
Структура макета сайта с блочной версткой

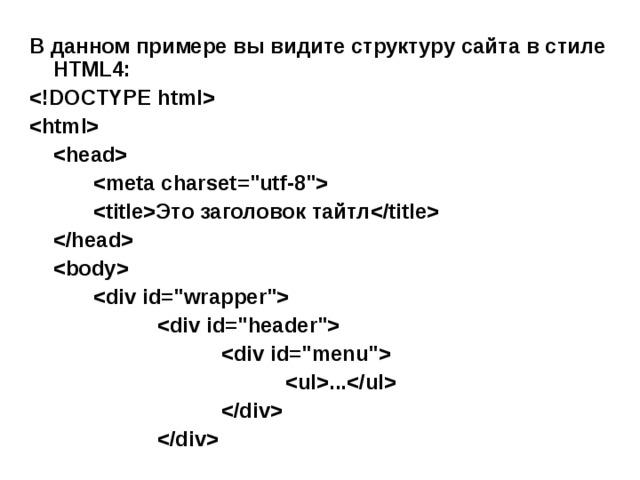
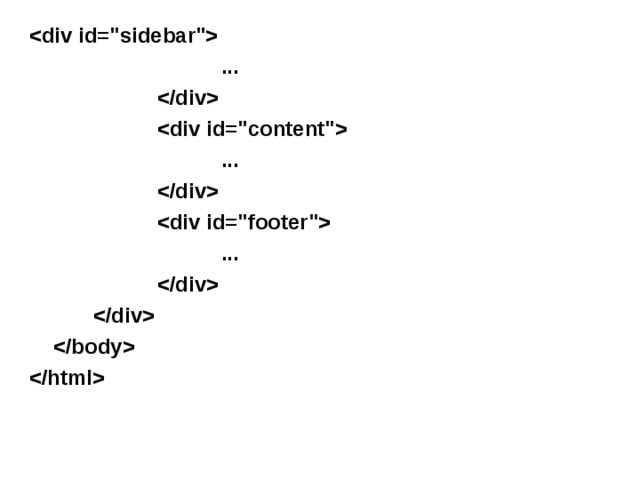
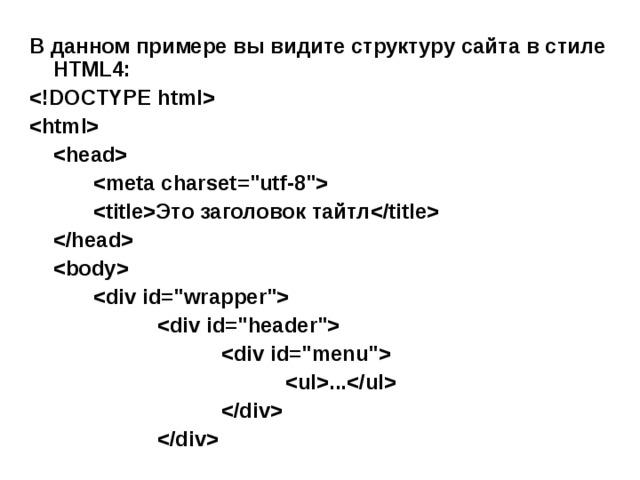
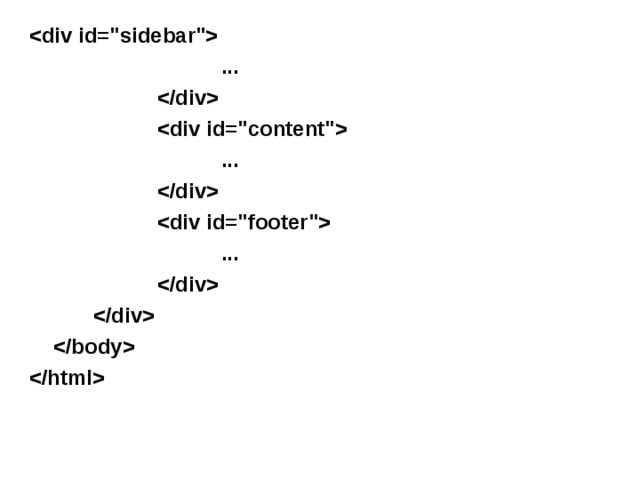
В данном примере вы видите структуру сайта в стиле HTML4:
Это заголовок тайтл

...
...
...

В HTML5 были добавлены новые теги, представляющие собой отдельные блоки макета сайта, которые раньше делались на тегах div и имели стандартные названия. Это такие блоки как хедер (header), контент (content), сайдбар (sidebar), футер (footer). Для этих блоков были соответственно добавлены новые теги: header , main (контент), aside (сайдбар), footer .
Тег header задает верхнюю часть страницы в HTML5. Современный аналог конструкции . В одном документе допустимо использовать более одного тега header .
Тег main задает основное содержимое страницы (контент) в HTML5. Современный аналог конструкции . В одном документе допустимо использовать только один тег main .

Содержимое тега должно быть уникальным и не включать однотипные блоки вроде шапки сайта (хедера), подвала (футера), менюшек, сайдбаров (боковых панелей) и так далее.
Разница между тегами main и article:
article на странице может быть несколько, например, каждый пост на главной странице блога обернуть в article .
Тег main может быть только один. Тег aside задает боковую часть страницы (сайдбар) в HTML5. Современный аналог конструкции . Может использоваться не только для сайдбаров, но для добавления врезок - частей сайта, представляющих собой разделы, слабо связанные с основным содержимым.

Тег footer задает нижнюю часть страницы в HTML5. Современный аналог конструкции . В одном документе допустимо использовать более одного тега footer .
Был также добавлен новый тег nav для меню. Тег nav предназначен для создания меню в HTML5. Современный аналог конструкции .
Были добавлены новые теги section и article , которые задают разделы документа.

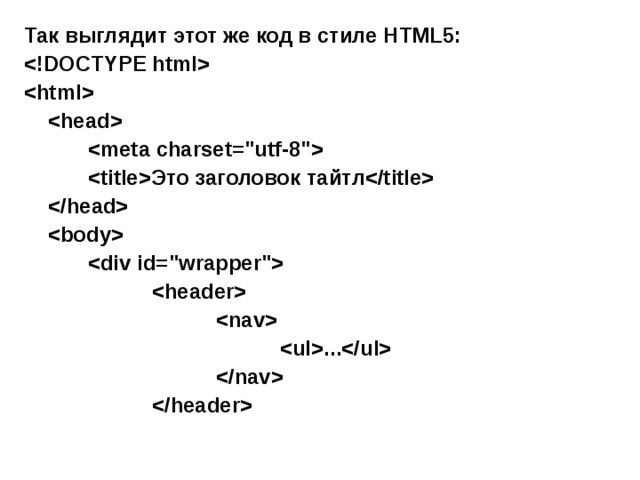
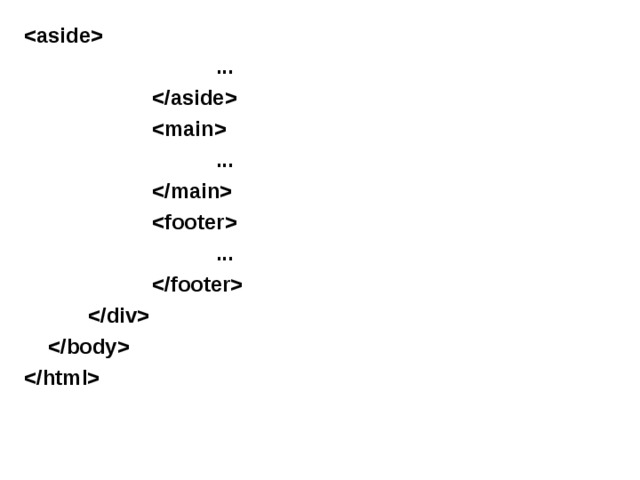
Так выглядит этот же код в стиле HTML5:
Это заголовок тайтл

...
...
...

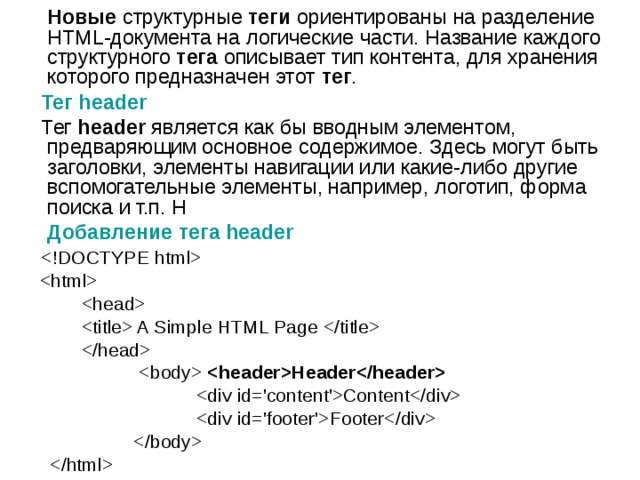
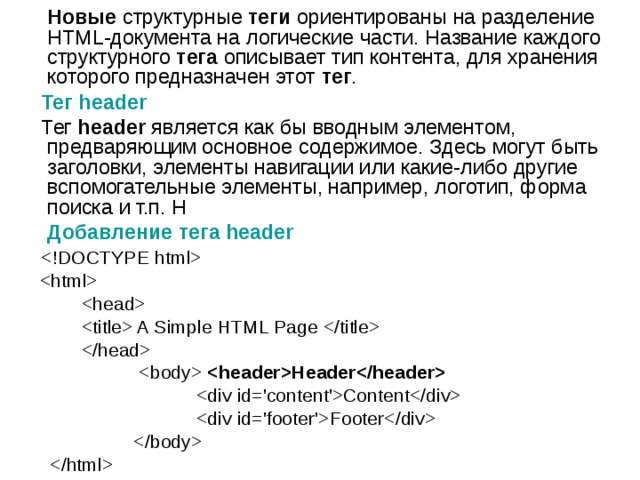
Новые структурные теги ориентированы на разделение HTML-документа на логические части. Название каждого структурного тега описывает тип контента, для хранения которого предназначен этот тег .
Тег header
Тег header является как бы вводным элементом, предваряющим основное содержимое. Здесь могут быть заголовки, элементы навигации или какие-либо другие вспомогательные элементы, например, логотип, форма поиска и т.п. Н
Добавление тега header
A Simple HTML Page
Header
Content
Footer

-
-
-
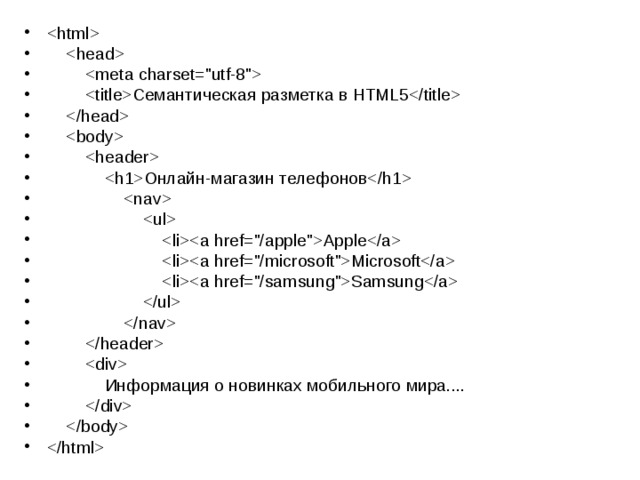
- Семантическая разметка в HTML5
-
-
-
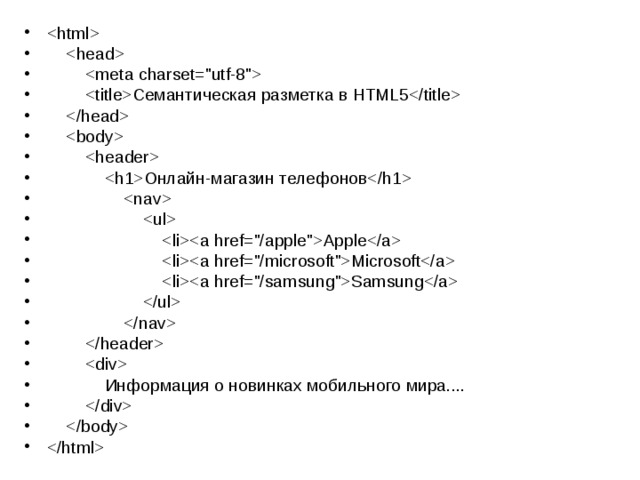
- Онлайн-магазин телефонов
-
-
-
- Apple
-
- Microsoft
-
- Samsung
-
Информация о новинках мобильного мира....

Элемент header нельзя помещать в такие элементы как address, footer или другой header.
Footer
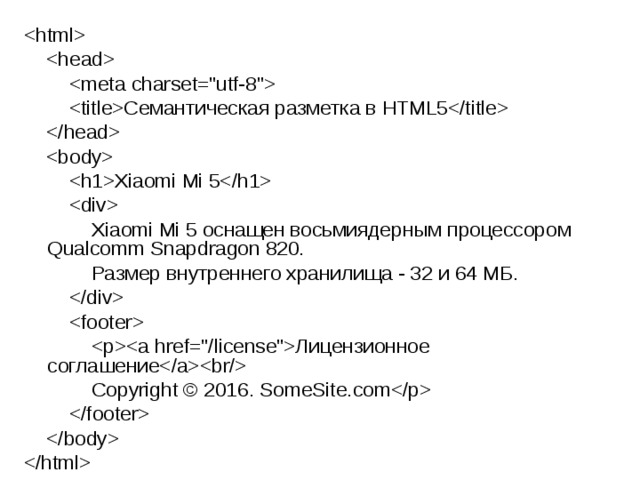
Элемент footer обычно содержит информацию о том, кто автор контента на веб-странице, копирайт, дата публикации, блок ссылок на похожие ресурсы и т.д. Такая информация располагается в конце веб-страницы или основного содержимого. F ooter не имеет четкой привязки к позиции и может использоваться в различных местах веб-страницы.

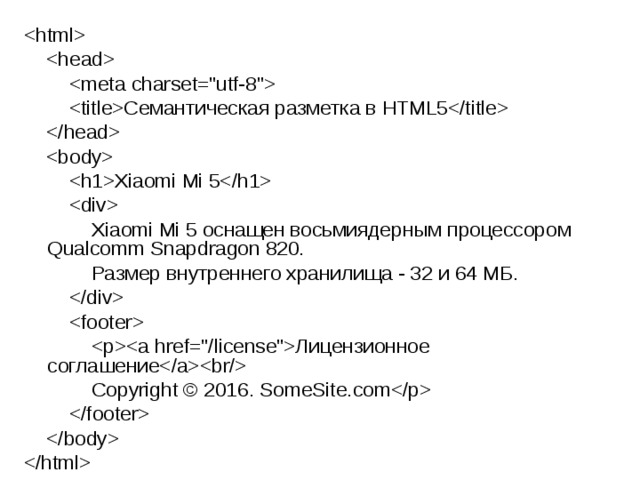
Семантическая разметка в HTML5
Xiaomi Mi 5
Xiaomi Mi 5 оснащен восьмиядерным процессором Qualcomm Snapdragon 820.
Размер внутреннего хранилища - 32 и 64 МБ.
Лицензионное соглашение
Copyright © 2016. SomeSite.com

В примере определен футер для. В него помещена ссылка на лицензионное соглашение использования сервисом и информация о копирайте.
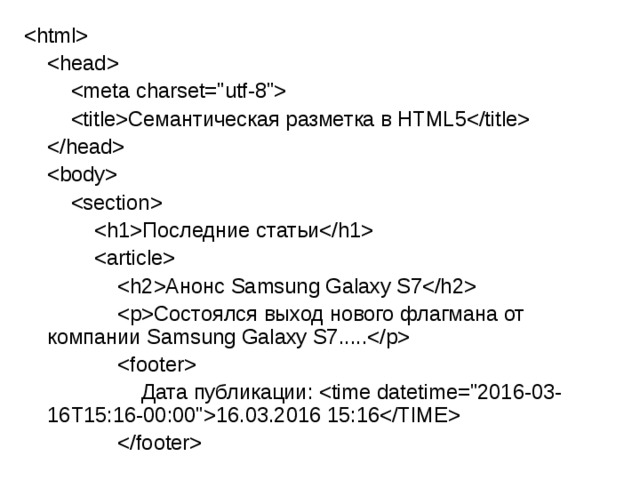
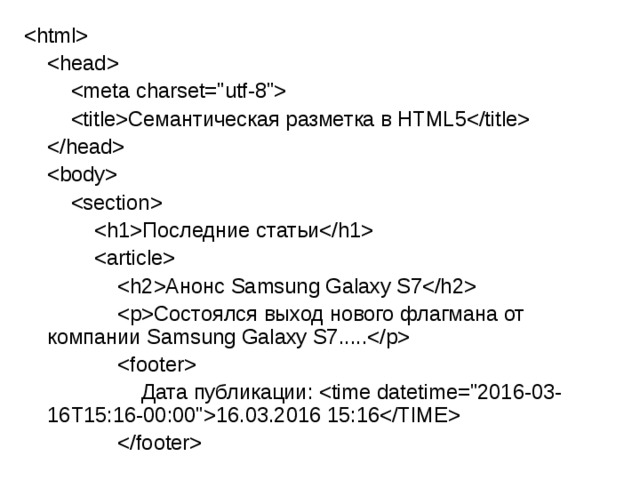
Футер необязательно должен быть определен для всей страницы. Это может быть и отдельная секция контента:

Семантическая разметка в HTML5
Последние статьи
Анонс Samsung Galaxy S7
Состоялся выход нового флагмана от компании Samsung Galaxy S7.....
Дата публикации: 16.03.2016 15:16

Скидки на Microsoft Lumia 950
С 1 марта смартфон Microsoft Lumia 950 стоит на 10 000 рублей дешевле
Дата публикации: 01.03.2016 14:36
Элемент footer не следует помещать в такие элементы как address, header или другой footer.

Address
Элемент address предназначен для отображения контактной информации, которая связана с ближайшим элементом article или body. Нередко данный элемент размещается в футере:
Контакты для связи Том Смит.
© copyright 2016 Example Corp.

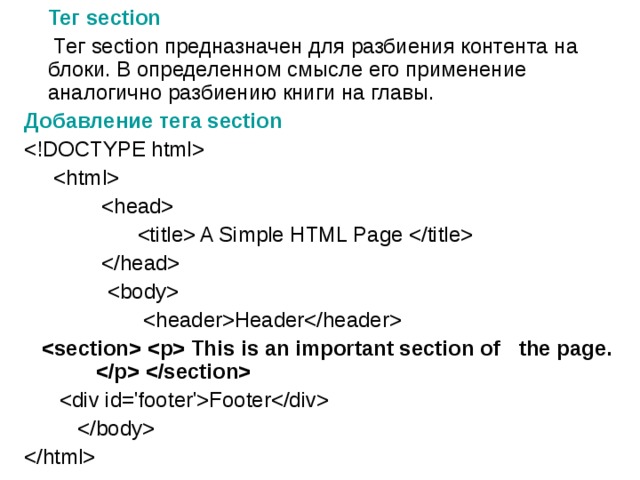
Тег section
Тег section предназначен для разбиения контента на блоки. В определенном смысле его применение аналогично разбиению книги на главы.
Добавление тега section
A Simple HTML Page
Header
This is an important section of the page.
Footer

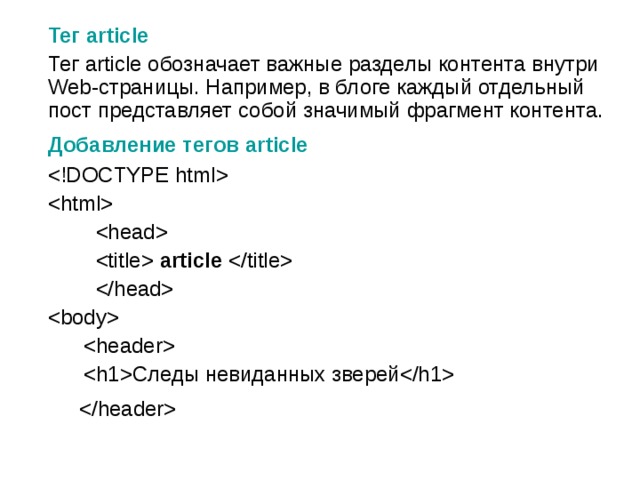
Тег article
Тег article обозначает важные разделы контента внутри Web-страницы. Например, в блоге каждый отдельный пост представляет собой значимый фрагмент контента.
Добавление тегов article
article
Следы невиданных зверей

История о том, как возле столовой появились
загадочные розовые следы с шестью пальцами, и
почему это случилось.
Тег a s ide
Определяет блок сбоку от контента для размещения рубрик, ссылок на архив, меток и другой информации. Такой блок, как правило, называется «сайдбар» или «боковая панель».
Синтаксис

Семантическая разметка в HTML5
Скидки на Microsoft Lumia 950
Только до 31 марта смартфон Microsoft Lumia 950 стоит на 10 000 рублей дешевле. В
подарок вы получите бесплатный чупа-чупс. Купить
Релиз Samsung Galaxy S7
Состоялcя выход нового флагмана от компании Samsung Galaxt S7. Вместе с новым флагманом компания
Samsung представила новый шлем виртуальной реальности Gear VR...

Тег main представляет основное содержимое веб-страницы. Он представляет уникальный контент, в который не следует включать повторяющиеся на разных веб-страницах элементы сайдбаров, навигационные ссылки, информацию о копирайте, логотипы и т.д.
Семантическая разметка в HTML5
Модели на Snapdragon 808
Смартфоны, оснащенные процессором Snapdragon 808

Google Nexus 5X
Nexus 5X представляет компактное и надежное устройство для решения повседневных задач.
Оснащенный 5,2-дюймовым экраном и шестиядерный процессор Snapdragon 808...
Microsoft Lumia 950
С помощью Microsoft Display Dock ваш смартфон Lumia 950 Dual SIM с внешним монитором,
клавиатурой и мышью превращается в полноценный компьютер...
 .............. ................. ................. " width="640"
.............. ................. ................. " width="640"
Все содержимое необязательно помещать в элемент main. Можно использовать вне его другие элементы, например, header и footer.
body
..............
.................
.................

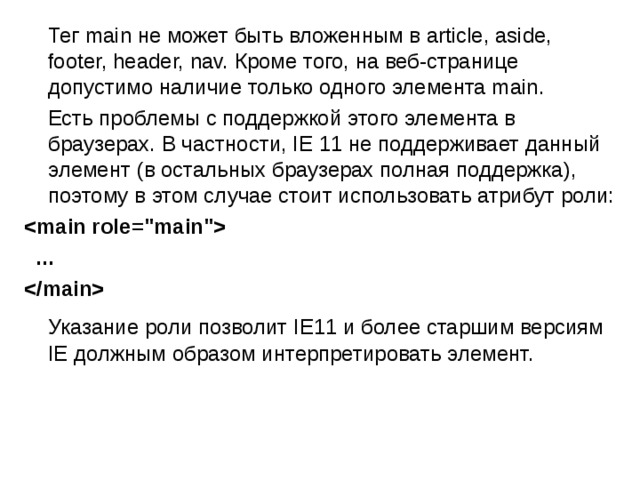
Тег main не может быть вложенным в article, aside, footer, header, nav. Кроме того, на веб-странице допустимо наличие только одного элемента main.
Есть проблемы с поддержкой этого элемента в браузерах. В частности, IE 11 не поддерживает данный элемент (в остальных браузерах полная поддержка), поэтому в этом случае стоит использовать атрибут роли:
...
Указание роли позволит IE11 и более старшим версиям IE должным образом интерпретировать элемент.

Nav
Элемент nav содержит элементы навигации по сайту. Обычно это ненумерованный список с набором ссылок.
На одной веб-странице можно использовать несколько элементов nav. Например, один элемент навигации для перехода по страницам на сайте, а другой - для перехода внутри html-документа.
Не все ссылки обязательно помещать в элемент nav . Например, некоторые ссылки могут не представлять связанного блока навигации, например, ссылка на главную страницу, на лицензионное соглашение по поводу использования сервиса и подобные ссылки, которые часто помещаются внизу страницы. Как правило, их достаточно определить в элементе footer, а элемент nav для них использовать необязательно.

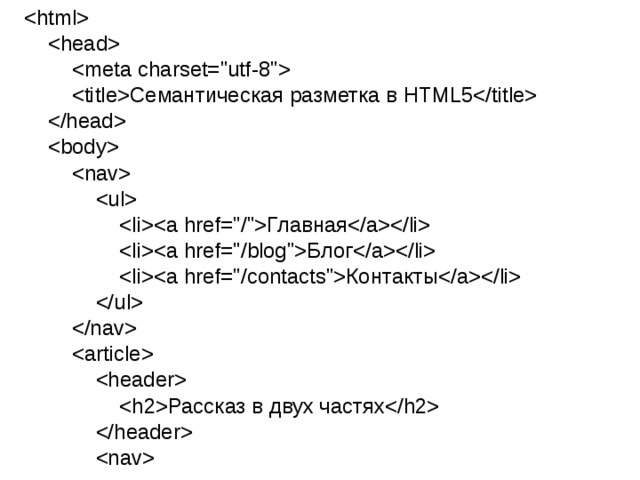
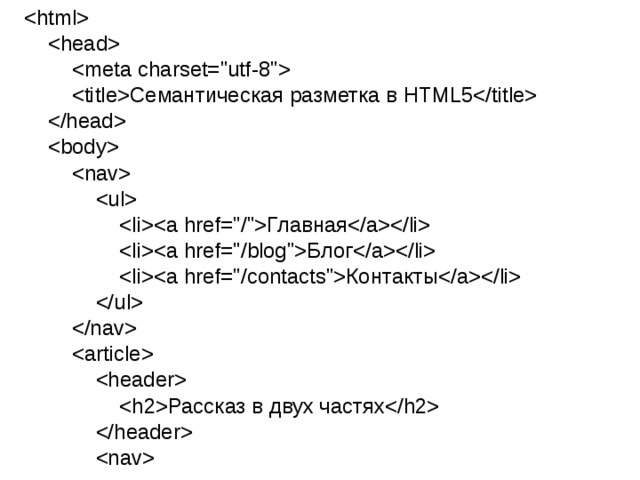
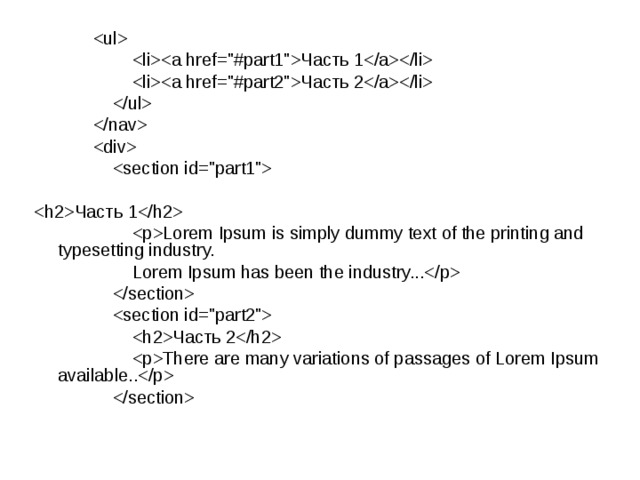
Семантическая разметка в HTML5
Рассказ в двух частях

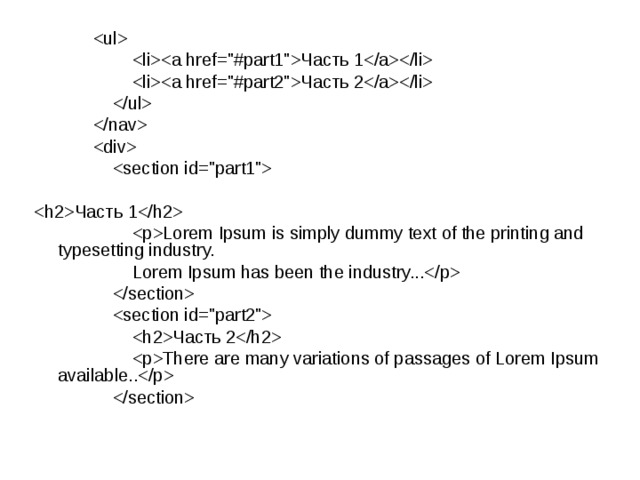
Часть 1
Lorem Ipsum is simply dummy text of the printing and typesetting industry.
Lorem Ipsum has been the industry...
Часть 2
There are many variations of passages of Lorem Ipsum available..

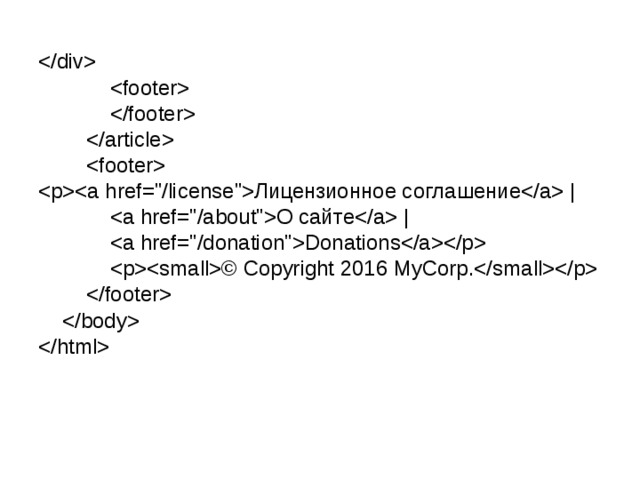
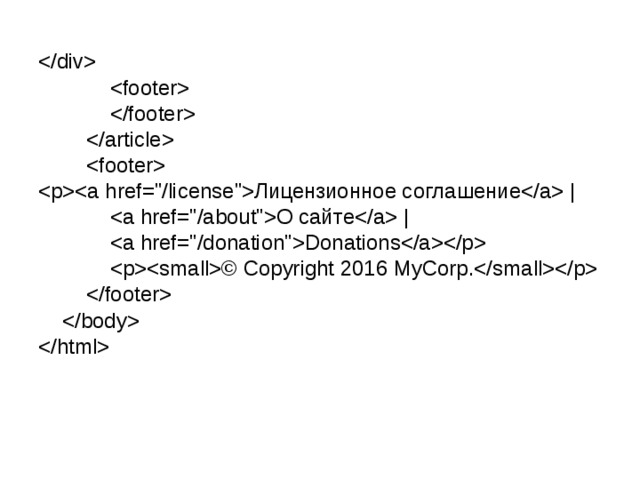
Лицензионное соглашение |
О сайте |
Donations
© Copyright 2016 MyCorp.


В данном примере определены два блока nav - один для межстраничной навигации, а другой - для навигации внутри страницы.
Необязательно все ссылки помещать в элементы nav. Так, в данном случае ряд ссылок располагаются в элементе footer.




























 .............. ................. ................. " width="640"
.............. ................. ................. " width="640"