
Гиперссылки на Web-страницах
Выполнил: учитель МОУ СОШ Раменская школа №19
Двужильный Никита Юрьевич

Понятие гиперссылки
Гиперссылки , позволяют переходить с одной веб-страницы на другую.

Понятие гиперссылки
Особенность их состоит в том, что сама ссылка может вести не только на HTML-файлы, но и на файл любого типа, причем этот файл может размещаться совсем на другом сайте.
 текст ссылки Адрес Указатель ссылки " width="640"
текст ссылки Адрес Указатель ссылки " width="640"
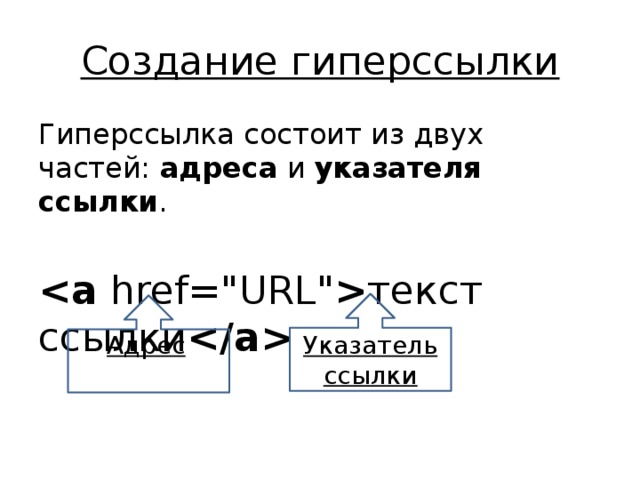
Создание гиперссылки
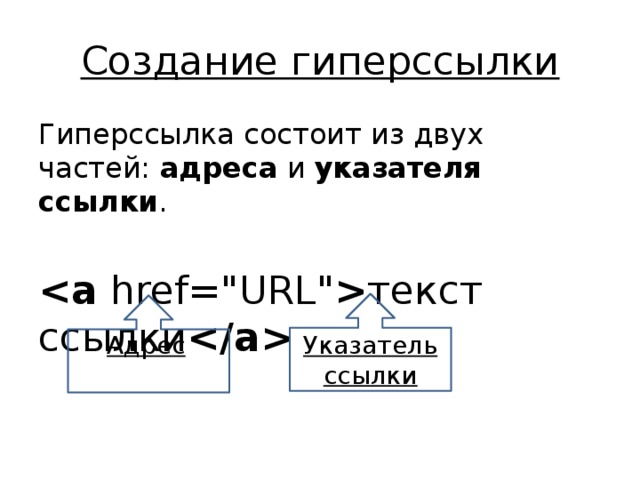
Гиперссылка состоит из двух частей: адреса и указателя ссылки .
href="URL" текст ссылки
Адрес
Указатель ссылки
 текст ссылки " width="640"
текст ссылки " width="640"
Создание гиперссылки
- Атрибут href определяет URL (Universal Resource Locator , универсальный указатель ресурса), иными словами, адрес документа, на который следует перейти, а содержимое контейнера является ссылкой
href="URL" текст ссылки

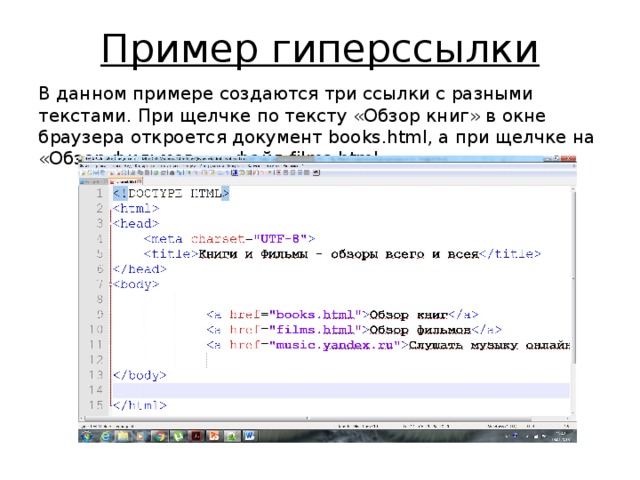
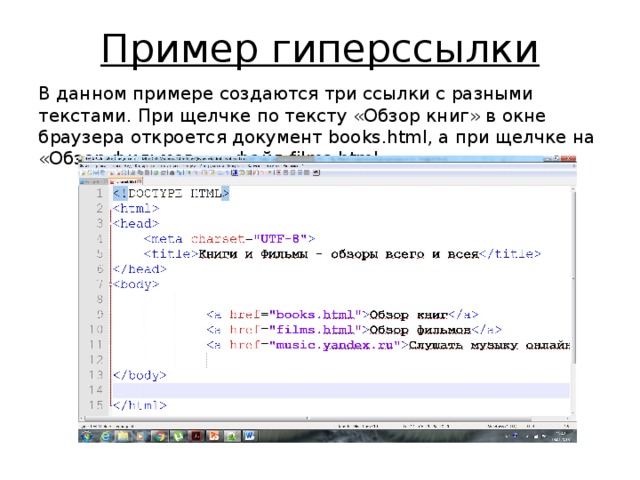
Пример гиперссылки
В данном примере создаются три ссылки с разными текстами. При щелчке по тексту «Обзор книг» в окне браузера откроется документ books.html, а при щелчке на «Обзор фильмов» — файл films.html.

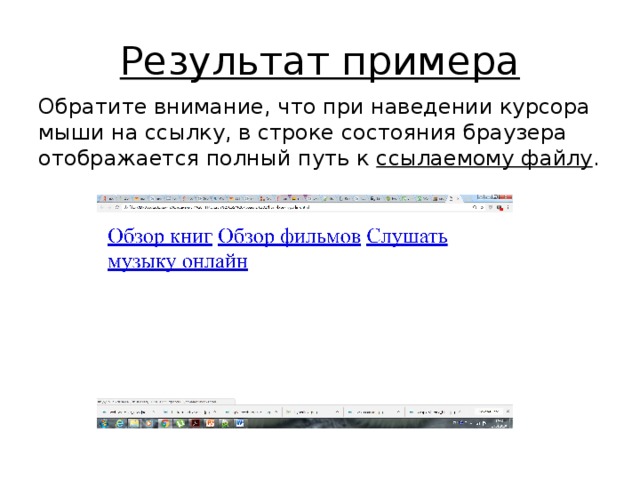
Результат примера
Обратите внимание, что при наведении курсора мыши на ссылку, в строке состояния браузера отображается полный путь к ссылаемому файлу .

Абсолютные и относительные ссылки
- Адрес ссылки может быть как абсолютным , так и относительным .
- Абсолютные адреса должны начинаться с указания протокола (обычно http://) и содержать имя сайта.
- Относительные ссылки ведут отсчет от корня сайта или текущего документа.

Абсолютные ссылки
В данном примере ссылка вида:
Поиск
является абсолютной и ведет на главную страницу сайта google.com.

Абсолютные ссылки
Абсолютные ссылки обычно применяются для указания документа на другом сетевом ресурсе, впрочем, допустимо делать абсолютные ссылки и внутри текущего сайта.
Однако подобное практикуется нечасто, поскольку такие ссылки достаточно длинные и громоздкие.
Поэтому внутри сайта преимущественно используются относительные ссылки.

Относительные ссылки
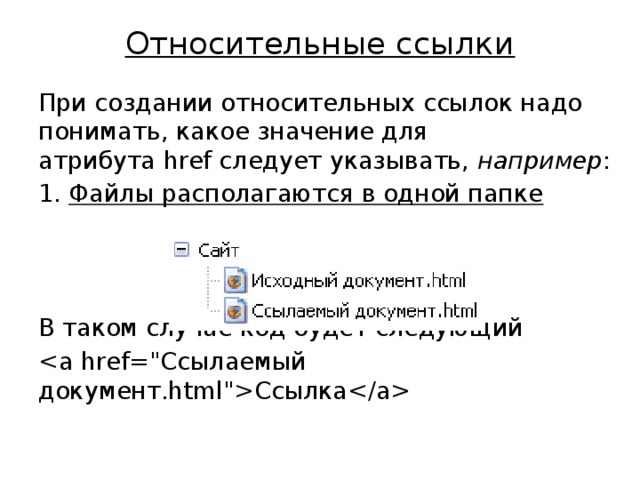
При создании относительных ссылок надо понимать, какое значение для атрибута href следует указывать, например :
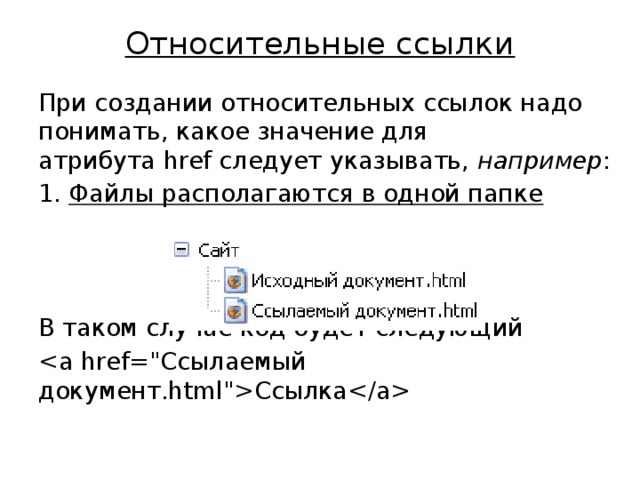
- Файлы располагаются в одной папке
В таком случае код будет следующий
Ссылка
 Ссылка " width="640"
Ссылка " width="640"
Относительные ссылки
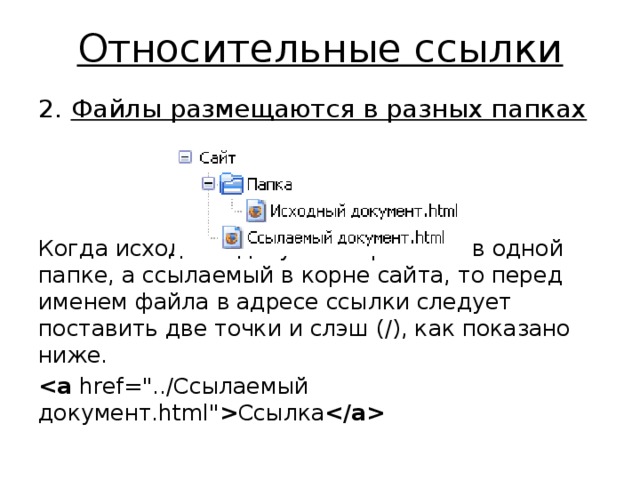
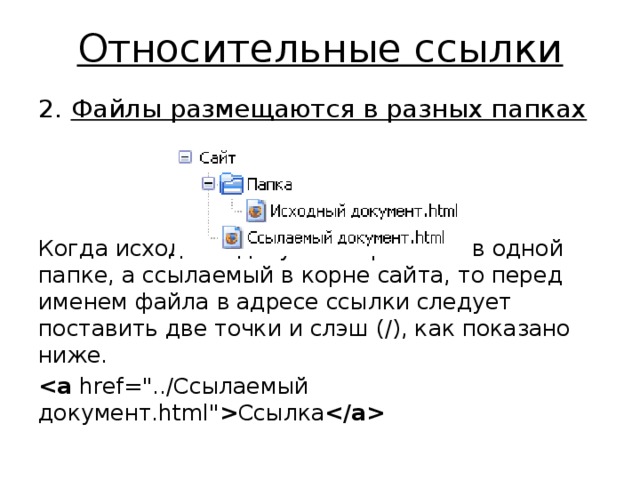
2. Файлы размещаются в разных папках
Когда исходный документ хранится в одной папке, а ссылаемый в корне сайта, то перед именем файла в адресе ссылки следует поставить две точки и слэш (/), как показано ниже.
href="../Ссылаемый документ.html" Ссылка
 Ссылка " width="640"
Ссылка " width="640"
Относительные ссылки
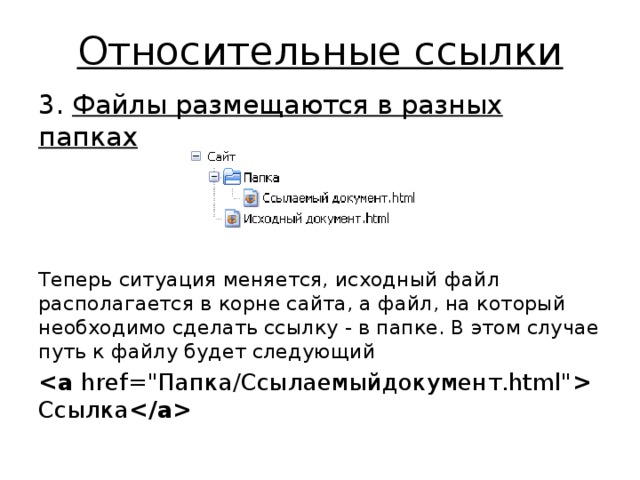
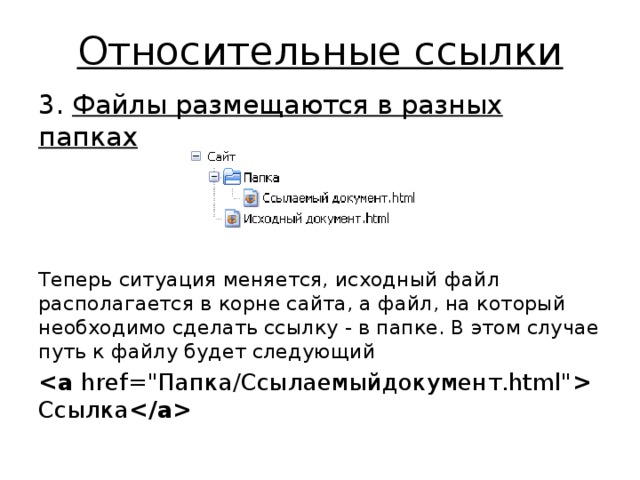
3. Файлы размещаются в разных папках
Теперь ситуация меняется, исходный файл располагается в корне сайта, а файл, на который необходимо сделать ссылку - в папке. В этом случае путь к файлу будет следующий
href="Папка/Ссылаемыйдокумент.html" Ссылка
 рисунок - картинки, рисунки; href=«sound . wav" звуки - звуки, музыку; href=«архив . zip" скачать файл - файлы; " width="640"
рисунок - картинки, рисунки; href=«sound . wav" звуки - звуки, музыку; href=«архив . zip" скачать файл - файлы; " width="640"
Примеры других ссылок
Гиперссылки могут содержать адреса не только Web- страниц, но и адреса файлов Например :
- href="picture . jpg" рисунок - картинки, рисунки;
- href=«sound . wav" звуки - звуки, музыку;
- href=«архив . zip" скачать файл - файлы;

Почтовая ссылка
Гиперссылка на адрес электронной почты .
Полезно на начальной странице сайта создать ссылку на адрес электронной почты, по которому посетители могут связаться с администрацией сайта.
Для этого необходимо атрибуту ссылки HREF присвоить адрес электронной почты и вставить ее в контейнер , который задает стиль абзаца, принятый для указания адреса:
 E-mail: username@server.ru Теперь по щелчку мышью по ссылке адреса электронной почты будет открываться почтовая программа Outlook Express (или другая используемая по умолчанию почтовая программа), где в строке «Кому» будет указан заданный в ссылке адрес. " width="640"
E-mail: username@server.ru Теперь по щелчку мышью по ссылке адреса электронной почты будет открываться почтовая программа Outlook Express (или другая используемая по умолчанию почтовая программа), где в строке «Кому» будет указан заданный в ссылке адрес. " width="640"
Почтовая ссылка
Пример:
mailto:username@server.ru "
E-mail: username@server.ru
Теперь по щелчку мышью по ссылке адреса электронной почты будет открываться почтовая программа Outlook Express (или другая используемая по умолчанию почтовая программа), где в строке «Кому» будет указан заданный в ссылке адрес.

Контрольные вопросы
- Что такое гиперссылка,в чём их особенность?
- Из каких атрибутов состоит гиперссылка?
- Что такое абсолютная и относительная ссылка?
- Виды относительной гиперссылки?
- Что могут содержать адреса гиперссылок?

Использованные ресурсы
Материал был взят частично с сайта:
http://htmlbook.ru/








 текст ссылки Адрес Указатель ссылки " width="640"
текст ссылки Адрес Указатель ссылки " width="640"
 текст ссылки " width="640"
текст ссылки " width="640"






 Ссылка " width="640"
Ссылка " width="640"
 Ссылка " width="640"
Ссылка " width="640"
 рисунок - картинки, рисунки; href=«sound . wav" звуки - звуки, музыку; href=«архив . zip" скачать файл - файлы; " width="640"
рисунок - картинки, рисунки; href=«sound . wav" звуки - звуки, музыку; href=«архив . zip" скачать файл - файлы; " width="640"

 E-mail: username@server.ru Теперь по щелчку мышью по ссылке адреса электронной почты будет открываться почтовая программа Outlook Express (или другая используемая по умолчанию почтовая программа), где в строке «Кому» будет указан заданный в ссылке адрес. " width="640"
E-mail: username@server.ru Теперь по щелчку мышью по ссылке адреса электронной почты будет открываться почтовая программа Outlook Express (или другая используемая по умолчанию почтовая программа), где в строке «Кому» будет указан заданный в ссылке адрес. " width="640"