МИНИСТЕРСТВО ОБРАЗОВАНИЯ И НАУКИ РОССИЙСКОЙ ФЕДЕРАЦИИ
ФЕДЕРАЛЬНОЕ ГОСУДАРСТВЕННОЕ БЮДЖЕТНОЕ ОБРАЗОВАТЕЛЬНОЕ УЧРЕЖДЕНИЕ
ВЫСШЕГО ОБРАЗОВАНИЯ
«НОВОСИБИРСКИЙ ГОСУДАРСТВЕННЫЙ ПЕДАГОГИЧЕСКИЙ УНИВЕРСИТЕТ»
ИНСТИТУТ ФИЗИКО-МАТЕМАТИЧЕСКОГО И ИНФОРМАЦИОННО-ЭКОНОМИЧЕСКОГО ОБРАЗОВАНИЯ
КАФЕДРА Информатики и дискретной математики
Применение графического редактора GIMP для обучения основам компьютерной графики
Курсовая работа (проект) по дисциплине:
Методика обучения и воспитания
(наименование дисциплины)
Выполнил студент группы 3.052.2.16
(номер группы)
И. Е. Кудрявцева ___________
(И.О.Фамилия) (подпись, дата)
Специальность / направление подготовки 44.03.01 Педагогическое образование
(шифр и наименование специальности)
Специализация / профиль Информатика и информационно-коммуникационные технологии и Экономическое образование
Форма обучения очная
Научный руководитель
__________________________
(ученая степень, должность, И.О.Фамилия)
______________
(подпись)
_____________
(оценка)
___ ________ 20__г.
Новосибирск 2018
Содержание
Введение 3
ГЛАВА 1. Теоретические аспекты применения графического редактора GIMP для обучения школьников основам компьютерной графики на уроках информатики 5
1.1 Обучение компьютерной графике на уроках информатики школьников 5
1.2 Особенности работы графического редактора GIMP в школьном курсе 8
1.3 Применение графического редактора GIMP для обучения основам компьютерной графики школьников на уроках информатики 10
ГЛАВА 2. Разработка занятий для элективного курса по применению графического редактора GIMP для обучения основам компьютерной графики 13
2.1 Структура элективного курса по теме «Графический редактор Gimp» 13
2.2 Разработка занятий элективного курса для обучения графическому редактору GIMP 15
Заключение 33
Список использованных источников 35
Введение
Актуальность. Компьютерная графика – одно из самых популярных направлений в развитии персонального компьютера. При развитии Интернета, компьютерная графика стала более ощутима. Ведь ни одна разработка Web-страниц не обходится без нее. В связи с этим современную графику разрабатывают не только как удобный инструмент для профессиональных художников и дизайнеров, но и как предоставление возможности тем, кто не имеет достаточных навыков к художественному творчеству.
Изученность. Обзор школьных учебников и литературы показал слабую изученность компьютерной графики как вида особого искусства. Серьезной проблемой современности является недостаточное внимание к обучению компьютерной графике, a так же отсутствие необходимых условий, средств и квалифицированных специалистов в данной области. Поэтому необходимо создать все условия для реализации обучения компьютерной графике. Потребность в применении информационных компьютерных технологий в области художественного образования подтверждает целесообразность, своевременность и актуальность данного исследования.
Объект исследования. Процесс обучения информатики.
Предметом исследования. Методика обучения графического редактора растровой графики Gimp в школьном курсе.
Цель исследования. Разработать элективный курс по основам компьютерной графики с применением графического редактора GIMP.
Задачи курсовой работы:
-
провести анализ литературы по данной теме в учебниках школьного курса;
-
изучить особенности использования графического редактора GIMP;
-
разработать тематическое планирование и занятия для элективного курса по теме «Графический редактор Gimp».
Методы исследования. Обобщение основного материала о компьютерной графике и работе с ней. Рассмотрение особенностей графического редактора Gimp. Разработка занятий для элективного курса.
В качестве методологии работы мы будет использовать веб-сайты, так как учебников на данную тему оказалось очень мало. Все, что мы будем использовать, это разработки людей, работающих в сфере компьютерной графики.
Практическая значимость.
Данную работу можно использовать в школе или других учебных заведениях как элективный курс по информатике. Именно теоритическая часть отлично подойдет для ознакомления обучающихся с курсом компьютерной графики.
Так же практическую часть можно использовать как пособие для развития навыков в области компьютерной графики, в частности графических редакторов.
Структура курсовой работы состоит из введения, в котором отмечены цели, задачи и методы работы, двух глав, заключения, списка использованных источников.
В первой главе проведен анализ литературы, посвященной графическим редакторам и их преподаванию в школьном курсе информатики, а также рассмотрены особенности использования графического редактора GIMP. Во второй главе разработано тематическое планирование и занятия для элективного курса по теме «Графический редактор Gimp».
ГЛАВА 1. Теоретические аспекты применения графического редактора GIMP для обучения школьников основам компьютерной графики на уроках информатики
1.1 Обучение компьютерной графике на уроках информатики школьников
Компьютерная графика - область деятельности людей, в которой компьютеры используются в качестве инструмента для создания изображений, а так же для обработки информации, полученной из окружающего мира.
На сегодняшний день, компьютерная графика – это самое популярное направление в области информационных технологий. Широкое распространение графических программ появилось благодаря развитию газет, журналов и одностраничных сайтов. Сейчас компьютерная графика делится на несколько видов, таких как полиграфия, двумерная графика, web-дизайн, мультимедиа, 3D-графика и компьютерная анимация, видеомонтаж, САПР и деловая графика. Большой толчок развитию возможностей и средств компьютерной графики дал Интернет. Привлекательность Web-страницы, сайтов и порталов в большой степени зависит от качественного графического оформления. Поэтому на данном этапе нашей жизни нельзя обойтись без компьютерной графики.
Изучив учебную программу по основному курсу, то можно заметить, что на изучение компьютерной графики отводится всего 7 часов вместе с теоритической и практической частью. Если рассматривать профильный и базовый уровень старшей школы, то в профильном курсе данная тема звучит как «Технология создания и обработки графической информации» и уделяется ей 12 часов. Здесь изучаются графические редакторы, такие как Adobe Photoshop и CorelDraw. На уровне базы, то здесь ограничиваются изучением графического редактора Paint и встроенным векторным редактором в MS Office.
Проведем анализ учебников, в которых рассматривается данная тема.
Рассмотрим учебник Макаровой Н. В. «Информатика. 10 класс». В нем заложена идея подготовки пользователя компьютера, владеющего базовой технологией работы в офисе. Учебник состоит из шести глав. Глава «Информация и информационные процессы» содержит параграф «Представление нечисловой информации в компьютере». В данном параграфе есть тема «Представление графической информации в компьютере». Здесь рассматриваются следующие понятия: растровое изображение, объем растрового изображения, глубина цвета, объем графического файла, формат графического файла, векторное изображение, графический примитив. Глава под названием «Информационная технология работы с объектами текстового документа» содержит практикум «Создание и редактирование графических изображений», в котором рассматриваются следующие вопросы: создание и редактирование графических изображений, виды компьютерной графики, положение графического изображения в тексте, особенности создания векторного изображения в среде Word 2003. (Макарова, Н.В. 10 класс. Информатика и ИКТ. Базовый уровень. Учебник [Текст] / Н.В. Макарова, Г. С. Николайчук, Ю. Ф. Титова; Под ред. Н. В. Макаровой.– СПб.: Питер, 2008).
В учебнике Угриновича Н. Д. «Информатика и информационные технологии. Учебник для 10−11 классов» растровой и векторной графике отведена глава 7, которая называется «Технология обработки графической информации». Глава разделена на три части: растровая и векторная графика; графические редакторы; система автоматизированного проектирования КОМПАС-3D. В первой части рассматривается растровая и векторная графика, форматы графических файлов. Вводится понятия растр, пиксель, битовая глубина, графический примитив и алгоритм сжатия. Во второй части содержатся параграфы, посвященные растровым и векторным графическим редакторам. Растровый редактор на примере Paint и векторный редактор, входящий в состав текстового редактора Word. Вводится понятие графический редактор. (Угринович, Н.Д. Информатика и информационные технологии. Учебник для 10-11 классов [Текст] / Н. Д. Угринович. – М.: Лаборатория Базовых Знаний, 2002).
Минимальные представления о растровых изображениях и программах работающих с ними в рамках школьного курса дает учебник Угриновича Н. Д. «Информатика и ИКТ: учебник для 9 класса». Этот учебник дает общее представление о растровом изображении и работе с ними в рамках главы «Кодирование и обработка графической и мультимедийной информации». (Угринович, Н.Д. Информатика и ИКТ. Учебник для 9 класса. [Текст] / Н.Д. Угринович - М.: БИНОМ. Лаборатория знаний, 2009).
Учебник Семакина И. Г. «Информатика и ИКТ. Базовый курс 8 класс» дает представление о компьютерной графике в рамках главы «Графическая информация и компьютер». Она знакомит нас с понятием компьютерная графика, с процессом кодирования изображений, так же с понятием растровая и векторная графика. Последний параграф рассказывает, как правильно работать с изображениями растрового типа. (Семакин, И. Г. Информатика: учебник для 8 класса/ И. Г. Семакин, Л. А. Залогова, С. В. Русанов, Л. В. Шестакова. – 3-е изд. – М.: БИНОМ. Лаборатория знаний, 2015. – 176 с.: ил.).
Например, в других учебниках по информатике Семакина И. Г. и Е. К. Хеннера «Информатика 10−11 класс» теории по графике и практических работ нет. Графика внедрена в практические работы по другим темам: инструментальные средства для рисования в текстовом процессоре, создание презентаций и сайта. (Семакина, И.Г. Информатика 10-11 класс. [Текст] / И.Г. Семакина, Е. К. Хеннера – СПб.: Питер, 2001).
Таким образом, проанализировав учебники школьной программы, можно сделать вывод, что в существующих программах учебного плана «Информатики и ИКТ» недостаточно времени уделяется теме «Компьютерная графика», что не позволяет у учащихся создать нужные навыки для создания и обработки графических объектов в графических редакторах.
1.2 Особенности работы графического редактора GIMP в школьном курсе
Для изучения элективного курса «Компьютерная графика» необходим графический редактор, обладающий рядом наиболее важных характеристик. В настоящее время, как школьникам, так и старшеклассникам предлагается изучения только таких графических редакторов как Paint. Но с развитием не только компьютера, но и Интернета, потребность в знаниях разных графических редакторов увеличилась. Допустим, возьмем редакторы, такие как Adobe Photoshop, то он сложен для восприятия и понимания. Поэтому можно использовать программу GIMP. Практика на нем показала эффективность такой замены, тем более что для GIMP можно использовать учебники и методические материалы «от Photoshop»— даже клавиатурные сокращения у них очень похожие. Поэтому для обучения школьников лучше использовать графический редактор GIMP, он легче для понимания, чем другие редакторы. В этом разделе мы рассмотрим важные особенности работы GIMP.
GIMP (GNU Image Manipulation Program) – программное обеспечение для редактирования изображений. Он способен реализовывать любые возможные функции, позволяет легко автоматизировать выполнение задач разного уровня сложности. К таким задачам относят создание графиков и логотипов, масштабирование и кадрирование фотографий, раскраску, комбинирование изображений с использованием слоев, ретуширование и преобразование изображений в разные форматы. Также GIMP можно использовать для оформления Веб-страниц, для создания и обработки анимационных роликов и кадров видеороликов. Настроив редактор «под себя» лишь один раз, каждый сможет пользоваться настройками именно так, как захочет.
GIMP умеет архивировать изображения.
Поддержка кистей в формате Photoshop дает огромные возможности рисования дизайнерам и художникам.
Редактирование выделения. После создания прямоугольного или эллиптического выделения его размеры и параметры можно отредактировать. Можно изменить размеры выделенной области или, например, закруглить края выделения.
Передвижение холста. В холсте изображение можно передвигать за пределы окна, что помогает рисованию по краям изображений. Изображение можно передвигать, пока в каком-либо углу холста не окажется центра изображения. Это очень помогает при рисовании по краям рисунка.
Инструмент выравнивания. Слои можно выровнять по определенным параметрам, которые нужны именно вам. Правилом выравнивания может быть направляющая, активный слой или контур выделения.
Выделение переднего плана. Очень быстрый и удобный инструмент, который сопоставляет цвета, которые есть на переднем плане, а потом создает выделение только переднего плана. В любой момент границы переднего плана можно переопределить кистью.
Карта изображения. В GIMP можно создавать текст в формате HTML и саму карту изображения (image map).
Инструмент «Контуры» служит для создания псевдовекторных кривых. Реализован он, пожалуй, гораздо удобней, чем большинство платных векторных редакторов.
При кадрировании изображения сразу можно выбрать правила, которые помогут хорошо кадрировать изображение. Например, «Правило третьей», «Золотое сечение», «Линии по центру».
Изменяемые комбинации клавиш. В GIMP можно переназначить большинство горячих клавиш. При включенной функции динамического изменения горячие клавиши можно поменять, просто наведя курсор на пункт меню и нажав нужное сочетание клавиш.
Таким образом, мы видим, что графический редактор GIMP обладает большинством положительных характеристик, которые помогут лучше школьникам узнать о графических редакторах, научиться обрабатывать фотографии, разрабатывать свои проекты по определенной теме. Поэтому разработка элективного курса важна для обучения школьников информатики.
1.3 Применение графического редактора GIMP для обучения основам компьютерной графики школьников на уроках информатики
Знания графического редактора GIMP дают возможность создавать и обрабатывать изображения, что впоследствии это сможет сориентировать школьника в будущей профессии.
Школьники, которые хотят знать не только графические редакторы в рамках школы, а также изучить полный курс компьютерной графики, для них создаются элективные курсы, где они смогут познакомиться с основными растровыми редакторами.
Прежде чем начинать обучение графическому редактору, надо вспомнить темы, которые рассматриваются в более ранних курсах информатики и которые должны быть кратко повторены до начала изучения программы GIMP.
В первую очередь это техника безопасности при работе с компьютером, то есть надо еще раз рассказать школьнику работу за компьютером, правила поведение и так далее. Затем следующая тема – это устройство ЭВМ, назначение основных устройств. И напоследок важно вспомнить основные принципы работы в Paint, так как это тоже графический редактор, основные действия которых похожи с любыми другими редакторами.
Так как мы хотим обучить школьников основам компьютерной графики, и начинаем с графического редактора GIMP, то ставим определенные цели для этого.
Первая цель в применении графического редактора это познакомить школьников с основными возможностями и операциями редактирования и обработки изображений в графическом редакторе GIMP. Потому что все графические редакторы основаны на подобных функциях, что в дальнейшем будет легче познать тот или иной графический редакторов.
Следующая цель – это содействие развитию познавательного интереса к информатике, самостоятельности, творческих и дизайнерских способностей учащихся. В будущем ребёнок может связать свою профессию с компьютерной графикой, это может быть дизайнер сайтов, разработчик мультфильмов и так далее. А это желание ему закладывают именно уроки информатики и подача материала учителем. Чем интересней тема, тем лучше ученик ее понимает и тем больше он хочет ее изучать.
Изучение графического редактора GIMP дает нам определенные навыки, а это:
-
Выделение изображений при помощи различных способов выделения.
-
Создание изображений при помощи различных инструментов.
-
Управление определёнными режимами изображений.
-
Выполнение корректировки цветов.
-
Создание контуров изображения.
-
Изменение изображений за счет использования фильтров.
-
Настройка, создание и использование кистей.
-
Работа со слоями.
-
Применение фильтров.
-
Работа с текстом.
С таким набором навыков будет проще и лучше изучать другие редакторы компьютерной графики, а значит саму компьютерную графику.
Таким образом, сделаем определенный вывод. Изучение графического редактора GIMP является базой для глобального обучения компьютерной графики. Наш редактор дает основные сведения не только о GIMP, но и об основных функциях каждого графического редактора. Так же данные занятия в школьном курсе информатики дают возможность в использовании визуальных образов в воспитательных целях, то есть ученики могут придумывать свои определенные проекты в целях воспитания. А если будет неправильно подобран учебный материал, то это может отрицательно повлиять на мировоззрение учащегося или вызвать отсутствие интереса к обучению.
ГЛАВА 2. Разработка занятий для элективного курса по применению графического редактора GIMP для обучения основам компьютерной графики
2.1
Структура элективного курса по теме «Графический редактор Gimp»
Представленные в первой главе особенности работы растрового графического редактора GIMP свидетельствуют о целесообразности применения этого редактора в школе. Однако отсутствие учебно-методических материалов, которыми будут пользоваться школьники, наталкивает на разработку занятий по теме «Графический редактор GIMP». Данная разработка может быть использована в учебном процессе, как для общего, так и для дополнительного образования.
В занятиях по графическому редактору рассматриваются:
Цель элективного курса: Сформировать знания и умения у учащихся для создания и обработки изображений и информации, используя принципы и методы работы в графическом редакторе GIMP.
Задачи:
-
познакомить с основными возможностями и операциями графического редактора GIMP;
-
научить школьников работать с графическим редактором GIMP – это создавать растровые документы, обрабатывать изображения при помощи инструментов;
-
содействовать развитию познавательного интереса к информатике, самостоятельности, творческих и дизайнерских способностей учащихся.
Содержание изучаемого курса.
Элективный курс «Графический редактор GIMP» рассчитан на 9 часов. Курсу отводится 1 час в неделю для изучения.
Содержание курса от обязательного предмета отличается тем, что позволяет расширить представление о сферах применения информационных и коммуникационных технологий в различных сферах деятельности, а умения работать над мини проектом способствует: развитию исследовательских и творческих способностей учащихся; формированию навыков самостоятельной работы по созданию собственного мини проекта. Курс призван помочь в профориентации учащихся в мире профессий.
При изучении представленного курса основной упор делается на самостоятельное решение поставленной проблемы обучающимися. Роль учителя состоит только в кратком по времени объяснении нового материала и постановке задачи, а затем консультировании учащихся в процессе выполнения практического задания.
Содержание элективного курса
| № урока | Тема урока | Кол-во часов | Характеристика основных видов деятельности ученика |
| 1 | Знакомство с графическим редактором GIMP. Основные принципы и приемы работы.
| 1 | Терминология редактора GIMP. Основные окна редактора GIMP. Работа с файлами. Изменение масштаба и навигация по изображению. |
| 2 | Преобразование изображения выделенной области. | 2 | Выделение областей. Работа со слоями. |
| 3 | Основные приемы использование GIMP. Раскраска изображений по образцу. | 2 | Инструменты рисования. |
| 4 | Обработка изображений в GIMP. | 2 | Коррекция цвета. Текст в GIMP изображений. |
| 5 | Редактирование изображений в графическом редакторе. | 2 | Фильтры. Использование различных эффектов. |
|
| Итого: | 9 |
|
Знания, полученные на элективном курсе «Графический редактор GIMP», учащиеся могут использовать для создания каких-то своих собственных научных проектов и исследований в различных областях науки. Созданные графические объекты могут быть использованы в качестве иллюстраций в докладах, статьях, презентациях. Знания и умения, приобретенные в результате выполнения практических работ, могут стать фундаментом для дальнейшего изучения растровой графики и для изучения векторной и трехмерной графики.
В результате изучения элективного курса учащиеся должны:
знать (понимать): особенности, недостатки и достоинства растровой графики; цветовые модели; форматы хранения графических файлов; назначение и функции графической программы GIMP;
уметь: создавать собственные графические объекты, редактировать изображения в графическом редакторе GIMP; использовать приобретенные знания и умения в практической деятельности и в повседневной жизни.
2.2 Разработка занятий элективного курса для обучения графическому редактору GIMP
В данном разделе мы подробно рассмотрим каждое занятие. Разработаем теоритическую и практическую часть, то есть к каждой теме будет полное объяснение, а также закрепление знаний в работе за компьютером.
Занятие №1. Знакомство с графическим редактором GIMP. Основные принципы и приемы работы.
Цель занятия:
1) обучающий аспект:
-
познакомиться с интерфейсом программы GIMP;
-
получить практические навыки работы с графическим редактором GIMP;
-
ознакомиться с основами редактирования изображений.
-
познакомиться со способами изменения масштаба изображения;
2) развивающий аспект: развитие речи, обогащение словарного запаса, мыслительной деятельности.
3) воспитательный аспект: воспитание эмоционально-положительной направленности на практическую деятельность.
Тип занятия: комбинированный
Введем основные понятия этого раздела.
Изображение
Изображение – это объект, создание и редактирование которого является главной функцией графического редактора GIMP. Термин «изображение» подразумевает один файл формата TIFF или JPEG. Нельзя открыть в одном окне более одного изображения, и нельзя редактировать изображение без отображающего его окна.
Слои
Простейшее изображение содержит только один слой. Они могут быть прозрачными и могут покрывать не все пространство изображения.
Каналы
Канал — один компонент цвета точки. Каждый канал имеет тот же размер, что и слой, и состоит из тех же пикселей. Значение канала зависит от типа канала, например, в цветовой модели RGB значение канал G означает количество зеленого цвета, добавляемого к другим цветам пикселей.
Весь прямоугольный массив одного из компонентов цвета для всех точек изображения тоже называется каналом. Эти цветовые каналы можно видеть в диалоге Каналы.
При показе изображения, GIMP объединяет эти компоненты вместе, чтобы создать цвет точки на экране, принтере или другом устройстве вывода. Каналы можно рассматривать как маски, которые пропускают, или блокируют цвет данного канала. Применяя фильтры над информацией канала, можно создавать в изображении разные и тонкие эффекты.
Маски
Это также полутоновые изображения, в которых сохраняется информация о выделенных областях. По умолчанию черные пиксели маски соответствуют невыделенным пикселям, белые – выделенным, серые области маски соответствуют частично выделенным областям. В программе можно создавать два типа масок – быструю, которая не хранится внутри документа и образует временный канал, и просто маску, называемую альфа-каналом. Маска используется для сохранения информации о выделенной области.
Выделения
В каждом изображении можно создать выделенную область, которая, как правило, отображается в виде движущейся пунктирной линии (также называется «муравьиной дорожкой»).
Сценарии
Сценарий (или скрипт) представляет собой последовательность инструкций для GIMP. Наибольшее количество из существующих сценариев написанных на языке, называемом ScriptFu, который предназначен специально для GIMP.
Далее рассмотрим основные окна редактора GIMP.
При запуске графического редактора открываются три окна.
-
Окно Панель инструментов – в редакторе содержится главное меню, кнопки с пиктограммами, с помощью которых производится выбор инструментов, и некоторые другие полезные вещи. Под панелью инструментов прикреплен диалог Параметры инструментов, который отображает параметры выбранного инструмента.
-
Окно Слои (Слои, Каналы, Контуры, Отменить – Кисти, Текстуры, Градиенты) - этот диалог отображает структуру слоев активного изображения и позволяет управлять ими. Кисти/Текстуры/Градиенты – это панель, расположенная ниже диалога слоев, показывает диалоги управления кистями, текстурами и градиентами.
-
Окно Изображения - каждое изображение в GIMP отображается в отдельном окне. Вы можете открыть одновременно достаточно большое количество изображений, столько, сколько позволяют системные ресурсы.
Панель инструментов.
Панель инструментов – единственная часть интерфейса программы, которую нельзя дублировать или закрыть. Окно Панель инструментов содержит основные средства для графического дизайна. Рассмотрим каждое средство.
Пиктограммы инструментов – это кнопки, которые активируют инструменты для разнообразных действий. Цвет фона или переднего плана – это область выбора цвета, которая оказывает выбранный цвет переднего плана и фона. Кисть/Текстура/Градиент – значки, показывающие кисти, текстуру и градиент, установленные по умолчанию.
Окно изображения.
Каждое открытое изображение в графическом редакторе GIMP отображается в своем отдельном окне. Элементы окна – заголовок (имя файла изображения, наименование цветовой модели, номер текущего слоя, размер в пикселях), меню изображения (с помощью его мы можем получить доступ ко всем операция), линейка, кнопка, которая включает или выключает быструю маску, прямоугольная область (для отображения текущих координат указателя), панель навигации, изображение, кнопка изменение размера изображения.
Практическая работа №1.
-
Запустите графический редактор GIMP.
-
Используя различные инструменты, создайте изображение. Обязательно используйте кисти различных форм и размеров, эффекты и режимы наложения цветов.
-
Полученное изображение сохраните в форматах png, jpg, gif.
-
Сделайте отчет о проделанной работе. Вставьте каждое изображение, записав его в определённом формате. Проведите анализ полученных изображений, их качество в разных форматах.
Занятие №2. Преобразование изображения выделенной области.
Цель занятия:
1) обучающий аспект:
-
научиться выделять различные области изображения несколькими способами;
-
научиться создавать копии выделенной области;
-
научиться кадрировать изображение;
-
научиться работать со слоями.
2) развивающий аспект: развитие речи, обогащение словарного запаса, мыслительной деятельности.
3) воспитательный аспект: воспитание эмоционально-положительной направленности на практическую деятельность.
Тип занятия: комбинированный
Введем основные понятия этого раздела.
Инструменты выделения необходимы для выделения области изображения, чтобы можно было работать с ними, не трогая невыделенных областей. Инструменты выделения:
-
Прямоугольное
-
Эллиптическое
-
Свободное (лассо)
-
Выделение связанной области (волшебная палочка)
-
Выделение по цвету
-
Умные ножницы (выделение форм в изображении)
-
Выделение переднего плана.
Каждый инструмент выделения обладает своими свойствами. Общим параметром является Режим. Данный параметр определяется способ, по которому новое выделение совмещается с существующим выделением:
-
режим замены удаляет существующее выделение и создает новое выделение;
-
режим добавления прибавляет новое выделение к существующему;
-
режим вычитания удаляет новую выбранную область из существующего выделения;
-
режим пересечения сделает новое выделение там, где существующее и новое выделения покрывают.
Изображение в GIMP можно представить как пачку прозрачных листов. В терминологии GIMP каждый прозрачный лист носит название слой.
Структура слоев в изображении показана на панели (или на вкладке) Слои, которая является вторым по важности диалоговым окном после панели инструментов. Каждое открытое изображение всегда содержит один активный холст. «Холст» включает в себя слои, а также такие атрибуты, как каналы, маски слоев, и маску выделения.
Если слой в данный момент активный, он выделен в диалоге слоев, и его имя отображается в строке состояния окна изображения. Если не один из слоев не выделен, это означает, что активный холст — это нечто отличное от слоя.
Над изображением, в строке меню, вы можете найти меню Слой, содержащее набор команд, применяемых к активному слою изображения. Такое же меню доступно с помощью щелчка правой кнопкой мыши по диалогу слоев
Известны следующие атрибуты слоя:
o имя;
o присутствие или отсутствие альфа-канала;
o типы слоев;
o видимость;
o связь с другими слоями;
o размер;
o непрозрачность;
o режим;
o маски слоя.
Практическая работа №2.
Прямоугольное выделение.
-
Откройте файл Карта.jpg в GIMP.
-
Инструментом Прямоугольное выделение выделите Европейскую часть.
-
Выберите пункт меню Правка — Копировать.
-
Создайте новый файл: Файл — Создать — Из буфера обмена.
-
Сохраните его в своей папке под именем Европа.jpg.
-
Аналогично выделите Южную Америку и сохраните его с именем Америка.jpg.
Эллиптическое выделение.
Проделать ту же работу, как и в прямоугольном выделении, только с эллипсом.
Свободное выделение.
-
Откройте файл Карта.jpg в GIMP.
-
Инструментом Свободное выделение нажмите левую кнопку мыши и, не отпуская ее, обведите континент Африку. Отпустите кнопку мыши в начальной точке выделения.
-
Выберите пункт меню Правка — Копировать.
-
Создайте новый файл: Файл — Создать — Из буфера обмена.
-
Сохраните его в своей папке под именем Африка. jpg.
Умные ножницы.
Инструмент умные ножницы выделяет область с большим изменением цвета по краям. При пользовании инструментом создаем серию контрольных точек по краям области, которую хотим выделить. Инструмент создает сплошную кривую, которая следует любому контрастному краю, который найдет. Чтобы закончить, нажмите на первую контрольную точку. Когда выделение завершено, необходимо нажать внутри кривой, чтобы преобразовать ее в выделение.
Практическая работа №3.
-
Создайте новое изображение 600 на 600, фон — белый. Фон залейте розовым цветом.
-
Создайте новый прозрачный слой Слой — Создать. В новом слое выделите круглую область и залейте ее желтым цветом.
-
Создайте еще один новый прозрачный слой. В этом слое выделите несколько овальных областей, накладывая их друг на друга (включите параметр выделения Добавить в текущее выделение).
-
Залейте выделение белым цветом (лепестки). Снимите выделение. Задайте слою прозрачность 70.
-
Создайте новый еще один новый прозрачный слой. В этом слое кистью нарисуйте насекомое (бабочка).
-
Переместите слой с лепестками наверх. Дайте каждому слою соответствующее имя. Порядок: лепестки, бабочка, сердцевина, фон.
Занятие №3. Основные приемы использование GIMP. Раскраска изображений по образцу.
Цель занятия:
1) обучающий аспект:
2) развивающий аспект: развитие речи, обогащение словарного запаса, мыслительной деятельности.
3) воспитательный аспект: воспитание эмоционально-положительной направленности на практическую деятельность.
Тип занятия: комбинированный
Введём основные понятия.
Режим и Непрозрачность — известные нам параметры, определяющие порядок смешивания градиента с изображением, а также степень прозрачности градиента.
Градиент — здесь можно выбрать разнообразные варианты градиентной заливки. Щелкните по значку с изображением градиента, и откроется длинный список вариантов смешивания цветов. Справа от значка выбора градиента располагается опция Развернуть, которая позволяет изменить направление создания градиента. Поставив галочку в этом пункте, мы разворачиваем создаваемый градиент.
Смещение — этот параметр позволяет смещать переход цвета. Увеличивая его значение, мы отодвигаем переход цвета в сторону, делая его короче. Если задать здесь максимальное значение параметра, то переход будет абсолютно резким, без всякого градиента. При минимальном значении градиент получается наиболее плавным.
Форма — этот параметр позволяет задать форму градиента. Раскройте список вариантов форм. Выбирая тот или иной вариант, вы меняете внешний вид создаваемого градиента. Просмотрите разные формы, всего их одиннадцать.
Повтор — параметр, отвечающий за количество создаваемых градиентов. При выборе варианта Нет будет создаваться лишь один градиент, при выборе вариантов Зубцевидная волна и Треугольная волна градиенты будут повторяться соответствующим названию образом.
Размывание — эта опция позволяет размывать или сглаживать зубчатые края на поверхности создаваемого градиента. Неровные края округляющихся линий — особенность растровой графики.
Адаптивная интерполяция — очередной способ сглаживания неровностей на создаваемом градиенте. Его действие хорошо заметно на примере спирального градиента, форма которого сильно закругляется.
Практическая работа №4.
-
Откройте GIMP, создайте изображение в формате 600 на 600, фон белый.
-
Выберите инструмент Кисть и, настраивая различные параметры, пробуем рисовать данным инструментом.
- Кисть является наиболее классическим инструментом рисования в растровых редакторах. Принцип ее действия прост: выбираем данный инструмент; настраиваем форму, размер и прочие характеристики штриха.
-
Выбираем режим кисти Обычный - это основной режим смешивания.
- Режим отвечает за способ смешивания рисуемого кистью штриха с фоном, на который он накладывается. Раскрыв список, мы обнаруживаем множество вариантов смешивания.
-
Устанавливаем Непрозрачность 100.
- Непрозрачность – параметр, отвечающий за непрозрачность накладываемого штриха. Его значение варьируется в пределах от 0 до 100 единиц. При значении, равном 100, штрих совершенно непрозрачен, при нуле – прозрачен абсолютно. Разумеется, настраивая значение данного параметра, следует исходить из каких-либо промежуточных значений, с тем, чтобы рисовать разные по степени прозрачности штрихи.
-
Выбираем Кисть Hardness 100.
- Кисть — параметр, отвечающий за форму штриха кисти. Нажмите на кнопку с изображением штриха — и раскроется список вариантов его формы. Выбирая любой из предложенных вариантов, можно создавать аналогичные штрихи на поверхности изображения.
-
Делаем размер кисти 10.
- Размер — с помощью данного параметра можно изменять размеры рисуемого штриха. Увеличивая его значение, мы увеличиваем размеры штриха, а уменьшая — уменьшаем штрих. Справа от ползунка располагается численное выражение размера штриха.
-
Нарисуйте несколько линий, используя параметр Разброс и меняя значение самого параметра.
- Разброс - параметр, позволяющий создать иллюзию дрожания кисти
во время рисования. Разброс выражается в отклонении накладываемых штрихов от указываемой вами точки на листе.
-
Для того чтобы задать градиентный цвет штриху кисти необходимо
выбрать Динамика рисования Random Color и в параметрах цвета выбрать нужный градиент. Теперь цвет рисуемого штриха будет плавно меняться по ходу рисования в соответствии с выбранным градиентом. Нарисуйте несколько линий, используя градиент.
-
Сохраните ваши работы с названием Кисть.Градиент.jpg.
Практическая работа №5.
-
Откройте GIMP, создайте изображение в формате 600 на 600, фон белый.
-
С помощью инструмента Кисть создайте треугольник, а внутри него еще один треугольник и так должно получиться 3 треугольника.
-
Выберите инструмент Плоская заливка.
-
Залейте светлую область цветом или текстурой.
Для этого выберите инструмент и требуемый цвет заливки. Наведите курсор на любую монотонную область на изображении и щелкните кнопкой мыши — область будет залита выбранным цветом.
-
Рассмотрите параметры инструмента Градиентная заливка. Данный
инструмент позволяет заливать определенные регионы изображения не простым монотонным цветом или фактурой, а двумя или более цветами, плавно переходящими один в другой.
-
Теперь создадим Градиентную заливку в эллипсе. Для этого создадим новое изображение.
-
Используем инструмент Эллиптическое выделение, выделим овальную область в любой части изображения.
-
Выбираем инструмент Градиентная заливка, тип градиента - Abstract 2.
-
Теперь переведем курсор на выделенную часть изображение, нажмем
кнопку мыши и, не отпуская ее, двигаем курсор в сторону, растягиваем специальную линию на листе. Как только мы отпустим кнопку, создание линии прекратится, и она пропадет. После этого вместо нее появится градиентная заливка только в выделенной части изображения.
-
Сохраните изображение под названием Эллипс.Градиент.jpg.
Занятие №4. Обработка изображений в GIMP.
Цель занятия:
1) обучающий аспект:
2) развивающий аспект: развитие речи, обогащение словарного запаса, мыслительной деятельности.
3) воспитательный аспект: воспитание эмоционально-положительной направленности на практическую деятельность.
Тип занятия: комбинированный
Введём основные понятия.
Коррекция цвета
Чтобы скорректировать изображение в GIMP существуют инструменты в меню «Цвет».
Первый из данных инструментов это Цветовой баланс.
Этот инструмент позволяет регулировать соотношение основных цветов из RGB моделей. Данный инструмент будет полезен для исправления цветов на цифровых фотографиях. Регулировка происходит либо для светлых участков изображения, либо для полутонов, либо для теней с помощью специального диалога.
Следующий инструмент это Тон, насыщенность, освещенность.
Он позволяет изменять значения тона, насыщенности и яркости выбранного цветового диапазона в активном слое или выделении с помощью специального диалога.
Тон позволяет отличать между собой основные цвета: красный, зеленый, синий, голубой, малиновый (пурпурный), желтый.
Насыщенность (в теории цвета) – это интенсивность определённого тона. Насыщенный цвет можно назвать сочным, глубоким, менее насыщенный – приглушённым, приближённым к серому цвету. Он позволяет, например, различать красный цвет от розового вета, синий от голубого.
Светлота – одна из основных характеристик цвета наряду с насыщенностью и тоном. Светлота – это субъективная яркость участка изображения, позволяющая отличать, например, серый цвет от черного, белый от серого.
Далее рассмотрим с вами такой инструмент как Тонирование.
Тонирование, так же можно использовать для изменения тона, освещенности и насыщенности через специальный диалог. Оно применяется для получения цветности и может быть использовано для перевода изображения в сепию. Использование инструментов выделения отдельных областей и тонирования позволяют черно-белую фотографию перевести в цвет. Так же с помощью команды Цвет→ Окрашивание можно раскрашивать черно-белое изображение.
И напоследок выделим еще один инструмент это Яркость и контраст.
Яркость – характеристика, определяющая то, насколько сильно цвета пикселей отличаются от черного цвета. Контраст – характеристика того, насколько большой разброс имеют цвета пикселей изображения. Тем больший контраст имеет изображение, чем больший разброс имеют значения цветов пикселей.
Текст в GIMP.
На изображение может быть добавлен любой текст с помощью инструмента Текст. Добавление текста происходит в специальный текстовый слой. И сам текст может быть отредактирован в дальнейшем с помощью того же инструмента Текст. При выборе инструмента можно задать параметры шрифта такие как: шрифт, размер, цвет.
Если установить галочку напротив пункта – Использовать диалог редактора, появится Текстовый редактор GIMP.
Практическая работа №6.
-
Откройте изображение в градациях серого цвета.
-
Перевести изображение в режим RGB модель, выбрав Изображение→ Режим→RGB.
-
С помощью инструментов выделения, тонирование и окрашивание сделать изображение цветным.
-
Отрегулировать цветовой баланс, яркость и контрастность.
-
Сохранить полученное изображение.
Практическая работа №7.
-
Откройте графический редактор GIMP.
-
Откройте изображение Красная площадь.jpg.
-
Выбрать инструмент Текст. Курсор примет вид крестика и символа,
напоминающего букву «I». На панели свойств инструмента Текст появятся параметры, характерные для текстовых процессоров.
Выберите гарнитуру шрифта, например Rockwell Bold Italic.
Выставите размер шрифта 85 пунктов.
Цвет шрифта – красный.
-
Щелкните мышью в той части документа, где должна располагаться
первая буква текста.
-
Введите текст «Красная площадь» в окне ввода текста.
-
Сохраните изображение под названием в формате Красная площадь.jpg.
Занятие №5. Редактирование изображений в графическом редакторе.
Цель занятия:
1) обучающий аспект:
2) развивающий аспект: развитие речи, обогащение словарного запаса, мыслительной деятельности.
3) воспитательный аспект: воспитание эмоционально-положительной направленности на практическую деятельность.
Тип занятия: комбинированный
Практическая работа №8.
-
Откройте графический редактор GIMP.
-
Откройте файл Журнал.jpg
-
Примените два фильтра к открытому изображению. Так как в результате нам нужно получить два изображения и, следовательно, два файла, то продублируйте изображение (Изображение – Создать копию или Ctrl+D).
-
Перейдите на одно из двух изображений и примените фильтр Линза (Фильтры – Искажения – Линза).
-
В открывшемся окне настройте режим работы линзы – сохранять исходное окружение. Коэффициент преломления настройте самостоятельно в пределах от 1,7 до 2,8. Для применения фильтра нажмите ОК.
-
Сохраните изображение в своей папке под именем Линза.jpg.
-
Перейдите ко второму изображению и примените фильтр Загнутая страница (Фильтры – Искажения – Загнутая страница).
-
Сохраните это изображение в своей папке под именем Страница.jpg.
Практическая работа №9.
-
Откройте графический редактор GIMP.
-
Создайте новое изображение размером 300х150.
-
Установите цвет фона – черный. Для этого дважды щёлкните мышью на втором квадратике, определяющем цвет фона, и выберите чёрный цвет.
-
Выберите инструмент Плоская заливка, тип заливки – цветом фона и закрасьте им весь рисунок.
-
Выберите инструмент Текст, в параметрах настройте шрифт - Trebuchet MS Bold Italic, цвет — белый, размер шрифта 100 пикселей.
-
Напишите текст «неон».
-
Раздвиньте границы слоя с текстом до размеров изображения (Слой – Слой к размеру изображения).
-
Возьмите инструмент Кисть. В параметрах инструмента выберите кисть с жесткими краями размером 11 пикселей и нарисуйте связь между буквами (как прописной текст). Эти связи нужны, потому что буквы неонового текста всегда соединены.
-
Примените фильтр Гауссово размывание с параметром 15 px (по горизонтали и вертикали). Тем самым мы размоем границы текста и придадим ему нужный ореол (Фильтры – Размывание – Гауссово размывание).
-
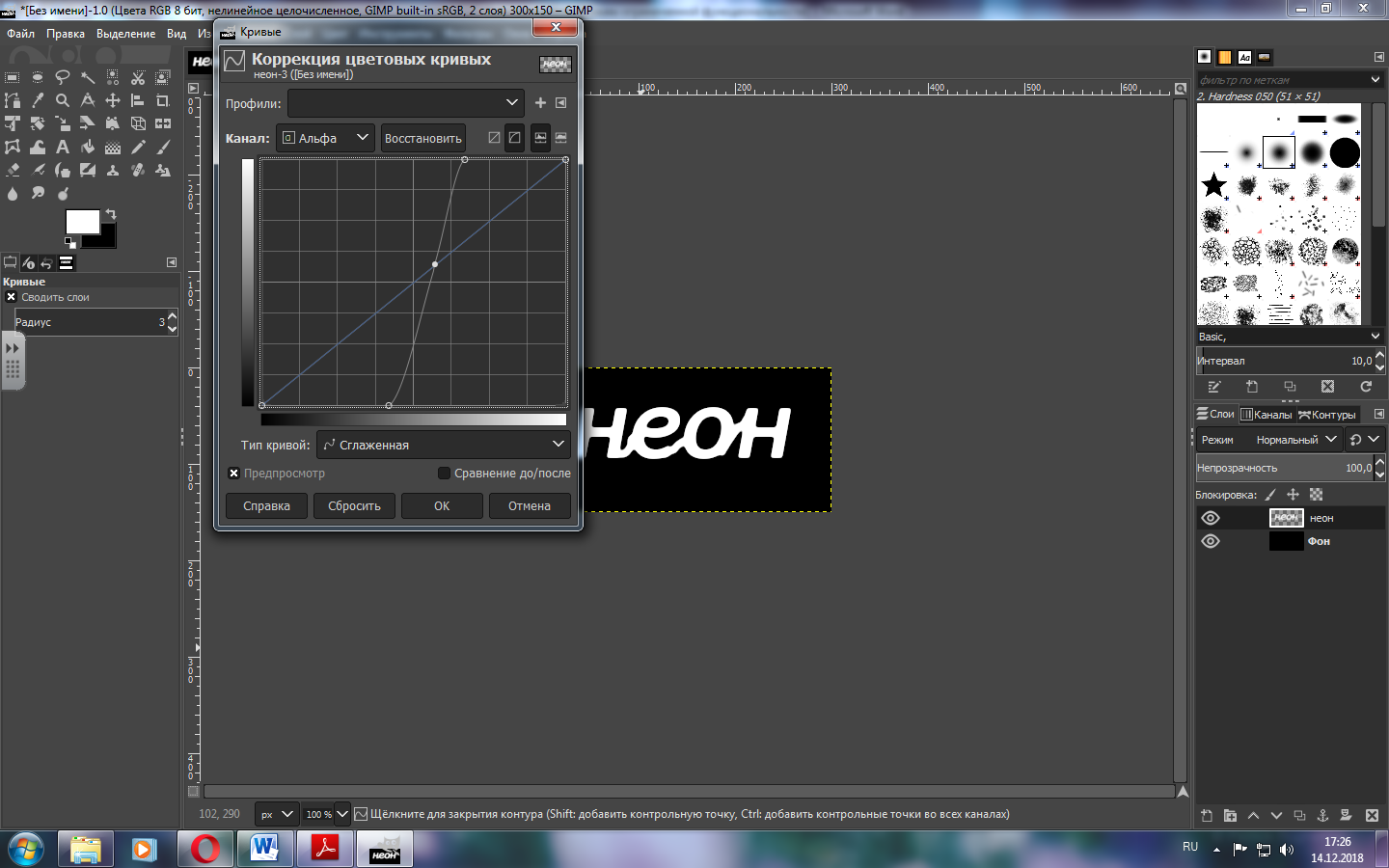
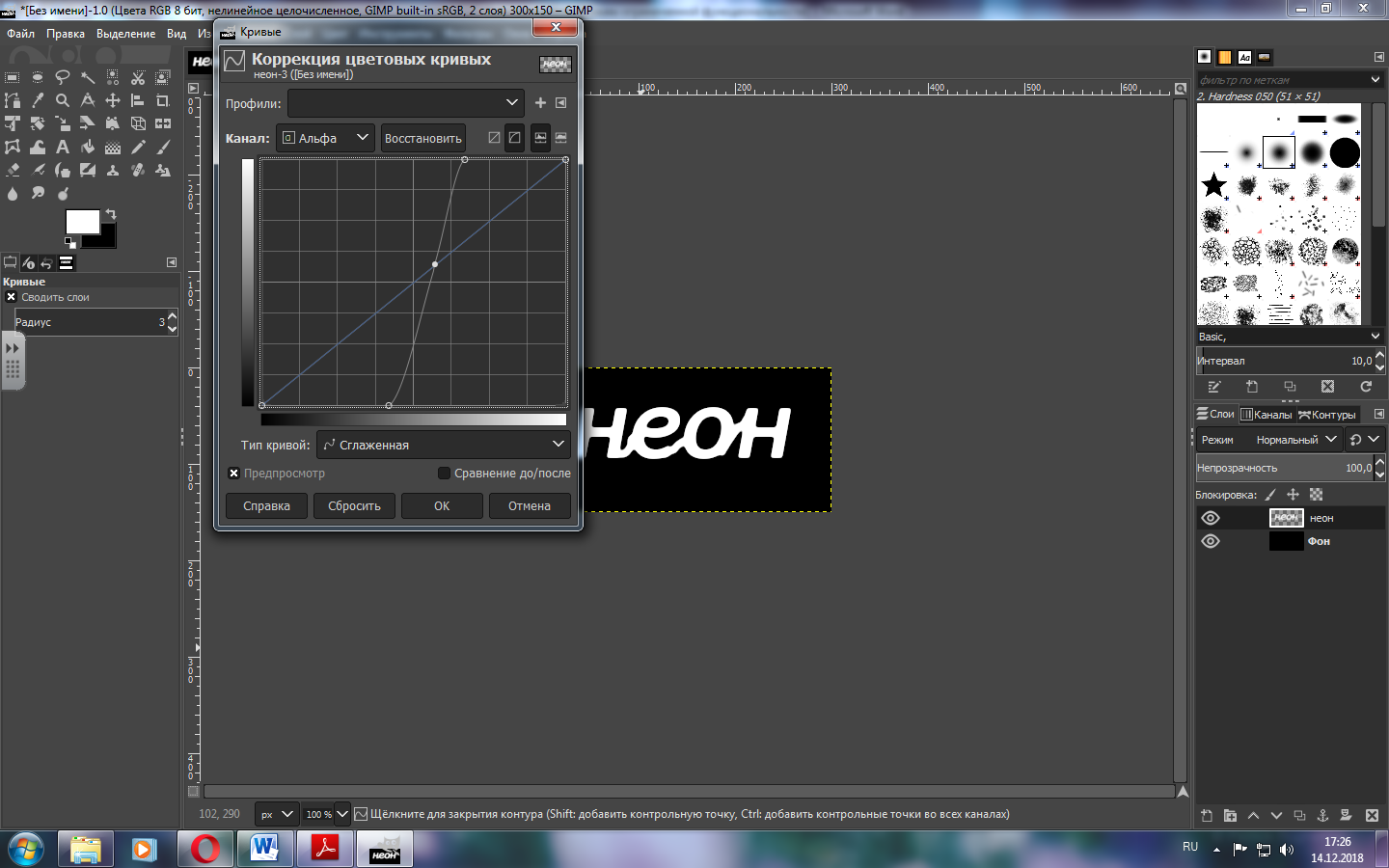
После применения фильтра выберите Цвет – Кривые. В открывшемся окне в выпадающем списке выберите канал Альфа и настройте кривые как показано на рисунке ниже.

-
Примените Фильтры — Альфа в логотип — Неон с параметрами:
-
Добавьте немного больше свечения к тексту. Для этого:
-
Сохраните изображение в своей папке под именем Неон.jpg.
Практическая работа №10.
-
Откройте графический редактор GIMP.
-
Создайте новое изображение размером 300х150.
-
Установите цвет фона белый.
-
Выберите инструмент Текст, в параметрах настройте шрифт - Trebuchet MS Bold Italic, цвет — розовый, размер шрифта 100 пикселей.
-
Напишите слово «Hello».
-
Выровняйте текст по центру рисунка, а затем расширьте слой до размеров изображения (Слой — Слой к размеру изображения).
-
В окне Слои нажмите правой кнопкой мыши по слою с текстом и выберите Альфа-канал в выделение. Тем самым мы сформируем выделение как раз по краям букв.
-
Уменьшите выделение на 2 пикселя (Выделение – Уменьшить).
-
Заполните выделение более светлым (светло розовым) цветом. Для этого выберите нужный цвет переднего плана, а затем Правка — Залить цветом переднего плана.
-
Увеличьте выделение на 2 пикселя (Выделение - Увеличить).
-
Примените к надписи фильтр Рельеф (Фильтры – Карта – Рельеф) с параметрами: азимут – 287,27, возвышение – 13,16, глубина – 10, смещение по Х и Y – 0, ватерлиния – 129, освещение – 255.
-
Добавьте тень. Для этого воспользуйтесь фильтром Отбрасываемая тень (Фильтры – Свет и тень – Отбрасываемая тень) с параметрами: смещение по Х: 0, смещение по Y: 5, радиус размывания: 10, цвет: черный, непрозрачность: 61.
-
Сохраните изображение в своей папке под названием Гелевый текст.jpg.
Заключение
Данная курсовая работа представляет собой методическую разработку для учителя информатики, который проводит в школе уроки информатики.
В курсовой работе проведен анализ учебников и литературы на содержание темы «Графические растровые редакторы». На основании проведенного анализа сделан вывод, что в школьном курсе информатики недостаточно освящены эти вопросы. Кроме того, в этой главе рассмотрены особенности работы графического редактора GIMP. На основании изложенного материала, можно сделать вывод, что при изучении каких-либо графических редакторов можно создавать художественные образы, а также получить возможность к самореализации.
Во второй главе был разработан элективный курс. Была разработана структура данного курса, где были озвучены основные темы для изучения графического редактора GIMP. А также разработаны занятия, где раскрывается каждая тема как в теоритической части, так и в практической части.
В процессе работы был отобран и систематизирован теоретический материал и задания, позволяющие освоить практически основной инструментарий GIMP. Данный элективный курс включает 10 практических работ, рассчитанных на 9 аудиторных часов:
Лабораторная работа №1. Знакомство с графическим редактором GIMP. Основные принципы и приемы работы.
Лабораторная работа №2. Преобразование изображения выделенной области.
Лабораторная работа №3. Основные приемы использование GIMP. Раскраска изображений по образцу.
Лабораторная работа №4. Обработка изображений в GIMP.
Лабораторная работа №5. Редактирование изображений в графическом редакторе.
Полученные в результате знания школьники могут использовать для визуализации результатов научных исследований в различных областях знаний, при необходимости создания изображений и редактирования фотографий.
В дальнейшем курс может быть расширен за счет добавления таких тем, как трехмерные изображения, анимация, создания элементов дизайна web-страниц, фотомонтаж.
Таким образом, задачи исследования выполнены, поставленная цель достигнута.
Список использованных источников
1. Панюкова Т.А. GIMP и Adobe Photoshop: Лекции по растровой графике, 2008 г.
2. Шаляев А. А. Электронный научно-практический журнал «Современная педагогика». Компьютерная графика в школе.
3. Макарова, Н.В. 10 класс. Информатика и ИКТ. Базовый уровень. Учебник [Текст] / Н.В. Макарова, Г. С. Николайчук, Ю. Ф. Титова; Под ред. Н. В. Макаровой.– СПб.: Питер, 2008.
4. Семакин, И.Г. Информатика 10-11 класс. [Текст] / И.Г. Семакина, Е. К. Хеннера – СПб.: Питер, 2001
5. Угринович, Н.Д. Информатика и ИКТ. Учебник для 9 класса. [Текст] / Н.Д. Угринович - М.: БИНОМ. Лаборатория знаний, 2009.
6. Угринович, Н.Д. Информатика и информационные технологии. Учебник для 10-11 классов [Текст] / Н. Д. Угринович. – М.: Лаборатория Базовых Знаний, 2002.
7. Семакин, И. Г. Информатика: учебник для 8 класса/ И. Г. Семакин, Л. А. Залогова, С. В. Русанов, Л. В. Шестакова. – 3-е изд. – М.: БИНОМ. Лаборатория знаний, 2015. – 176 с.: ил.
Интернет-ресурсы
1. http://www.gimp.org/
2. http://docs.gimp.org/ru
2