
Создание баннера в векторном редакторе Corel Draw

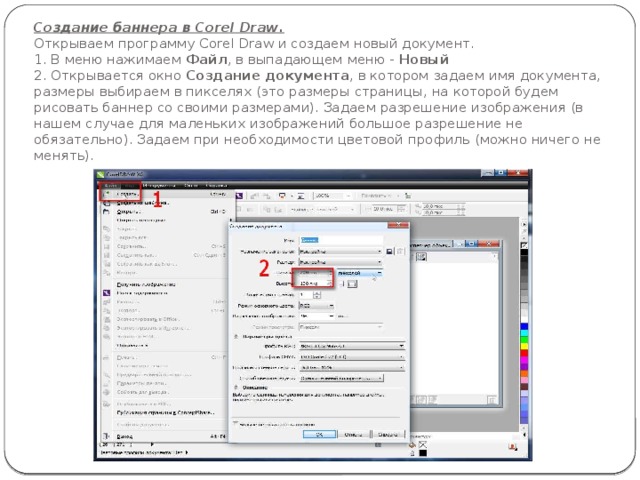
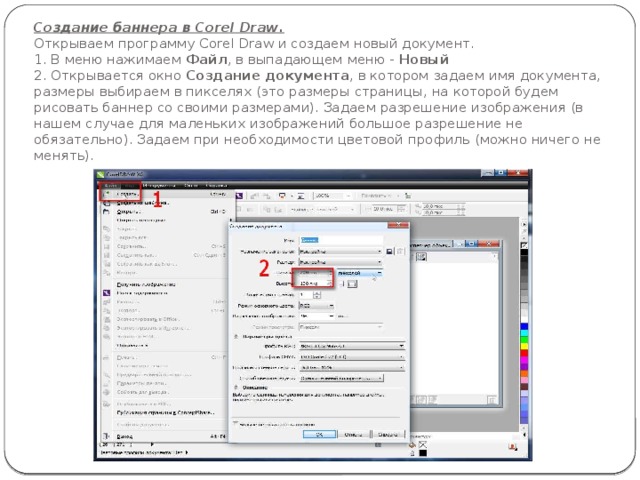
Создание баннера в Corel Draw. Открываем программу Corel Draw и создаем новый документ. 1. В меню нажимаем Файл , в выпадающем меню - Новый 2. Открывается окно Создание документа , в котором задаем имя документа, размеры выбираем в пикселях (это размеры страницы, на которой будем рисовать баннер со своими размерами). Задаем разрешение изображения (в нашем случае для маленьких изображений большое разрешение не обязательно). Задаем при необходимости цветовой профиль (можно ничего не менять).

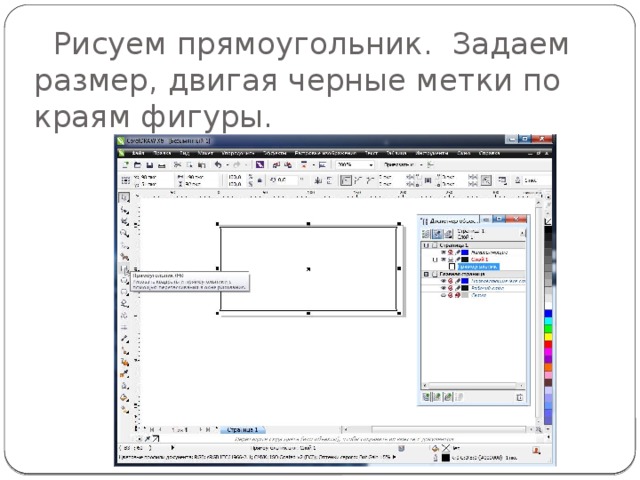
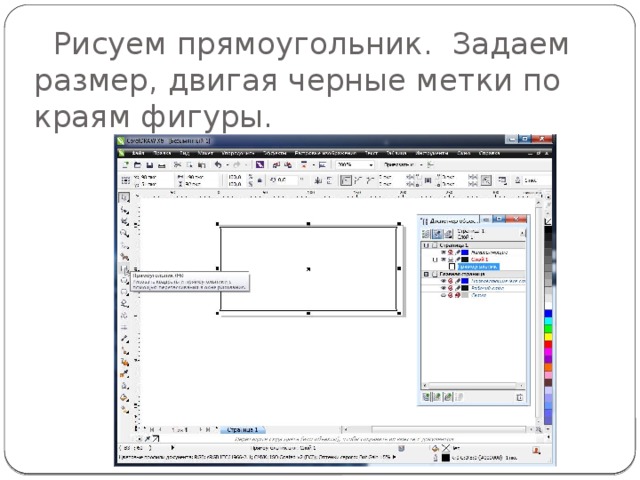
Рисуем прямоугольник. Задаем размер, двигая черные метки по краям фигуры.

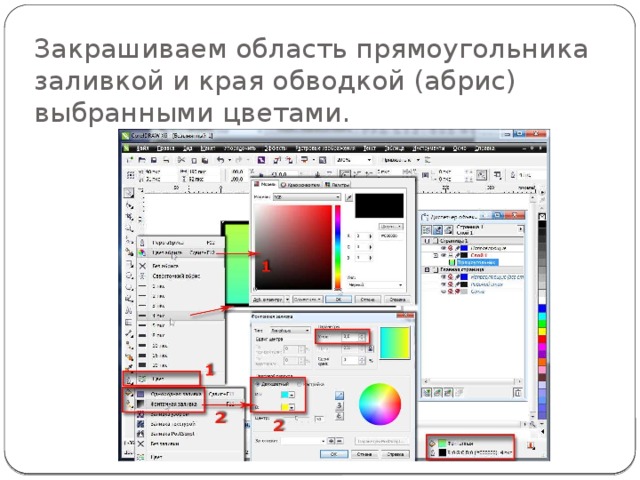
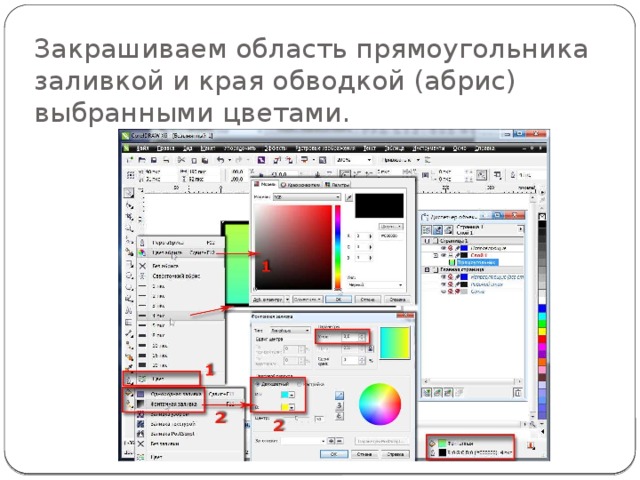
Закрашиваем область прямоугольника заливкой и края обводкой (абрис) выбранными цветами.

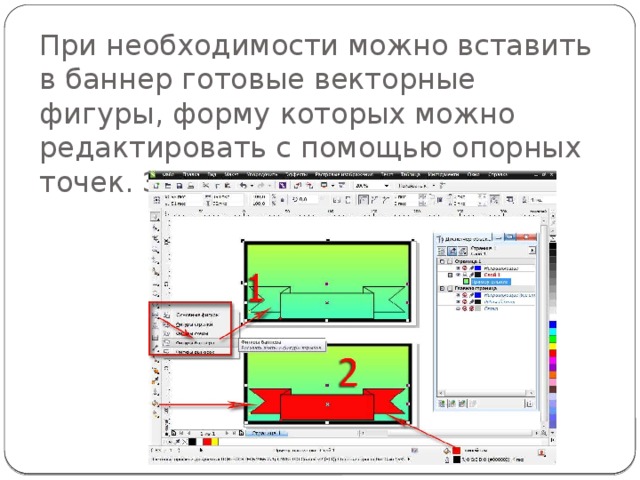
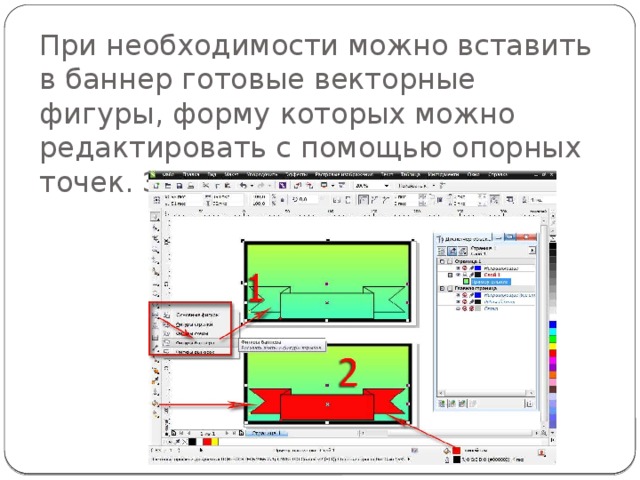
При необходимости можно вставить в баннер готовые векторные фигуры, форму которых можно редактировать с помощью опорных точек. Закрашиваем цветом.

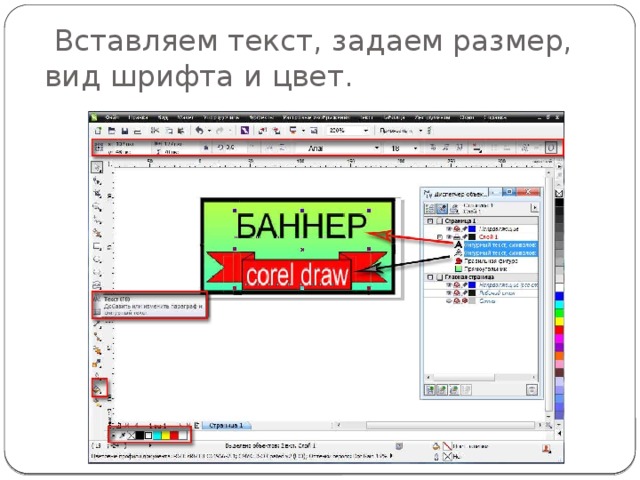
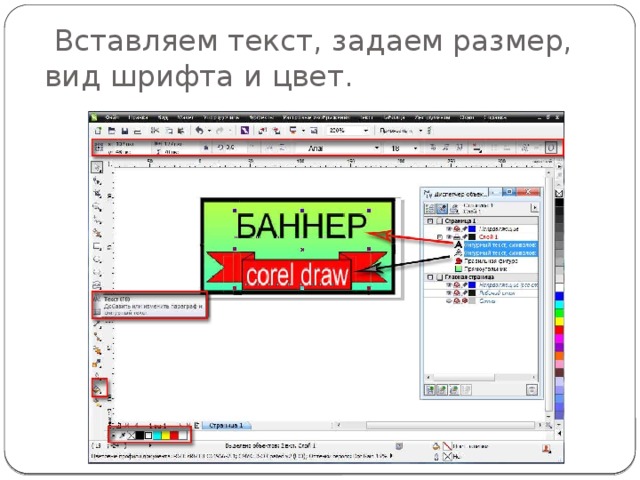
Вставляем текст, задаем размер, вид шрифта и цвет.

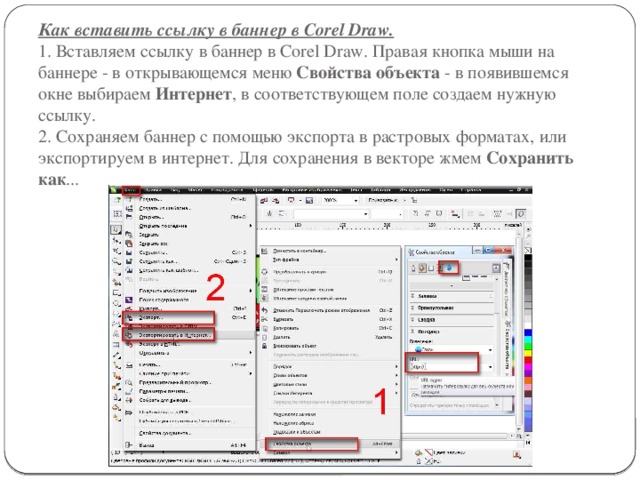
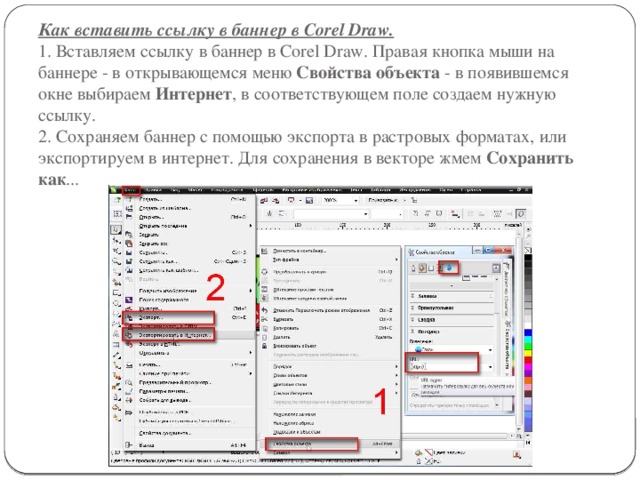
Как вcтавить ссылку в баннер в Corel Draw. 1. Вставляем ссылку в баннер в Corel Draw. Правая кнопка мыши на баннере - в открывающемся меню Свойства объекта - в появившемся окне выбираем Интернет , в соответствующем поле создаем нужную ссылку. 2. Сохраняем баннер с помощью экспорта в растровых форматах, или экспортируем в интернет. Для сохранения в векторе жмем Сохранить как ...

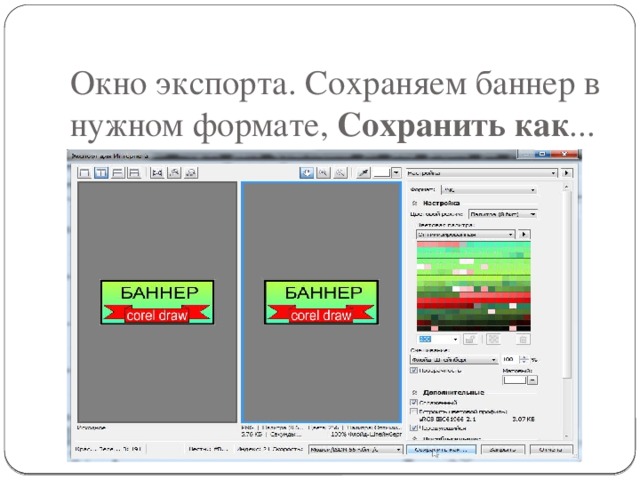
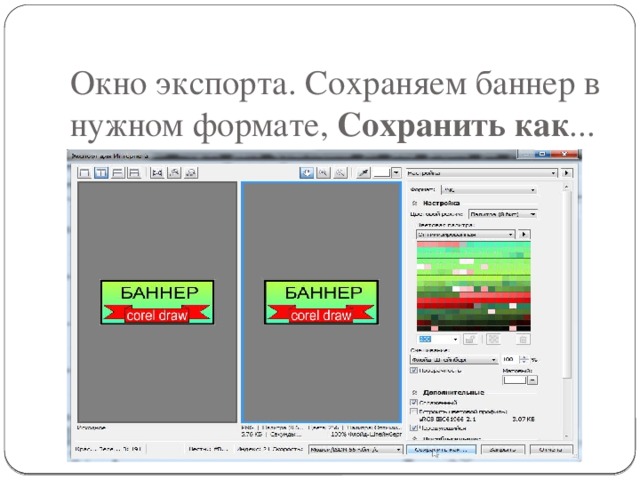
Окно экспорта. Сохраняем баннер в нужном формате, Сохранить как ...

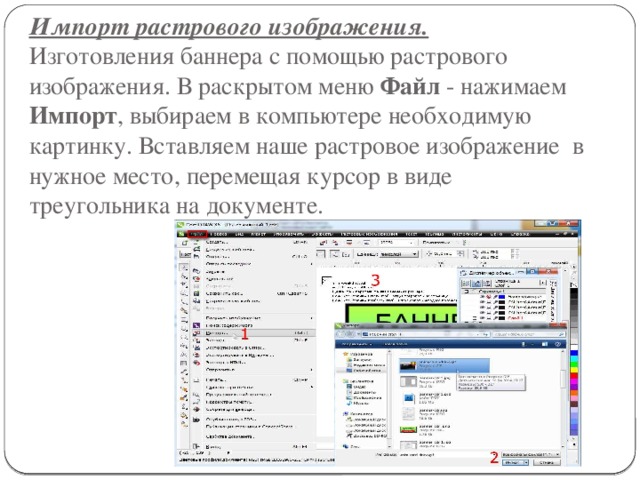
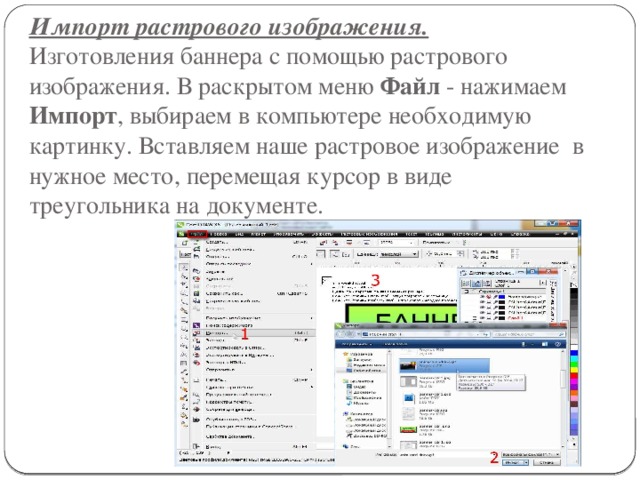
Импорт растрового изображения. Изготовления баннера с помощью растрового изображения. В раскрытом меню Файл - нажимаем Импорт , выбираем в компьютере необходимую картинку. Вставляем наше растровое изображение в нужное место, перемещая курсор в виде треугольника на документе.

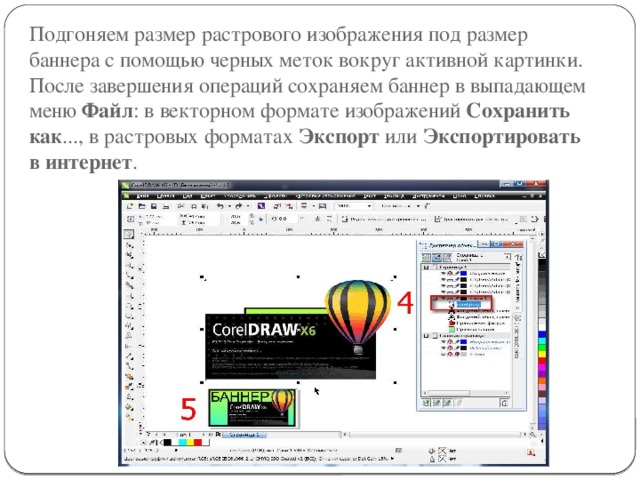
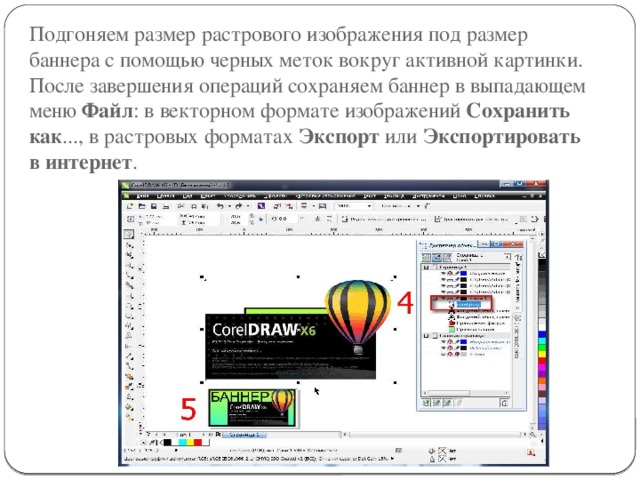
Подгоняем размер растрового изображения под размер баннера с помощью черных меток вокруг активной картинки. После завершения операций сохраняем баннер в выпадающем меню Файл : в векторном формате изображений Сохранить как ..., в растровых форматах Экспорт или Экспортировать в интернет .

Создание баннера в векторном редакторе Corel Photo Paint

Создание анимированного баннера в Corel Photo Paint из готовых изображений с добавлением текста. Создание анимированного баннера в Corel Photo Paint. Рассмотрим Создание анимированного баннера в Corel Photo Paint пакета Corel Draw Graphic Suite. Эта программа поддерживает GIF анимацию, в отличии от Corel Draw. Многие дизайнеры рекомендуют создание анимированных баннеров в Adobe Photoshop , как в более удобной. Перед созданием анимированного баннера в Corel Photo Paint желательно подготовить изображения для анимации.

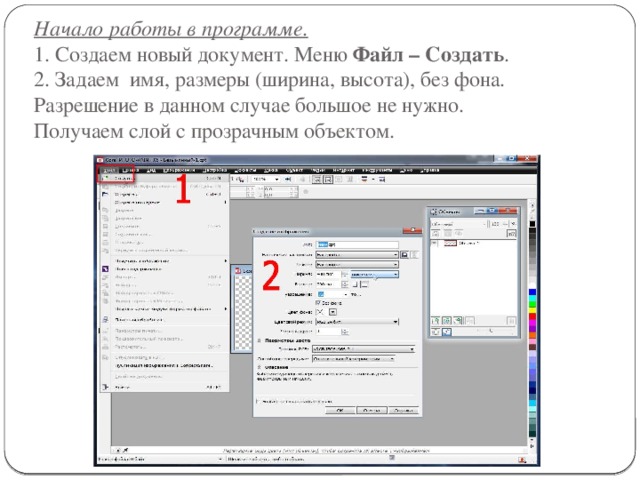
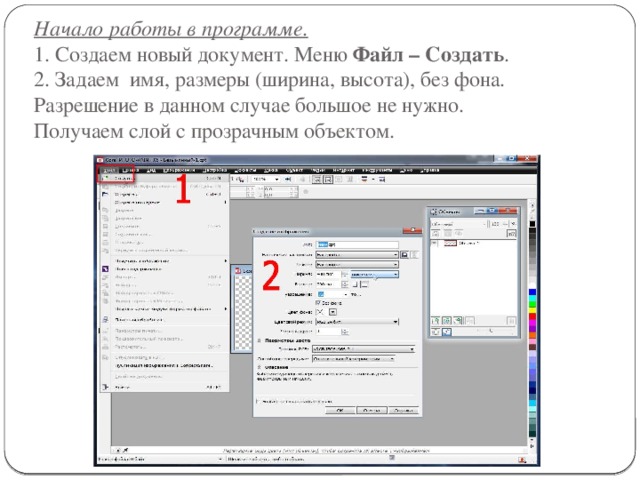
Начало работы в программе. 1. Создаем новый документ. Меню Файл – Создать . 2. Задаем имя, размеры (ширина, высота), без фона. Разрешение в данном случае большое не нужно. Получаем слой с прозрачным объектом.

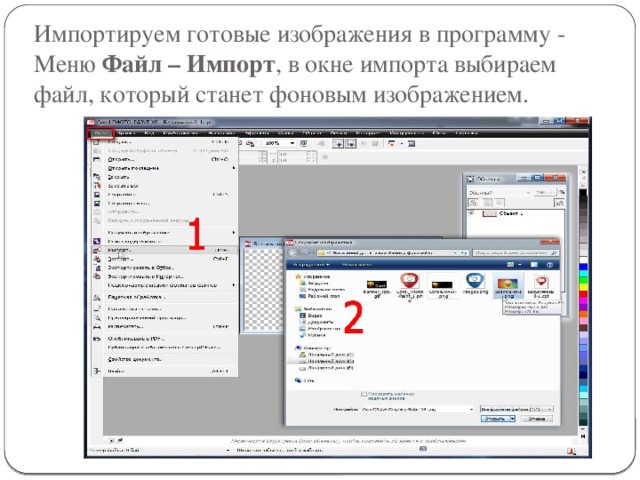
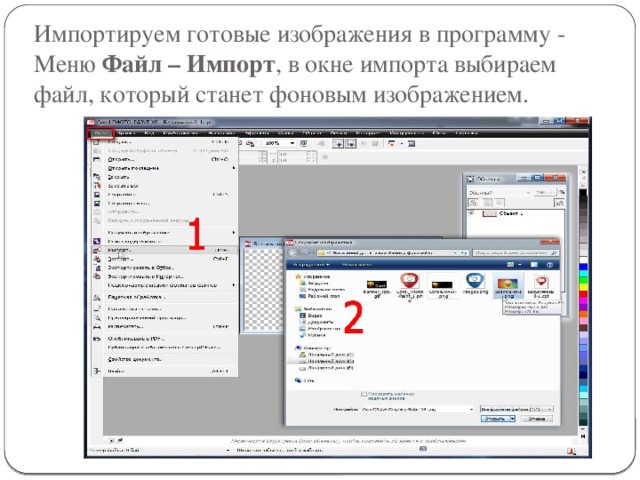
Импортируем готовые изображения в программу - Меню Файл – Импорт , в окне импорта выбираем файл, который станет фоновым изображением.

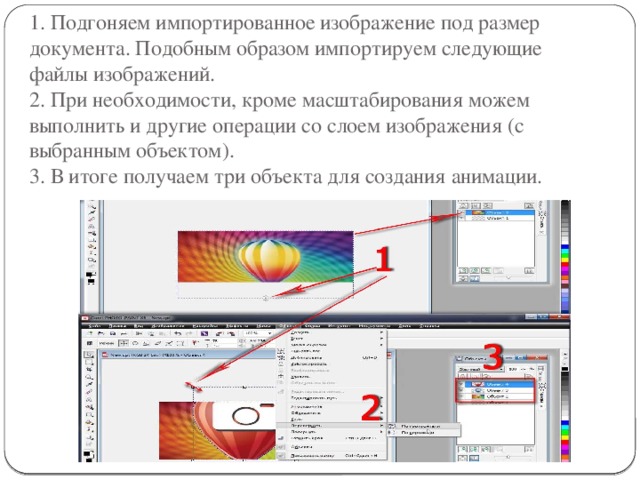
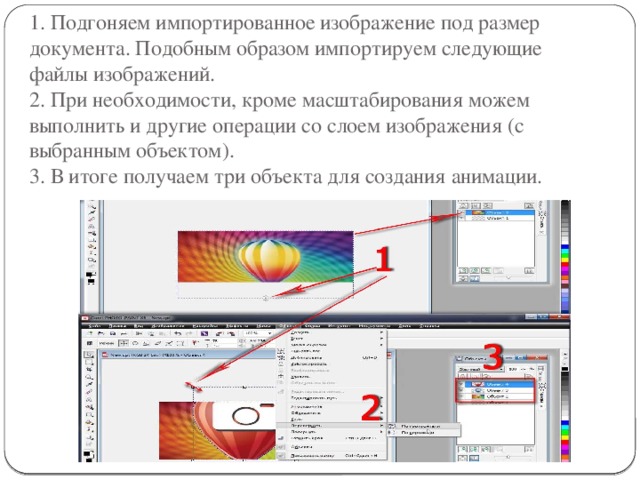
1. Подгоняем импортированное изображение под размер документа. Подобным образом импортируем следующие файлы изображений. 2. При необходимости, кроме масштабирования можем выполнить и другие операции со слоем изображения (с выбранным объектом). 3. В итоге получаем три объекта для создания анимации.

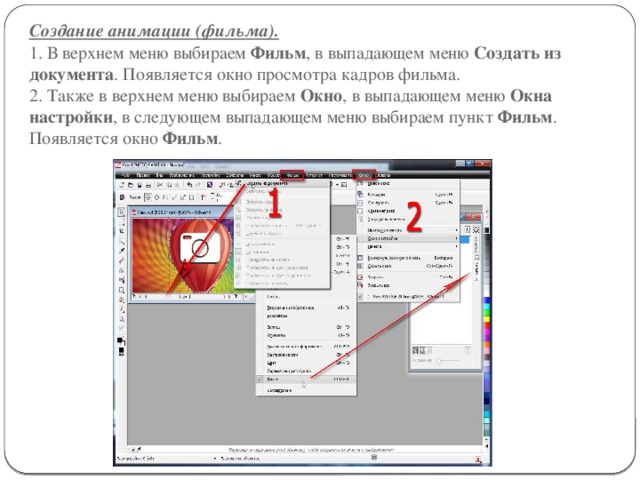
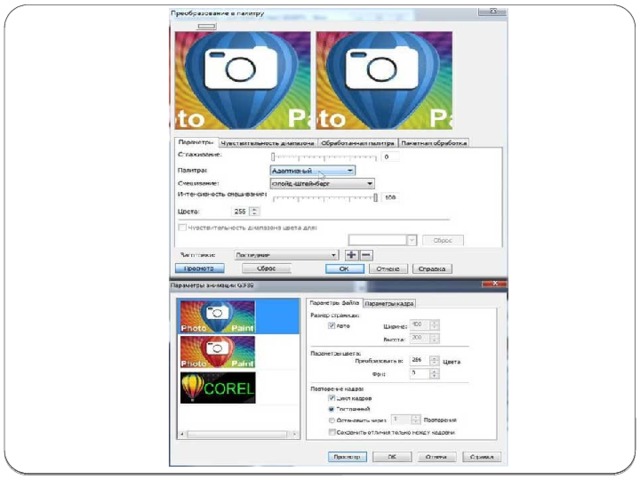
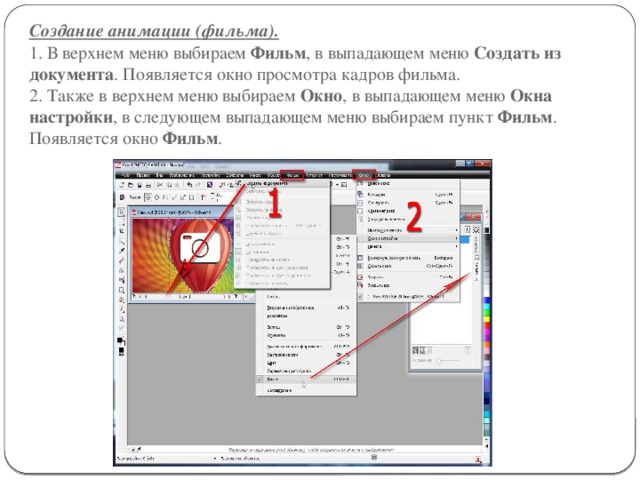
Создание анимации (фильма). 1. В верхнем меню выбираем Фильм , в выпадающем меню Создать из документа . Появляется окно просмотра кадров фильма. 2. Также в верхнем меню выбираем Окно , в выпадающем меню Окна настройки , в следующем выпадающем меню выбираем пункт Фильм . Появляется окно Фильм .

1 . Для данной анимации необходимо объединить 2 слоя (объекта). Выделяем объекты левой клавишей мыши, удерживая клавишу Ctrl. Щелкаем на них правой клавишей мыши и в окне выбираем пункт меню Объединить – Объединить объекты . 2. Для создания первого кадра в окне Объекты выбираем необходимый объект, выделяем его и щелкаем правой кнопкой мыши. Выбираем Объединить объекты с фоном . Выбираем вкладку окна Фильм и видим созданный кадр. 3. Для создания следующего кадра фильма выбираем пункт Вставить кадры в верхнем меню Фильм или значок в окне просмотра фильма. Появляется окно Вставка кадров , в котором выбираем вставить 1 кадров, после 1 кадра, копировать текущий кадр. Затем повторяем действия для кадра – следующий выбранный объект объединяем с фоном. Получаем два кадра, которые можем посмотреть в окне Фильм .

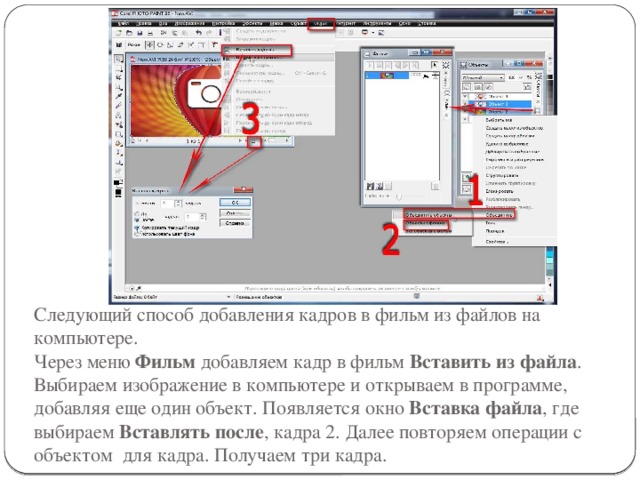
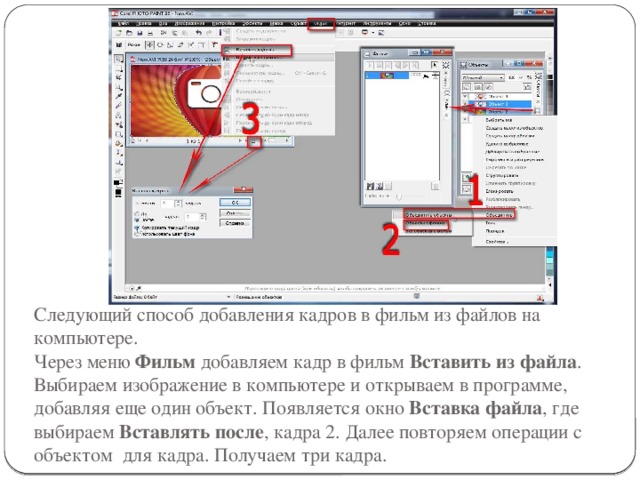
Следующий способ добавления кадров в фильм из файлов на компьютере. Через меню Фильм добавляем кадр в фильм Вставить из файла . Выбираем изображение в компьютере и открываем в программе, добавляя еще один объект. Появляется окно Вставка файла , где выбираем Вставлять после , кадра 2. Далее повторяем операции с объектом для кадра. Получаем три кадра.

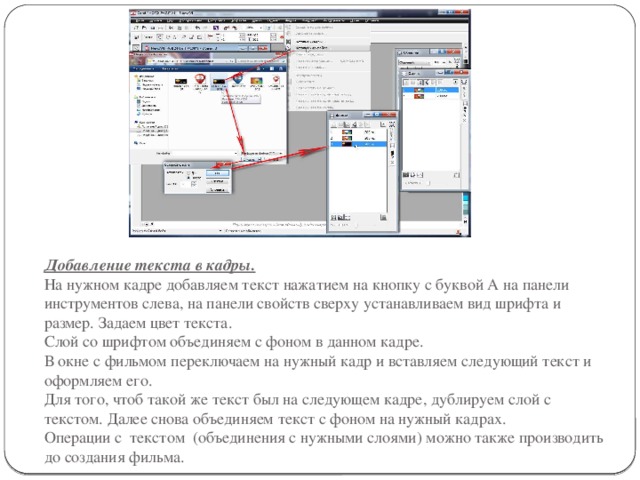
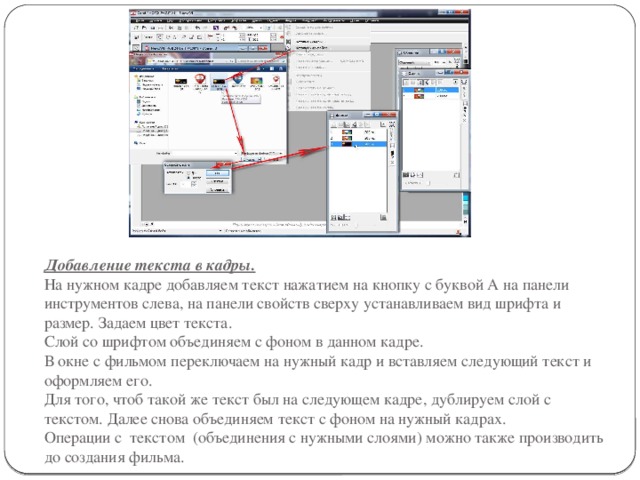
Добавление текста в кадры. На нужном кадре добавляем текст нажатием на кнопку с буквой А на панели инструментов слева, на панели свойств сверху устанавливаем вид шрифта и размер. Задаем цвет текста. Слой со шрифтом объединяем с фоном в данном кадре. В окне с фильмом переключаем на нужный кадр и вставляем следующий текст и оформляем его. Для того, чтоб такой же текст был на следующем кадре, дублируем слой с текстом. Далее снова объединяем текст с фоном на нужный кадрах. Операции с текстом (объединения с нужными слоями) можно также производить до создания фильма.

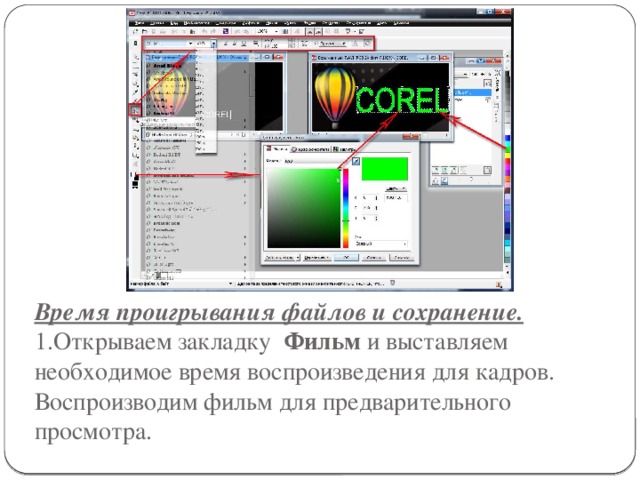
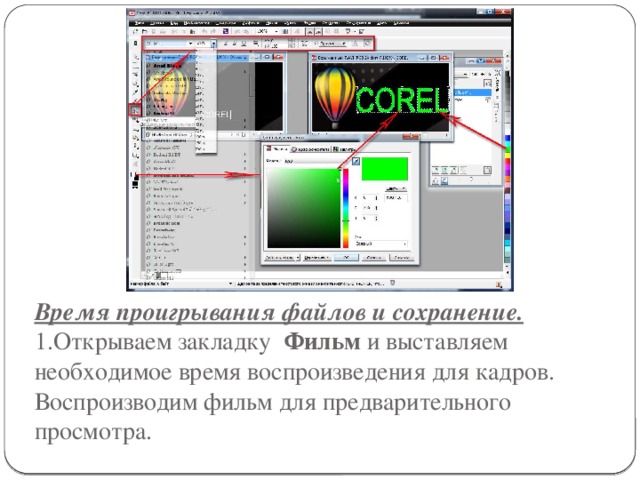
Время проигрывания файлов и сохранение. 1.Открываем закладку Фильм и выставляем необходимое время воспроизведения для кадров. Воспроизводим фильм для предварительного просмотра.

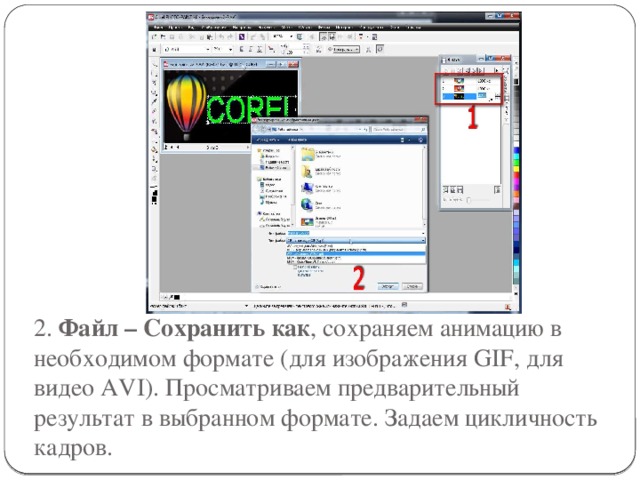
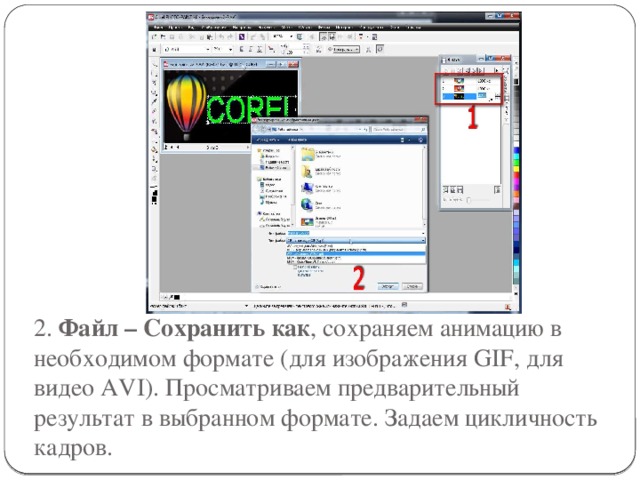
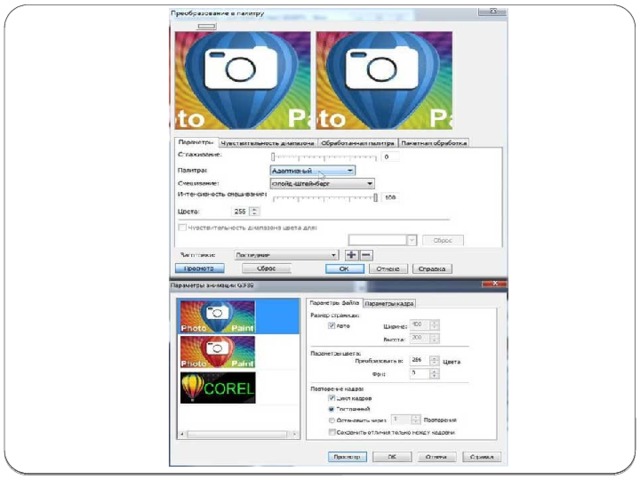
2. Файл – Сохранить как , сохраняем анимацию в необходимом формате (для изображения GIF, для видео AVI). Просматриваем предварительный результат в выбранном формате. Задаем цикличность кадров.


Вот что получилось