| Тема урока: Форматирование текста, совместное использование тегов.
|
Изучить теоретический материал и выполнить тест!!!
Перейдите по ссылке и рассмотрите фрагмент форматирования текста:
https://www.youtube.com/watch?v=8OqxAihtyd0
Изучить данный теоретический материал и выполнить тест по теме: «Форматирование текста, совместное использование тегов».
Форматирование текста
Форматирование текста — средства его изменения, такие как выбор начертания шрифта и использование эффектов, позволяющих менять вид текста.
Чтобы наша Web-страница выглядела более привлекательно, разделим текст на абзацы и выделим заголовок. HTML имеет шесть уровней заголовков разделов документа, пронумерованных цифрами от 1 до 6. Заголовки объявляются парой тэгов с номерами, соответствующими уровню, например, —заголовок раздела первого уровня, а — заголовок раздела шестого уровня. От нормального текста заголовки отличаются размером и толщиной букв. Заголовок первого уровня H1 отображается обычно очень крупным шрифтом, в то время как заголовок шестого уровня H6 — очень мелким.

Используя шесть уровней заголовков, которые предоставляет в ваше распоряжение язык HTML, можно создать легко читаемый документ с интуитивно ясной структурой. Помните, что ваш документ всегда будет читаться значительно лучше, если в нем будет четкое разделение на разделы и подразделы.
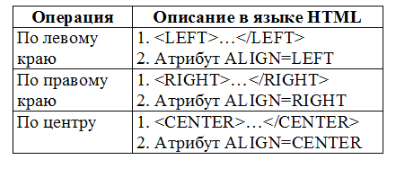
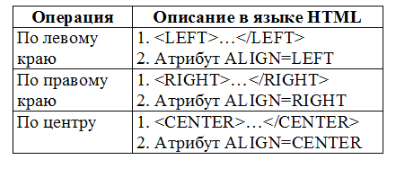
По умолчанию заголовок выравнивается по левому краю страницы. Но его можно также выровнять по правому краю или центрировать. Для правостороннего выравнивания в тэге используется атрибут align=right, а для центрирования — align=center. Допускается также явное указание левостороннего выравнивания — align=left. Если добавить в тэг атрибут align=right, то этот элемент должен принять следующий вид: ...

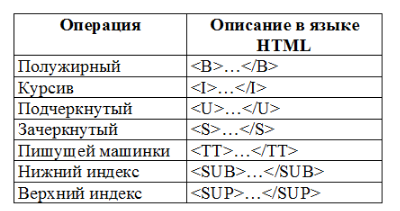
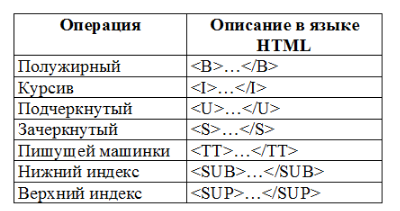
Теперь займемся остальным текстом. Увеличим его размер и оформим текст полужирным курсивным начертанием. Для установки полужирного начертания используются парные тэги .
Курсивное начертание устанавливается с помощью тэгов .
Обрати внимание!
Элементы разметки могут быть вложенными.
Современные браузеры способны правильно обрабатывать вложенные тэги. Поэтому вам необходимо следить за тем, чтобы не нарушался порядок вложения. Работа браузера окажется затрудненной, если вложенность будет нарушена.
Обрати внимание!
Например, такая запись будет неправильной: ....
Соблюдение вложенности — очень важная часть общей культуры написания HTML-кода.
С помощью пары тэгов можно установить подчеркнутое начертание текстового фрагмента, который ограничивают данные тэги.

Тэги увеличивают размер шрифта текста, заключенного между ними.
С помощью тэгов вы можете уменьшить размер шрифта текста по сравнению с исходным.
Другой способ указания размера шрифта — с помощью тэгов с атрибутом size. В качестве значений этого атрибута используются целые числа от 1 до 7. Причем значение 1 соответствует минимальному размеру шрифта, а значение 7 — максимальному.
В тэгах может использоваться также атрибут color для указания цвета шрифта, ограниченного тэгами текста.
Обрати внимание!
Операцию сохранения необходимо всегда выполнять перед просмотром документа, так как браузер открывает файл для просмотра, загружая его в оперативную память компьютера с диска. Если после редактирования кода HTML вы не сохраните файл, то никаких изменений в браузере не увидите.
Любые теги форматирования текста можно использовать совместно друг с другом. Чтобы сделать текст одновременно жирным и курсивным шрифтом используется сочетание тегов и (пример 1). Их порядок в данном случае не важен.
Пример 1. Жирный курсивный текст
http-equiv="Content-Type" content="text/html; charset=utf-8"
Текст
Он словно вырезан из камня, стоек и неподвижен в отличие от его противников.
Дух и жизненная сила в нём достигла совершенства.
Но вот беда — никто не смеет принять его вызов.