Просмотр содержимого документа
«Презентация на тему "Создание WEB - сайта"»

Создание WEB сайта

2 способа:
С использованием конструктора
Ручной

По уровню персонификации сайты классифицируются:
Сайты
Корпоративные
Персональные

Этапы создания сайта:
- Анализ и проектирование сайта
- Информационное наполнение сайта
- Креатив, или визуальная составляющая сайта
- Написание кода
- Тестирование
- Публикация
- Раскрутка
- Поддержка

Этапы создания сайта:
Анализ и проектирование сайта. Анализ аналогичных сайтов с выделением сильных и слабых их сторон. Сайт проектируется исходя из интересов предполагаемой аудитории.
Информационное наполнение сайта (контент). Привлекает потенциальных пользователей. Информация должна быть интересна для целевой аудитории и качественно оформлена.

Этапы создания сайта:
Креатив. Включает разработку дизайна, графических элементов, обработку графики и все, что с ней связано.Разработка всегда осуществляется на бумажном носителе, чтобы определить лучший вариант расположения типовых элементов. Т.к. страницы оформляются в едином стиле, то создается шаблон.
Написание кода. Создание Web-страниц, программирование, написание функциональной части.

Этапы создания сайта:
Тестирование. Проверяется удобство навигации, целостность данных, корректность ссылок и орфография: 1) альфа-версия – ошибки проверяют сами разработчики; 2) бета-версия – проверяют другие люди.
Публикация. Сайт размещается в Интернете. Можно воспользоваться бесплатным хостингом www.narod.ru , www.boom.ru , либо разместить сайт у провайдера.

Этапы создания сайта:
Раскрутка. Рекламная компания по узнаванию сайта и повышению его посещаемости – регистрация сайта в поисковых системах, обмен ссылками и.т.д.
Поддержка. Постоянное обновление сайта. (не реже 1 раза в 2 недели).

Создание сайта с помощью WIX
Такие системы, как Wix — это еще один мощный шаг вперед. Здесь тебя возьмут за руку и проведут через все стадии разработки веб ресурса. Вам даже не нужно понимать основы html , чтобы на выходе получить готовый работающий проект.
![Посетите веб сайт нажав на [urlspan] эту [/urlspan] ссылку, главная страница сервиса откроется в новом окне или вкладке, так чтобы вам удобно было изучать материал урока. Кликните на большую желтую кнопку Start Your Website](https://fsd.multiurok.ru/html/2018/01/06/s_5a50630fd7d3e/img9.jpg)
Посетите веб сайт нажав на [urlspan] эту [/urlspan] ссылку, главная страница сервиса откроется в новом окне или вкладке, так чтобы вам удобно было изучать материал урока.
Кликните на большую желтую кнопку Start Your Website

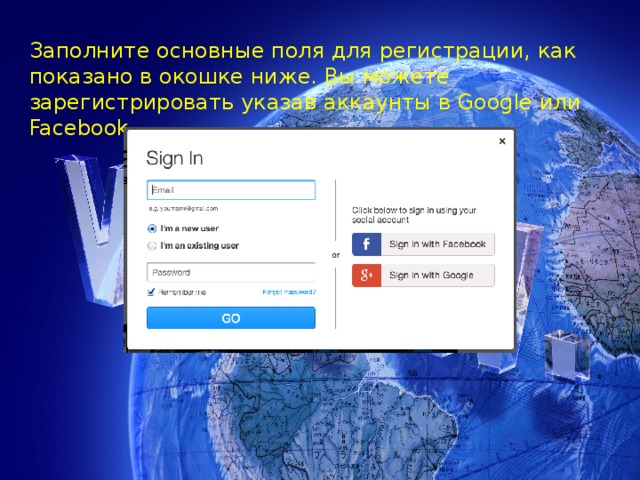
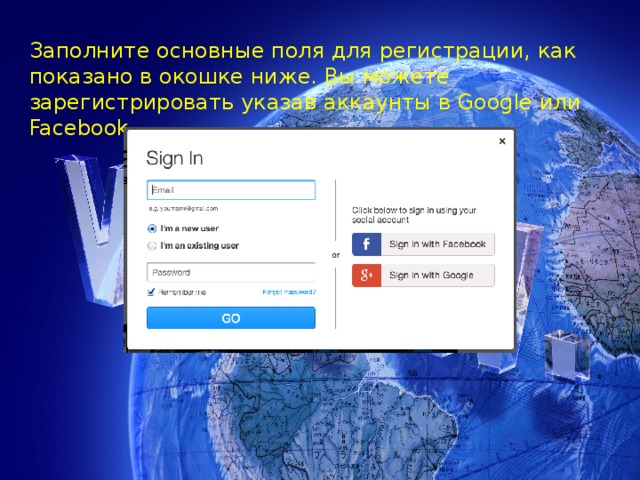
Заполните основные поля для регистрации, как показано в окошке ниже. Вы можете зарегистрировать указав аккаунты в Google или Facebook.

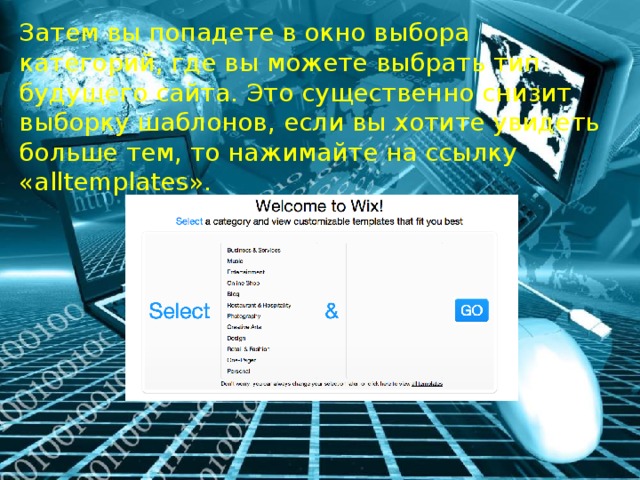
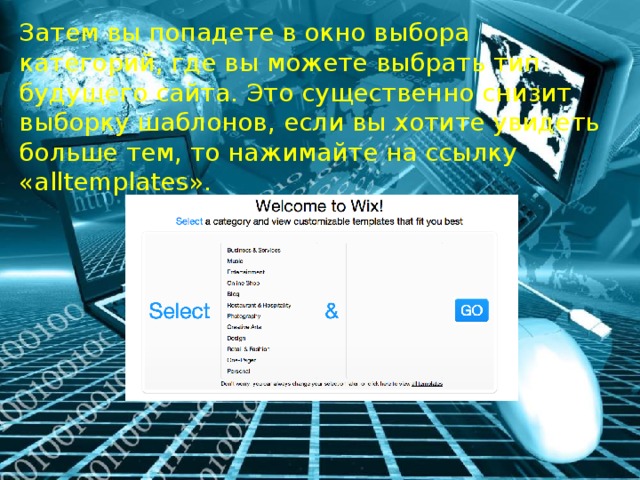
Затем вы попадете в окно выбора категорий, где вы можете выбрать тип будущего сайта. Это существенно снизит выборку шаблонов, если вы хотите увидеть больше тем, то нажимайте на ссылку «alltemplates».

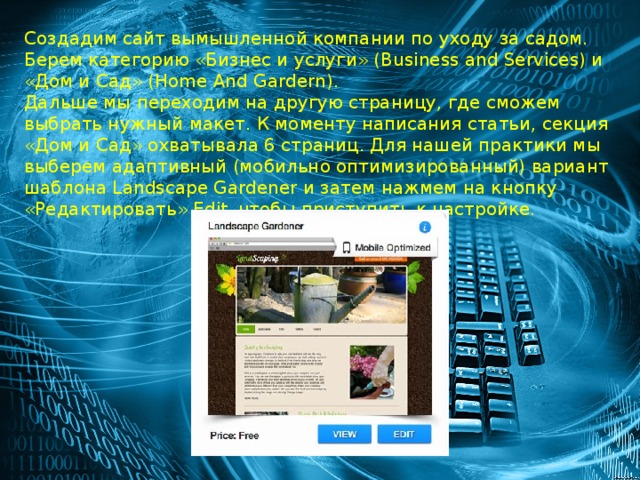
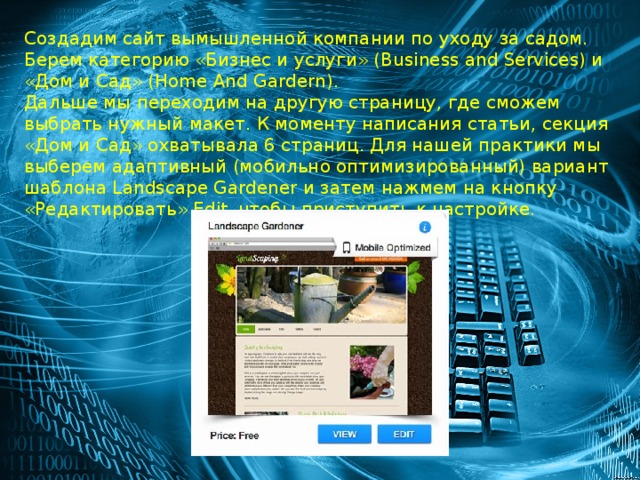
Создадим сайт вымышленной компании по уходу за садом.
Берем категорию «Бизнес и услуги» (Business and Services) и «Дом и Сад» (Home And Gardern).
Дальше мы переходим на другую страницу, где сможем выбрать нужный макет. К моменту написания статьи, секция «Дом и Сад» охватывала 6 страниц. Для нашей практики мы выберем адаптивный (мобильно оптимизированный) вариант шаблона Landscape Gardener и затем нажмем на кнопку «Редактировать» Edit, чтобы приступить к настройке.

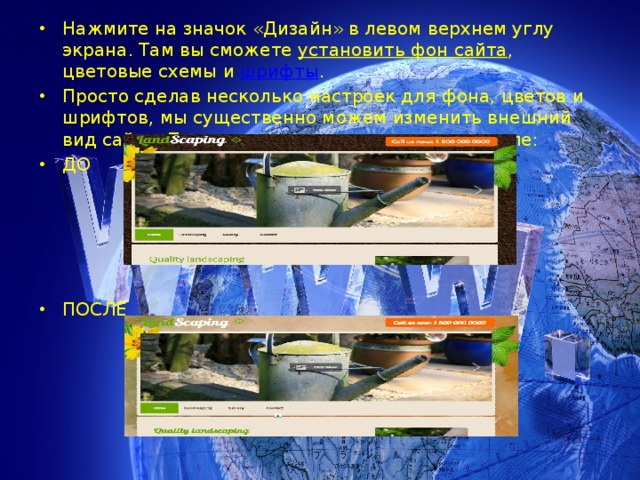
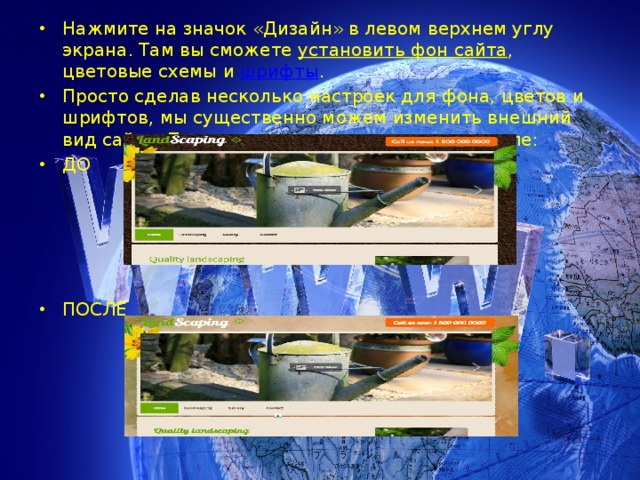
- Нажмите на значок «Дизайн» в левом верхнем углу экрана. Там вы сможете установить фон сайта , цветовые схемы и шрифты .
- Просто сделав несколько настроек для фона, цветов и шрифтов, мы существенно можем изменить внешний вид сайта. Просто посмотрите пример до и после:
- ДО

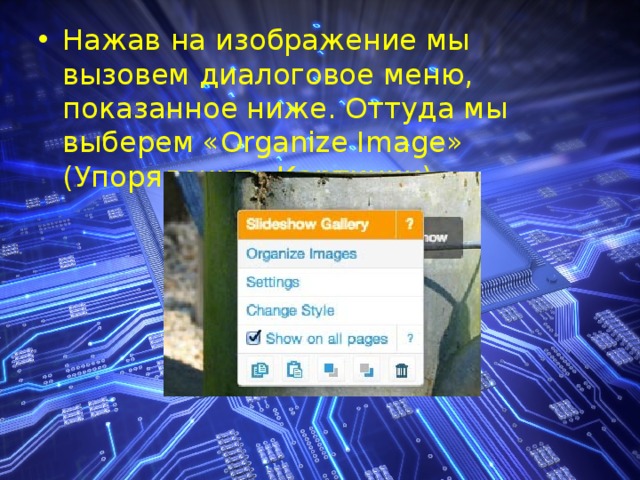
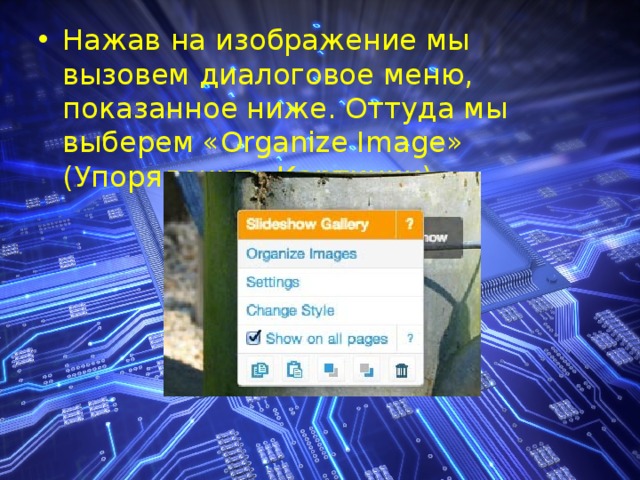
- Нажав на изображение мы вызовем диалоговое меню, показанное ниже. Оттуда мы выберем «Organize Image» (Упорядочить Картинки)

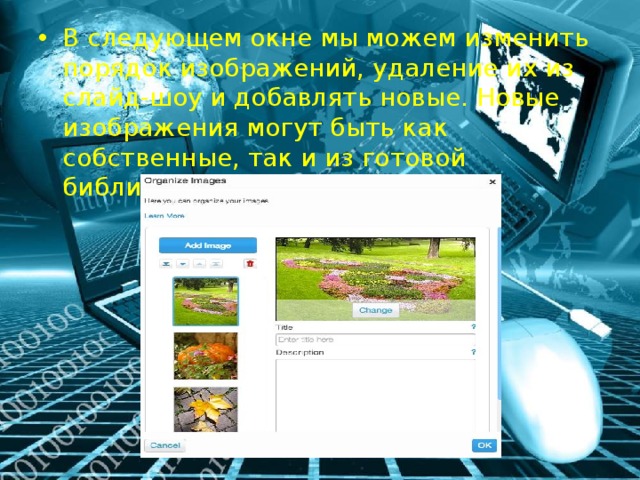
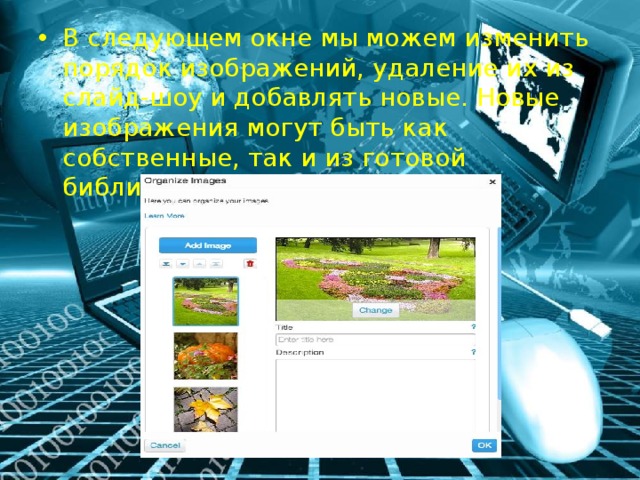
- В следующем окне мы можем изменить порядок изображений, удаление их из слайд-шоу и добавлять новые. Новые изображения могут быть как собственные, так и из готовой библиотеки Wix.

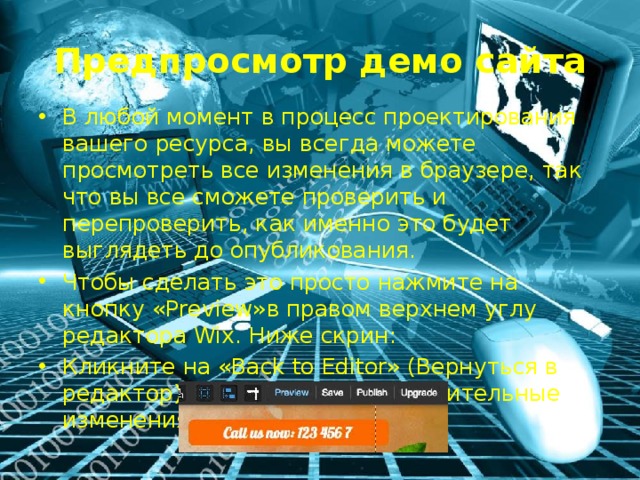
Предпросмотр демо сайта
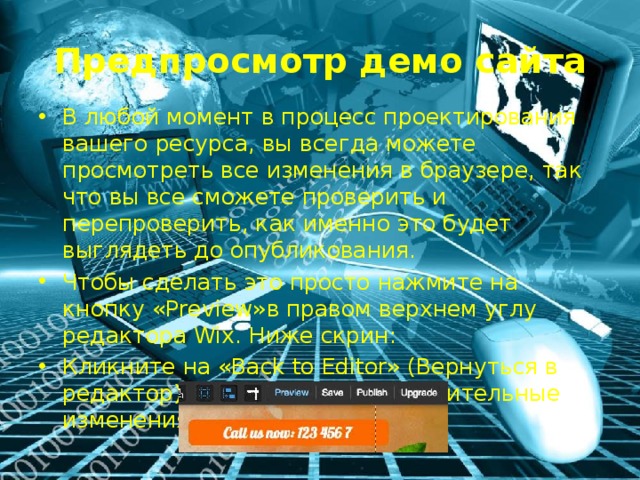
- В любой момент в процесс проектирования вашего ресурса, вы всегда можете просмотреть все изменения в браузере, так что вы все сможете проверить и перепроверить, как именно это будет выглядеть до опубликования.
- Чтобы сделать это просто нажмите на кнопку «Preview»в правом верхнем углу редактора Wix. Ниже скрин:
- Кликните на «Back to Editor» (Вернуться в редактор), чтобы внести дополнительные изменения.

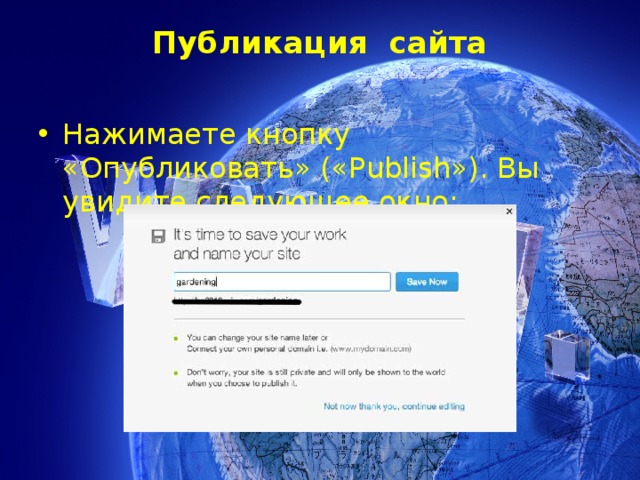
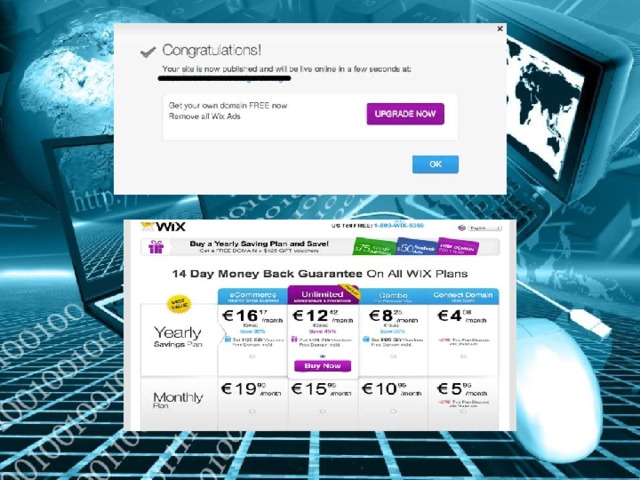
Публикация сайта
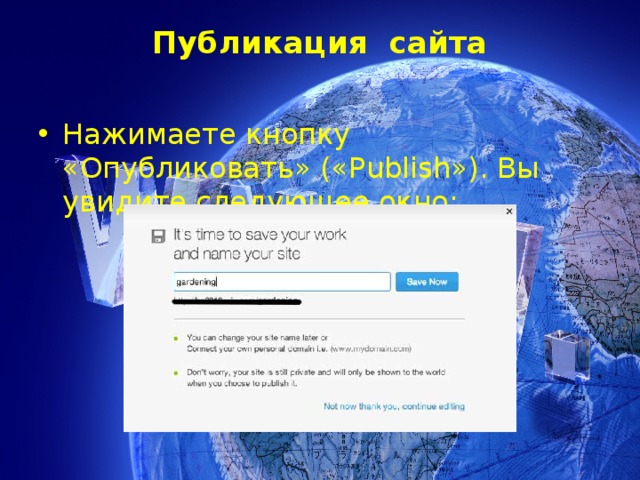
- Нажимаете кнопку «Опубликовать» («Publish»). Вы увидите следующее окно:


Спасибо за внимание!














![Посетите веб сайт нажав на [urlspan] эту [/urlspan] ссылку, главная страница сервиса откроется в новом окне или вкладке, так чтобы вам удобно было изучать материал урока. Кликните на большую желтую кнопку Start Your Website](https://fsd.multiurok.ru/html/2018/01/06/s_5a50630fd7d3e/img9.jpg)