
К учебнику Угриновича Н.Д «Информатика и ИКТ»
10 класс
Кодирование и обработка графической информации
Компьютерная графика используется почти во всех научных и инженерных дисциплинах для наглядности и восприятия, передачи информации.
Применяется в медицине, рекламном бизнесе, индустрии развлечений и т. д.
Учитель информатики
МОУ «Средняя общеобразовательная школа №36» г. Северодвинска
Гутник Ольга Юрьевна

Урок №1 «Кодирование графической информации»

Графическую информацию, можно представить в
аналоговой или дискретной форме.
физическая величина принимает бесконечное множество значений, причем ее значения изменяются непрерывно.
физическая величина принимает конечное множество значений, причем ее величина изменяется скачкообразно.
Пример: живописное полотно, цвет которого изменяется непрерывно.
Пример: изображение, напечатанное с помощью струйного принтера и состоящее из отдельных точек разного цвета.

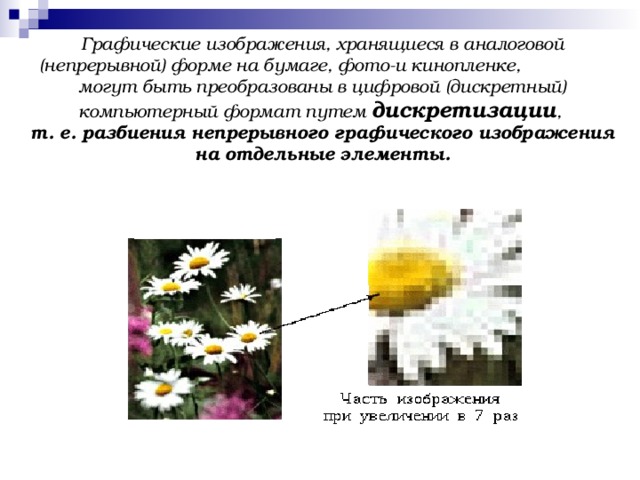
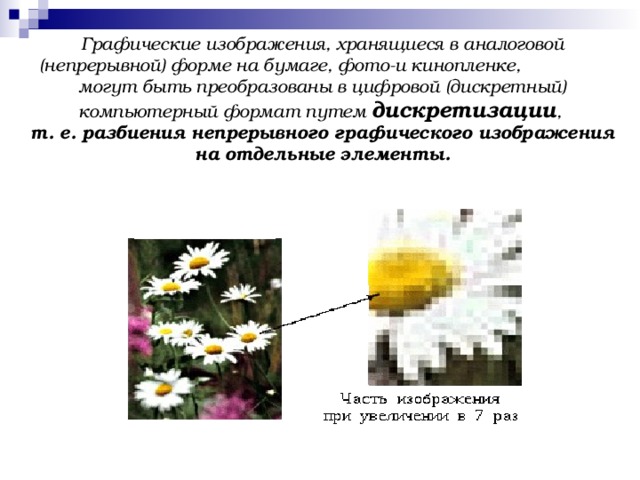
Графические изображения, хранящиеся в аналоговой (непрерывной) форме на бумаге, фото-и кинопленке, могут быть преобразованы в цифровой (дискретный) компьютерный формат путем дискретизации , т. е. разбиения непрерывного графического изображения на отдельные элементы.

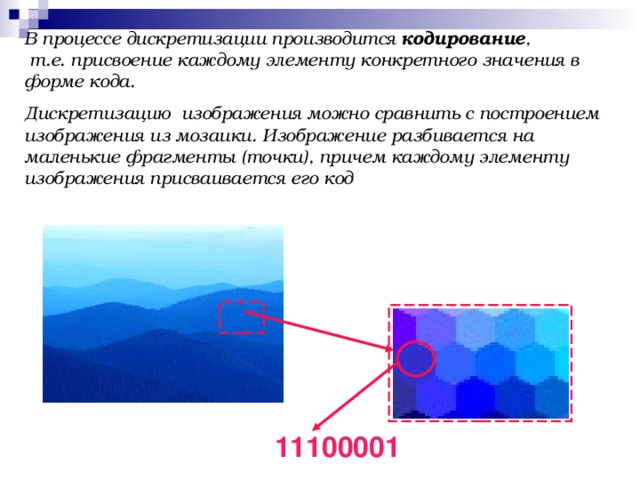
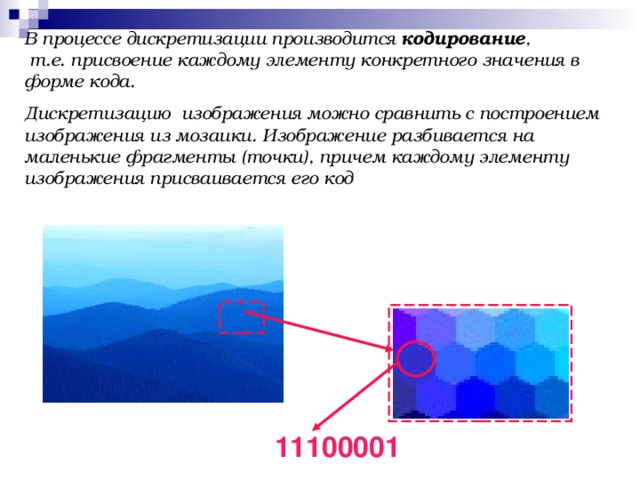
В процессе дискретизации производится кодирование , т.е. присвоение каждому элементу конкретного значения в форме кода.
Дискретизацию изображения можно сравнить с построением изображения из мозаики. Изображение разбивается на маленькие фрагменты (точки), причем каждому элементу изображения присваивается его код
11100001

В результате пространственной дискретизации графическая информация представляется в виде растрового изображения, которое формируется из определённого количества строк, которые, в свою очередь, содержат определённое количество точек (пикселей)
Качество кодирования изображения зависит от 2-х параметров:
Во-первых , качество кодирования изображения тем выше, чем меньше размер точки и соответственно большее количество точек составляет изображение
Во- вторых , чем больше количество цветов, то есть больше возможных состояний точки изображения, используется, тем более качественно кодируется изображение (каждая точка несет большее количество информации) используемый набор цветов образует цветовую палитру
![Качество изображения определяется разрешающей способностью монитора. Разрешающая способность монитора определяется максимальным количеством отдельных точек, которые он может генерировать. Она измеряется числом точек в одной горизонтальной строке и числом горизонтальных строк по вертикали. Разрешающая способность M x N У принтеров и сканеров в точках на дюйм 2400 х 1200 dpi [ 1 дюйм ≈ 2,54 см ] У монитора в целых числах 1600 х 1200 точек](https://fhd.multiurok.ru/a/6/c/a6c113dc10fb7ada9573dea6e0b401d33f5fa871/img_phpngpUVU_10kl_Podgotovka-k-kontrolyu-znanijvoprosy_prezentaciya_bazovyj-uroven_1_6.jpg)
Качество изображения определяется разрешающей способностью монитора.
Разрешающая способность монитора определяется максимальным количеством отдельных точек, которые он может генерировать.
Она измеряется числом точек в одной горизонтальной строке и числом горизонтальных строк по вертикали.
Разрешающая способность
M x N
У принтеров и сканеров
в точках на дюйм
2400 х 1200 dpi
[ 1 дюйм ≈ 2,54 см ]
У монитора в целых числах
1600 х 1200 точек

Цвет любого пикселя растрового изображения запоминается в компьютере с помощью комбинации битов.
Число цветов, воспроизводимых на экране монитора ( N ), и число бит, отводимых в видеопамяти на каждый пиксель ( I ) , связаны формулой: N=2 I
Для кодирования зелёного цвета служит код 010. Сколько цветов содержит палитра?
Дано: Решение:
Найти:

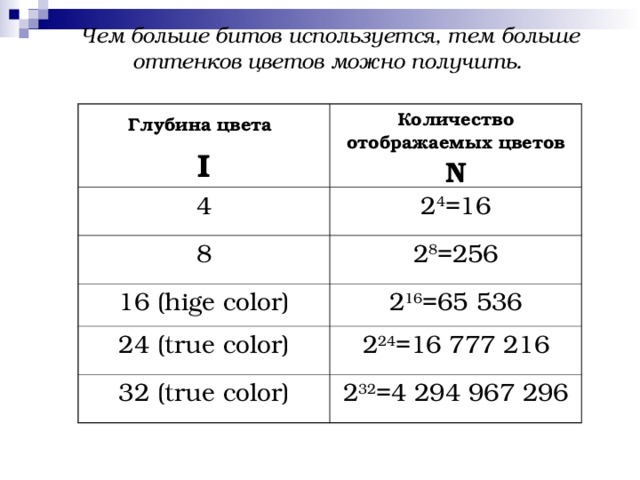
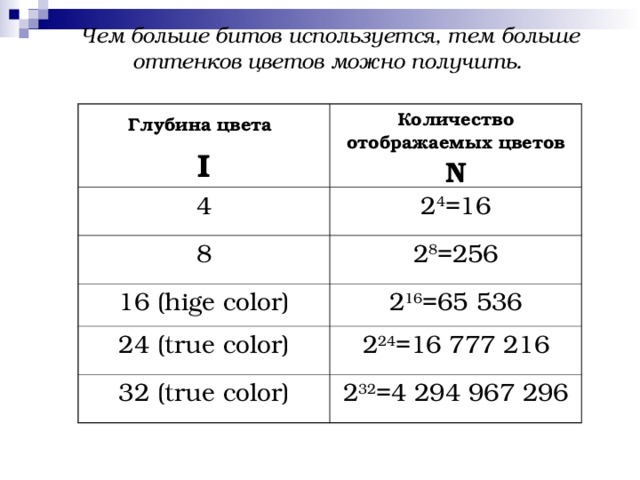
Чем больше битов используется, тем больше оттенков цветов можно получить.
Глубина цвета
I
Количество отображаемых цветов N
4
2 4 =16
8
2 8 =256
16 (hige color)
2 16 =65 536
24 (true color)
2 24 =16 777 216
32 (true color)
2 32 =4 294 967 296

Объем растрового изображения определяется умножением количества точек на информационный объем одной точки, который зависит от количества возможных цветов.
V = M x N * I
M x N - разрешающая способность
I - глубина цвета, т.е. число бит, отводимых в видеопамяти на кодирование цвета точки (пикселя)

На экране с разрешающей способностью 640 × 200 высвечивается только чёрно-белое изображение. Какой минимальный объём видеопамяти необходим для хранения изображения на экране монитора?
Дано: Решение:
Найти:

Определить объем видеопамяти компьютера, который необходим для реализации графического режима монитора с разрешающей способностью 1024 × 768 и палитрой 65536 цветов.
Дано: Решение:
Найти:

Цветопередача
Цветное изображение на экране получается путем смешивания трех базовых цветов: красного, синего и зеленого. Цветные дисплеи, использующие такой принцип называются RGB - мониторами
Схема цветообразования

Если все три составляющих имеют одинаковую интенсивность (яркость), то из их сочетаний можно получить 8 различных цветов ( 2 3 )
красный
0
зеленый
0
0
синий
цвет
0
0
0
черный
1
0
1
1
1
0
синий
зеленый
0
1
1
голубой
0
0
1
красный
1
1
1
1
0
розовый
коричневый
1
белый

При печати на бумаге используется несколько иная цветовая модель: если монитор испускал свет, оттенок получался в результате сложения цветов, то краски - поглощают свет, цвета вычитаются. Поэтому в качестве основных используют голубую , сиреневую и желтую краски ( CMY ).
Кроме того, из-за неидеальности красителей, к ним обычно добавляют четвертую – черную.
Для хранения информации о каждой краске и в этом случае чаще всего используется 1 байт.

Урок №2 «Растровая графика»

Растровая графика
Мин. элемент изображения
Пиксель – минимальный участок изображения, цвет которого можно задать независимым образом.
Плюсы
1. Непосредственно вводится сканерами и цифровыми камерами.
2. Легко ретушировать и комбинировать части изображения.
3. Растровые изображения очень хорошо передают реальные образы. Они замечательно подходят для фотографий, картин и в других случаях, когда требуется максимальная "естественность".
Минусы
1. При обработке и масштабировании снижается качество.
2. Большой объём графических файлов (требуется сжатие)
Разные форматы – разные способы сжатия

Примеры потери
качества
растрового
изображения
при
масштабировании
Программы
Adobe Photoshop, CorelPhotopaint
+ программы для создания Gif -анимации ( последовательность растровых графических изображений, хранящихся в 1 растровом графическом файле формата .gif )
Инструменты
Геометрические преобразования
…
Самостоятельно по § 1.2.2
Форматы растровых графических файлов
(формат, краткая характеристика)

Объем файла точечной графики - это произведение ширины и высоты изображения в пикселях на глубину цвета.
При этом совершенно безразлично, что изображено на фотографии. Если все три параметра одинаковы, то размер файла без сжатия будет одинаков для любого изображения.
V = M x N * I
Выполните экспериментальное задание.
- Создайте копию экрана, сохраните её как растровое изображение типа BMP в виде файла и определите его объём.
- Вычислите объём файла, зная разрешение экрана и глубину цвета.
3. Сравните с объёмом файла, полученным экспериментально.
4. Объясните полученный результат.

Урок №3 «Векторная графика»

Создавать и хранить графические объекты
в компьютере можно в виде –
растрового изображения векторного изображения
Для каждого типа изображения используется
свой способ кодирования .

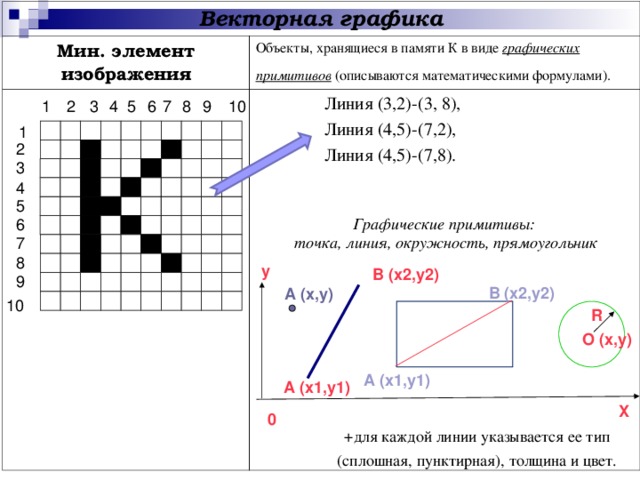
Векторная графика
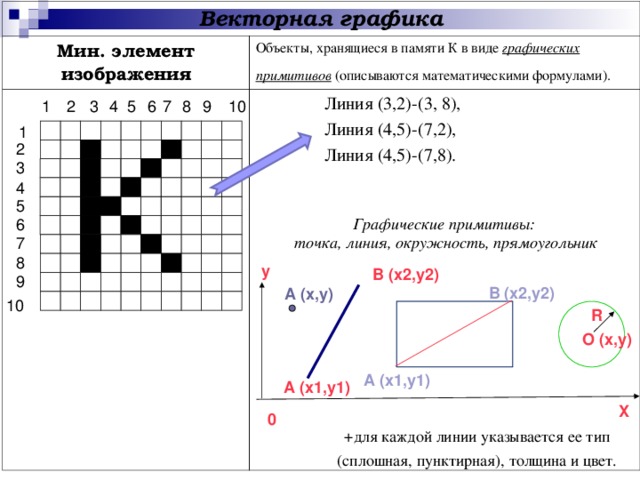
Мин. элемент изображения
Объекты, хранящиеся в памяти К в виде графических примитивов (описываются математическими формулами).
Линия (3,2)-(3, 8),
Линия (4,5)-(7,2),
Линия (4,5)-(7,8).
+для каждой линии указывается ее тип
(сплошная, пунктирная), толщина и цвет.
Графические примитивы:
точка, линия, окружность, прямоугольник
y
B (x2,y2)
B (x2,y2)
A (x,y)
R
O (x,y)
A (x1,y1)
A (x1,y1)
X
0

Плюсы
1. Объем памяти очень мал по сравнению с точечной графикой (растровой).
При кодировании векторного изображения хранится не само изображение объекта, а координаты точек, используя которые программа всякий раз воссоздает изображение заново. Кроме того, описание цветовых характеристик не сильно увеличивает размер файла.
2. При масштабировании качество не изменяется.
Это возможно, так как масштабирование изображений производится с помощью простых математических операций (умножения параметров графических примитивов на коэффициент масштабирования).
3. Используется в тех областях графики, где принципиальное значение имеет сохранение ясных и четких контуров (в шрифтовых композициях, в создании фирменных знаков логотипов и пр.)

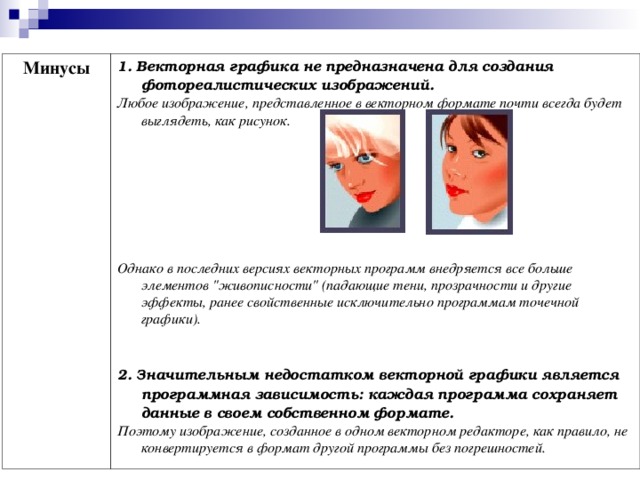
Минусы
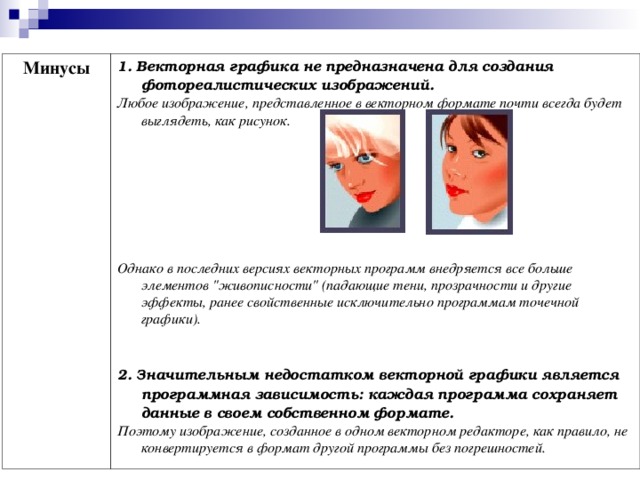
1. Векторная графика не предназначена для создания фотореалистических изображений.
Любое изображение, представленное в векторном формате почти всегда будет выглядеть, как рисунок.
Однако в последних версиях векторных программ внедряется все больше элементов "живописности" (падающие тени, прозрачности и другие эффекты, ранее свойственные исключительно программам точечной графики).
2. Значительным недостатком векторной графики является программная зависимость: каждая программа сохраняет данные в своем собственном формате.
Поэтому изображение, созданное в одном векторном редакторе, как правило, не конвертируется в формат другой программы без погрешностей.

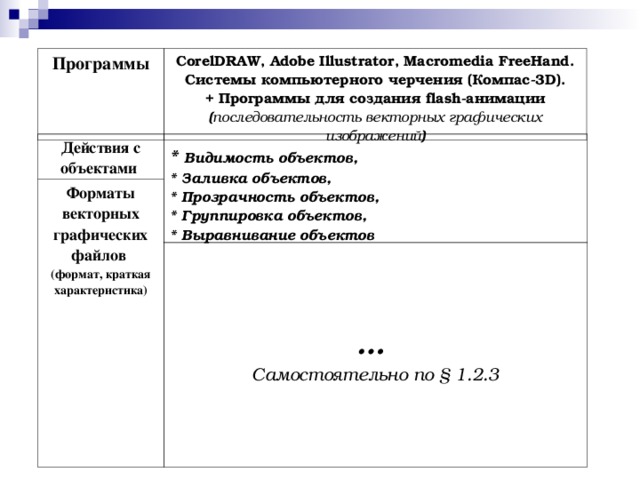
Программы
CorelDRAW, Adobe Illustrator, Macromedia FreeHand.
Системы компьютерного черчения (Компас-3 D ).
+ Программы для создания flash -анимации ( последовательность векторных графических изображений )
Действия с объектами
* Видимость объектов,
* Заливка объектов,
* Прозрачность объектов,
* Группировка объектов,
* Выравнивание объектов
…
Самостоятельно по § 1.2.3
Форматы векторных графических файлов
(формат, краткая характеристика)











![Качество изображения определяется разрешающей способностью монитора. Разрешающая способность монитора определяется максимальным количеством отдельных точек, которые он может генерировать. Она измеряется числом точек в одной горизонтальной строке и числом горизонтальных строк по вертикали. Разрешающая способность M x N У принтеров и сканеров в точках на дюйм 2400 х 1200 dpi [ 1 дюйм ≈ 2,54 см ] У монитора в целых числах 1600 х 1200 точек](https://fhd.multiurok.ru/a/6/c/a6c113dc10fb7ada9573dea6e0b401d33f5fa871/img_phpngpUVU_10kl_Podgotovka-k-kontrolyu-znanijvoprosy_prezentaciya_bazovyj-uroven_1_6.jpg)