СДЕЛАЙТЕ СВОИ УРОКИ ЕЩЁ ЭФФЕКТИВНЕЕ, А ЖИЗНЬ СВОБОДНЕЕ
Благодаря готовым учебным материалам для работы в классе и дистанционно
Скидки до 50 % на комплекты
только до 28.05.2025
Готовые ключевые этапы урока всегда будут у вас под рукой
Организационный момент
Проверка знаний
Объяснение материала
Закрепление изученного
Итоги урока

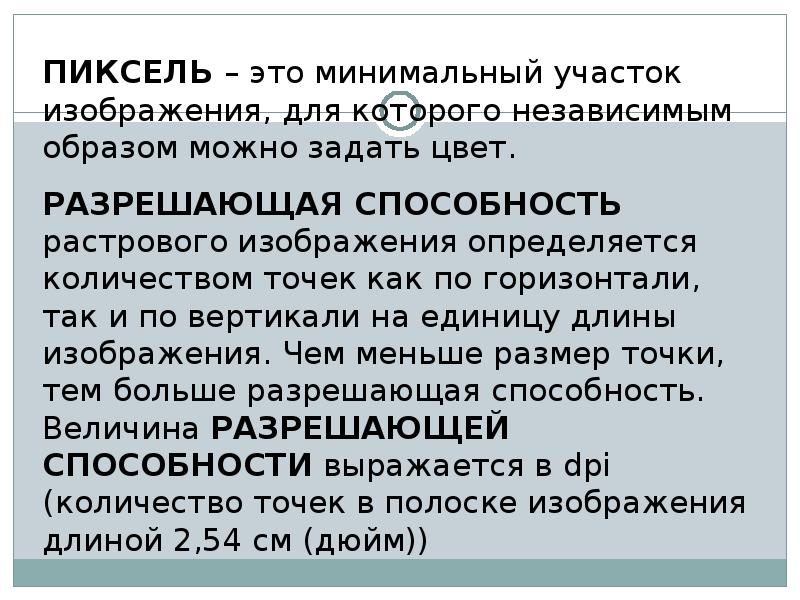
Что такое пиксель?
Когда мы смотрим фильмы или играем в компьютерные игры, мы почти никогда не задумываемся из чего состоит изображение на мониторе или телевизоре. Если поднести смартфон к глазам, то мы увидим, что изображение состоит из мельчайших крупинок, которые почти невозможно разглядеть невооружённым взглядом - это пиксели.
Пиксель - это наименьшая единица растровой картинки монитора или телевизора, получаемая при помощи видеокарты или других систем отображения.
Пиксель представляет собой единицу измерения экрана любого современного монитора, будь то компьютер, ноутбук, мобильный телефон, навигатор и так далее.
Другими словами, отвечая на вопрос о том, что такое пиксель, можно ответить, что это просто точка. То есть, если говорят, что размер картинки составляет 100*30 пикселей, значит, что эта картинка состоит из 100*30 точек. Таким образом, размер пикселя составляет одну точку на мониторе вашего компьютера или другого устройства.
Пиксели могут быть черно-белыми или цветными. Благодаря им, управляя яркостью свечения, можно чертить, рисовать, строить различные графики, редактировать изображение, просматривать любимые фильмы. Пиксели используются для оценки разрешения монитора.
Чем большее количество пикселей способен отражать монитор вашего устройства, тем четче и лучше будет выглядеть изображение. В веб-дизайне они используются для того, чтобы обозначить размер изображения, фотографии, какого-либо отдельного объекта, ячейки таблицы. Для этого применяются такие параметры, как высота и ширина изображение.
Количество пикселей по горизонтали и вертикали, называется разрешением изображения. Чем больше пикселей находится на небольшой площади, тем сложнее различить отдельные элементы, это и называется разрешением высокого качества.
Сегодня существуют определённые стандарты на количество пикселов на экране дисплея. Например 1028х768 (HD) или 1920х1080 (FHD), однако в будущем плотность пикселей на дюйм будет увеличиваться, уже сейчас в некоторых телефонах стоят 2к дисплеи (2560x1440), что заметно "сжирает" батарейку потому что пикселей в два раза больше чем в HD разрешении, а не за горами 4К и даже 8К.
Элементы информации пикселя
Каждый пиксель включает пять элементов информации. Два из них отвечают за координаты пикселя, то есть его расположение по вертикали и горизонтали. Остальные три отвечают за цвет. Они определяют яркость красного, синего и зеленого цветов. Эти пять элементов в совокупности дают возможность считывающему устройству поместить точку в необходимом месте на экране и определить ее правильный цвет. Вместе пиксели на экране образуют кадр.
Мегапиксель – это один миллион точек, которые создают цельное изображение. Как правило, мегапиксели используются для измерения размера фотографии, изображения, видеоматериала.
В компьютерной терминологии любое изображение принято измерять в пикселях. Кроме термина «пиксель» можно встретить сленговое определение «точка».
Например, изображение имеет размеры 200х100 пикселей, или точек. Это значит, что каждый квадратный дюйм этого изображения состоит из 200 точек по горизонтали, и 100 точек по вертикали.
Такая характеристика имеет свой термин – DPI (плотность пикселей). Одной из важнейших характеристик двумерного изображения является плотность пикселей, чем она выше, тем четче будет изображение. Данный пример демонстрирует 1-дюймовую картинку с разной плотностью пикселей, если провести косую линию толщиной в 1 дюйм, по точкам (пикселям) в левом изображении с (DPI 72), то мы увидим что-то вроде лесенки. Если же провести косую линию по правому изображению с (DPI 300), мы увидим более сглаженную линию, где лесенку не будет видно, за счет более мелких пикселей. Если данное изображение увеличить, будут видны крупные квадраты различного цвета, формирующие общую картинку, и в правом случае, изображение будет более четки, потому что имеет больший запас пикселей.
![]()
Теперь рассмотрим цветовую характеристику пикселя. Каждый пиксель может передавать только один цвет в единицу времени, это может быть цвет, яркость или вообще прозрачность. Если рассматривать пиксели матрицы дисплеев, то следует учитывать, что они обычно состоят из трех субпикселей, некоторые технологии используют четвертый субпиксель.