Просмотр содержимого документа
«Позиционирование элементов при блочной верстке сайта»

Позиционирование элементов

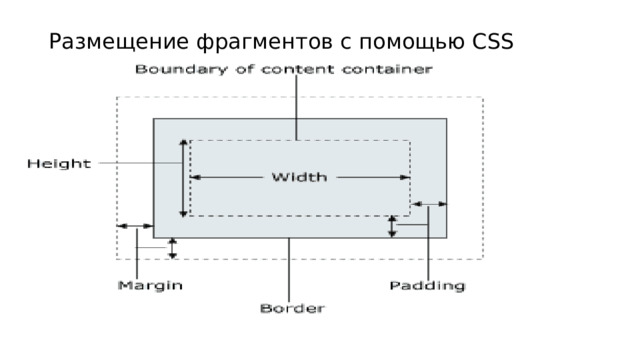
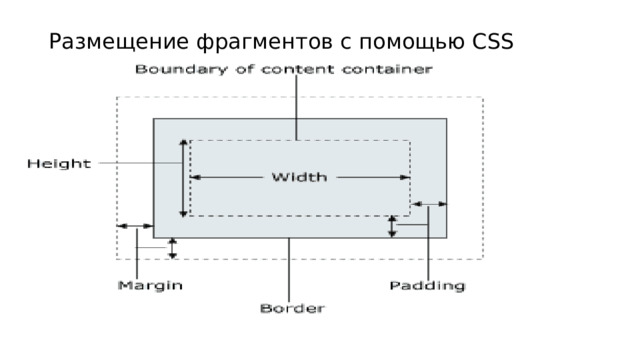
Размещение фрагментов с помощью CSS

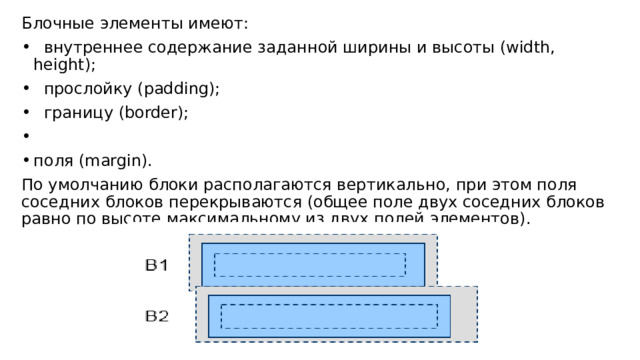
Блочные элементы имеют:
- внутреннее содержание заданной ширины и высоты (width, height);
- прослойку (padding);
- границу (border);
- поля (margin).
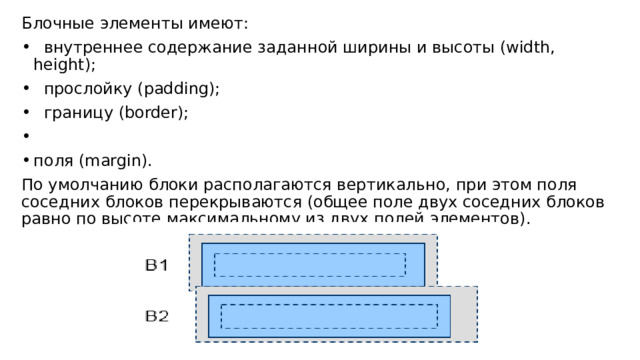
По умолчанию блоки располагаются вертикально, при этом поля соседних блоков перекрываются (общее поле двух соседних блоков равно по высоте максимальному из двух полей элементов).

Позиционирование элементов на странице с помощью CSS осуществляется с помощью свойства position и его значений.
Основные способы позиционирования
- Статическое позиционирование (static)
Это значение по умолчанию. Элементы располагаются в обычном потоке документа, и их положение определяется порядком появления в HTML.
element {
position: static;
}
2. Относительное позиционирование (relative)
Элементы с относительным позиционированием располагаются относительно своего нормального положения. Это позволяет смещать элемент, не изменяя положение других элементов.
element {
position: relative;
top: 10px; /* Смещение вниз на 10 пикселей */
left: 20px; /* Смещение вправо на 20 пикселей */
}

3. Абсолютное позиционирование (absolute)
Элементы с абсолютным позиционированием располагаются относительно ближайшего предка с ненормальным (relative, absolute или fixed) позиционированием. Если таких предков нет, элемент будет позиционирован относительно окна браузера.
element {
position: absolute;
top: 50px; /* Смещение вниз на 50 пикселей от верхнего края */
left: 30px; /* Смещение вправо на 30 пикселей от левого края */
}
4. Фиксированное позиционирование (fixed)
Элементы с фиксированным позиционированием располагаются относительно окна браузера. Они остаются на месте при прокрутке страницы.
element {
position: fixed;
top: 0; /* Прикрепить к верхнему краю окна */
right: 0; /* Прикрепить к правому краю окна */
}

5. Смешанное позиционирование (sticky)
Хотя это свойство не поддерживается в CSS2, оно стало популярным в CSS3. Элемент с position: sticky ведет себя как relative до тех пор, пока не достигнет определенной позиции при прокрутке, после чего становится фиксированным.
Пример использования
Абсолютно позиционированный элемент
Относительно позиционированный элемент