
Web – дизайн: Flash технологии

Web – дизайн

Основы Web – дизайна
Web-дизайн — это творчество, причем творчество ярко выраженное. Именно в сфере web-дизайна можно полностью проявить все свои способности, ведь здесь цензором результатов вашего труда являетесь вы сами и посетители вашей странички. Никто не ограничивает вас ни в объеме, ни в содержании, ни в компоновке разрабатываемого вами ресурса, никто не загоняет вас в какие-либо жесткие рамки.

Дизайн основной из типовых страниц сайта
Начинается работа с создания дизайна, обычно в графическом редакторе. Дизайнер создает один или несколько вариантов дизайна, в соответствии с техническим заданием.
При этом отдельно создаётся дизайн главной страницы, и дизайны типовых страниц (например: статьи, новости, каталог продукции). Собственно «дизайн страницы» представляет собой графический файл, слоеный рисунок, состоящий из наиболее мелких картинок-слоев элементов общего рисунка.
При этом дизайнер должен учитывать ограничения стандартов html (не создавать дизайн, который затем не сможет быть реализован стандартными средствами html). Исключение составляет Flash-дизайн.

Flash технологии

Использование Flash технологий при создании WEB продуктов
Adobe Flash (ранее Macromedia Flash), или просто Flash (по-русски часто пишут флеш или флэш) – мультимедийная платформа компании Adobe для создания веб-приложений или мультимедийных презентаций.

Технология Flash основана на использовании векторной графики в формате Shockwave Flash (SWF) разработанная компанией Macromedia, позволяющий создавать интерактивные мультимедийные приложения.
Широко используется для создания рекламных баннеров, анимации, игр, а также воспроизведения на веб-страницах видео- и аудиозаписей.
Например, в одном объекте-контейнере (англ. container) может содержаться текстовая, аудиальная, графическая и видео информация, а также, возможно, способ интерактивного взаимодействия с ней.
Adobe Flash позволяет работать с векторной, растровой и ограниченно с трёхмерной графикой, а также поддерживает двунаправленную потоковую трансляцию аудио и видео.

Картинка из кусочков в Adobe Flash CS6

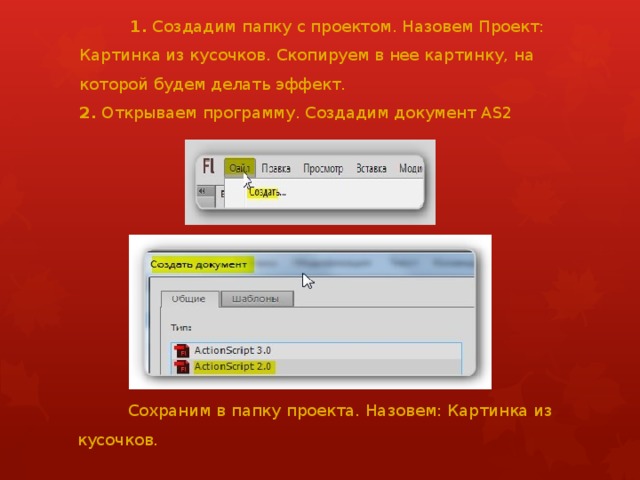
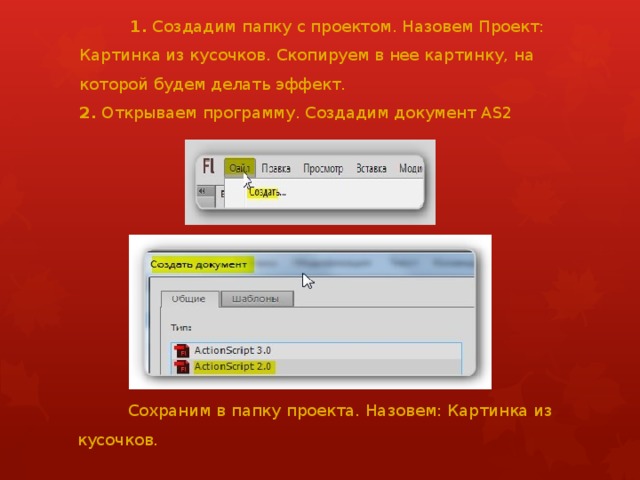
1. Создадим папку с проектом. Назовем Проект: Картинка из кусочков. Скопируем в нее картинку, на которой будем делать эффект. 2. Открываем программу. Создадим документ AS2
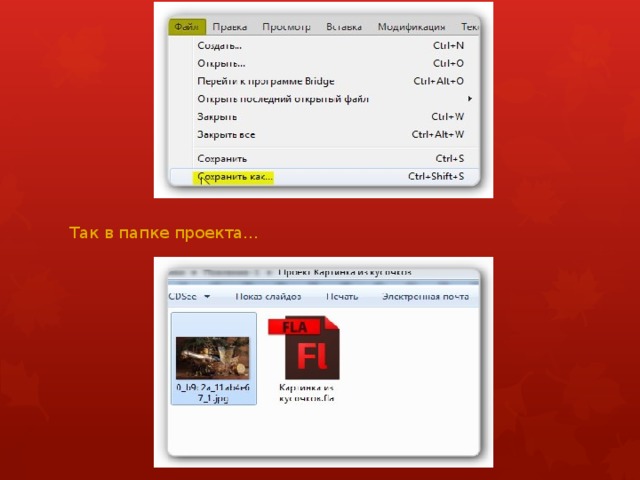
Сохраним в папку проекта. Назовем: Картинка из кусочков.

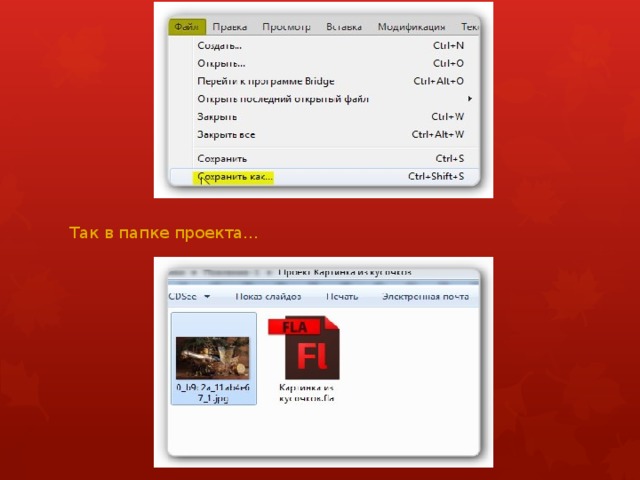
Так в папке проекта...

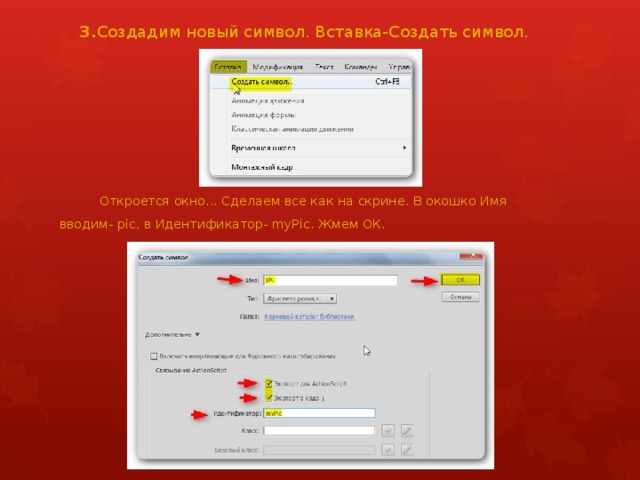
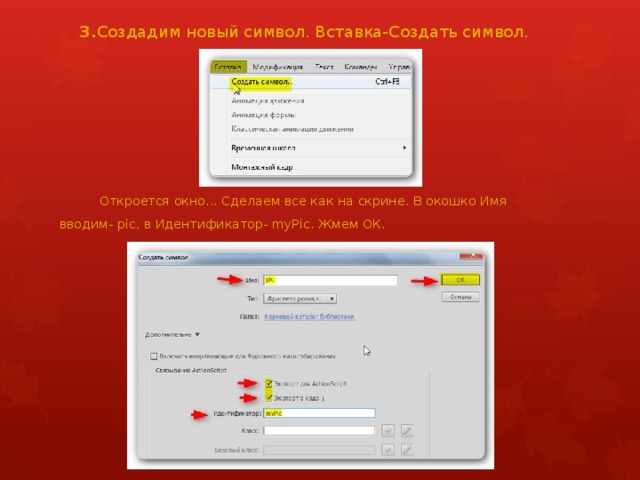
3. Создадим новый символ. Вставка-Создать символ.
Откроется окно... Сделаем все как на скрине. В окошко Имя вводим- pic, в Идентификатор- myPic. Жмем ОК.

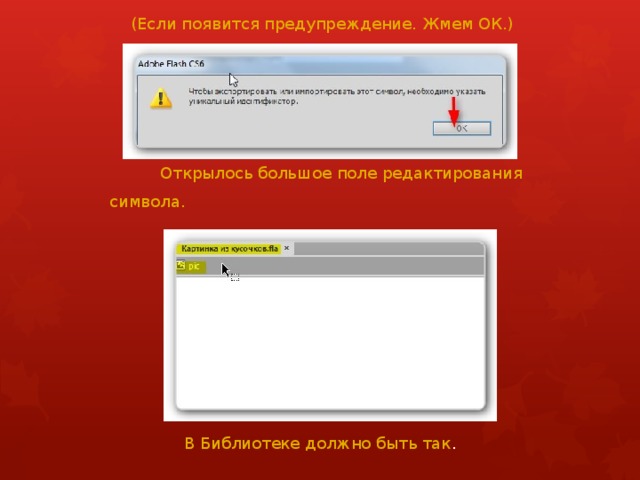
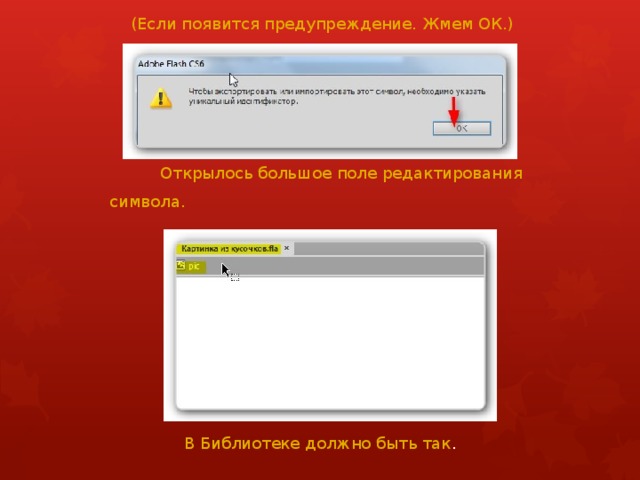
(Если появится предупреждение. Жмем ОК.)
Открылось большое поле редактирования символа.
В Библиотеке должно быть так .

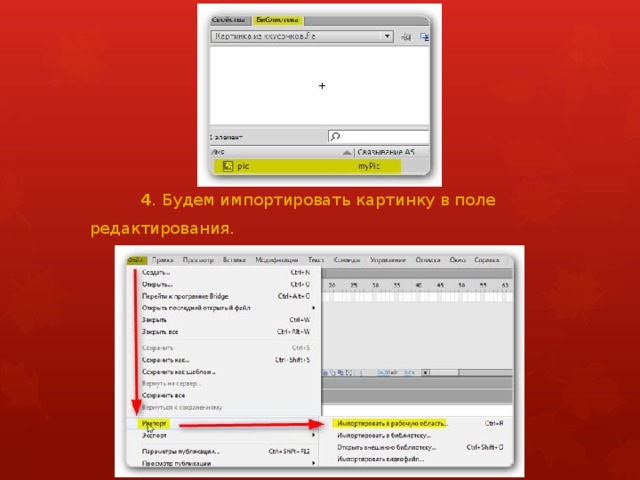
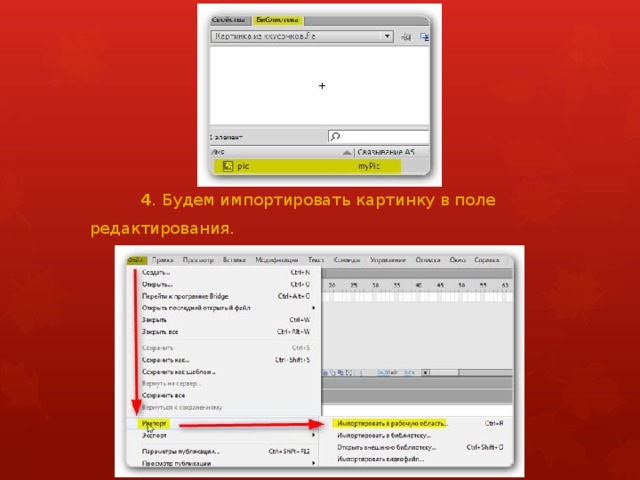
4 . Будем импортировать картинку в поле редактирования.

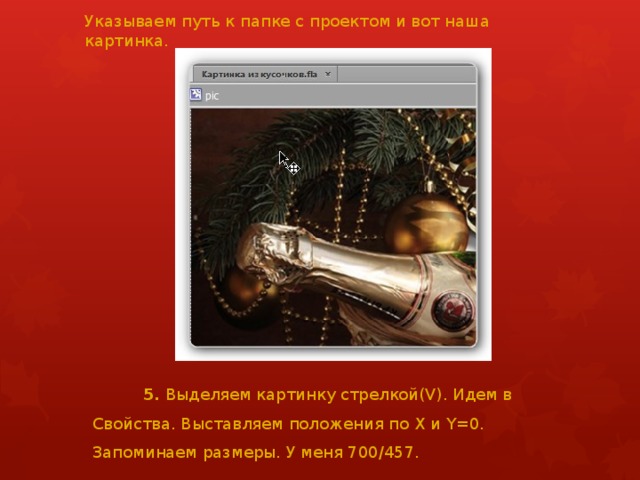
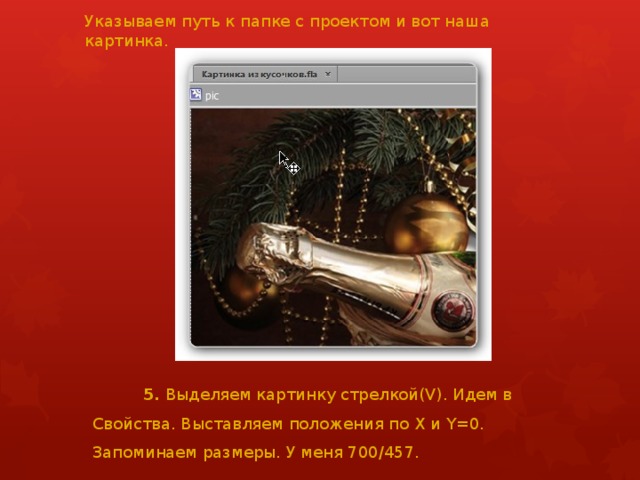
Указываем путь к папке с проектом и вот наша картинка.
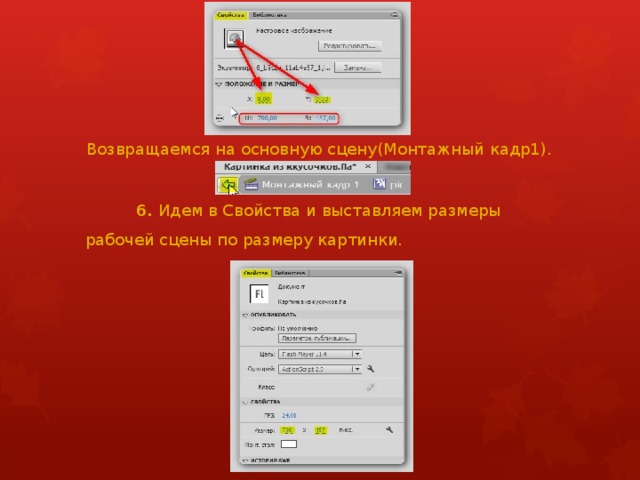
5. Выделяем картинку стрелкой(V). Идем в Свойства. Выставляем положения по Х и Y=0. Запоминаем размеры. У меня 700/457.

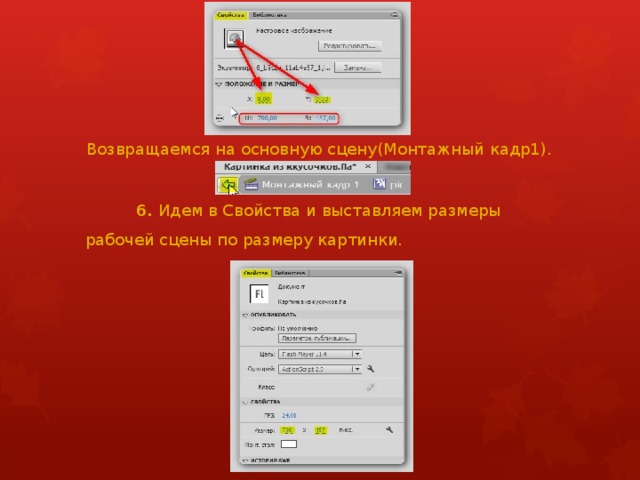
Возвращаемся на основную сцену(Монтажный кадр1).
6. Идем в Свойства и выставляем размеры рабочей сцены по размеру картинки.

Небольшое отступление .
Можно поместить картинку на фон, а можно оставить на прозрачном фоне.
Если вы хотите сохранить флешку на прозрачном фоне, на временной шкале будет один слой и сразу приступим к выполнению пункта 8.

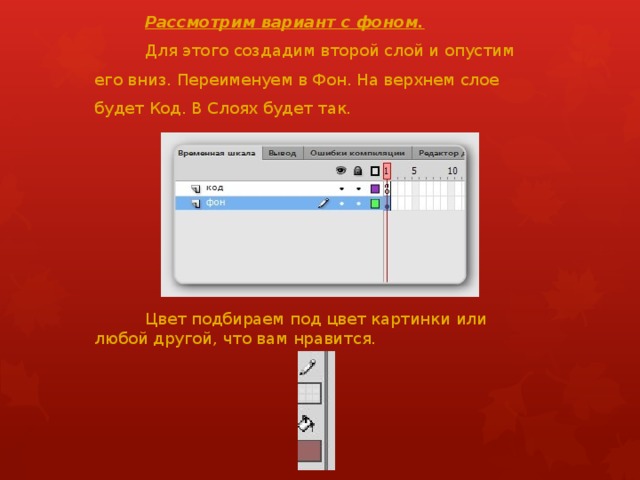
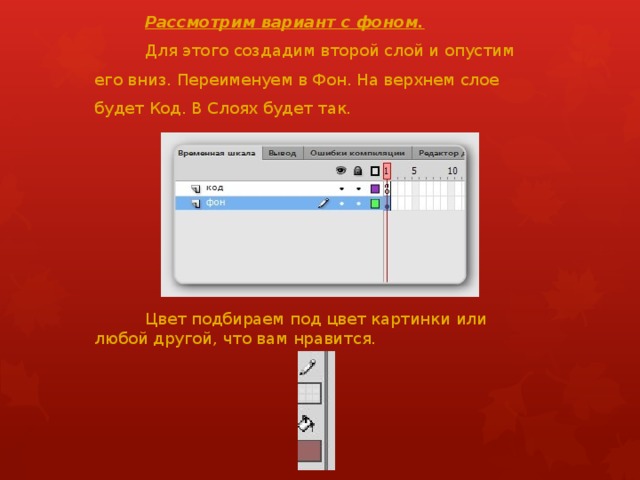
Рассмотрим вариант с фоном.
Для этого создадим второй слой и опустим его вниз. Переименуем в Фон. На верхнем слое будет Код. В Слоях будет так.
Цвет подбираем под цвет картинки или любой другой, что вам нравится.

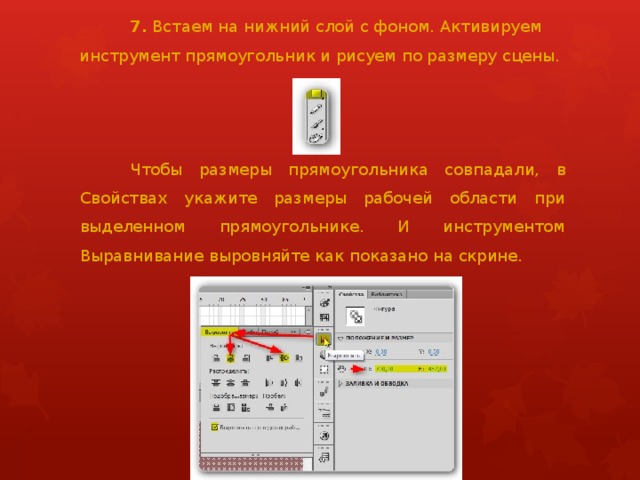
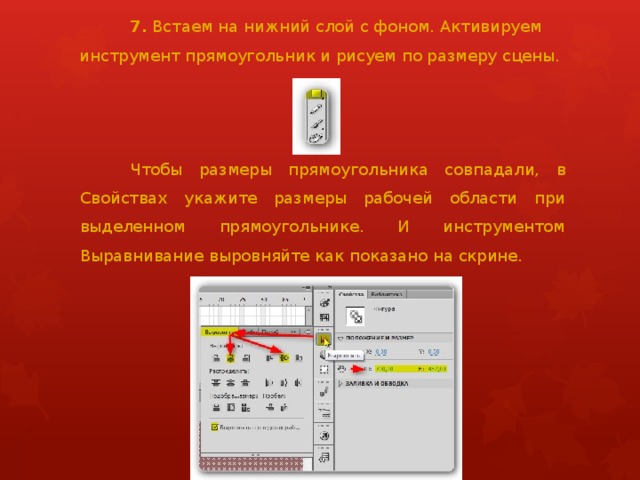
7. Встаем на нижний слой с фоном. Активируем инструмент прямоугольник и рисуем по размеру сцены.
Чтобы размеры прямоугольника совпадали, в Свойствах укажите размеры рабочей области при выделенном прямоугольнике. И инструментом Выравнивание выровняйте как показано на скрине.

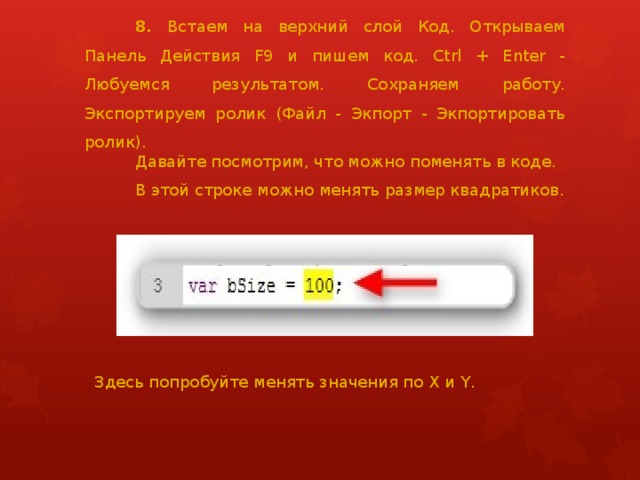
8. Встаем на верхний слой Код. Открываем Панель Действия F9 и пишем код. Ctrl + Enter - Любуемся результатом. Сохраняем работу. Экспортируем ролик (Файл - Экпорт - Экпортировать ролик).
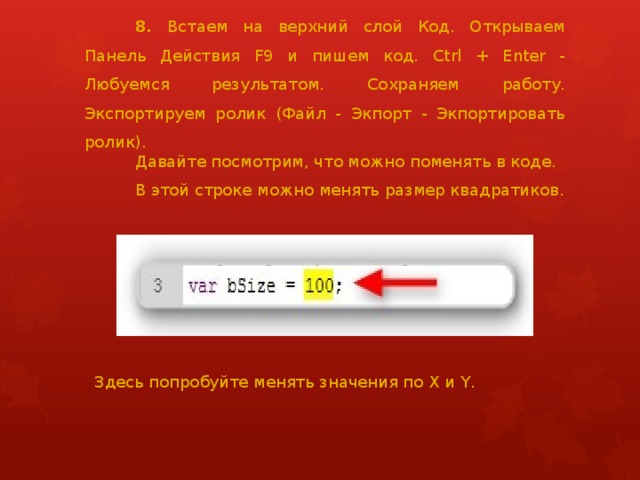
Давайте посмотрим, что можно поменять в коде.
В этой строке можно менять размер квадратиков.
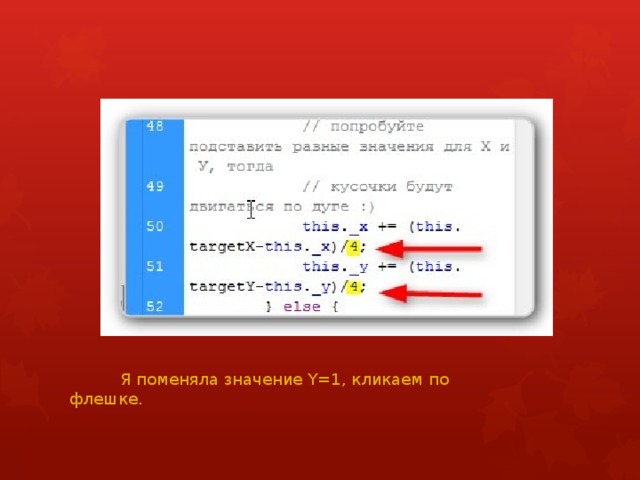
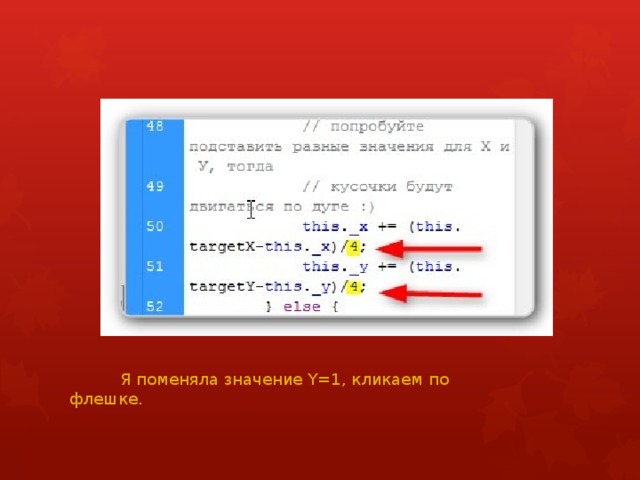
Здесь попробуйте менять значения по X и Y.

Я поменяла значение Y=1, кликаем по флешке.