| задание | выполнение |
| Упражнение 1. Структура окна MacromediaFlash MX |
Загрузка MacromediaFlash MX | Загрузите MacromediaFlash MX: Способ 1: Пуск/Программы/ Macromedia/ MacromediaFlash MX; Способ 2: двойной щелчок мышью по соответствующей пиктограмме на рабочем столе MS Windows; Способ 3: щелчок мышью по соответствующей пиктограмме на панели Быстрый запуск.
|
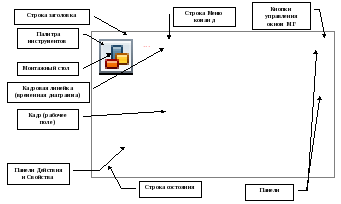
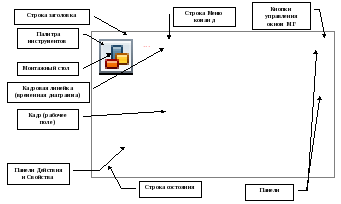
Изучение структуры окна MacromediaFlash MX в обычном режиме |  Рисунок 1. Окно MacromediaFlash MX в обычном режиме |
| Упражнение 2. Настройка параметров сцены фильма |
Изменение стандартных параметров сцены | Выполните команду Изменить / Документ. В окне Свойства документа установите в полях Размеры: Ширина – 500 рх, Высота – 400 рх. Фоновый цвет: установите белый. В поле Частота кадров: установите 12 fps. В списке Единицы измерения: выберите Pixels. |
| Упражнение 3. Работа с инструментами рисования и заливки |
Рисование воздушных шариков с использо-ванием инструментов Овал и Карандаш | Выберите инструмент Овал. Выберите по своему усмотрению текущие цвет штриха и цвет заливки на палитре инструментов в разделе Цвета или на панели Свойства для первого воздушного шара. На панели Свойства установите также высоту штриха 1,25 и тип штриха Сплошной. Нарисуйте шар: установите указатель мыши в угол будущего шара / нажмите кнопку мыши и тащите ее в противоположный угол / когда шар достигнет нужных размеров, отпустите кнопку мыши. Аналогично нарисуйте три шар другого цвета. Выберите инструмент Карандаш и в разделе Опции выберите режим рисования Чернила. Выберите цвет штриха черный и нарисуйте нитки воздушных шаров. Сохраните файл под именем Шары.fla в свою рабочую папку: Файл/Сохранить. |
Рисование облаков | Выберите инструмент Кисть. Выберите цвет заливки голубой. В разделе Опции в Ре жиме кисти выберите Рисовать сзади. Выберите небольшой размер и круглую форму кисти. Нарисуйте облака. Обратите внимание, что они размещаются на заднем плане рисунка. Сохраните изменения в файле Шары.fla. |
Раскрашивание черно-белого рисунка | Откройте файл Пейзаж.fla. Выберите инструмент Ведро краски / выберите цвет заливки / щелкните мышкой внутри любой замкнутой области, чтобы окрасить ее / поэкспериментируйте с разными режимами заливки. Аналогично закрасьте другие области. Выберите инструмент Бутылка чернил / задайте цвет, высоту, стиль штриха / щелкните внутри заливки (у контура появиться обводка). Аналогично измените обводку остальных контуров. |
Удаление заливки | Выберите инструмент Ластик / выберите форму ластика круглую, средних размеров / в разделе Опции включите кнопку Грани (кран) / выберите в списке Режим ластика: Стирать заливки. Щелкните по солнцу кистью. Обратите внимание, что удаляется только заливка, линии обводки остаются нетронутыми. Поработайте в других режимах ластика. Закройте файл Пейзаж.fla без сохранения изменений. |
| Упражнение 4. Работа с обводкой и заливкой |
Преобразование прямоугольника | Создайте новый файл со стандартными параметрами: Файл / Новый. Выберите инструмент Прямоугольник / установите заливку лимонного цвета, цвет штриха темного цвета / нарисуйте прямоугольник. Выберите инструмент Указатель / подведите указатель мыши к обводке контура и искривите ее так, чтобы фигура приняла форму лимона. Дорисуйте инструментами рисования ветку и листья. Сохраните файл под именем Лимон.fla в своей рабочей папке. Закройте файл. |
Перемещение обводки и заливки прямоугольника | Создайте новый файл со стандартными параметрами: Файл / Новый. Нарисуйте прямоугольник с толстой обводкой. Инструментом Указатель щелкните по верхней части обводки (сегмент покрылся белой сеточкой – он выделен). Выделите сразу два сегмента (с помощью клавиши Shift) – верхнюю и левую часть обводки – и переместите их в сторону. Несколько раз выполните команду Отмена, верните прямоугольник к исходному виду. Переместите заливку: щелкните по ней и перетащите. Передвиньте на другое место всю оставшуюся обводку: дважды щелкните на любом ее сегменте и перетащите. Нарисуйте эллипс. Перенесите его целиком: дважды щелкните внутри заливки (при этом обводка будет выделена вместе с заливкой) / нажмите кнопку мыши в любом месте эллипса и перетащите его. Сохраните файл под именем Обводка.fla в своей рабочей папке. Закройте файл. |
| Упражнение 5. Группировка объектов |
Группировка нескольких объектов | Создайте новый файл со стандартными параметрами: Файл / Новый. Нарисуйте конверт с помощью инструмента Прямоугольник с штрихом и заливкой. Нарисуйте марку (маленький прямоугольник с другим цветом штриха и заливки) вне конверта. Обведите марку рамкой с помощью инструмента Указатель и перетащите ее в левый верхний угол конверта / щелкните в любом месте рабочего поля, чтобы снять выделение марки (произошло наложение контуров, верхняя заливка марки заменила собой нижнюю – конверта). Выделите марку двойным щелчком внутри заливки и перетащите за пределы конверта. Обратите внимание, что на заливке конверта образовалось пустое место. Выделите и скопируйте марку с помощью команд Копировать, Вставить. Разместите марки на одном уровне. Сгруппируйте марки, чтобы они не меняли взаимного расположения: выделите две марки / Изменить / Сгруппировать (вокруг контура появиться голубая прямоугольная рамка). Перетащите марки в левый верхний угол конверта. Теперь наложение контуров не происходит. Проверьте это. Сохраните файл под именем Конверт.fla в своей рабочей папке. Закройте файл. |
| Упражнение 6. Работа со слоями. Импорт файла |
Создания файла из трех слоев | Создайте новый файл со стандартными параметрами: Файл / Новый. Задайте свойства документа (Изменить / Документ) Ширина – 303 рх, Высота – 175 рх / Фоновый цвет: установите синий. На Слое 1 нарисуйте рыбку. Обратите внимание, что первый кадр этого слоя стал содержать нарисованную рыбку. Переименуйте слой как рыба: в палитре слоев двойной щелчок мыши на названии слоя и ввести новое имя. Создайте новый слой: Вставить / Слой. Переименуйте его как море. Импортируйте на первый кадр слоя море файл море.gif: щелкните по первому кадру на монтажном столе / Файл / Импорт… / поместите рисунок на сцену. Создайте третий слой переименуйте его в камни, нарисуйте на нем подводные камни. Поменяйте местами слои рыба и море: установите курсор мыши на значок слоя в палитре слоев, нажмите левую кнопку мыши и перетащите слой. Отключите, включите видимость слоев. Удалите слой камни: щелчок правой кнопкой мыши по названию слоя / выбрать Удалить слой. Сохраните файл под именем аквариум.fla в своей рабочей папке. Закройте файл. |
| Упражнение 7. Символы и экземпляры. Работа с библиотекой |
Работа с экземпляром символа | Создайте новый файл со стандартными параметрами: Файл / Новый. Создайте графический символ: Вставка / Новый символ / в поле имя введите корабль / установите переключатель Графика / ОК (программа перейдет в режим редактирования нового символа, имя символа отображается в верхнем левом углу окна, на рабочем поле отображается значок крестика, обозначающий регистрационную точку символа); Нарисуйте корабль; Закончите создание содержания символа: щелчок мыши по надписи на рабочем поле Сцена 1. Отобразите на экране библиотеку фильма: Окно / Библиотека. Перетащите экземпляр символа корабль из окна библиотеки на рабочее поле. Заметьте, что экземпляр символа графики автоматически вставился в первый кадр в текущем слое. Экземпляр символа выделяется как единый объект. Измените оттенок экземпляра символа: выберите инструмент Трансформация заливки / щелкните по символу правой кнопкой мыши / на панели Свойства в окне Цвет выберите Tint с помощью индикатора выберите в палитре зеленый цвет / с помощью верхнего ползунка уменьшите насыщенность выбранного оттенка 50%. Перетащите еще один экземпляр корабля из библиотеки на стол. Теперь первый кадр текущего слоя состоит из двух экземпляров графики. Измените прозрачность второго экземпляра: выберите инструмент Трансформация заливки / щелкните по второму экземпляру символа правой кнопкой мыши / на панели Свойства в окне Цвет выберите Alpha / с помощью ползунка установите прозрачность 50%. Изучите действие инструмента Свободная трансформация: при включении этого инструмента на рамке символа появятся манипуляторы вращения и перекоса, которыми можно изменять величину символа, свободно вращать его, наклонять по вертикали и горизонтали. Отредактируйте символ корабль: в библиотеке выделите символ корабль / правой кнопкой щелкните на название символа / выберите Править / в рабочем окне появиться рисунок символа корабль, измените его форму с помощью инструмента Указатель. Обратите внимание, что форма экземпляров символа в библиотеке тоже изменилась. Закончите создание содержания символа, щелкнув на надпись Сцена 1. Сохраните файл под именем корабль.fla в своей рабочей папке. Закройте файл. |
Создание символа типа Кнопка | Создайте новый файл со стандартными параметрами: Файл / Новый. Создайте символ типа Кнопка: Вставка / Новый символ / в поле имя введите кнопочка / установите переключатель Кнопка / ОК (программа перейдет в режим редактирования символа-кнопки, при этом в заголовке временной диаграммы появились имена четырех кадров кнопки: Вверх, Над, Вниз, Нажатие); Создайте изображение кнопки для начального состояния (Вверх): нарисуйте круг синего цвета; Создайте изображение кнопки при наведенном на нее указателе мыши (Над): щелкните на втором кадре Над / Вставка / Ключевой кадр (на рабочем поле появится изображение из первого кадра) / измените цвет заливки на голубой; Создайте нажатое изображение кнопки (Вниз): щелкните на третьем кадре Вниз / Вставка / Ключевой кадр (на рабочем поле появится изображение из второго кадра) / с помощью инструмента Указатель измените форму кнопки; Определите область срабатывания (Нажатие) кнопки на сцене: щелкните правой кнопкой мыши на втором кадре Над / выберите Копировать кадры для копирования кадра / щелкните правой кнопкой мыши на четвертом кадре / Вставить кадры; Закончите редактирование символа кнопки: щелчок мыши по надписи на рабочем поле Сцена 1. Отобразите на экране библиотеку фильма: Окно / Библиотека. Протестируйте кнопку: Управление / Включить простые кнопки / перетащите экземпляр кнопки из библиотеки фильма и протестируйте. Отредактируйте символ: в библиотеке выделите символ кнопочка / правой кнопкой щелкните на название символа / выберите Править / в рабочем окне появиться рисунок символа кнопочка, измените цвет кнопки при наведенном на нее указателе (кадр Над). Закончите создание содержания символа, щелкнув на надпись Сцена 1. Протестируйте работу кнопки. Сохраните файл под именем кнопочка.fla в своей рабочей папке. Закройте файл. |
| Упражнение 8. Создание анимации движения |
Работа с экземпляром символа | Создайте новый файл со стандартными параметрами: Файл / Новый. Создайте новый символ типа Графика с именем авто. Для содержания символа импортируйте файл Машина.gif. Закончите редактировать символ. Отобразите библиотеку фильма: клавиша F11. Создайте первый кадр анимации: выделите первый кадр слоя Слой 1 / перетащите экземпляр символа авто из библиотеки в правый верхний угол сцены / уменьшите экземпляр символа (первый кадр слоя Слой 1 на момент создания фильма был ключевым; сейчас он содержит экземпляр символа авто). Создайте последний кадр анимации: выделите 20-й кадр на монтажном столе (последний кадр будущей анимации) / сделайте его ключевым (Вставить / Ключевой кадр или клавиша F6) / переместите экземпляр символа в левый нижний угол сцены. Выделите первый кадр / Вставить / Двойное движение. Таким образом выполниться кадрирование. Нажмите Enter и просмотрите анимацию. Сохраните файл под именем машина.fla в своей рабочей папке. Закройте файл. |
| Упражнение 9. Покадровая анимация |
Создание покадровой анимации в готовом файле | Откройте файл динозавр.fla (в нем имеется один ключевой кадр с динозавром). Создайте второй кадр анимации: Вставить / Ключевой файл или клавишу F6 (на временной диаграмме появится второй ключевой кадр и станет текущим; пока что он такой же, как первый кадр); Инструментом Свободная трансформация выделите шею динозавра (это группа); Перетащите точку регистрации в основание шеи / немного поверните шею по часовой стрелке: подведите указатель мыши к угловому маркеру обрамляющей рамки / если в линии спины при повороте образовался разрыв, подтяните конец линии инструментом Свободная трансформация, чтобы заделать его. Создайте второй кадр анимации: клавиша F6 / в новом кадре выделить шею инструментом Свободная трансформация и поверните еще немного (точку регистрации можно не трогать). Аналогичным способом создайте четвертый кадр еще раз поверните шею. Включите режим одновременного просмотра: кнопка Луковая кожура на монтажном столе. Поправьте углы вращения разных кадров (для передачи равноускоренного движения они должны становиться больше с каждым кадром). Сохранить файл под тем же именем в своей рабочей папке. Нажмите Ctrl+Enter, чтобы увидеть анимацию в действии. Закройте файл. |
| Упражнение 10. Создание символа-клипа. Вставка клипа в фильм |
Создание символа-клипа и анимации, используя библиотеку готового фильма | Откройте файл клип.fla. Создайте символ-клип: Вставить / Новый символ / имя мой клип, поведение Ролик / ОК. Перетащите из библиотеки экземпляры символов Biplane и Biplane Propeller; Поместите пропеллер на заднем плане: выделите экземпляр Biplane Propeller / изменить / выравнивание / сверху (первый ключевой кадр клипа создан); Создайте второй ключевой кадр: клавиша F6 / во втором ключевом кадре выделить, поверните и немного уменьшите пропеллер; Закончите редактировать клип: щелкните на надпись Сцена 1. Из библиотеки перетащите экземпляр рисунка Bitmap, Background Sky (первый кадр Слоя 1 стал содержать экземпляр рисунка). Уменьшите размер рисунка до размеров сцены. Создайте 20 статистических кадров с изображением неба: выделите 20-й кадр (последний кадр будущей анимации) / клавиша F5 (или Вставить / Кадр). Создайте новый слой (Вставить / Слой) / выделите первый кадр этого слоя и перетащите из библиотеки экземпляр символа-клипа мой клип / поместите самолет за границу сцены слева. Вставьте в 20-й кадр слоя с самолетом ключевой кадр / поместите самолет за границу сцены справа. Выделите первый ключевой кадр с самолетом / Вставить / Создать двойное движение. Сохраните файл в своей рабочей папке. Просмотрите анимацию в режиме предварительного просмотра: Файл / Просмотр / HTML. Закройте Internet Explorer. Задайте параметры анимации движения: на панели Свойства / Кадр переместите ползунок Своб.: до +80 (самолет будет двигаться с ускорением). Просмотрите анимацию в режиме предварительного просмотра: Файл / Просмотр / HTML. Закройте Internet Explorer. Измените параметры анимации движения: на панели Свойства / Кадр и раскрывающемся списке Вращать выберите CW (По часовой стрелке) 1 / преместите ползунок Своб: до 0 (самолет будет вращаться). Просмотрите анимацию в режиме предварительного просмотра: Файл / Просмотр / HTML. Закройте Internet Explorer. Сохраните и закройте файл. |
| Упражнение 11. Анимация движения по заданной траектории |
Создание фильма с анимацией движения колеса по заданной траектории | Создайте новый файл со стандартными параметрами сцены: Файл / Новый. Создайте новый символ типа Графика с именем колесо. Для содержания символа импортируйте файл колесо.gif. Закончите редактировать символ. Переименуйте Слой 1 как горка. Нарисуйте на нем горку. Щелкните на 20-м кадре (последний кадр будущей анимации) слоя горка / клавиша F5 для создания обычного кадра (до 20-го кадра протянется серая полоса из статических кадров; все они повторяют первый кадр). Создайте новый слой колесо. Выделите первый кадр слоя колесо / отобразите библиотеку фильма / перетащите из библиотеки экземпляр символа колесо / уменьшите размер экземпляра. Щелкните по 20-му кадру слоя колесо / клавиша F6 для вставки ключевого кадра. Выделите слой колесо / Вставить / Направляющая движения (над выделенным слоем появиться слой с именем Направляющая: колесо; это слой направляющих. Выделите слой направляющих Направляющая: колесо / любым инструментом рисования нарисуйте траекторию движения колеса. Включите режим привязки к объектам: включите кнопку Привязать к объектам (магнит) на панели настройки палитры инструментов или в меню команд. Выделите первый ключевой кадр слоя колесо / совместите центр колеса с началом сегмента траектории (при точном попадании опорной точки кривой в центр колеса обязательно должен появиться маркер привязки в виде кружочка). Щелкните по 20-му кадру слоя колесо / здесь также совместите конец сегмента траектории с центром колеса. Выделите первый кадр слоя колесо / Вставить / Создать двойное движение. На панели Свойства / Кадр в раскрывающемся списке (Интерполяция) Пара: выбрать Motion (движение) / установите флажок в окне Привязка (Привязать к направляющей). Заблокируйте слой с направляющими, чтобы не сдвинуть их с места: нажмите второй кружок на монтажном столе в поле слоя (под пиктограммой Замок). Нажмите Ctrl + Enter для просмотра анимации. Сохраните файл под именем колесо.fla в своей рабочей папке. Закройте файл. |
| Упражнение 12. Анимация форм |
Создание фильма с анимацией форм | Создайте новый файл и нарисуйте в первом кадре солнце. 15-ый кадр сделайте ключевым / удалите старую фигуру и нарисуйте месяц. 30-ый кадр сделайте ключевым / удалите старую фигуру и нарисуйте тучу. Выделите первый кадр / на панели Свойства / Кадр в списке (Интерполяция) Пара: выберите режим Shape (Форма). Аналогичную процедуру выполните для 15-го кадра. Нажмите Enter и посмотрите анимацию. Сохраните файл под именем форма.fla в своей рабочей папке. Закройте файл. |
| Упражнение 13. Анимация текста |
Создание фильма с анимацией текста | Создайте новый фильм. С помощью инструмента Текст в первом кадре введите текст черного цвета. Превратите текст в графический символ: щелкните на текстовом блоке инструментом Указатель / Вставить / Преобразовать в символ… или клавиша F8 / включите переключатель Графический / ОК. Создайте ключевой кадр на отметке 10. В этом ключевом кадре перетащите надпись вниз, увеличьте ее размеры и поверните под углом. Сделайте надпись цветной: на панели Свойства в раскрывающемся списке Цвет: выберите Tint (оттенок) / выберите цвет. Выделите 1-ый кадр / Вставить / Создать двойное движение. Нажмите Enter и посмотрите анимацию. Сохраните файл под именем текст.fla в своей рабочей папке. Закройте файл. |
| Упражнение 14. Использование слоев-масок |
Создание фильма с использованием слоя-маски | Создайте новый фильм и выберите для цвета фона темный цвет. Нарисуйте прямоугольник и окрасьте его градиентной заливкой от белого цвета до цвета фона с использованием панели Цветовой микшер / из раскрывающегося списка Стиль заливки выбрать Linear / перемещая ползунки и выбирая из предложенных цветов нужные, выберите цвет фона. Измените направление градиента: выберите инструмент Трансформация заливки / щелкните внутри прямоугольника и поверните заливку так, чтобы градиент был направлен вертикально. Поверх прямоугольника введите текст крупным кеглем, работая с панелью Свойства. На отметке 20 создайте для слоя с фоном статический кадр (клавиша F5). Создайте новый слой для маски / нарисуйте на нем круг с заливкой любого цвета / расположите круг слева от текста. Щелкните на 20 кадре этого слоя, произведите группировку круга (Изменить / Группировать) и вставьте ключевой кадр (клавиша F6) / с помощью инструмента Указатель перетащите круг направо от текста. На первом кадре слоя с кругом создать двойное движение. Создать слой-маску: щелкните правой кнопкой мыши на имени слоя с кругом / выберите в контекстном меню Маска. Нажмите Enter и посмотрите анимацию. Сохраните файл под именем маска.fla в своей рабочей папке. Закройте файл. |
| Упражнение 15. Работа со звуком |
Озвучивание кнопки | Откройте файл кнопочка.fla. Откройте библиотеку фильма. Выведите общую библиотеку звуков: Окно / Основные библиотеки / Sounds. Найдите в общей библиотеке подходящий звук – например, Plastic Button (пластмассовая кнопка) – и перетащите его в нижнюю часть своей библиотеки. Дважды щелкните по кнопке, чтобы перейти в режим ее редактирования (предварительно проверьте, что в меню Управление выключена опция Включить простые кнопки). Создайте новый слой для звука и назовите его щелчок. В этом случае создайте ключевой кадр на отметке Вниз (клавиша F6) / выделите кадр / перетащите на сцену звуковой символ из библиотеки (на временной диаграмме появиться осциллограмма звука). Создайте событийный звук: на панели Свойства в разделе Звук в раскрывающемся списке Синхро: выберите значение Event (событие). Нажмите Ctrl + Enter для тестирования фильма. Наведите указатель мышки на кнопку и щелкните, чтобы проверить, на месте ли звук. Самостоятельно озвучьте кадр Над каким-нибудь подходящим звуком. Сохраните и закройте файл. |
Озвучивание фильма | Откройте файл клип.fla. Импортируйте музыкальный файл track1.mp3. Создайте для музыки новый слой и перетащите на сцену новый звук. Нажмите Ctrl+Enter для просмотра фильма. Обратите внимание, что мелодия с каждым повтором клипа начинается с начала. Уберите мелодию, удалив слой с музыкой. Отредактируйте символ мой клип: перейдите в режим редактирования символа мой клип; создайте в клипе новый слой и вставьте туда ту же мелодию; на панели Звук в раскрывающемся списке Синхро: выберите тип синхронизации Start (Старт), чтобы не было наслоения звука при циклическом исполнении фильма; закончите редактировать символ-клип. Нажмите Ctrl+Enter для просмотра фильма. |
| Упражнение 16. Публикация фильма. Настройки параметров публикации |
Публикация фильма | Откройте диалоговое окно настройки параметров публикации: Файл / Общие настройки.... Определите форматы публикации и имена соответствующих файлов: вкладка Форматы; в разделе Тип выберите Flash (.swf) и HTML (.html); снимите флажок Использовать стандартные названия, чтобы дать файлам имена, отличные от авторского фильма; задайте в полях справа имена самолет.swf и самолет.html. Настройте экспорт в формат SWF: вкладка Flash; в раскрывающемся списке Версия выберите версию Flash Player 6 в поле Порядок выберите режим Bottom up (Снизу-вверх) для установки порядка загрузки слоев фильма для показа первого кадра; в разделе Опции установите флажок Защита от импорта для создания SWF-файла, который невозможно импортировать в программу Flash; бегунок JPEG качество перетащите до значения 80, чтобы установить степень сжатия и, следовательно, качество всех растровых изображений; нажмите кнопку Настроить рядом с полем Аудиопоток для настройки звука / в поле Сжатие выберите сжатие в режиме МРЗ / в раскрывающемся списке Битность выберите битовую скорость звука 16 / в раскрывающемся списке Качество выберите скорость сжатия Fast (Быстрое) /ОК. Настройте экспорт в формат HTML: вкладка HTML; в поле Шаблон: выберите Flash Only для генерации HTML-файла, содержащего один SWF-файл; в поле Размеры выберите Match Movie (Как в фильме); в разделе Проигрывать: установите флажки Цикл и Показать меню для циклического проигрывания фильма и отображения контекстного меню проигрывателя; в поле Качество установите High (Высокое) для высокого качества изображения; в поле Режим окна установите Window (Окно) для проигрывания фильма в отдельном окне Web-страницы; в списке Направление HTML выберите Default (По умолчанию). Опубликуйте фильм: кнопка Публиковать / OK. Сохраните и закройте файл мой клип.fla. Посмотрите в своей рабочей папке файлы самолет.swf и самолет.html. |
Работа с форматом GIF. | Откройте файл обводка.fla. Сделайте фон фильма цветным: Изменить / Документ.... Откройте диалоговое окно настройки параметров публикации: Файл / Общие настройки.... Определите формат публикации файла: вкладка Форматы / в разделе Тип выберите GIF изображение (.gif), остальные флажки снимите. Настройте экспорт в формат GIF: вкладка GIF; в разделе Размеры установите флажок
Учит. фильм; в разделе Проигрывать установите переключатели Анимация и Бесконечный цикл; в разделе Опции установите флажок Оптимиз. цвета для удаления из цветовой палитры файла неиспользованных цветов; снимите флажок Смягчить, чтобы вокруг элементов изображения не образовывался цветной ореол; в поле Прозрачный выберите режим Transparent для установки прозрачности фона изображения; в поле Тип палитры выберите Web 216 стандартную палитру из 216 безопасных цветов. Опубликуйте фильм: кнопка Публиковать / OK. Сохраните и закройте файл обводка.fla. Загрузите Проводник, перейдите в свою рабочую папку и просмотрите файл обводка.gif. |
| Упражнение 17. Создание интерактивных эффектов с использованием языка Action Script |
Создание фильма с циклическим воспроизведением фрагмента | Создайте новый фильм. В первом кадре введите текст Секундомер, шрифт Times New Roman Cyr, размер - 72. Щелкните на 30-м кадре анимации и вставьте ключевой кадр. Щелкните на 31-м кадре анимации и вставьте ключевой кадр. Удалите надпись Секундомер и нарисуйте вертикальную линию примерно на 1/3 высоты рабочего поля. Преобразуйте вертикальную линию в символ: выделите линию / Вставить / Преобразовать в символ... / установите переключатель типа Графика / OK. Переместите центр вращения на нижний конец линии: выбрать инструмент Свободная трансформация и переместите маркер в виде кружка на нижний конец линии. Щелкните на 90-м кадре анимации и вставьте ключевой кадр. Вернитесь на 31-й кадр и на панели Свойства / Кадр выберите вид заполнения Вращать CW 1 раз (вращать по часовой стрелке 1 раз). Создайте анимационный цикл: щелкните по 90-му кадру / разверните окно панели Действия нажмите + / выберите Actions / Movie Control / goto / внизу укажите номер кадра (31) / сверните панель Действия. Сохраните файл с именем секундомер.fla в своей рабочей папке. Просмотрите фильм. |
Добавление в предыдущий файл кнопки остановки и запуска анимации | Добавьте в предыдущей анимации второй слой. Щелкните на 31-м кадре во втором слое и вставьте ключевой кадр. Нарисуйте в нижней части рабочего поля прямоугольник красного цвета. Преобразуйте прямоугольник в кнопку типа Кнопка. По аналогии создайте кнопку зеленого цвета. Добавьте к кнопке красного цвета функцию остановки анимации: в панели Действия нажмите + / выберите Actions / Movie Control / Stop. Добавьте к кнопке зеленого цвета функцию запуска анимации: в панели Действия нажмите + / выберите Actions / Movie Control / Play / сверните панель Действия. Сохраните файл. Просмотрите фильм. Закройте файл. |
Создание интерактивной анимации с вводом текста и кнопкой открытия сайта | Создайте новый фильм. Создайте на первом кадре следующие элементы: текстовую надпись Как вас зовут?; прямоугольник; треугольную кнопку, для чего нарисуйте треугольник, выделите его и преобразуйте в символ типа Кнопка; создайте пустую текстовую область поверх прямоугольника, перейдите в окно редактирования опций текста. В первом поле выберите из списка Input Text, в позиции lep.: (переменная) введите t. Добавьте действие к кнопке: в панели Действия нажмите + / выберите Actions / Movie Control / goto / задайте номер кадра 2. Добавьте в первый кадр команду остановки анимации: в панели Действия нажмите + / выберите Actions / Movie Control / Stop. Создайте на отметке 2 второй ключевой кадр: щелчок по кадру 2 / Вставить / Ключевой кадр. Удалите все рисунки в кадре. Во втором кадре создайте следующие элементы: надписи Здравствуйте, и Приглашаем взглянуть на наш сайт. В качестве текстовых опций должно быть указано Static Text (Статический текст); прямоугольник, расположите поверх него надпись далее ; пустое текстовое поле, в меню Text Options выберите Dynamic Text, в позиции lep.: (переменная) введите t. Преобразуйте прямоугольник с текстом в символ типа Кнопка. Назначьте действие для кнопки: в панели Действия нажмите + / выберите Browser/Network / Get URL (Открыть URL) внизу диалогового окна в строке URL укажите адрес сайта; сверните панель Действия. Добавьте во второй кадр команду остановки анимации: в панели Действия нажмите + / выберите Actions / Movie Control / Stop; сверните панель Действия. Сохраните файл под именем приветствие.fla в своей рабочей папке. Просмотрите фильм. Закройте файл. |
| Упражнение 18. Создание Web-сайта средствами MacromediaFlash |
Создание навигационной панели | Создайте новый фильм. Нарисуйте на левой стороне рабочей области четырехугольник синего цвета. Создайте кнопку с надписью Главная. Для этого нарисуйте в центре рабочего листа прямоугольник синего цвета, затем поверх прямоугольника введите текст Главная (шрифт Times New Roman Cyr, 20 pt, цвет - белый). Выделите прямоугольник с надписью и преобразуйте в символ типа Кнопка, имя кнопки – кнопка1. Переместите кнопку на синее поле. Добавьте к кнопке команду перехода на первый кадр: в панели Действия нажмите + / выберите Actions / Movie Control / goto / в поле Кадр установите 1 (для перехода к первому кадру) / выберите флажок перейти и остановить. По аналогии создайте кнопку с надписью О себе и командой перехода на кадр 2 (кнопка2), и кнопку с
надписью Ссылки и переходом на кадр 3 (кнопка3). Сохраните файл под именем сайт.fla в своей рабочей папке. |
Продолжение работы с файлом сайт.fla | Сделайте второй кадр ключевым: выделите второй кадр на кадровой линейке. Такую же операцию проделайте и в третьем кадре. В первом кадре создайте две текстовые надписи: Личный сайт и надпись с вашим именем. Во втором кадре создайте две текстовые надписи: Место работы и надпись с названием вашей организации. В третьем кадре создайте надпись Ссылки и прямоугольник с надписью МГГИПК (http://ipk.minsk.edu.by). Преобразуйте прямоугольник с текстом в символ типа Кнопка. Назначьте действие для кнопки: в панели Действия нажмите + / выберите Browser/Network / Get URL (Открыть URL) внизу диалогового окна в строке URL укажите адрес сайта; сверните панель Действия. Сохраните файл сайт.fla. |
Добавление в кадр команды остановки анимации. | Добавьте в первый кадр команду остановки анимации: в панели Действия нажмите + / выберите Actions / Movie Control / Stop. Аналогичную операцию выполните для второго и третьего кадров. В первом кадре преобразуйте текст с вашим именем в символ типа Ролик. Создайте анимацию в клипе: щелчком мыши перейдите в режим редактирования символа; на кадровой линейке вставьте ключевые кадры в позиции 15 и 30; в 1-ом и 15-м кадрах задайте анимацию движения: Двойное движение; в 15-м кадре увеличьте размеры текста; завершите редактирование символа. Во втором кадре преобразуйте текст с местом работы в символ типа Ролик. Создайте анимацию в клипе: перейдите в режим редактирования символа; вставьте ключевые кадры в позиции 15 и 30; в 30-м кадре замените русское название вашей организации на английское; вставьте ключевой кадр в 45-ой позиции; в ключевых кадрах разбейте текст на контуры с помощью команды Изменить / Разделить отдельно; в 15-ом кадре задайте анимацию формы: панель Свойства / Кадр / Пара: Shape; завершите редактирование символа. Настройте параметры публикации: Файл / Общие настройки... / установите флажки Flash (.swf) и HTML (.html) / проверьте наличие флажка Исп. стандартные названия / OK. Сохраните файл. Опубликуйте документ: Файл / Опубликовать. Закройте файл сайт.fla.Завершите работу с программой MacromediaFlash MX. Посмотрите в своей рабочей папке файлы сайт.swf и сайт.html |