
Разработка Web-сайтов с использованием языка разметки гипертекста HTML

Что такое HTML?
H yper T ext M arkup L anguage ( HTML ) - это язык разметки гипертекста
Что такое гипертекст?
Гипертекст - это текст, связанный при помощи ссылок (гиперссылок) с другими тестами
Что такое гиперссылка?
Гиперссылка - это текст или рисунок, содержащий скрытый адрес,при нажатии происходит переход на другую Web-страницу

Что такое Web-страница?
Web-страница - это отдельный документ WWW.
Что такое Web-сайт?
Web-сайт - это совокупность тематически связанных между собой Web-страниц.
Что такое Web-сервер?
Web-сервер - это компьютер в сети Интернет, хранящий Web-страницы и соответствующее ПО для работы с ними.

СТРУКТУРА WEB- страницы
- Web – страницы создаются с использованием языка разметки гипертекстовых документов HTML.
- В обычный текстовый документ вставляются управляющие символы – НТМL – теги , которые определяют вид Web – страницы при ее просмотре в браузере.
назад

назад
СТРУКТУРА WEB- страницы
Тэги заключаются в угловые скобки
и могут быть
- одиночные ( неповторяющиеся)
- парные (контейнеры): перед з акрывающим тэгом контейнера пишут прямой слэш ( / )
Тэги пишутся английскими буквами (прописными, строчными).

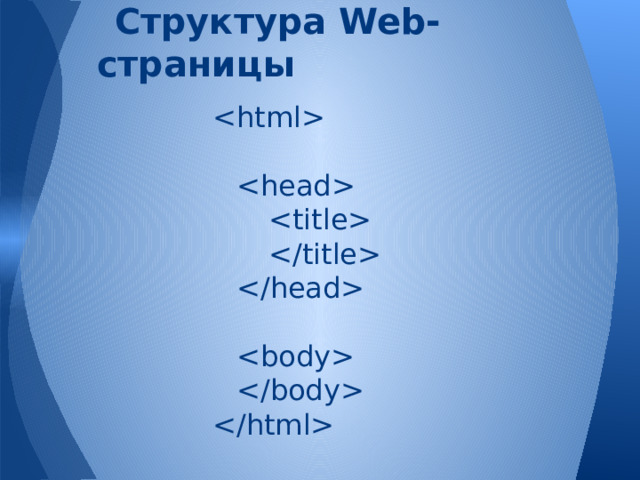
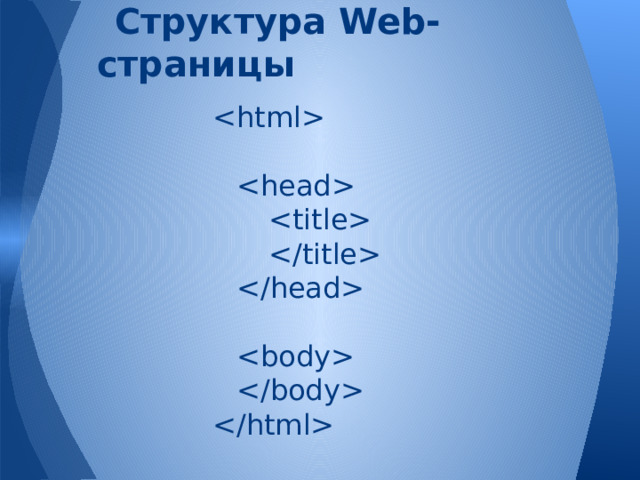
Структура Web-страницы
Весь HTML-код страницы помещается внутрь главного контейнера :
.
Web-страница разделяется на
2 логические части:
Заголовок
Содержание

Заголовок веб-страницы
Заголовок Web-страницы
заключается в контейнер ( Содержит название страницы и справочную информацию о страницы, которая используется браузером для ее правильного отображения)
Название Web-страницы
содержится в контейнере и отображается в верхней строке окна браузера при просмотре страницы.
 BODY . Может содержать: текст, таблицы, бегущие строки, картинки, ссылки, звуковые файлы... " width="640"
BODY . Может содержать: текст, таблицы, бегущие строки, картинки, ссылки, звуковые файлы... " width="640"
Основное содержание веб-страницы
Основное содержание страницы помещается в контейнер
BODY BODY .
Может содержать: текст, таблицы, бегущие строки, картинки, ссылки, звуковые файлы...

Что такое тэг?
Тэг - элемент HTML, представляющий из себя текст, заключенный в угловые скобки .
Тэг является активным элементом, изменяющим представление следующей за ним информации. Тэг может иметь некоторое количество атрибутов.
Обычно используются два тэга - открывающий () и закрывающий ().
*** / - имеет название СЛЭШ

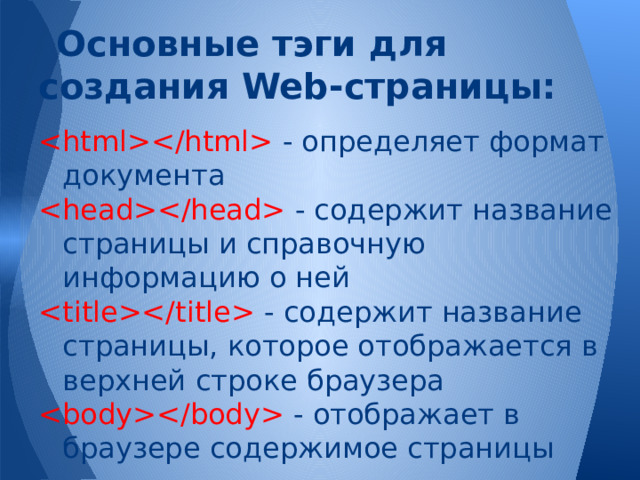
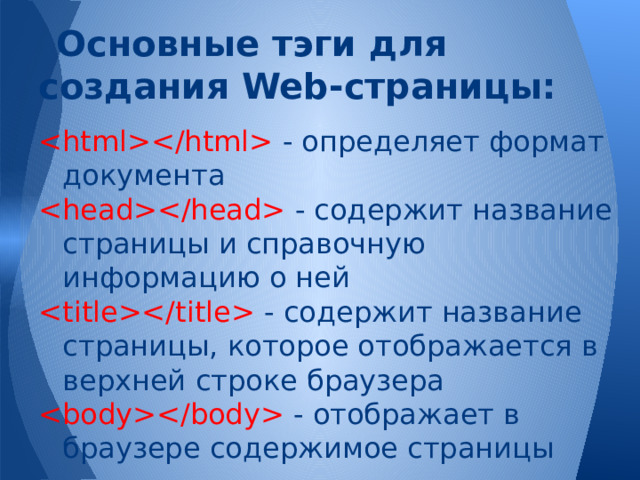
Основные тэги для создания Web-страницы:
- определяет формат документа
- содержит название страницы и справочную информацию о ней
- содержит название страницы, которое отображается в верхней строке браузера
- отображает в браузере содержимое страницы

Структура Web-страницы

Как сохранить созданную Web-страничку?
Созданную Web-страничку необходимо сохранить в виде файла с расширением * .html или * .htm
Например:
Главная.html

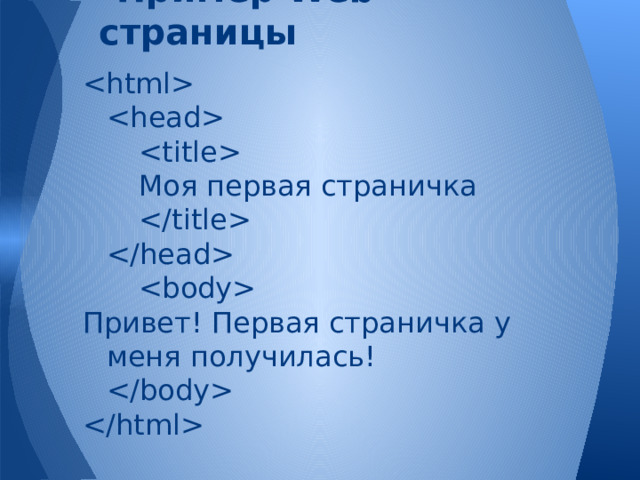
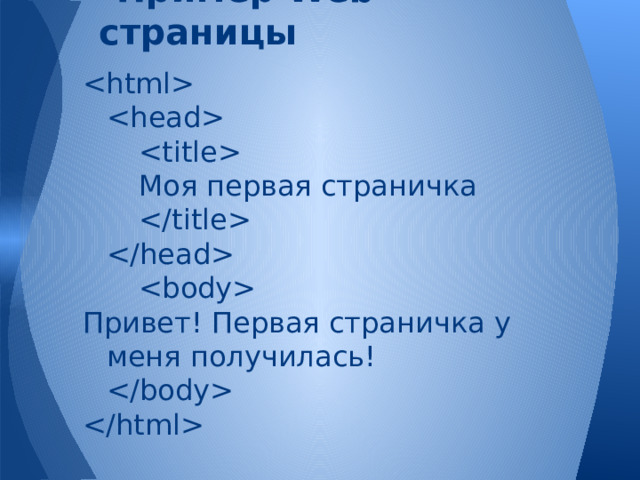
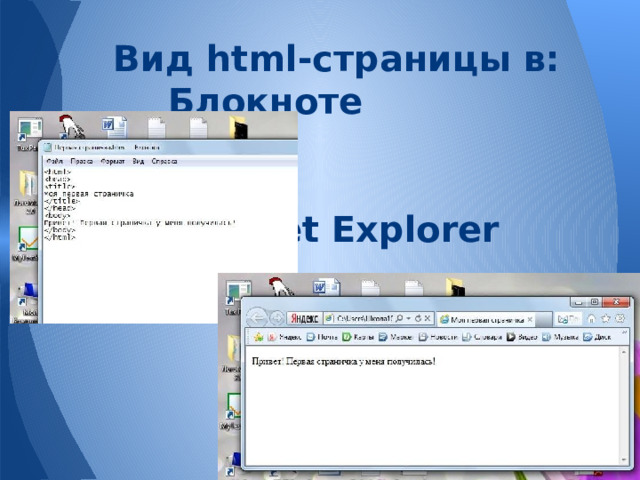
Пример Web-страницы
Моя первая страничка
Привет! Первая страничка у меня получилась!

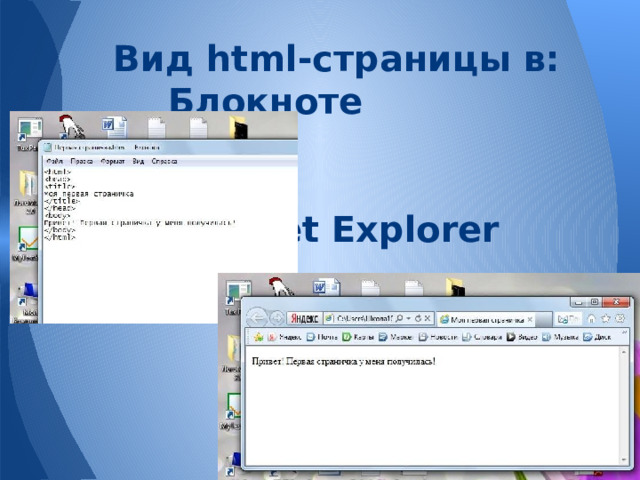
Вид html-страницы в: Блокноте Internet Explorer

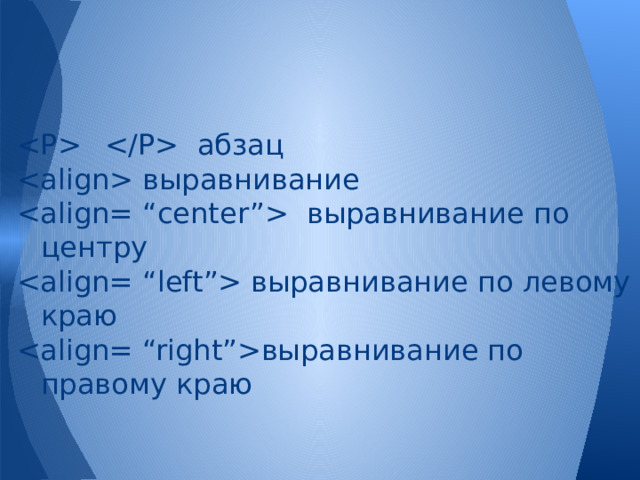
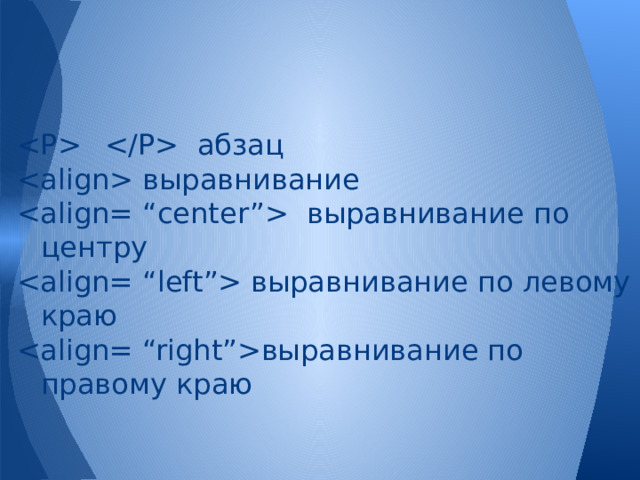
абзац
выравнивание
выравнивание по центру
выравнивание по левому краю
выравнивание по правому краю














 BODY . Может содержать: текст, таблицы, бегущие строки, картинки, ссылки, звуковые файлы... " width="640"
BODY . Может содержать: текст, таблицы, бегущие строки, картинки, ссылки, звуковые файлы... " width="640"