Просмотр содержимого документа
«Презентазия: "Основы языка HTML."»

«Основы языка HTML»

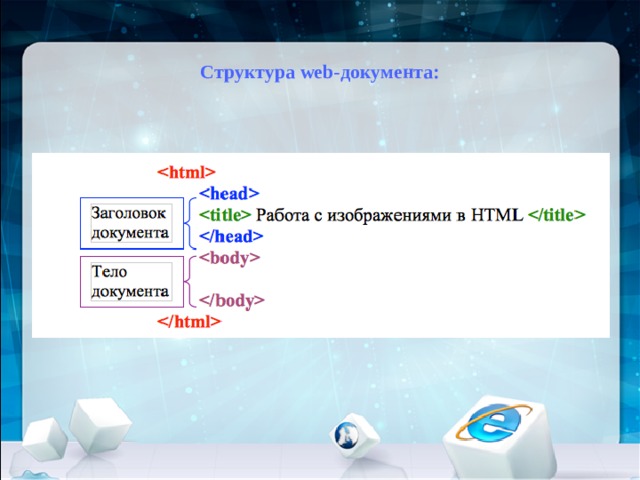
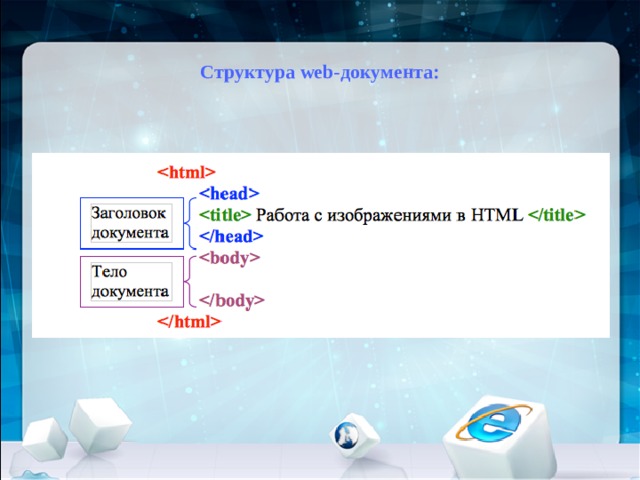
Парные теги являются внешними для всех остальных. Без этих тегов браузер не может определить формат документа и правильно его отобразить.

и
Заголовок документа включает парные теги: и . Теги
являются внешними по отношению к тегам . Между тегами обычно располагается название страницы, отображаемое в строке заголовка при просмотре документа в браузере.

Тело документа отображается с помощью парных тегов между, которыми помещается основное содержание web-страницы (тексты, таблицы, графические объекты, бегущие строки, баннеры и т.д.), включающее сведения о форматировании текста.

Структура web-документа:

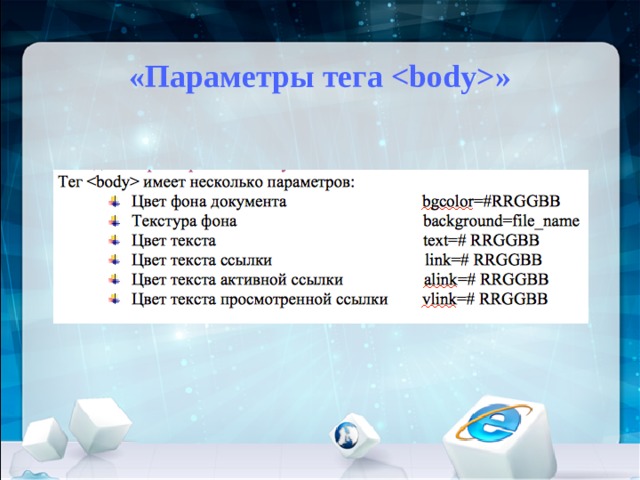
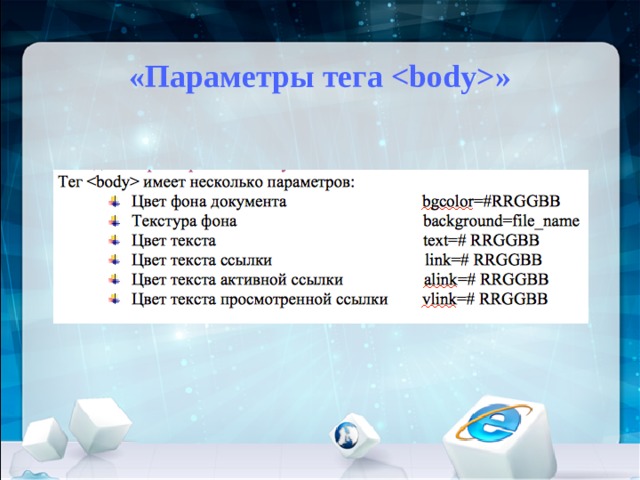
«Параметры тега »

«Таблица цветов»
Значение цвета указывается либо его буквенным обозначением, либо 6 - ти разрядным шестнадцатеричным числовым кодом RRGGBB, где RR – интенсивность красного цвета, GG – интенсивность зеленого цвета, BB – интенсивность синего. Интенсивность может изменяться от значения 00 до FF.

«Выравнивание»
Парный тег служит для выделения заголовков (headings). Цифра после буквы показывает уровень заголовка (всего их может быть шесть). Вместе с заголовком можно задать и выравнивание текста, задав значение параметру align: по центру – center;
по левому краю – left;
по правому краю – right.
«Редактирование»

«Редактирование»
Тег указывает параметры шрифта. Для него могут задаваться следующие параметры:
Face – устанавливает тип шрифта для отображения текста;
Пример: текст .

«Редактирование»
Size – устанавливает размер шрифта, относительно установленного браузере по умолчанию;
Пример: текст или текст , где n число пунктов (от 1 до 7), на которое увеличивается или уменьшается размер шрифта (1пункт=дюйма или 0,353 мм).
Принято считать, что размер «нормального» шрифта соответствует значению 3.

«Редактирование»
Color – устанавливает цвет шрифта, задаваемый с помощью стандартных имен
или в формате RRGGBB

Домашнее задание
- продумать тематику странички сайта – подготовить текст, подобрать иллюстрации;
- внести текст в готовый макет страницы, изображения в папку сайта;