Тема: Основные понятия компьютерной графики.
Цель: дать определение компьютерной графике, рассмотреть задачи КГ, познакомить с историей развития и областями применения компьютерной графики, рассмотреть функции графической системы компьютера, методы представления графической информации, форматы графических файлов, цветовые модели; развивать мышление, память, внимание; воспитывать информационную культуру.
Оборудование: ПЭВМ, медиапроектор, наглядный материал, журнал инструктажа по ТБ.
Ход урока
Организационное начало.
Приветствие
Проверка готовности класса к уроку.
Работа с дежурными.
Работа по осмыслению и усвоению нового материала.
Сообщение темы и цели урока.
Первичное восприятие нового материала.
План:
1. Определение и задачи компьютерной графики.
2. История развития и области применения компьютерной графики.
3. Графическая система
4. Методы представления графической информации
5. Форматы файлов графики
6. Цветовые модели
1. Определение и задачи компьютерной графики
За последние несколько десятилетий компьютерная графика прошла путь от вычерчивания простых линий и отрезков до построения виртуальной реальности и создания полнометражных кинофильмов. Само слово «графика» в его привычном понимании уже не соответствует той области интересов, которую охватывает компьютерная графика. На сегодняшний день компьютерная графика — это область информатики, в сферу интересов которой входят все аспекты формирования изображений с помощью компьютеров. Уточняя, можно сказать, что предметом ее изучения является создание, хранение и обработка моделей и их изображений с помощью ЭВМ.
Специальную область информатики, занимающуюся методами и средствами создания изображений с помощью программно-аппаратных вычислительных комплексов, называют компьютерной (машинной) графикой.
Интерактивная компьютерная (машинная) графика — понятие, которое используется для того, чтобы подчеркнуть наличие аппаратных и программных способов диалога с человеком в графической компьютерной системе.
Существует более строгое определение понятия «машинная графика», даваемое Международной организацией по стандартизации ISO (International Standard Organization): Машинная графика — это совокупность методов и средств для преобразования данных в графическую форму представления и из графической формы представления с помощью электронно-вычислительной машины.
Задачи КГ — воспроизведение (синтез) изображений в тех случаях, когда исходная информация имеет неизобразительную природу.

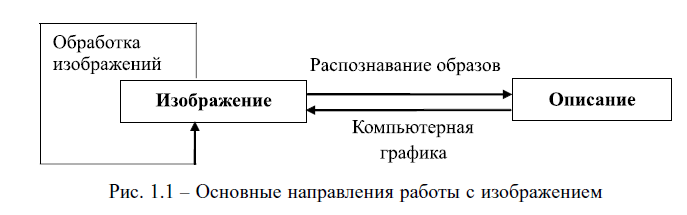
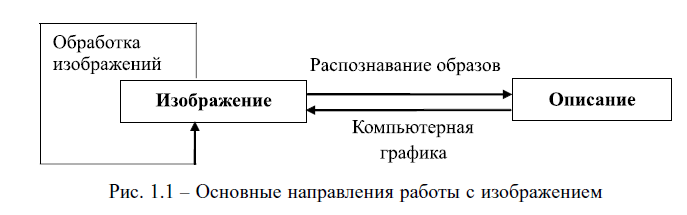
Основные направления работы с изображением
При обработке информации, связанной с изображением на мониторе, принято выделять три основных направления:
• распознавание образов;
• обработку изображений;
• компьютерную графику.
Основная задача распознавания образов состоит в преобразовании уже имеющегося изображения на формально понятный язык символов.
Распознавание образов, или система технического зрения, (computer vision) — совокупность методов, позволяющих получить описание изображения, поданного на вход, либо отнести заданное изображение к некоторому классу (так поступают, например, при сортировке почты).
Обработка изображений (image processing) рассматривает задачи, в которых и входные, и выходные данные являются изображениями. (Например, передача изображения с устранением шумов и сжатием данных, переход от одного вида изображения к другому (от цветного к черно-белому) и т. д.)
Компьютерная графика (computer graphics) воспроизводит изображение в случае, когда исходной является информация неизобразительной природы.
Например, визуализация экспериментальных данных в виде графиков, гистограмм или диаграмм, создание изображений в компьютерных играх, синтез сцен на тренажерах.
2. История развития и области применения компьютерной графики
Развитие компьютерной графики определяется двумя факторами: потребностями потенциальных пользователей и достижениями в области аппаратного и программного обеспечения.
Можно считать, что первые системы КГ появились вместе с первыми цифровыми компьютерами. Сейчас ее рассматривают как средство, которое обеспечивает мощную взаимосвязь между человеком и компьютером, заставляя компьютер говорить с человеком на языке изображений.
Началом эры компьютерной графики можно считать декабрь 1951 года, когда в Массачусетском технологическом институте (МТИ) для системы противовоздушной обороны военно-морского флота США был разработан первый дисплей для компьютера «Вихрь» (Whirl). Изобретателем этого дисплея был Джей Форрестер, работавший инженером в МТИ.
Одним из отцов-основателей компьютерной графики считается Айвен Сазерленд, который впервые в 1962 году все в том же МТИ создал программу компьютерной графики под названием «Блокнот» (Sketchpad). Эта программа могла рисовать достаточно простые фигуры (точки, прямые, дуги окружностей), могла вращать фигуры на экране. После этой программы некоторые крупные фирмы, такие, как General Motors, General Electric, приступили к разработкам в области компьютерной графики.
Если в 1950-х годах КГ давала возможность выводить лишь несколько десятков отрезков на экране, то к середине 60-х наступил период плодотворной работы и в промышленных приложениях КГ. Под руководством Тирбера Мофетта и Нормана Тейлора фирма Itek разработала цифровую электронную чертежную машину.
В 1964 году General Motors представила свою систему автоматизированного проектирования DAC-1, разработанную совместно с IBM. К октябрю 1966 года журнал
Wall Street уже публиковал статьи по КГ.
В конце 70-х в КГ произошли значительные изменения. Появилась возможность создания растровых дисплеев, имеющих множество преимуществ: вывод больших массивов данных, устойчивое, немерцающее изображение, работа с цветом и недорогие мониторы. Растровая технология в конце семидесятых стала явно доминирующей.
В 80-х годах определяющую роль сыграл выпуск компанией Apple компьютеров Macintosh. Они были для своего времени настоящей революцией. Во-первых, Macintosh серийно поставлялся с цветным монитором. Во-вторых, его операционная система обладала наглядным, визуальным интерфейсом (своего рода аналог более поздней ОС Windows). В-третьих, их мощности было достаточно для обработки графических изображений. Именно поэтому Macintosh сразу заслужил внимание множества профессиональных художников и дизайнеров, которые поменяли карандаш и кисть на мышь и клавиатуру. Рынок не заставил себя долго ждать — появилось несколько очень впечатляющих для своего времени графических редакторов.
В XXI веке средства компьютерной графики позволяют создавать реалистические изображения, не уступающие фотографическим снимкам. Создано разнообразное аппаратное и программное обеспечение для получения изображений самого различного вида и назначения — от простых чертежей до реалистических образов естественных объектов. Компьютерная графика используется практически во всех научных и инженерных дисциплинах для наглядности восприятия и передачи информации.
Совершенно очевидно, что в новом тысячелетии информационные и коммуникационные технологии будут играть важнейшую роль во всех сферах жизни человечества. В таких областях, как кинематография, издательское дело, в научных исследованиях, в образовательных учреждениях, внедрение этих технологий уже произвело поистине революционный переворот.
Области приложения компьютерной графики в настоящее время очень широки.
В промышленности используется компьютерное моделирование процессов с графическим отображением происходящего на экране.
Разработка новых автомобилей проходит на компьютере от стадии первичных эскизов внешнего вида корпуса автомобиля до рассмотрения поведения деталей автомобиля в различных дорожных условиях.
В медицине применяются компьютерные томографы, позволяющие заглянуть внутрь тела и поставить правильный диагноз.
В архитектуре широко применяются системы визуального автоматизированного проектирования (CAD — Computer Aided Design), которые позволяют разработать проект нового здания, основываясь на методах компьютерной графики.
Химики изучают сложные молекулы белков, пользуясь компьютерными средствами визуального отображения данных.
В кинематографии использование компьютерной графики стало почти необходимым делом. В мире регулярно проводятся выставки, например такие, как SIGGRAPH, картин нарисованных с помощью компьютера.
В математике развитие теории фракталов было бы невозможно без компьютеров с соответствующими средствами графического отображения данных. Средства мультимедиа привели к возможности совместного использования различных источников информации, объединяющих в себе статические и видеоизображения, текст и звук. Новейшие операционные системы работают в графическом режиме и изначально реализуют в своих функциях методы компьютерной графики.
Формально можно выделить четыре главные области применения компьютерной графики:
1. Отображение информации (визуализация). На протяжении многих столетий картографы и астрономы вычерчивали карты, чтобы представить информацию о расположении небесных тел и географических областей.
Визуализация (Rendering) — создание плоских изображений трехмерных (3D) моделей.
2. Проектирование — это процесс, в ходе которого создается прототип, прообраз необходимого объекта.
Проектирование является одной из основных стадий создания изделий и сооружений в технике и строительстве. В строительстве и технике чертежи давно представляют собой основу проектирования новых сооружений или изделий. Процесс проектирования с необходимостью является итеративным, т. е. конструктор перебирает множество вариантов с целью выбора оптимального по каким-либо параметрам. Не последнюю роль в этом играют требования заказчика, который не всегда четко представляет себе конечную цель и технические возможности. Построение предварительных макетов — достаточно долгое и дорогое дело. Сегодня существуют развитые программные средства автоматизации проектно-конструкторских работ (САПР), позволяющие быстро создавать чертежи объектов, выполнять прочностные расчеты и т. п. Они дают возможность не только изобразить проекции изделия, но и рассмотреть его в объемном виде с различных сторон. Такие средства также чрезвычайно полезны для дизайнеров интерьера, ландшафта.
3. Моделирование (modeling) — создание и представление трехмерных (3D) моделей.
Как только графические системы стали обладать достаточной производительностью для создания сложных динамических изображений, возникла идея применять их в качестве средства моделирования реальной обстановки (симулятора) на разного рода тренажерах.
Первыми такие системы освоили авиаторы. Это позволило значительно снизить стоимость обучения, гарантируя при этом его высокое качество. В телевидении, кинематографии и рекламном деле в последнее время также широко используются средства КГ. Появилась еще одна область применения средств КГ — формирование виртуальной реальности (VR). С помощью такой системы хирург может отработать методику операции, астронавт может подготовиться к выходу в открытый космос и др.
4. Пользовательский интерфейс. В последнее время визуальная парадигма стала доминирующей в сфере взаимодействия пользователя с компьютером.
Интерфейс — это совокупность средств и методов обеспечения взаимодействия между элементами системы.
Пользовательский интерфейс — элементы и компоненты программы, способные оказывать влияние на взаимодействие пользователя с программным обеспечением.
В том числе:
• средства отображения информации;
• командные режимы, язык «пользователь-интерфейс»;
• устройства и технологии ввода данных;
• диалоги между пользователем и компьютером;
• обратная связь с пользователем и т. д.
Графический пользовательский интерфейс (graphical user interface, GUI) — обеспечивает возможность управления поведением вычислительной системы через визуальные элементы управления — окна, списки, кнопки, гиперссылки и т. д.
Первые операционные системы использовали способ взаимодействия через командную строку.
Взаимодействие оператора с вычислительной машиной является важным звеном вычислительного процесса при решении различных прикладных задач как научного, так и производственного плана. Визуальный метод предполагает использование различного рода окон, меню и устройств указания, таких как мышь.
3. Графическая система
Система компьютерной графики является, прежде всего, вычислительной системой и включает все компоненты вычислительной системы общего назначения.

Основные компоненты графической системы
Буфер кадра — часть графической памяти для хранения массива кодов, определяющих засветку пикселей на экране.
Эта модель имеет общий характер и отображает структуру и графической рабочей станции, и персонального компьютера, и графического терминала большой вычислительной системы, работающей в режиме разделения машинного времени, и интеллектуальной системы формирования изображений. К вопросам стандартизации в КГ вплотную приступили в конце 70-х годов. Тогда и был предложен первый проект GSPC CORE SYSTEM, разработанный американским комитетом по стандартизации в машинной графике GSPC ACMSIGGRAPH, оказавший большое влияние на разработку первого Международного стандарта Graphical Kernel System (GKS) — Ядро Графической Системы (ЯГС).
Ядро графической системы (ЯГС) является базисной графической системой, которая может использоваться для решения большинства прикладных задач, генерирующих изображение с помощью ЭВМ. Функциональное описание ядра графической системы представлено в ГОСТ 27817-88.
Ядро графической системы представляет собой функциональный интерфейс между прикладной программой и конфигурацией графических устройств ввода и вывода.
Функциональный интерфейс содержит все основные функции для интерактивной и неинтерактивной графики и применим для широкого диапазона графического оборудования. Модель функционирования ЯГС в графической системе представлена на рис:

Каждый уровень программ может вызывать функции примыкающих нижних уровней. В основном прикладная программа будет использовать проблемно-ориентированный и языково-зависимый уровни, а также другие зависящие от применения уровни и ресурсы операционной системы.
Основные цели, для достижения которых ЯГС вводится как международный стандарт:
• обеспечение возможности переноса прикладных программ с одной установки на другую;
• оказание помощи прикладным программистам в понимании и применении графических методов;
• определение направлений развития графического оборудования путем создания руководства для обеспечения полезных комбинаций графических возможностей в устройстве.
Одним из основных понятий ЯГС является понятие графической рабочей станции, состоящей из набора устройств ввода и одного устройства вывода. Несколько станций могут использоваться параллельно. ЯГС основывается на концепции абстрактных графических станций, обеспечивающих логический интерфейс, с помощью которого прикладная программа управляет физическими устройствами.
ЯГС не зависит от особенностей языков программирования. Для связи с языками программирования необходимо описать имена функций и типы данных в терминах языка программирования.
Реализация ядра графической системы дает возможность пользователям машинной графики разрабатывать прикладные программы, которые будут переноситься между различными вычислительными системами и различными графическими устройствами.
Существует три важных класса пользователей графических систем:
• Разработчик создает графическую систему, использует базовое программное обеспечение. Задача — обеспечение доступа прикладного программиста к возможностям графических устройств.
• Прикладной программист использует систему компьютерной графики, вызывая из своих программ графические функции.
• Оператор графической системы — лицо, которое взаимодействует с графической программой путем физического воздействия на устройство ввода.
Интерфейс между прикладной программой и графической системой — это множество функций, которые в совокупности образуют графическую библиотеку. Спецификация этих функций и есть то, что мы называем интерфейсом прикладного программирования (API — application programmer’s interface). Для программиста, занимающегося разработкой прикладной программы, существует только API, и он избавлен от необходимости вникать в подробности работы аппаратуры и программной реализации функций графической библиотеки.
4. Методы представления графической информации
Несмотря на то, что для работы с компьютерной графикой существует множество классов программного обеспечения, различают всего три вида компьютерной графики. Это растровая графика, векторная графика и фрактальная графика. Они отличаются принципами формирования изображения при отображении на экране монитора или при печати на бумаге.
В зависимости от способа формирования изображений компьютерную графику принято подразделять на растровую и векторную.
Растровая графика — способ построения изображений, в котором изображение представляется массивом простейших элементов — пикселей, где каждый пиксель имеет четко заданное положение.
Растровая графика имеет весьма точный аналог в реальном мире — мозаику.
В растровой графике цельное изображение составляется из отдельных элементов, называемых пикселями. Все они одинакового размера и формы, упорядоченно размещены и различаются только цветом. За счет малого размера пиксели не воспринимаются глазом как отдельные объекты, и мы видим только цельное изображение.
Достоинства растровой графики — растровые редакторы являются наилучшим средством обработки фотографий и рисунков, т. к. обеспечивают высокую точность передачи градаций цветов и полутонов.
Недостатки растровой графики:
• растровая графика чрезвычайно чувствительна к изменению размера рисунка, и масштабировать ее затруднительно;
• хранение и обработка файлов растровой графики требует больших объемов памяти.
Пиксели, составляющие изображение, могут быть разного цвета. Цвет каждого пикселя записывается комбинацией битов. Чем больше битов используется для представления цвета, тем больше цветов и оттенков мы получаем.
Глубина буфера кадра — величина, характеризующая количество бит информации, определяющих засветку каждого отдельного пикселя, в частности количество цветов, которое может быть представлено на экране данной системы.
Глубина буфера 1 бит — двухградационное изображение; 8 бит это 28 = 256 цветов.
Современные полноцветные системы характеризуются глубиной буфера 24 бита. Это системы с правильной цветопередачей, или RGB системы, поскольку в кодировке засветки каждого пикселя можно выделить отдельные группы битов, характеризующие интенсивность засветки по каждому из основных цветов — красному (Red), зеленому (Green) и синему (Blue).
Размер буфера кадра определяет одну из главных характеристик графической системы — разрешающую способность, или разрешение.
Разрешение изображения — это количество пикселей на единицу длины.
При этом следует различать:
• Разрешение оригинала. Разрешение оригинала в мировой практике измеряют в точках на дюйм (dots per inch — dpi).
• Разрешение экранного изображения. Для экранных копий разрешение измеряется в пикселях на дюйм (ppi).
• Разрешение печатного изображения.
Векторная графика — изображение на основе регулярных структур. Изображения этого типа определяются на основе простейших геометрических понятий — примитивов (точка, отрезок прямой, прямоугольник, треугольник и т. д.).
Векторное изображение — это тип изображения, которое состоит из геометрических объектов, описанных математически.
Все эти фигуры задаются определенными наборами параметров.

Приведен пример векторного рисунка — его внешний вид и «строение» рисунка, состоящего из точек и линий.
Например, для окружности достаточно задать координаты ее центра, радиус и цвет. Для масштабирования достаточно присвоить соответствующим параметрам новые значения. Таким образом, здесь каждый элементарный объект задается вектором (линией) и некоторыми параметрами.
Узлы также имеют свойства, параметры которых влияют на форму конца линии и характер сопряжения с другими объектами.
Векторные изображения, равно как и растровые, имеют свои плюсы и минусы.
Достоинства векторных изображений:
• можно изменять размеры изображений без потери его визуальных качеств;
• максимальная точность построенного изображения (координаты точек, между которыми могут быть проведены кривые, могут иметь точность до сотых доль микрона);
• файл с векторным изображением имеет значительно меньший размер по сравнению с растровым изображением;
• рисунок имеет высокое качество при печати;
• возможность редактирования всех частей векторного изображения;
• простой экспорт векторного рисунка в растровый.
Недостатки векторных изображений:
• отсутствие реалистичности у векторных рисунков. Реалистичность достигается путем применения различных сложных цветовых схем;
• невозможность использования эффектов, которые можно применять в растровой графике;
• практически полная невозможность экспорта растрового рисунка в векторный.
Фрактальная графика основана на автоматической генерации изображений путем математических расчетов. Создание фрактальных изображений основано не в рисовании, а в программировании. Фрактальная графика редко используется в печатных или электронных документах.
Фрактал — геометрическая фигура, обладающая свойством самоподобия, то есть составленная из нескольких частей, каждая из которых подобна всей фигуре целиком.
Понятия фрактал и фрактальная геометрия появились в конце 70-х — середине 80-х. Слово «фрактал» образовано от латинского «fractus» и в переводе означает состоящий из фрагментов. Понятие «фрактал» было предложено Бенуа Мандельбротом в 1975 году для обозначения нерегулярных, но самоподобных структур, которыми он занимался. Рождение фрактальной геометрии принято связывать с выходом в 1977 году книги Мандельброта «The Fractal Geometry of Nature». В его работах использованы научные результаты других ученых, работавших в период 1875–1925 годов в той же области (Пуанкаре, Фату, Жюлиа, Кантор, Хаусдорф).
Роль фракталов в КГ сегодня достаточно велика. Они приходят на помощь, например, когда требуется, с помощью нескольких коэффициентов, задать линии и поверхности очень сложной формы. С точки зрения компьютерной графики, фрактальная геометрия незаменима при генерации облаков, гор, поверхности моря.
Фактически найден способ легкого представления сложных неевклидовых объектов, образы которых весьма похожи на природные.
Определение фрактала, данное Мандельбротом, звучит так: «Фракталом называется структура, состоящая из частей, которые в каком-то смысле подобны целому.»
Одним из основных свойств фракталов является самоподобие. В самом простом случае небольшая часть фрактала содержит информацию о всем фрактале. Фрактал можно определить как объект довольно сложной формы, получающийся в результате выполнения простого итерационного цикла. Итерационность, рекурсивность обуславливают такие свойства фракталов, как самоподобие — отдельные части похожи по форме на весь фрактал в целом.
Фракталом Мандельброта названа фигура, которая порождается очень простым циклом. Для создания этого фрактала необходимо для каждой точки изображения выполнить цикл итераций согласно формуле:
zk+1 = z2k + z0, k = 0, 1, . . ., n, где величины zk — это комплЕксные числа.

5. Форматы файлов графики
Рассмотрим некоторые наиболее широко распространенные форматы векторных и растровых изображений.
К векторным форматам относятся:
• .cdr — основной внутренний формат программы Corel DRAW (внутренний — это означает, что данный формат используется только программой Corel DRAW и никакой больше);
• .pct — векторный формат, используемый на компьютерах Apple Macintosh в операционных системах Mac;
• .ai — внутренний формат файла для программы Adobe Illustrator;
• .wmf (windows metafile) — является «внутренним» форматом ОС Windows на платформе IBM PC. Изначально предназначен для обмена векторными данными между приложениями через буфер обмена. Однако не все программы умеют обрабатывать его код. Результатом при переносе изображений является искажение цветов, неправильная установка толщины контура и т. д. Кроме того, в этот формате нельзя включить растровое изображение.
Все вышеперечисленные форматы поддерживаются программой Corel DRAW.
К растровым форматам относятся:
• .jpeg / .jpg (Joint Photographic Expert Group) является методом (алгоритмом) сжатия изображений с потерей части информации. Применение компрессии JPEG позволяет в 500 раз уменьшить объем файла по сравнению с обычным bitmap. Вместе с тем искажение цветовой модели и деградация деталей не позволяют рекомендовать JPEG в качестве средства хранения изображения высокого качества. Обычно JPEG используют для электронных публикаций;
• .gif (CompuServe Graphics Interchange Format) разработан в 1987 г. Формат поддерживает функции прозрачности цветов и некоторые виды анимации. Все данные в файле сжимаются методом Lempel — Ziv —Welch (LZW) без потери качества;
• .png (Portable network graphics) — растровый формат хранения графической информации. Все данные в файле сжимаются методом Deflate (сжатие без потерь). Формат PNG поддерживает функции прозрачности цветов;
• .bmp (Windows Device Independent Bitmap) служит для обмена растровыми изображениями между приложениями ОС Windows. Формат поддерживает большинство цветовых моделей, вплоть до 24-битного пространства RGB. Файлы в формате BMP занимают значительный объем. Качество изображений, выводимых на печать, ввиду ограниченности цветовых моделей оставляет желать лучшего. Формат BMP в настоящее время устарел и не имеет каких-либо видимых достоинств, оправдывающих его применение;
• .tiff (Tagged Image File Format) считают лучшим вариантом для записи полутоновых изображений. Формат TIFF распознается практически всеми программами верстки, растровыми и векторными редакторами и позволяет хранить изображения высочайшего качества. Последние версии формата TIFF поддерживают несколько способов сжатия изображения: LZW (без потери информации), ZIP (без потери информации), JPEG (с потерей части информации). Универсальным считают метод сжатия LZW.
6. Цветовые модели
Способ разделения цветового оттенка на составляющие компоненты называется цветовой моделью.
Распространенные цветовые модели: цветовая модель RGB, цветовая модель CMYK, цветовая модель HSB.
Цветовая модель RGB (Red Green Blue) — аддитивная цветовая модель, согласно которой
цвет кодируется тремя компонентами — красным, зеленым и синим.
Аддитивный от add — сложить. Основные цвета складываются, образуя результирующие цвета.
Модель RGB используется для излучаемого цвета, т. е. при подготовке экранных документов.
Для модели RGB каждая из компонент может представляться числами, ограниченными некоторым диапазоном, — например дробными числами от 0 до 1 либо целыми числами от 0 до некоторого максимального значения.
В настоящее время достаточно распространенным является формат True color, в котором каждая компонента представлена в виде байта, что дает 256 градаций для каждой компоненты: R = 0 . . . 255, G = 0 . . . 255, B = 0 . . . 255. Количество цветов составляет 256 х 256 х 256 = 16.7 млн (224). Такой способ кодирования цветов можно назвать компонентным. В компьютере коды изображений True color представляются в виде троек байтов либо упаковываются в длинное целое (четырехбайтное) — 32 бита (так, например, сделано в API Windows):
C = 0000000 bbbbbbb ggggggg rrrrrrr;
При ограничении количества цветов используют палитру, представляющую набор цветов, важных для данного изображения. Палитру можно воспринимать как таблицу цветов. Палитра устанавливает взаимосвязь между кодом цвета и его компонентами в выбранной цветовой модели.
Любой цвет можно представить в виде комбинации трех основных цветов: красного (Red), зеленого (Green) и синего (Blue). Эти цвета называются цветовыми составляющими. Чем больше значение байта цветовой составляющей, тем ярче этот цвет. При наложении одной составляющей на другую яркость суммарного цвета также увеличивается. Поэтому цветовая модель RGB, использующаяся для излучаемого цвета, называется аддитивной.
Цветовая модель CMYK (Cyan Magenta Yellow BlacK) — субтрактивная цветовая модель, согласно которой цвет кодируется четырьмя компонентами — голубым, лиловым, желтым и черным. Данная модель используется при работе с отраженным цветом, т. е. для подготовки печатных документов.
Субтрактивный от subtract — вычесть. Основные цвета вычитаются друг из друга, образуя результирующие цвета.
Эти цвета получаются в результате вычитания основных цветов модели RGB из белого цвета. Черный цвет задается отдельно. Увеличение количества краски приводит к уменьшению яркости цвета. Поэтому цветовая модель CMYK, использующаяся для отраженного цвета, называется субтрактивной.
Цветовая модель HSB (Hue Saturation Brightness) — цветовое пространство, основанное на трех характеристиках цвета: цветовом тоне, насыщенности и яркости.
Системы цветов RGB и CMYK связаны с ограничениями, накладываемыми аппаратным обеспечением (монитор компьютера в случае RGB и типографские краски в случае CMYK). Модель HSB наиболее удобна для человека, т. к. она хорошо согласуется с моделью восприятия цвета человеком.
Компонентами модели HSB являются:
• тон — это конкретный оттенок цвета;
• насыщенность — характеризует его интенсивность;
• яркость цвета — зависит от примеси черной краски, добавленной к данному цвету.
Значение цвета выбирается как вектор, выходящий из центра окружности. Точка в центре соответствует белому цвету, а точки по границе окружности — чистым цветам. Направление вектора определяет цветовой оттенок и задается в угловых градусах. Длина вектора определяет насыщенность цвета.
Модель HSB удобно применять при создании собственно изображения, а по окончании работы изображение можно преобразовать в модель RGB или CMYK.
Обобщение.
Работа по выработке практических умений и навыков.
Выполнение упражнений, направленных на закрепление основных моментов темы.
Итог урока.
Фронтальная (обобщающая ) беседа.
К какому направлению работы с изображением относится передача изображения с устранением шумов и сжатием данных?
В каких единицах измеряют разрешение изображения оригинала?
Как называют наименьший элемент растровой графики?
Какой вид изображения масштабируется без потери качества?
Какая цветовая модель называется субтрактивной?
Задавание на дом.
Перемитина, с. 9-36, Тозик, с. 100-109
10