| Организационный этап 1мин
5мин
5мин
5 мин
| 1)Организационный момент. «Сундук пожеланий» Онлайн-квест. Озвучивание темы и целей урока. https://joyteka.com/100153265 Опрос учащихся. Прием «Колесо фортуны» https://ru.piliapp.com/random/wheel/ -Какой тег должен открывать HTML-программу, а какой закрывать её? (Тег HTML должен открывать программу, /HTML — закрывать её) -Как в HTML-коде задаётся название окна, в котором будет отображаться документ? (Название окна задаётся в головной части при помощи элемента TITLE: Название окна/TITLE) -Какими тегами задаётся элемент, содержащий тело программы? (Тело HTML-программы записывается между открывающим тегом BODY и закрывающим BODY) -Что такое web-программирование? (Это работа по созданию сайтов и программного обеспечения, работающего в интернете) -Что вы понимаете под web-сайтом? (Это совокупность веб-страниц, объединённых под общим именем и связанных тематикой и дизайнерским оформлением) -Что такое HTML-теги? (Тег выглядит как набор символов, заключенный в угловые скобки. Символы в скобках обозначают имя тега, которое описывает его функции) -Как написать и запустить HTML на компьютере? (HTML довольно прост и поэтому можно начать работать с веб-страницами используя простой текстовый редактор, такой как Notepad, WordPad или любой другой) Дескриптор: -Дает полный, развёрнутый ответ на вопрос. 2)Актуализация знаний. Индивидуальная работа. Опрос домашнего задания используя интерактивное задание. 
Дескрипторы: | Вынимают с сундука карточки с пожеланиями.
Вытягивают вопрос, дают полный ответ. Озвучивают тему и цели урока, отвечая на вопросы проходят квест.
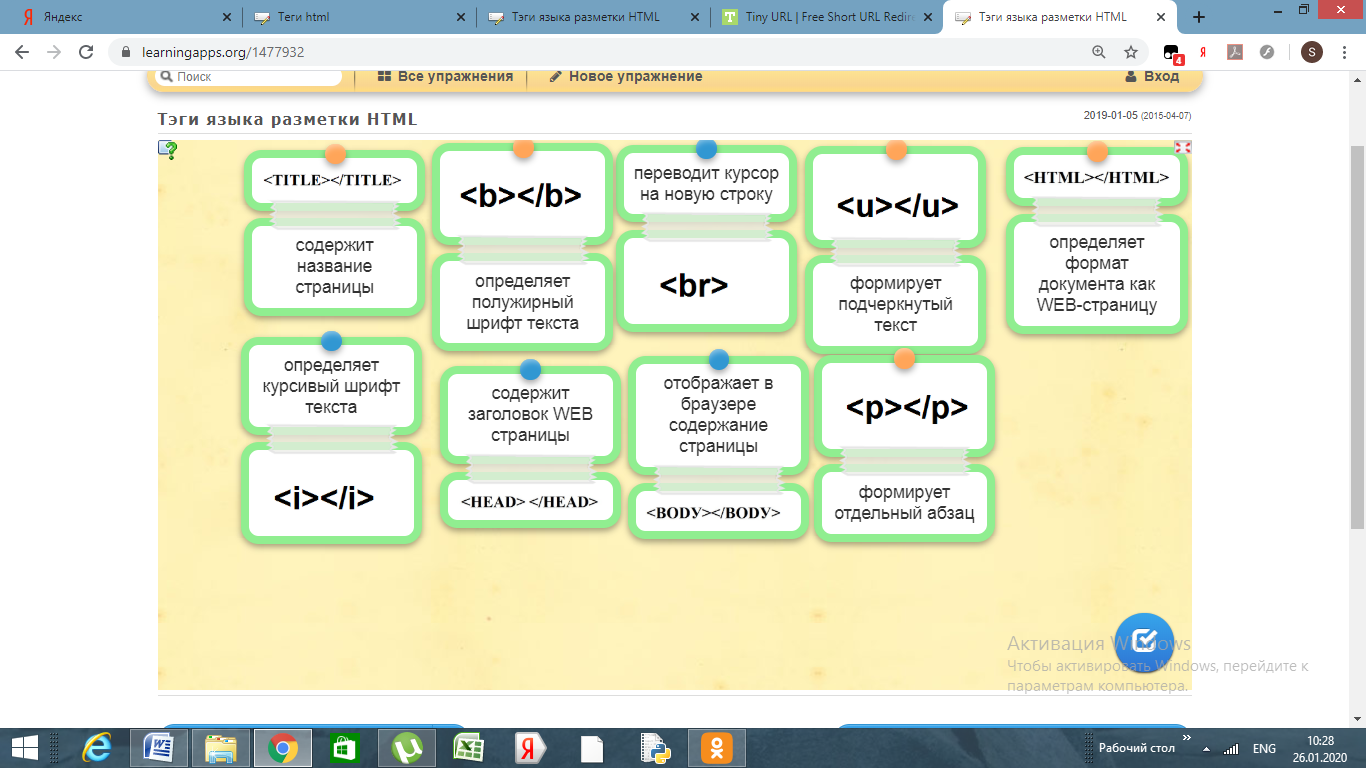
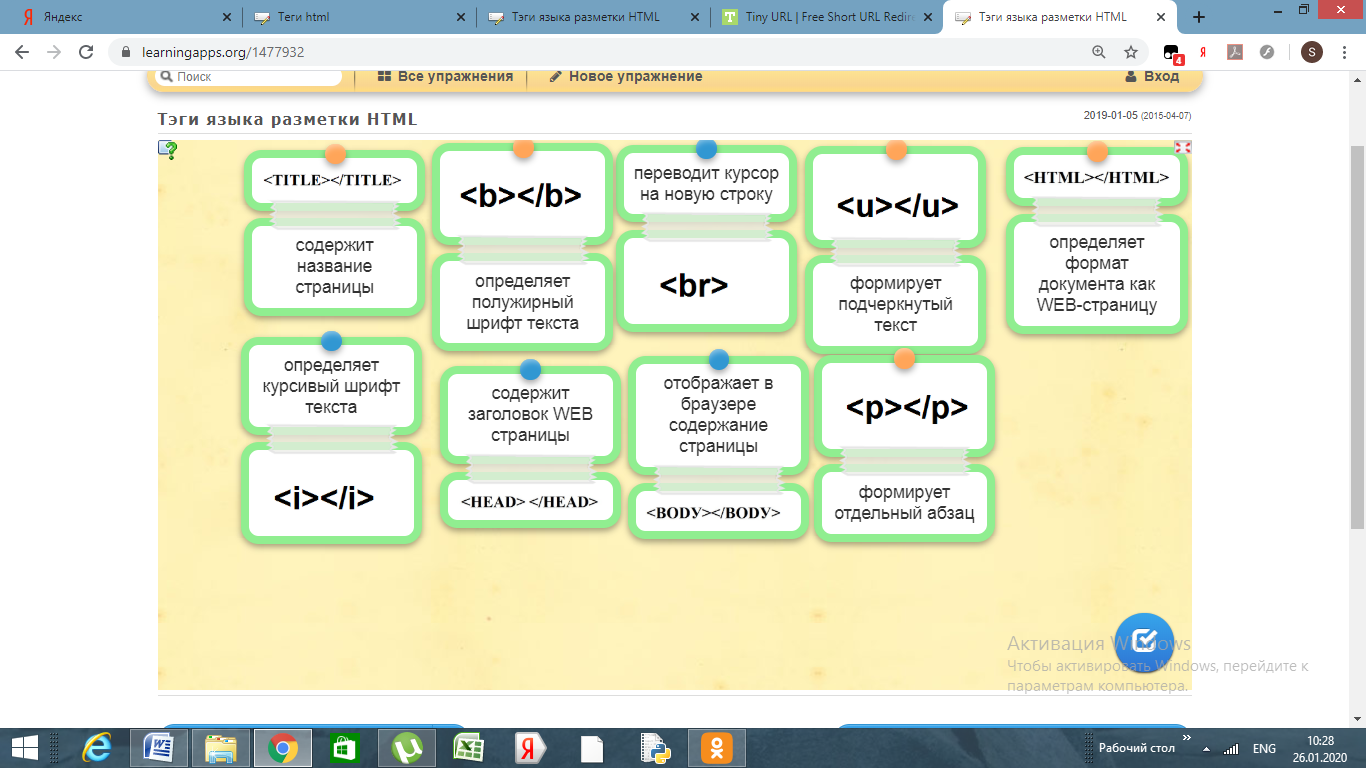
Устанавливают соответствия тегов с их значением. |
Прием «Лайк-тайм»
Словесная оценка учителя | Карточки-пожелания, сундучок
https://ru.piliapp.com/random/wheel/ Слайд 1 https://joyteka.com/100153265
Лайки для оценивания https://learningapps.org/view1477932
|
| Закрепление полученных знаний
4мин
20мин
1мин | Групповая работа. Учитель делит на группы учащихся Выполнение задания на виртуальной доске Padlet https://padlet.com/liliyagerman03/padlet-1uz3wpmf4bx0324q Расположите в правильной последовательности этапы разработки сайта. Дескрипторы: -верно располагает этапы разработки сайта; -принимает участие в групповой работе; | Размещают на постере этапы разработки сайта. | Взаимооценивание в группе
| Ноутбук https://padlet.com/liliyagerman03/padlet-1uz3wpmf4bx0324q |
| Практическая работа. Вас пригласили на собеседование в веб-студию «WWW», Web-дизайнером, где необходимо показать свои первоначальные навыки, создайте веб-страницу визитки, тему рекламы определите самостоятельно. Страница должна содержать: А-Название web-сайта, бегущую строку - содержащую текстовую информацию. B- цветовое оформление текста, различные шрифты. С-графическую информацию, медиафайлы. Дескриптор: -использует теги HTML, создает веб страницу; -форматирует и редактирует текст; -применяет палитру цветов; В ходе выполнения задания, спустя 10 минут, проводится разминка. Гимнастика для глаз | Выполняют практическое задание.
Выполняют упражнения для глаз. Демонстрация работ учащимися. Каждый показывает свою страницу по работе с текстом, шрифтом, абзацем, комментирует | ФО: комментарии учителя Оценивание лайками
|
Карточка «лайк»
Слайд2,3
|