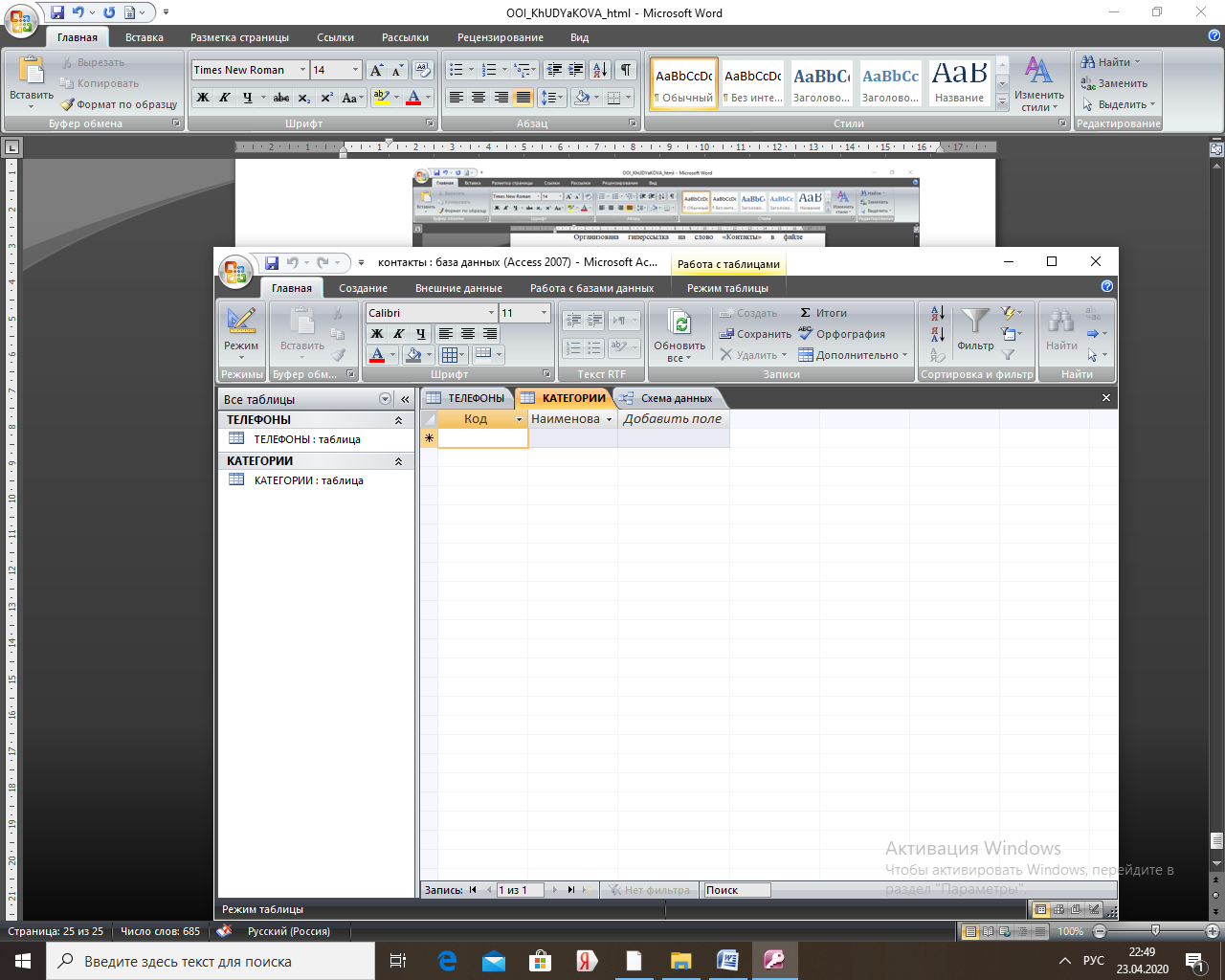
Создана таблица КАТЕГОРИИ (рисунок 34)

Рисунок 34 – Создание таблицы КАТЕГОРИИ
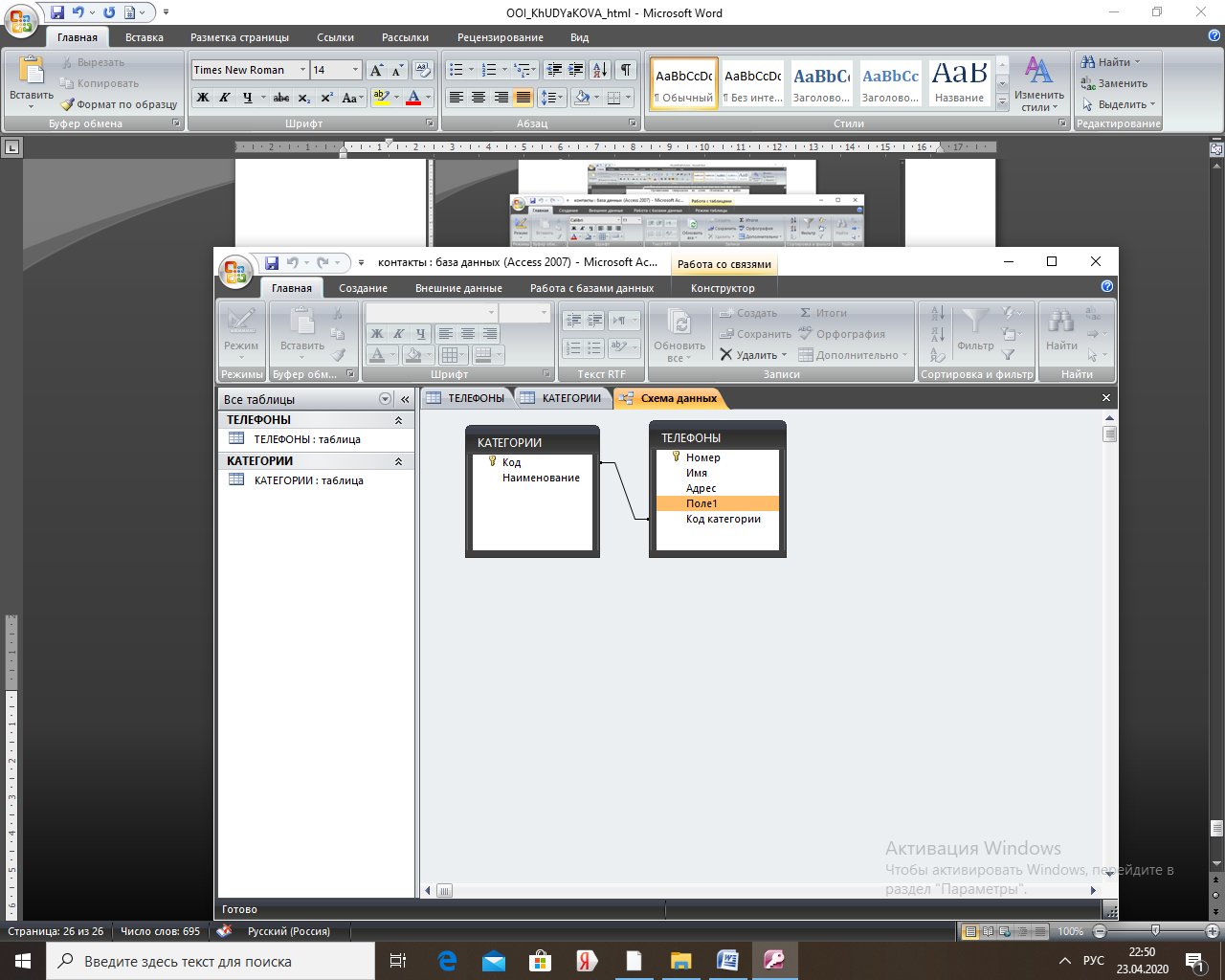
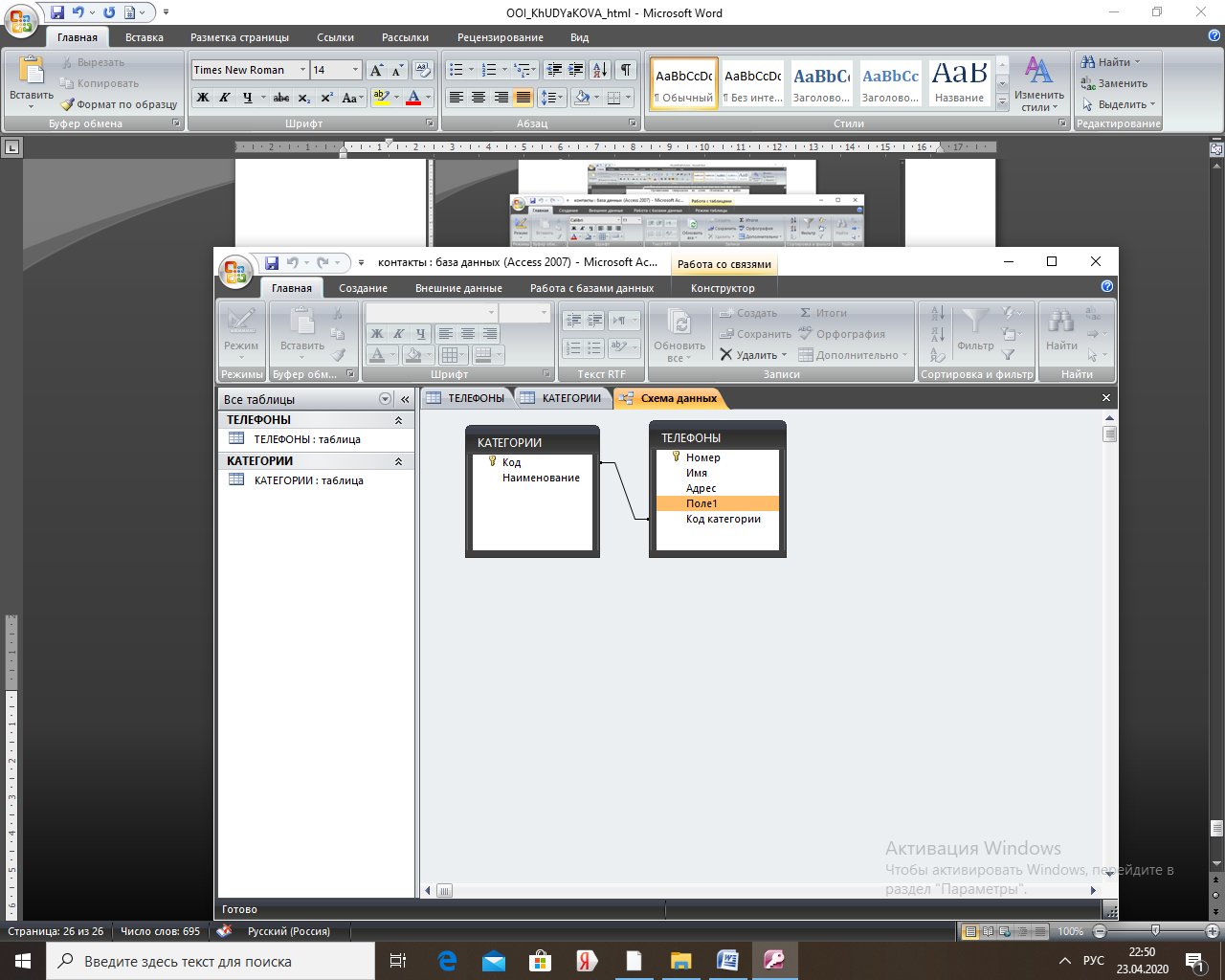
Создана схема данных (рисунок 35)

Рисунок 35 – Схема данных
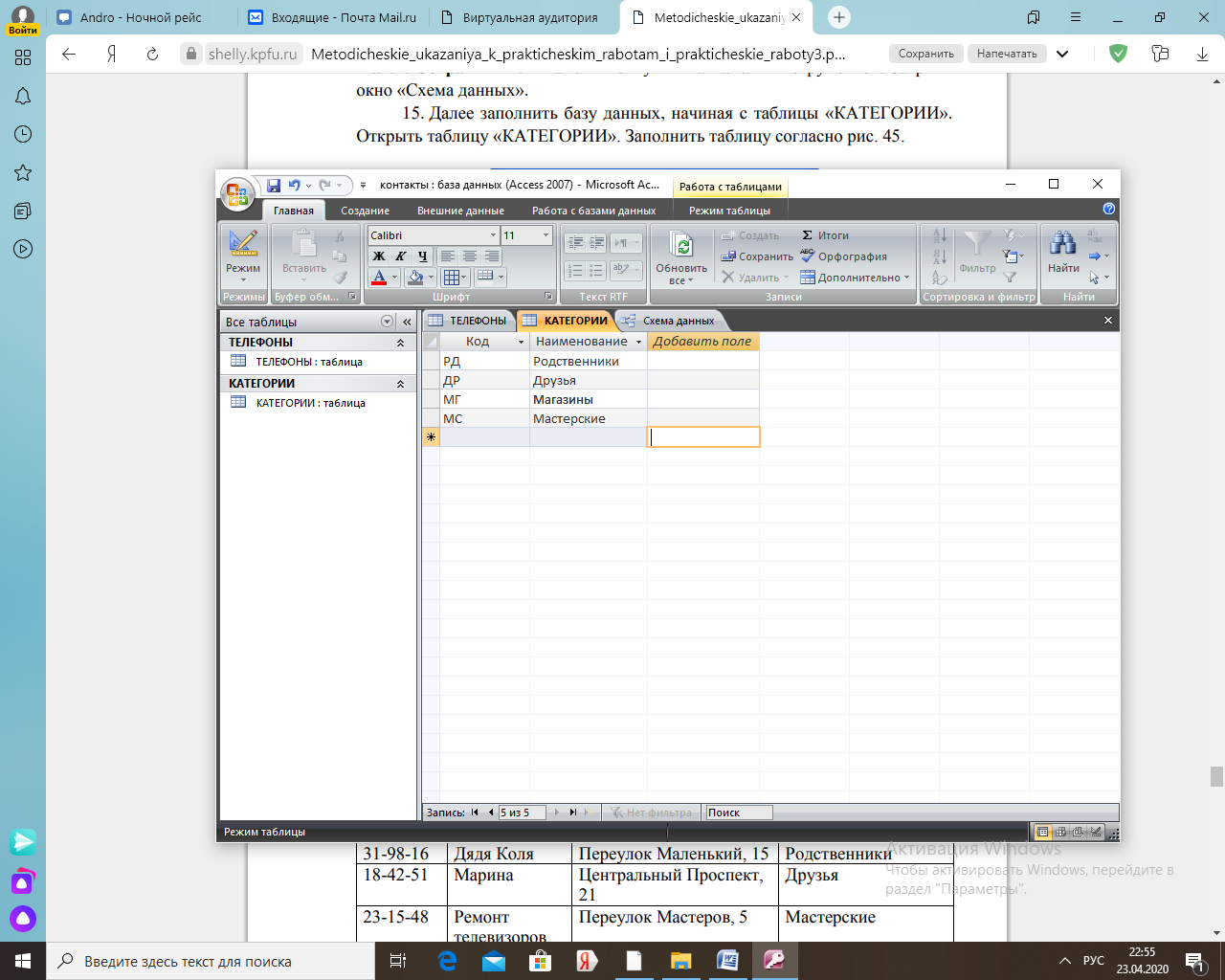
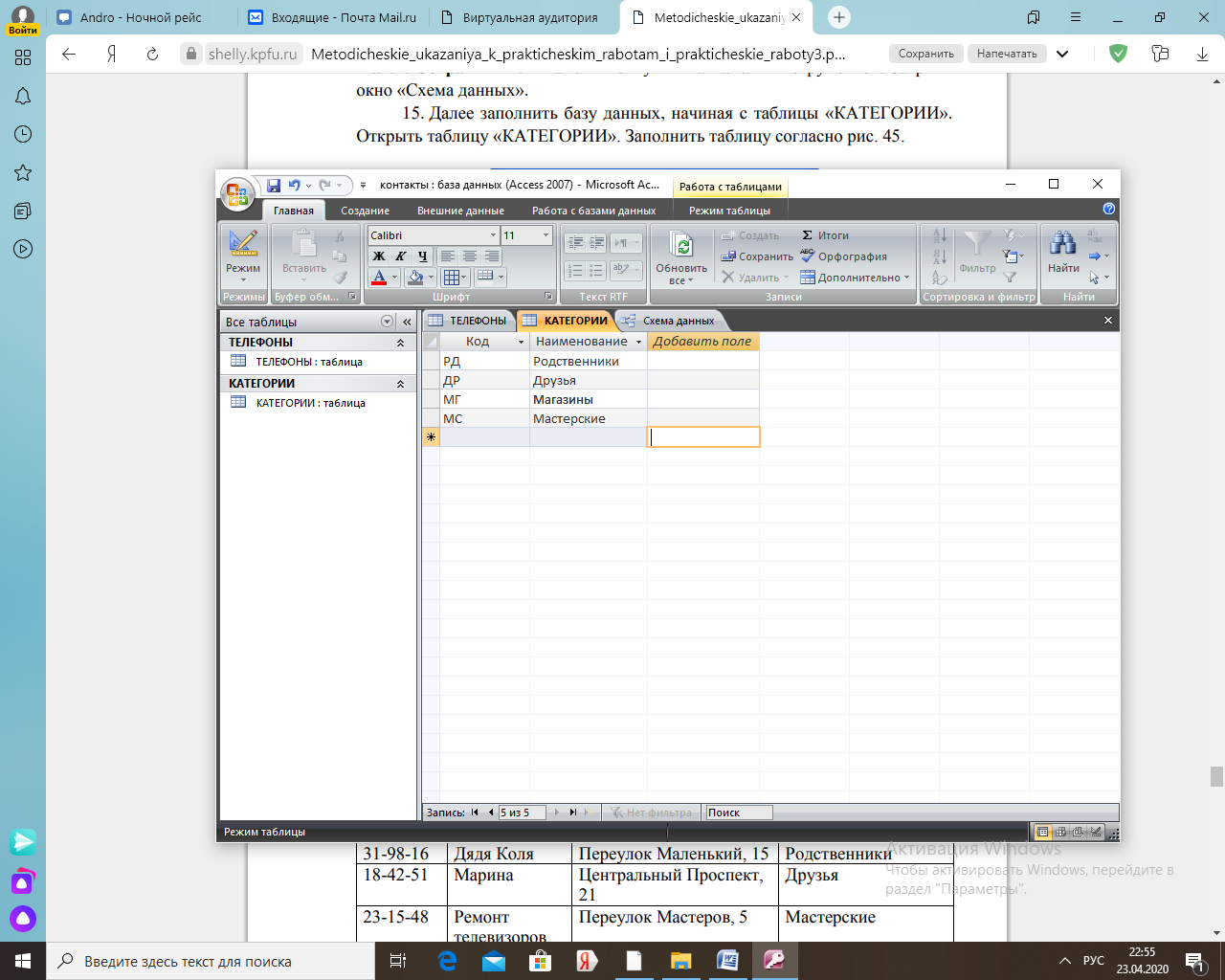
Заполнена таблица КАТЕГОРИИ (рисунок 36)

Рисунок 36 – Заполнение таблицы КАТЕГОРИИ
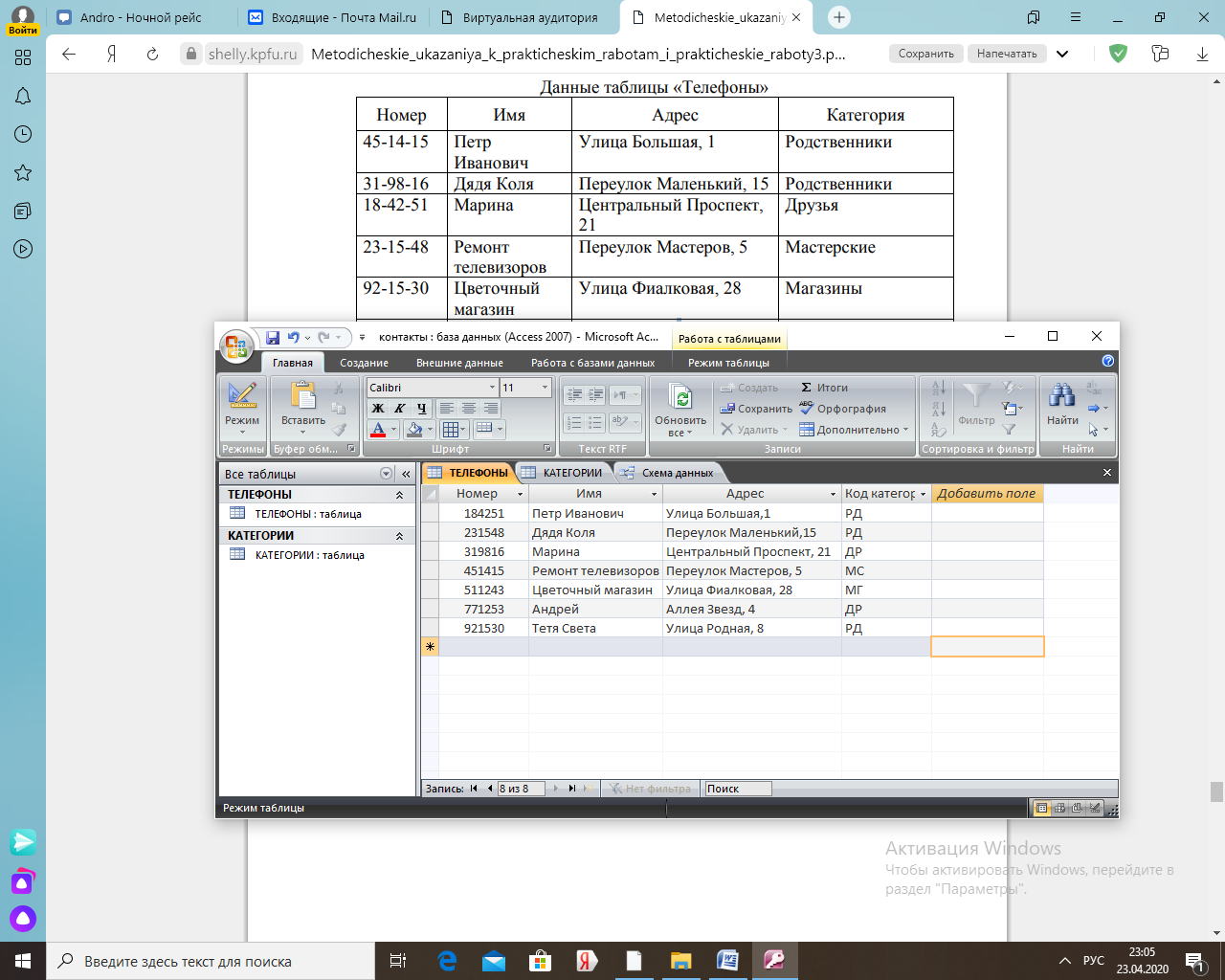
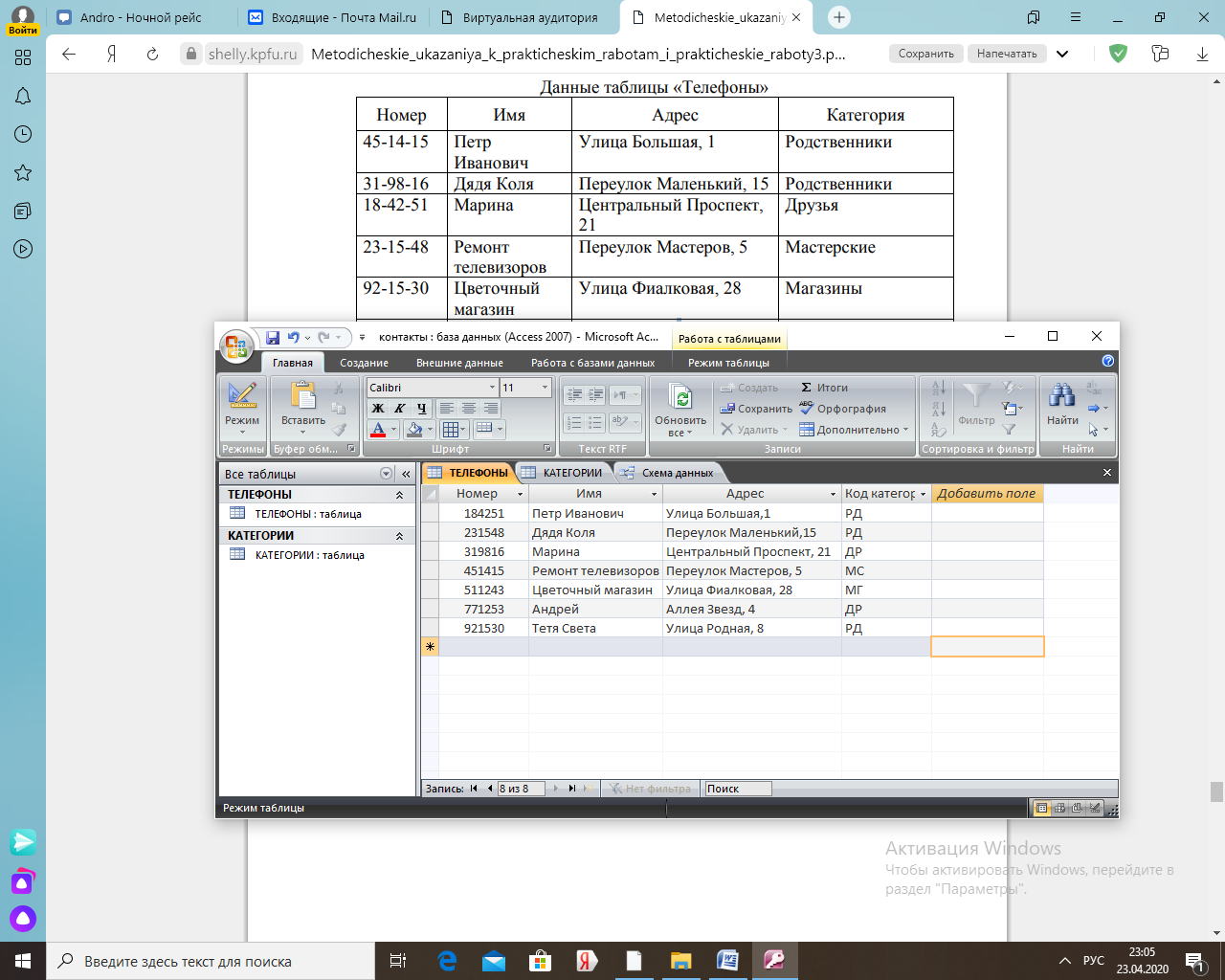
Заполнена таблица ТЕЛЕФОНЫ (рисунок 37)

Рисунок 37 – Заполнение таблицы ТЕЛЕФОНЫ
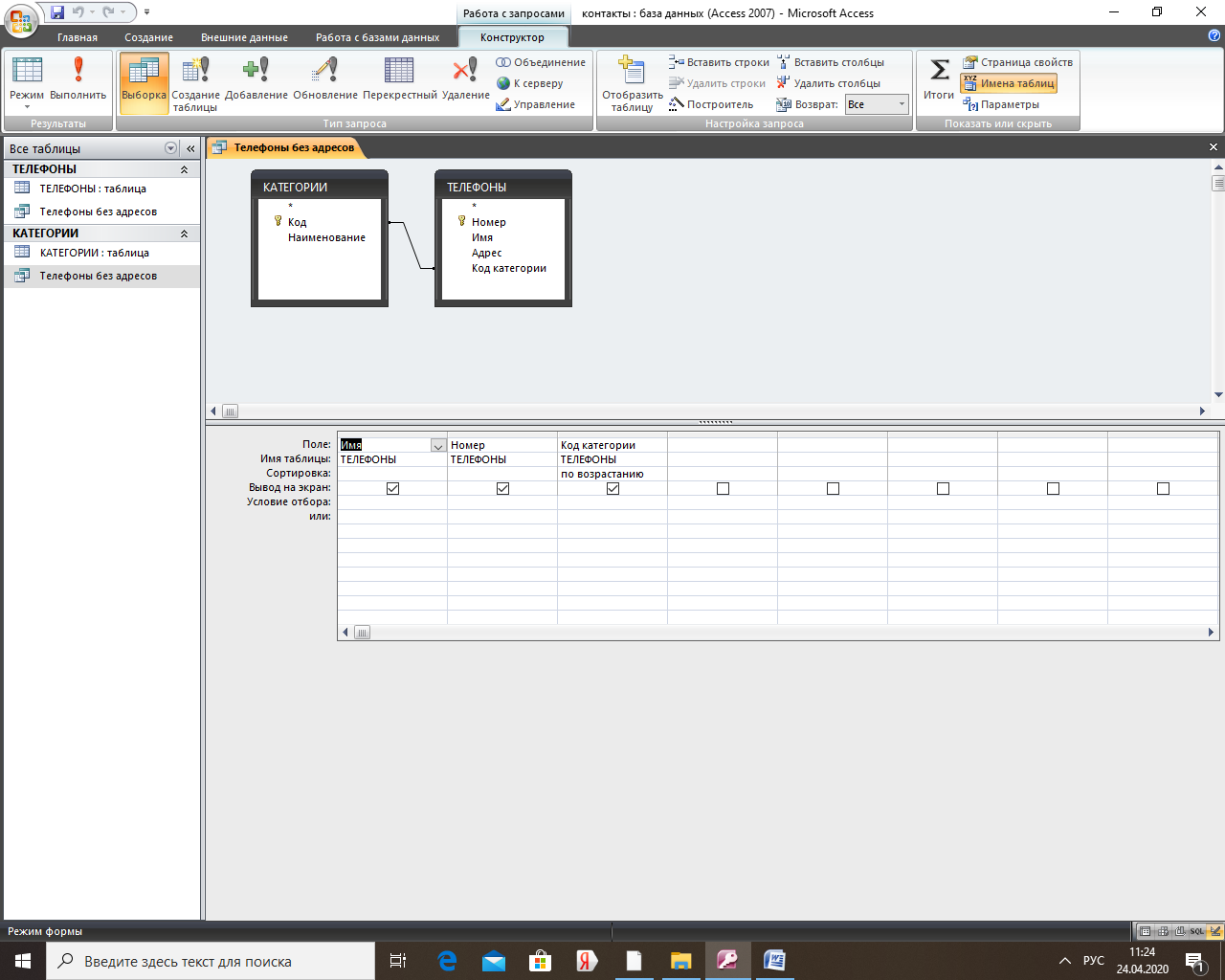
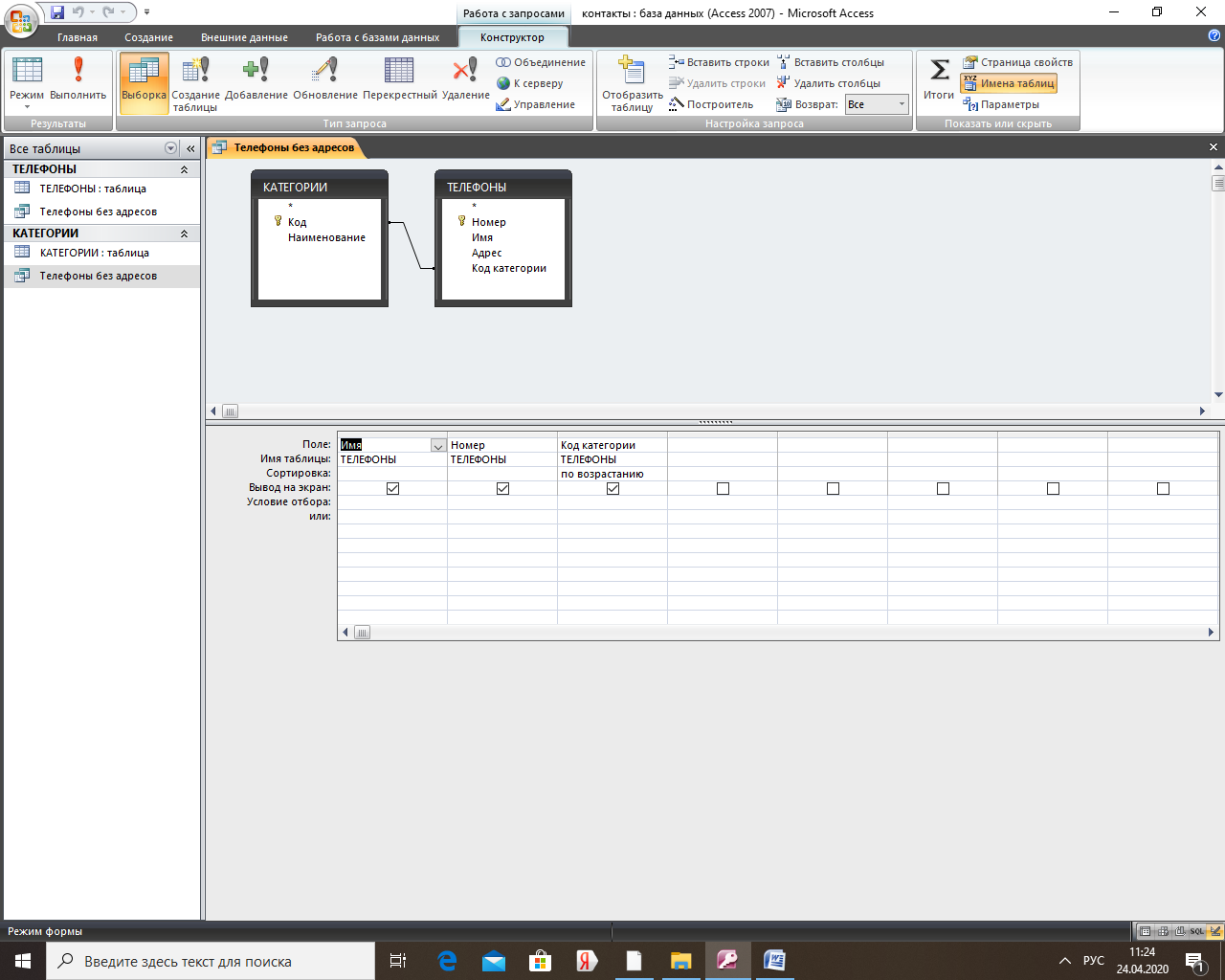
Создан запрос Телефоны без адресов (рисунок 38)

Рисунок 38 – Создание запроса
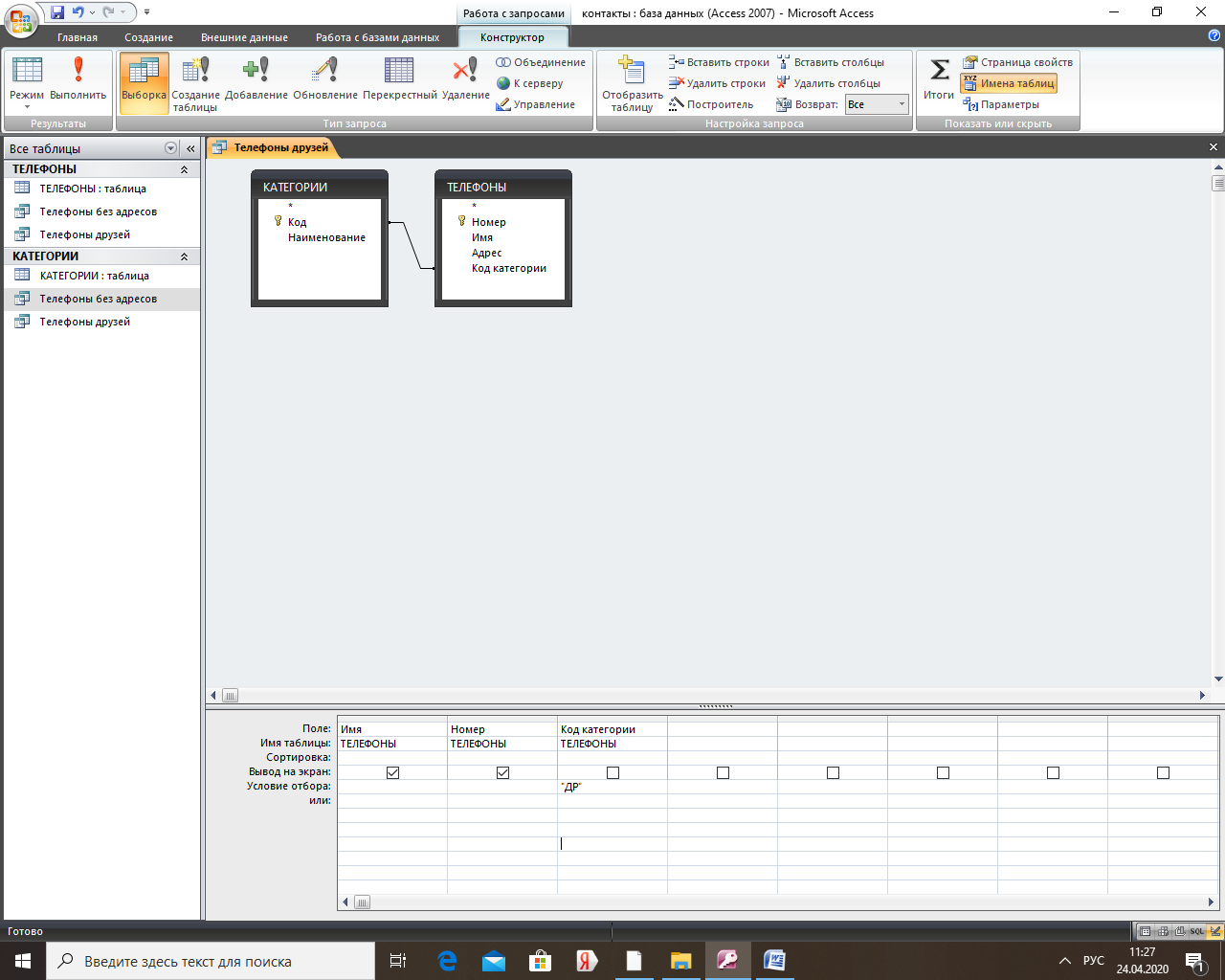
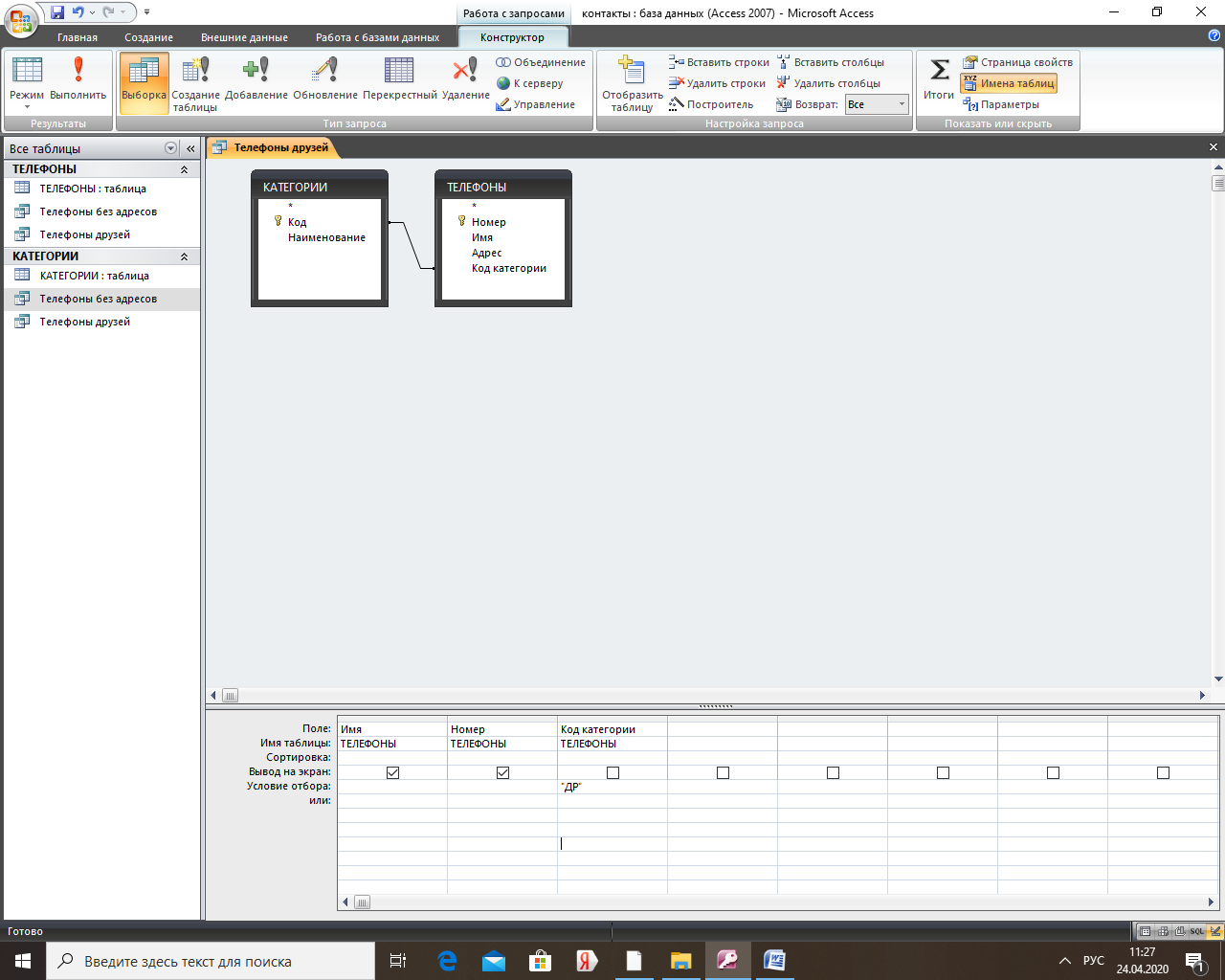
Создан запрос Телефоны друзей (рисунок 39)

Рисунок 39 – Создание запроса
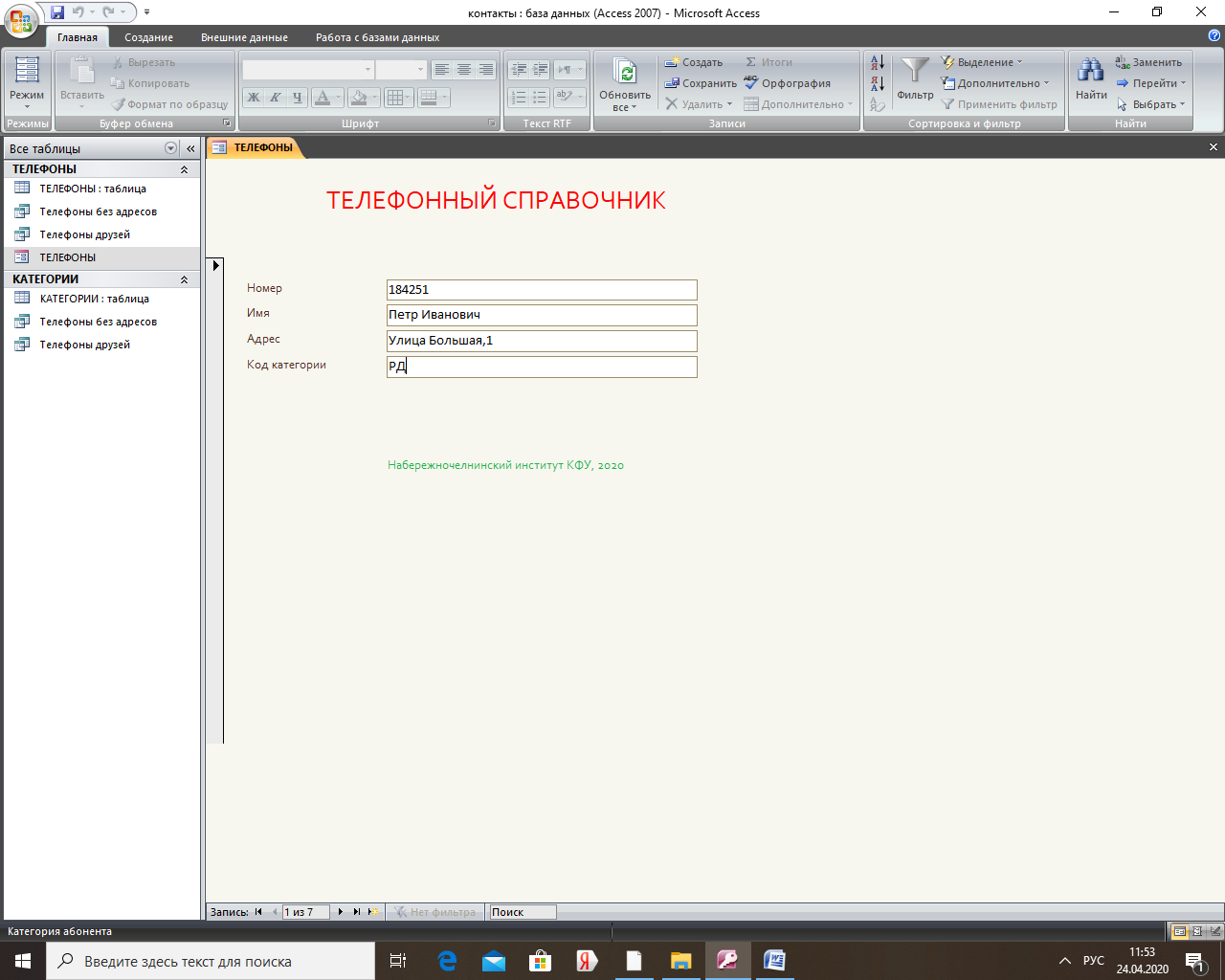
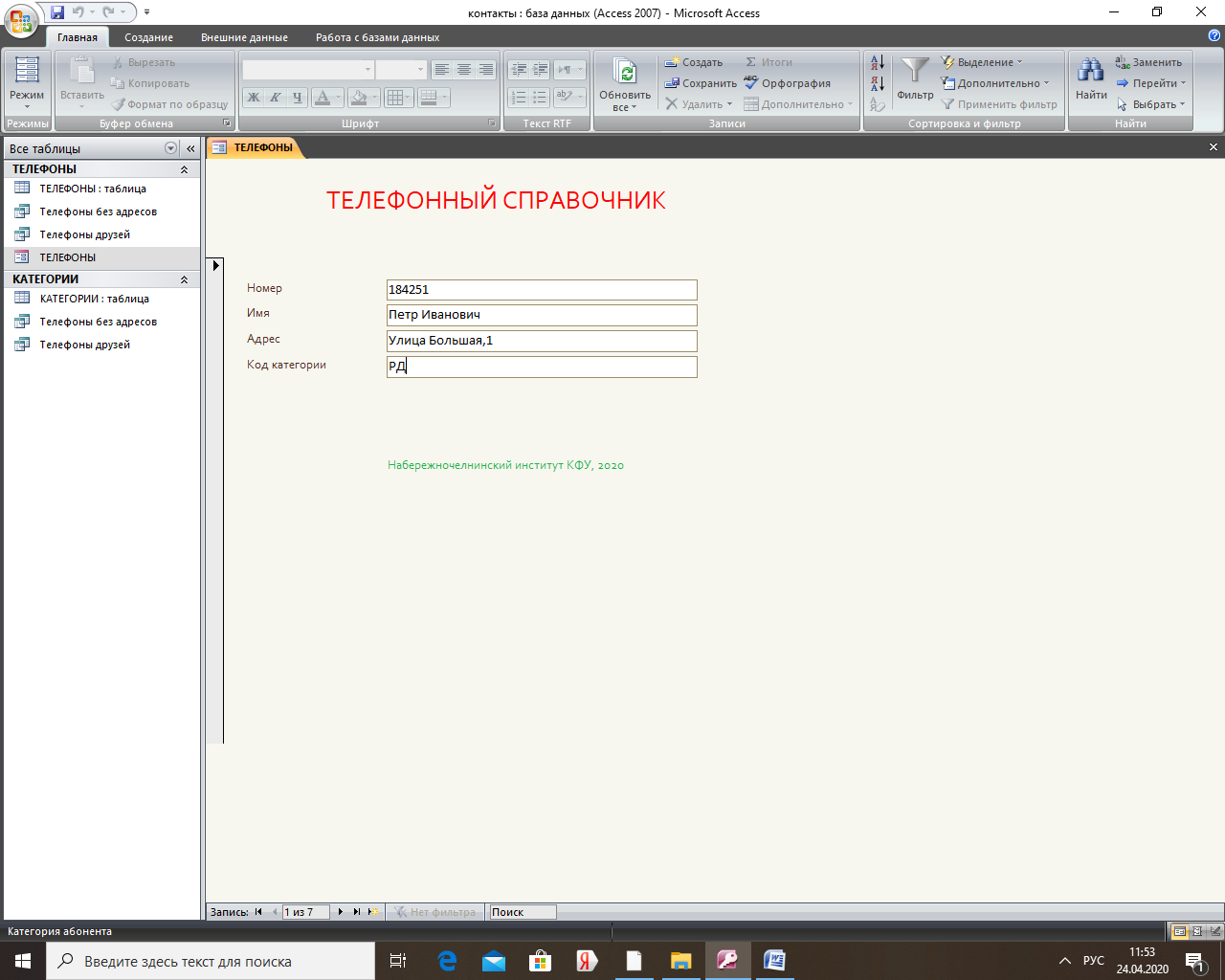
Создана форма ТЕЛЕФОННЫЙ СПРАВОЧНИК (рисунок 40)

Рисунок 40 – ТЕЛЕФОННЫЙ СПРАВОЧНИК
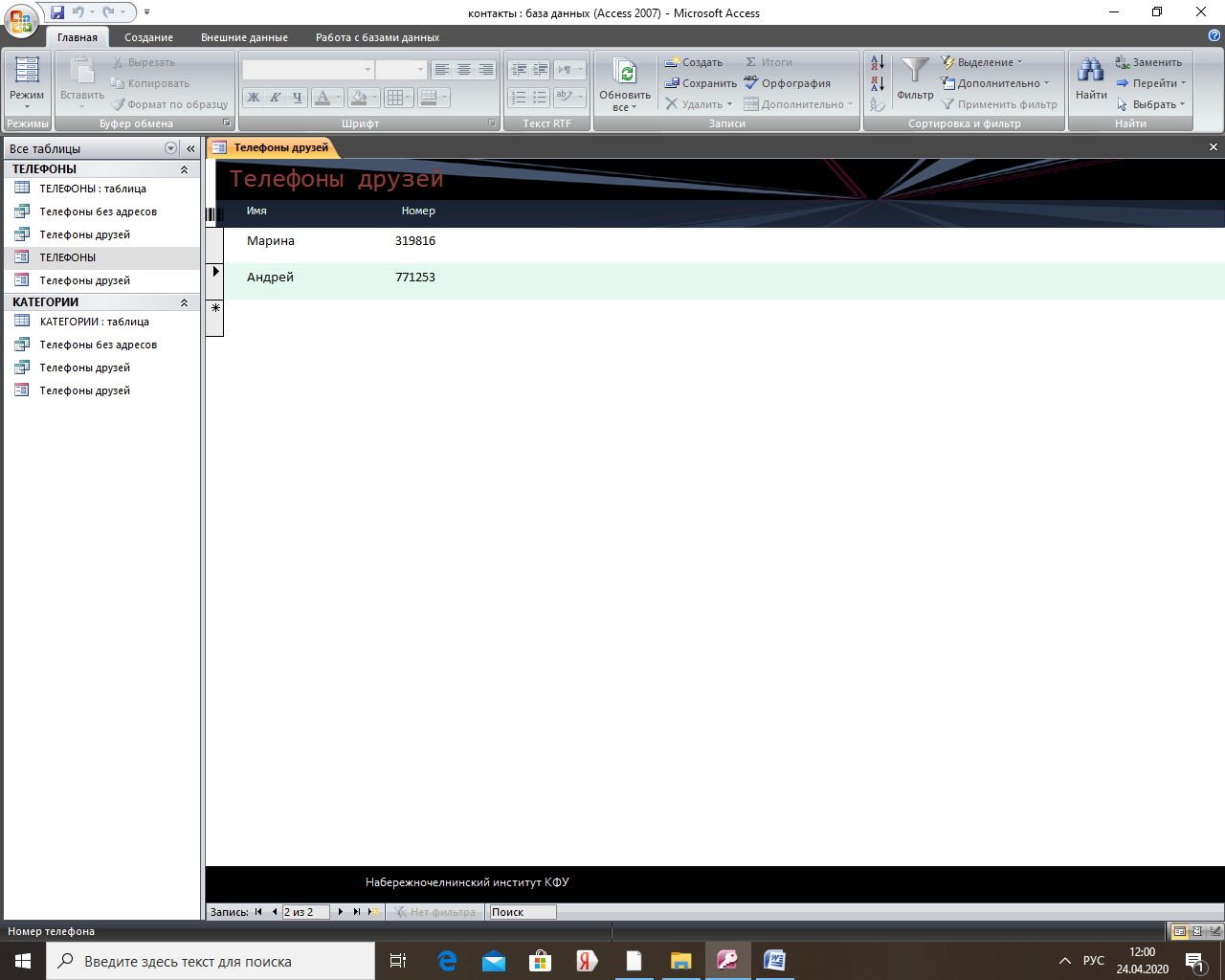
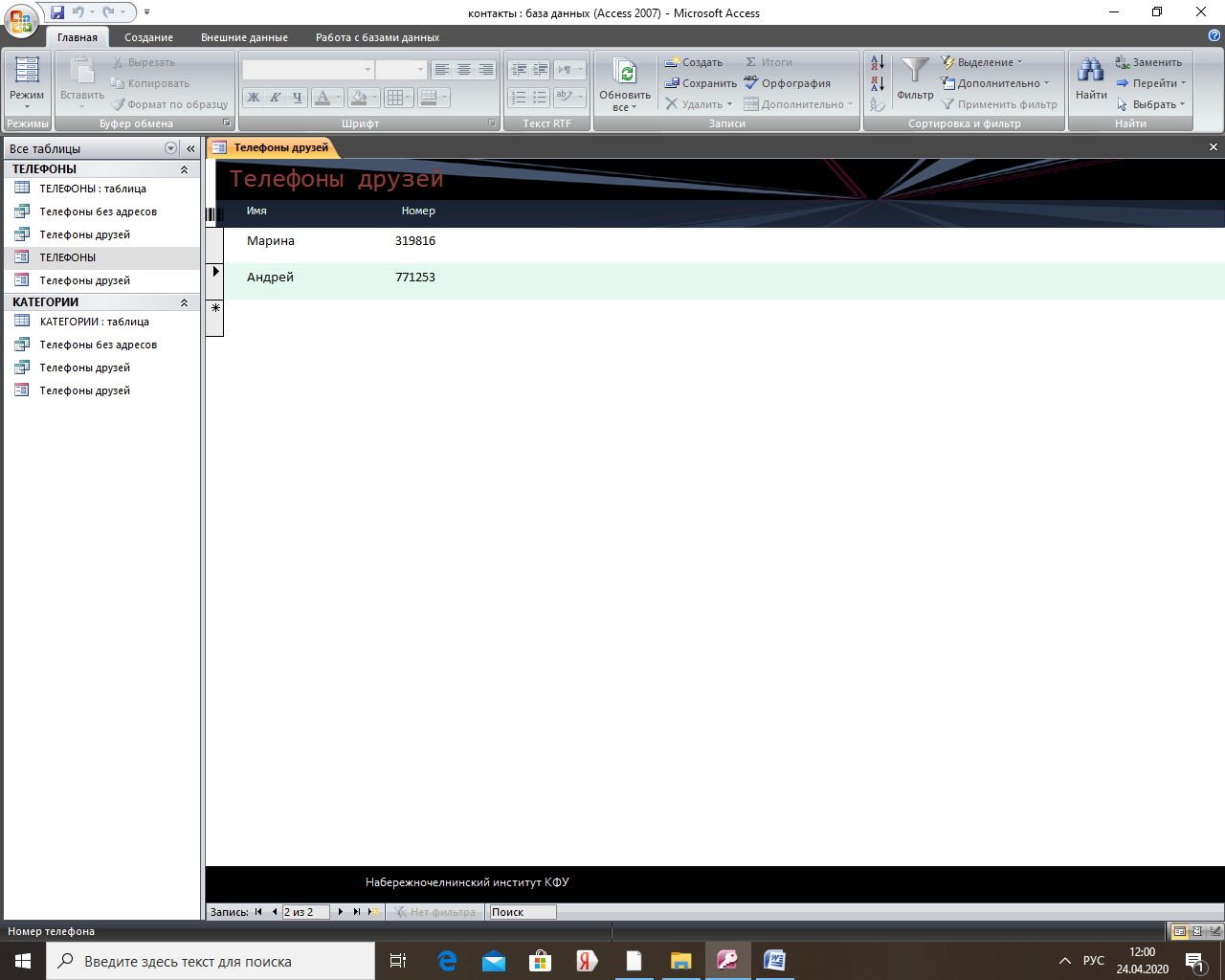
Создана форма Телефоны друзей (рисунок 41)

Рисунок 41 – Создание формы Телефоны друзей
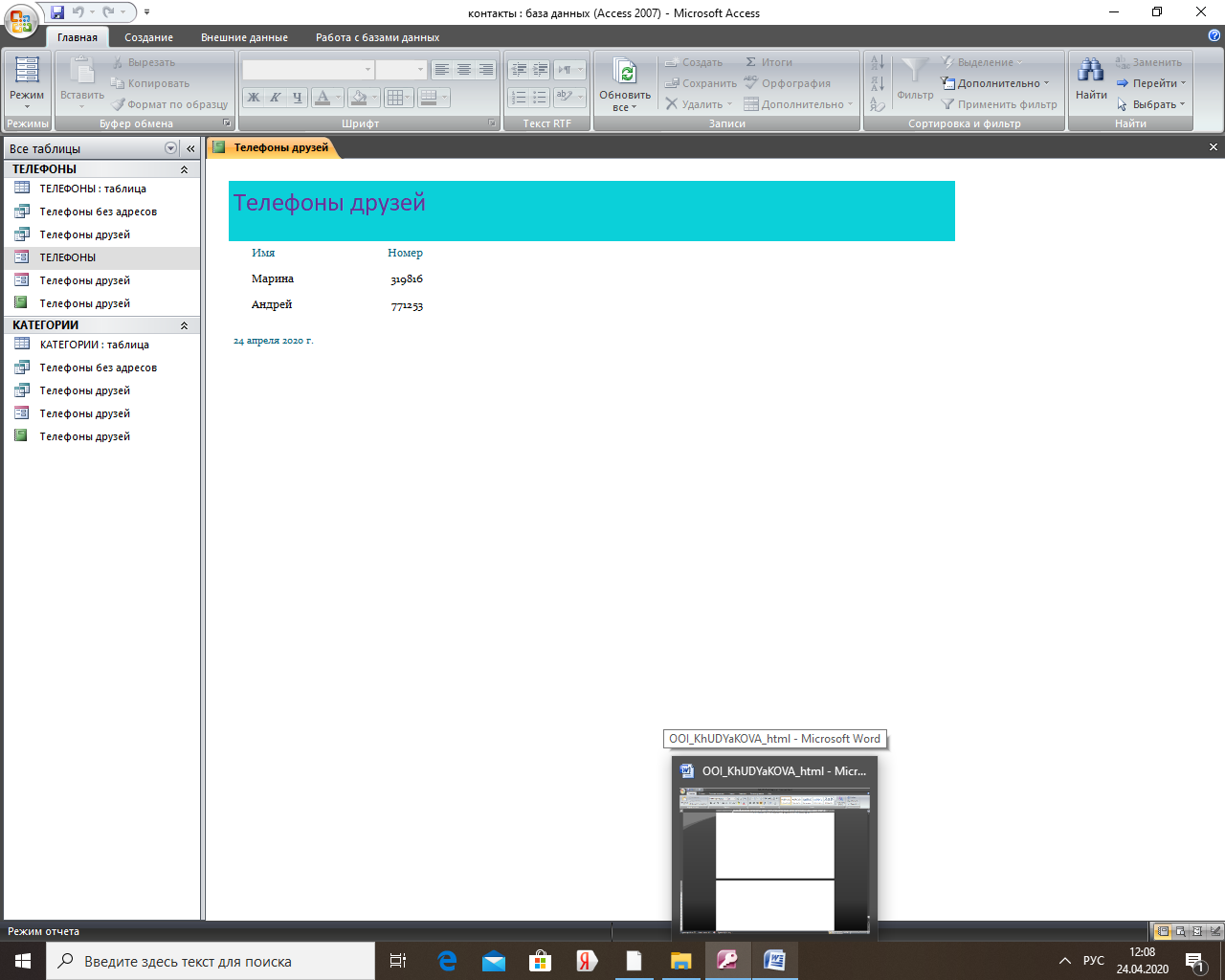
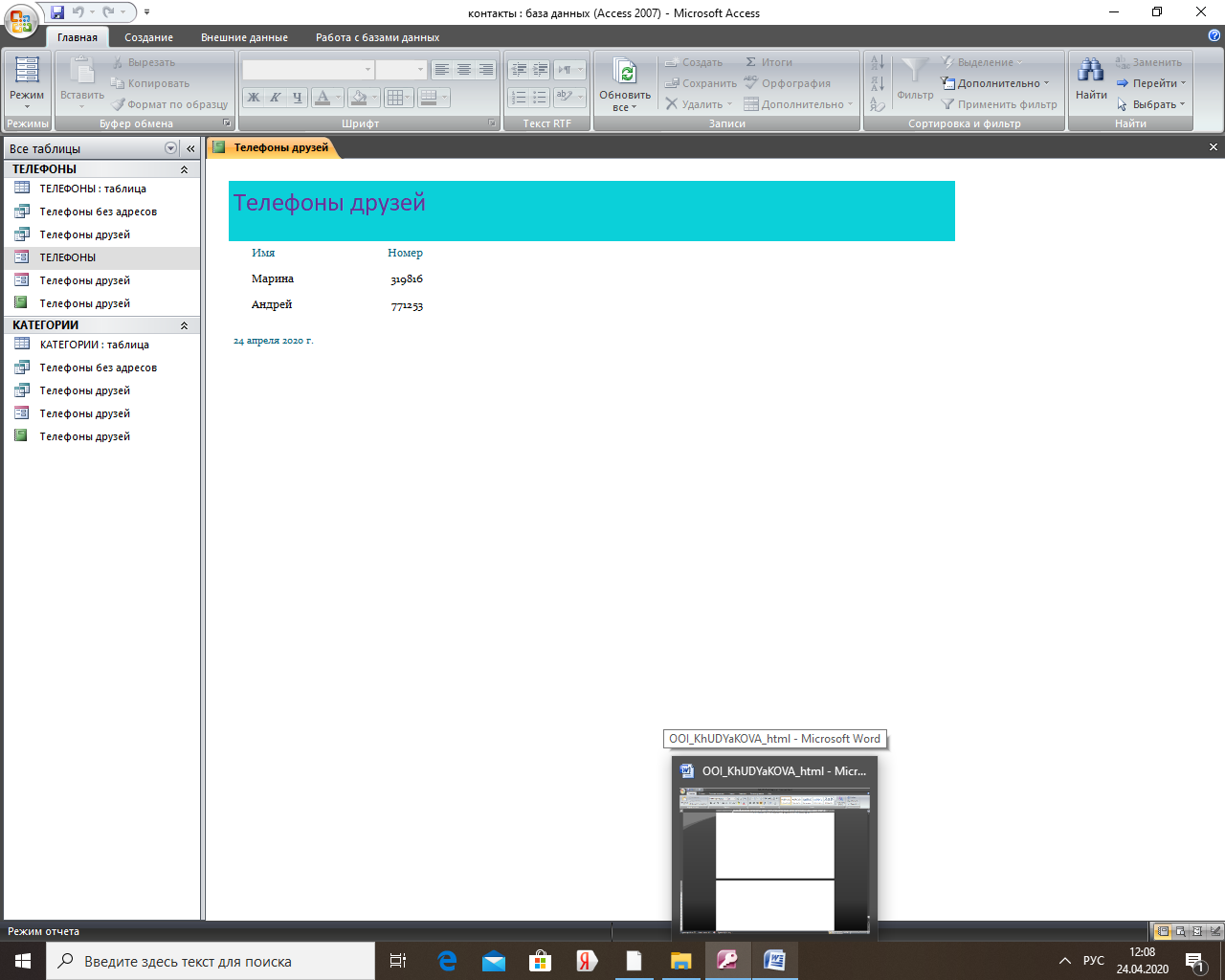
Создан отчет Телефоны друзей (рисунок 42)

Рисунок 42 – Создание отчета