
Анимация – это
это динамически меняющиеся изображения в определенной последовательности
В основе анимации во Flash лежит векторный морфинг, то есть плавное «перетекание» одного ключевого кадра в другой.

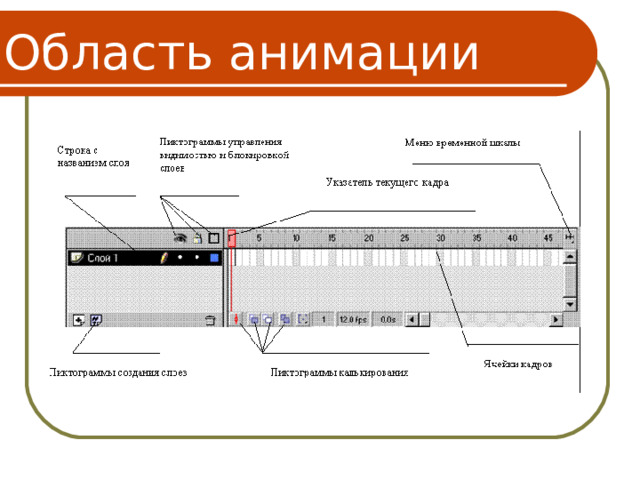
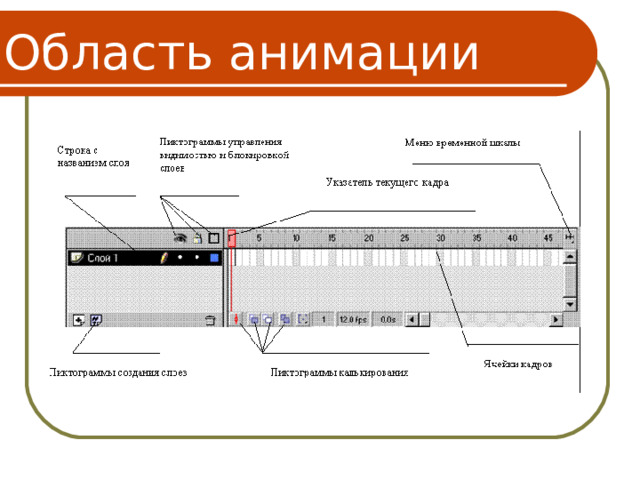
Область анимации

Кадр
- ключевые — в них происходит существенное изменение изображения;
- промежуточные — в них изображение не меняется или строится программой автоматически.

Операции с кадрами
Выделение
Несколько кадров - протащить через них мышку ЛКМ
«Несоседние» кадры – ЛКМ+ CTRL
Удаление
ПКМ + Remove Frames (удалить кадры) из контекстного меню
Перемещение
ЛКМ и перетащить его в новое место на временной шкале
Копирование
ЛКМ + Alt , кадр копируется в новое место
Вырезать
ПКМ + Cut Frames
Вставить
ПКМ + Paste Frames

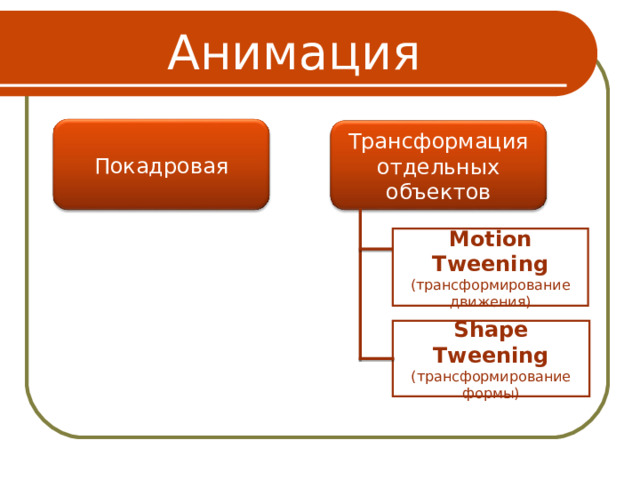
Анимация
Покадровая
Трансформация отдельных объектов
Motion Tweening ( трансформирование движения )
Shape Tweening
( трансформирование формы )

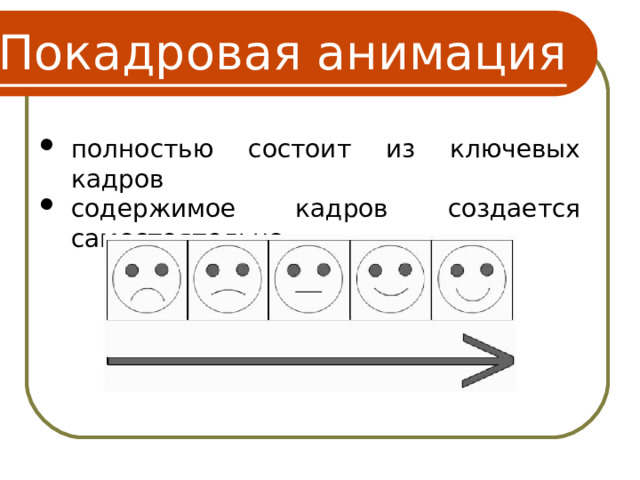
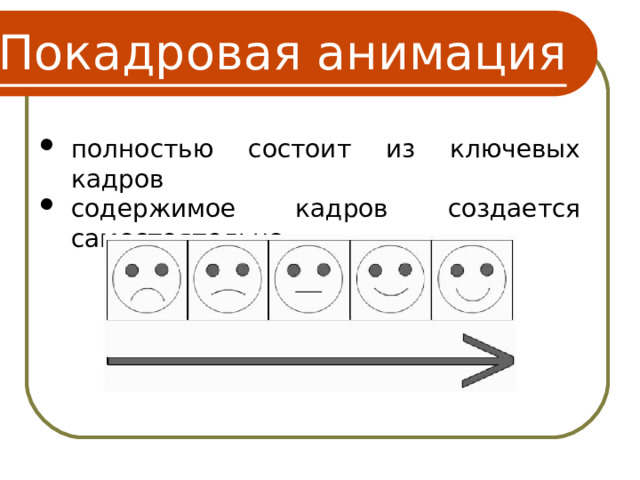
Покадровая анимация
- полностью состоит из ключевых кадров
- содержимое кадров создается самостоятельно

Покадровая анимация
- Книга «Диалог с компьютером» задания стр. 21 – 22
- http://www.modern-computer.ru
Тема: графический редактор Macromedia Flash Практическое задание 2 (Задания 2.1 – 2.4)

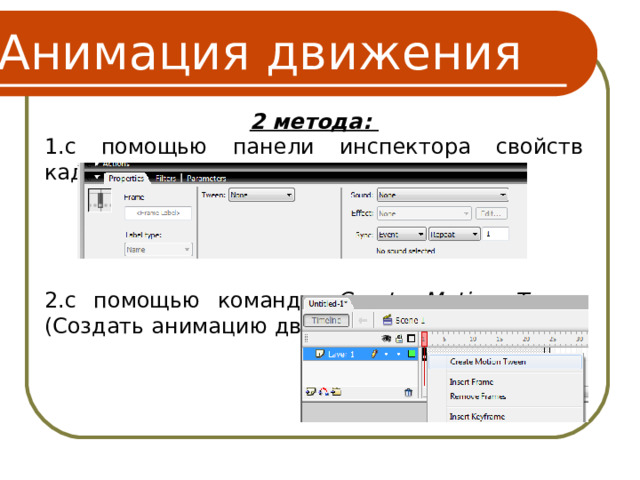
Анимация движения
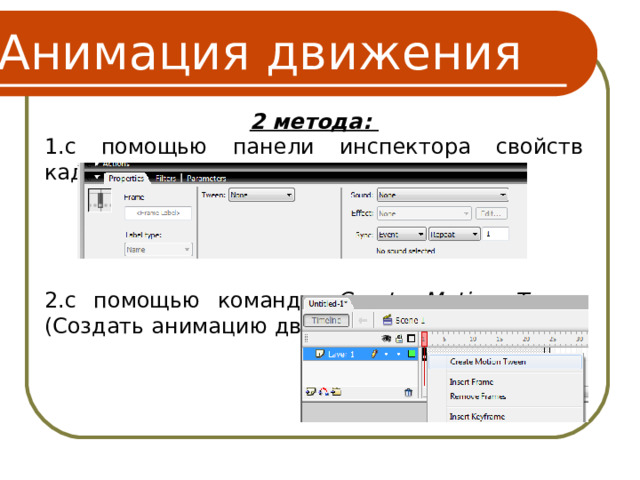
2 метода:
- с помощью панели инспектора свойств кадра;
- с помощью команды Create Motion Tween (Создать анимацию движения).
6

Анимация движения
Пример
Необходимо «перекатить» шарик через стол слева направо
6

Анимация движения
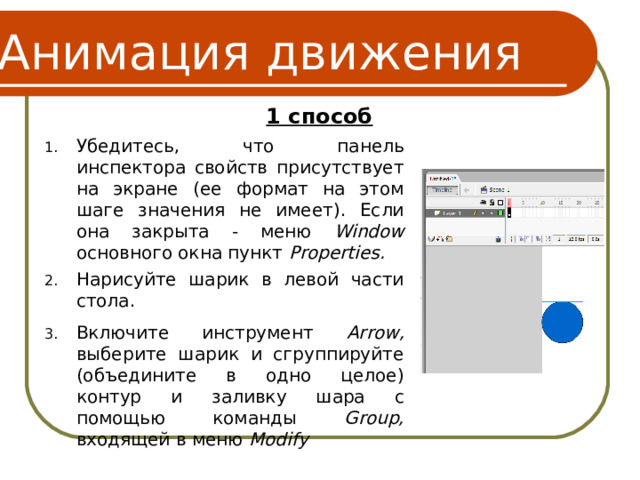
1 способ
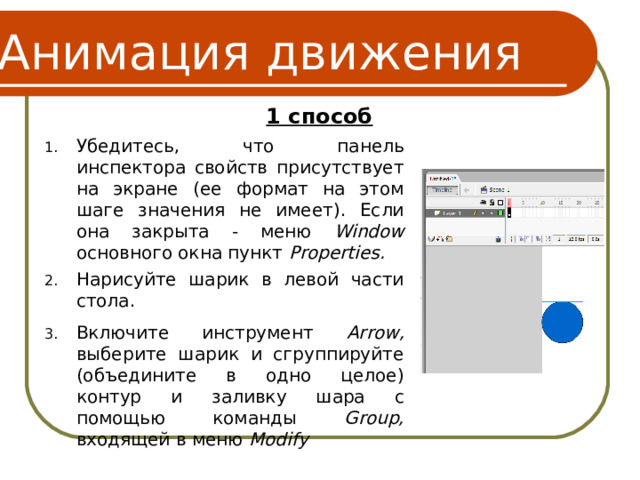
- Убедитесь, что панель инспектора свойств присутствует на экране (ее формат на этом шаге значения не имеет). Если она закрыта - меню Window основного окна пункт Properties.
- Нарисуйте шарик в левой части стола.
- Включите инструмент Arrow, выберите шарик и сгруппируйте (объедините в одно целое) контур и заливку шара с помощью команды Group, входящей в меню Modify
6

Анимация движения
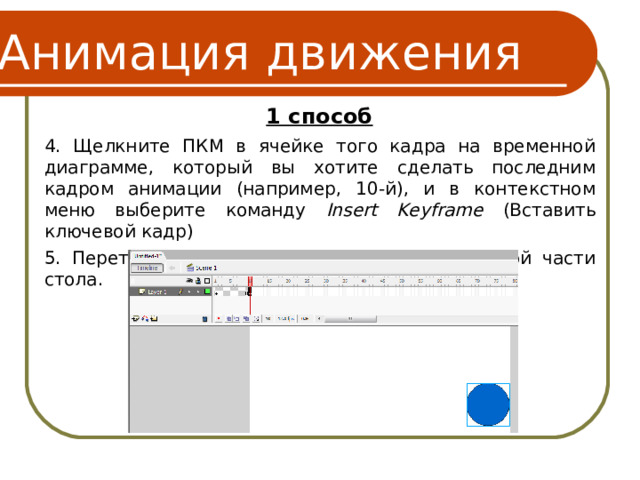
1 способ
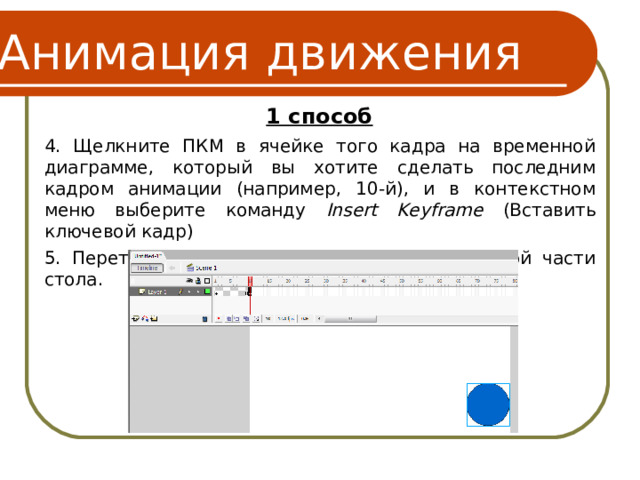
4. Щелкните ПКМ в ячейке того кадра на временной диаграмме, который вы хотите сделать последним кадром анимации (например, 10-й), и в контекстном меню выберите команду Insert Keyframe (Вставить ключевой кадр)
5. Перетащите шар на новую позицию в правой части стола.
6

Анимация движения
1 способ
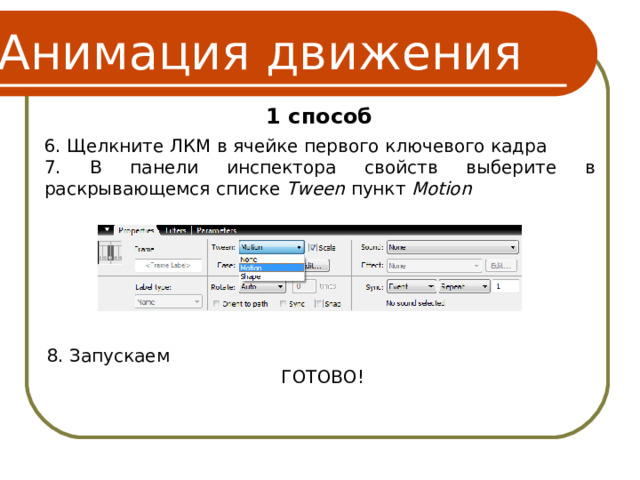
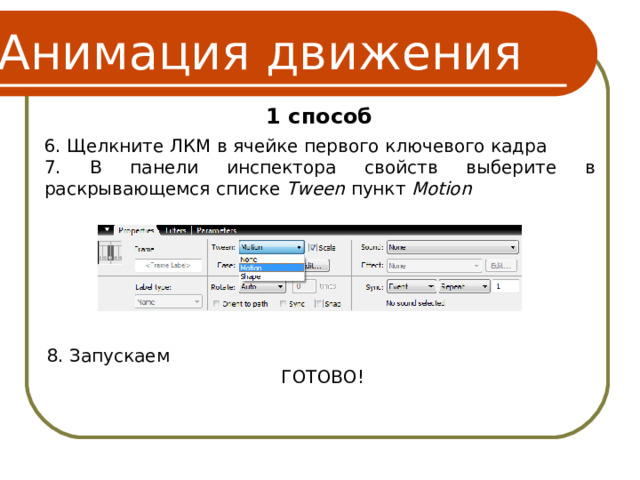
6. Щелкните ЛКМ в ячейке первого ключевого кадра
7. В панели инспектора свойств выберите в раскрывающемся списке Tween пункт Motion
8. Запускаем
ГОТОВО!
6

Анимация движения
2 способ
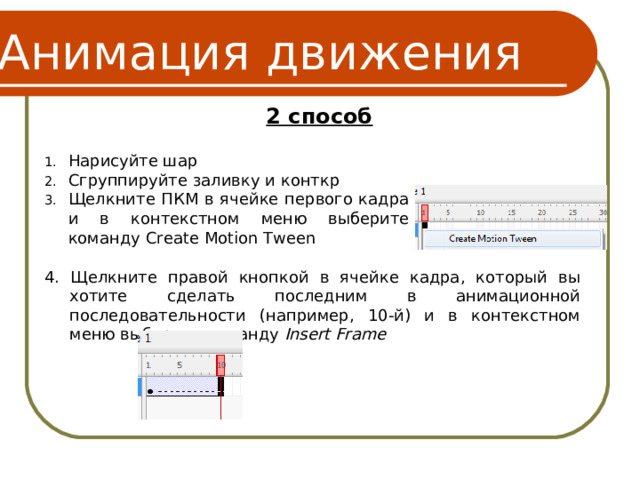
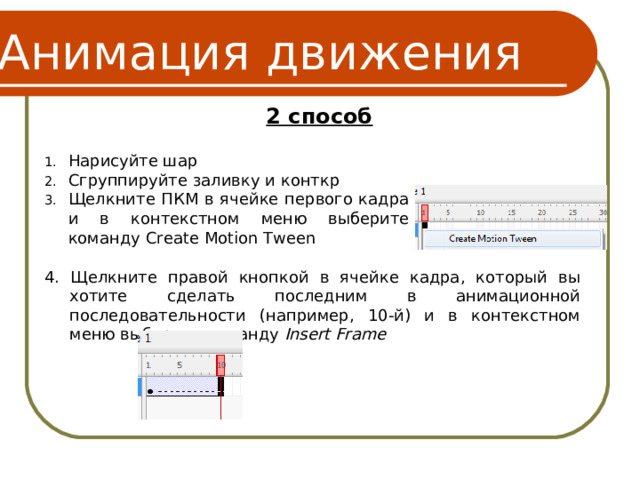
- Нарисуйте шар
- Сгруппируйте заливку и конткр
- Щелкните ПКМ в ячейке первого кадра и в контекстном меню выберите команду Create Motion Tween
4. Щелкните правой кнопкой в ячейке кадра, который вы хотите сделать последним в анимационной последовательности (например, 10-й) и в контекстном меню выберите команду Insert Frame
6

Анимация движения
2 способ
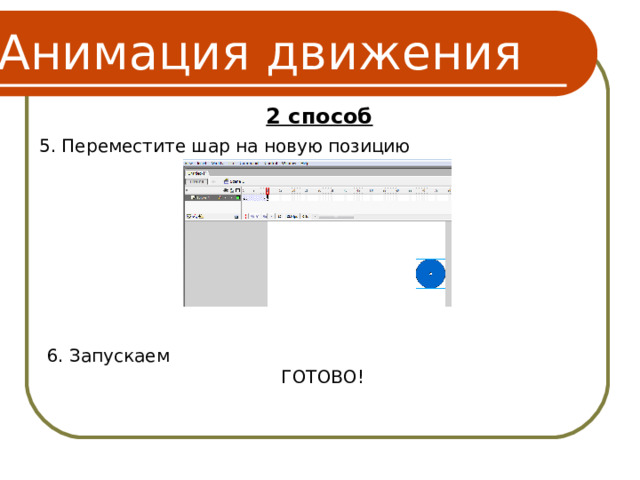
5. Переместите шар на новую позицию
6. Запускаем
ГОТОВО!
6

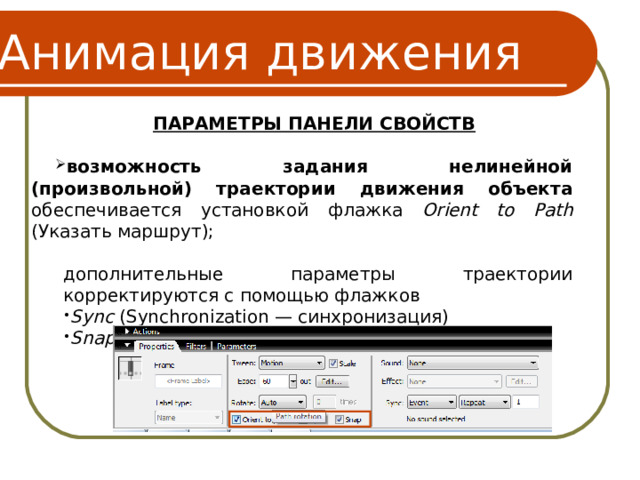
Анимация движения
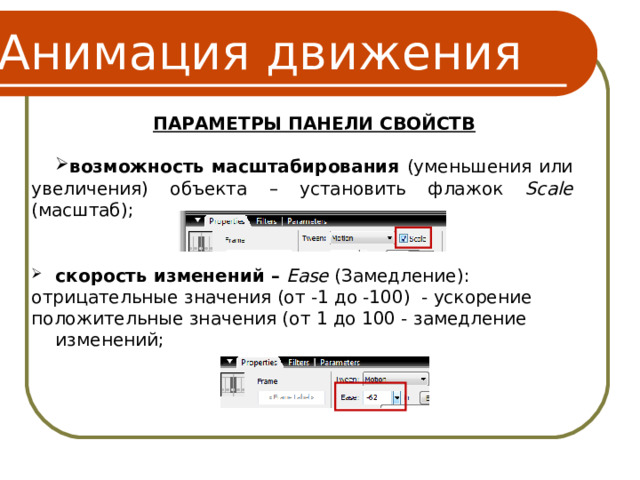
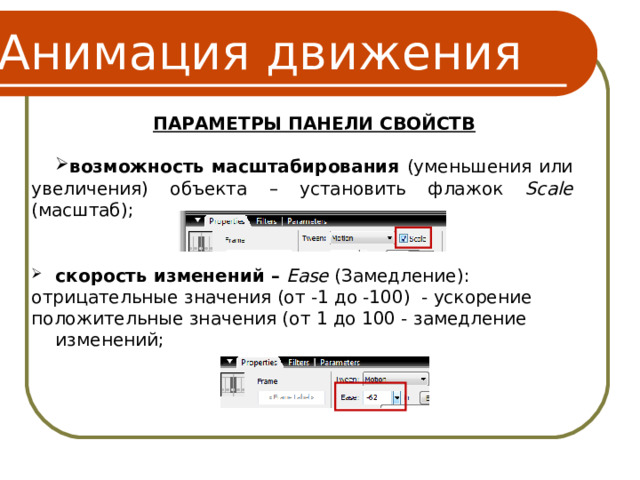
ПАРАМЕТРЫ ПАНЕЛИ СВОЙСТВ
- возможность масштабирования (уменьшения или увеличения) объекта – установить флажок Scale (масштаб);
- скорость изменений – Eas e (Замедление):
отрицательные значения (от -1 до -100) - ускорение
положительные значения (от 1 до 100 - замедление изменений;
16

Анимация движения
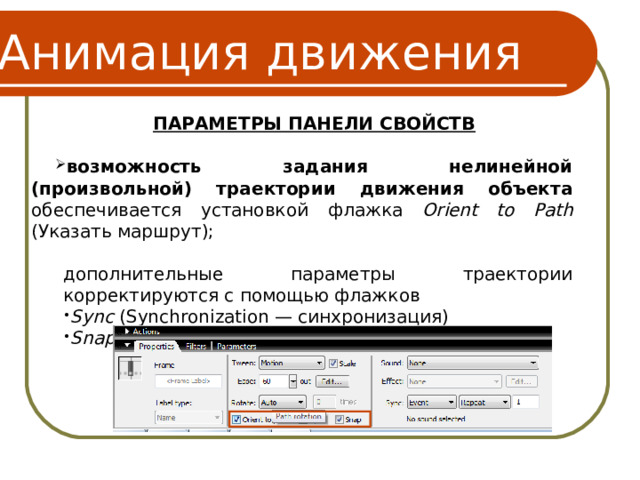
ПАРАМЕТРЫ ПАНЕЛИ СВОЙСТВ
- возможность задания нелинейной (произвольной) траектории движения объекта обеспечивается установкой флажка Orient to Path (Указать маршрут);
дополнительные параметры траектории корректируются с помощью флажков
- дополнительные параметры траектории корректируются с помощью флажков
- Sync (Synchronization — синхронизация) Snap (Привязка)
- Sync (Synchronization — синхронизация)
- Snap (Привязка)
16

ЗАДАНИЕ
Книга «Диалог с компьютером»
стр. 23 – 25 Занятие 5
стр. 26 – 27 Занятие 6
- стр. 23 – 25 Занятие 5 стр. 26 – 27 Занятие 6
- стр. 23 – 25 Занятие 5 стр. 26 – 27 Занятие 6
Сайт modern-computer.ru Практическая работа № 3 Задания 3.3 – 3.5 (1 рисунок + 1 на выбор)
16

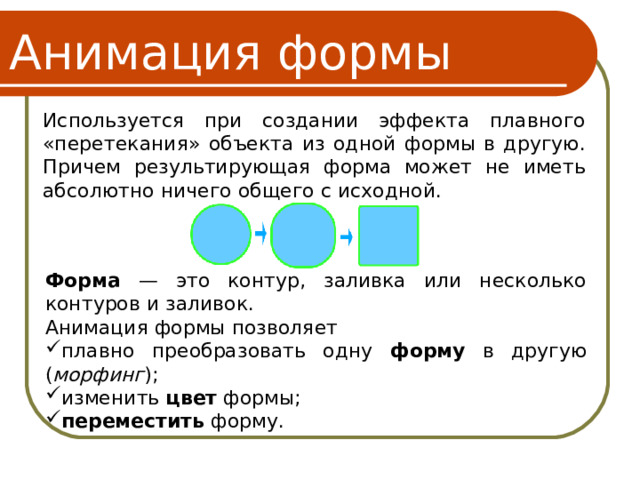
Анимация формы
Используется при создании эффекта плавного «перетекания» объекта из одной формы в другую. Причем результирующая форма может не иметь абсолютно ничего общего с исходной.
Форма — это контур, заливка или несколько контуров и заливок.
Анимация формы позволяет
- плавно преобразовать одну форму в другую ( морфинг );
- изменить цвет формы;
- переместить форму.
16

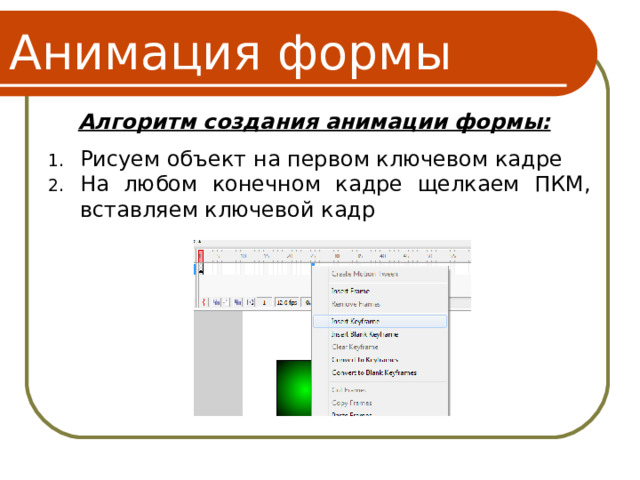
Анимация формы
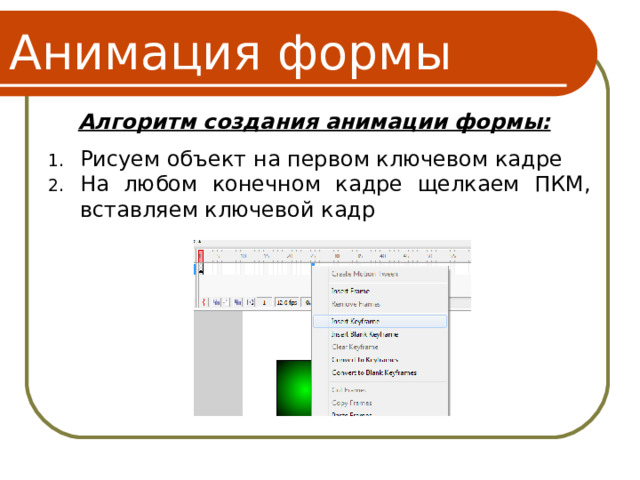
Алгоритм создания анимации формы:
- Рисуем объект на первом ключевом кадре
- На любом конечном кадре щелкаем ПКМ, вставляем ключевой кадр

Анимация формы
Алгоритм создания анимации формы:
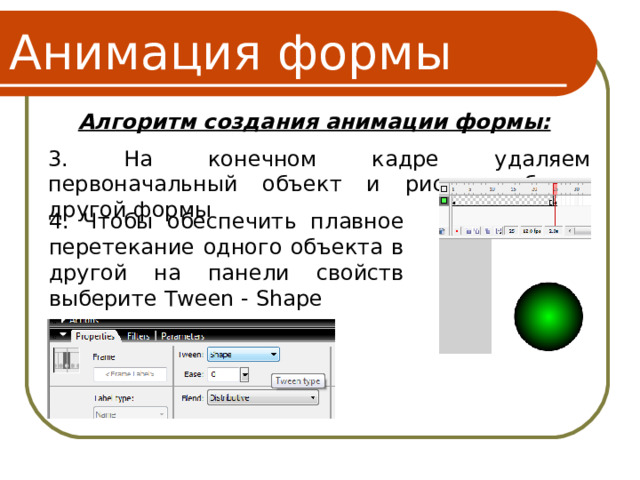
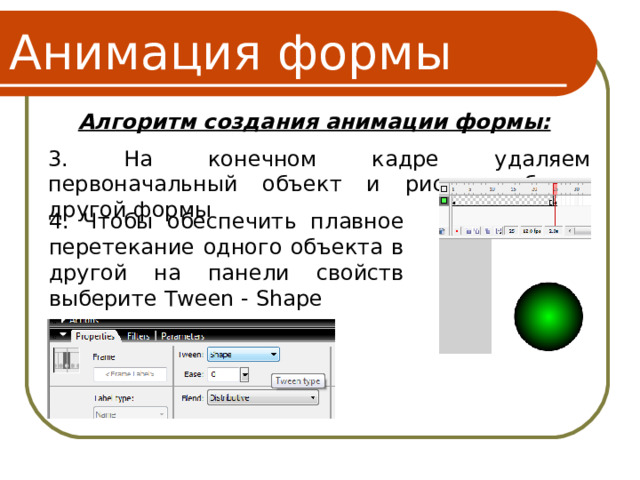
3. На конечном кадре удаляем первоначальный объект и рисуем объект другой формы
4. Чтобы обеспечить плавное перетекание одного объекта в другой на панели свойств выберите Tween - Shape

Анимация формы
Алгоритм создания анимации формы:
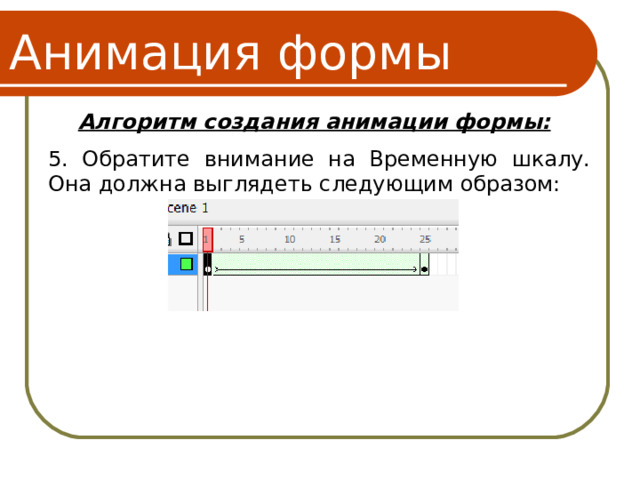
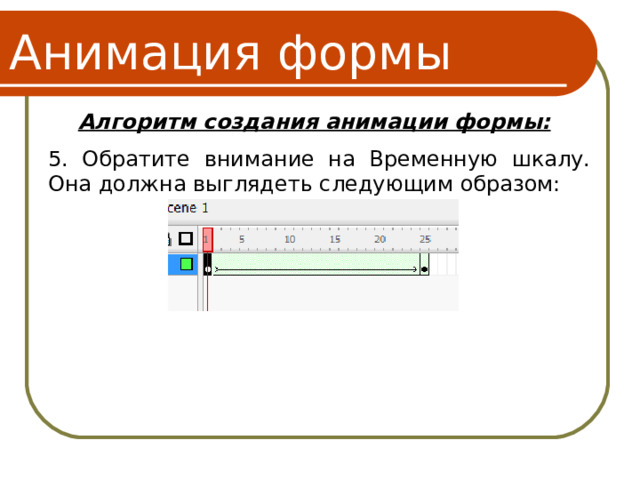
5 . Обратите внимание на Временную шкалу. Она должна выглядеть следующим образом:

Анимация формы
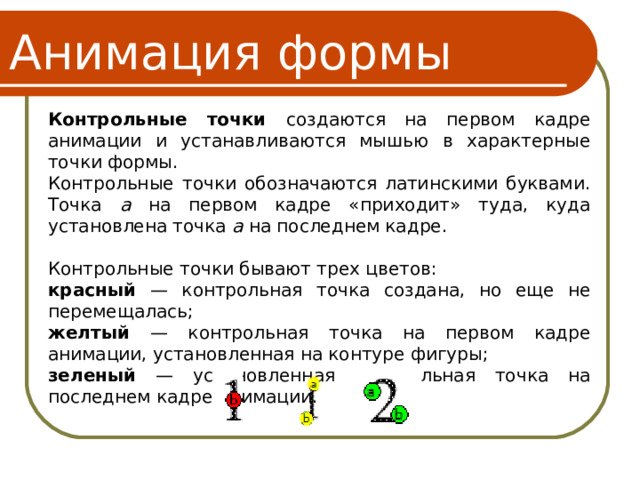
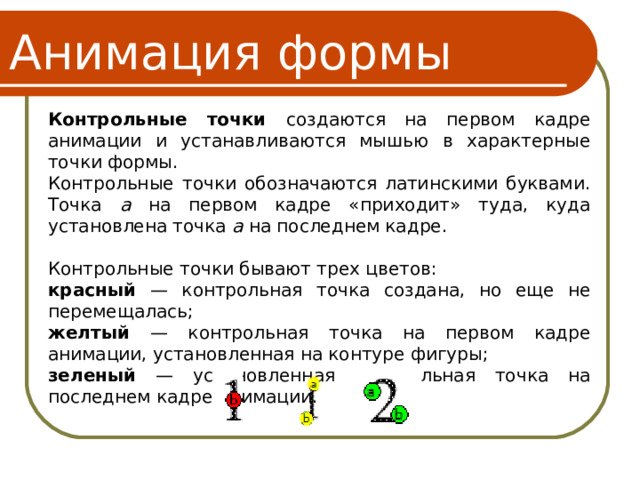
Контрольные точки создаются на первом кадре анимации и устанавливаются мышью в характерные точки формы.
Контрольные точки обозначаются латинскими буквами. Точка a на первом кадре «приходит» туда, куда установлена точка a на последнем кадре.
Контрольные точки бывают трех цветов:
красный — контрольная точка создана, но еще не перемещалась;
желтый — контрольная точка на первом кадре анимации, установленная на контуре фигуры;
зеленый — установленная контрольная точка на последнем кадре анимации.

Анимация формы
Операции с контрольными точками:
- добавить точку — нажать клавиши Ctrl+Shift+H или выбрать пункт меню Modify—Shape—Add Shape Hint ;
- удалить точку — щелкнуть правой кнопкой мыши на точке и выбрать пункт Remove Hint из контекстного меню; удалить все точки можно с помощью пункта меню Modify—Shape—Remove All Hints ;
- показать (скрыть) контрольные точки можно с помощью пункта View—Show Shape Hints главного меню.

ЗАДАНИЕ
Книга «Диалог с компьютером»
стр. 27 – 28 Занятие 7
- стр. 27 – 28 Занятие 7
- стр. 27 – 28 Занятие 7
Сайт modern-computer.ru Практическая работа № 4 Задания 4.1 – 4.2
16