
Кодирование
графической информации
Феоктистов Пётр Евгеньевич
учитель информатики и ИКТ
МОУ ВСОШ


10 система
2 система
0
0
1
1
2
10
3
4
11
100
5
101
6
110
7
111
8
1000

10 кодирование
2 кодирование
А 225
А 11100001
а 193
а 11000001
Б 226
Б 11100010
б 194
б 11000010
ц 227
ц 11100011
Ц 195
Ц 11000011

- «Устройство компьютера»
- «Единицы измерения информации»
- Состав MS Office.

Power Poіnt –
Word -
Excel – Publisher — Outlook — Access (СУБД) –
FrontPage 2003 -

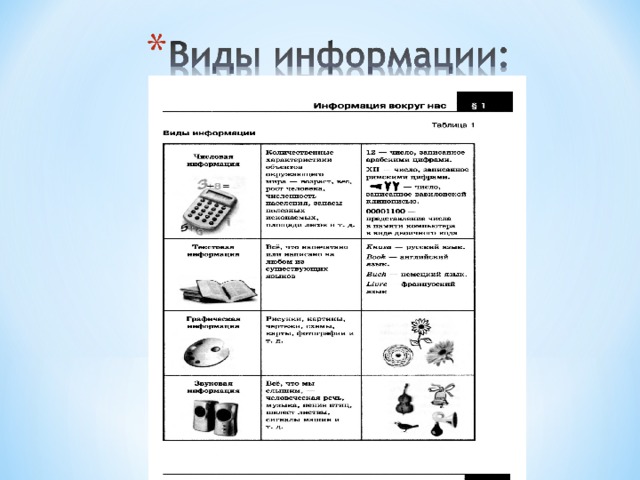
Презентация:
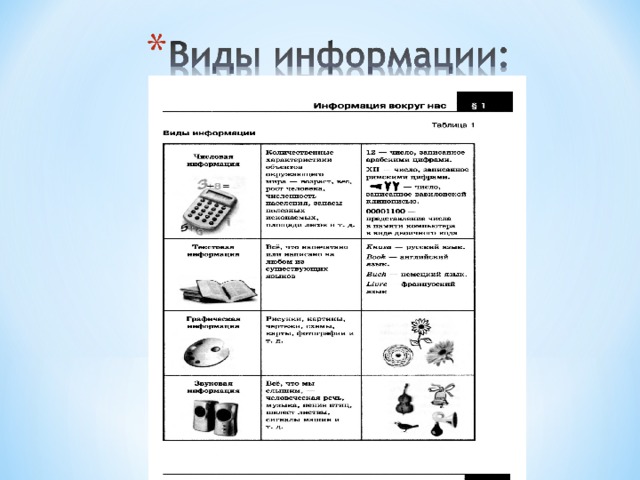
«Виды информации»

Графическая информация
может быть представлена в
аналоговой и дискретной форме
живописное полотно
цифровая фотография

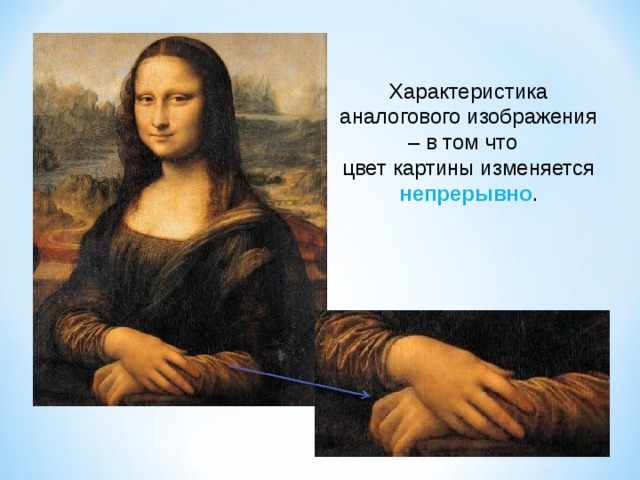
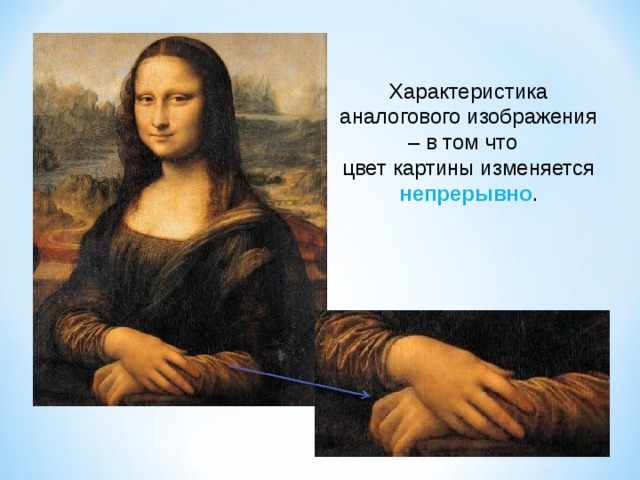
Характеристика аналогового изображения – в том что
цвет картины изменяется непрерывно .

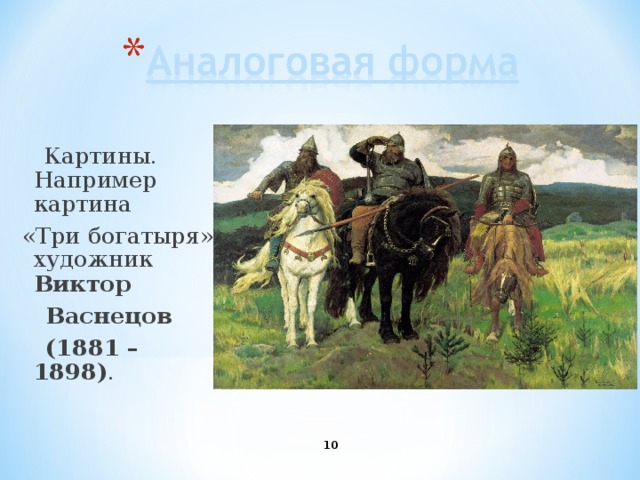
Картины. Например картина
«Три богатыря» художник Виктор
Васнецов
(1881 – 1898) .

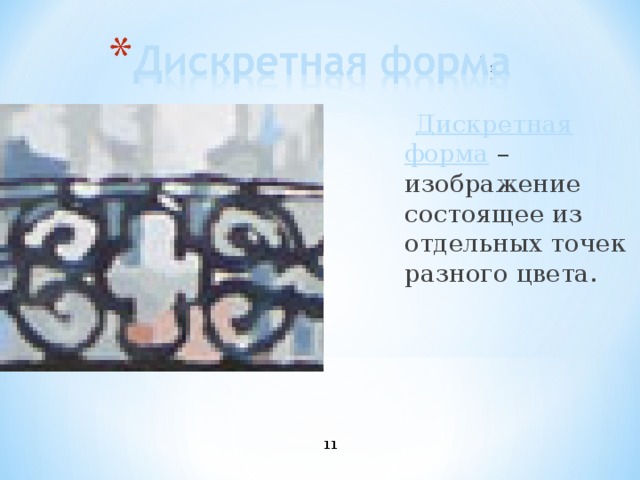
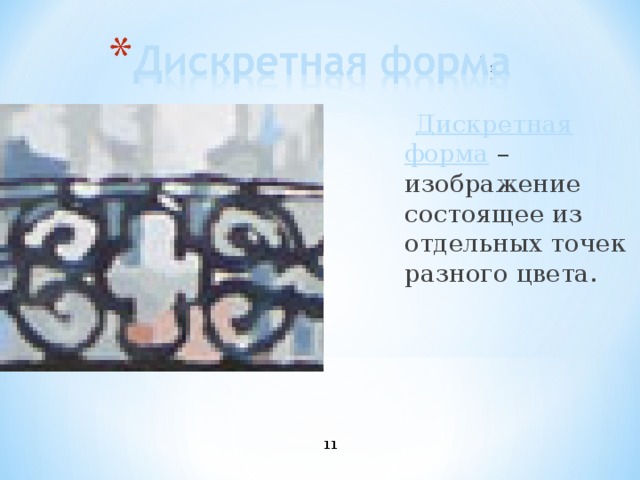
Дискретная форма – изображение состоящее из отдельных точек разного цвета.

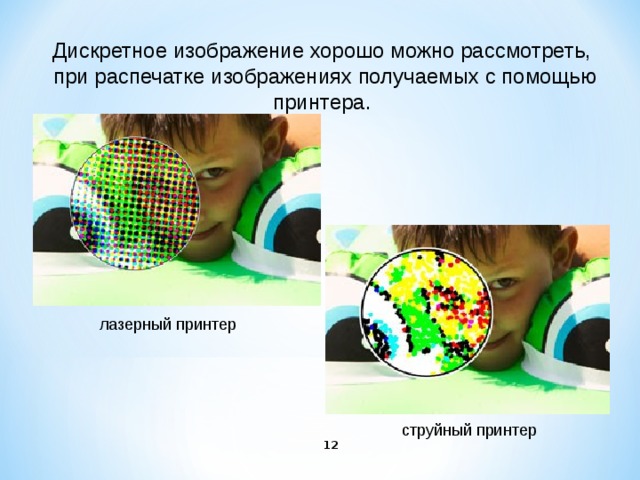
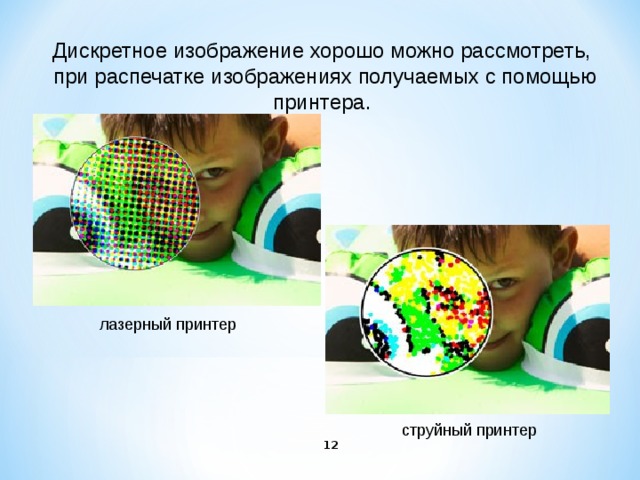
Дискретное изображение хорошо можно рассмотреть, при распечатке изображениях получаемых с помощью принтера.
лазерный принтер
струйный принтер

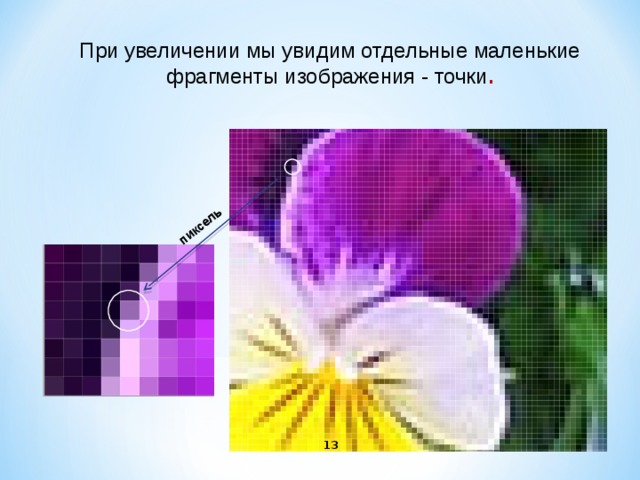
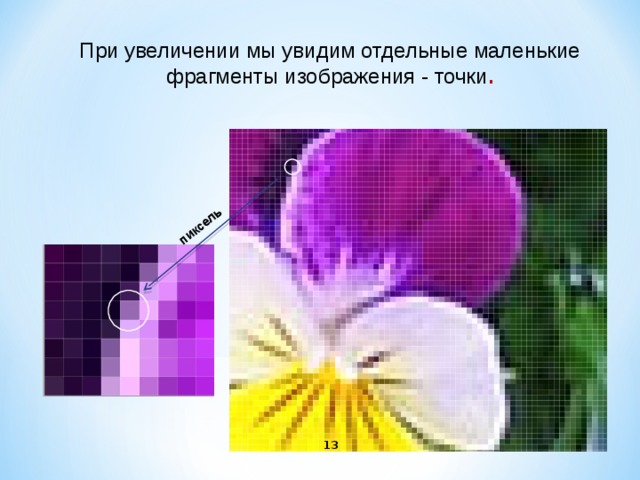
пиксель
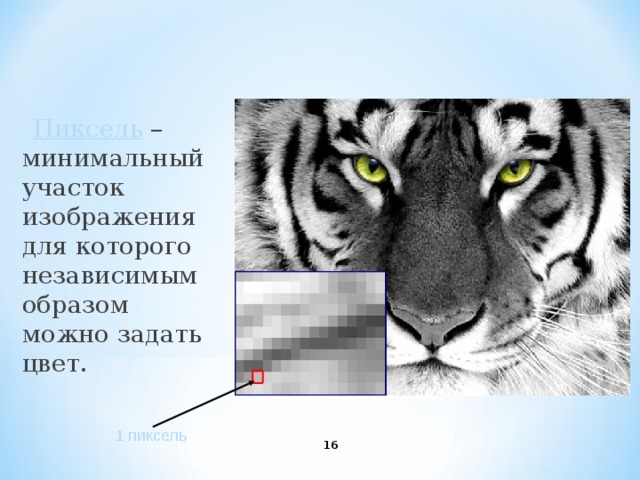
При увеличении мы увидим отдельные маленькие фрагменты изображения - точки .

Преобразование изображения из аналоговой (непрерывной) в цифровую (дискретную) форму называется
пространственной дискретизацией

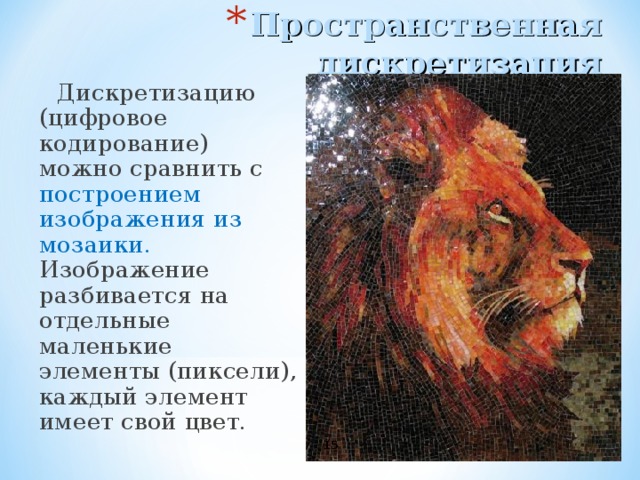
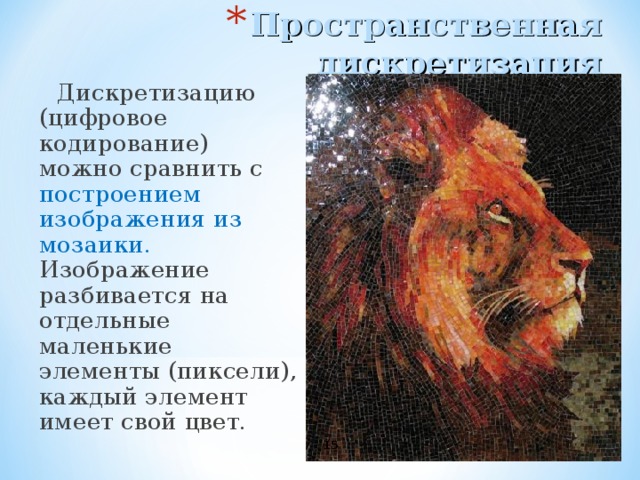
- Пространственная дискретизация
Дискретизацию (цифровое кодирование) можно сравнить с построением изображения из мозаики. Изображение разбивается на отдельные маленькие элементы (пиксели), каждый элемент имеет свой цвет.

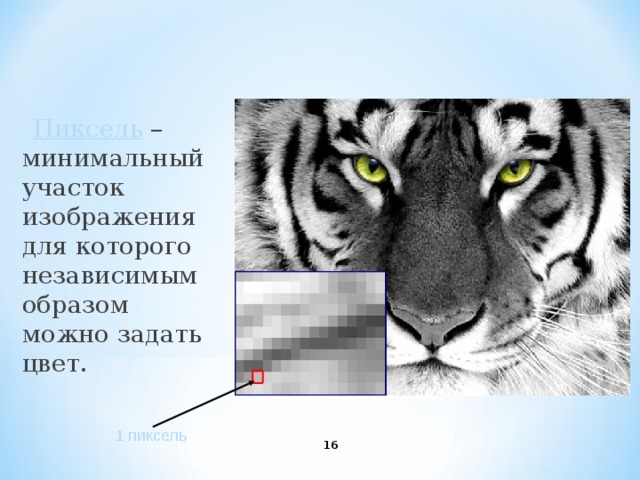
Пиксель – минимальный участок изображения для которого независимым образом можно задать цвет.
1 пиксель



Дискретизация
Аналоговая
информация
Цифровая информация
(растровое изображение )
Характеристики растрового изображения:
- Разрешающая способность.
- Глубина цвета.

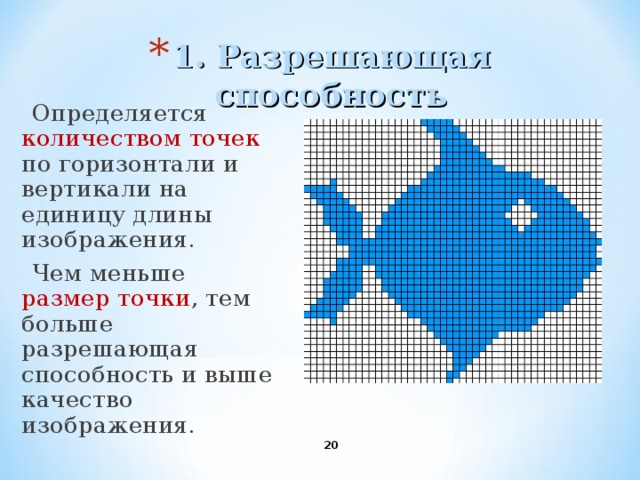
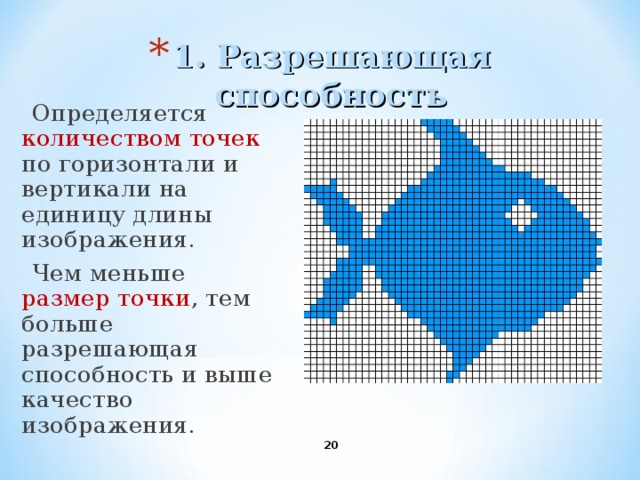
- 1. Разрешающая способность
Определяется количеством точек по горизонтали и вертикали на единицу длины изображения.
Чем меньше размер точки , тем больше разрешающая способность и выше качество изображения.

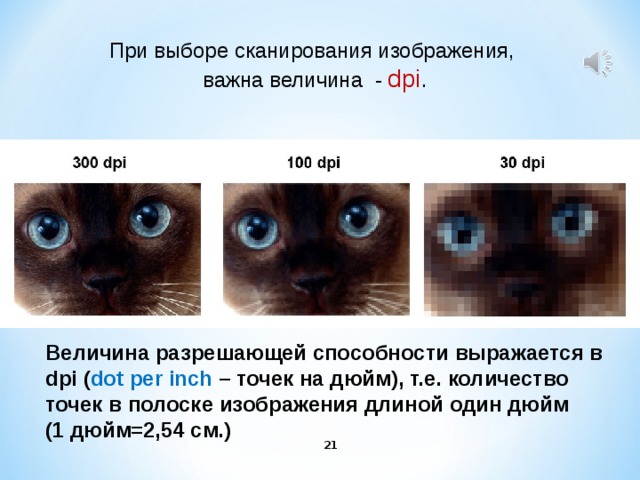
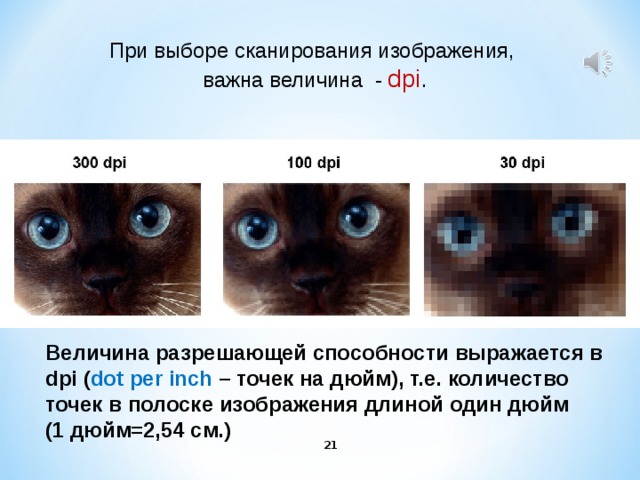
При выборе сканирования изображения,
важна величина - dpi .
Величина разрешающей способности выражается в dpi ( dot per inch – точек на дюйм), т.е. количество точек в полоске изображения длиной один дюйм
(1 дюйм=2,54 см.)

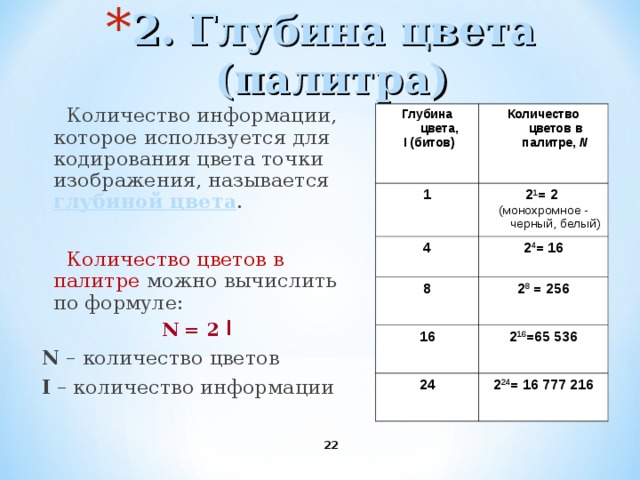
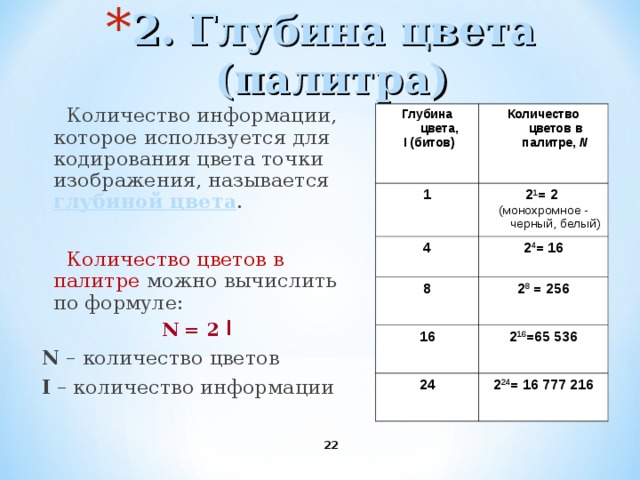
- 2. Глубина цвета (палитра)
Количество информации, которое используется для кодирования цвета точки изображения, называется глубиной цвета .
Количество цветов в палитре можно вычислить по формуле:
N = 2
N – количество цветов
I – количество информации
Глубина цвета,
I (битов)
Количество цветов в палитре, N
1
2 1 = 2
(монохромное - черный, белый)
4
2 4 = 16
8
2 8 = 256
16
2 16 =65 536
24
2 24 = 16 777 216
I

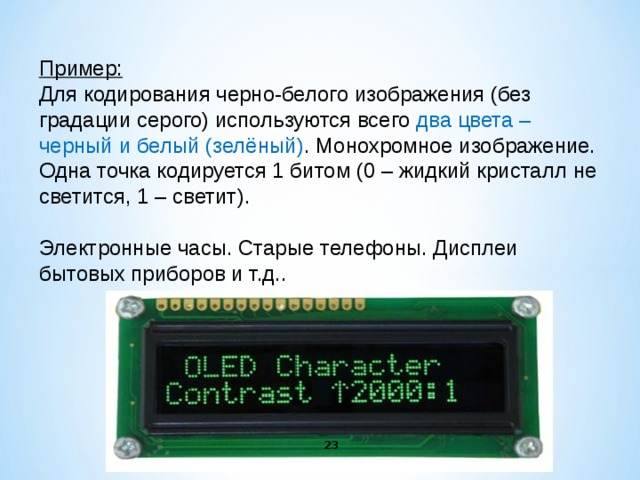
Пример:
Для кодирования черно-белого изображения (без градации серого) используются всего два цвета – черный и белый (зелёный) . Монохромное изображение. Одна точка кодируется 1 битом (0 – жидкий кристалл не светится, 1 – светит).
Электронные часы. Старые телефоны. Дисплеи бытовых приборов и т.д..

… .……….
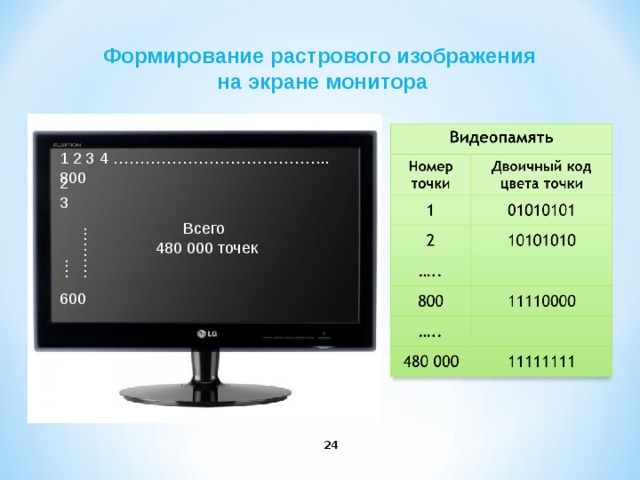
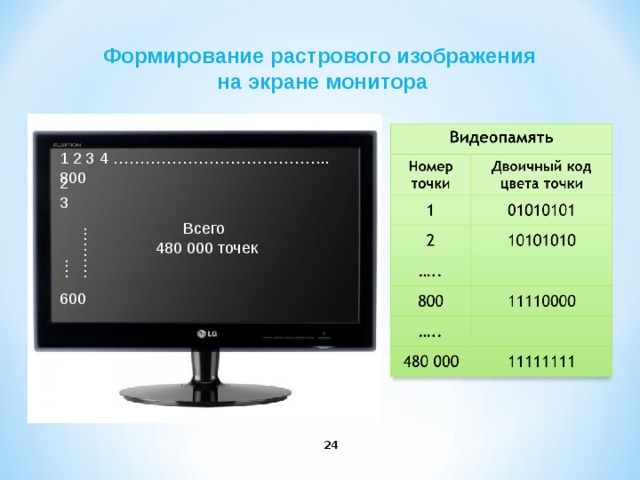
Формирование растрового изображения
на экране монитора
1 2 3 4 ………………………………….. 800
2
3
600
Всего
480 000 точек


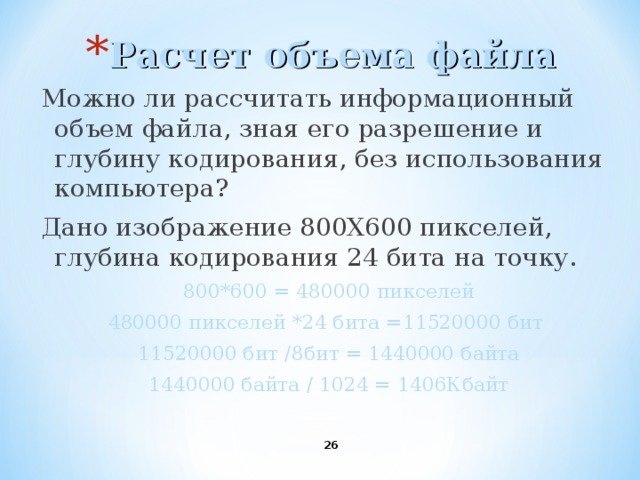
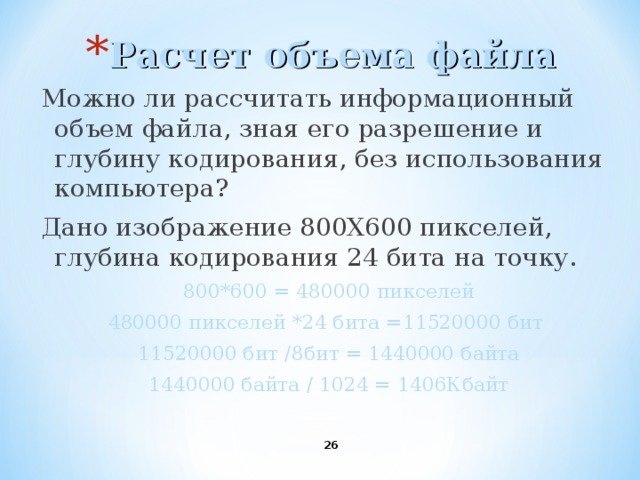
Можно ли рассчитать информационный объем файла, зная его разрешение и глубину кодирования, без использования компьютера?
Дано изображение 800Х600 пикселей, глубина кодирования 24 бита на точку.
800*600 = 480000 пикселей
480000 пикселей *24 бита =11520000 бит
11520000 бит /8бит = 1440000 байта
1440000 байта / 1024 = 1406Кбайт


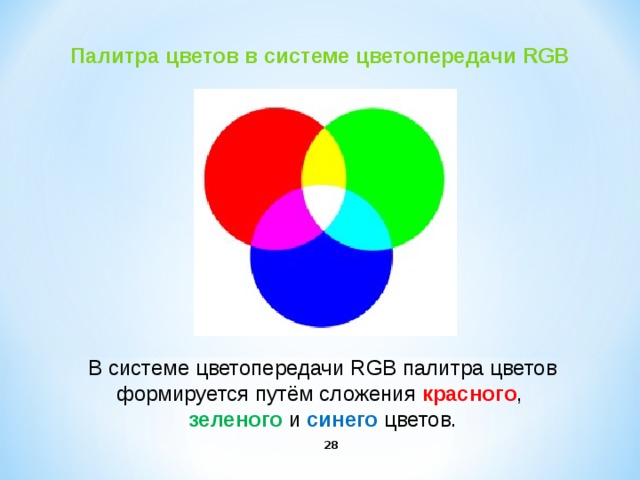
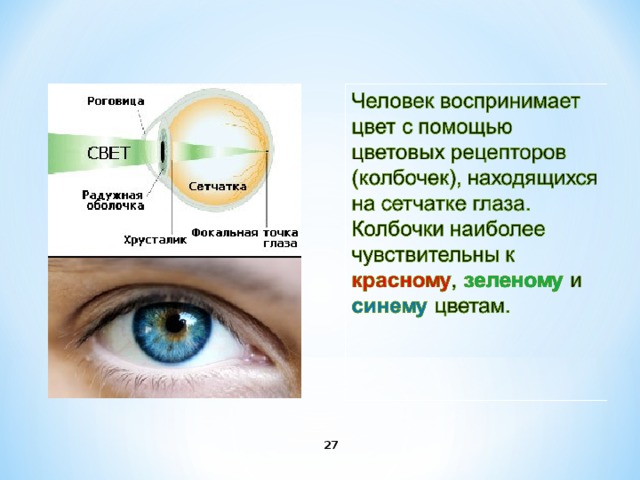
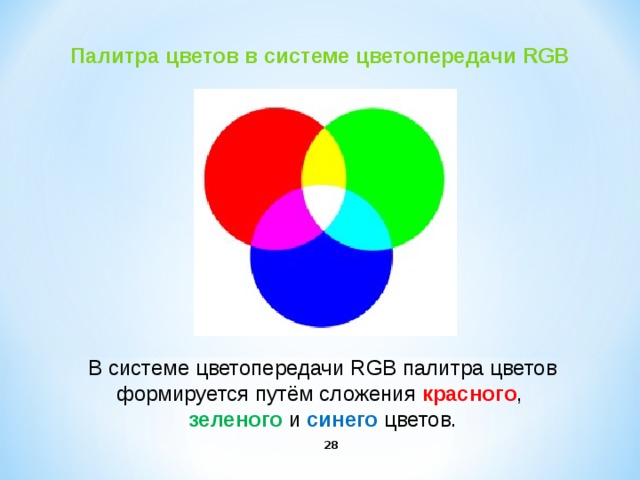
Палитра цветов в системе цветопередачи RGB
В системе цветопередачи RGB палитра цветов формируется путём сложения красного ,
зеленого и синего цветов.

Формирование цветов
в системе цветопередачи RGB
Цвет
Черный
Формирование цвета
Белый
Красный
Black = 0 + 0 + 0
Зеленый
While = R max + G max + B max
Red = R max + 0 +0
Синий
Green = 0 + G max + 0
Голубой
Blue = 0 + 0 + B max
Пурпурный
Cyan = 0+ G max + B max
Желтый
Magenta = R max + 0 + B max
Yellow = R max + G max + 0
Цвета в палитре RGB формируются путём сложения базовых цветов, каждый из которых может иметь различную интенсивность.

- Задание на листочках.
- Делаем в тетради, тетради сдаём.
- Комплексно проверяем тест.
- Бонусное задание - презентация «Графические изображения»

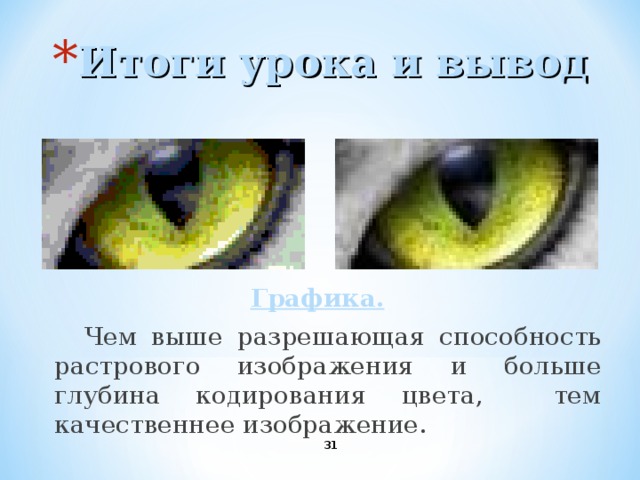
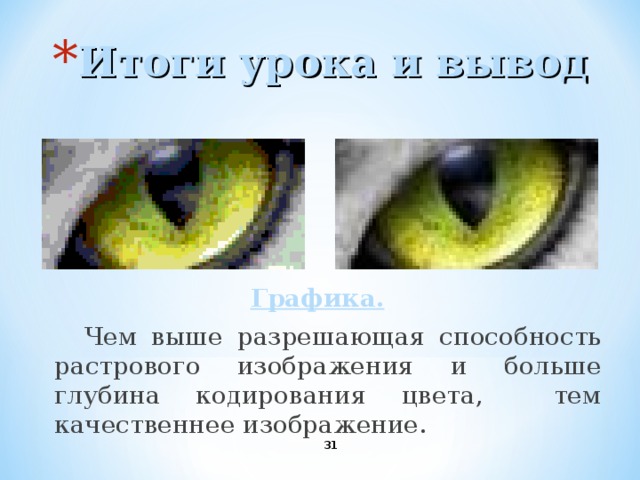
Графика.
Чем выше разрешающая способность растрового изображения и больше глубина кодирования цвета, тем качественнее изображение.

Спасибо за внимание!