Просмотр содержимого документа
«Практическая работа "Создание web страницы" 9 класс»
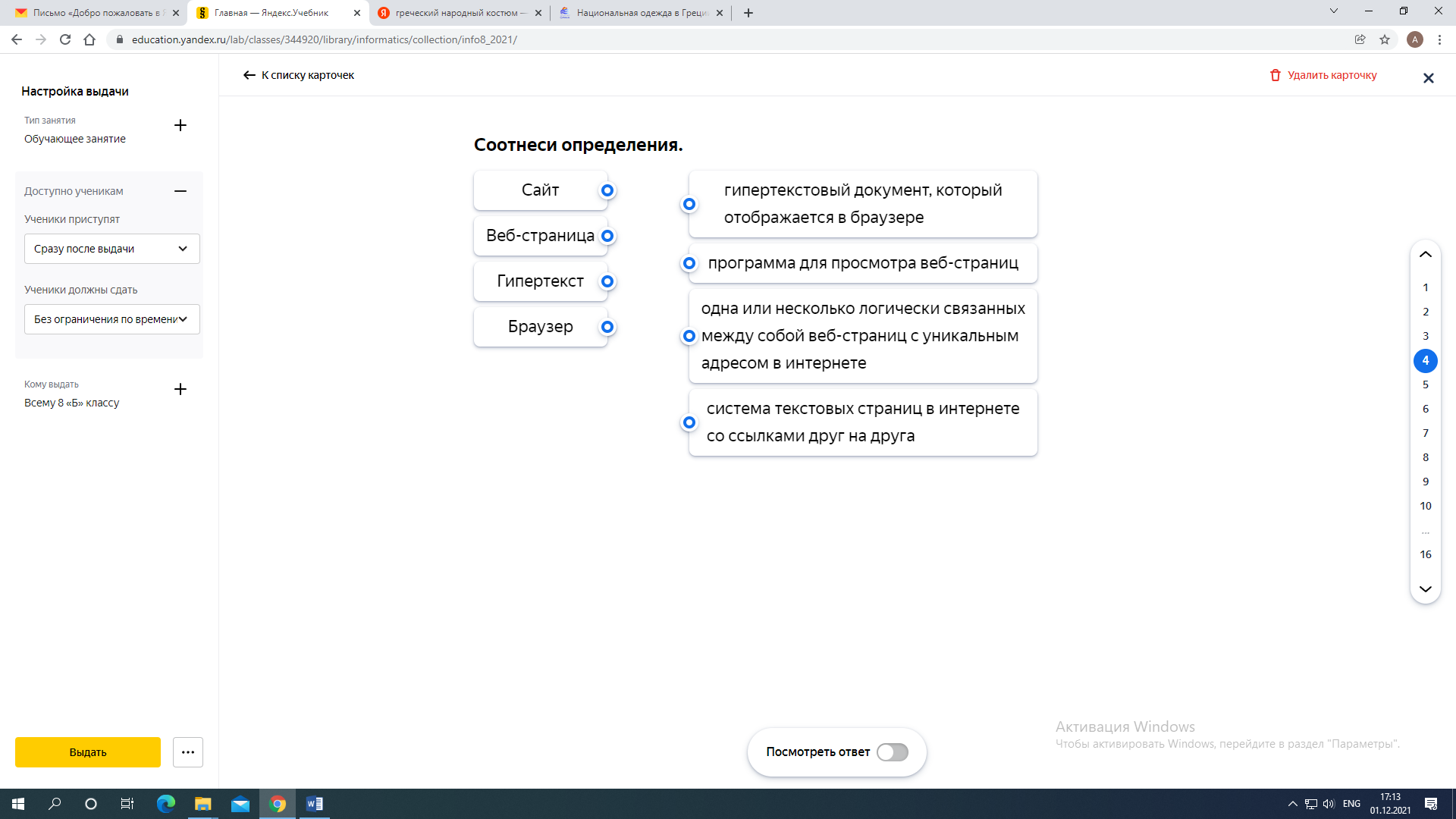
Что такое сайт?
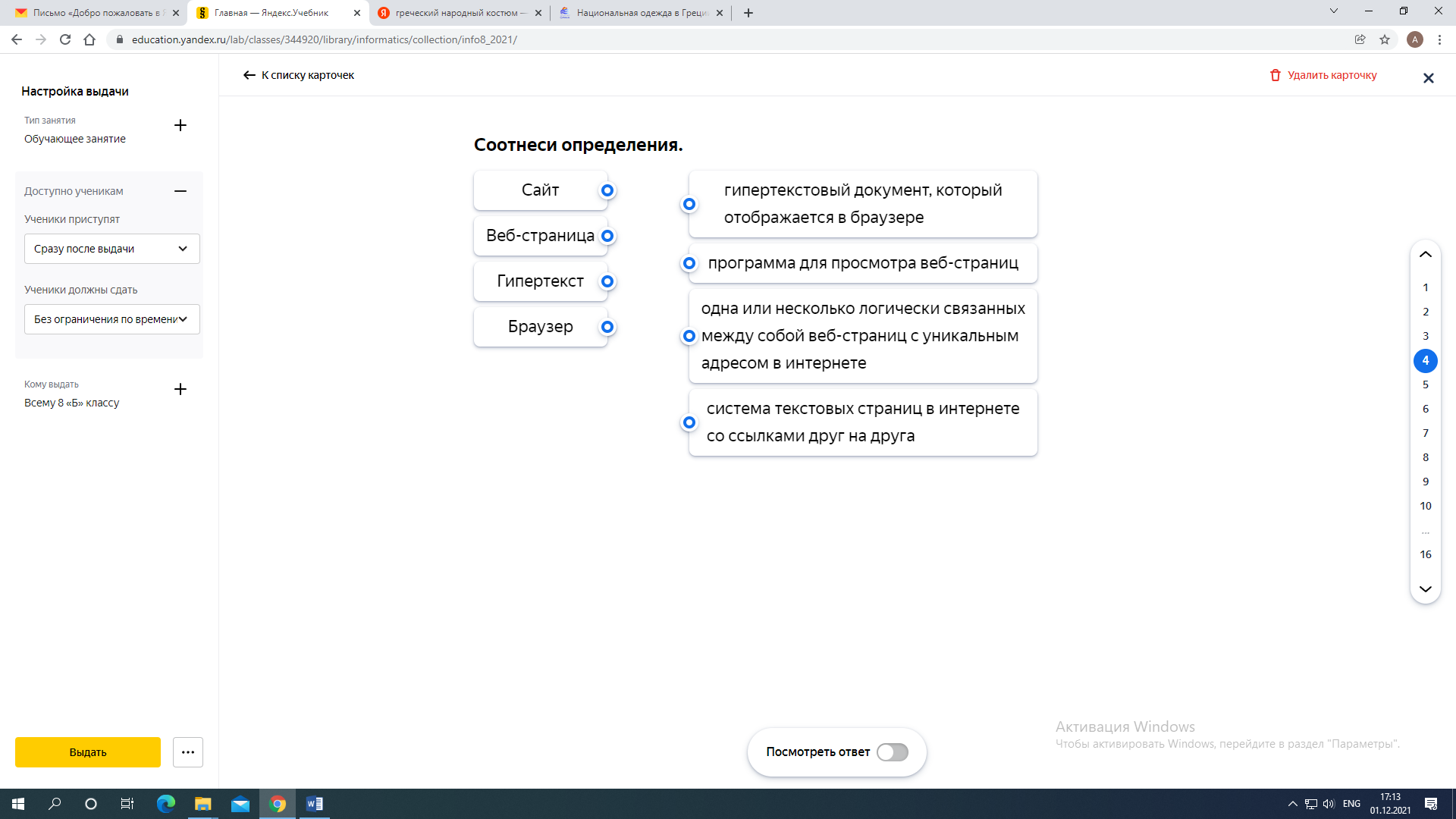
Сайт — одна или несколько логически связанных между собой веб-страниц с уникальным адресом в интернете.
Веб-страница — гипертекстовый документ, который отображается в браузере.
Примеры сайтов:

music.yandex.ru

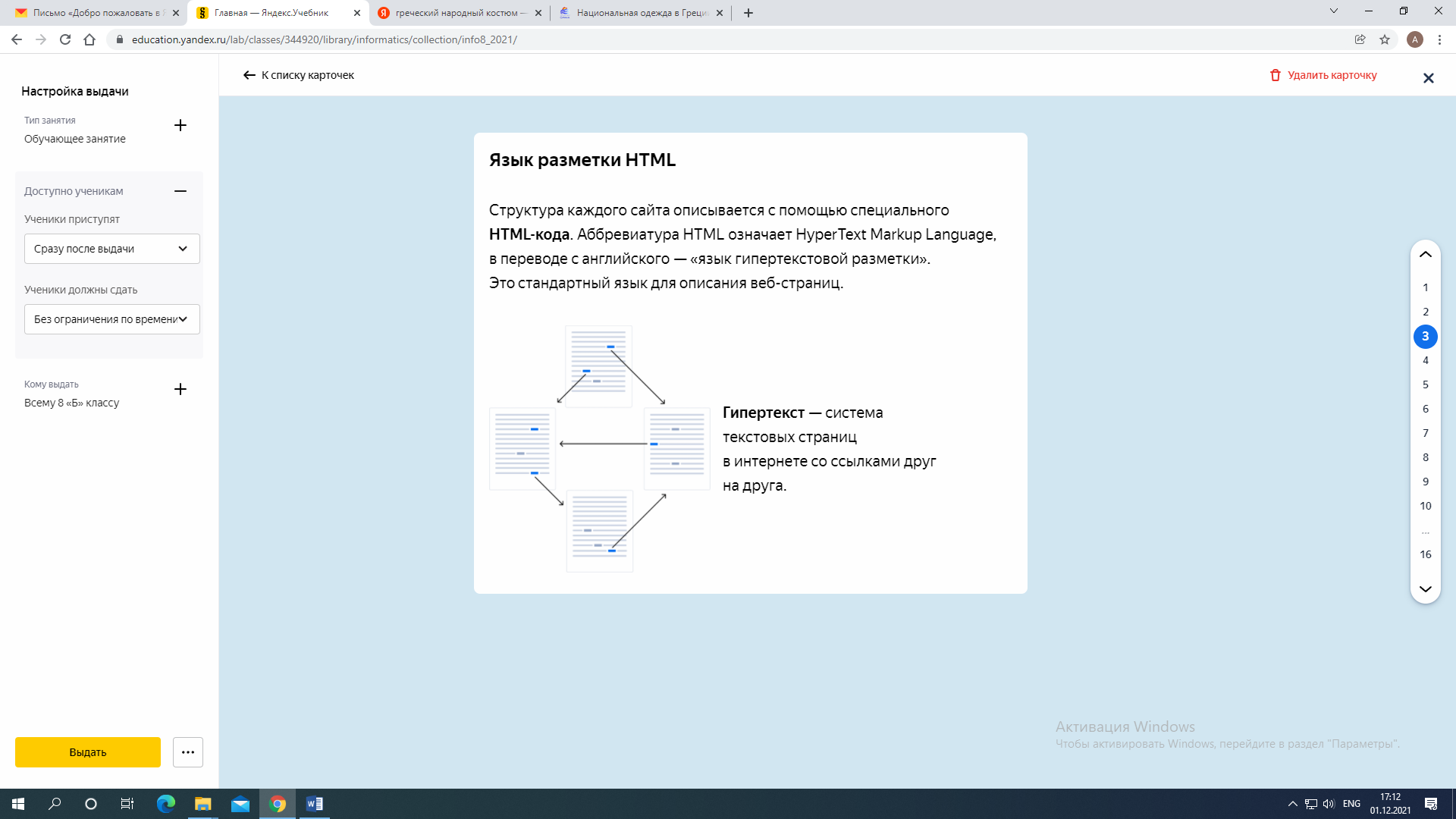
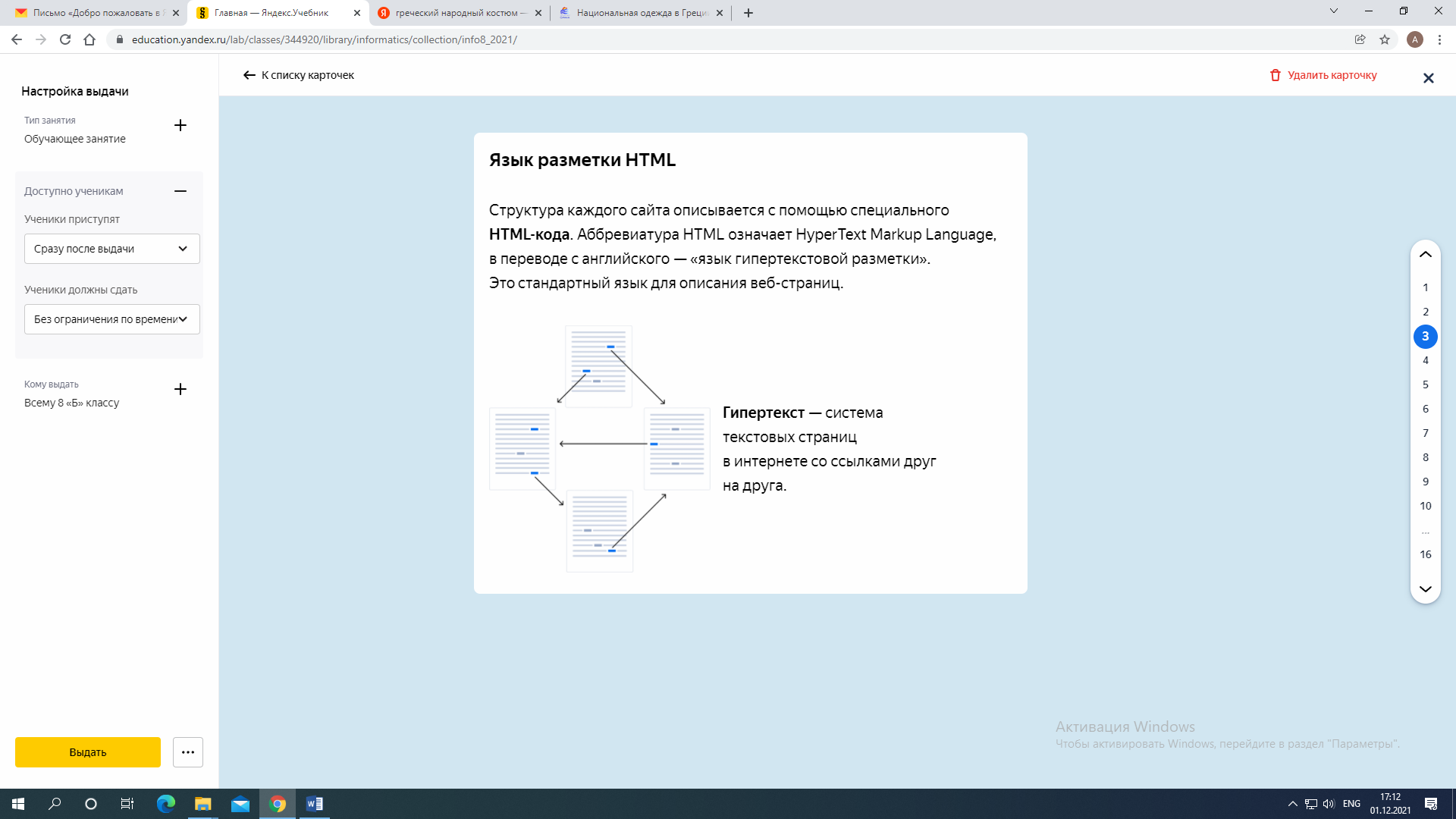
Язык разметки HTML
Структура каждого сайта описывается с помощью специального HTML-кода. Аббревиатура HTML означает HyperText Markup Language, в переводе с английского — «язык гипертекстовой разметки». Это стандартный язык для описания веб-страниц.
Гипертекст — система текстовых страниц в интернете со ссылками друг на друга.


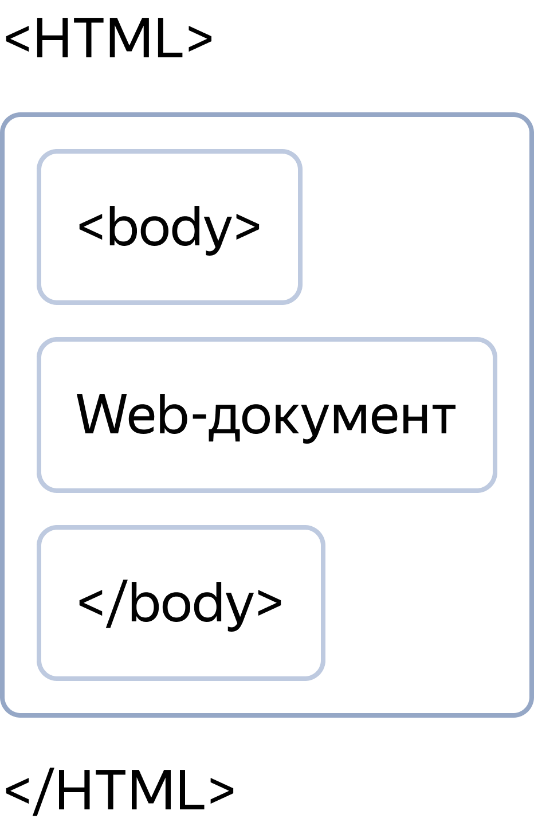
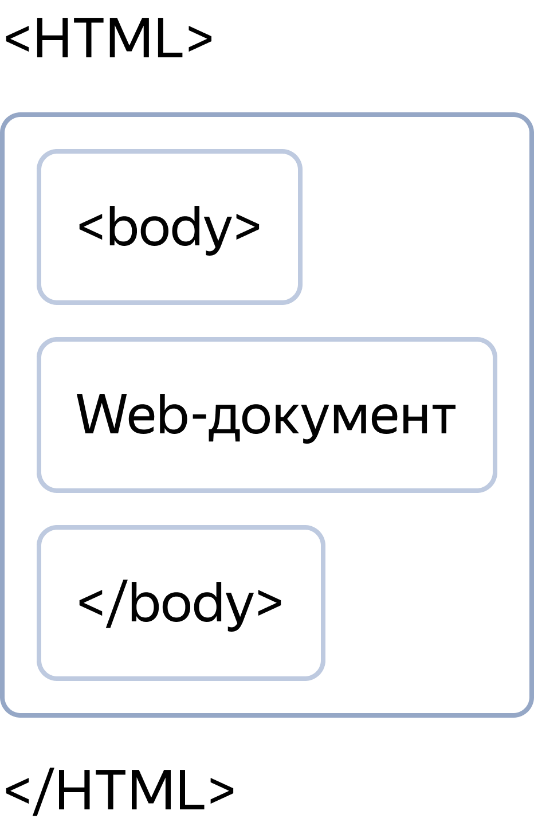
Cтруктура HTML-документа
| 
| У HTML-кода разных сайтов есть кое-что общее — структура. И сам HTML отвечает за структуру сайтов.
Для размещения на странице видимый контент (текст, изображения, видео) заключают в теги. Такие «бирки» указывают браузеру, как отобразить то, что в них «обёрнуто».
В начале HTML-элемента ставят открывающий тег с именем тега, а в конце — закрывающий тег. Его имя будто перечёркнуто косой чертой. |
Теги и их значение
Тег содержит в себе всё содержимое веб-страницы.
Закрывающий тег для тега .
Тег содержит в себе всё то, что пользователи увидят на веб-странице.
Закрывающий тег для тега .
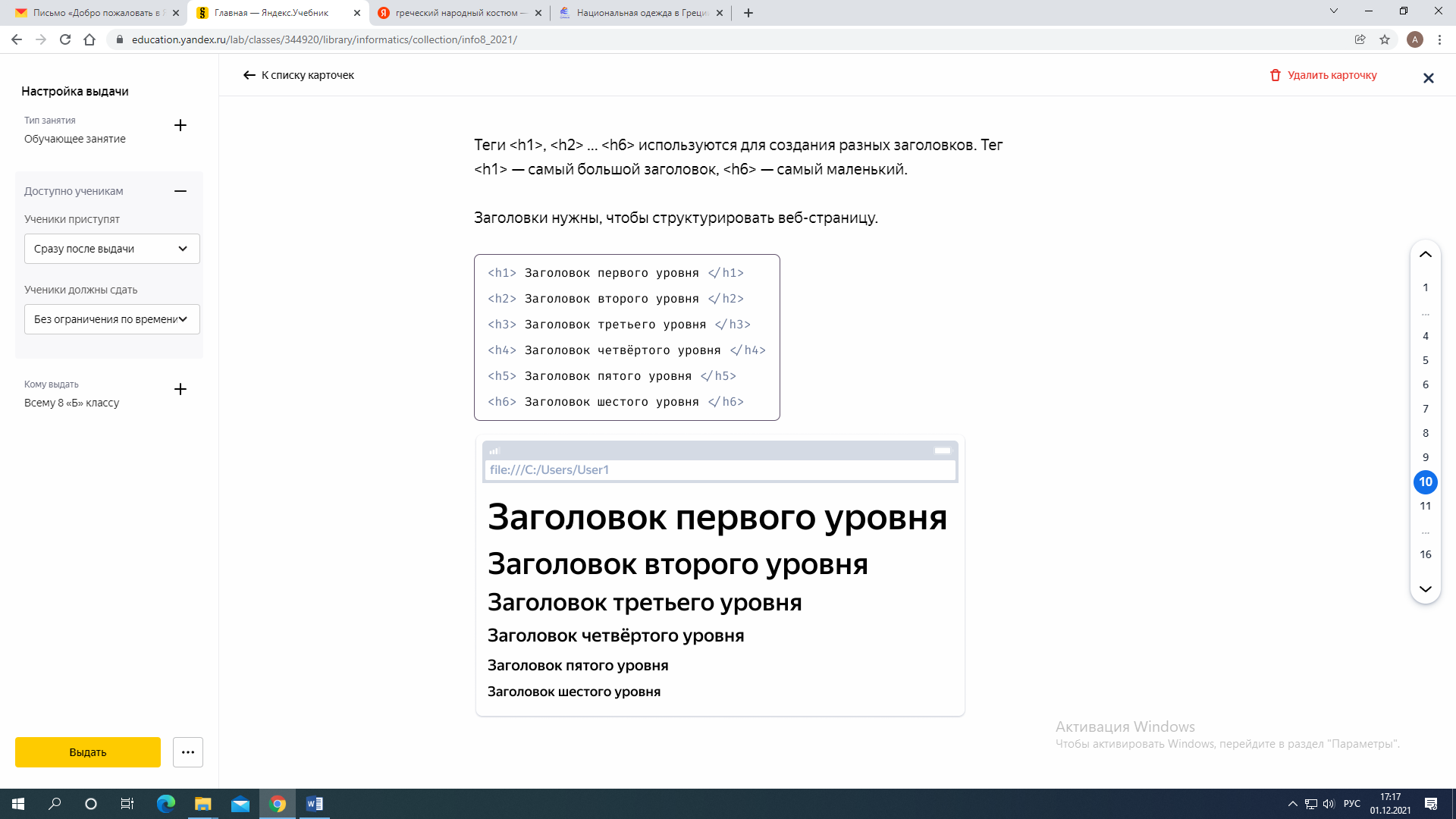
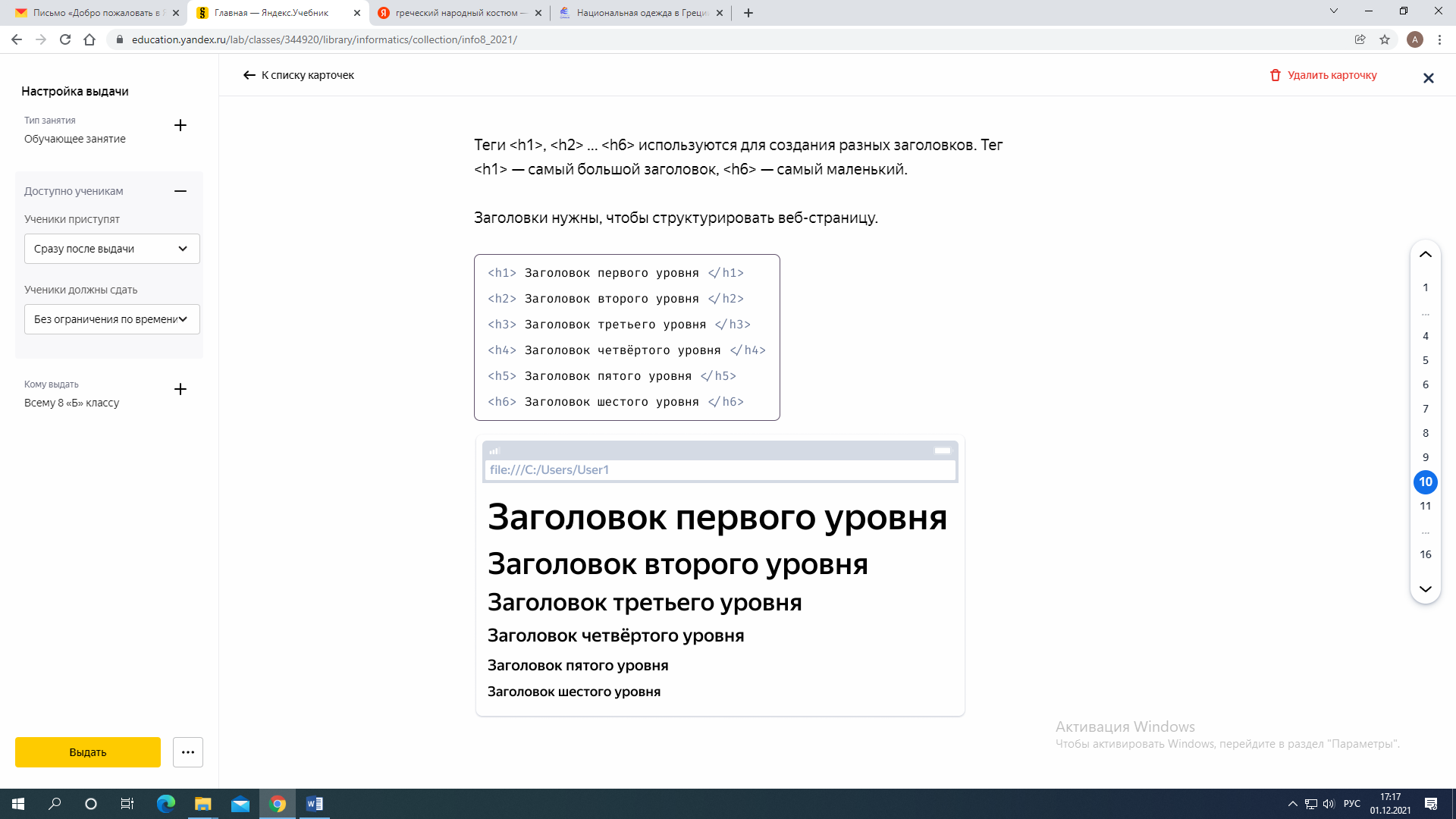
Теги , ... используются для создания разных заголовков. Тег — самый большой заголовок, — самый маленький.

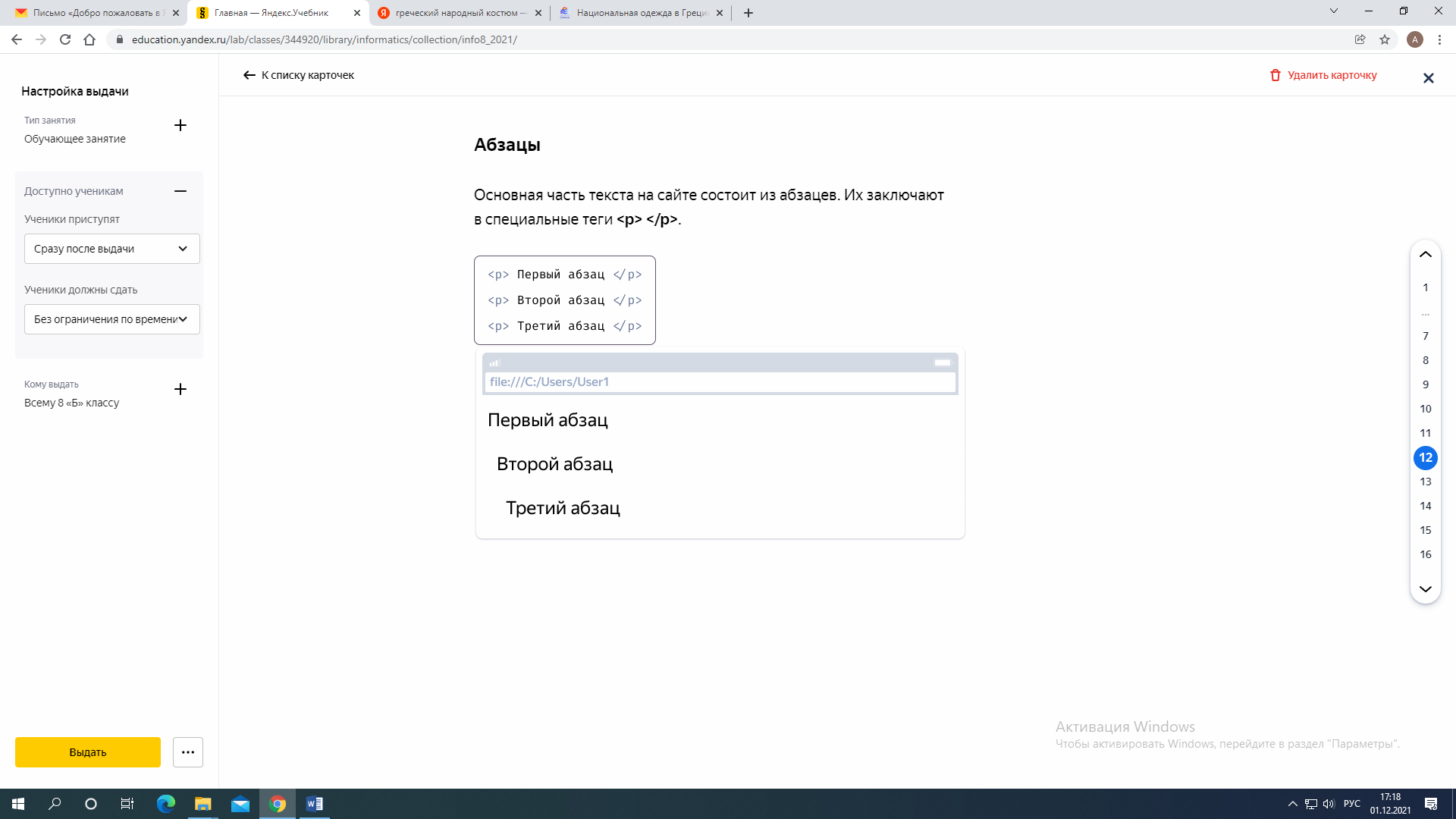
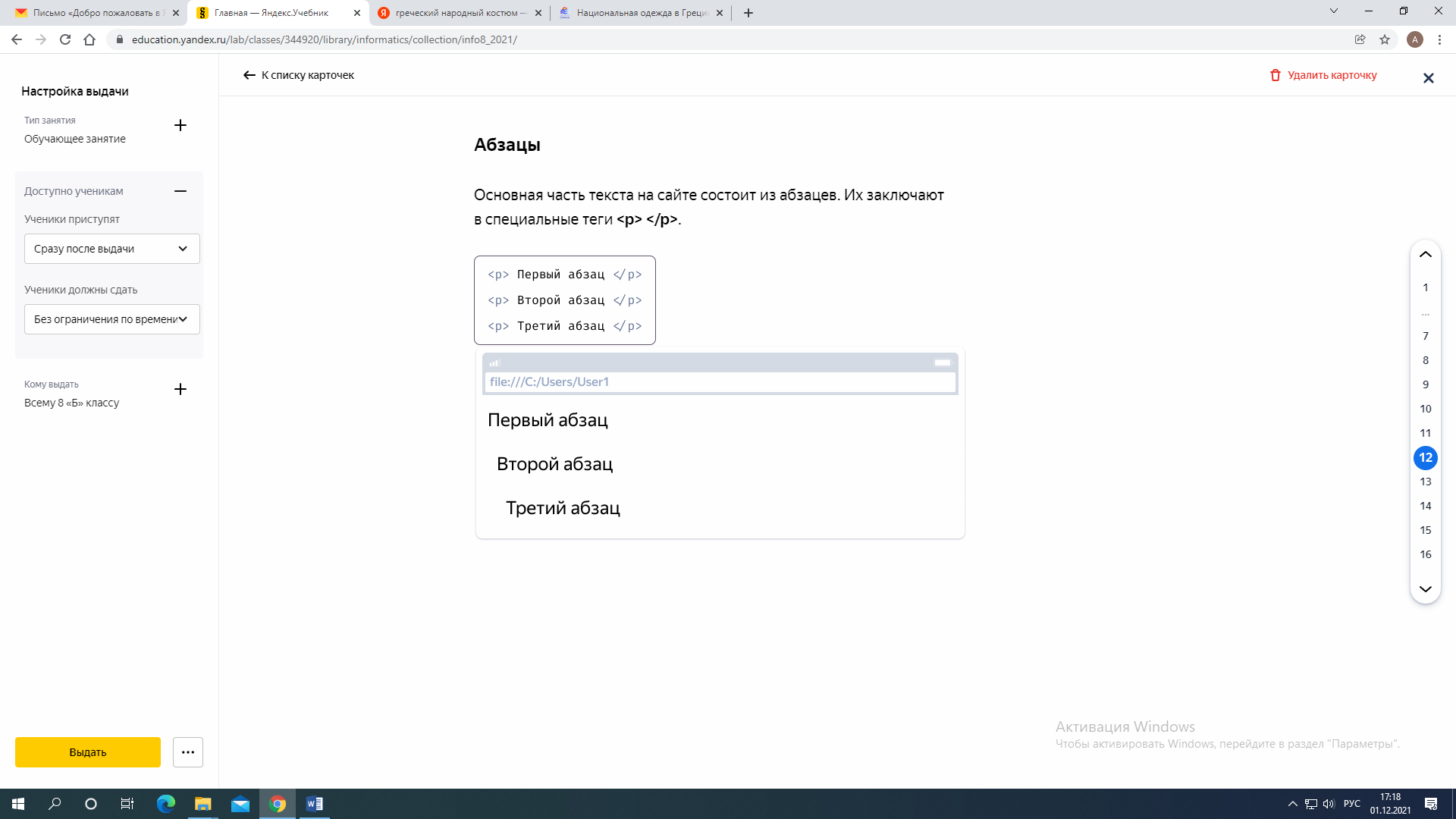
Абзацы
Основная часть текста на сайте состоит из абзацев. Их заключают в специальные теги
.

Комментарий
На сайтах можно оставлять комментарии, которые не будут отображаться на самой странице. Мы будем использовать их для того, чтобы пояснять задания.
Комментарии заключают в специальные знаки .
Тег используют для того, чтобы выделить текст полужирным шрифтом.
Тег нужен, чтобы выделить часть текста курсивным шрифтом.
Тег
указывает, где будет разрыв строки. Текст, написанный после тега
, начнётся с новой строки. В отличие от тега
, тег
не создаёт новый абзац. Этот тег не семантический!
Создай свой сайт, напиши свой текст. Создай его в блокноте. Используя все теги которые изучил за урок. Расскажи о себе. Перед тобой примерный алгоритм создания
| № | Описание действия | Текст для набора |
| 1 | Открыть блокнот |
|
| 2 | Написать в первой строке тип документа (это сделано для того чтобы браузер смог распознать тип документа html): | DOCTYPE html
|
| 3 | Набираем первый тег |
|
| 4 | Набрать «заголовок» документа | head
|
| 5 | Заголовок документа (отображается во вкладке) | title Моя первая страница! title
|
| 6 | Вторая часть документа | head
|
| 7 | Начало в теле документа | body
|
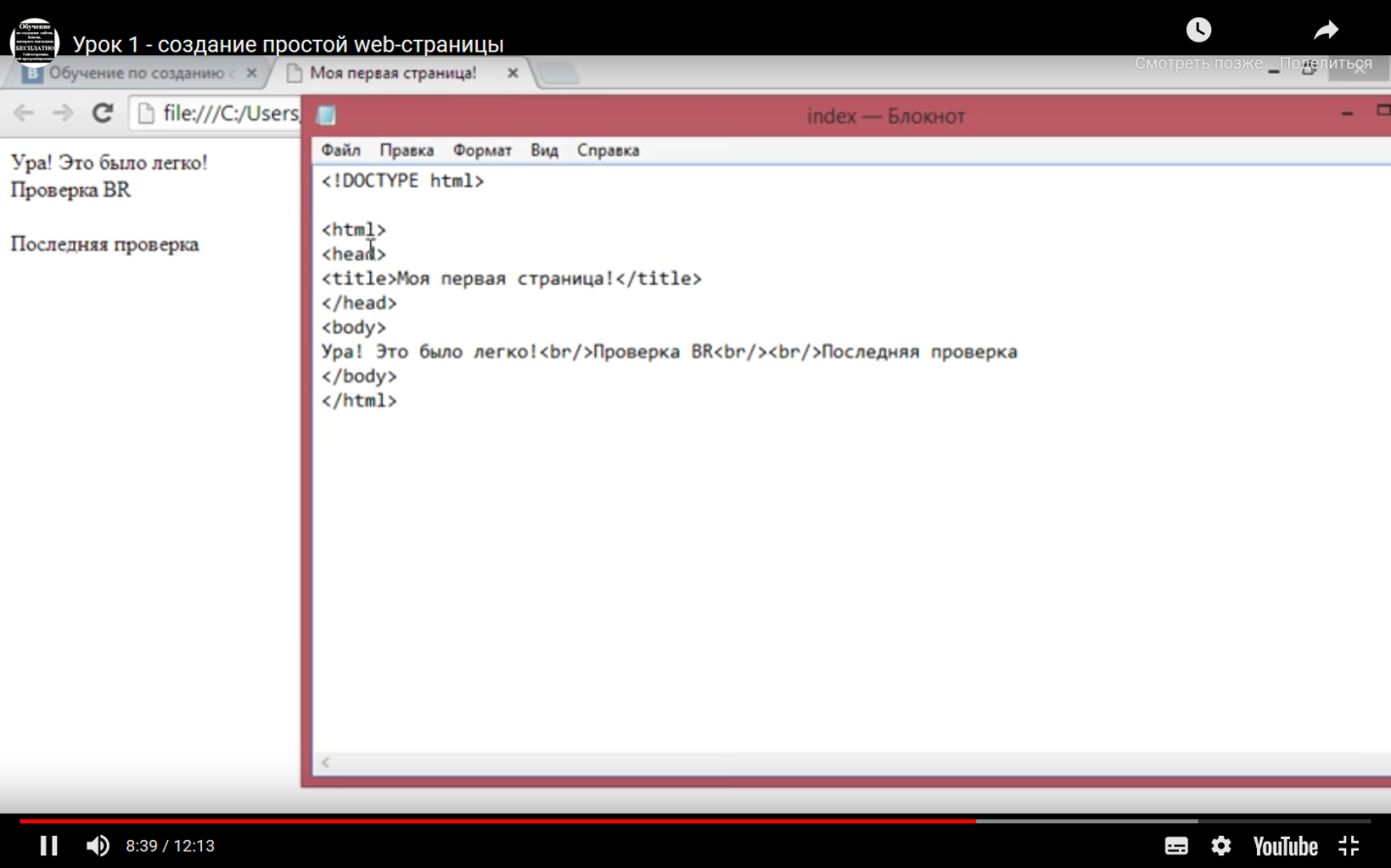
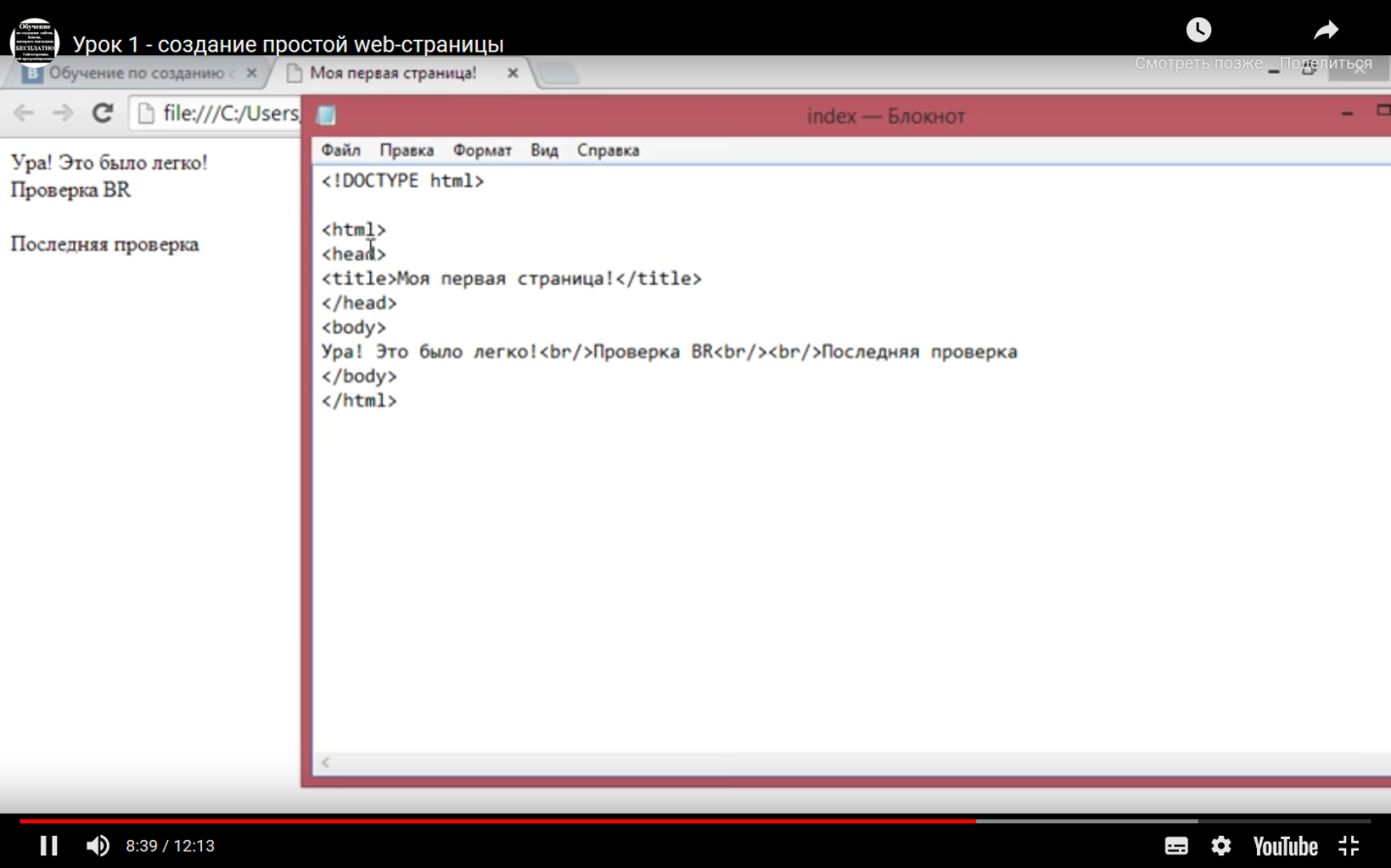
| 8 | Информация в теле документа (Тег br/ ставить для того чтобы, для прочтения дкумента у браузера не возникло ни каких проблем) | Ура! Это было легко! Я люблю информатику, научился создавать простые веб сайты. br/ Проверка BRbr/br Последняя проверка
|
| 9 | Набрать конец в теле документа | body
|
| 10 | Набираем последний тег | htm1
|
| 11 | Должен получиться вот такой документ | 
|
| 12 | Сохраняем страницу для этого в папке Piblic/информатика/учитель Беляева/ваш класс создаем папку с названием «своей фамилии» |
|
| 13 | Сохранить в нее только что созданный документ с названием, где в место Index может быть записано любое слово на анг. языке | Index.html |
| 14 | Открыть папку, на файл нажать правой кнопкой мыши открыть с помощью, выбираем любой удобный вам браузер |
|
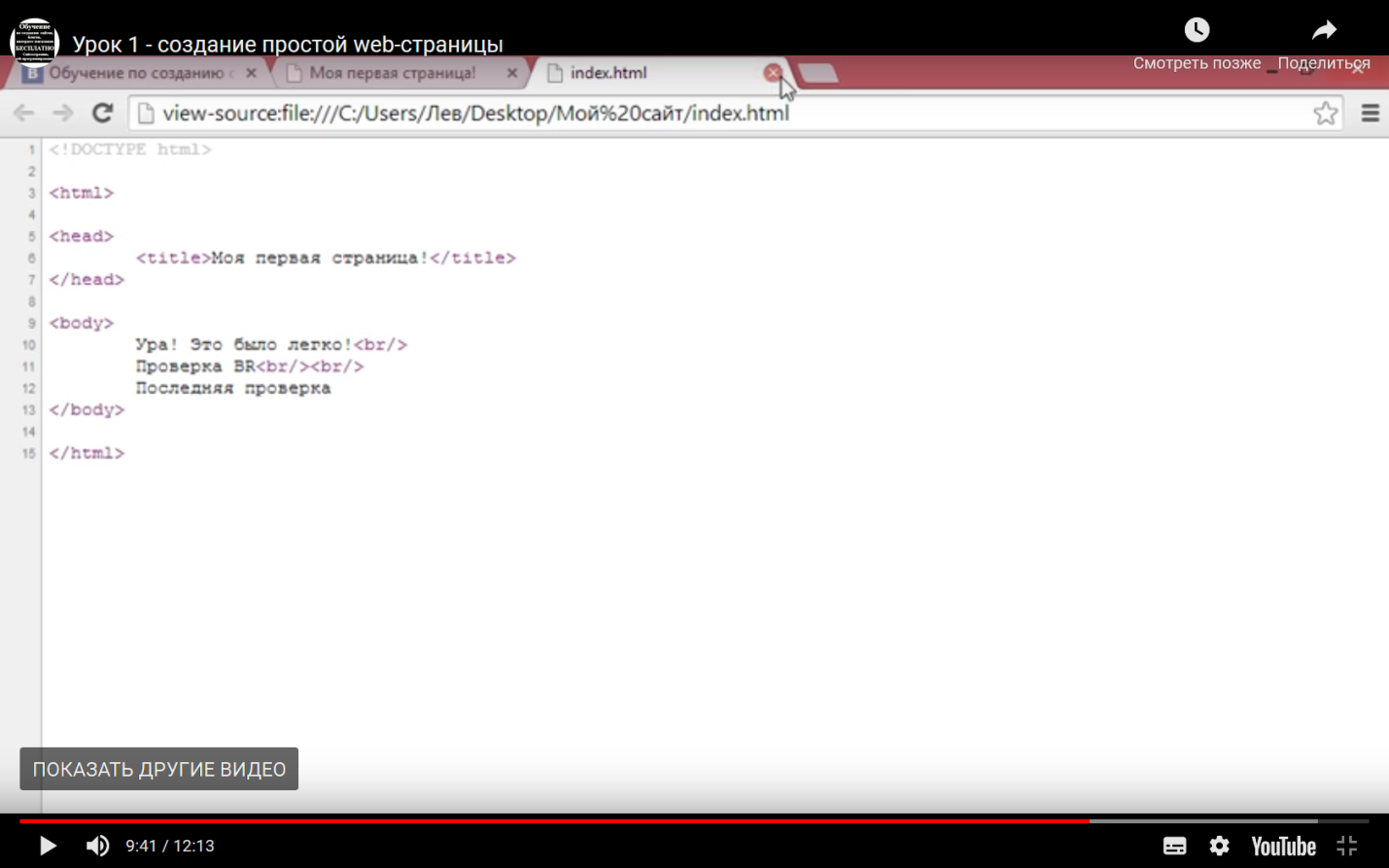
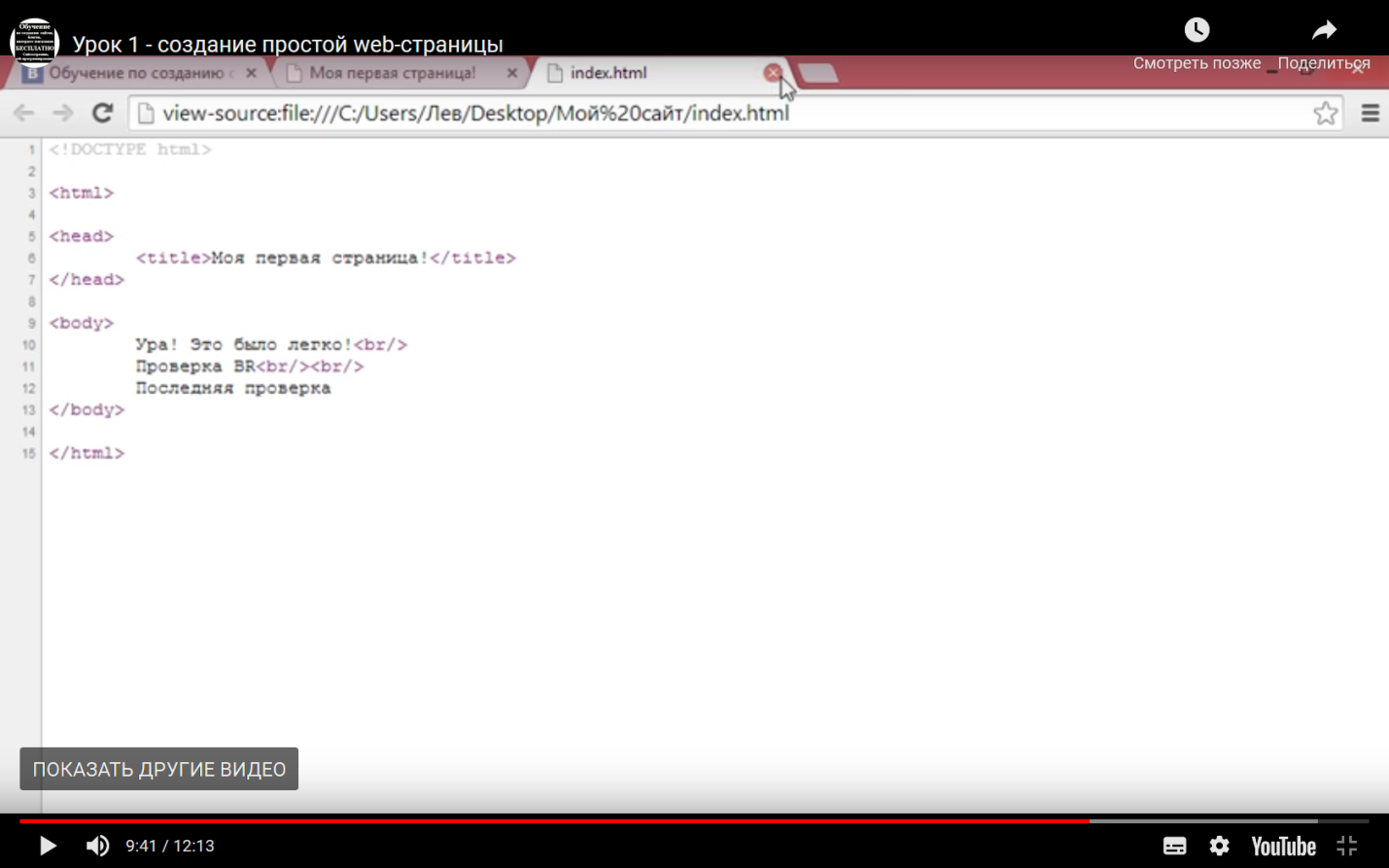
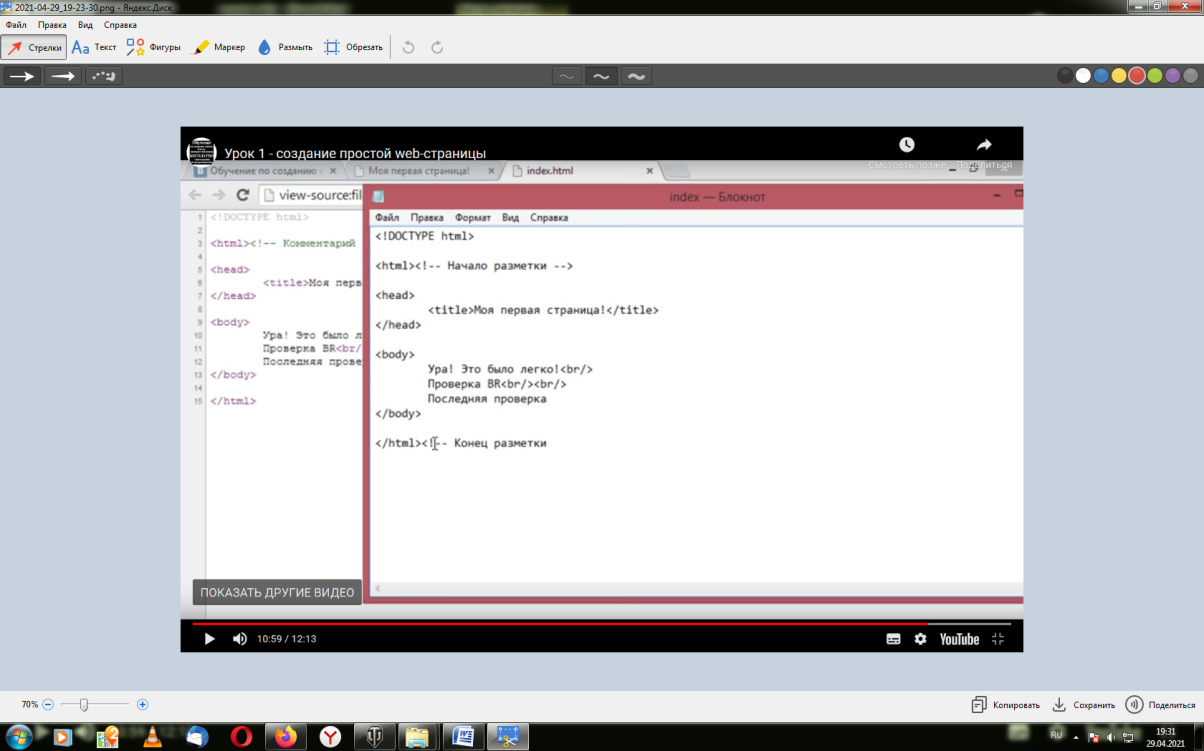
| 15 | Привести текст в документе в следующий вид (более понятный для просмотра). | 
|
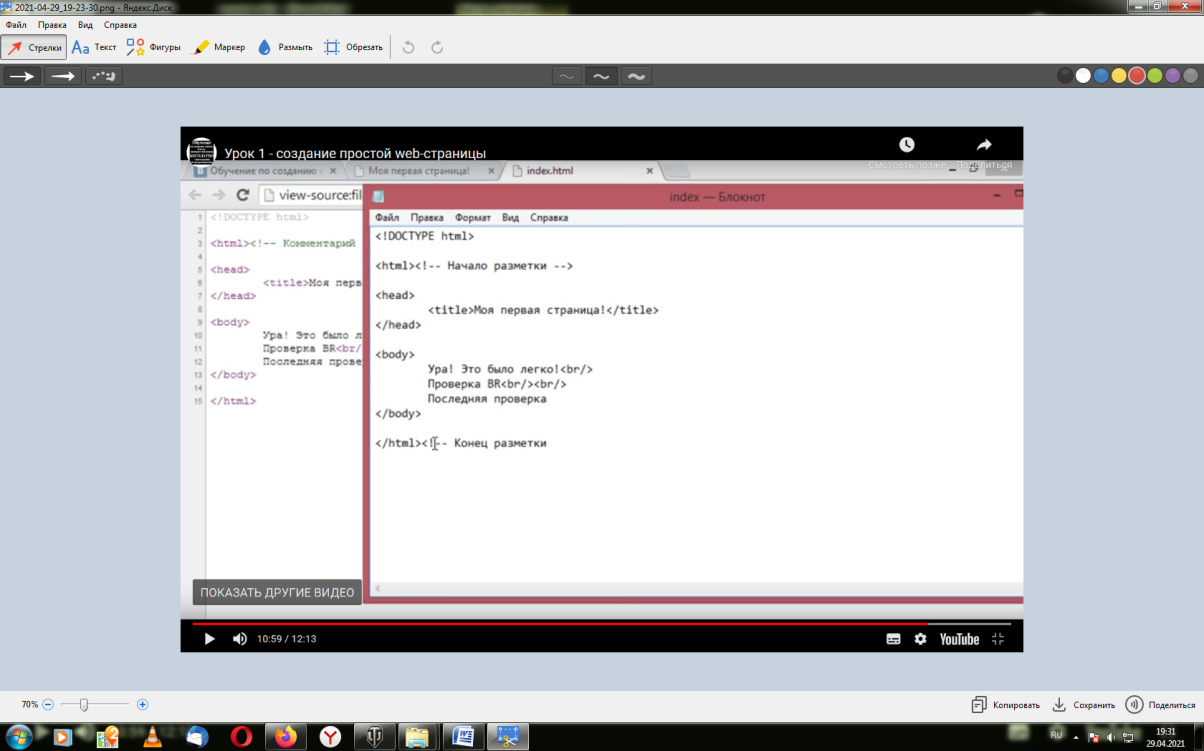
| 16 | Вставить комментарий рядом с первым тегом htm1
| - Начало разметки- - |
| 17 | Вставить комментарий рядом с последним тегом htm1 | - Конец разметки- - |
| 18 | Должно получиться, следующий вид документа, при этом сам сайт своего вида не поменяет (но будет удобен для корректировки). | 
|