СДЕЛАЙТЕ СВОИ УРОКИ ЕЩЁ ЭФФЕКТИВНЕЕ, А ЖИЗНЬ СВОБОДНЕЕ
Благодаря готовым учебным материалам для работы в классе и дистанционно
Скидки до 50 % на комплекты
только до
Готовые ключевые этапы урока всегда будут у вас под рукой
Организационный момент
Проверка знаний
Объяснение материала
Закрепление изученного
Итоги урока

Была в сети 23.04.2024 14:09

Двоарковская Ольга Леонидовна
Учитель информатики
29 лет
Местоположение
Россия, Санкт-Петербург
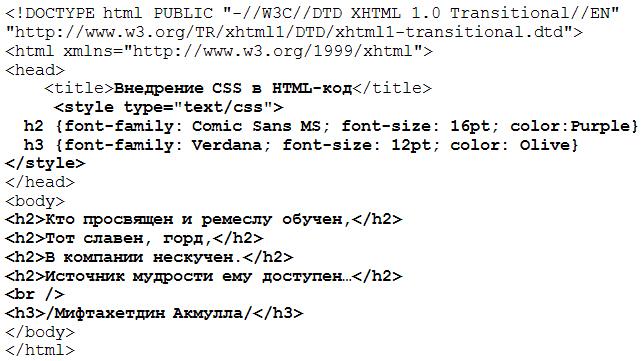
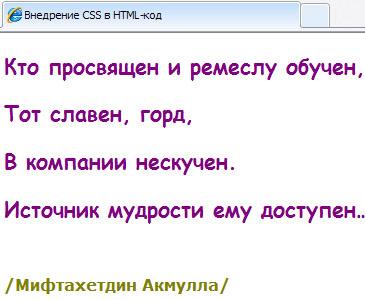
Практическая работа "Разработка web-сайтов + css"
Категория:
Информатика
29.10.2019 13:25