План урока
по информатике
подготовлен учителем Букреевым А.В.
Класс: 11 класс
Тема урока: Основы сайтостроения.
Тип урока: комбинированный.
Методы обучения: объяснительно-иллюстративный (рассказ с элементами беседы в сопровождении презентации) и практический (самостоятельная работа учащихся).
Цели и задачи урока:
общеобразовательные:
познакомить учащихся со способами создания сайтов;
познакомить учащихся с определением и основным назначением языка HTML, с основными объектами языка;
изучить с учащимися структуру Web-страницы (HTML-документа);
воспитательные:
восприятие компьютера как инструмента информационной деятельности человека;
воспитывать уважение и умение сотрудничать с окружающими людьми;
воспитание информационной культуры учащихся.
развивающие:
формирование системного мышления, способности к анализу и обобщению;
освоение способов эффективного взаимодействия в процессе учебной коммуникации.
Материально-техническое оснащение:
телефоны с выходом в Интернет, ПК с выходом в Интернет, презентация, приложение Кahoot.
План урока:
Организационный момент
Проверка знаний
Объяснение нового материала
Практическая работа
Подведение итогов и домашнее задание
Ход урока
Приветствие, перекличка, проверка домашнего задания. Проверка знаний (5 мин)
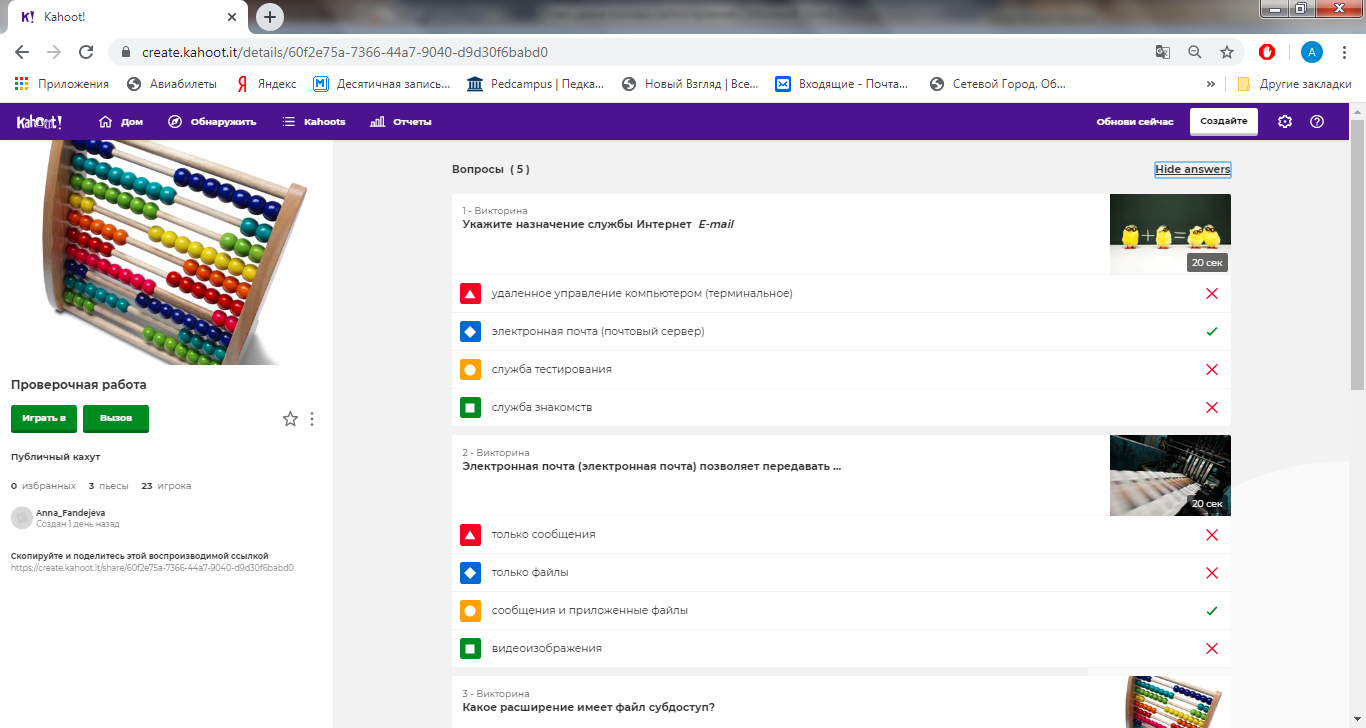
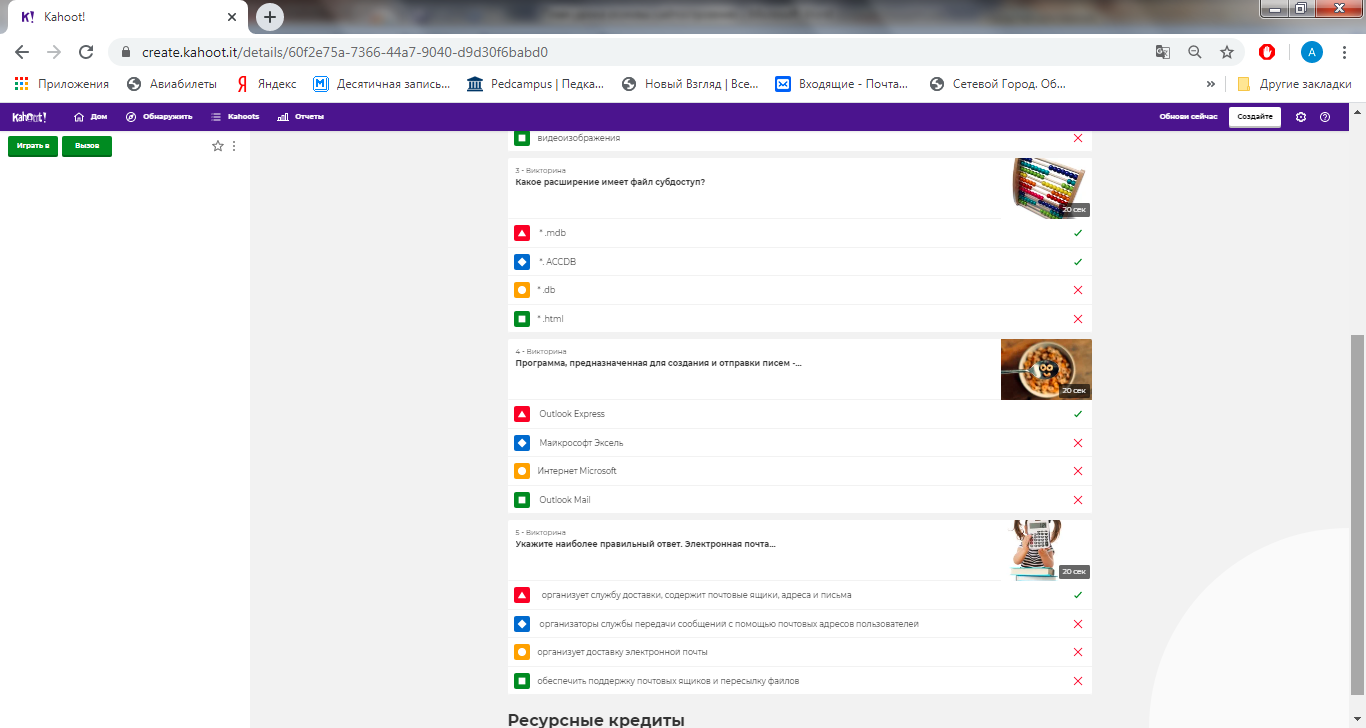
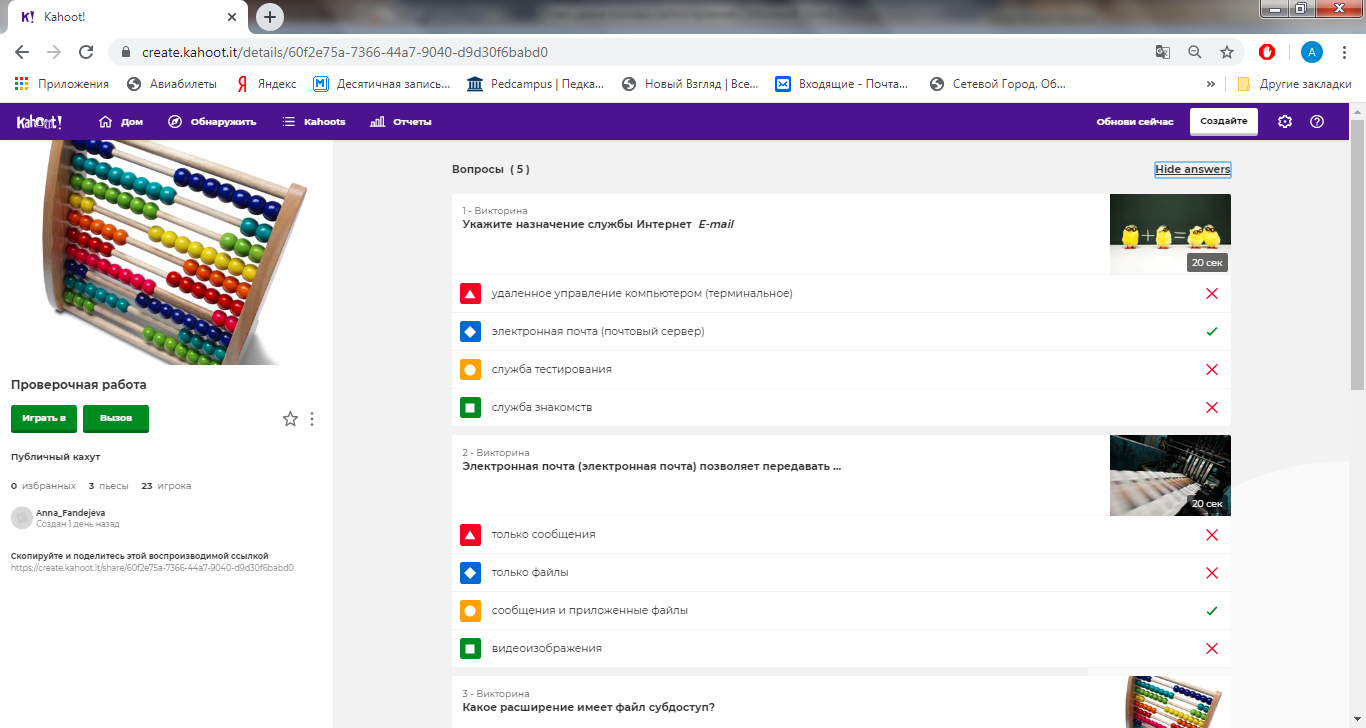
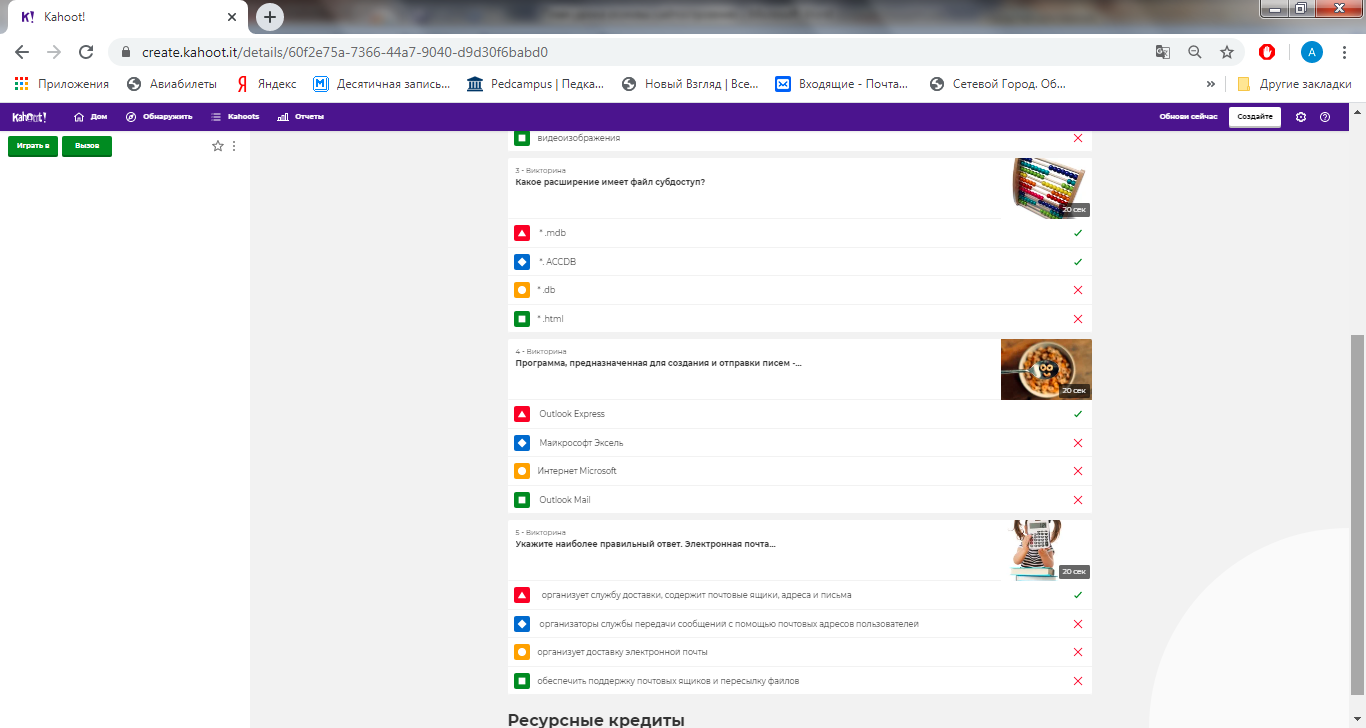
На предыдущих уроках мы познакомились с самой востребованной службой глобальной сети – World Wide Web или Всемирной паутиной, освоили навыки использования почтовой службы. Давайте вспомним основные понятия. Поиграем! (слайд 1). На слайде url-адрес, https://play.kahoot.it, который Вы должны ввести в адресной строке. В открывшемся окне Вам предлагают придумать логин и ввести пин-код. Пин-код на доске. Логин – Ваша фамилия. После ввода данных Вы в игре. Можете увидеть свою фамилию на экране. Далее, после нажатия мной кнопки старт, мы начинаем. Вам будут предложены 5 вопросов. На принятие решения у Вас 20 секунд и четыре варианта ответа. Вы на телефоне выбираете ту фигуру, которая соответствует правильному варианту ответа на доске. После каждого вопроса на экран выводится рейтинг первых трех мест. В конце – победители и призеры. Готовы? Начнем!
На экране поочередно появляются вопросы и варианты ответов:


Выставление оценок призерам и победителю.
Любой WWW-документ может содержать стилизованный и форматированный текст, графику и гиперсвязи с различными ресурсами Интернет. Web-сайт это: Набор страниц, посвященных определенной тематике и связанных между собой гиперссылками. Вспомните, что такое гиперссылка. (Дети отвечают).
Чтобы реализовать все эти возможности, был разработан специальный язык описания WWW-документов, названный HyperText Markup Language (HTML), то есть, Язык Разметки Гипертекста.
Этапы разработки веб-сайта (слайд 3)
Прежде чем сесть за компьютер, Вы должны на бумаге изобразить свою страницу, продумать структуру и содержание. Далее подготовить картинки, которые Вы будете использовать. Таким образом можно выделить следующие этапы сайтостроения (слайд 4):
Анализ и проектирование сайта
Информационное наполнение сайта
Креатив, или визуальная составляющая сайта
Написание кода
Тестирование
Публикация
Поддержка
Способы создания сайтов (слайд 5)
Существует несколько способов создания сайта: ручной и с помощью ПК.
1. Создание сайтов в блокноте
Каждый веб-ресурс – это набор специальных тегов, скриптов, приложений и так далее. Так вот в обычном блокноте, который есть в каждой операционной системе можно написать эти теги и сохранить документ с расширением *.htm. Что такое звездочка? ( Дети отвечают). Код пишется в текстовом документе. А сохраняется с раширением .htm Этот способ занимает огромное количество времени, он требует отличного знания в html-программировании. Вашим домашним заданием будет создать страницу с помощью html-программирования. Для этого воспользуетесь
2. Создать сайт помогут программы
Специализированные программы, такие как Front Page, Dreamweaver, KompoZer и т.д.
С их помощью создавать web-сайты намного легче, используя те же html-теги. Это редакторы по верстке страниц в html, с визуальным режимом, позволяющим предпросматривать разрабатываемую web-страницу.
На помощь в дизайнерском оформлении вам на помощь придут готовые шаблоны для сайтов (множество бесплатных html-шаблонов можно найти в интернете, например, на internet-technologies.ru).
Для создания сайта надо добавить контент на страницы (текст, видео, картинки и так далее) и перелинковать их.
3. Бесплатные конструкторы сайтов
На предыдущие методы по созданию веб-ресурсов может уйти много времени. Быстро создать сайт помогут к бесплатным конструкторам.
Например:
ucoz.ru – Создать сайт может практически каждый интернет-пользователь. Это занимает всего лишь несколько часов. Здесь я имею в виду и наполнение веб-ресурса.
narod.ru – это если вы хотите создать бесплатный сайт на яндексе (Freeware).
ru.jimdo.com - Благодаря этому сервису получаются красивые и многофункциональные ресурсы (условно-бесплатный конструктор) Shareware.
Tilda.com - позволит быстро создать и опубликовать сайт, требует регистрации.
Конструкторы позволяют создавать веб-сайты, не имея знаний по html верстке или программированию. Достаточно владеть основными навыками управления компьютером. На выбор предлагается огромное множество оформлений и дизайнов, которые можно применить к своему будущему проекту.
Это вариант удобно использовать при создании какого-нибудь любительского, для личного использования ресурса. (Предоставляется бесплатный хостинг и бесплатный домен).
Если разрабатывается серьезный проект, то этот вариант не подойдет, так как в юридическом смысле Вы не будете владеть своим проектом.
(Слайд 6)
Документ, написанный на HTML, представляет собой текстовый файл, содержащий собственно текст, несущий информацию читателю, и теги разметки (markup tags). Слово «HTML» представляет собой сокращение от «HyperText Markup Language» - «язык разметки гипертекста». Основным понятием языка HTML является понятие тег.
Запишем! ТЕГ – инструкция браузеру, указывающая способ отображения информации заключенный в угловые скобки ..
Виды тегов (слайд 7-8)
Запишем себе пример кода веб-страницы в тетрадь, комментируя каждую строку (слайд 9).
Заголовок … - определяется с помощью элемента.
Имя (заголовок) документа … - содержит "техническую" информацию о документе, для обозначения его названия.
Тело документа …