СДЕЛАЙТЕ СВОИ УРОКИ ЕЩЁ ЭФФЕКТИВНЕЕ, А ЖИЗНЬ СВОБОДНЕЕ
Благодаря готовым учебным материалам для работы в классе и дистанционно
Скидки до 50 % на комплекты
только до 31.07.2025
Готовые ключевые этапы урока всегда будут у вас под рукой
Организационный момент
Проверка знаний
Объяснение материала
Закрепление изученного
Итоги урока

Была в сети 23.07.2025 08:14

Дмитриева Евгения Владимировна
Учитель информатики, воспитатель ГПД
33 года
Местоположение
Россия, Чебоксары
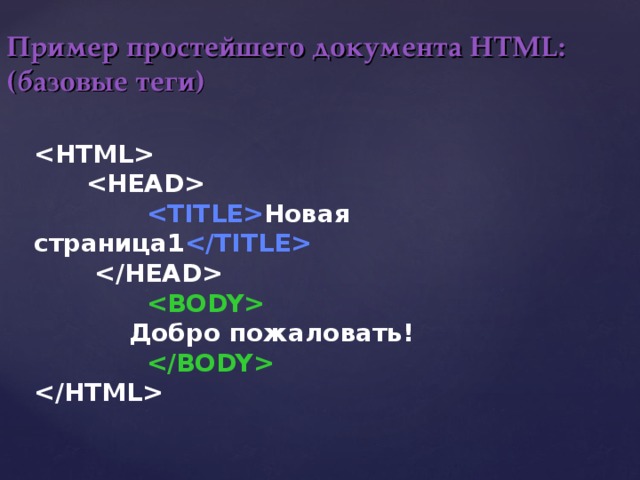
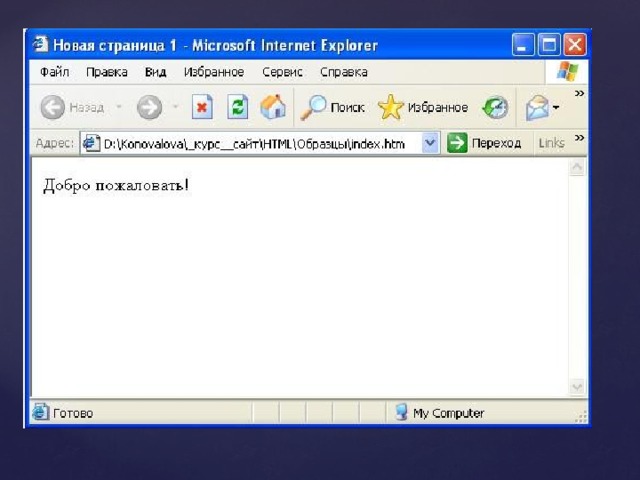
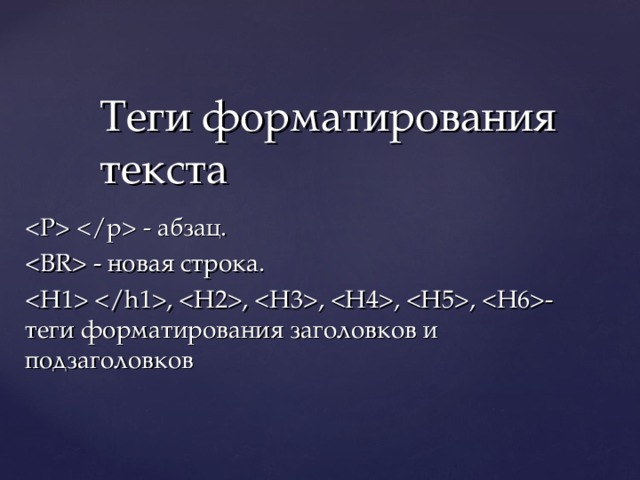
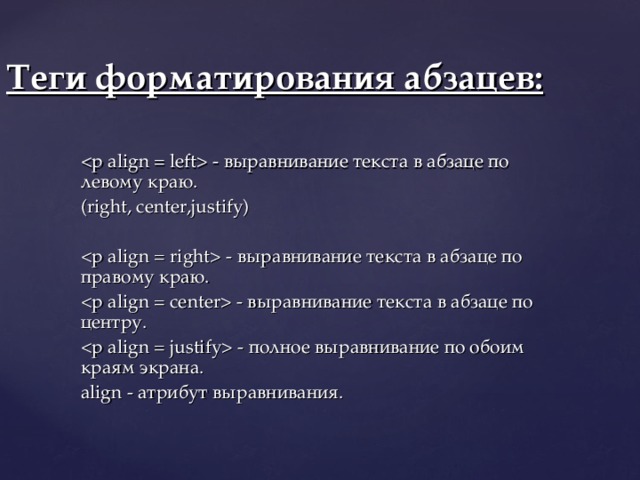
Презентация на тему:"Создание Web - страниц"
Категория:
Информатика
11.10.2017 16:35