Урок №1. Техника безопасности в кабинете информатики. Кодирование графической информации. Пространственная дискретизация.
Цели урока:
помочь учащимся получить представление об технике безопасности в кабинете информатики, кодировании графической информации, пространственной дискретизации;
воспитание информационной культуры учащихся, внимательности, аккуратности, дисциплинированности, усидчивости;
развитие познавательных интересов, навыков работы на компьютере, самоконтроля, умения конспектировать.
Оборудование:
доска, компьютер, компьютерная презентация.
План урока:
1. Орг. момент. (1 мин)
2. Проверка знаний. (5 мин)
3. Теоретическая часть. (20 мин)
4. Практическая часть. (10 мин)
5. Д/з (2 мин)
6. Вопросы учеников. (5 мин)
7. Итог урока. (2 мин)
Ход урока:
1. Орг. момент.
Приветствие, проверка присутствующих. Объяснение хода урока.
2. Проверка знаний.
Опрос учащихся материала курса 8 класса.
3. Теоретическая часть. ТБ
Двоичное кодирование графической информации
Аналоговый и дискретный способ кодирования
Человек способен воспринимать и хранить информацию в форме образов (зрительных, звуковых, осязательных, вкусовых и обонятельных). Зрительные образы могут быть сохранены в виде изображений (рисунков, фотографий и так далее), а звуковые — зафиксированы на пластинках, магнитных лентах, лазерных дисках и так далее.
Информация, в том числе графическая и звуковая, может быть представлена в аналоговой или дискретной форме. При аналоговом представлении физическая величина принимает бесконечное множество значений, причем ее значения
изменяются непрерывно. При дискретном представлении физическая величина принимает конечное множество значений, причем ее величина изменяется скачкообразно.
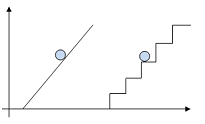
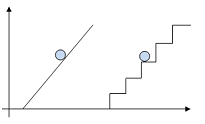
Приведем пример аналогового и дискретного представления информации. Положение тела на наклонной плоскости и на лестнице задается значениями координат X и У. При движении тела по наклонной плоскости его координаты могут принимать бесконечное множество непрерывно изменяющихся значений из определенного диапазона, а при движении по лестнице — только определенный набор значений, причем меняющихся скачкообразно.
Примером аналогового представления графической информации может служить, например, живописное полотно, цвет которого изменяется непрерывно, а дискретного — изображение, напечатанное с помощью струйного принтера и состоящее из отдельных точек разного цвета. Примером аналогового хранения звуковой информации является виниловая пластинка (звуковая дорожка изменяет свою форму непрерывно), а дискретного — аудиокомпакт-диск (звуковая дорожка которого содержит участки с различной отражающей способностью).
Преобразование графической и звуковой информации из аналоговой формы в дискретную производится путем дискретизации, то есть разбиения непрерывного графического изображения и непрерывного (аналогового) звукового сигнала на отдельные элементы. В процессе дискретизации производится кодирование, то есть присвоение каждому элементу конкретного значения в форме кода.
Дискретизация – это преобразование непрерывных изображений и звука в набор дискретных значений в форме кодов.

Пространственная дискретизация. В процессе кодирования изображения производится его пространственная дискретизация. Пространственную дискретизацию изображения можно сравнить с построением изображения из мозаики (большого количества маленьких разноцветных стекол). Изображение разбивается на отдельные маленькие фрагменты (точки), причем каждому фрагменту присваивается значение его цвета, то есть код цвета (красный, зеленый, синий и так далее) .

Качество кодирования изображения зависит от двух параметров. Во-первых, качество кодирования изображения тем выше, чем меньше размер точки и соответственно большее количество точек составляет изображение.
Во-вторых, чем большее количество цветов, то есть большее количество возможных состояний точки изображения, используется, тем более качественно кодируется изображение (каждая точка несет большее количество информации). Совокупность используемых в наборе цветов образует палитру цветов.

Формирование растрового изображения. Графическая информация на экране монитора представляется в виде растрового изображения, которое формируется из определенного количества строк, которые в свою очередь содержат определенное количество точек (пикселей).
Пиксель- минимальный участок изображения. для которого независимым образом можно задать цвет.
Качество изображения определяется разрешающей способностью монитора, т.е. количеством точек, из которых оно складывается.
Разрешающая способность растрового изображения определяется количеством точек по горизонтали и вертикали на единицу длины изображения.
Чем больше разрешающая способность, то есть чем больше количество строк растра и точек в строке, тем выше качество изображения. В современных персональных компьютерах обычно используются три основные разрешающие способности экрана: 800 600, 1024 768 и 1280 1024 точки.
Рассмотрим формирование на экране монитора растрового изображения, состоящего из 600 строк по 800 точек в каждой строке (всего 480 000 точек). В простейшем случае (черно-белое изображение без градаций серого цвета) каждая точка экрана может иметь одно из двух состояний - "черная" или "белая", то есть для хранения ее состояния необходим 1 бит.

Цветные изображения формируются в соответствии с двоичным кодом цвета каждой точки, хранящимся в видеопамяти . Цветные изображения могут иметь различную глубину цвета, которая задается количеством битов, используемым для кодирования цвета точки. Наиболее распространенными значениями глубины цвета являются 8, 16, 24 или 32 бита.

Качество двоичного кодирования изображения определяется разрешающей способностью экрана и глубиной цвета.
Каждый цвет можно рассматривать как возможное состояние точки, тогда количество цветов, отображаемых на экране монитора, может быть вычислено по формуле :
N = 2I, где I - глубина цвета
Глубина цвета (I) Количество отображаемых цветов (N)
8 28 = 256
16 (High Color) 216 = 65 536
24 (True Color) 224 = 16 777 216
32 (True Color) 232 = 4 294 967 296
Графический режим. Графический режим вывода изображения на экран монитора определяется величиной разрешающей способности и глубиной цвета. Для того чтобы на экране монитора формировалось изображение, информация о каждой его точке (код цвета точки) должна храниться в видеопамяти компьютера. Рассчитаем необходимый объем видеопамяти для одного из графических режимов, например, с разрешением 800 х 600 точек и глубиной цвета 24 бита на точку.
Всего точек на экране: 800 600 = 480 000.
Необходимый объем видеопамяти:
24 бит 480 000 = 11 520 000 бит = 1 440 000 байт = 1406,25 Кбайт = 1,37 Мбайт.
Растровые изображения очень чувствительны к масштабированию (увеличению или уменьшению).
При уменьшении растрового изображения несколько соседних точек преобразуются в одну, поэтому теряется различимость мелких деталей изображения. При увеличении изображения увеличивается размер каждой точки и появляется ступенчатый эффект, который можно увидеть невооруженным глазом.
Кодирование векторных изображений
Векторное изображение представляет собой совокупность графических примитивов (точка, отрезок, эллипс…). Каждый примитив описывается математическими формулами. Кодирование зависти от прикладной среды.
Достоинством векторной графики является то, что файлы, хранящие векторные графические изображения, имеют сравнительно небольшой объем.
Важно также, что векторные графические изображения могут быть увеличены или уменьшены без потери качества.
Графические форматы файлов
Форматы графических файлов определяют способ хранения информации в файле (растровый или векторный), а также форму хранения информации (используемый алгоритм сжатия).
Наиболее популярные растровые форматы:
? BMP
? GIF
? JPEG
? TIFF
? PNG
Bit MaP image (BMP) — универсальный формат растровых графических файлов, используется в операционной системе Windows. Этот формат поддерживается многими графическими редакторами, в том числе редактором Paint. Рекомендуется для хранения и обмена данными с другими приложениями.
Tagged Image File Format (TIFF) — формат растровых графических файлов, поддерживается всеми основными графическими редакторами и компьютерными платформами. Включает в себя алгоритм сжатия без потерь информации. Используется для обмена документами между различными программами. Рекомендуется для использования при работе с издательскими системами.
Graphics Interchange Format (GIF) — формат растровых графических файлов, поддерживается приложениями для различных операционных систем. Включает алгоритм сжатия без потерь информации, позволяющий уменьшить объем файла в несколько раз. Рекомендуется для хранения изображений, создаваемых программным путем (диаграмм, графиков и так далее) и рисунков (типа аппликации) с ограниченным количеством цветов (до 256). Используется для размещения графических изображений на Web-страницах в Интернете.
Portable Network Graphic (PNG) — формат растровых графических файлов, аналогичный формату GIF. Рекомендуется для размещения графических изображений на Web-страницах в Интернете.
Joint Photographic Expert Group (JPEG) — формат растровых графических файлов, который реализует эффективный алгоритм сжатия (метод JPEG) для отсканированных фотографий и иллюстраций. Алгоритм сжатия позволяет уменьшить объем файла в десятки раз, однако приводит к необратимой потере части информации. Поддерживается приложениями для различных операционных систем. Используется для размещения графических изображений на Web-страницах в Интернете.

Аналогично рассчитывается необходимый объем видеопамяти для других графических режимов.
В Linux предусмотрена возможность выбора графического режима и настройки параметров видеосистемы компьютера, включающей монитор и видеоадаптер.
4. Практическая часть.
Установка графического режима
1. Щелкнуть по индикатору Экран на Панели задач, появится диалоговая панель Свойства: Экран. Выбрать вкладку Настройка, которая информирует нас о марке установленных монитора и видеоадаптера и предоставляет возможность установить графический режим экрана (глубину цвета и разрешающую способность).
2. Щелкнуть по кнопке Дополнительно, появится диалоговая панель, на которой выбрать вкладку Адаптер. На вкладке имеется информация о фирме-производителе, марке видеоадаптера, объеме видеопамяти и др. С помощью раскрывающегося списка можно выбрать оптимальную частоту обновления экрана.
3. Используются графические режимы с глубинами цвета 8, 16, 24 и 32 бита. Вычислить объемы видеопамяти, необходимые для реализации данных глубин цвета при различных разрешающих способностях экрана.
5. Д/з
1.Выучить конспект.
2. Угринович Н.Д. Информатика и ИТ. Учебник для 9 класса. §1.1.1,Стр.10-14
3.Ответить на вопросы стр.10-14
6. Вопросы учеников.
Ответы на вопросы учащихся.
7. Итог урока.
Подведение итога урока. Выставление оценок.