Омский кадетский корпус
Delphi. Лабораторный практикум
Часть I

Автор: Снегирева О. А., преподаватель информатики
Учебное пособие рассмотрено на заседании ПМК математики и информатики, протокол № 9
от 11. 05. 2012 г
Омск
2012
Методическое пособие имеет целью: познакомить учащихся с основами объектно-ориентированного языка программирования Delphi; научить разрабатывать простые приложения.
В пособии подробно описана среда объектно-ориентированного языка программирования Delphi: окна, компоненты и т.д. В практической части пособия даны алгоритмы действия для создания программ. Подобраны занимательные примеры программ.
Книга может быть использована для самообразования всеми желающими освоить язык программирования Delphi
Содержание
| Общая структура Среды Delphi Основные элементы Дополнительные элементы Инструментальные средства Стандартные компоненты Инспектор объектов Сохранение проекта Практические работы
| 4 4 7 8 9 11 13 17
|
|
|
|
Структура среды программирования
Внешний вид среды программирования Delphi отличается от многих других из тех, что можно увидеть в Windows. К примеру, Borland Pascal for Windows 7.0, Borland C++ 4.0, Word for Windows, Program Manager - это все MDI приложения и выглядят по-другому, чем Delphi. MDI (Multiple Document Interface) - определяет особый способ управления нескольких дочерних окон внутри одного большого окна.
Среда Delphi же следует другой спецификации, называемой Single Document Interface (SDI), и состоит из нескольких отдельно расположенных окон. Это было сделано из-за того, что SDI близок к той модели приложений, что используется в Windows 95.
Если Вы используете SDI приложение типа Delphi, то уже знаете, что перед началом работы лучше минимизировать другие приложения, чтобы их окна не загромождали рабочее пространство. Если нужно переключиться на другое приложение, то просто щелкните мышкой на системную кнопку минимизации Delphi. Вместе с главным окном свернутся все остальные окна среды программирования, освободив место для работы других программ.
Главные составные части среды программирования
Ниже перечислены основные составные части Delphi:
1. Дизайнер Форм (Form Designer)
2. Окно Редактора Исходного Текста (Editor Window)
3. Палитра Компонент (Component Palette)
4. Инспектор Объектов (Object Inspector)
5. Справочник (On-line help)
Е сть, конечно, и другие важные составляющие Delphi, вроде линейки инструментов, системного меню и многие другие, нужные Вам для точной настройки программы и среды программирования.
сть, конечно, и другие важные составляющие Delphi, вроде линейки инструментов, системного меню и многие другие, нужные Вам для точной настройки программы и среды программирования.
П
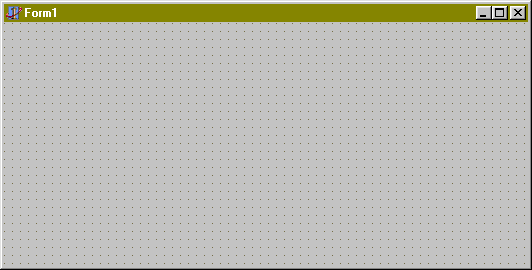
Рис.1
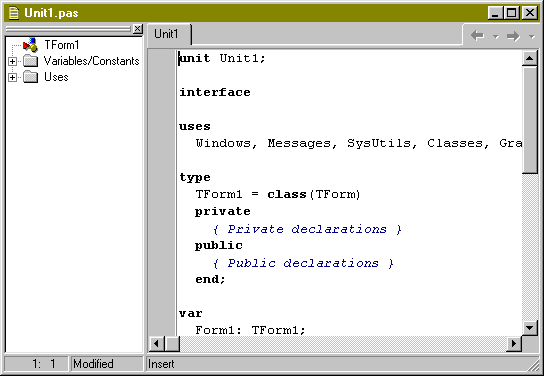
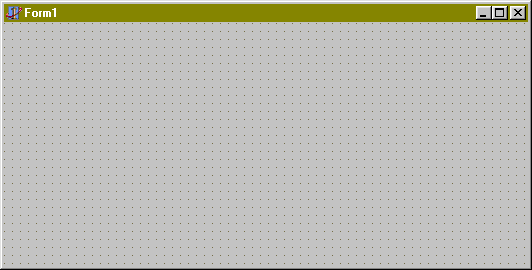
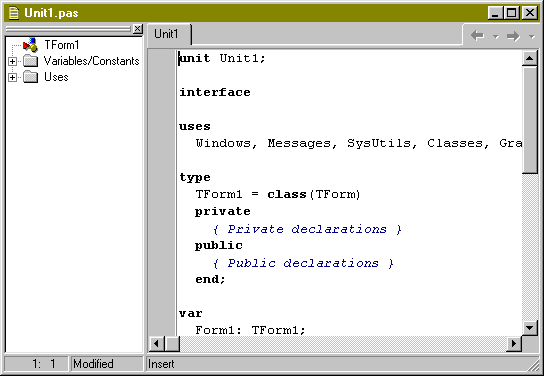
рограммисты на Delphi проводят большинство времени переключаясь между Дизайнером Форм и Окном Редактора Исходного Текста (которое для краткости называют Редактор). Прежде чем Вы начнете, убедитесь, что можете распознать эти два важных элемента. Дизайнер Форм показан на рис.1, Дизайнер Форм - то место, где Вы создаете визуальный интерфейс программы. Окно Редактора - на рис.2.

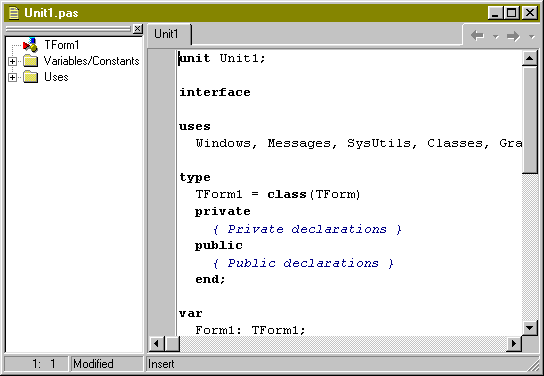
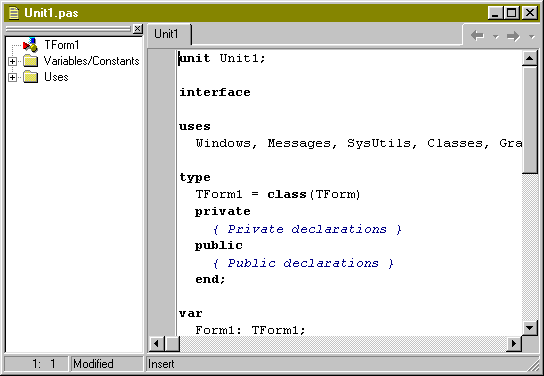
Рис. 2
В окне Редактора Вы создаете логику управления программой.
Дизайнер Форм в Delphi столь интуитивно понятен и прост в использовании, что создание визуального интерфейса превращается в детскую игру. Дизайнер Форм первоначально состоит из одного пустого окна, которое Вы заполняете всевозможными объектами, выбранными на Палитре Компонент.
Н
есмотря на всю важность Дизайнера Форм, местом, где программисты проводят основное время является Окно Редактора. Логика является движущей силой программы и Редактор - то место, где Вы ее “кодируете”.
П
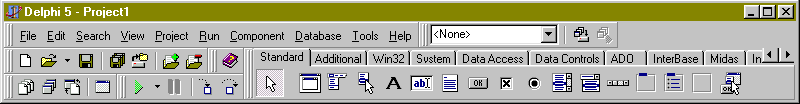
Рис.3. Палитра Компонент - место, где Вы выбираете объекты, которые будут помещены на вашу форму
алитра Компонент (см. рис.3) позволяет Вам выбрать нужные объекты для размещения их на Дизайнере Форм. Для использования Палитры Компонент просто первый раз щелкните мышкой на один из объектов и потом второй раз - на Дизайнере Форм. Выбранный Вами объект появится на проектируемом окне и им можно манипулировать с помощью мыши.
Палитра Компонент использует постраничную группировку объектов. Внизу Палитры находится набор закладок - Standard, Additional, Dialogs и т.д. Если Вы щелкнете мышью на одну из закладок, то Вы можете перейти на следующую страницу Палитры Компонент. Принцип разбиения на страницы широко используется в среде программирования Delphi и его легко можно использовать в своей программе. (На странице Additional есть компоненты для организации страниц с закладками сверху и снизу).
Предположим, Вы помещаете компонент TEdit на форму; Вы можете двигать его с места на место. Вы также можете использовать границу, прорисованную вокруг объекта для изменения его размеров. Большинством других компонент можно манипулировать тем же образом. Однако, невидимые во время выполнения программы компоненты (типа TMenu или TDataBase) не меняют своей формы.
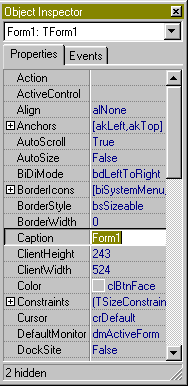
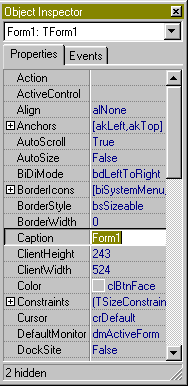
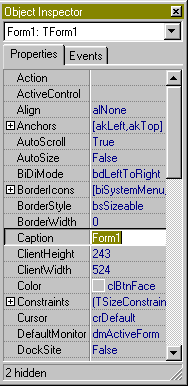
Слева от Дизайнера Форм Вы можете видеть Инспектор Объектов (рис.4). Заметьте, что информация в Инспекторе Объектов меняется в зависимости от объекта, выбранного на форме. Важно понять, что каждый компонент является настоящим объектом и Вы можете менять его вид и поведение с помощью Инспектора Объектов.

Рис.4: Инспектор Объектов позволяет определять свойства и поведение объектов, помещенных на форму.
Инспектор Объектов состоит из двух страниц, каждую из которых можно использовать для определения поведения данного компонента. Первая страница - это список свойств, вторая - список событий. Если нужно изменить что-нибудь, связанное с определенным компонентом, то Вы обычно делаете это в Инспекторе Объектов.
К примеру, Вы можете изменить имя и размер компонента TLabel изменяя свойства Caption, Left, Top, Height, и Width.
Вы можете использовать закладки внизу Инспектора Объектов для переключения между страницами свойств и событий.
Страница событий связана с Редактором; если Вы дважды щелкнете мышкой на правую сторону какого-нибудь пункта, то соответствующий данному событию код автоматически запишется в Редактор, сам Редактор немедленно получит фокус, и Вы сразу же имеете возможность добавить код обработчика данного события. Данный аспект среды программирования Delphi будет еще обсуждаться позднее.
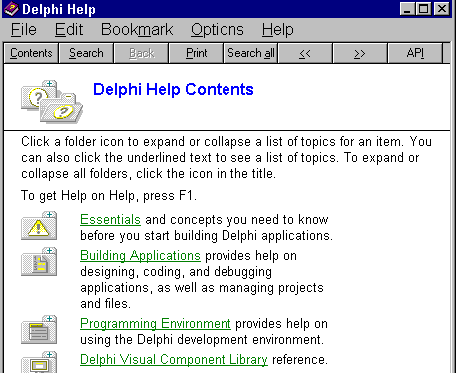
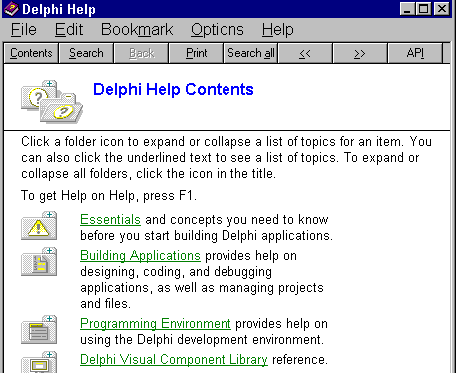
Последняя важная часть среды Delphi - Справочник (on-line help). Для доступа к этому инструменту нужно просто выбрать в системном меню пункт Help и затем Contents. На экране появится Справочник, показанный на рис.5.

Рис.5: Справочник - быстрый поиск любой информации.
Справочник является контекстно-зависимым; при нажатии клавиши F1, Вы получите подсказку, соответствующую текущей ситуации. Например, находясь в Инспекторе Объектов, выберите какое-нибудь свойство и нажмите F1 - Вы получите справку о назначении данного свойства. Если в любой момент работы в среде Delphi возникает неясность или затруднение - жмите F1 и необходимая информация появится на экране.
Дополнительные элементы
В данном разделе внимание фокусируется на трех инструментах, которые можно воспринимать как вспомогательные для среды программирования:
Меню (Menu System)
· Панель с кнопками для быстрого доступа (SpeedBar)
· Редактор картинок (Image Editor)
Меню предоставляет быстрый и гибкий интерфейс к среде Delphi, потому что может управляться по набору “горячих клавиш”. Это удобно еще и потому, что здесь используются слова или короткие фразы, более точные и понятные, нежели иконки или пиктограммы. Вы можете использовать меню для выполнения широкого круга задач; скорее всего, для наиболее общих задач вроде открытия и закрытия файлов, управления отладчиком или настройкой среды программирования.
SpeedBar находится непосредственно под меню, слева от Палитры Компонент (рис.6). SpeedBar выполняет много из того, что можно сделать через меню. Если задержать мышь над любой из иконок на SpeedBar, то Вы увидите, что появится подсказка, объясняющая назначение данной иконки.

Рис.6: SpeedBar находится слева от Палитры Компонент.
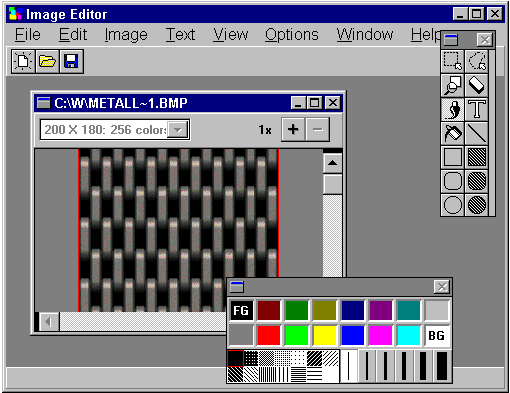
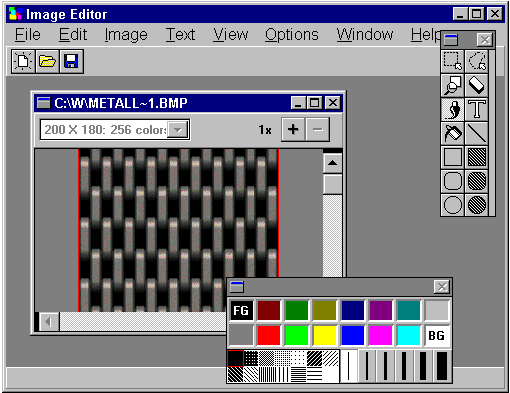
Редактор Картинок, показанный на рис.7, работает аналогично программе Paintbrush из Windows. Вы можете получить доступ к этому модулю выбрав пункт меню Tools | Image Editor.

Рис.7: Редактор Картинок можно использовать для создания картинок для кнопок, иконок и др. визуальных частей для программы.
А теперь нужно рассмотреть те элементы, которые программист на Delphi использует в повседневной жизни.
Инструментальные средства
В дополнение к инструментам, обсуждавшимся выше, существуют пять средств, поставляемых вместе с Delphi. Эти инструментальные средства:
Встроенный отладчик
Внешний отладчик (поставляется отдельно)
Компилятор командной строки
WinSight
WinSpector
Данные инструменты собраны в отдельную категорию не потому, что они менее важны, чем другие, но потому, что они играют достаточно абстрактную техническую роль в программировании.
Чтобы стать сильным программистом на Delphi, Вам понадобится понять, как использовать отладчик Delphi. Отладчик позволяет Вам пройти пошагово по исходному тексту программы, выполняя по одной строке за раз, и открыть просмотровое окно (Watch), в котором будут отражаться текущие значения переменных программы.
Встроенный отладчик, который наиболее важен из пяти вышеперечисленных инструментов, работает в том же окне, что и Редактор. Внешний отладчик делает все, что делает встроенный и кое-что еще. Он более быстр и мощен, чем встроенный. Однако он не так удобен в использовании, главным образом из-за необходимости покидать среду Delphi.
Теперь давайте поговорим о компиляторах. Внешний компилятор, называется DCC.EXE, полезен, в основном, если Вы хотите скомпилировать приложение перед отладкой его во внешнем отладчике. Большинство программистов, наверняка, посчитают, что гораздо проще компилировать в среде Delphi, нежели пытаться создать программу из командной строки. Однако, всегда найдется несколько оригиналов, которые будут чувствовать себя счастливее, используя компилятор командной строки. Но это факт - возможно создать и откомпилировать программу на Delphi используя только DCC.EXE и еще одну программу CONVERT.EXE, которая поможет создать формы. Однако, данный подход неудобен для большинства программистов.
WinSight и WinSpector интересны преимущественно для опытных программистов в Windows. Это не значит, что начинающий не должен их запускать и экспериментировать с ними по своему усмотрению. Но эти инструменты вторичны и используются для узких технических целей.
Из этих двух инструментов WinSight определенно более полезен. Основная его функция - позволить Вам наблюдать за системой сообщений Windows. Хотя Delphi делает много для того, чтобы спрятать сложные детали данной системы сообщений от неопытных пользователей, тем не менее Windows является операционной системой, управляемой событиями. Почти все главные и второстепенные события в среде Windows принимают форму сообщений, которые рассылаются с большой интенсивностью между различными окнами на экране. Delphi дает Вам полный доступ к сообщениям Windows и позволяет отвечать на них, как только будет нужно. В результате, опытным пользователям WinSight становится просто необходим.
WinSpector сохраняет запись о текущем состоянии машины в текстовый файл; Вы можете просмотреть этот файл для того, чтобы узнать, что неправильно идет в программе. Данный инструмент полезен, когда программа находится в опытной эксплуатации - можно получить важную информацию при крушении системы.
Стандартные компоненты
Для дальнейшего знакомства со средой программирования Delphi потребуется рассказать о составе первой страницы Палитры Компонент.
На первой странице Палитры Компонент размещены 14 объектов
(рис.8) определенно важных для использования. Мало кто обойдется длительное время без кнопок, списков, окон ввода и т.д. Все эти объекты такая же часть Windows, как мышь или окно.
Набор и порядок компонент на каждой странице являются конфигурируемыми. Так, Вы можете добавить к имеющимся компонентам новые, изменить их количество и порядок.

Рис.8: Компоненты, расположенные на первой странице Палитры.
Стандартные компоненты Delphi перечислены ниже с некоторыми комментариями по их применению. При изучении данных компонент было бы полезно иметь под рукой компьютер с тем, чтобы посмотреть, как они работают и как ими манипулировать.
TMainMenu позволяет Вам поместить главное меню в программу. При помещении TMainMenu на форму это выглядит, как просто иконка. Иконки данного типа называют "невидимыми компонентом", поскольку они невидимы во время выполнения программы. Создание меню включает три шага: (1) помещение TMainMenu на форму, (2) вызов Дизайнера Меню через свойство Items в Инспекторе Объектов, (3) определение пунктов меню в Дизайнере Меню.
TPopupMenu позволяет создавать всплывающие меню. Этот тип меню появляется по щелчку правой кнопки мыши.
TLabel служит для отображения текста на экране. Вы можете изменить шрифт и цвет метки, если дважды щелкнете на свойство Font в Инспекторе Объектов. Вы увидите, что это легко сделать и во время выполнения программы, написав всего одну строчку кода.
TEdit - стандартный управляющий элемент Windows для ввода. Он может быть использован для отображения короткого фрагмента текста и позволяет пользователю вводить текст во время выполнения программы.
TMemo - иная форма TEdit. Подразумевает работу с большими текстами. TMemo может переносить слова, сохранять в Clipboard фрагменты текста и восстанавливать их, и другие основные функции редактора. TMemo имеет ограничения на объем текста в 32Кб, это составляет 10-20 страниц. (Есть VBX и “родные” компоненты Delphi, где этот предел снят).
TButton позволяет выполнить какие-либо действия при нажатии кнопки во время выполнения программы. В Delphi все делается очень просто. Поместив TButton на форму, Вы по двойному щелчку можете создать заготовку обработчика события нажатия кнопки. Далее нужно заполнить заготовку кодом (подчеркнуто то, что нужно написать вручную):
procedure TForm1.Button1Click(Sender: TObject);
begin
MessageDlg('Are you there?',mtConfirmation,mbYesNoCancel,0);
end;
TCheckBox отображает строку текста с маленьким окошком рядом. В окошке можно поставить отметку, которая означает, то что выбрано. Например, если посмотреть окно диалога настроек компилятора (пункт меню Options | Project, страница Compiler), то можно увидеть, что оно состоит преимущественно из CheckBox’ов.
TRadioButton позволяет выбрать только одну опцию из нескольких. Если Вы опять откроете диалог Options | Project и выберете страницу Linker Options, то Вы можете видеть, что секции Map file и Link buffer file состоят из наборов RadioButton.
TListBox нужен для показа прокручиваемого списка. Классический пример ListBox’а в среде Windows - выбор файла из списка в пункте меню File | Open многих приложений. Названия файлов или директорий и находятся в ListBox’е.
TComboBox во многом напоминает ListBox, за исключением того, что позволяет водить информацию в маленьком поле ввода сверху ListBox. Есть несколько типов ComboBox, но наиболее популярен выпадающий вниз (drop-down combo box), который можно видеть внизу окна диалога выбора файла.
TScrollbar - полоса прокрутки, появляется автоматически в объектах редактирования, ListBox’ах при необходимости прокрутки текста для просмотра.
TGroupBox используется для визуальных целей и для указания Windows, каков порядок перемещения по компонентам на форме (при нажатии клавиши TAB).
TPanel - управляющий элемент, похожий на TGroupBox, используется в декоративных целях. Чтобы использовать TPanel, просто поместите его на форму и затем положите другие компоненты на него. Теперь при перемещении TPanel будут передвигаться и эти компоненты. TPanel используется также для создания линейки инструментов и окна статуса.
TScrollBox представляет место на форме, которое можно скроллировать в вертикальном и горизонтальном направлениях. Пока Вы в явном виде не отключите эту возможность, форма сама по себе действует так же. Однако, могут быть случаи, когда понадобится прокручивать только часть формы. В таких случаях используется TScrollBox.
Это полный список объектов на первой странице Палитры Компонент. Если Вам нужна дополнительная информация, то выберите на Палитре объект и нажмите клавишу F1 - появится Справочник с полным описанием данного объекта.
Инспектор Объектов
Ранее мы вкратце рассмотрели Инспектор Объектов (Object Inspector). Теперь нужно исследовать этот важный инструмент глубже. Основное для понимания Инспектора Объектов состоит в том, что он используется для изменения характеристик любого объекта, брошенного на форму. Кроме того, и для изменения свойств самой формы.
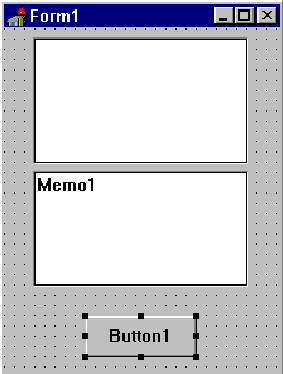
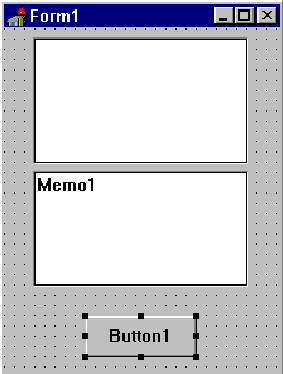
Лучший путь для изучения Инспектора объектов - поработать с ним. Для начала откройте новый проект, выбрав пункт меню File | New Project. Затем положите на форму объекты TMemo, TButton, и TListBox, как показано на рис.9.

Рис.9: Простой объект TForm с компонентами TMemo, TButton, и TListBox.
Сперва рассмотрим работу со свойствами на примере свойства Ctl3D (по умолчанию включено). Выберите форму, щелкнув на ней мышкой, перейдите в Инспектор Объектов и несколько раз с помощью двойных щелчков мышью переключите значение свойства Ctl3D. Заметьте, что это действие радикально меняет внешний вид формы. Изменение свойства Ctl3D формы автоматически изменяет свойство Ctl3D каждого дочернего окна, помещенного на форму.
Вернитесь на форму и поставьте значение Ctl3D в True. Теперь нажмите клавишу и щелкните на TMemo и затем на TListBox. Теперь оба объекта имеют по краям маленькие квадратики, показывающие, что объекты выбраны.

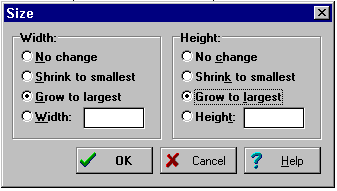
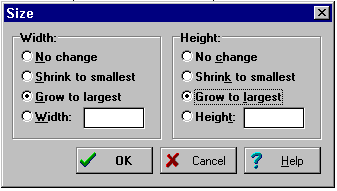
Рис.10: Пункт меню Edit дает Вам доступ к двум диалогам для выравнивания выбранного набора компонент. Первый диалог - управление размерами объектов в наборе.
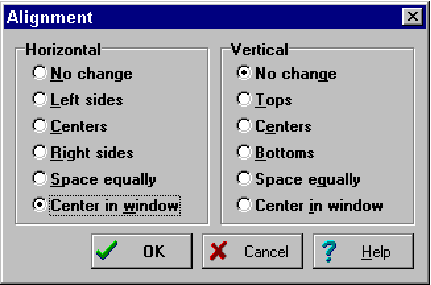
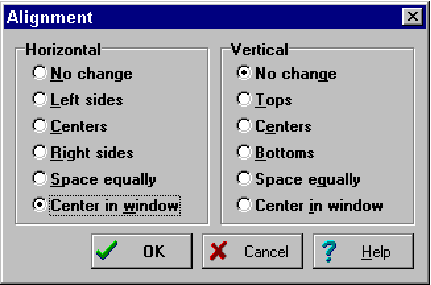
Выбрав два или более объектов одновременно, Вы можете выполнить большое число операций над ними. Например, передвигать по форме. Затем попробуйте выбрать пункт меню Edit | Size и установить оба поля Ширину(Width) и Высоту(Height) в Grow to Largest, как показано на рис.10. Теперь оба объекта стали одинакового размера. Затем выберите пункт меню Edit | Align и поставьте в выравнивании по горизонтали значение Center (см. рис.11).

Рис.11: Диалог Alignment помогает выровнять компоненты на форме.
Поскольку Вы выбрали сразу два компонента, то содержимое Инспектора Объектов изменится - он будет показывать только те поля, которые являются общими для объектов. Это означает то, что изменения в свойствах, произведенные Вами повлияют не на один, а на все выбранные объекты.
Рассмотрим изменение свойств объектов на примере свойства Color. Есть три способа изменить его значение в Инспекторе Объектов. Первый - просто напечатать имя цвета (clRed) или номер цвета. Второй путь - нажать на маленькую стрелку справа и выбрать цвет из списка. Третий путь - дважды щелкнуть на поле ввода свойства Color. При этом появится диалог выбора цвета.
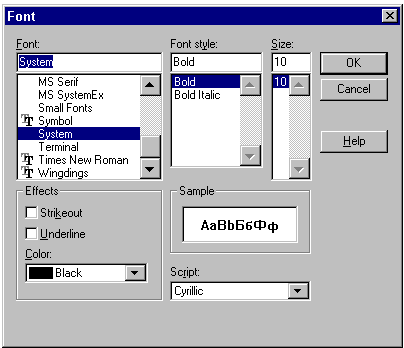
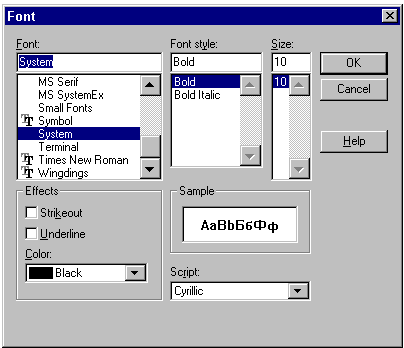
Свойство Font работает на манер свойства Color. Чтобы это посмотреть, сначала выберите свойство Font для объекта TMemo и дважды щелкните мышкой на поле ввода. Появится диалог настройки шрифта, как показано на рис.12. Выберите, например, шрифт New Times Roman и установите какой-нибудь очень большой размер, например 72. Затем измените цвет фонта с помощью ComboBox’а в нижнем правом углу окна диалога. Когда Вы нажмете кнопку OK, Вы увидите, что вид текста в объекте TMemo радикально изменился.

Рис.12: Диалог выбора шрифта позволяет Вам задать тип шрифта, размер, и цвет.
В завершение краткого экскурса по Инспектору Объектов дважды щелкните на свойство Items объекта ListBox. Появится диалог, в котором Вы можете ввести строки для отображения в ListBox. Напечатайте несколько слов, по одному на каждой строке, и нажмите кнопку OK. Текст отобразится в ListBox’е.
Сохранение программы
Вы приложили некоторые усилия по созданию программы и можете захотеть ее сохранить. Это позволит загрузить программу позже и снова с ней поработать.
Первый шаг создать поддиректорию для программы. Лучше всего создать директорию, где будут храниться все Ваши программы и в ней - создать поддиректорию для данной конкретной программы. Например, Вы можете создать директорию MYCODE и внутри нее - вторую директорию TIPS1, которая содержала бы программу, над которой Вы только что работали.
После создания поддиректории для хранения Вашей программы нужно выбрать пункт меню File | Save Project. Сохранить нужно будет два файла. Первый - модуль (unit), над которым Вы работали, второй - главный файл проекта, который "владеет" Вашей программой. Сохраните модуль под именем MAIN.PAS и проект под именем TIPS1.DPR. (Любой файл с расширением PAS и словом “unit” в начале является модулем.)
TButton, исходный текст, заголовки и Z-упорядочивание
Еще несколько возможностей Инспектора Объектов и Дизайнера Форм.
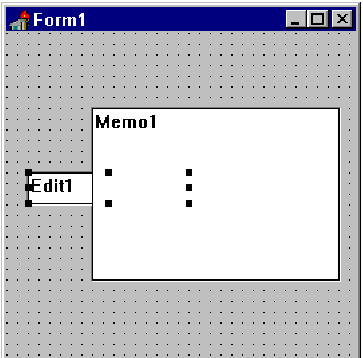
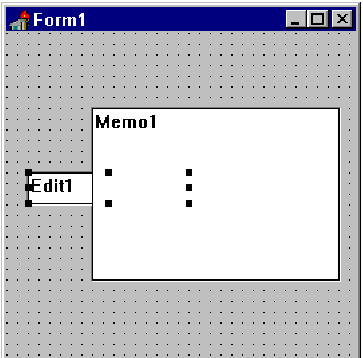
С оздайте новый проект. Поместите на форму объект TMemo, а затем TEdit так, чтобы он наполовину перекрывал TMemo, как показано на рис.13. Теперь выберите пункт меню Edit | Send to Back, что приведет к перемещению TEdit вглубь формы, за объект TMemo. Это называется изменением Z-порядка компонент. Буква Z используется потому, что обычно математики обозначают третье измерение буквой Z. Так, X и Y используются для обозначения ширины и высоты, и Z используется для обозначения глубины.
оздайте новый проект. Поместите на форму объект TMemo, а затем TEdit так, чтобы он наполовину перекрывал TMemo, как показано на рис.13. Теперь выберите пункт меню Edit | Send to Back, что приведет к перемещению TEdit вглубь формы, за объект TMemo. Это называется изменением Z-порядка компонент. Буква Z используется потому, что обычно математики обозначают третье измерение буквой Z. Так, X и Y используются для обозначения ширины и высоты, и Z используется для обозначения глубины.
Рис.13: Объект TEdit перекрывается наполовину объектом TMemo.
Если Вы “потеряли” на форме какой-то объект, то найти его можно в списке Combobox’а, который находится в верхней части Инспектора Объектов.
Поместите кнопку TButton в нижнюю часть формы. Теперь растяните Инспектор Объектов так, чтобы свойства Name и Caption были видны одновременно на экране. Теперь измените имя кнопки на Terminate. Заметьте, что заголовок (Caption) поменялся в тот же момент. Такое двойное изменение наблюдается только если ранее не изменялось свойство Caption.
Текст, который Вы видите на поверхности кнопки - это содержимое свойства Caption, свойство Name служит для внутренних ссылок, Вы будете использовать его при написании кода программы. Если Вы откроете сейчас окно Редактора, то увидите следующий фрагмент кода:
TForm1 = class(TForm)
Edit1: TEdit;
Memo1: TMemo;
Terminate: TButton;
private
{ Private declarations }
public
{ Public declarations }
end;
В этом фрагменте кнопка TButton называется Terminate из-за того, что Вы присвоили это название свойству Name. Заметьте, что TMemo имеет имя, которое присваивается по умолчанию.
Перейдите на форму и дважды щелкните мышкой на объект TButton. Вы сразу попадете в окно Редактора, в котором увидите фрагмент кода вроде этого:
procedure TForm1.TerminateClick(Sender: TObject);
begin
end;
Данный код был создан автоматически и будет выполняться всякий раз, когда во время работы программы пользователь нажмет кнопку Terminate. Вдобавок, Вы можете видеть, что определение класса в начале файла теперь включает ссылку на метод TerminateClick:
TForm1 = class(TForm)
Edit1: TEdit;
Memo1: TMemo;
Terminate: TButton;
procedure TerminateClick(Sender: TObject);
private
{ Private declarations }
public
{ Public declarations }
end;
Потратьте немного времени на усвоение последовательности действий, описанных выше. Изначально Вы смотрите на кнопку на форме. Вы делаете двойной щелчок на эту кнопку, и соответствующий фрагмент кода автоматически заносится в Редактор.
Теперь самое время написать строчку кода. Это очень простой код, состоящий из одного слова Close:
procedure TForm1.TerminateClick(Sender: TObject);
begin
Close;
end;
Когда этот код исполняется, то главная форма (значит и все приложение) закрывается. Для проверки кода запустите программу и нажмите кнопку Terminate. Если все сделано правильно, программа закроется и Вы вернетесь в режим дизайна.
Прежде, чем перейти к следующему разделу, перейдите в Инспектор Объектов и измените значение свойства Name для кнопки на любое другое, например OK. Нажмите Enter для внесения изменений. Посмотрите в Редактор, Вы увидите, что код, написанный Вами изменился:
procedure TForm1.OkClick(Sender: TObject);
begin
Close;
end;
Заметьте, что аналогичные изменения произошли и в определении класса:
TForm1 = class(TForm)
Edit1: TEdit;
Memo1: TMemo;
Ok: TButton;
procedure OkClick(Sender: TObject);
private
{ Private declarations }
public
{ Public declarations }
end;
Практическая работа 1. Элементы интерфейса Delphi.
Общие положения
Delphi- интегрированная среда разработки.
Delphi дает возможность создавать программы в стиле визуального конструирования формы, разместив на ней какие-либо визуальные элементы.
В Delphi имеются 10 окон, но после загрузки появляются четыре окна (рис.1):
главное окно Delphi* - имя проекта;
окно формы для проектирования приложения Form 1
окно инспектора объектов Object Inspector;
окно редактора кода Unit1.pas.




В главном окне реализуются основные функции управления проектом создаваемой программы.
Это окно содержит: строку заголовка; строку меню; панель инструментов; палитру компонентов.
Строка заголовка главного окна отображает имя открытого в данный момент проекта.
По заголовку главного окна можно определить, в каком режиме открыт проект:
| Текст заголовка | Режим работы |
| Delphi*-Project1 | Редактирование |
| Delphi* - Project1 [Running] | выполнение |
Строка меню содержит команды, необходимые для разработки и тестирования приложений, и используется так же, как любое стандартное окно меню Windows.
Панель инструментов предназначена для выполнения некоторых команд, реализуемых главным меню. На этой панели есть, в частности, кнопка сохранения проекта на диске, кнопка открытия проекта, кнопка запуска программы на выполнение.
Палитра компонентов устроена в виде наборов пиктограмм. Совокупность наборов составляет библиотеку визуальных компонентов (Visual Component Library -VCL). Имеется несколько категорий компонентов, каждая из которых расположена на своей вкладке. С помощью палитры компонентов мы будем создавать объекты на форме.
Окно проектировщика формы - главное место, где происходит сборка программы из компонентов, содержащихся в палитре компонентов. Сама форма - это уже готовая к выполнению программа. В указанное место формы будет вставляться объект - экземпляр компонента выбранного типа.
Окно инспектора объектов отображает свойства активизированного щелчком мышью какого-либо компонента или самой формы. Имя активизированного компонента находится под заголовком окна.
Это окно имеет две вкладки - Properties (Свойства) и Events (События).
Свойство определяет атрибут компонента, например размер кнопки или шрифт метки.
Событие означает, например, такие действия, как щелчок мышью на кнопке или закрытие окна.
По ходу работы система формирует в окне редактора кода текст программы на языке Паскаль, связанной с формой. После загрузки Delphi это окно спрятано за окном формы, и его можно увидеть, щелкнув на кнопке Toggle Form/Unit на панели инструментов.
Пользователь может дополнять текст программы самостоятельно или по предложению системы в момент размещения объектов на форме.
Создание и сохранение проекта и файла модуля
Каждый пункт меню содержит набор команд. Рассмотрим некоторые команды меню File.
Команда New открывает окно New Items, при помощи которого можно создать новую форму, шаблон проекта или формы, которые затем могут быть использованы.
Команда New Form открывает окно новой формы и соответствующего ей модуля и добавляет их к активному проекту.
Команда New Application создает новый проект, состоящий из файла проекта project1.dpr, файла модуля unit1.pas и файла формы unit1.dfm. При этом IDE отображает окно проектировщика формы и редактора кода. Окно проектировщика формы является активным. После этого рекомендуется сохранить новый проект, присвоив ему имя.
Команда Save Project As позволяет сохранить проект под другим именем и в случае необходимости в другом каталоге. После выбора этой команды появляется диалоговое окно для сохранения файла кода программы. По умолчанию файлу дается расширение pas, указанное в окне Тип файла. Далее следует ввести имя файла и щелкнуть на кнопке Ok. Появится следующее диалоговое окно для сохранения файла проекта (расширение dpr - Delphi Project). Надо ввести имя проекта и щелкнуть на кнопке Ok.
Примечание. Для сохранения ранее созданного проекта достаточно выполнить команду Save.
Задание.
Создайте новый проект. Для этого выполните команду File, New Application.
Выполните "пустую" программу - щелкните мышью на кнопке Run. На экране исчезнут все вспомогательные окна, у формы пропадет координатная сетка.
Для возвращения в среду Delphi нажмите Alt+F4.
Сохраните проект. Для этого выполните команду File, Save Project As, предварительно создав паку, в которую вы будете записывать свои проекты.
Примечание. Особое внимание обратите на п.4: самая распространенная ошибка - выполнение команды File, Save вместо File, Save Project As.
Закройте Delphi.
Загрузите Delphi.
Загрузите свой проект, выполнив команду File, Open Project и указав правильно имя (см.п.4).
Повторите п.2 и п.3.
Практическая работа 2. Разработка первого проекта.
Постановка задачи
Создать программу, выполняющую следующие действия.
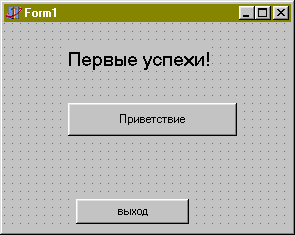
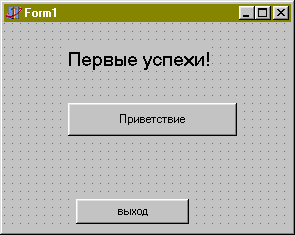
П осле запуска программы по щелчку мышью на кнопке "Приветствие" появляется сообщение "Первые успехи!". Для выхода из программы необходимо щелкнуть мышью на кнопке "Выход".
осле запуска программы по щелчку мышью на кнопке "Приветствие" появляется сообщение "Первые успехи!". Для выхода из программы необходимо щелкнуть мышью на кнопке "Выход".
Пояснение. Новым в этой работе является использование компонентов Label и Button палитры компонентов Standard и обработка события OnClick - нажатия кнопки.
План разработки программы
Открыть новый проект.
Разместить на форме экземпляры компонентов: метку Label и две кнопки Button.
Выделить кнопку Button2, перейти в Object Inspector на вкладку Properties, найти Caption (заголовок) и изменить заголовок Button2 на заголовок "Выход".
Перейти на вкладку Events окна Object Inspector, найти событие OnClick, справа от него дважды щелкнуть мышью. Ввести лишь одну команду: Close; (Обязательно поставить точку с запятой в конце команды).
Сохранить код программы и проект под именами pr1.pas и pr2.dpr.
Запустить программу, затем закрыть окно проекта, щелкнув на кнопке "Выход".
Выделить форму, в свойстве Caption окна Object Inspector заменить имя формы Form1 на "Проект -1". Это будет заголовком основного окна программы.
Выделить кнопку Button1 в свойстве Caption окна Object Inspector заменить имя кнопки Button1 на "Приветствие". При необходимости увеличить длину кнопки.
Перейти на вкладку Events окна Object Inspector и найти событие OnClick, справа от него дважды щелкнуть мышью. Ввести следующий код:
Label1.Caption:='Первые успехи!';
Сохранить проект, запустить и протестировать его.
Краткое описание плана разработки программы
В этом разделе показано, как можно кратко описать план разработки программы. Для краткости в следующих проектах будем использовать этот способ записи.
Открыть новый проект.
Разместить на форме экземпляры компонентов: метку Label и две кнопки Button.
Выполнить следующие действия:
| Выделенный объект | Вкладка окна Object Inspector | Имя свойства/ имя события | Действие |
| Button2 | Properties | Caption | Установка имени кнопки "Выход" |
|
| Events | OnClick | Close |
Сохранить код программы и проект под именем pr1.pas и pr2.dpr.
Запустить программу, затем закрыть окно проекта, щелкнув на кнопке "Выход".
Выполнить следующие действия:
| Выделенный объект | Вкладка окна Object Inspertor | Имя свойства/ имя события | Действие |
| Form1 | Properties | Caption | Установка имени формы: "Проект-1" |
| Button1 | Properties | Caption | Установка имени кнопки: "Приветствие" |
|
| Events | OnClick | Label1.Caption:='Первые успехи!'; |
Сохранить проект, запустить и протестировать его.
Задание для самостоятельного выполнения
Сделать шрифт выводимой реплики "Первые успехи" отличным от стандартного по виду, цвету и размеру. (Подсказка. В Object Inspertor дважды щелкнуть справа от названия свойства Font)
Заменить вид кнопки «выход» на более привлекательный. (Подсказка. Для замены кнопки надо удалить существующую, а другую найти в палитре компонентов на вкладке Additional. Она называется BitBtn. Затем изменить ее вид с помощью свойства Kind.)
Сделать так, чтобы после нажатия кнопки "Приветствие" на экране появлялось сообщение "Первые и не последние!". (Подсказка. Изменить значение свойства Caption метки Label1 при реакции кнопки Button1 на событие OnClick.
Сделать файл pr1.exe. (Подсказка. В меню опция Project/ Compile Project1)
Выйти из среды Delphi и запустить исполняемый файл в Windows.
Практическая работа 3. Разработка проекта "Диалог"
Постановка задачи
Составить программу, выполняющую следующие действия.
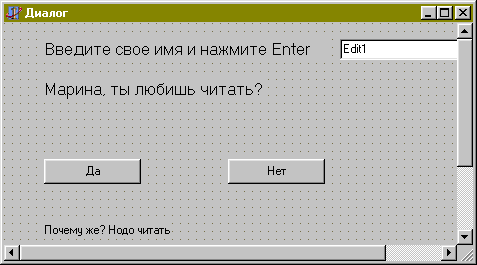
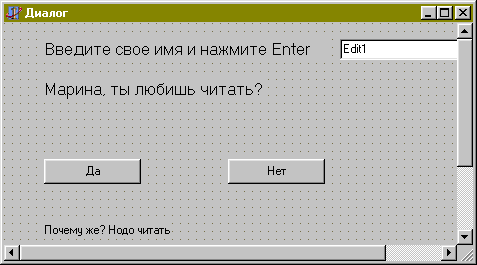
После запуска программы пользователь вводит свое имя, например Марина, в прямоугольник с мигающим курсором и нажимает клавишуEnter. Появляется вопрос: "Марина, ты любишь читать?". Если пользователь щелкает на кнопке "Да", то появляется реплика "Молодец", если "Нет" - реплика: "Почему же? Надо читать".
Для выхода из программы необходимо щелкнуть на кнопке "Выход".
П
ояснение. Новым в этой работе является использование строки ввода (вкладка палитры компонентов Standard) и обработки события OnKeyPress - нажатия клавиши.
План разработки программы
Открыть новый проект. Дать форме название "Диалог".
Разместить на форме экземпляры компонентов в соответствии с рис.3
Выполнить следующие действия:
| Выделенный объект | Вкладка окна Object Inspertor | Имя свойства/ имя события | Действие |
| BitBtn1 | Propertie | Caption | Установка имени кнопки "Выход" |
| Kind | Bk Close |
| Label | Propertie | Caption | Ввод надписи: "Введите свое имя и нажмите Enter" |
| Edit | Events | On keyPress | If key=#13 then begin Label2.Caption:=Edit1.Text+' , ты любишь читать?'; End; |
| Button1 | Properties | Caption | Установка имени кнопки: "да" |
| Events | OnClick | Label3.caption:='Молодец!'; |
| Button2 | Properties | Caption | Установка имени кнопки "Нет" |
| Events | OnClick | Label3.caption:='Почему же? Надо читать.'; |
Сохранить код программы и проект под именем pr-2.pas и pr-2.dpr.
Запустить программу, затем закрыть окно проекта, щелкнув на кнопке "Выход".
Сохранить проект, запустить и протестировать его.
Дополнительное задание
Сделать кнопки "Да" и "Нет" доступными только после ввода имени и нажатия клавиши Enter. Подсказка. Значение свойства Enabled кнопок "Да" и "Нет" установить равным False, а в процедуру Edit1KeyPress включить код
Button1.Enabled:=true;
Button2.Enabled:=true;
Удалить имена объектов Edit1, Label2, Label3 для обеспечения возможности повторить диалог. Подсказка. Разместить на форме еще одну кнопку BitBtn. Установить значение bkRetry свойства Kind и значение "Повторить" свойства Caption. Ввести программно по нажатию кнопки "Повторить" пустые строки вместо надписей и имен кнопок:
Label2.Caption:=' ';
Label3.Caption:=' ';
Edit1.Text:=' ';
Сделать так, чтобы при повторении диалога строка ввода была снова активной. Подсказка. Ввести команду
Form1.ActiveControl:=Edit1;
Практическая работа 4. Разработка проекта «Ваш вес»
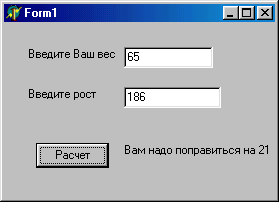
П остановка задачи. Пусть оптимальный вес человека определяется как рост минус 100 см. Если фактический вес человека меньше оптимального, то будем считать его худым, если больше, то полным.
остановка задачи. Пусть оптимальный вес человека определяется как рост минус 100 см. Если фактический вес человека меньше оптимального, то будем считать его худым, если больше, то полным.
Создать программу, выполняющую следующие действия.
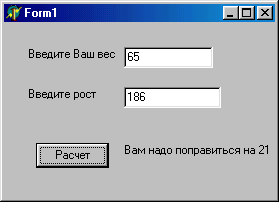
Введя свой рост и фактический вес и нажав кнопку «Расчет», учащийся может определить, худой он или полный и на сколько надо поправиться или похудеть (рис. 12).
Пояснение. Новым в этой работе является:
использование типов переменных — целочисленного и действительного (integer и real);
преобразование строковых данных в числовые и числовых в строковые: с помощью функцийStrToInt; StrToFloat; IntToStr FloatToStr ; Format();
обработка исключительных ситуаций с помощью оператора Try - except - end;
использование процедуры ShowMessage для вывода сообщения в отдельном окне.

План разработки программы
Открыть новый проект.
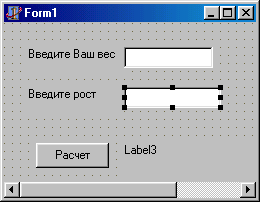
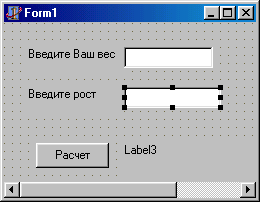
Разместить на форме экземпляры компонентов в соответствии с рис. 13. В поле Editl будем вводить вес в килограммах, а в Edit2 - рост в сантиметрах.
Сохранить код программы и проект под именами, например, unit5.pas и pr5.dpr.
Ввести в раздел VAR переменные для сохранения значений:
фактического веса (faktW), оптимального веса (optW),
роста (Rost),
разницы между оптимальным весом и фактическим (Delta). Вначале будем считать, что все данные у нас целые числа:
var
factW, optW, Rost, Delta : integer;
Создать процедуру, реагирующую на щелчок на кнопке Buttonl, и заполнить ее следующим кодом:
| Выделенный объект | Вкладка окна Object Inspector | Имя события | Действие |
| Buttonl | Events | OnClick | factW := StrToInt (Editl. text) ; Rost : = StrToInt (Edit2 . Text) ; OptW :=Rost - 100; Delta := abs(factW - optW) ; if optW = factW then Label3 . caption := 'Ваш вес идеален!' else if optW factW then Label3 . caption := 'Вам надо попра- виться на '+IntToStr (Delta) +' кг.' else Label3 . caption := 'Вам надо поху- деть на '+IntToStr (Delta)+' кг.' |
Пояснение. Функция StrToInt преобразует строку в целое число, функция IntToStr выполняет обратное действие — целое число преобразует в строку,
Сохранить код программы и проект под именами, например, pr-5.pas и pr-5.dpr.
Усовершенствовать программу так, чтобы можно было вводить любые десятичные величины. Для этого необходимо использовать вещественный тип переменных Real:
var
factW, optW, Rost, Delta : real;
Преобразование действительных чисел в строки и строк в действительные числа выполняется с помощью функций FloatToStr и StrToFloat. Внести соответствующие изменения в обработку события OnClick компонента Buttonl.
8. Сохранить проект, запустить и протестировать его.
Задание для самостоятельного выполнения
1. Для форматирования и преобразования действительных чисел вместо функции FloatToStr() применить функцию Format('%f '.[переменная]).
Например: Format('%f ', [Delta]).
2. Для форматирования и преобразования применить эту же функцию в виде: Format('Строка %f, [переменная]).
Например: Format('Baм надо похудеть %f',[Delta]) .
3. Усовершенствовать проект:
а) сделать к программе заголовок;
б) сделать шрифт выводимой реплики отличным от стандартного по виду, цвету и размеру;
в) вставить кнопку выхода из программы;
г) предусмотреть возможность повторного запуска программы (см. проект «Диалог»),
4. Сделать так, чтобы в начале программы объекты Label2 и Edit2 были не видны и появлялись бы на экране только после того, как будет введен вес.
Подсказка. Свойству Visible нужно присвоить значение False.
В случае преобразования строкового типа в числовой может возникнуть ошибка, если ввести недопустимые символы. Если функции StrToInt или StrToFloat обнаруживают ошибку в записи числа, они инициируют так называемую исключительную ситуацию (исключение), которая обычно приводит к аварийному завершению работы программы.
Обработчик исключений строится в виде таких конструкций:
try
except
end;
Если при выполнении операторов из защищенного блока возникнет исключение, управление будет передано в блок операторов, располагающийся между операторами except и end, но, если ошибка не возникает, блок обработки исключений игнорируется и управление передается оператору, следующему за оператором end.
Пример использования обработки исключений для процедуры EditlKey Pressed может выглядеть так:
Try
FactW:=StrToInt(Edit1.text);
Except
ShowMessage(‘ Ошибочная запись числа:’+ edit1.text);
Edit1.SetFocus;
Edit;
End;
В результате выполнения оператора FactW: =StrToInt (Editl.Text) на экране появляется окно с текстовым сообщением и кнопкой ОК. После этого работа программы приостанавливается в ожидании реакции пользователя. При вызове стандартной процедуры Exit активизируется редактор для исправления ранее введенного ошибочного текста.
Внести необходимые изменения для обработки исключительных ситуаций, возникающих при вводе чисел.
Примечание. При работе в среде Delphi эксперименты с исключениями плохо прослеживаются, так как при каждом исключении среда «перехватывает» управление программой. Для отмены этого необходимо, выбрав команду Tools, Debegger Options, Language Exceptions, снять флажок Stop on Delphi Exceptions.
Изменить алгоритм расчета с учетом индекса массы тела.
Вес: X;
рост: У;
индекс массы тела: А = Х/У2 (кг/м2). Результат определяется по таблице:
| №п/п | Значение индекса | Результат (сообщение, которое надо вывести) |
| 1 | А | Большой недовес |
| 2 | 18 А 20 | Маловато и небезопасно, можно получить истощение |
| 3 | 20 А | Идеально |
| 4 | 26 А | Легкий перебор |
| 5 | 30 А | Срочно нужно худеть |
Листинг программы
unit Unit5; interface
private
{ Private declarations } public
{ Public declarations }
end; var
Forml: TForml; implementation {$R *.DFM)
procedure TForml. ButtonlClick (Sender: TObject); var
A, factW,optW, Rost, Delta :Real; begin try
factW : =StrToFloat (Editl . Text) ; except
ShowMessage {'Ошибочная запись числа: ' +Editl . Text) ; Editl.
end; try
Rost : =StrToFloat (Edit2 . Text) ; except
ShowMessage (' Ошибочная запись числа: ' +Edit2 . Text) ;
Edit2.SetFocus;
Exit; end;
OptW:=Rost-100; Delta:=abs(factW-OptW) ; if OptW=factW then
Label3. Caption :=' Ваш вес идеален' else if optWFactW then
Label3.Caption:=Format{' Вам надо поправиться на %f кг.' , [Delta]) else
Label3. Caption :=Format (' Вам надо похудеть на %f кг .', [Delta] );
A:-(factW*10000)/(Rost*Rost) ;
if AЖуткий недовес') else
if (A=18) and (AМаловато и небезопасно,
можно получить истощение') else
if (A=20) and (AИдеально ') else
if (A=25) and (AЛегкий перебор' ) else _ ••
if (A30) then ShowMessage ('Срочно нужно худеть'); end;
procedure TForml. BitBtn2Click (Sender: TObject); begin
Edit2.Text:=" ;
Editl. SetFocus;
Label3 . Caption : =' ' ;
Label2 . Visible : =false ;
Edit2 .Visible : «false ; end;
procedure TForml. EditlChange (Sender: TObject); begin .
Edit2 . Visible : =true ;
Label2. Visible : =true ; end; end.
Практическая работа 5. Разработка проекта «Тест по физике»
Постановка задачи. Создать программу, выполняющую следующие действия.
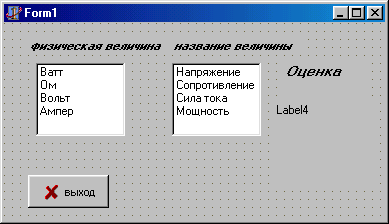
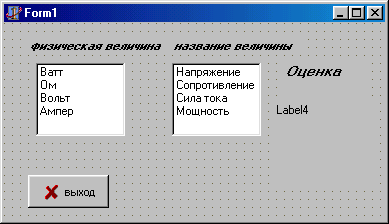
П осле запуска программы появляется изображение, аналогичное рис. Пользователь, перемещаясь с помощью клавиш-стрелок по списку «Физическая величина», выбирает любое слово, нажав клавишу Enter. Затем он переходит в список «Название величины» и выбирает соответствующее название выбранной физической величины. Если выбрано правильное название величины, то под словом «Оценка» появляется одобрительная реплика «Правильно», если неправильное слово, то — «Ошибка». Правильные названия ищутся до тех пор, пока не будет получено соответствие всех физических величин и их названий.
осле запуска программы появляется изображение, аналогичное рис. Пользователь, перемещаясь с помощью клавиш-стрелок по списку «Физическая величина», выбирает любое слово, нажав клавишу Enter. Затем он переходит в список «Название величины» и выбирает соответствующее название выбранной физической величины. Если выбрано правильное название величины, то под словом «Оценка» появляется одобрительная реплика «Правильно», если неправильное слово, то — «Ошибка». Правильные названия ищутся до тех пор, пока не будет получено соответствие всех физических величин и их названий.
Пояснение. Новым в этой работе является обеспечение взаимодействия двух списков ListBox на основе свойств Items и ItemIndex и создание многострочных надписей в объекте Label.
План разработки программы
Открыть новый проект.
Разместить на форме объекты в соответствии с рис. и присвоить заголовки меткам. Обратить внимание, что заголовки меток «Физическая величина» и «Название величины» состоят из двух строк и отцентрированы.
Для вывода многострочных надписей в объектах Label выполните следующие действия:
| Выделенный объект | Вкладка окна Object Inspector | Имя свойства | Действие |
| Label 1
| Properties
| AutoSize (изменение размера в зависимости от текста в Caption) Wordwrap (разрыв строки) Height Width Alignment (выравнивание текста) | Установка значения False
Установка значения True Установка подходящих размеров Установка значения taCenter |
3. Установить кнопку выхода из программы и выполнить следующие действия:
| Выделенный объект | Вкладка окна Object Inspector | Имя свойства/имя события | Действие |
| BitBtnl | Properties | Caption | Установка заголовка кнопки: «Выход» |
| Kind | BkCancel |
| Events | BitBtnlClick | Close ; |
Сохранить код программы и проект под именами, например, unitS.pas и prS.dpr.
Запустить программу, затем закрыть окно проекта, щелкнув на кнопке «Выход».
Выделить объект ListBoxl, справа от свойства Items щелкнуть на кнопке с тремя точками. В появившемся окне встроенного редактора ввести физические величины, каждую на новой строке: «Ватт», «Ом», «Вольт», «Ампер».
Сохранить набранный текст под именем fizl.txt. Для этого щелкнуть правой кнопкой мыши и выбрать режим Save. Для выхода из встроенного редактора щелкнуть на кнопке ОК.
7. Выделить объект Listbox2 и проделать с ним аналогичную работу, введя названия физических величин: «Напряжение», «Сопротивление», «Сила тока», «Мощность».
Сохранить набранный текст под именем fiz2.txt.
8. Выполнить следующие действия:
| Выделенный объект | Вкладка окна Object Inspector | Имя события | Действие |
| ListBoxl | Events | OnKeyPress | If key=#13 then Num1: =ListBoxl.ItemIndex ; |
| ListBox2 | Events | OnKeyPress | If key=#13 then begin case ListBox2 . ItemIndex of 0: Num2:= 2; 1: Num2:= 1; 2: Num2:= 3; 3: Num2:= 0; end; if Numl=Num2 then begin Label4.Caption: =' Правильно' ; CountR: =CountR+1; end Else Label4.Caption:= 'Ошибка'; If CountR=5 then ShowMessage (' Тест окончен') |
В разделе Var переменные Num1, Num2 и CountR объявить как целочисленные.
9. Сохранить проект, запустить и протестировать его.
Задание для самостоятельного выполнения
1. Списки ListBoxl и ListBox2 сделать поочередно доступными после нажатия клавиши Enter.
Подсказка. Установить значение False свойства Enabled объекта ListBox2, а в процедуру Key Pressed, относящуюся к ListBoxl, включить строки:
ListBox2.Enabled := True; ListBoxl.Enabled := False; Forml.ActiveControl := ListBox2;
2. Внести изменения в программу, чтобы при правильном выборе названия физической величины слово в левом списке исчезало.
Подсказка. В процедуру KeyPressed, относящуюся к ListBox2, включить:
ListBoxl.Items.Delete(Numl);ListBoxl.Items.Insert(Numl,);
Увеличить количество физических величин до 10.
Вывести сообщение о количестве правильных ответов и оценке за тест.
Листинг программы
unit Unit8; interface
private
{Private declarations) public
{Public declarations} end; var
Forml: TForml;
COUNTR, REZ, numl, num2:integer; implementation {$R *.DFM}
procedure TForml.BitBtnlClick(Sender: TObject); begin Close end;
procedure TForml.ListBoxlKeyPress(Sender: TObject; var Key: Char); begin If (Key=#13) and (Forml.ListBoxl.Items.Strings
[Forml.IListBoxl.Itemlndex]'') Then begin
numl:=forml.listboxl.itemindex; forml.ListBoxl.Enabled:=False; forml.ListBox2.Enabled:=True; forml.ActiveControl:=Listbox2 end end;
procedure TForml.ListBox2KeyPress(Sender: TObject; var Key: Char); begin
if key=#13 then begin case forml.ListBox2.Itemlndex of 0: num2:=2; 1: num2:=4; 2: num2:=7; 3: num2:=0; 4: num2:=3; 5: num2:=1; 6: num2:=6; 7: num2:=8; 8: num2:=5; 9: num2:=9; end;
if numl=num2 then begin forml.Label4.Caption:='Верно!'; REZ:=REZ+1 end
else forml.Label4.Caption:='Ошибка!'; COUNTR:=COUNTR+1 forml.ListBoxl.Items.Delete(numl);
forml.ListBoxl.Items.Insert(numl,'');
if c=10 then showmessage('Тест окончен. Оценка:'+
inttostr (REZ div 2 + ord(REZ div 2правильных ответов:' +inttostr (REZ)+')') ;
forml.ListBoxl.Enabled:=0;
foral.ListBox2.Enabled:=0;
forml.ActiveControl:=listboxl end end;
procedure TForml.BitBtn2Click(Sender: TObject); begin COUNTR:=0; REZ:=0; numl:= -1; num2:= -1;
forml.ListBoxl.Items.LoadFromFile('fizl.txt');
end;
end.
П рактическая работа 6 Разработка проекта «Тест по географии»
рактическая работа 6 Разработка проекта «Тест по географии»
Постановка задачи
Создать проект, состоящий из нескольких форм: титульной формы, формы меню, формы помощи и формы непосредственно теста. В зависимости от правильности ответов на тест, который состоит из нескольких разделов (в свою очередь в разделе может быть несколько вопросов), подсчитывается результат и выставляется оценка по каждому разделу.
Пояснение. Новым в этой работе является использование в проекте нескольких форм и организация вызова этих форм, использование шаблона формы Tabbed pages из окна New Items вкладки Forms, новых компонент главного меню, многострочного текстового редактора, которые находятся на вкладке палитры компонентов Standard, компонента Image (графический объект) со вкладки Additional палитры компонентов и компонента PageControl (набор панелей с вкладками).
План разработки программы
Открыть новый проект.
Создать титульную форму.
Дать название форме«Тест по географии». Разместить на форме метки в соответствии с рис. и присвоить им заголовки.
Разместить на форме объект Image (графический объект), который находится на вкладке Additional палитры компонентов. Выделить Image, справа от свойства Picture щелкнуть на кнопке с тремя точками. В появившемся окне встроенного редактора Picture Editor щелкнуть на кнопке Load, которая вызывает открытие окна для установки имени графического файла. Выбранная картинка появится вначале в служебном окне, и если пользователь подтвердит (кнопка ОК), то она возникнет и в окне формы.
Разместить на форме кнопку «Выход» и дать ей значение Close.
Разместить на форме кнопку «Продолжить». Пока не задавать действия, которые будут выполняться по нажатию этой кнопки.
Сохранить форму под именем, например, F_Titul.pas и проект — под именем Pr_Test.dpr
3. Создать форму «Меню».
3.1. Командой File New Form создать новую форму.
Выполнить следующие действия:
| Выделенный объект | Вкладка окна Object Inspector | Имя свойства | Действие |
| Form | Properties | Caption | Установка заголовка формы: «Меню» |
| Name | Установка имени формы: U_Menu, под которым компонент будет известен программе |
3.2. Создать меню с помощью компонента MainMenu, который находится на вкладке Standard палитры компонентов. Теперь необходимо создать его опции.
Дважды щелкнуть на появившейся пиктограмме MainMenu или, выделив объект MainMenu, щелкнуть на кнопке в правой половине строки Items. Появится окно с заголовком Forml.MainMenul
Установите в качестве значения свойства Caption название первого пункта меню: «Тест». Оно запишется в синем прямоугольнике слева на полосе меню. Нажмите клавишу Enter. Теперь опция готова и можно переходить к созданию следующей.
Каждая опция главного меню может содержать список подопций. Для создания подопции щелкнуть мышью на строке ниже опции и ввести первую по-допцию. Продолжать ввод, пока не будет создан весь список подопций.
В названиях опций, являющихся значениями свойства Caption, можно указать символ «&» перед тем символом, который будет использоваться для быстрого выбора опции. В нашем примере для опции «Тест» можно выбрать комбинацию клавиш Alt+T. Для этого в строке Caption надо указать «&Тест».
Опция «Тест» должна содержать подопции «Тестирование», «Результат», «Выход».
Опция «Помощь» не должна содержать подопций.
Для реализации подопции «Выход» выполните следующие действия:
| Выделенный объект | Вкладка окна Object Inspector | Имя события | Действие |
| Выход | Events | OnClick | Close; |
3.3. Сохранить форму под именем F_Menu.pas.
4. Создать переход с титульной формы на форму «Меню». Для этого выполнить следующие действия:
| Выделенный объект | Вкладка окна Object Inspector | Имя события | Действие |
| Кнопка «Продолжить» | Events | OnClick | U_ Menu . ShowModal ; Кроме того, описать в модуле F_Titul.pas внешнее имя F_Menu, разместив его в блоке реализации (implementation): uses F_Menu ; |
5. Сохранить выполненный проект (File, Save All). Запустить программу на выполнение и проверить правильность ее работы:
перейти с титульной формы на форму «Меню»;
выйти из проекта.
6. Создать форму «Помощь».
Командой File, New открыть окно New Items (рис. 20), при помощи которого можно создать новую форму.
На вкладке Forms выбрать форму Tabbed pages. Появится стандартное окно новой формы Tabbed Notebook Dialog
Вызвать и рассмотреть список объектов, содержащихся на форме. Форма построена на основе компоненты TPageControl и содержит несколько перекрывающих друг друга вкладок класса TTabSheet. Каждая вкладка может содержать свой набор помещенных на нее компонентов. Чтобы на этапе конструирования добавить новую вкладку или выбрать ранее вставленную, надо щелкнуть на объекте правой кнопкой мыши и выбрать New Page (новая панель), Next Page (следующая панель) или Previous Page (предыдущая панель). Смена панелей идет циклически.
Удалить объекты-кнопки ОК и Help.
Заменить название кнопки Cancel на «Выход» и установить для нее действие Close;
Изменить название формы, для чего поместить на форму объект PagesDlgl и выполнить следующие действия:
| Выделенный объект | Вкладка окна Object Inspector | Имя свойства/ имя события | Действие |
| PagesDlgl | Properties | Caption | Установка заголовка формы: «Помощь» |
|
|
| Name | Установка имени компоненты: U_Instr |
Дать вкладкам названия «Правила работы», «Тематика теста», «Авторские права», для этого в свойстве Caption заменить значения Tab Sheet 1, TabSheet2, TabSheet3.
Заполнить страницы формы Tabbed Notebook Dialog текстом инструкции, для чего на каждую страницу добавьте экземпляр компонента Memo из вкладки Standard палитры компонентов. Для ввода текста в объект Memo щелкнуть на кнопке с тремя точками свойства Lines. В появившемся окне встроенного редактора ввести необходимый текст.
Для того чтобы цвет вставленного объекта совпадал с цветом формы, выполнить следующие действия:
| Выделенный объект | Вкладка окна Object Inspector | Имя события | Действие |
| Memo
| Properties
| Color | Установка значения свойства clBtnFace для совпадения по цвету с фоном формы |
| Ct3D | Установка значения свойства False — отмена трехмерного эффекта объекта |
| BorderStyle | Установка значения свойства bsNone — отмена рамки |
| Font | Установка значения свойства — выбор нужного шрифта |
| Alignment | Установка значения свойства — подходящее выравнивание текста |
Сохранить созданную форму под именем F_Instr.pas.
Создать переход с формы «Меню» на форму «Помощь». Для этого перейти на форму «Меню», установить курсор на опцию «Помощь», щелкнуть мышью и внести изменения в процедуру обработки:
| Выделенный объект | Вкладка окна Object Inspector | Имя события | Действие |
| Кнопка «Помощь» | Events | OnClick | U_Instr . ShowModal ; Кроме того, описать в модуле F_Menu.pas внешнее имя F_Instr, разместив его в блоке реализации (implementation): uses F_Instr; |
6.9. Сохранить выполненный проект (File, Save All). Запустить программу на выполнение и проверить правильность ее работы:
7. Создать форму «Тестирование», дать ей имя U_Test. 7.1. Построить форму «Тестирование» на основе стандартной формы Tabbed Notebook Dialog и включить в нее 5 вопросов (5 вкладок TtabSheet).
Пример теста по географии:
1) За начало отсчета географической долготы места принят:
а) экватор;
б) меридиан 180°;
в) нулевой меридиан;
г) Северный полюс.
Ответ: в.
2) Линии, соединяющие на климатических картах точки с одинаковым
атмосферным давлением, называются:
а) горизонталями;
б) изометмами;
в) изобарами;
г) изогиетами.
Ответ: в.
3) Артезианскими называются следующие воды:
а) почвенные;
б) грунтовые;
в) межпластовые ненапорные;
г) межпластовые напорные.
Ответ: б.
4) Основным географическим следствием шарообразной формы Земли является:
а) смена дня и ночи;
б) смена времен года;
в) широтная зональность;
г) высотная поясность.
Ответ: в.
5) Образование пояса низкого атмосферного давления в экваториальных широтах обусловлено прежде всего:
а) низкими температурами воздуха;
6) высокими температурами воздуха;
в) циклонами;
г) антициклонами.
Ответ: б.
Создать переход с формы «Меню» на форму «Тестирование».
Сохранить созданную форму под именем F_Test.pas.
Для правильного контроля выполнения тестирования сделать так, чтобы последовательно был доступен сначала только первый вопрос, затем только второй и т. д. Для этого предусмотреть дополнительную кнопку завершения тестирования каждого вопроса.
Сохранить выполненный проект (File, Save All). Запустить программу на выполнение и проверить правильность ее работы:
Для подсчета результата ввести переменную Ball, которую необходимо объявить в разделе Var формы «Результат». Внести изменения в программу для подсчета баллов.
Создать форму «Результат» (дать ей имя U_Res).
Форма «Результат» должна содержать оценку тестирования и кнопку «Выход».
Самостоятельно создать форму «Результат».
Сохранить созданную форму под именем F_Res.pas.
Создать переход с формы «Меню» на форму «Результат». Для этого нужно перейти на форму «Меню» и установить курсор на опции «Результат», щелкнуть мышью и внести изменения в процедуру обработки:
| Выделенный объект | Вкладка окна Object Inspector | Имя события | Действие |
| Кнопка «Реpeультат» | Events | OnClick | U Res. Label1. Caption :=' Ваш резуль- тат: '+ IntToStr(Ball) ; U_Res . ShowModal ; Кроме того, нужно описать в модуле F_Menu.pas внешнее имя F_Res, размес- тив его в блоке реализации (implementation) : uses F_Res;
|
9. Проверить правильность работы программы.
Задание для самостоятельного выполнения
Создать тестирующую программу по истории, литературе, математике ли какому-либо другому предмету.
Дополнить программу разделом «Содержание изучаемой темы».
Внести изменения в программу так, чтобы вначале запрашивалось Имя естируемого, которое также выводилось бы на экран при выдаче результата рохождения теста.
Листинг программы
Титульная форма:
unit F_Titul;
interface
uses
Windows, Messages, SysUtils, Classes, Graphics, Controls, Forms,
Dialogs, ExtCtrls, StdCtrls, Buttons,F_Menu; type
private
{Private declarations}
public
{Public declarations}
end;
var
Forml: TForml; implementation
{$R*.DFM}
procedure TForml.FormCreate(Sender: TObject);
begin
Label2.Caption:='Разработал ученик '#13'10 класса Лицея БИТ’'#13' Березовский Александр’;
end;
procedure TForml.BitBtnlClick(Sender: TObject);
begin
Close;
end;
procedure TForml.BitBtn2Click(Sender: TObject);
begin
U_Menu.ShowModal;
end;
end.
Форма «Меню»:
unit F_Menu;
interface
uses
Windows, Messages, SysUtils, Classes, Graphics, Controls, Forms,
Dialogs, Menus,F_Instr,F_Test,F_Res;
Type
…
private
(Private declarations}
public
(Public declarations}
end;
var
U_Menu: TU_Menu; implementation {$R *.DFM}
procedure TU_Menu.N4Click(Sender: TObject);
begin
Close;
end;
procedure TU_Menu.N5Click(Sender: TObject);
begin
U_Instr.ShowModal
end;
procedure TU_Menu.N2Click(Sender: TObject);
begin
nm := InputBox('Начало тестирования','Введите имя',''); U_Test.RadioGroupl.Itemlndex:=-1; U_Test.RadioGroup2.Itemlndex:=-1; U_Test.RadioGroup3.Itemlndex:=-1; U_Test.RadioGroup4.Itemlndex:=-1; U_Test.RadioGroup5.Itemlndex:=-1; U_Test.PageControll.ActivePage:=U_Test.TabSheetl; U_Test.ShowModal; end;
procedure TU_Menu.N3Click(Sender: TObject);
begin
U_res.Label1.caption:=nm+’Ваш результат: ‘+IntToStr(ball);
U-res.Showmodal;
End;
End.
Форма «Помощь»:
Unit F_Instr;
Interface
Uses
Windows, Messages, SysUtils, Classes, Graphics, Controls, Forms,
STDctrls, BUTTONS, COMCTRLS, ExtCtrls;
Type
…
procedure CancelBtnClick (Sender: Tobject);
private
(Private declarations}
public
(Public declarations}
end;
var U_Instr: TU_Instr;
implementation
{$R*.DFM}
procedure TU_Instr. CancelBtnClick (Sender: Tobject);
begin
close;
end;
end.
Форма «Результат»
Unit F_res;
Interface
Uses
Windows, SysUtils, Classes, Graphics, Controls, Forms,
STDctrls, BUTTONS, ExtCtrls;
Type
…
procedure CancelBtnClick (Sender: Tobject);
private
(Private declarations}
public
(Public declarations}
end;
type
T1=array[1..5,0..3] of byte;
Const
Otv:T1=((0,0,1,0),(0,0,1,0),(0,1,0,0),(0,0,1,0),(0,1,0,0));
Var U_res: TU_res;
Ball:Byte;
Nm;String;
Implementation
[$R*.DFM}
end.
Форма «тестирования»
Unit F_test;
Interface
Uses
Windows, SysUtils, Classes, Graphics, Controls, Forms,
STDctrls, BUTTONS, ExtCtrls, ComCtrls,f_Res;
Type
…
procedure OKBtnClickk (Sender: Tobject);
private
{Private declarations}
public
{Public declarations}
end;
var
U_Test: TU_Test; implementation {$R *.DIM}
procedure TU_Test.OKBtnClick(Sender: TObject) begin
Ball:=otv[1,RadioGroupl.Itemlndex]+ otv[2,RadioGroup2.Itemlndex]+ otv[3,RadioGroup3.Itemlndex]+ otv[4,RadioGroup4.Itemlndex]+ otv[5,RadioGroup5.Itemlndex];
end;
end.
Практическая работа 7. Создание текстового редактора в среде Delphi.
Постановка задачи. Создать собственный текстовый редактор. Редактор должен иметь строку меню, панель инструментов, сохранять текстовые документы.
Пояснение. Новым в этой работе является использование
Алгоритм действия
1. Открыть Delphi.
На строке меню Project/ Add New Project...
На вкладке Project окна New Item «кликните» на Application Wizard. Откроется мастер приложений. Первое окно предложит указать, какие меню нам нужны. Пометьте галочкой File menu и Edit menu, затем кликните Next. Следующее окно предложит выбрать расширения файлов, с которами будет работать Ваша программа. Кликните на Add.В поле Desction введите «Текстовый документ», а в поле Extension «txt» и на Ok, а потом Next. В следующем окне у Вас поинтересуются, какие стандартные кнопки Вы хотите добавить на панель инструментов будущего приложения. Разберитесь в интерфейсе этого окна самостоятельно. Добавьте на панель инструментов все доступные кнопки из меню File и Edit. Перед тем как добавлять кнопки из меню Edit один раз нажмите кнопку Space. Так Вы поставите между группами кнопок File и Edit разделительную черту. В следующем окне введите на английском языке название программы. С помощью кнопки Browse определите для своего проекта место на жестком диске и пометьте галочками пункты Creat a status line и Enable hints. Нажмите на Finish и Delphi создаст новый проект.
2. Переведите весь каркас на русский язык: заголовок окна программы, все пункты меню, подсказки к кнопкам (сами кнопки уже готовы).
Сперва по очереди выделяйте каждую кнопку на панели инструментов Вашего редактора, и в ОИ на первой вкладке найдите свойство Hint. Это свойство как раз олтвечает за всплывающую подсказку к кнопке. Переведите на русский язык значение этого свойства. Например, первую кнопку переведем так: «Новый документ/Нажмите эту кнопку для создания нового документа».
3. После того как Вы русифицировали кнопки, пора приниматься за пункты меню. На прямую работать с ними не получится. Дважды щелкните по кнопке Main menu, которая находится между панелью инструментов и статусной линией заготовки. На самом деле это вовсе не кнопка, а невизуальный компонент. Она символизирует меню программы. После запуска программы эта «кнопка» просто не будет видна. Откроется редактор меню. Вот тут уже можно выделять разные пункты меню, как отдельные объекты и изменять их свойства. Здесь надо перевести не только подсказки, но и сами названия пунктов меню. За названия любых объектов отвечает свойства Caption. Добавлять новые или удалять старые пункты можно через контексное меню. Обратите внимание, что перед некоторыми буквами в названиях пунктов меню стоит знак &. Это значит, что во время работы программы следующая за ним буква будет подчёркнута, а активировать этот пункт меню можно будет нажатием соответствующей кнопке на клавиатуре. Для полной русификации не хватает только одного – русского названия программы. Дайте название своему редактору.
4. Основой текстового редактора является поле, куда пользователь введет текст. На палитре Delphi есть компонент, который отвечает за подобное поле ввода, -RichEdit. Найдите этот компонент (размещается он на вкладке Win32), кликните на него, а потом кликните на свободном месте на форме. Невзрачная кнопочка развернется в целое поле ввода. Отформатируем поле. Выделите RichEdit и в ОИ установите свойство Align в alClient. Поле ввода заняло всю свободную площадь на форме. Откройте свойство Line и удалите все содержимое поля. Запустите программу.
5. Опишем функцию сохранения и загрузки текстовых файлов. Внимательно посмотрите на свою форму. Видите невизуальные компоненты OpenDialog и SaveDialog они отвечают за стандартные окна сохранения и загрузки файлов Windows. Благодаря этому нет необходимости создавать соответствующие диалоги.
Опишем процедуры для кнопок и пунктов меню, которые будут процедуры сохранения и загрузки файлов. Дважды щелкните по кнопке сохранения документа Вашей заготовки. Откроется новый обработчик события
Begin
RichEdit1.Lines.SaveToFile(SaveDialog.FileName);
End;
Процедура для кнопки «Открыть»:
Begin
RichEdit1.Lines.LoadFromFile(OpenDialog.FileName);
End;
Кнопка «Новый документ»:
Begin
RichEdit1.Clear;
End;
Кнопка «настройка печати»
Begin
RichEdit1.Print(‘текстового редактора «Супер»’);//Отправит на печать все содержимое
End;
Кнопка «Отмена»:
Begin
With RichEdit1 do if HandleAllocated then SendMessage(Handle, EM_UNDO,0,0);
End;
Кнопка «Вырезать»:
Begin
RichEdit1.CutTOClipboard;
End;
Кнопка «Копировать »:
Begin
RichEdit1.CopyTOClipboard;
End;
Кнопка «Вставить»:
Begin
RichEdit1.PasteFromСlipboard;
End;
Поздравляю! Вы создали собственный текстовый редактор.
43








 сть, конечно, и другие важные составляющие Delphi, вроде линейки инструментов, системного меню и многие другие, нужные Вам для точной настройки программы и среды программирования.
сть, конечно, и другие важные составляющие Delphi, вроде линейки инструментов, системного меню и многие другие, нужные Вам для точной настройки программы и среды программирования. 










 оздайте новый проект. Поместите на форму объект TMemo, а затем TEdit так, чтобы он наполовину перекрывал TMemo, как показано на рис.13. Теперь выберите пункт меню Edit | Send to Back, что приведет к перемещению TEdit вглубь формы, за объект TMemo. Это называется изменением Z-порядка компонент. Буква Z используется потому, что обычно математики обозначают третье измерение буквой Z. Так, X и Y используются для обозначения ширины и высоты, и Z используется для обозначения глубины.
оздайте новый проект. Поместите на форму объект TMemo, а затем TEdit так, чтобы он наполовину перекрывал TMemo, как показано на рис.13. Теперь выберите пункт меню Edit | Send to Back, что приведет к перемещению TEdit вглубь формы, за объект TMemo. Это называется изменением Z-порядка компонент. Буква Z используется потому, что обычно математики обозначают третье измерение буквой Z. Так, X и Y используются для обозначения ширины и высоты, и Z используется для обозначения глубины.
 осле запуска программы по щелчку мышью на кнопке "Приветствие" появляется сообщение "Первые успехи!". Для выхода из программы необходимо щелкнуть мышью на кнопке "Выход".
осле запуска программы по щелчку мышью на кнопке "Приветствие" появляется сообщение "Первые успехи!". Для выхода из программы необходимо щелкнуть мышью на кнопке "Выход".
 остановка задачи. Пусть оптимальный вес человека определяется как рост минус 100 см. Если фактический вес человека меньше оптимального, то будем считать его худым, если больше, то полным.
остановка задачи. Пусть оптимальный вес человека определяется как рост минус 100 см. Если фактический вес человека меньше оптимального, то будем считать его худым, если больше, то полным.
 осле запуска программы появляется изображение, аналогичное рис. Пользователь, перемещаясь с помощью клавиш-стрелок по списку «Физическая величина», выбирает любое слово, нажав клавишу Enter. Затем он переходит в список «Название величины» и выбирает соответствующее название выбранной физической величины. Если выбрано правильное название величины, то под словом «Оценка» появляется одобрительная реплика «Правильно», если неправильное слово, то — «Ошибка». Правильные названия ищутся до тех пор, пока не будет получено соответствие всех физических величин и их названий.
осле запуска программы появляется изображение, аналогичное рис. Пользователь, перемещаясь с помощью клавиш-стрелок по списку «Физическая величина», выбирает любое слово, нажав клавишу Enter. Затем он переходит в список «Название величины» и выбирает соответствующее название выбранной физической величины. Если выбрано правильное название величины, то под словом «Оценка» появляется одобрительная реплика «Правильно», если неправильное слово, то — «Ошибка». Правильные названия ищутся до тех пор, пока не будет получено соответствие всех физических величин и их названий. рактическая работа 6 Разработка проекта «Тест по географии»
рактическая работа 6 Разработка проекта «Тест по географии» 



















