СДЕЛАЙТЕ СВОИ УРОКИ ЕЩЁ ЭФФЕКТИВНЕЕ, А ЖИЗНЬ СВОБОДНЕЕ
Благодаря готовым учебным материалам для работы в классе и дистанционно
Скидки до 50 % на комплекты
только до 16.05.2025
Готовые ключевые этапы урока всегда будут у вас под рукой
Организационный момент
Проверка знаний
Объяснение материала
Закрепление изученного
Итоги урока

Была в сети 20.03.2025 11:11
Каледина Анастасия Васильевна
учитель математики и информатики, организатор по УР
46 лет
Местоположение
Россия, Ростовская обл., Милютинский район
Специализация
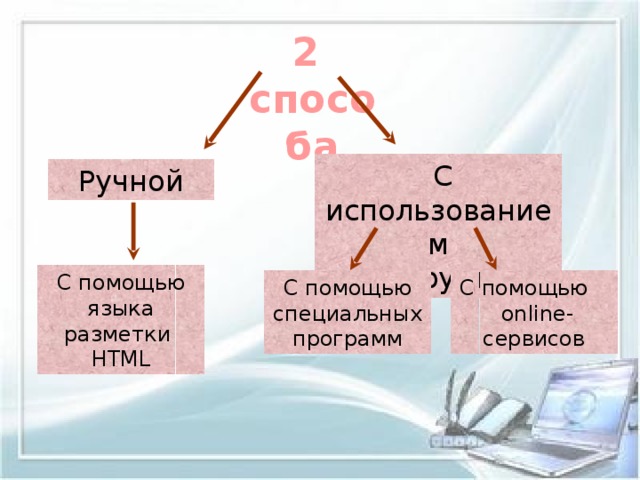
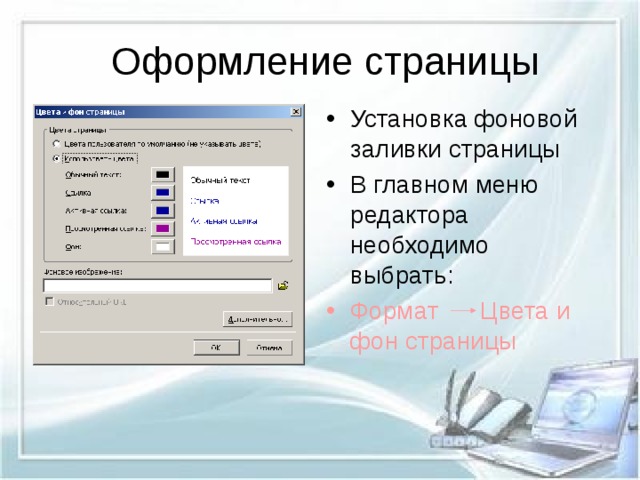
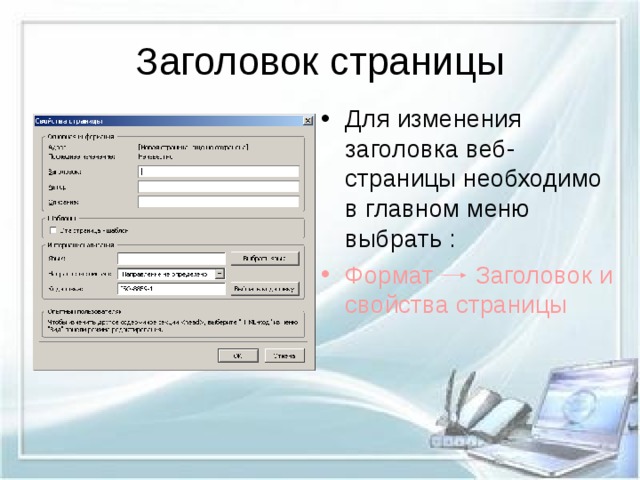
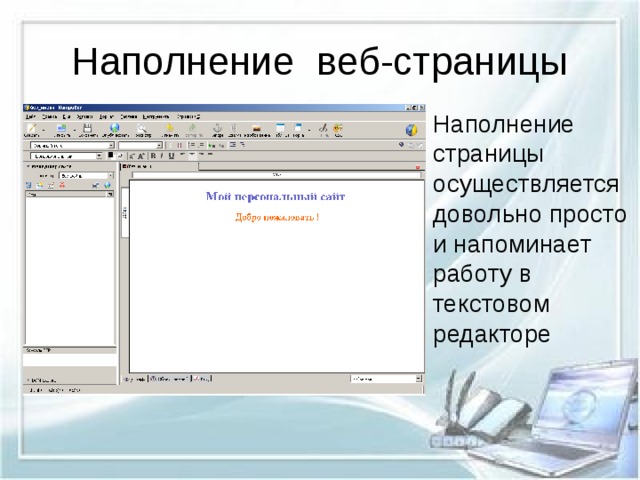
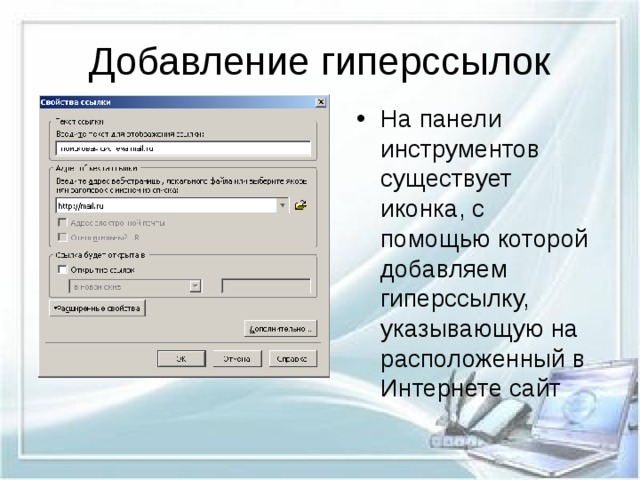
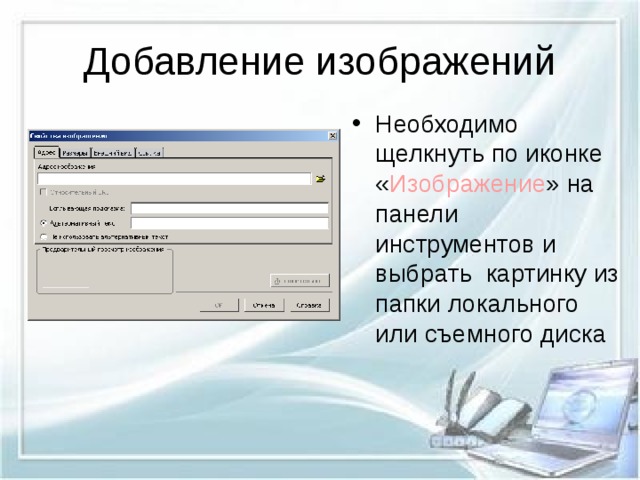
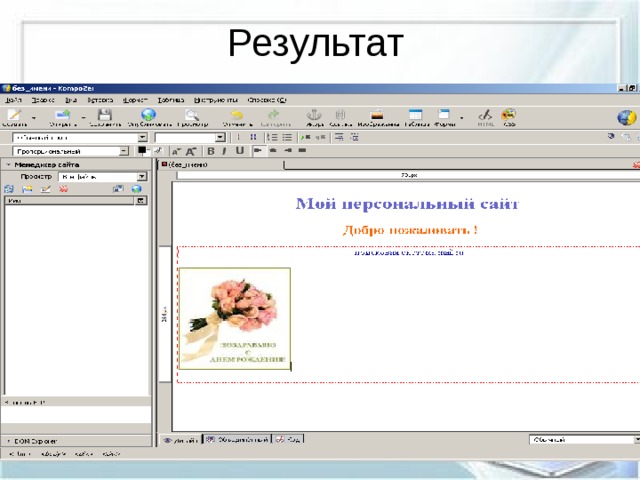
Презентация "Инструменты для разработки веб-сайтов"
Категория:
Информатика
06.03.2019 11:58