Виды анимации
Назначение и элементы интерфейса редактора Flash
Мультфильм – это великая сила, если продуманы все кадры
Запишите себе в конспект.
Какие цели мы можем себе поставить
Георгий Александров

ЦЕЛЬ
- формирование основных понятий компьютерной анимации;
- ознакомление с возможностями и элементами интерфейса редактора Flash;
И так рассмотрим на примерах какие виды анимации бывают

На этом видео вы видите как лампа, словно живое существо, без посторонней помощи передвигается по комнате. Сделать это очень легко, только нужно затратить некоторое время. Как вы думаете, как можно реализовать данную идею?
Правильно, вначале делаются фотографии различного положения лампы, а после выстраивается в один видеоряд, каждый кадр – это одна фотография. Такой вид анимации называется покадровой.
Как вы думаете, какое определение можно дать покадровой анимации.

ПОКАДРОВАЯ
АНИМАЦИЯ
Покадровая анимация полностью состоит из ключевых кадров, содержимое кадров вы создаете сами.

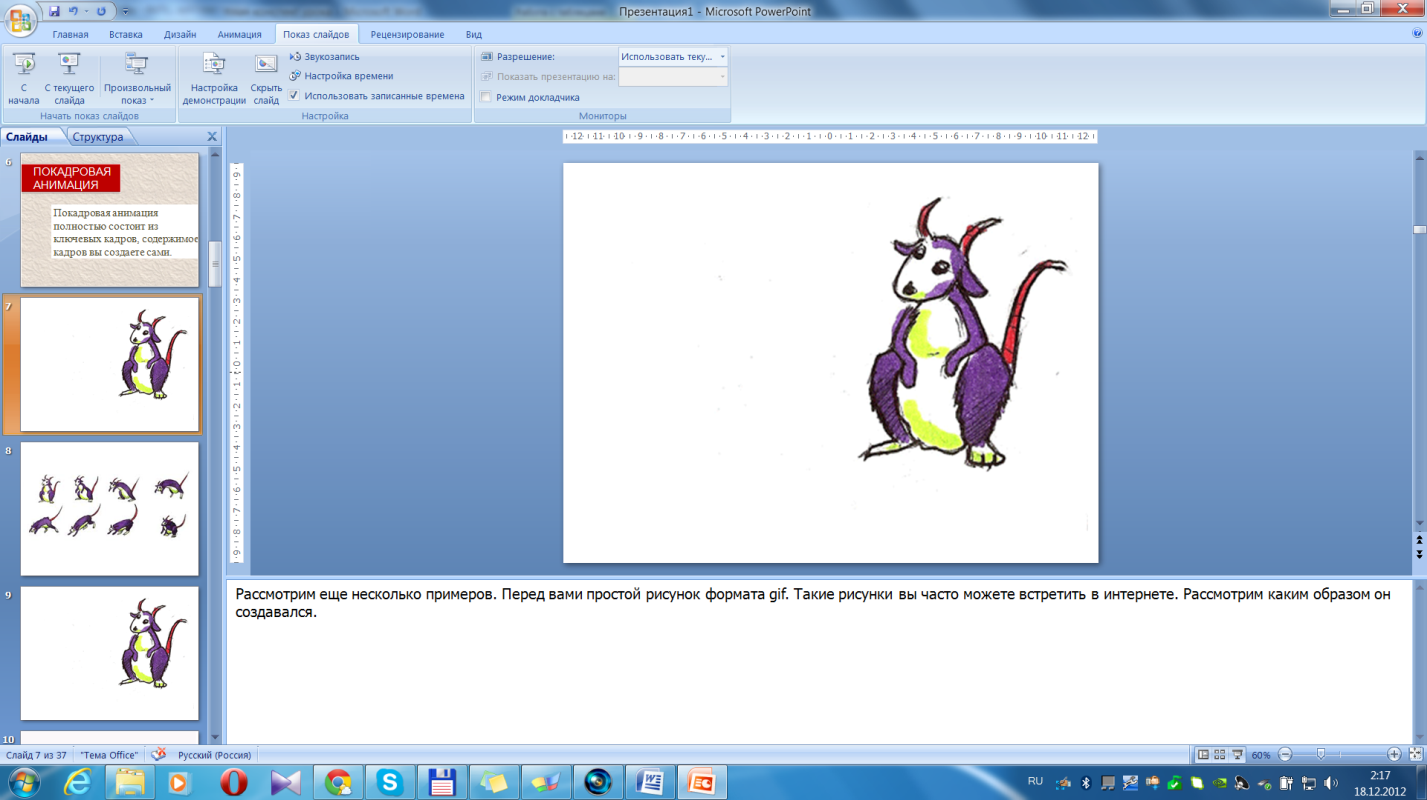
Рассмотрим еще несколько примеров. Перед вами простой рисунок формата gif. Такие рисунки вы часто можете встретить в интернете. Рассмотрим каким образом он создавался.

Вы видите, что была произведена раскодровка движения, прыжка. И потом при помощи покадровой анимации был создан эпизод.

Вот еще несколько примеров.






Все показанные изображения, были выполнены на компьютере. Но свой маленький мультик можно создать и при помощи листков бумаги.


АНИМАЦИЯ
ДВИЖЕНИЯ
Создание анимации движения отличается от покадровой анимации тем что нам не нужно каждый кадр создавать вручную, достаточно создать первый кадр анимации и последний, программа заполнит все промежуточные кадры автоматически. Нужно иметь в виду что анимация движения применима только к символам и на одном слое должно быть не более одного анимированного символа.
Другим видом анимации является анимация движения. Здесь задается начальное положение объекта и конечное, программа сама выстраивает недостающие кадры.

Необходимо помнить, чтобы у нас смогли двигаться сложные объекты их необходимо вначале разделить. Просмотрим пример уже готового рекламного ролика созданного при помощи данной анимации.

Необходимо помнить, чтобы у нас смогли двигаться сложные объекты их необходимо вначале разделить. Просмотрим пример уже готового рекламного ролика созданного при помощи данной анимации.

Кто хочет получить наивысший балл придумайте свою маленькую историю, которая будет отображать основы безопасности и жизнидеятельности.

АНИМАЦИЯ
ФОРМЫ
В отличие от анимации движения, анимация формы, работает только с примитивами, то есть с формами, созданными с помощью инструментов рисования. Так же как и в анимации движения в одном слое не должно быть больше одной анимированной формы.
Существует еще один вид анимации. Это анимация формы.

В данном случае изменяется не только положение объекта и его размер, а так же может меняться форма и цвет.

ФИЗКУЛЬТМИНУТКА
Существует еще один вид анимации. Это анимация формы.

Назначение и элементы интерфейса редактора Flash
Рассмотрим в кратце элементы интерфейса программы, в которой мы будем работать.

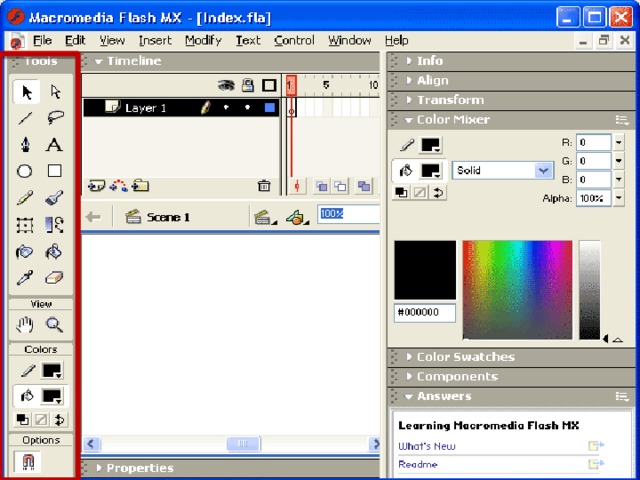
Наиболее важные элементы основного окна Flash MX
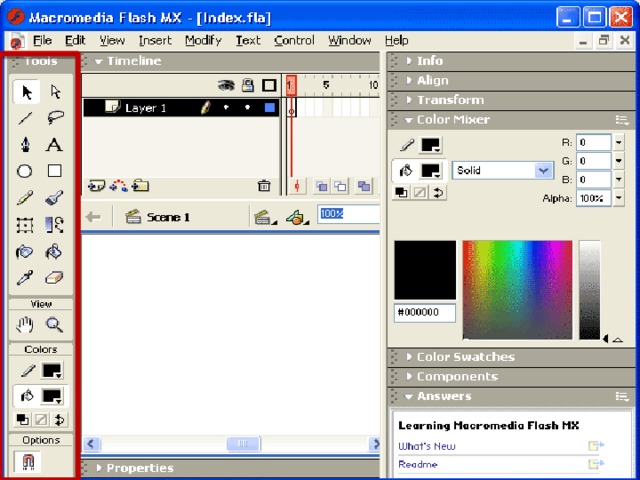
Панель инструментов редактирования расположена вдоль левой границы окна. Она обеспечивает доступ к инструментам, которые применяются для создания и редактирования графических объектов. Многие из этих инструментов, вероятно, знакомы читателю по работе с графическими редакторами.
Для удобства работы панель инструментов разделена на четыре части

Tools (Инструменты), в которой собраны кнопки выбора конкретного инструмента; эти инструменты разделяются на два вида: инструменты выбора и инструменты рисования; подробнее работа с ними будет на следующем уроке;

View (Вид), содержащая средства управления просмотром изображения, имеющегося на столе; в этом поле расположены две кнопки:
Hand Tool (Рука) — щелчок на кнопке включает режим, при котором рабочую область можно перемещать в любом направлении с помощью мыши, не пользуясь полосами прокрутки;
Zoom Tool (Масштаб) — щелчок на кнопке включает режим быстрого масштабирования изображения в рабочей области; при включении этого режима в поле Options появляются две дополнительные кнопки, позволяющие выбирать направление масштабирования (увеличение или уменьшение);
Colors (Цвета), кнопки которой обеспечивают раздельный выбор цвета контура и заливки объектов; подробнее их предназначение рассмотрено в разделе «Работа с цветом»;
Options (Параметры), на которой представлены элементы установки дополнительных параметров выбранного инструмента; для инструментов, не имеющих дополнительных параметров, поле Options остается пустым.

Рабочая область занимает всю центральную часть окна. В рабочей области можно выполнять любые операции редактирования объектов, однако в «кадр» попадут только те объекты (или их фрагменты), которые расположены в пределах монтажного стола. В связи с этим может возникнуть вопрос: зачем же нужна остальная часть рабочей области? Ответов два:
для выполнения «черновых» работ;
для реализации эффекта постепенного входа объекта в кадр (или наоборот, выхода из него); подробнее этот аспект использования рабочей области будет рассмотрен в главе «Создание анимации».
Над рабочей областью расположена панель временной диаграммы (Timeline). Временная диаграмма, как и стол, принадлежит конкретной сцене фильма. Она позволяет описать взаимное расположение слоев на сцене, последовательность изменения состояния объектов, представленных на сцене, и выполнить некоторые другие операции. Временная диаграмма является основным инструментом при создании анимации и при описании поведения интерактивных элементов фильма.
Панель временной диаграммы имеет весьма сложную структуру и содержит большое число элементов управления. Кроме того, в зависимости от установленных параметров, внешний вид временной диаграммы изменяется в достаточно широком диапазоне. Тем не менее, от умения работать с временной диаграммой в значительной степени зависит эффективность работы с Flash в целом.
В данном подразделе мы рассмотрим только основные компоненты панели временной диаграммы и наиболее общий ее формат. В последующих уроках вопросы, связанные с ее использованием, будут уточняться и конкретизироваться;
Итак, в общем случае на панели временной диаграммы могут быть представлены следующие элементы:
описание слоев текущей сцены фильма; описание представлено в виде своеобразной таблицы, содержащей несколько столбцов; в них указываются названия слоев и их атрибуты; подробнее эта часть панели временной диаграммы будет рассмотрена в главе « Создание анимации »;
собственно временная диаграмма, содержащая шкалу кадров, изображение «считывающей головки» и временные диаграммы для каждого слоя сцены;

Рассмотрим подробнее элементы временной диаграммы.
Начнем со шкалы кадров. Шкала является общей для всех слоев сцены. На ней отображена нумерация кадров в возрастающем порядке. Шаг нумерации равен 5 (он остается неизменным при любом формате кадров).
Считывающая головка (Play head) является своеобразным индикатором, указывающим текущий (активный) кадр анимации. При создании очередного кадра и при воспроизведении фильма считывающая головка перемещается вдоль временной диаграммы автоматически. Вручную (с помощью мыши) ее можно перемещать только после того, как анимированный фильм будет создан. Причем перемещать ее можно в обоих направлениях; при этом будет изменяться и состояние анимированных объектов.
Временная диаграмма отдельного слоя представляет собой графическое изображение последовательности кадров. Ниже видно, что само по себе изображение кадров на временной диаграмме весьма информативно. В частности, по изображению кадров можно определить, какой способ анимирования использован для данного слоя.

выпадающее меню, которое позволяет выбирать формат представления кадров на временной диаграмме;

На рисунке видно, что присутствуют ключевые кадры с фиксированным изображением. Обратим внимание, что изображение в каждом ключевом кадре меняется.
А так же ключевой кадр с просто кадрами, которые продолжают держать изображение введенное в ключевом кадре.

На данном рисунке присутствует слой который содержит визуальный язык программирования сценариев ActionScript. С ним познакомятся ребята, которые захотят выполнить творческую работу и получить 10 баллов.

Какие виды анимации вы знаете?
Чем отличается покадровая анимация от анимации движения?
В чем заключается смысл анимации форма?

Какие называется элемент интерфейса?

Какие называется элемент интерфейса?
Какие называется элемент интерфейса?
Рабочая область занимает всю центральную часть окна. В рабочей области можно выполнять любые операции редактирования объектов, однако в «кадр» попадут только те объекты (или их фрагменты), которые расположены в пределах монтажного стола. В связи с этим может возникнуть вопрос: зачем же нужна остальная часть рабочей области? Ответов два:
для выполнения «черновых» работ;
для реализации эффекта постепенного входа объекта в кадр (или наоборот, выхода из него); подробнее этот аспект использования рабочей области будет рассмотрен в главе «Создание анимации».
Над рабочей областью расположена панель временной диаграммы (Timeline). Временная диаграмма, как и стол, принадлежит конкретной сцене фильма. Она позволяет описать взаимное расположение слоев на сцене, последовательность изменения состояния объектов, представленных на сцене, и выполнить некоторые другие операции. Временная диаграмма является основным инструментом при создании анимации и при описании поведения интерактивных элементов фильма.

Домашнее задание
ОБЩЕЕ:
§ 11, вопросы 1-3, упражнение (одно задание по выбору учащегося);
§ 12 (п. 12.1)
ТВОРЧЕСКОЕ
Создать Flipbook с завершенной историей

У нас осталось немного времени. Вы можете пройти к компьютерам и познакомиться, как говориться, воочию с программой. Начните знакомство с элементами панели инструментов. Подводя курсор мыши к элементам вы сможете увидеть их названия.