9 класс
Технологии создания сайта. Содержание и структура сайта. Оформление сайта.
Цель урока: ознакомить с технологией создания сайта, содержанием и структурой сайта.
Ход урока
Организационный момент
Проверка домашнего задания
Основная часть урока.
Урок проводить при помощи презентации.
Технологии создания сайта.
Существуют несколько способов создания сайтов.
Обрати внимание!
Cайт можно создать, воспользовавшись языком разметки гипертекста HTML.
В этом случае в текстовом редакторе (например, в Блокноте) текст, который хотят разместить на страницах сайта, размечают специальными метками, называемыми тегами.
Теги содержат указания о том, как должен выглядеть текст.
Чтобы отличать теги от текста, их заключают в угловые скобки.
Обрати внимание!
Можно документ, подготовленный в текстовом процессоре (Microsoft Word, Writer), сохранить как веб-страницу (в формате HTML).
Можно воспользоваться специальным программным обеспечением — визуальными HTML-редакторами (Adobe Dreamweaver, Microsoft FrontPage, Nvu) или конструкторами сайтов (uCoz).



Веб-дизайнер — специалист, проектирующий структуру веб-сайта, а также подбирающий способы подачи информации и выполняющий художественное оформление веб-проекта.
Веб-дизайнер должен знать современные веб-технологии и иметь художественное образование.
Содержание и структура сайта.
Обрати внимание!
Независимо от того, каким инструментарием ты будешь пользоваться для создания сайта, первоначально следует продумать его содержание и структуру.
Предположим, ты посещаешь кружок компьютерной графики и решил создать сайт этого творческого объединения.
Содержание сайта должно быть таким, чтобы отражать творческую жизнь участников объединения, привлекать внимание единомышленников.
Теперь необходимо определить структуру (план) сайта — разбиение общего содержания на смысловые разделы и отдельные страницы с указанием связей между ними.
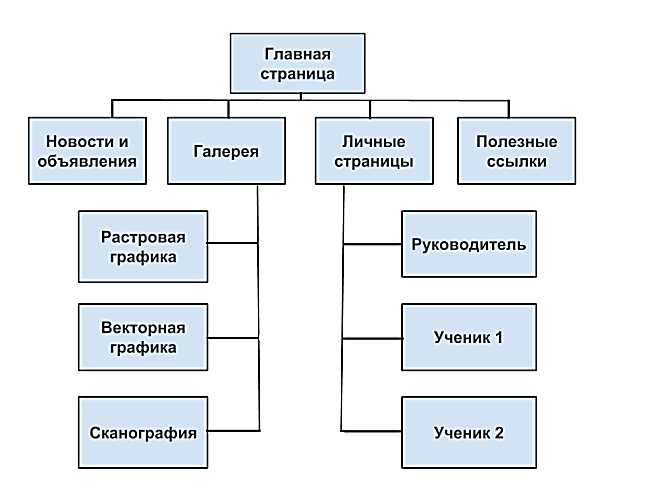
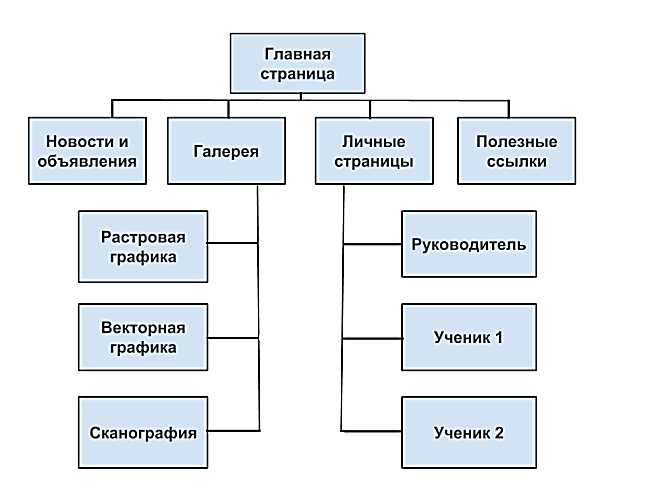
Очевидно, сайт может включать в себя общую информацию (программу и расписание занятий, место проведения занятий, фамилию, имя, отчество руководителя и т. д.), страницу новостей и объявлений, личные страницы руководителя и участников объединения, галерею работ участников объединения, полезные ссылки на другие ресурсы сети Интернет и многое другое.
Изобразим структуру сайта в виде графа:

Представление структуры сайта в виде графа обеспечивает наглядное представление содержания сайта и помогает организовать навигацию — переходы с одной страницы сайта на другую.
Оформление сайта
Любой сайт загружается с главной (домашней) страницы (home page), которая, прежде всего, должна давать ответ на вопрос: «О чём этот сайт?». Для этого на главной странице размещают:
название сайта,
тематическое графическое изображение,
короткий текст с описанием содержания сайта,
главное меню — ссылки на основные разделы сайта.
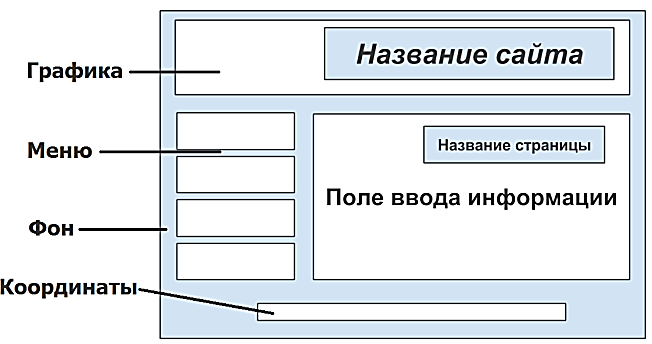
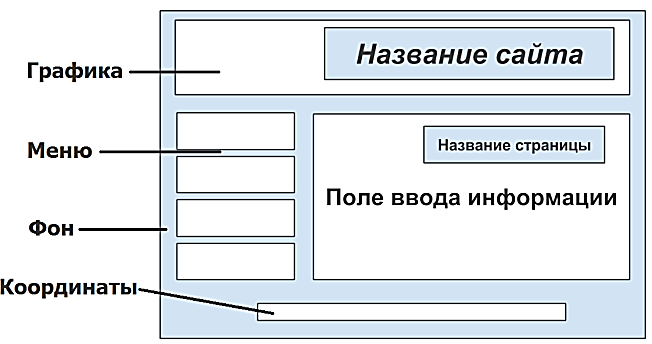
Также на главной странице могут быть размещены имя автора сайта и его контактная информация, счётчик посетителей, новости и т. д. Каждая страница сайта, как правило, имеет несколько постоянных элементов, которые всегда находятся на одних и тех же местах. Это:
заголовок сайта, расположенный в самом верху страницы;
главное меню, как правило, размещаемое в левой части страницы (количество пунктов меню, их названия и порядок неизменны на всех страницах сайта).
Желательно, чтобы страницы сайта были выполнены в едином стиле. Чтобы выдержать стиль, проще вначале разработать шаблон страницы сайта, на котором представить элементы, имеющиеся на всех страницах сайта.

При наполнении страниц сайта информационными материалами следует придерживаться следующих рекомендаций:
Не ставьте точку в названиях сайта и страниц, если они состоят из одного предложения.
Названия пунктов меню делайте краткими; недопустимо растягивание названия пункта на несколько строк.
Не выбирайте для страниц пёстрый фон, на таком фоне текст читается с трудом.
Не размещайте на странице слишком много информационных и художественных блоков.
Не пишите слишком длинных текстов. Текст разбивайте на небольшие абзацы, отделяя их друг от друга пустыми строками.
В каждом абзаце используйте одни и те же приёмы форматирования.
Практическая работа № 10. Создание простейшей веб страницы
Откройте блокнот и скопируйте в него следующее:
Главная страница - страница обо мне
Информация обо мне
Краткая биография обо мне
Родился в 1985 году в городе Москва. Закончил в 2008 году МАИ.
На данный момент работаю ведущим инженером в крупной авиакомпании.
Моя мечта стать ведущим по машине.
Поскольку я люблю авиацию, то хотел бы поделиться несколькими интересными
фотографиями на эту тему
![]()
src="https://img-fotki.yandex.ru/get/9931/160700675.0/0_110e34_54188f48_-1-orig"
Этот текст зеленый
Просто пример жирного текста
Низ страницы
В данном примере мы рассмотрели кратко основные теги HTML, теперь можно пробовать создавать
несколько связанных страниц через ссылки и выкладывать сайт в интернет.
Спасибо. До новых встреч!