Просмотр содержимого документа
«Web парағын құру»


Мынадай сұрақтарды қарастырайық:
- Web – бет, Web – сайт, гипермәтін ұғымдарына түсініктеме?
- Web – беттер қалай және қандай жолдармен жасалады?
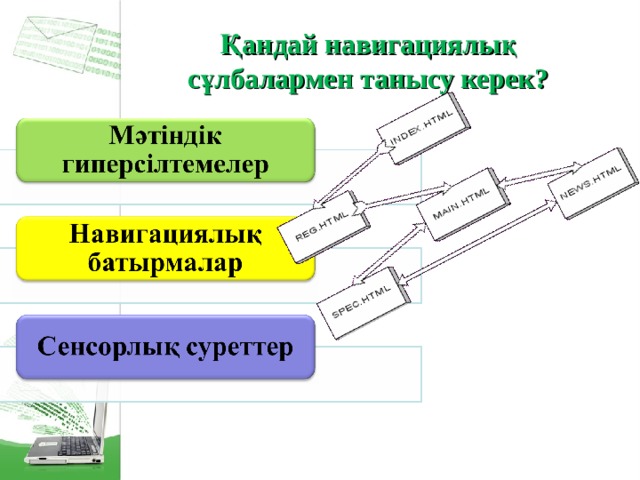
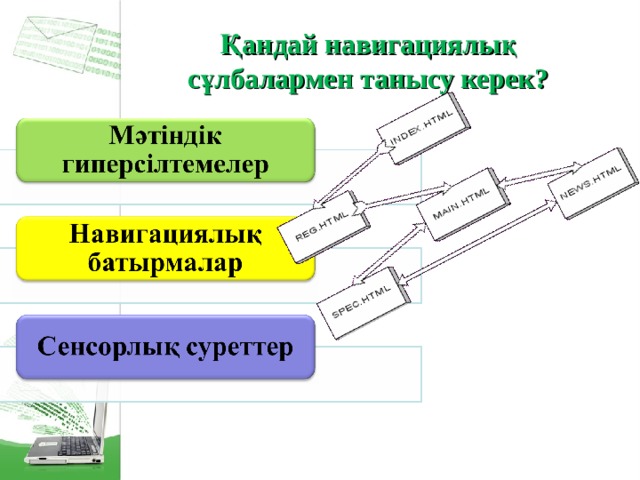
- Қандай навигациялық сұлбалармен танысу керек ?
- Web – беттерді әрлеудің мысалдары.

Web – бет, Web – сайт, гипермәтін ұғымдарына түсініктеме?
Веб-сайт (Website) – бұл жеке адамның құжаттарының бір атпен біріккен адресі Web- тораптардағы құжаттардың негізгі форматы HTML тілі болып табылады.

- Веб-бет – ( URL ) адресі бойынша анықталатын интернеттің бір бөлігі
- Гипермәтін - бұл қосымша элементтерді басқару мақсатында ішіне арнаулы код, екпінді элемент орналасқан мәтін түрі.

Web – беттер қалай және қандай жолдармен жасалады?
- Жалпы бір тақырыпта жасалған құжаттардың жиынының бір компьютерде орналасуын Web - сайт деп атаймыз

- HTML ( Hyper Text Maker Language ) ағылшын тілінен аударғанда гипермәтінді белгілеу тілі деген мағынаны білдіреді.

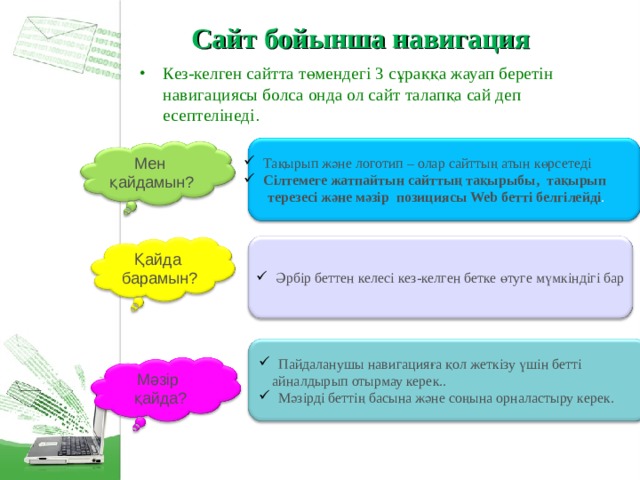
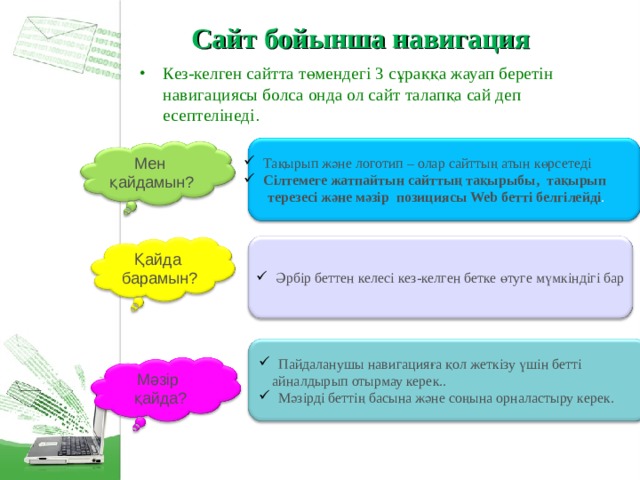
Сайт бойынша навигация
- Кез-келген сайтта төмендегі 3 сұраққа жауап беретін навигациясы болса онда ол сайт талапқа сай деп есептелінеді .
- Тақырып және логотип – олар сайттың атын көрсетеді
- Сілтемеге жатпайтын сайттың тақырыбы, тақырып
терезесі және мәзір позициясы Web бетті белгілейді .
Мен
қайдамын?
- Әрбір беттен келесі кез-келген бетке өтуге мүмкіндігі бар
Қайда
барамын?
- Пайдаланушы навигацияға қол жеткізу үшін бетті
айналдырып отырмау керек..
- Мәзірді беттің басына және соңына орналастыру керек.
Мәзір
қайда?

Қандай навигациялық сұлбалармен танысу керек ?

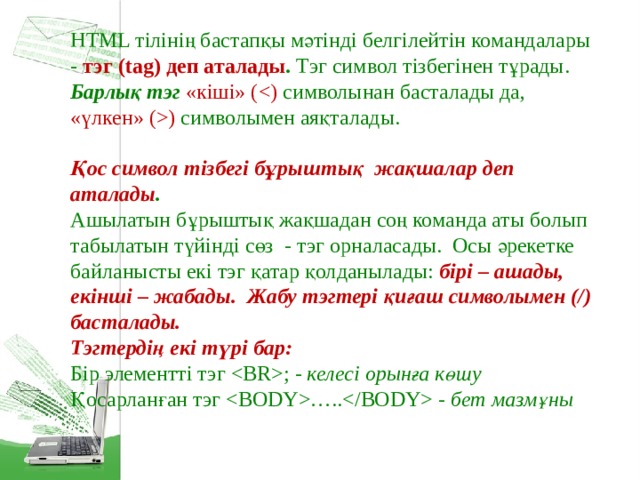
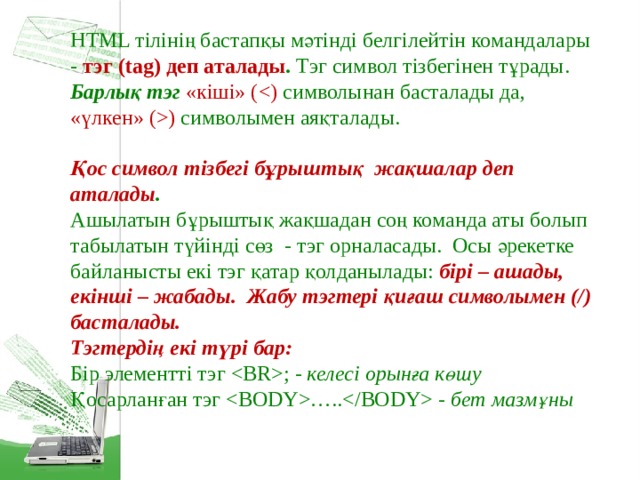
HTML тілінің бастапқы мәтінді белгілейтін командалары - тэг ( tag ) деп аталады . Тэг символ тізбегінен тұрады. Барлық тэг «кіші» ( ) символымен аяқталады. Қос символ тізбегі бұрыштық жақшалар деп аталады . Ашылатын бұрыштық жақшадан соң команда аты болып табылатын түйінді сөз - тэг орналасады. Осы әрекетке байланысты екі тэг қатар қолданылады: бірі – ашады, екінші – жабады. Жабу тэгтері қиғаш символымен (/) басталады. Тэгтердің екі түрі бар: Бір элементті тэг
; - келесі орынға көшу Қосарланған тэг ….. - бет мазмұны
 және / H 6 тэгтеріне жалғасады " width="640"
және / H 6 тэгтеріне жалғасады " width="640"
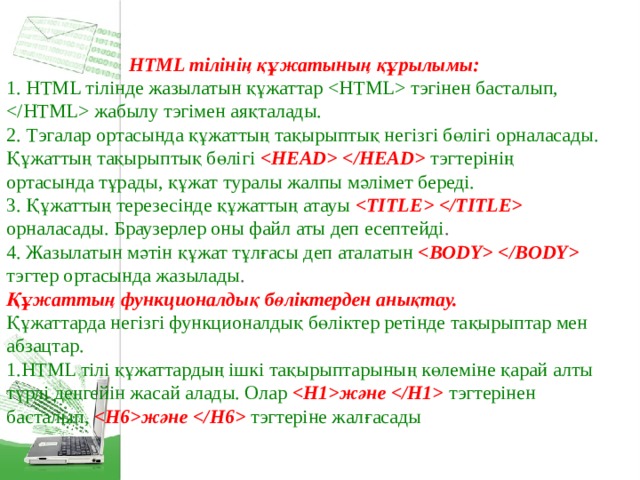
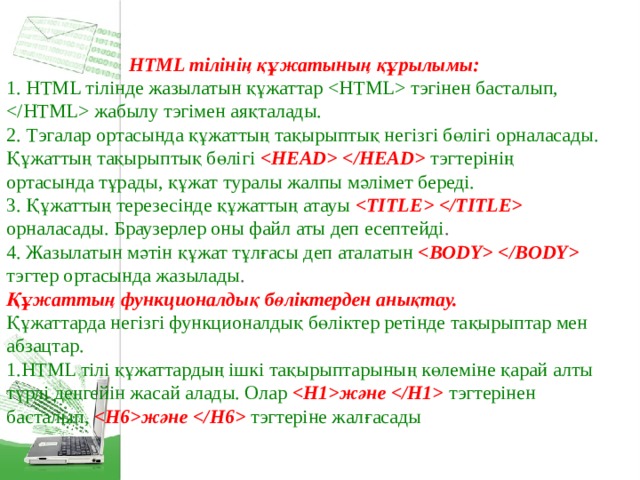
HTML тілінің құжатының құрылымы:
1. HTML тілінде жазылатын құжаттар тэгінен басталып, жабылу тэгімен аяқталады.
2. Тэгалар ортасында құжаттың тақырыптық негізгі бөлігі орналасады. Құжаттың тақырыптық бөлігі тэгтерінің ортасында тұрады, құжат туралы жалпы мәлімет береді.
3. Құжаттың терезесінде құжаттың атауы орналасады. Браузерлер оны файл аты деп есептейді .
4. Жазылатын мәтін құжат тұлғасы деп аталатын тэгтер ортасында жазылады .
Құжаттың функционалдық бөліктерден анықтау.
Құжаттарда негізгі функционалдық бөліктер ретінде тақырыптар мен абзацтар.
- HTML тілі құжаттардың ішкі тақырыптарының көлеміне қарай алты түрлі деңгейін жасай алады. Олар және тэгтерінен басталып, 6 және / H 6 тэгтеріне жалғасады

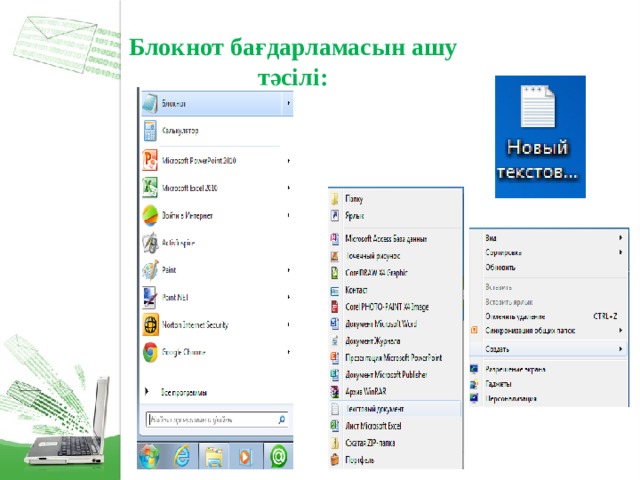
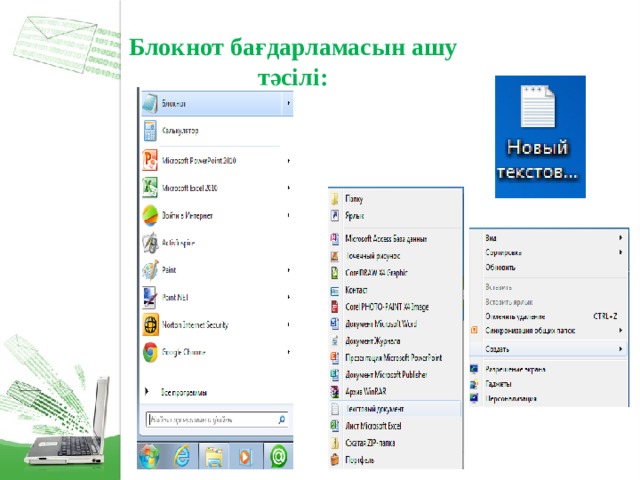
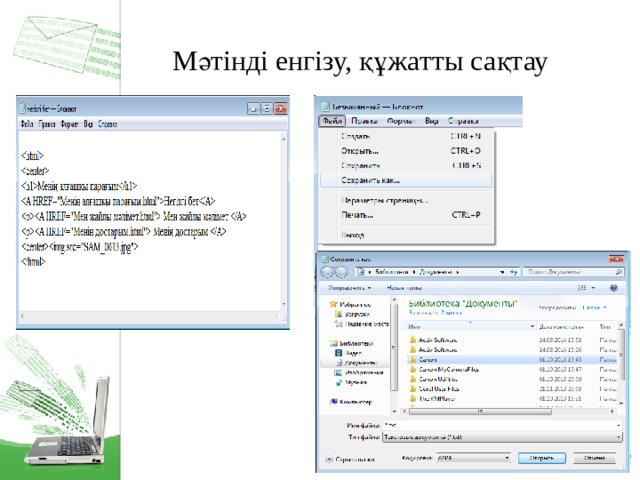
Блокнот бағдарламасын ашу тәсілі:

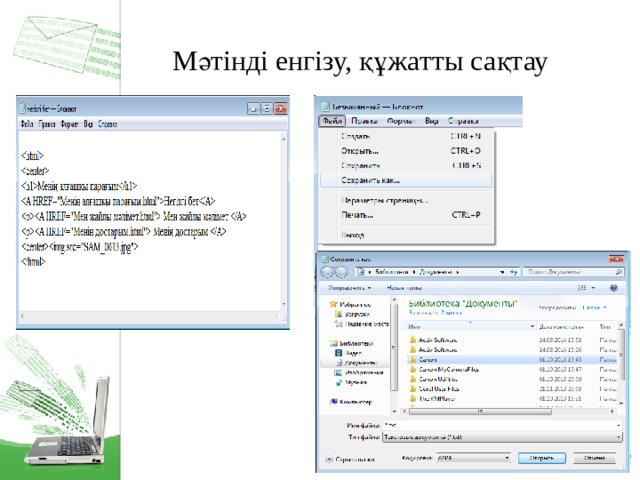
Мәтінді енгізу, құжатты сақтау















 және / H 6 тэгтеріне жалғасады " width="640"
және / H 6 тэгтеріне жалғасады " width="640"