Просмотр содержимого документа
«Открытое занятие "Элементы управления формами в PHP"»

МИНОБРНАУКИ РОССИИ
Федеральное государственное бюджетное образовательное учреждение
высшего образования
«МИРЭА – Российский технологический университет»
РТУ МИРЭА
Колледж приборостроения и информационных технологий
Дисциплина : ОП.18 Интернет/Интранет технологии Специальность : 09.02.01 Компьютерные системы и комплексы
Тема занятия : «Элементы управления формами в PHP»
20 февраля 20 20 г.

Цель : изучение приемов работы с элементами управления формами в среде программирования PHP
Задачи :
Изучить функции, методы и свойства языка PHP для работы с элементами форм ;
Написать программу обработки данных передаваемых через элементы форм.

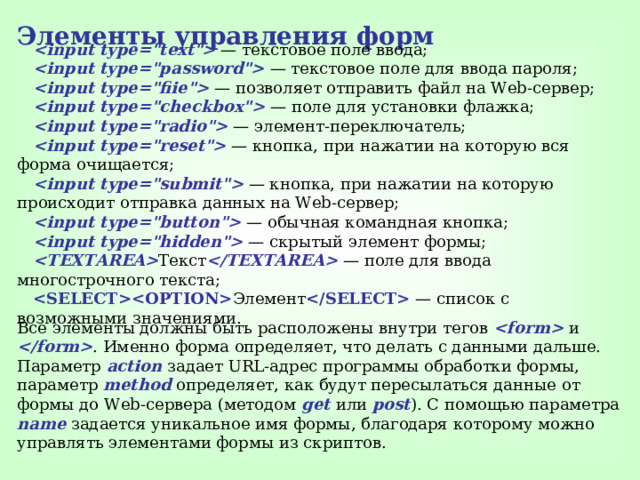
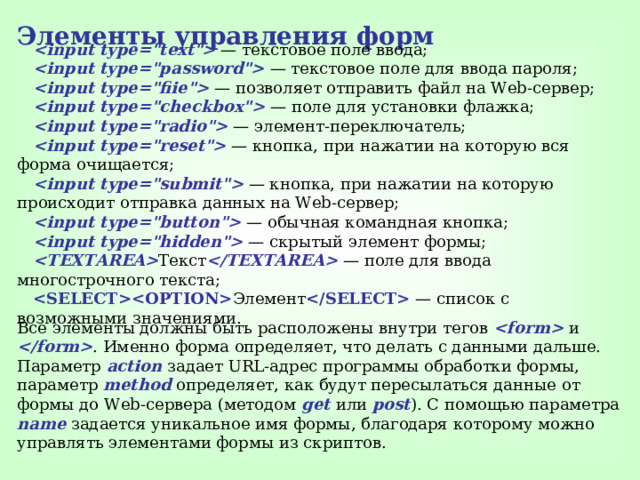
Элементы управления форм
— текстовое поле ввода;
— текстовое поле для ввода пароля;
— позволяет отправить файл на Web-сервер;
— поле для установки флажка;
— элемент-переключатель;
— кнопка, при нажатии на которую вся форма очищается;
— кнопка, при нажатии на которую происходит отправка данных на Web-сервер;
— обычная командная кнопка;
— скрытый элемент формы;
Teкст — поле для ввода многострочного текста;
Элемент — список с возможными значениями.
Все элементы должны быть расположены внутри тегов и . Именно форма определяет, что делать с данными дальше. Параметр action задает URL-адрес программы обработки формы, параметр method определяет, как будут пересылаться данные от формы до Web-сервера (методом get или post ). С помощью параметра name задается уникальное имя формы, благодаря которому можно управлять элементами формы из скриптов.

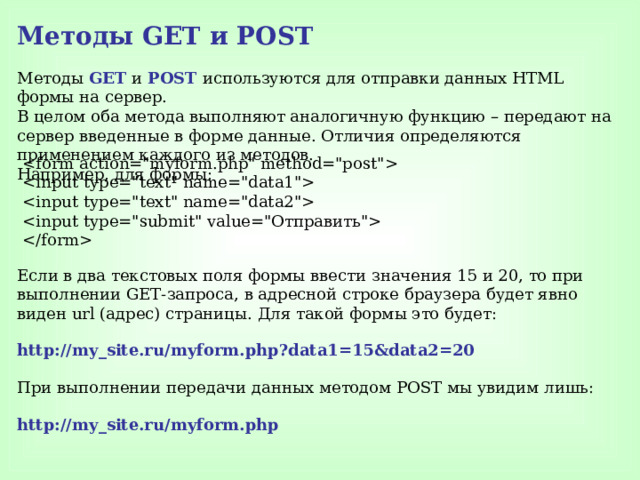
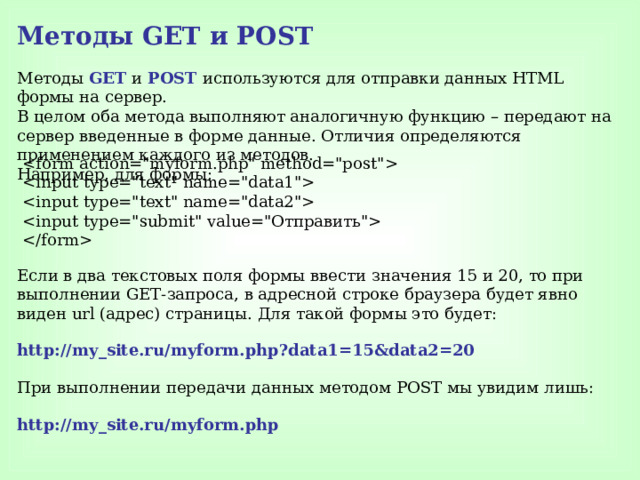
Методы GET и POST
Методы GET и POST используются для отправки данных HTML формы на сервер.
В целом оба метода выполняют аналогичную функцию – передают на сервер введенные в форме данные. Отличия определяются применением каждого из методов.
Например, для формы:
Если в два текстовых поля формы ввести значения 15 и 20, то при выполнении GET-запроса, в адресной строке браузера будет явно виден url (адрес) страницы. Для такой формы это будет:
http://my_site.ru/myform.php?data1=15&data2=20
При выполнении передачи данных методом POST мы увидим лишь:
http://my_site.ru/myform.php
![Предопределенные переменные $_GET и $_POST $_GET[ Имя переменной ] $_POST[ Имя переменной ] ПОЛ echo](https://fsd.multiurok.ru/html/2024/03/13/s_65f166eaa45cd/img4.jpg) " width="640"
" width="640"
Предопределенные переменные $_GET и $_POST
$_GET[ Имя переменной ]
$_POST[ Имя переменной ]
ПОЛ
echo "";
echo " М";
echo "Ж";
echo " ";
echo "";
if ($_GET["m"]==on) echo " Пол Мужской ";
if ($_GET["g"]==on) echo " Пол Женский ";
?
 Файл 1.php Получение данных Полученные данные echo " Имя - $_GET[im] Фамилия - $_GET[fam] Отчество - $_GET[otch]"; ? " width="640"
Файл 1.php Получение данных Полученные данные echo " Имя - $_GET[im] Фамилия - $_GET[fam] Отчество - $_GET[otch]"; ? " width="640"
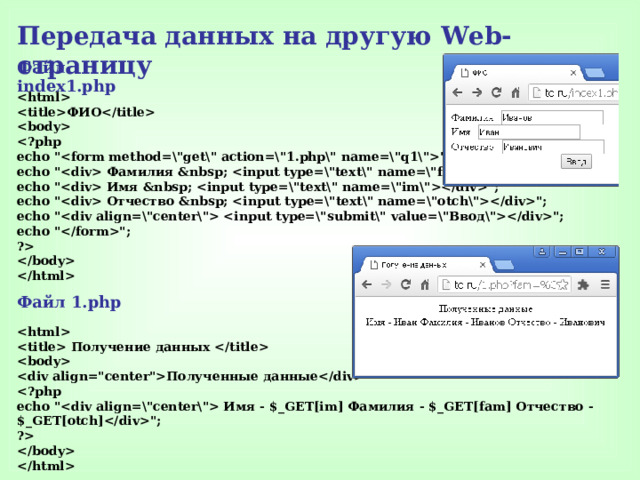
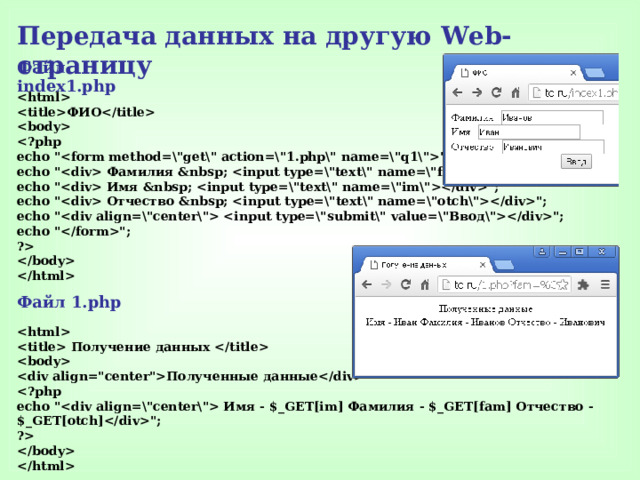
Передача данных на другую Web- страницу
Файл index1.php
ФИО
echo "";
echo " Фамилия ";
echo " Имя ";
echo " Отчество ";
echo " ";
echo "";
?
Файл 1.php
Получение данных
Полученные данные
echo " Имя - $_GET[im] Фамилия - $_GET[fam] Отчество - $_GET[otch]";
?

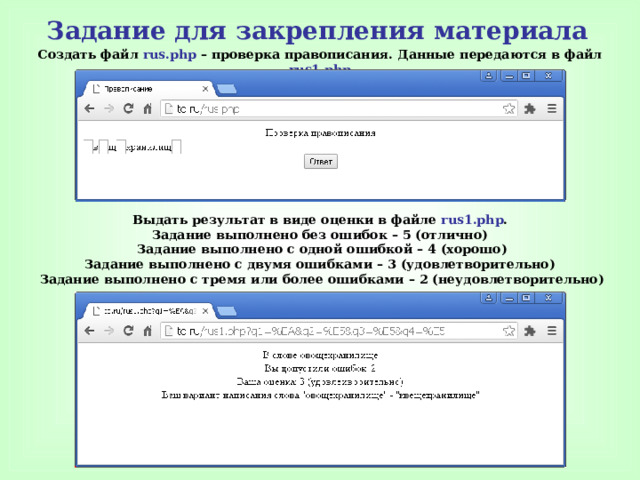
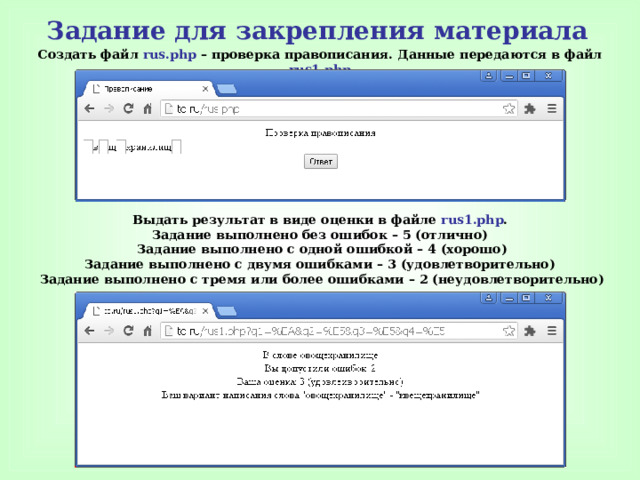
Задание для закрепления материала
Создать файл rus.php – проверка правописания. Данные передаются в файл rus1.php
Выдать результат в виде оценки в файле rus1.php . Задание выполнено без ошибок – 5 (отлично) Задание выполнено с одной ошибкой – 4 (хорошо) Задание выполнено с двумя ошибками – 3 (удовлетворительно) Задание выполнено с тремя или более ошибками – 2 (неудовлетворительно)









![Предопределенные переменные $_GET и $_POST $_GET[ Имя переменной ] $_POST[ Имя переменной ] ПОЛ echo](https://fsd.multiurok.ru/html/2024/03/13/s_65f166eaa45cd/img4.jpg) " width="640"
" width="640"
 Файл 1.php Получение данных Полученные данные echo " Имя - $_GET[im] Фамилия - $_GET[fam] Отчество - $_GET[otch]"; ? " width="640"
Файл 1.php Получение данных Полученные данные echo " Имя - $_GET[im] Фамилия - $_GET[fam] Отчество - $_GET[otch]"; ? " width="640"