
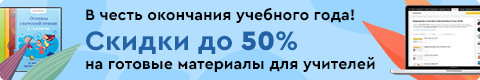
Теория 1
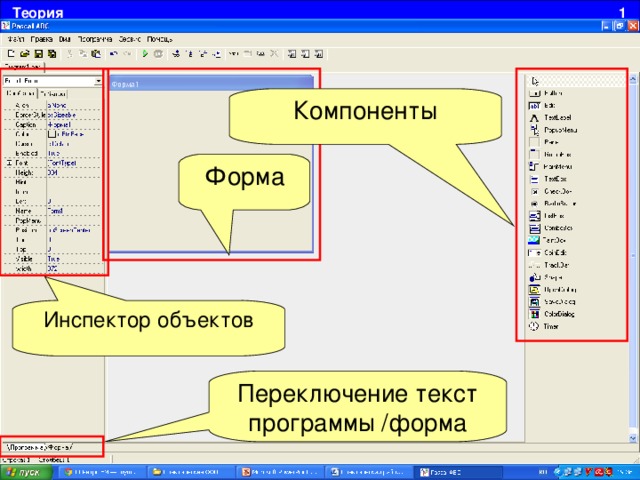
Компоненты
Форма
Инспектор объектов
Переключение текст программы /форма

Теория 2
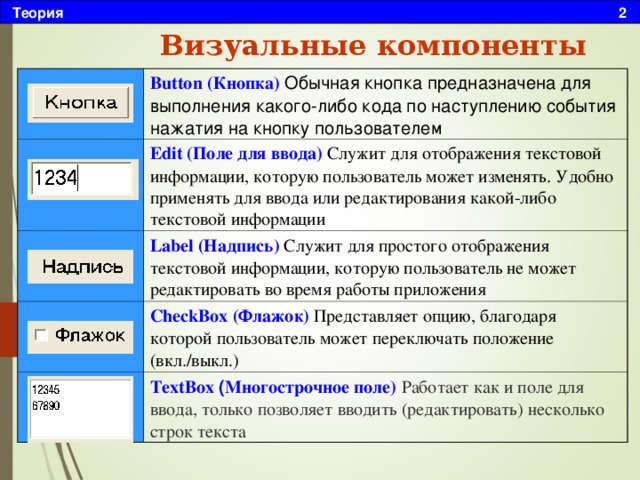
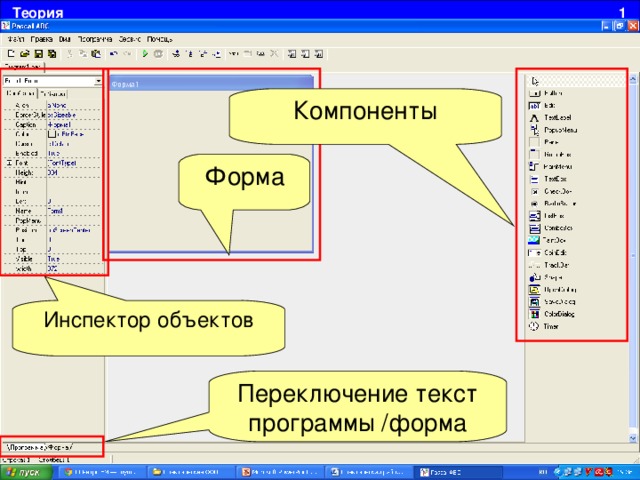
Визуальные компоненты
Button ( Кнопка ) Обычная кнопка предназначена для выполнения какого-либо кода по наступлению события нажатия на кнопку пользователем
Edit (Поле для ввода) Служит для отображения текстовой информации, которую пользователь может изменять. Удобно применять для ввода или редактирования какой-либо текстовой информации
Label (Надпись) Служит для простого отображения текстовой информации, которую пользователь не может редактировать во время работы приложения
CheckBox (Флажок) Представляет опцию, благодаря которой пользователь может переключать положение (вкл./выкл.)
TextBox ( Многострочное поле) Работает как и поле для ввода, только позволяет вводить (редактировать) несколько строк текста

Теория 3
Визуальные компоненты
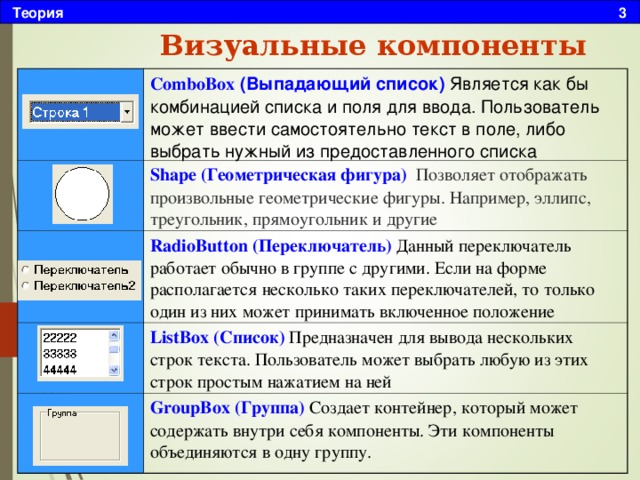
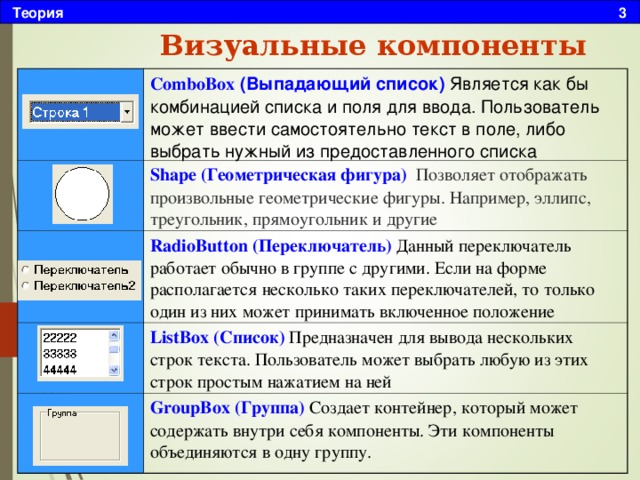
ComboBox (Выпадающий список) Является как бы комбинацией списка и поля для ввода. Пользователь может ввести самостоятельно текст в поле, либо выбрать нужный из предоставленного списка
Shape (Геометрическая фигура) Позволяет отображать произвольные геометрические фигуры. Например, эллипс, треугольник, прямоугольник и другие
RadioButton (Переключатель) Данный переключатель работает обычно в группе с другими. Если на форме располагается несколько таких переключателей, то только один из них может принимать включенное положение
ListBox (Список) Предназначен для вывода нескольких строк текста. Пользователь может выбрать любую из этих строк простым нажатием на ней
GroupBox (Группа) Создает контейнер, который может содержать внутри себя компоненты. Эти компоненты объединяются в одну группу.

Теория 4
Не визуальные компоненты
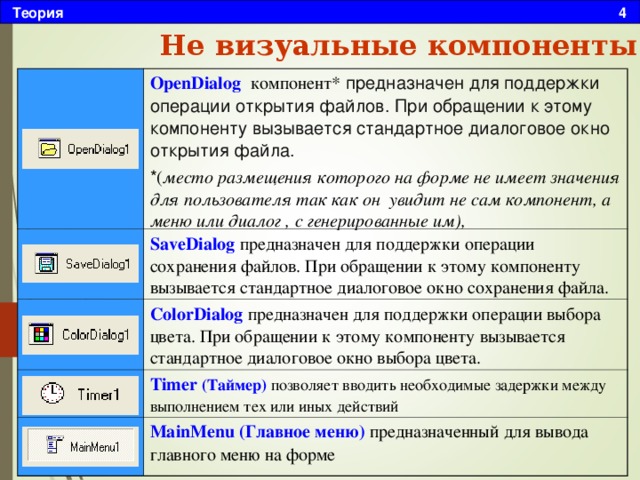
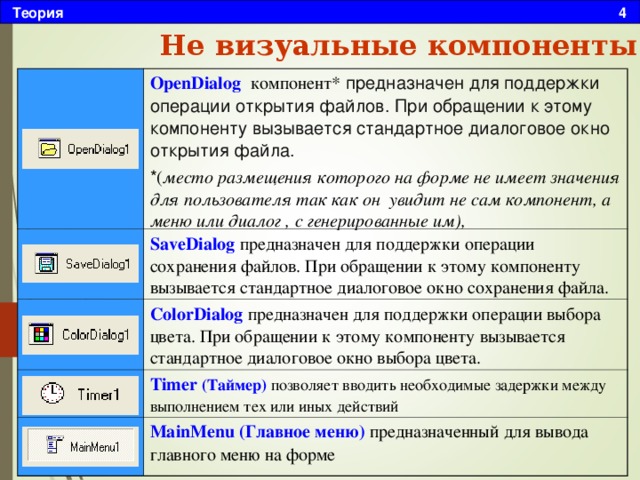
OpenDialog компонент* предназначен для поддержки операции открытия файлов. При обращении к этому компоненту вызывается стандартное диалоговое окно открытия файла.
* ( место размещения которого на форме не имеет значения для пользователя так как он увидит не сам компонент, а меню или диалог , с генерированные им),
SaveDialog предназначен для поддержки операции сохранения файлов. При обращении к этому компоненту вызывается стандартное диалоговое окно сохранения файла.
ColorDialog предназначен для поддержки операции выбора цвета. При обращении к этому компоненту вызывается стандартное диалоговое окно выбора цвета.
Timer (Таймер) позволяет вводить необходимые задержки между выполнением тех или иных действий
MainMenu (Главное меню) предназначенный для вывода главного меню на форме

Теория 5
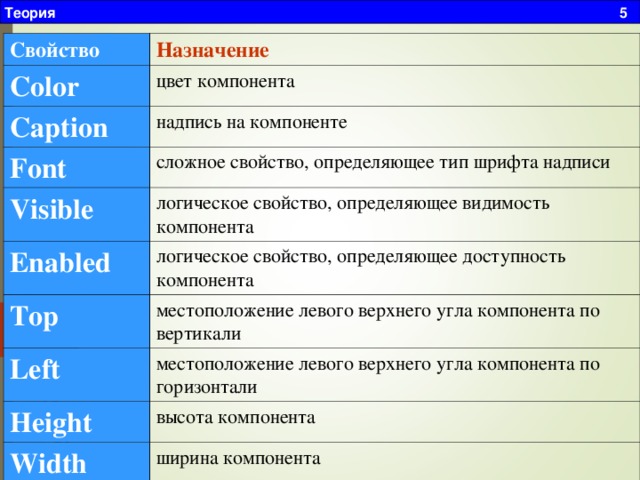
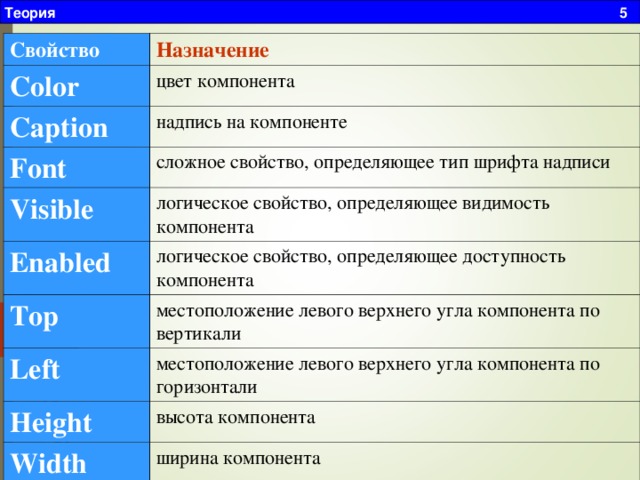
Свойство
Назначение
Color
цвет компонента
Caption
надпись на компоненте
Font
сложное свойство, определяющее тип шрифта надписи
Visible
логическое свойство, определяющее видимость компонента
Enabled
логическое свойство, определяющее доступность компонента
Top
местоположение левого верхнего угла компонента по вертикали
Left
местоположение левого верхнего угла компонента по горизонтали
Height
высота компонента
Width
ширина компонента

Теория 6
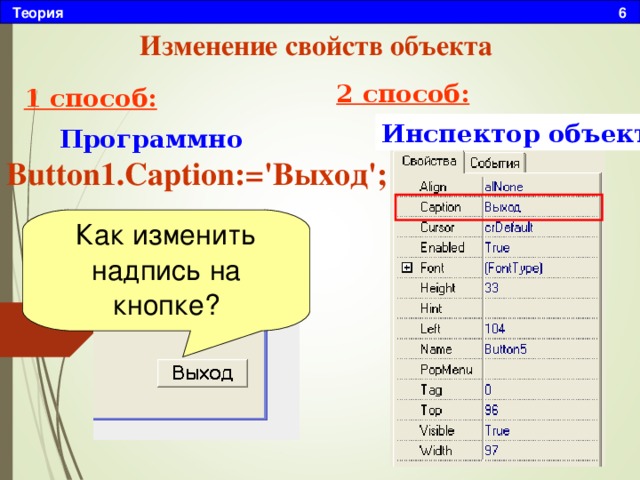
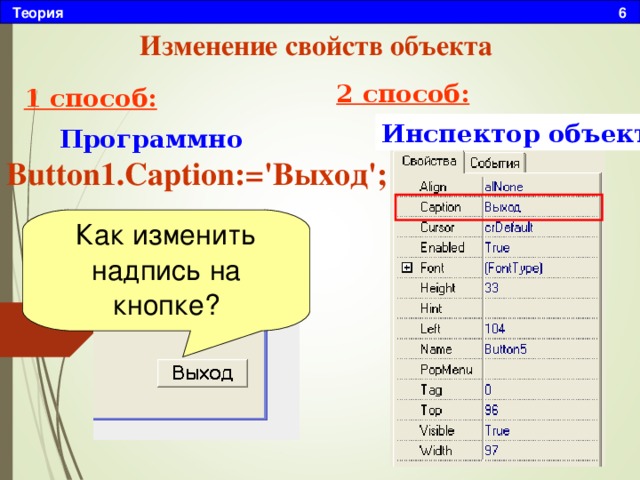
Изменение свойств объекта
2 способ:
1 способ:
Инспектор объектов
Программно
Button1.Caption:='Выход';
Как изменить надпись на кнопке?

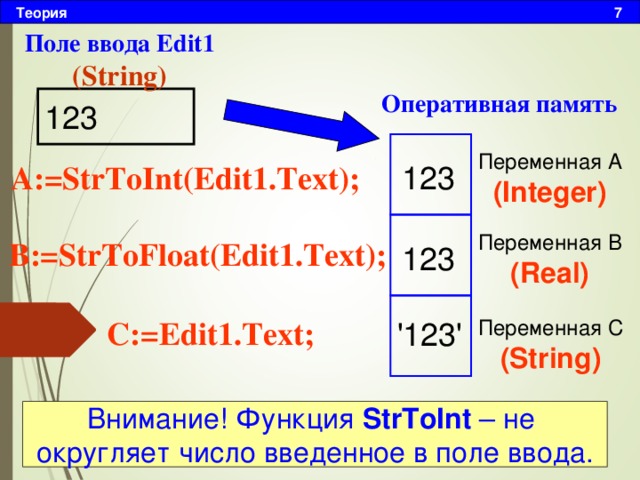
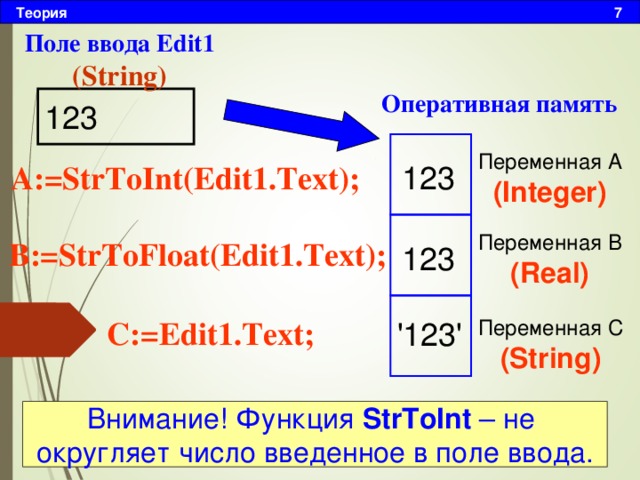
Теория 7
Поле ввода Edit1
(String)
Оперативная память
123
Переменная А
(Integer)
123
A:=StrToInt(Edit1.Text);
Переменная B
(Real)
B:=StrToFloat(Edit1.Text);
123
C:=Edit1.Text;
Переменная C
'123'
(String)
Внимание! Функция StrToInt – не
округляет число введенное в поле ввода.

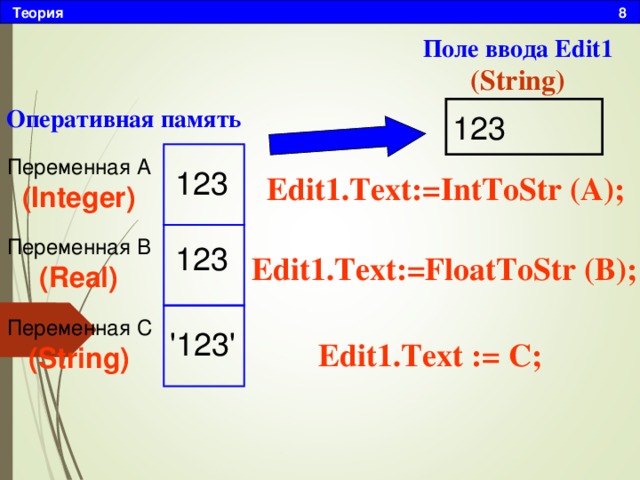
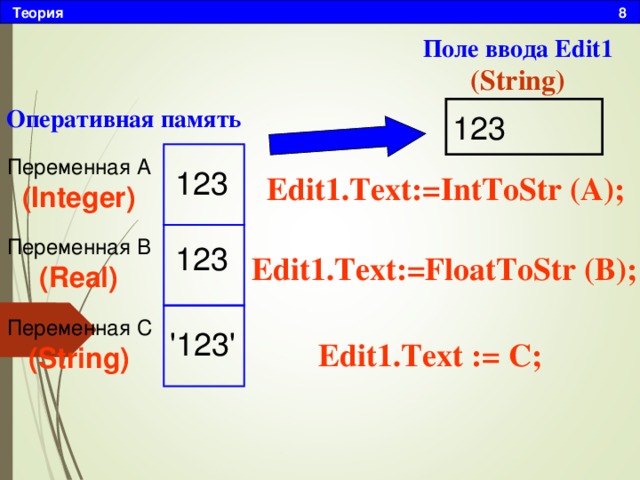
Теория 8
Поле ввода Edit1
(String)
Оперативная память
123
Переменная А
(Integer)
123
Edit1.Text:=IntToStr (А);
Переменная B
(Real)
123
Edit1.Text:=FloatToStr (B);
Переменная C
(String)
'123'
Edit1.Text := C;

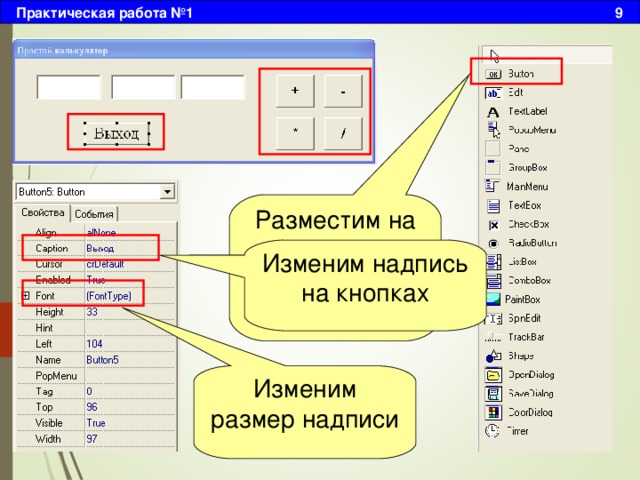
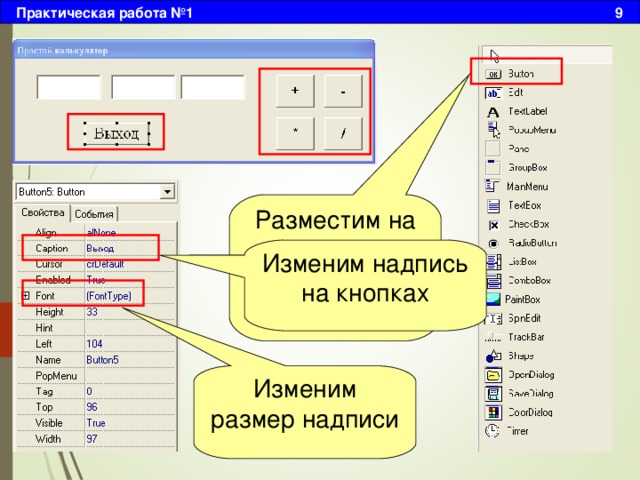
Практическая работа №1 9
Разместим на форме компоненты кнопка (Button)
Изменим надпись на кнопках
Изменим размер надписи

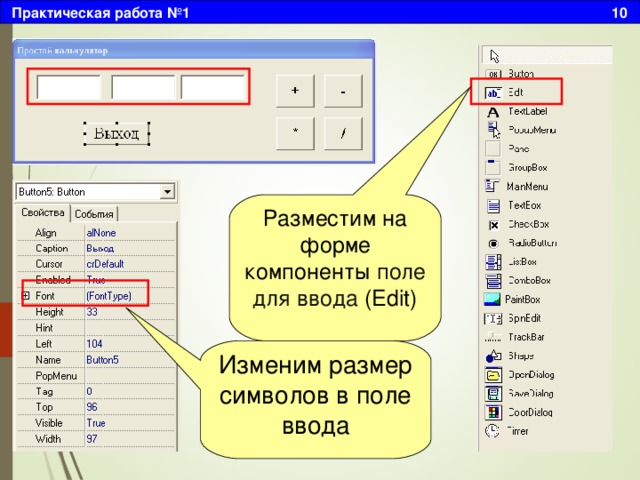
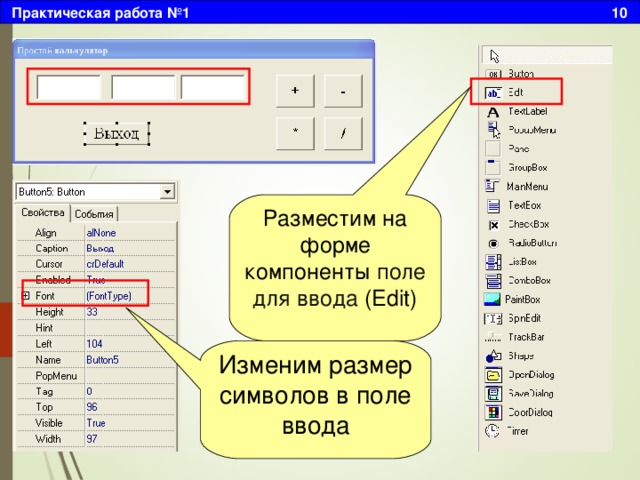
Практическая работа №1 10
Разместим на форме компоненты поле для ввода (Edit)
Изменим размер символов в поле ввода

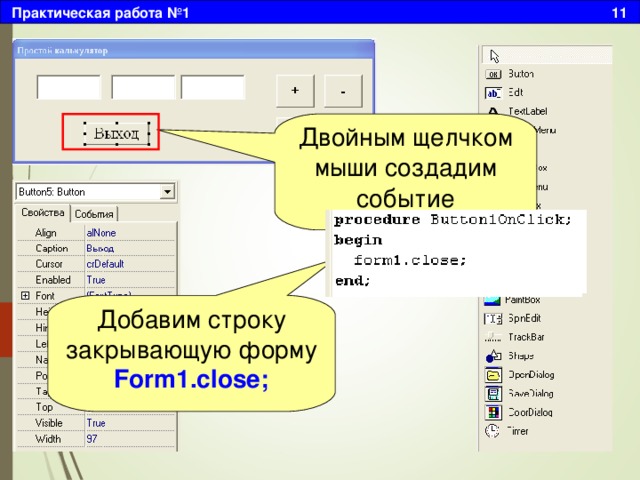
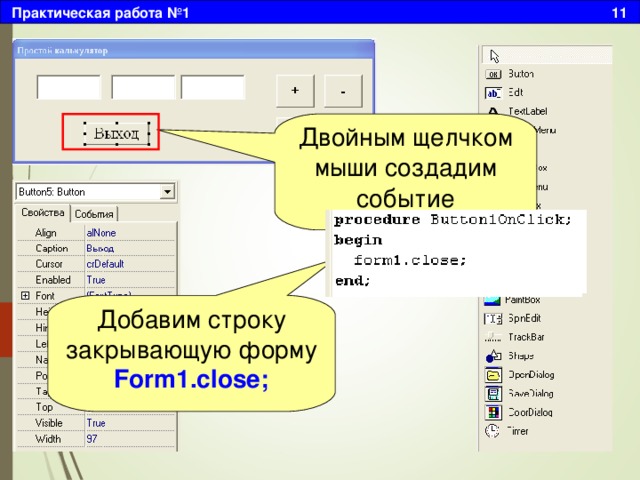
Практическая работа №1 11
Двойным щелчком мыши создадим событие
Добавим строку закрывающую форму
Form1.close;

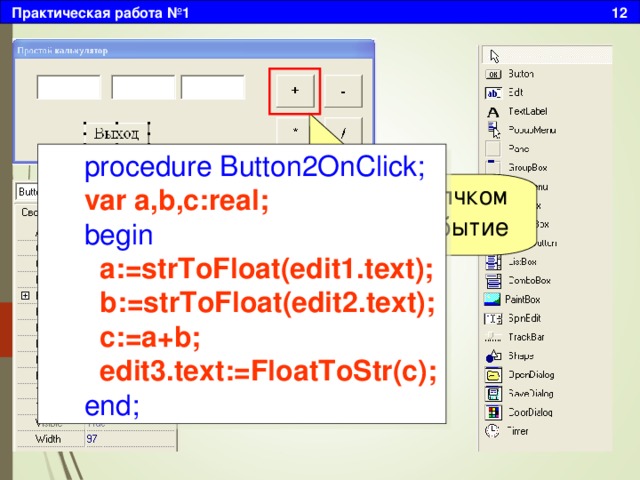
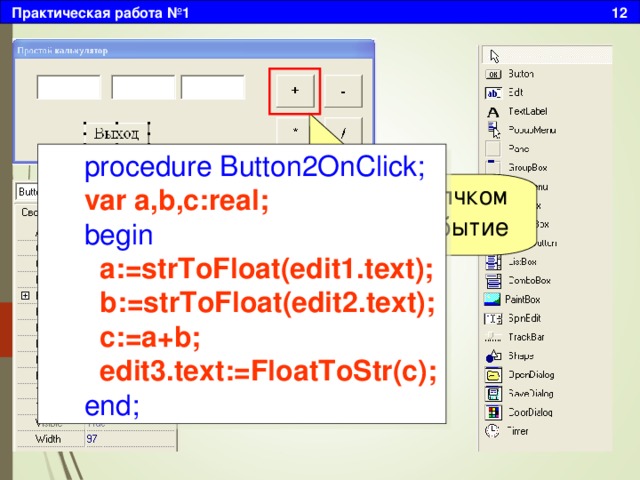
Практическая работа №1 12
procedure Button2OnClick;
var a,b,c:real;
begin
a:=strToFloat(edit1.text);
b:=strToFloat(edit2.text);
c:=a+b;
edit3.text:=FloatToStr(c);
end;
Двойным щелчком создадим событие

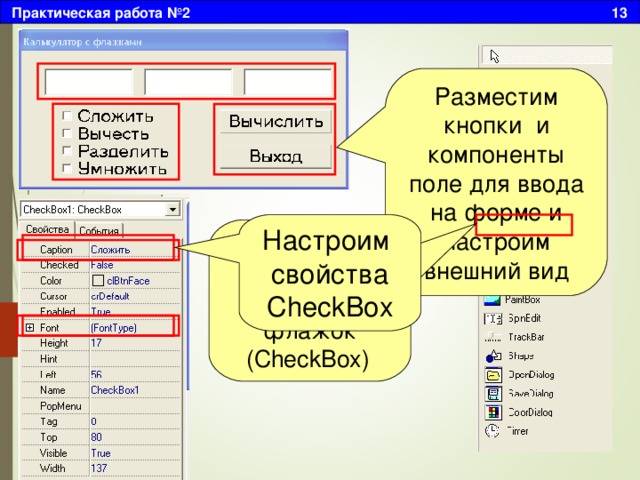
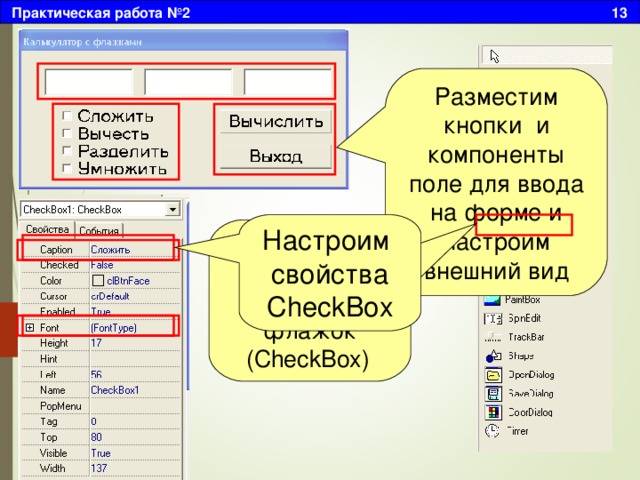
Практическая работа №2 13
Разместим кнопки и компоненты поле для ввода на форме и настроим внешний вид
Настроим свойства
CheckBox
Разместим на форме компоненты флажок (CheckBox)

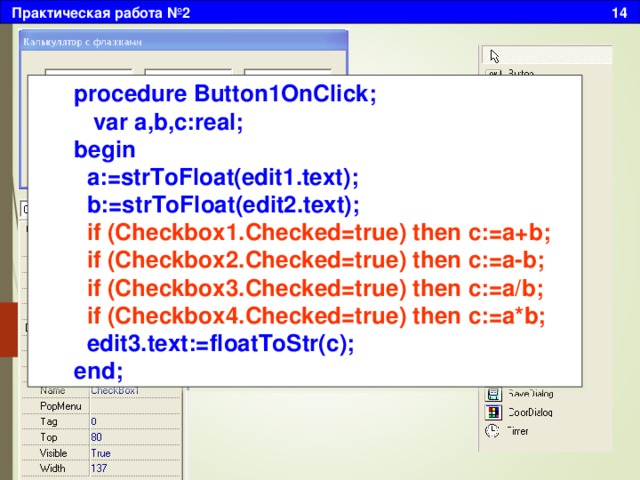
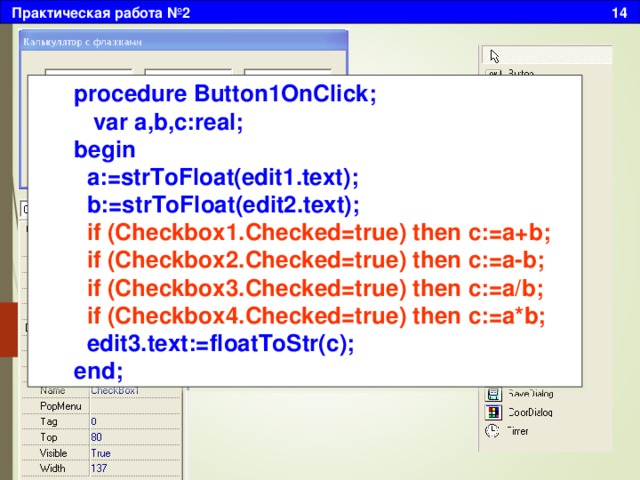
Практическая работа №2 14
procedure Button1OnClick;
var a,b,c:real;
begin
a:=strToFloat(edit1.text);
b:=strToFloat(edit2.text);
if (Checkbox1.Checked=true) then c:=a+b;
if (Checkbox2.Checked=true) then c:=a-b;
if (Checkbox3.Checked=true) then c:=a/b;
if (Checkbox4.Checked=true) then c:=a*b;
edit3.text:=floatToStr(c);
end;
Двойным щелчком создадим событие, в котором разместим следующий текст:

Практическая работа №3 15
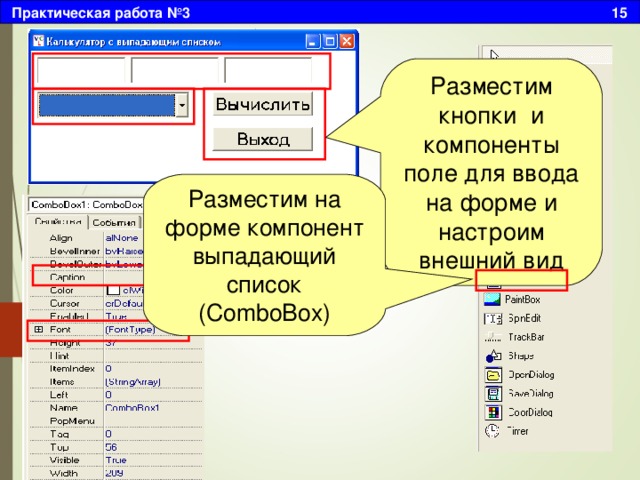
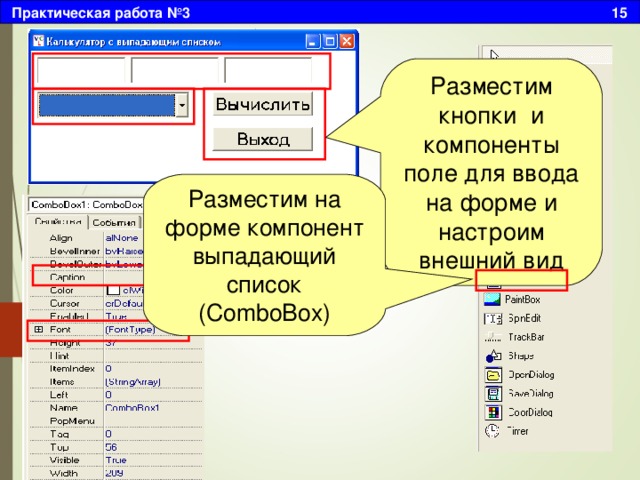
Разместим кнопки и компоненты поле для ввода на форме и настроим внешний вид
Разместим на форме компонент выпадающий список (ComboBox)

Практическая работа №3 16
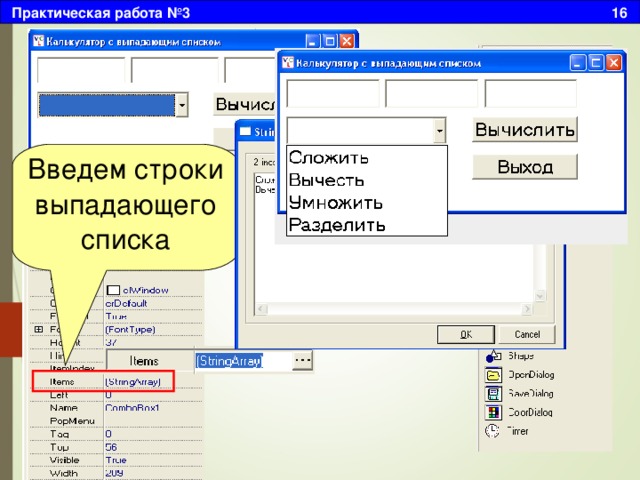
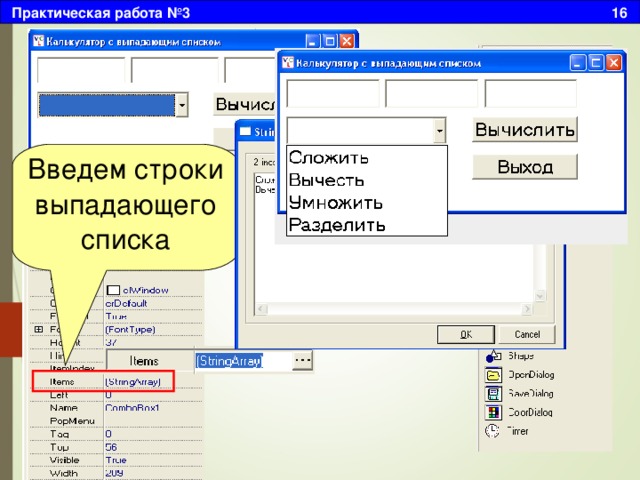
Введем строки выпадающего списка

Практическая работа №3 17
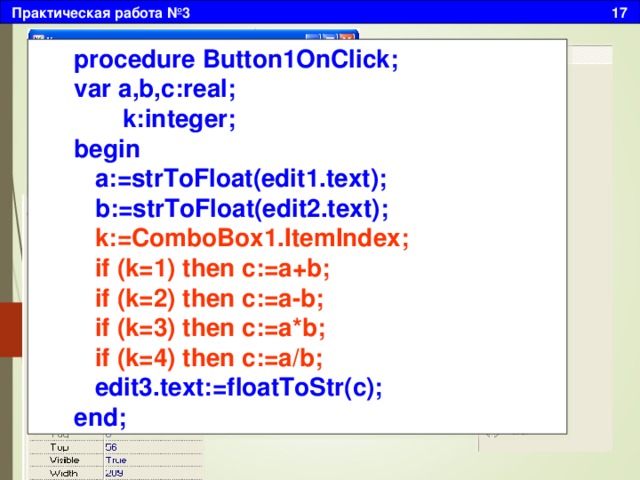
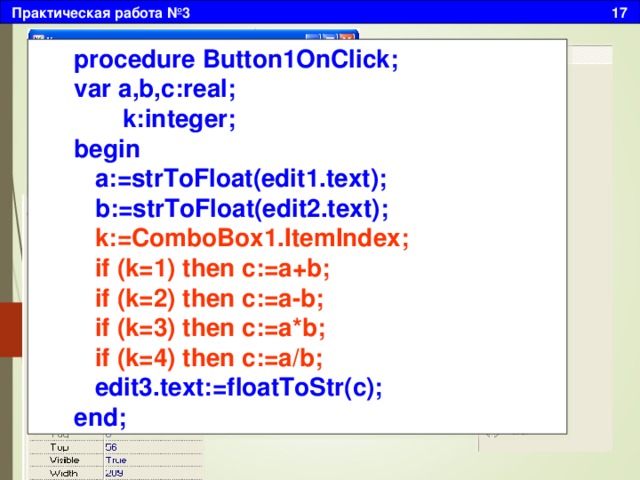
procedure Button1OnClick;
var a,b,c:real;
k:integer;
begin
a:=strToFloat(edit1.text);
b:=strToFloat(edit2.text);
k:=ComboBox1.ItemIndex;
if (k=1) then c:=a+b;
if (k=2) then c:=a-b;
if (k=3) then c:=a*b;
if (k=4) then c:=a/b;
edit3.text:=floatToStr(c);
end;
Двойным щелчком создадим событие, в котором разместим следующий текст:

Практическая работа №4 18
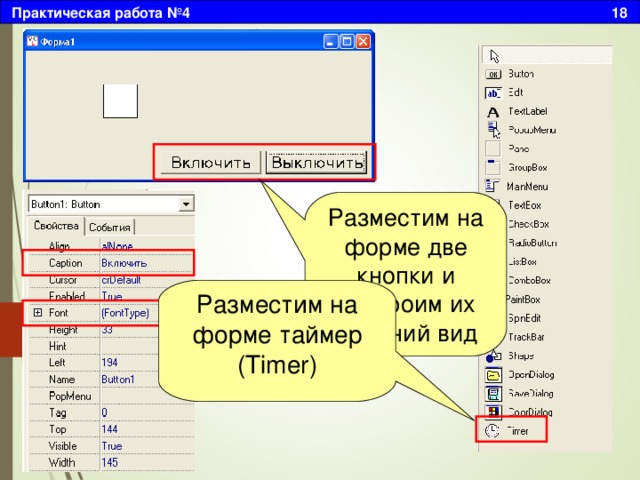
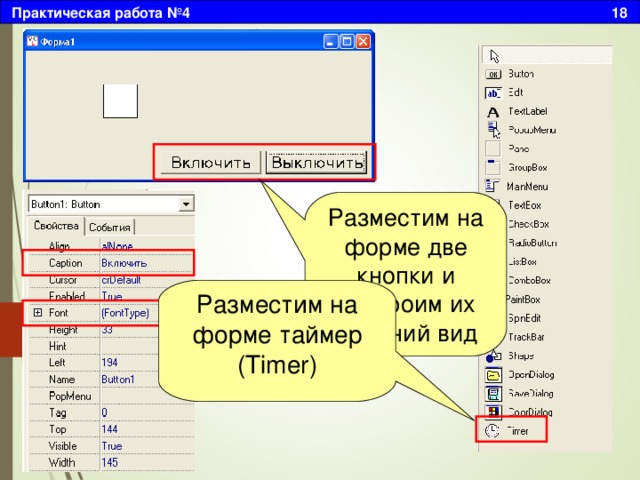
Разместим на форме две кнопки и настроим их внешний вид
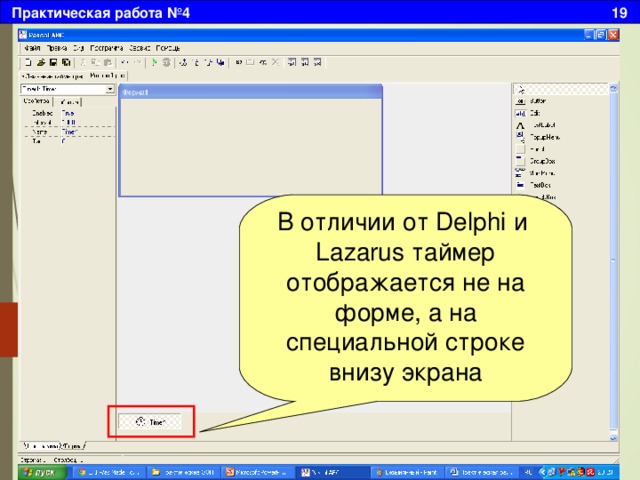
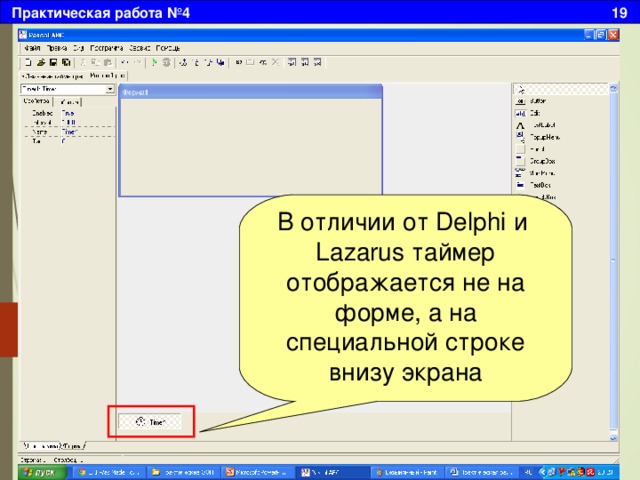
Разместим на форме таймер (Timer)

Практическая работа №4 19
В отличии от Delphi и Lazarus таймер отображается не на форме, а на специальной строке внизу экрана

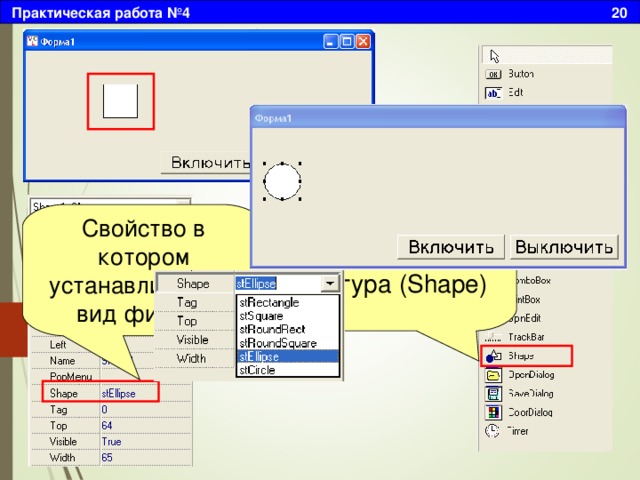
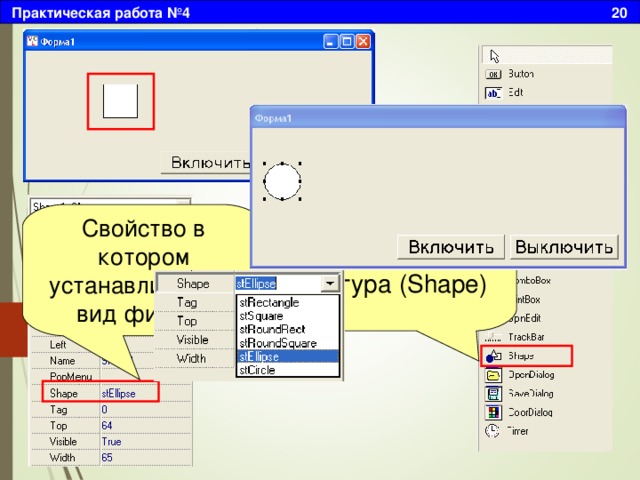
Практическая работа №4 20
Установим на форме компонент фигура (Shape)
Свойство в котором устанавливается вид фигуры

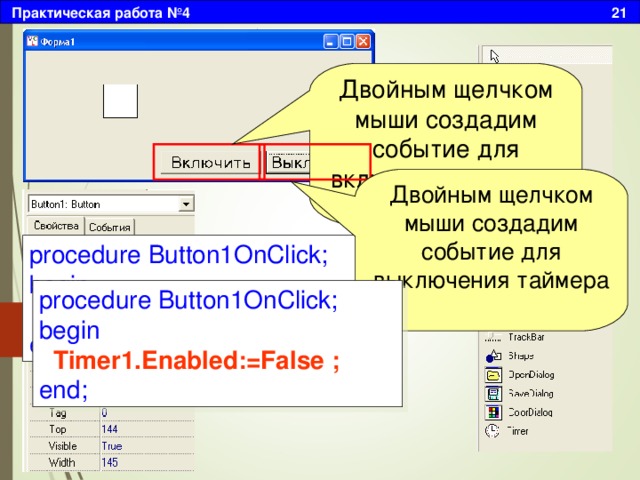
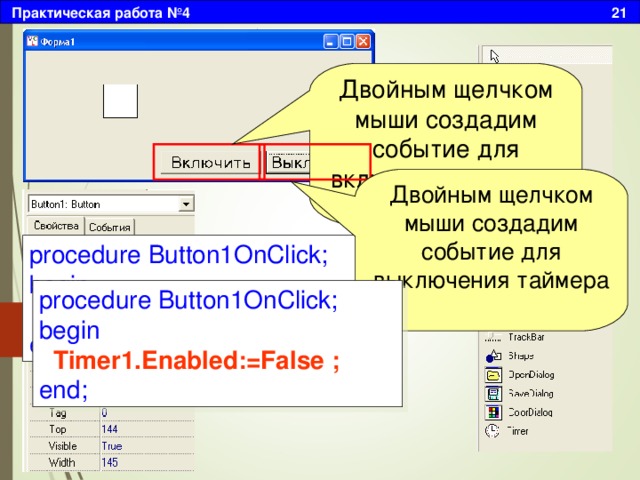
Практическая работа №4 21
Двойным щелчком мыши создадим событие для включения таймера
Двойным щелчком мыши создадим событие для выключения таймера
procedure Button1OnClick;
begin
Timer1.Enabled:=True;
end;
procedure Button1OnClick;
begin
Timer1.Enabled:=False ;
end;
 450) or (Shape1.Left end; Двойным щелчком мыши создадим событие которое будет происходить при включенном таймере " width="640"
450) or (Shape1.Left end; Двойным щелчком мыши создадим событие которое будет происходить при включенном таймере " width="640"
Практическая работа №4 22
procedure Timer1OnTimer;
begin
Shape1.Left:=Shape1.Left+d;
if (Shape1.Left450) or (Shape1.Left
end;
Двойным щелчком мыши создадим событие которое будет происходить при включенном таймере

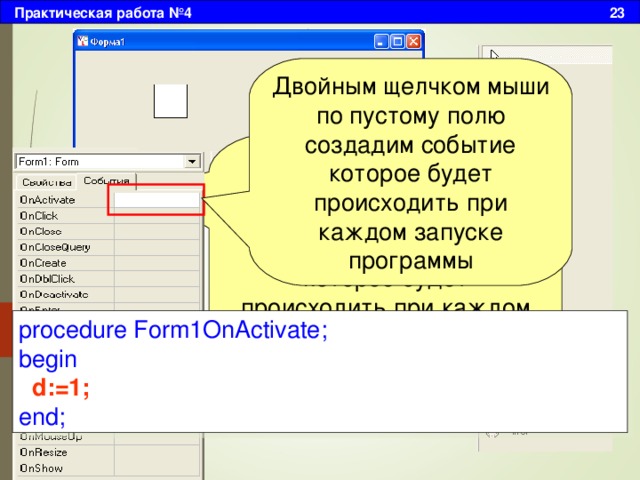
Практическая работа №4 23
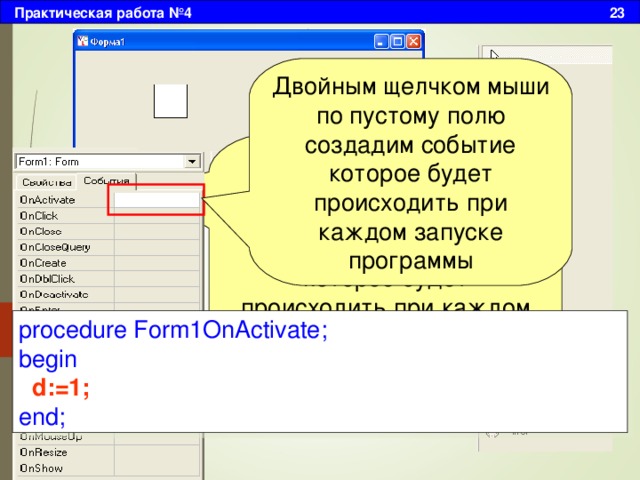
Двойным щелчком мыши по пустому полю создадим событие которое будет происходить при каждом запуске программы
Перейдем на вкладку «События» инспектора объектов, для создания процедуры (события) которое будет происходить при каждом запуске программы.
procedure Form1OnActivate;
begin
d:=1;
end;

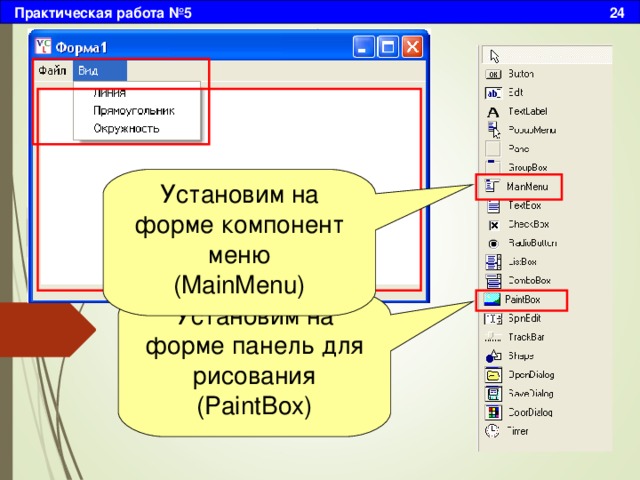
Практическая работа №5 24
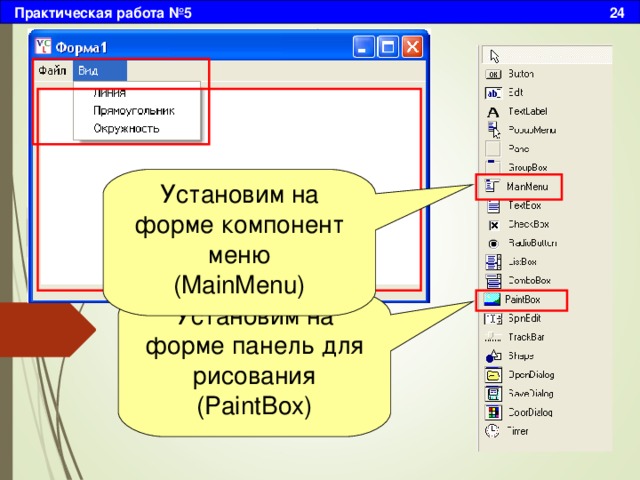
Установим на форме компонент меню
(MainMenu)
Установим на форме панель для рисования (PaintBox)

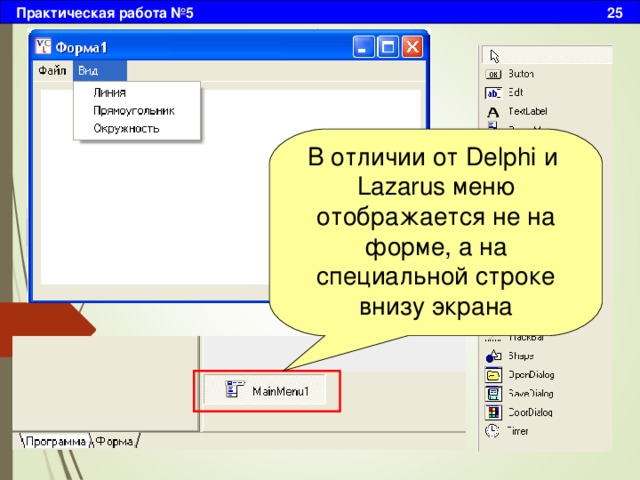
Практическая работа №5 25
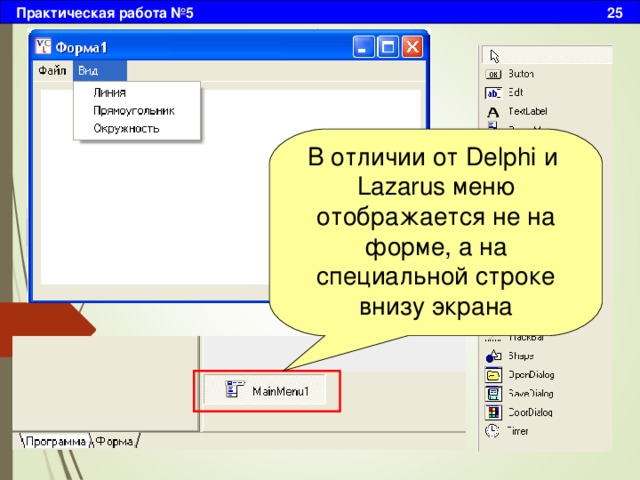
В отличии от Delphi и Lazarus меню отображается не на форме, а на специальной строке внизу экрана

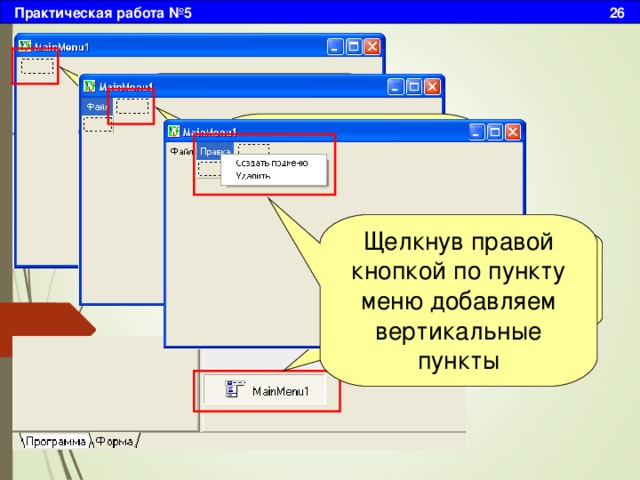
Практическая работа №5 26
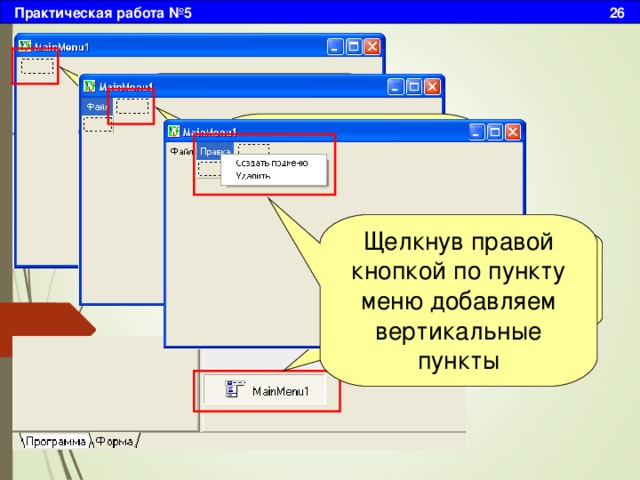
В пунктирной рамке можно записать первый пункт меню
Далее добавляем еще необходимые пункты меню
Щелкнув правой кнопкой по пункту меню добавляем вертикальные пункты
Щелчок левой кнопкой запускает редактор меню

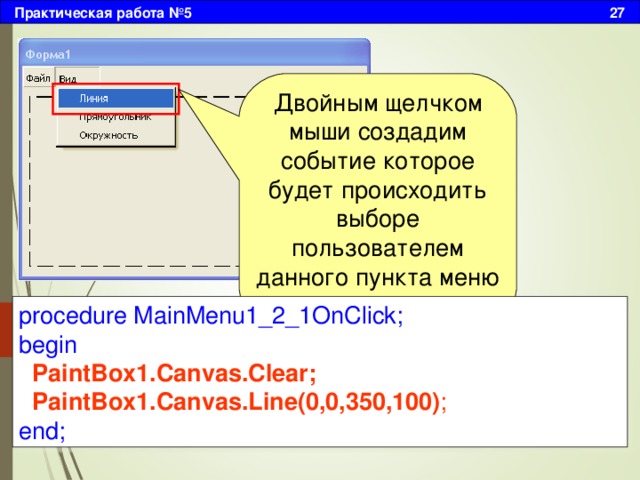
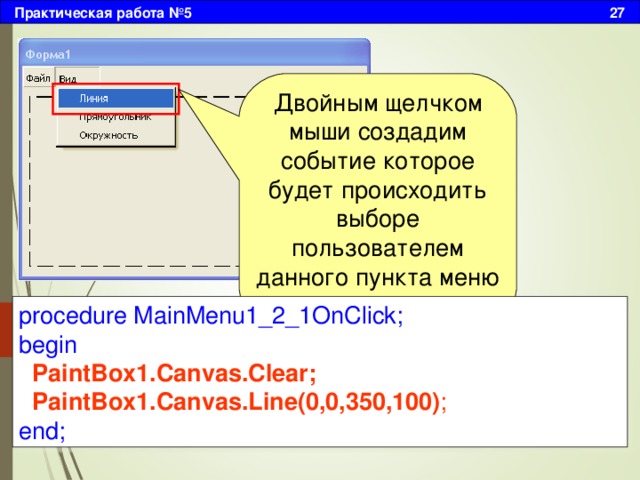
Практическая работа №5 27
Двойным щелчком мыши создадим событие которое будет происходить выборе пользователем данного пункта меню
procedure MainMenu1_2_1OnClick;
begin
PaintBox1.Canvas.Clear;
PaintBox1.Canvas.Line(0,0,350,100) ;
end;

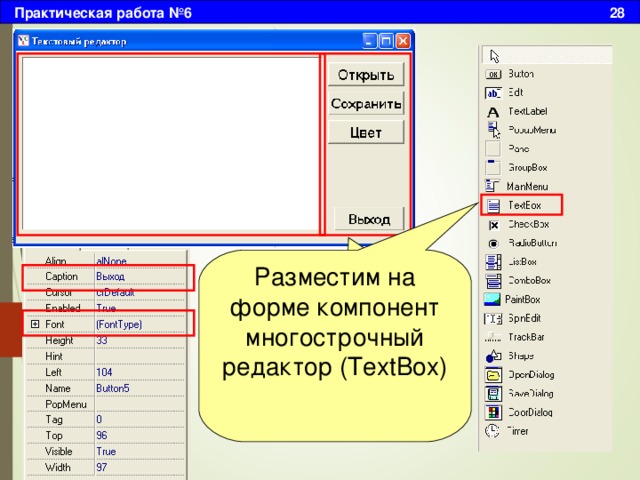
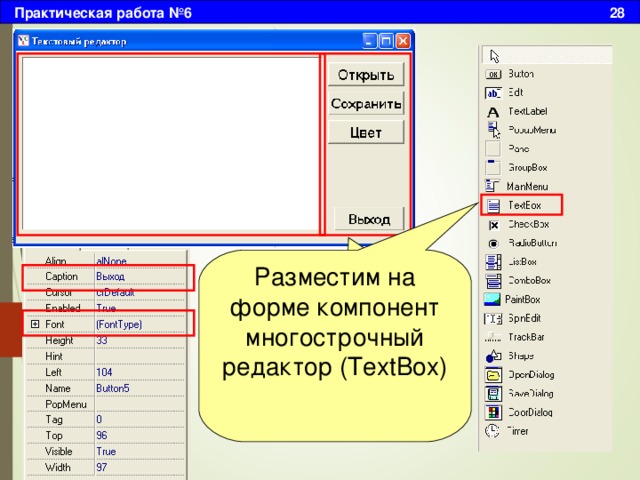
Практическая работа №6 28
Разместим на форме компонент многострочный редактор (TextBox)
Разместим на форме четыре кнопки и настроим их внешний вид

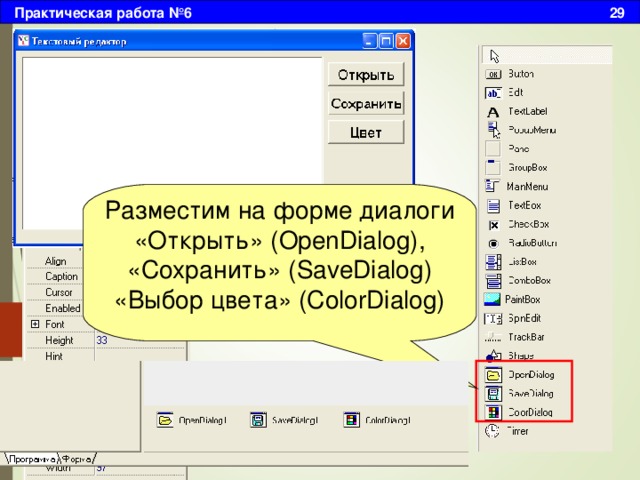
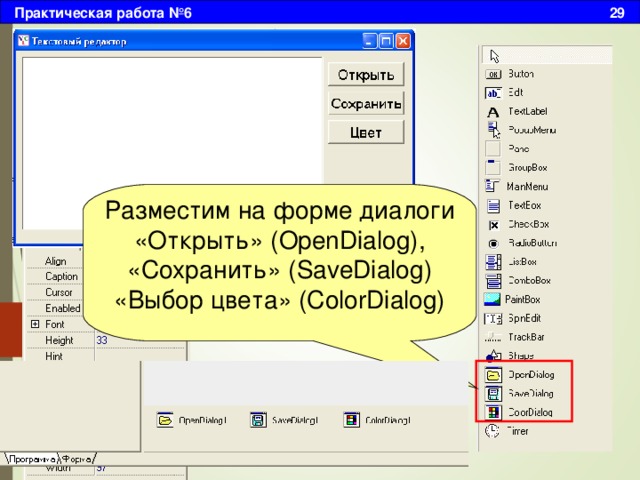
Практическая работа №6 29
Разместим на форме диалоги «Открыть» (OpenDialog), «Сохранить» (SaveDialog)
«Выбор цвета» (ColorDialog)

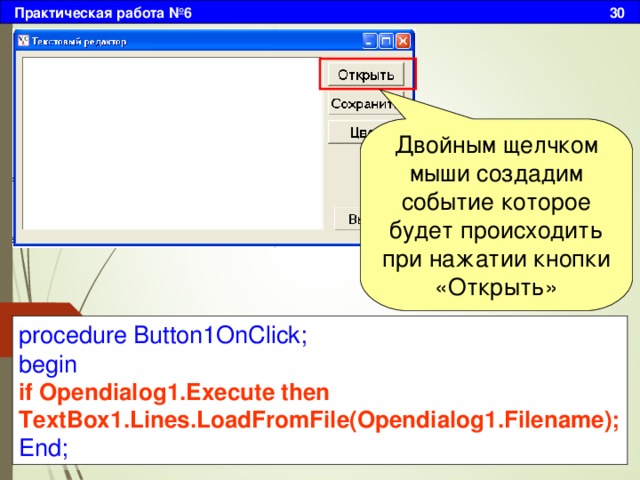
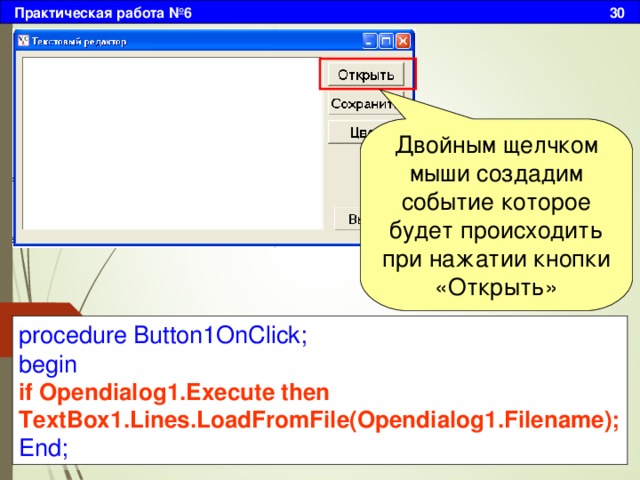
Практическая работа №6 30
Двойным щелчком мыши создадим событие которое будет происходить при нажатии кнопки «Открыть»
procedure Button1OnClick;
begin
if Opendialog1.Execute then
TextBox1.Lines.LoadFromFile(Opendialog1.Filename);
End;

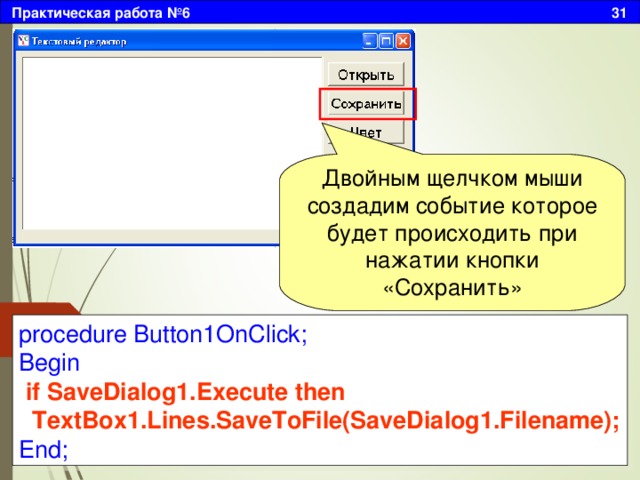
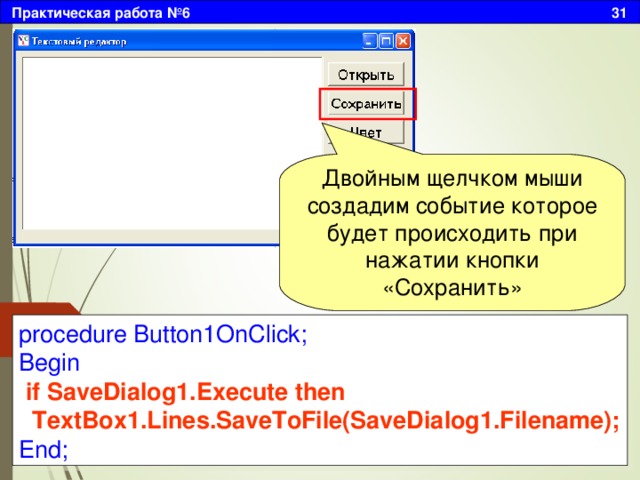
Практическая работа №6 31
Двойным щелчком мыши создадим событие которое будет происходить при нажатии кнопки «Сохранить»
procedure Button1OnClick;
Begin
if SaveDialog1.Execute then
TextBox1.Lines.SaveToFile(SaveDialog1.Filename);
End;

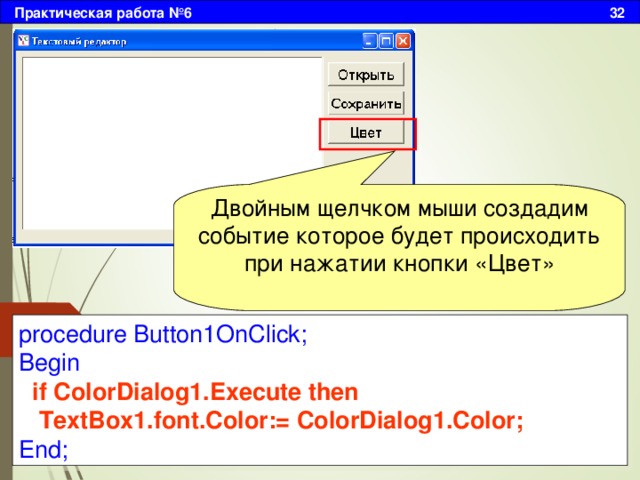
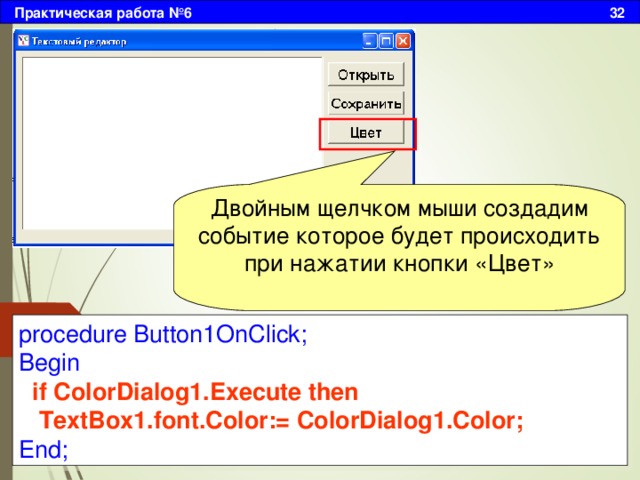
Практическая работа №6 32
Двойным щелчком мыши создадим событие которое будет происходить при нажатии кнопки «Цвет»
procedure Button1OnClick;
Begin
if ColorDialog1.Execute then
TextBox1.font.Color:= ColorDialog1.Color;
End;



























 450) or (Shape1.Left end; Двойным щелчком мыши создадим событие которое будет происходить при включенном таймере " width="640"
450) or (Shape1.Left end; Двойным щелчком мыши создадим событие которое будет происходить при включенном таймере " width="640"