
Язык разметки гипертекста HTML

Сегодня я познакомлю Вас с языком разметки гипертекста HTML ( HyperText Markup Language) . Если Вы хотите стать Web - дизайнером, то вы непременно должны знать этот язык.

Язык HTML состоит из специальных разметочных указателей, иногда их называют флаги разметки , а также команды или коды языка HTML , но чаще их называют теги (от английского слова tag ) .

Тег – это инструкция браузеру, указывающая способ отображения текста.
Браузер – это программа, служащая для просмотра Web -документов (страниц в Internet ).

Существует много программ-браузеров.
Каждая из них предоставляет разные возможности при работе с
Web -документами.
Наиболее известные и конкурирующие браузеры – Netscape Navigator и Microsoft Internet Explorer .

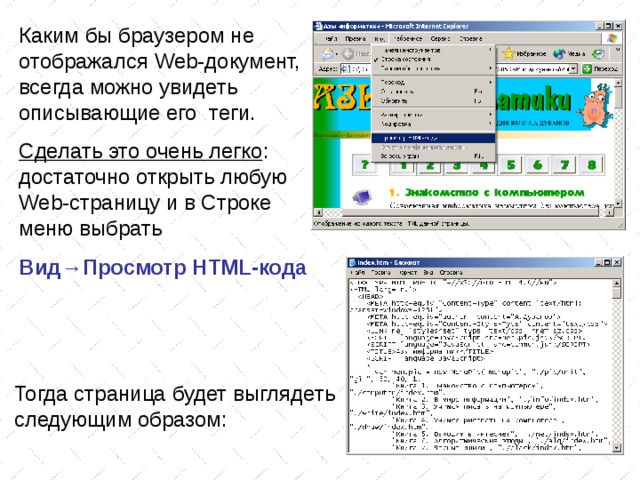
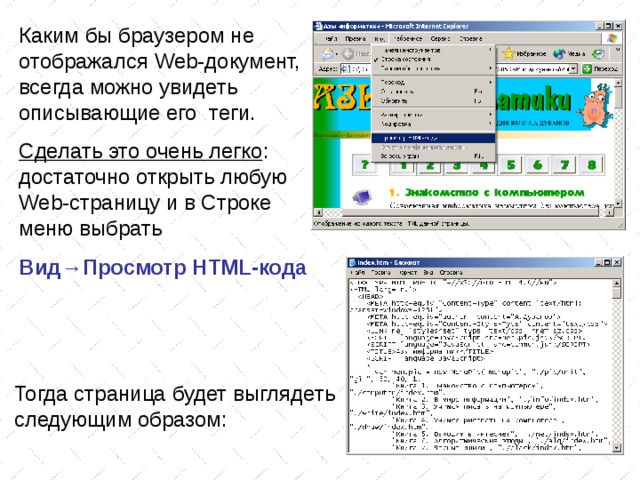
Каким бы браузером не отображался Web -документ, всегда можно увидеть описывающие его теги.
Сделать это очень легко : достаточно открыть любую Web -страницу и в Строке меню выбрать
Вид →Просмотр HTML -кода
Тогда страница будет выглядеть следующим образом:

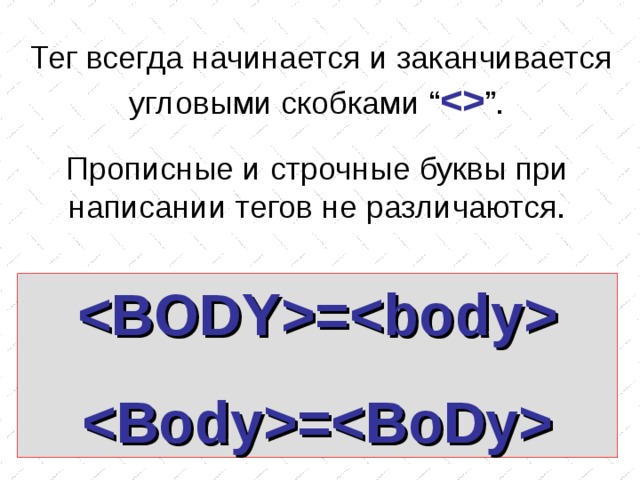
Тег всегда начинается и заканчивается угловыми скобками “ ” .
Прописные и строчные буквы при написании тегов не различаются.
=
=

ТЕГИ
НЕПАРНЫЕ
ПАРНЫЕ
Парный тег влияет на текст с того места, где употреблён, до того места, где указан признак окончания его действия, а им служит тот же самый тег, только начинающийся с символа слэш «/»

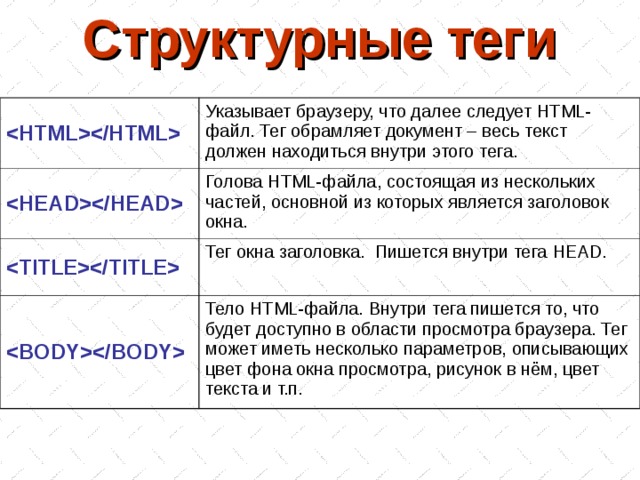
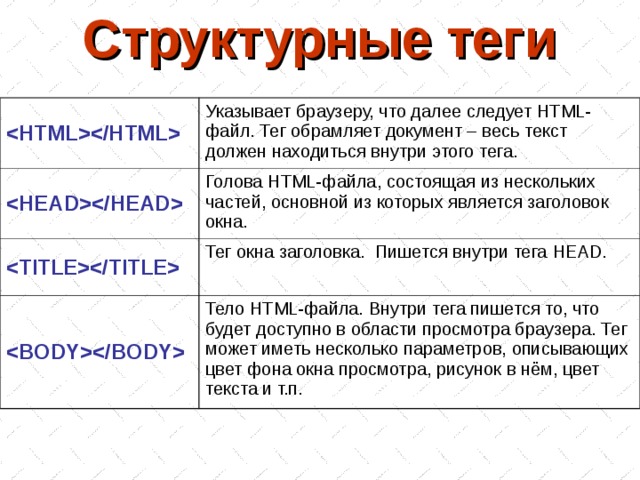
Структурные теги
Указывает браузеру, что далее следует HTML -файл. Тег обрамляет документ – весь текст должен находиться внутри этого тега.
Голова HTML -файла, состоящая из нескольких частей, основной из которых является заголовок окна.
Тег окна заголовка. Пишется внутри тега HEAD .
Тело HTML -файла. Внутри тега пишется то, что будет доступно в области просмотра браузера. Тег может иметь несколько параметров, описывающих цвет фона окна просмотра, рисунок в нём, цвет текста и т.п.

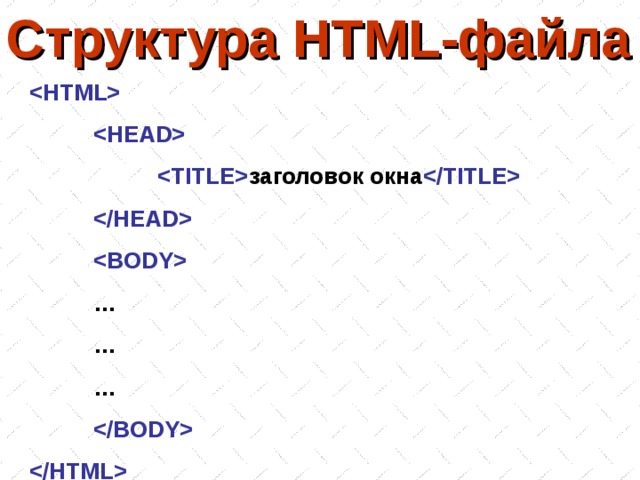
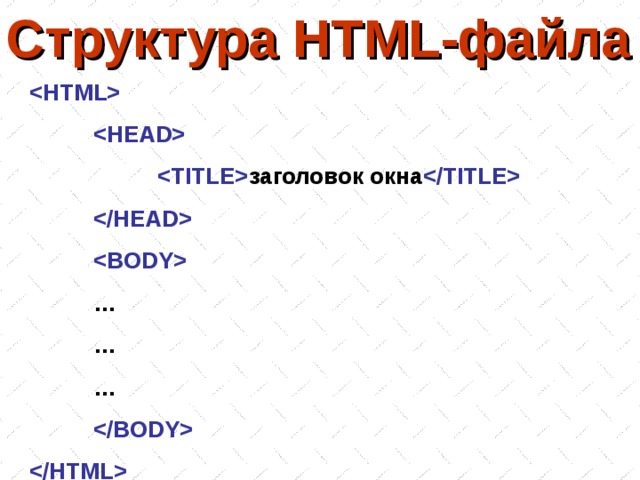
Структура HTML -файла
заголовок окна
…
…
…

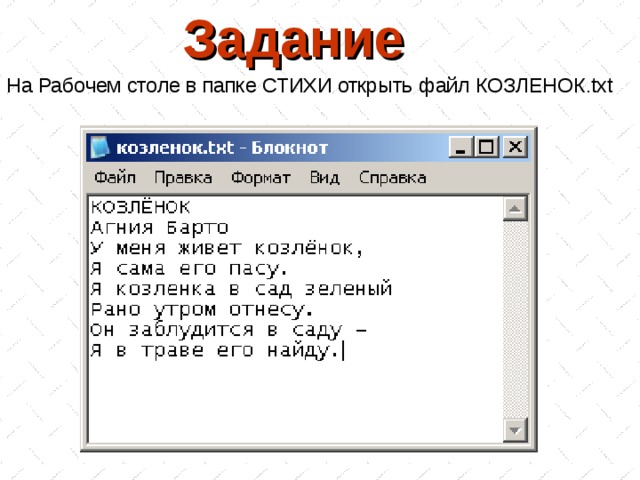
Задание
На Рабочем столе в папке СТИХИ открыть файл КОЗЛЕНОК .txt
 / HTML " width="640"
/ HTML " width="640"
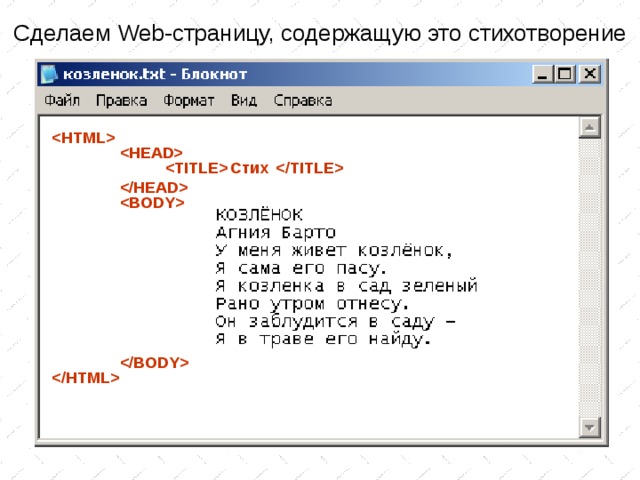
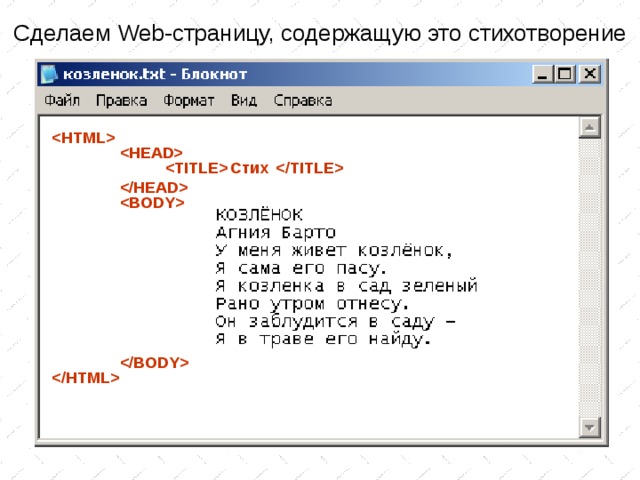
Сделаем Web -страницу, содержащую это стихотворение
Стих
/ TITLE
/ HTML

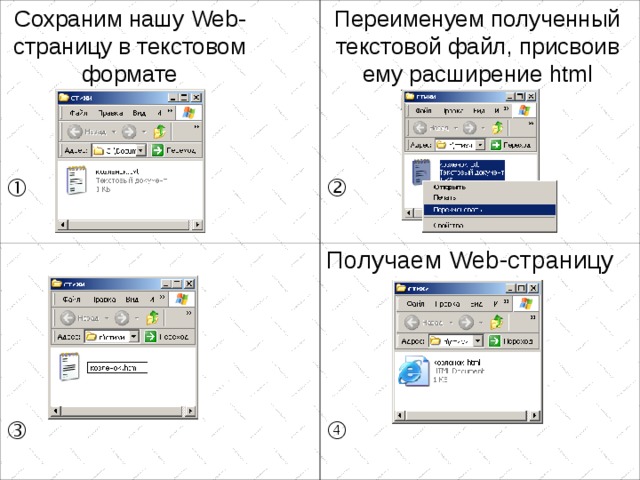
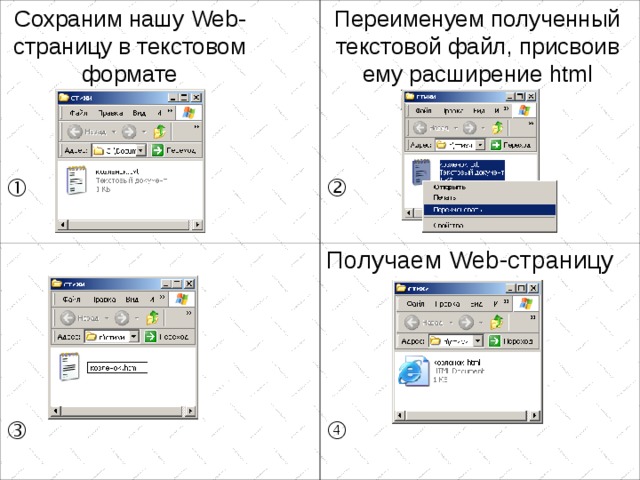
Переименуем полученный текстовой файл, присвоив ему расширение html
Сохраним нашу Web -страницу в текстовом формате
Получаем Web -страницу

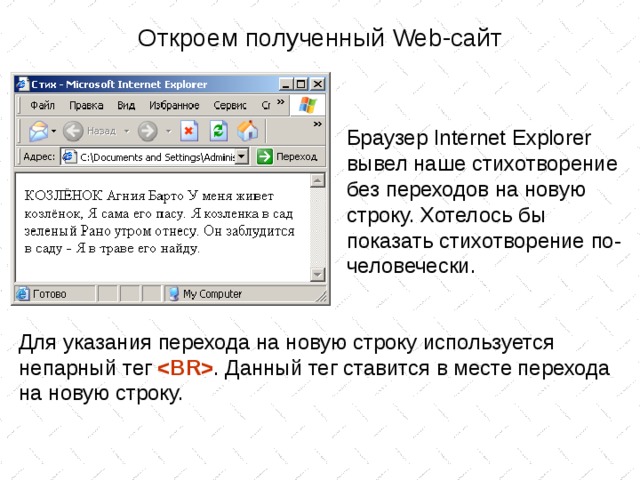
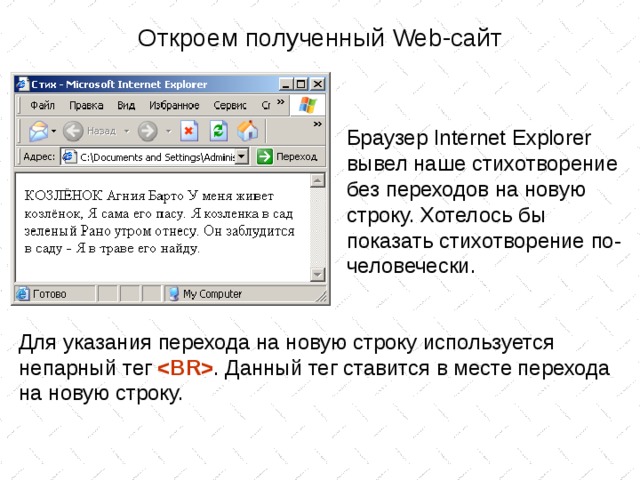
Откроем полученный Web -сайт
Браузер Internet Explorer вывел наше стихотворение без переходов на новую строку. Хотелось бы показать стихотворение по-человечески.
Для указания перехода на новую строку используется непарный тег . Данный тег ставится в месте перехода на новую строку.

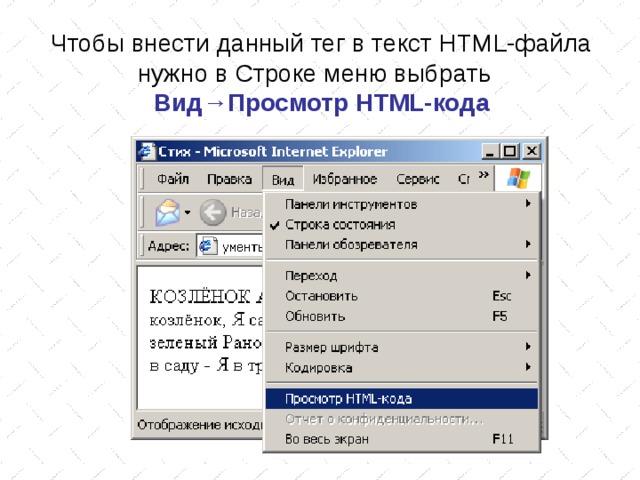
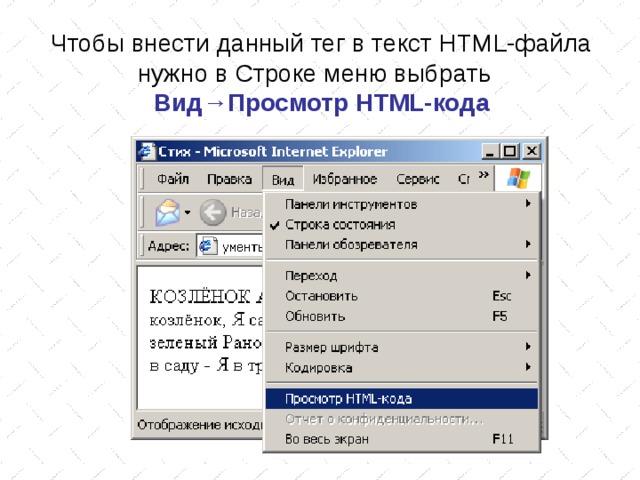
Чтобы внести данный тег в текст HTML- файла нужно в Строке меню выбрать
Вид→Просмотр HTML -кода

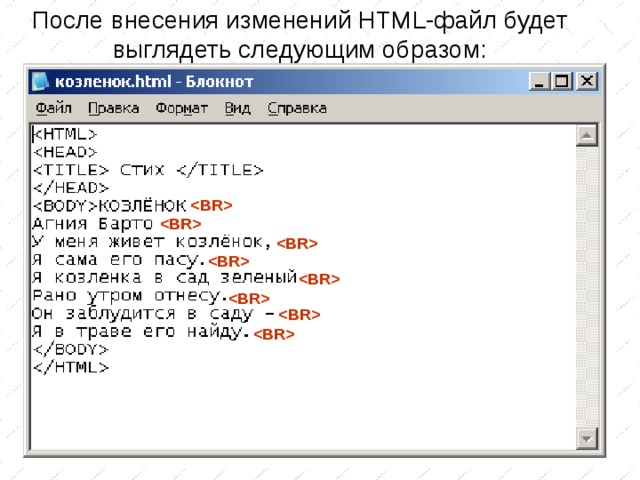
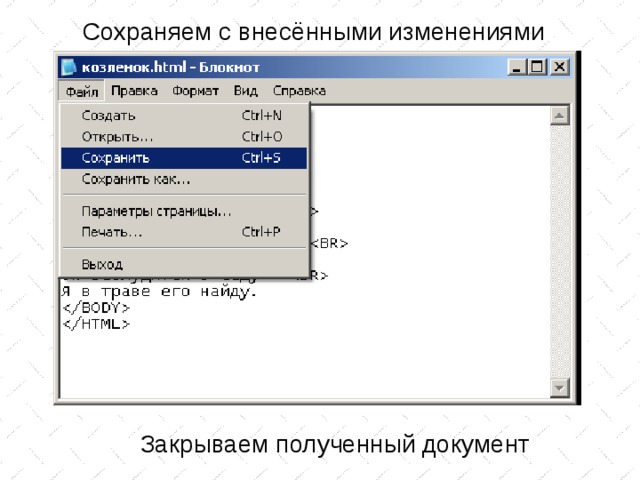
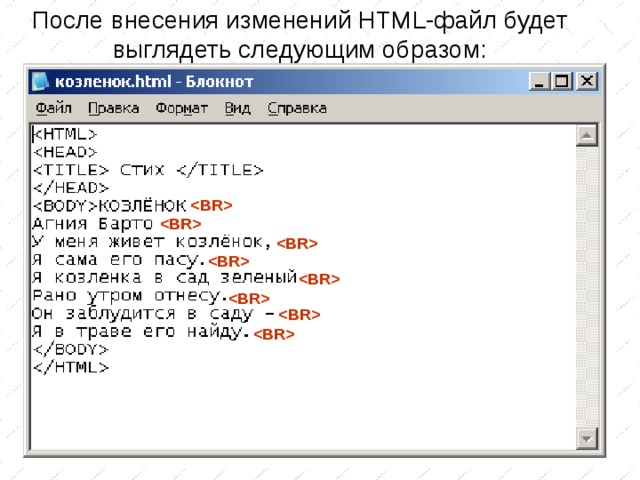
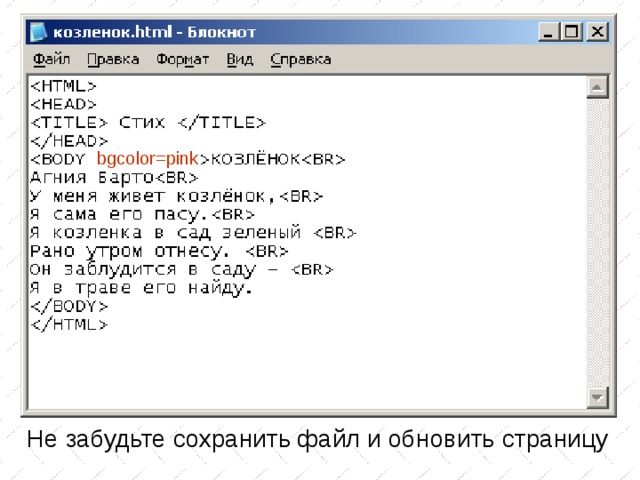
После внесения изменений HTML -файл будет выглядеть следующим образом:

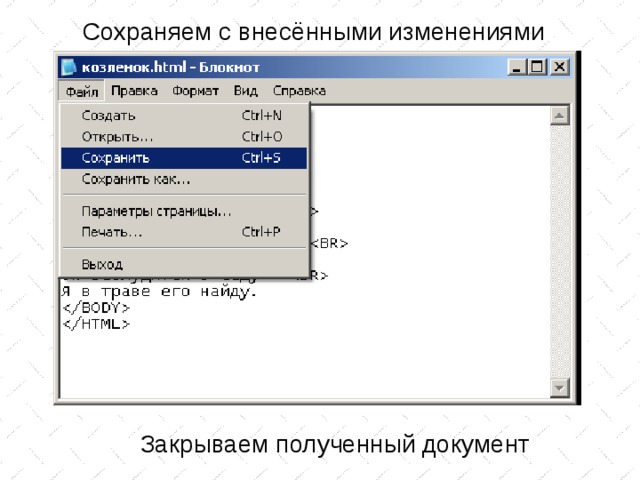
Сохраняем с внесёнными изменениями
Закрываем полученный документ

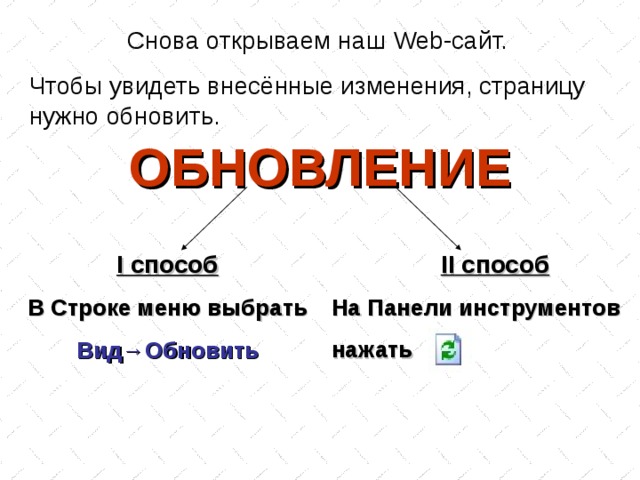
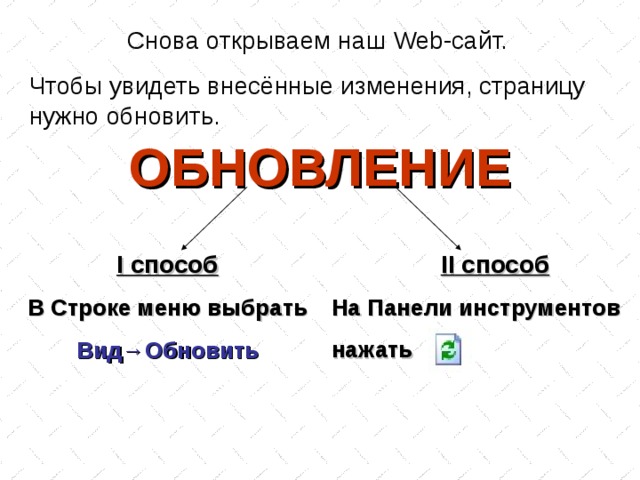
Снова открываем наш Web -сайт.
Чтобы увидеть внесённые изменения, страницу нужно обновить.
ОБНОВЛЕНИЕ
II способ
На Панели инструментов
нажать
I способ
В Строке меню выбрать
Вид →Обновить

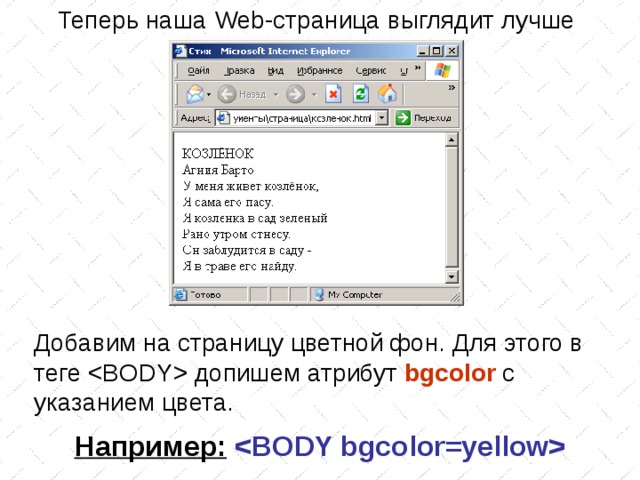
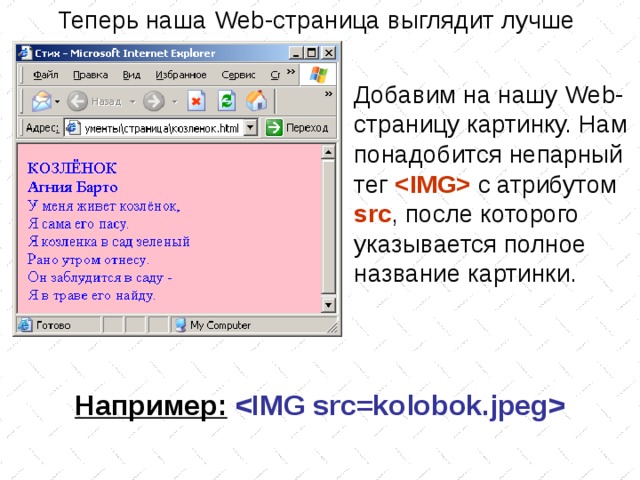
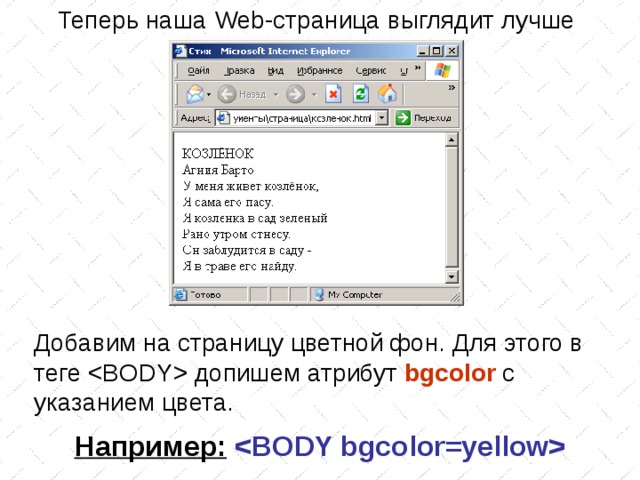
Теперь наша Web -страница выглядит лучше
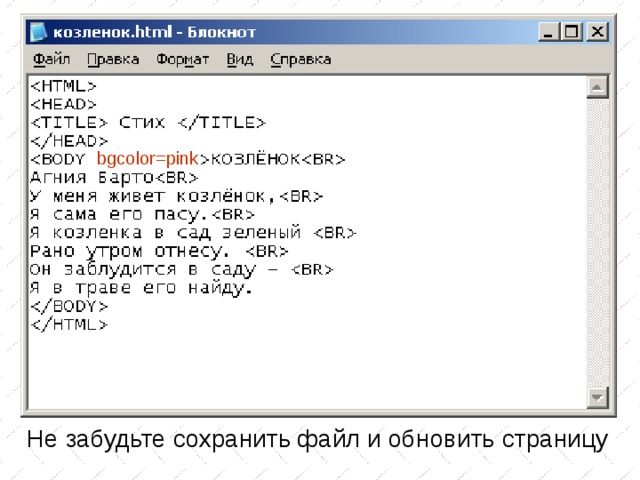
Добавим на страницу цветной фон. Для этого в теге допишем атрибут bgcolor с указанием цвета.
Например:

bgcolor=pink
Не забудьте сохранить файл и обновить страницу

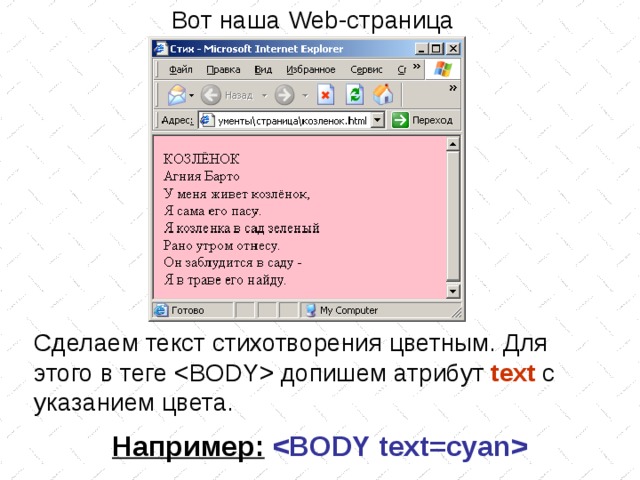
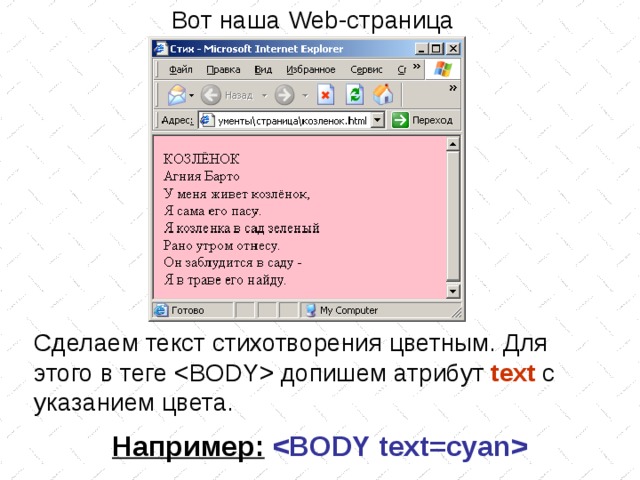
Вот наша Web -страница
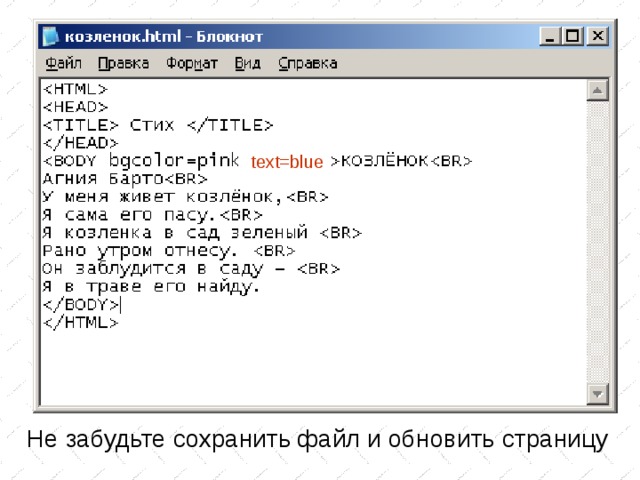
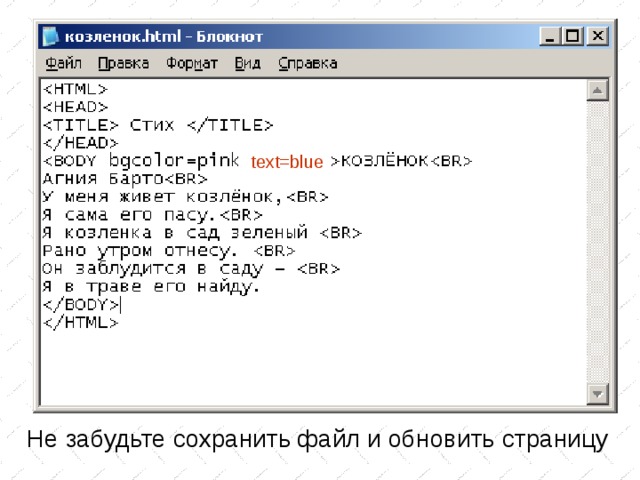
Сделаем текст стихотворения цветным. Для этого в теге допишем атрибут text с указанием цвета.
Например:

text=blue
Не забудьте сохранить файл и обновить страницу

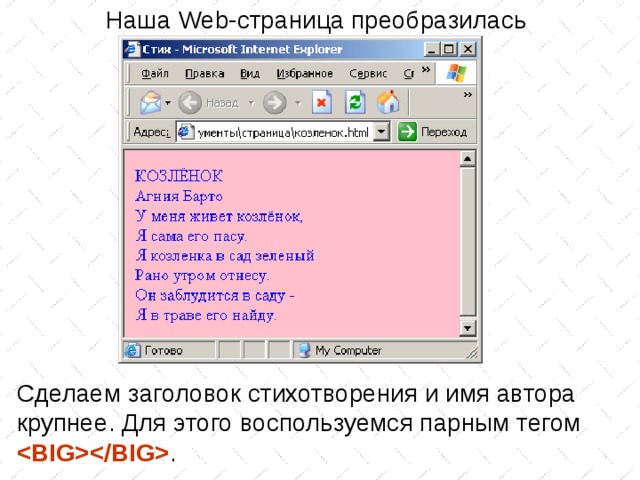
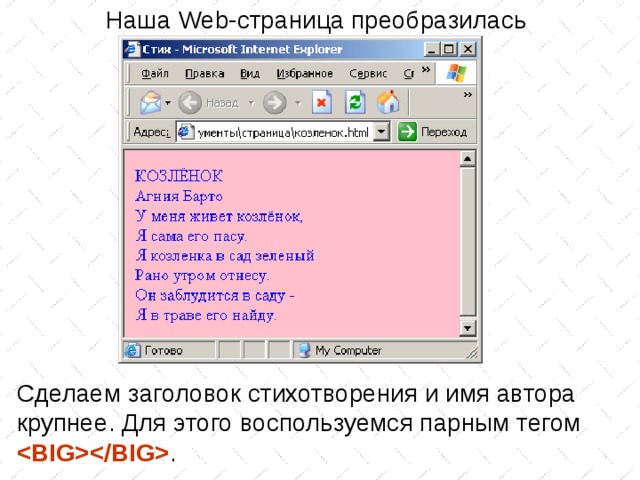
Наша Web -страница преобразилась
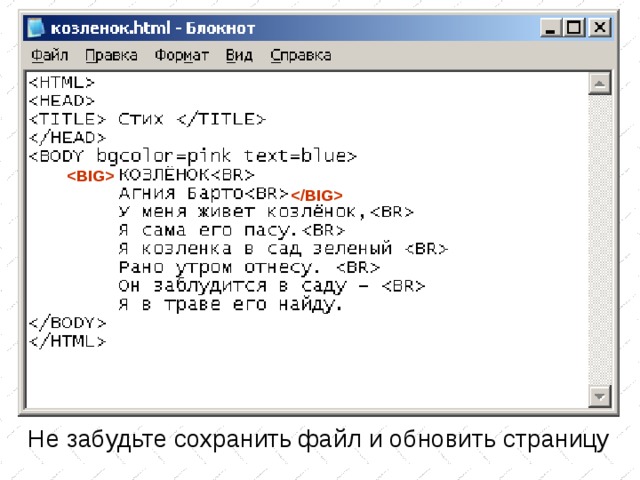
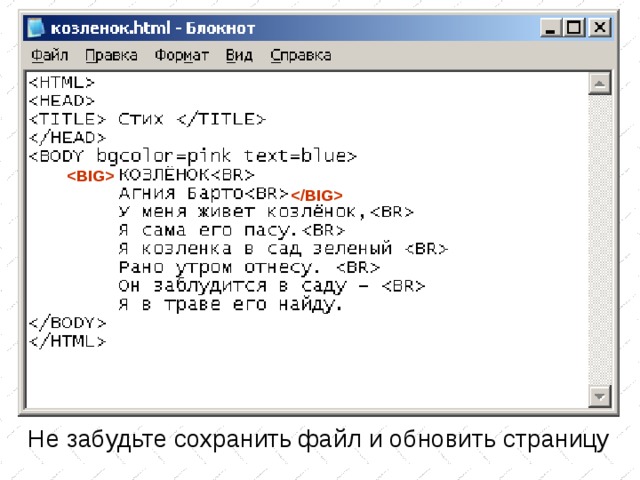
Сделаем заголовок стихотворения и имя автора крупнее. Для этого воспользуемся парным тегом .

Не забудьте сохранить файл и обновить страницу

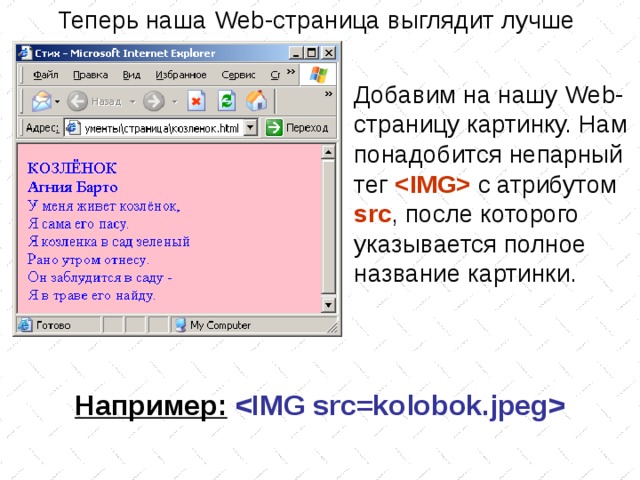
Теперь наша Web -страница выглядит лучше
Добавим на нашу Web -страницу картинку. Нам понадобится непарный тег ![]() с атрибутом src , после которого указывается полное название картинки.
с атрибутом src , после которого указывается полное название картинки.
Например: ![]()

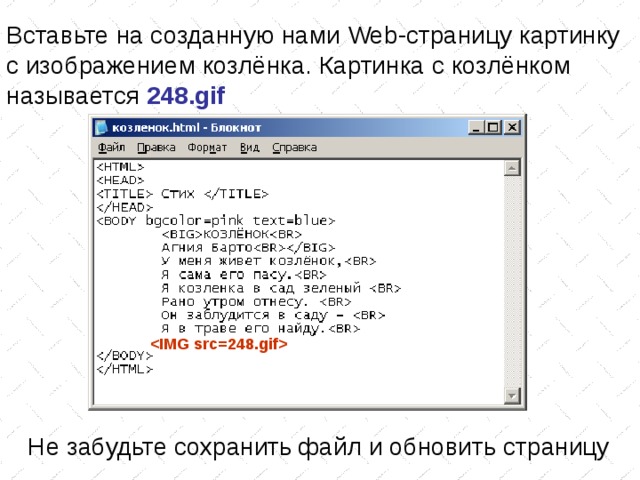
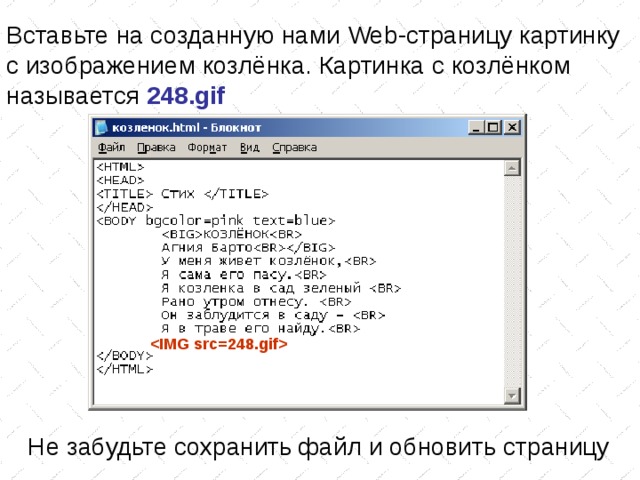
Вставьте на созданную нами Web -страницу картинку с изображением козлёнка. Картинка с козлёнком называется 248 .gif
![]()
Не забудьте сохранить файл и обновить страницу

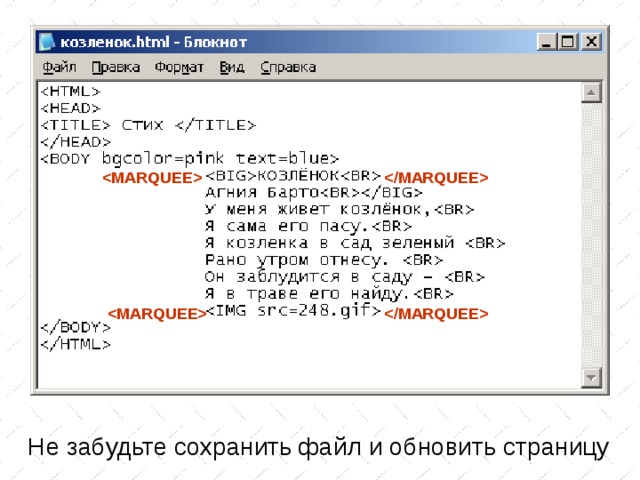
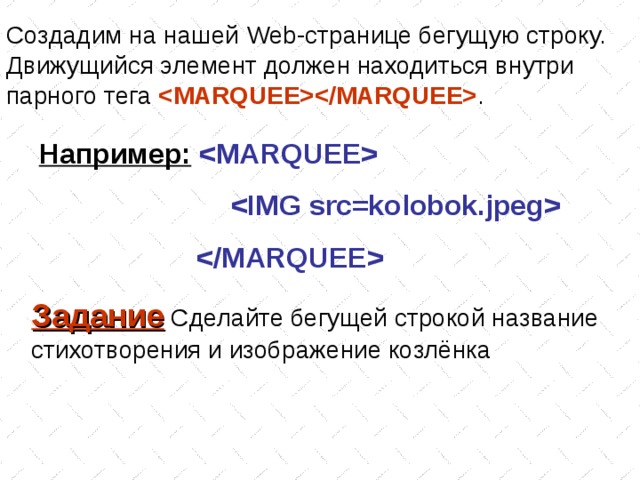
Создадим на нашей Web -странице бегущую строку. Движущийся элемент должен находиться внутри парного тега .
Например:
![]()
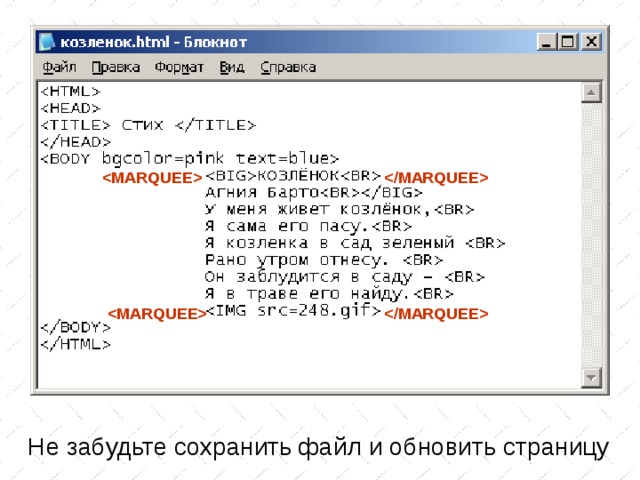
Задание Сделайте бегущей строкой название стихотворения и изображение козлёнка

Не забудьте сохранить файл и обновить страницу

Задание
Представьте себя Web -дизайнерами и создайте свои сайты со стихами Агнии Барто.
Тексты стихотворений и картинки вы можете найти в папке ЗАДАНИЕ.
Источник: https://infourok.ru/material.html?mid=77989
















 / HTML " width="640"
/ HTML " width="640"