Фоминых Сергей Юрьевич
учитель информатики
ГБОУ Уфимская КШИ №13
Растровое кодирование графической информации
Фоминых Сергей Юрьевич
учитель информатики
ГБОУ Уфимская КШИ №13.
Цель:
познакомить учащихся с видами графических изображений; с методом растрового кодирования графической информации, как способом кодирования графической информации
усвоить понятие пиксель
освоить основные приемы представления изображений в памяти компьютера.
Развивающая:
развитие логического мышления, внимания, усидчивости, информационной культуры, самостоятельности
Воспитывающая:
повышать и развивать интерес к предмету “информатика”, развивать воображение, уметь анализировать, сравнивать, строить по аналогии
Тип урока: урок изучения и первичного закрепления новых знаний.
Методы: объяснительно-иллюстративный: репродуктивный, самостоятельная работа.
Оборудование: IBM PC, мультимедийный проектор, экран, доска, раздаточные карточки, учебник 6 класс и рабочая тетрадь – автор Л. Босова.
Учитель приветствует класс.
Ход урока
1. Организационный момент – 1 мин. (1 слайд)
2. Актуализация знаний – 5 минут.
Визуальная проверка домашнего задания.
Ответить на вопросы:
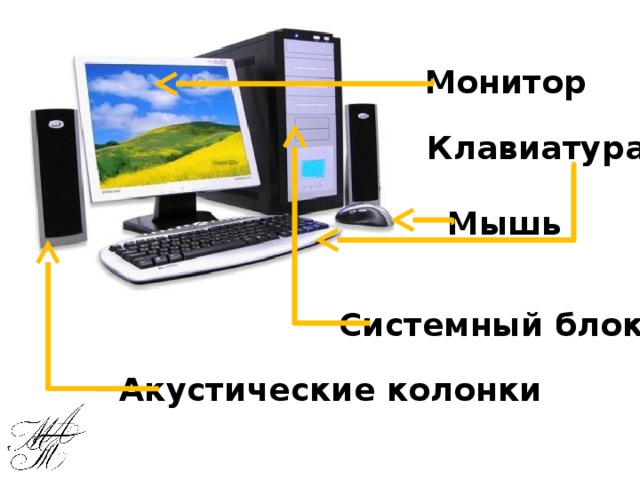
Перечислите основные устройства компьютера. (2 слайд)
В компьютере мы можем хранить всю информацию, а где именно? (в памяти) (3 слайд).
Пользователи, обращаясь к памяти компьютера имеют дело с файлами и папками, содержащими самые разнообразные программы и данные. Но, в то же время для компьютера не имеет значения, какие именно данные хранятся в его памяти. Мы знаем, что независимо от вида все данные представляются в памяти компьютера в некотором виде. В каком? (в двоичном)
Назовите виды данных. (числовые, текстовые, звуковые, видео, графические)
На странице 28 учебника, ответить на вопросы №3 и №4.
3. Мотивация- 2 мин.
Каким же образом можно представить в цифровом виде графическую информацию?
Этим вопросом мы и займемся на уроке, тема которого: «Кодирование графической информации». (лучше, если ученики скажут ее сами). (4 слайд)
Что же вы хотите узнать при изучении данного вопроса? (5 слайд)
Мы узнаем как же кодируется графическая информация в памяти компьютера.
Познакомимся с видами компьютерной графики и особенностями кодирования одного из них.
Проведем эксперименты на практике.
4. Объяснение нового материала– 17 мин.
Что вы понимаете под графической информацией? (картинки, рисунки, фото, изображения на экране телевизора и монитора компьютера и т.д.) (6 слайд).
Для того, чтобы понять как же кодируется графическая информация, рассмотрим, как формируется изображение на экране монитора.
В зависимости от способа формирования изображений на экране монитора, графическую информацию принято подразделять на растровую и векторную. Запишем схему. (7 слайд)
Остановимся подробнее на растровом изображении.
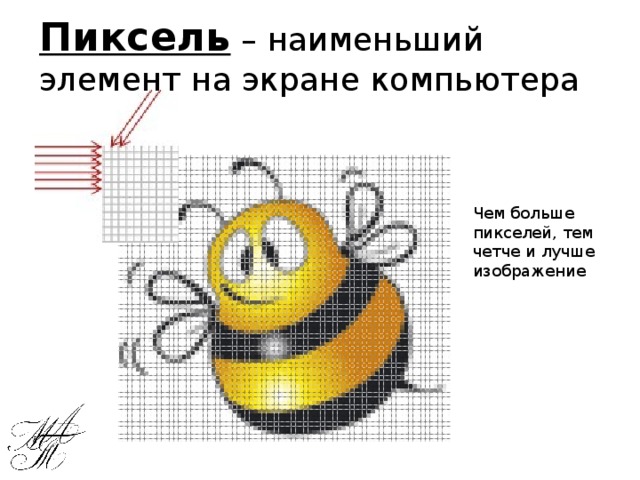
Из чего же оно состоит? (точки, квадратики) (8 слайд)
Эти точки принято называть пикселями.
Запишем: Пиксель – наименьший элемент изображения на экране компьютера. (9 слайд)
Размер экранного пикселя около 0,0018 дюйма, а дюйм равен 2,54см, но дюймы бывают разные.
Вот и первое задание на дом: Найти чему равен в см дюйм в различных странах мира.
Таким образом, мы выяснили, что растровое изображение формируется из определенного количества строк, а каждая строка, в свою очередь, содержит определенное количество точек, которые называются пикселями.
С растровой графикой вы встречаетесь очень часто, достаточно привести в примеры цифровой фотоаппарат, сотовый телефон и т.п.
Скажите, увеличивая фотографию на фотоаппарате или телефоне, что с ней происходит? (она становится нечеткой, размытой, появляются квадратики)
Заметьте, что одна и та же фотография на различных моделях фотоаппаратов или телефонов становится нечеткой в различное время.
От чего это зависит?
Это зависит от количества точек на экране, что называется разрешением экрана.
Итак, степень четкости изображения зависит от количества строк на весь экран и количества точек в строке. То есть чем больше пикселей, тем четче и лучше изображение.
Посмотрите внимательно на саму картинку. На что она похожа? Что вам напоминает? (мозаику)
Действительно, растровый рисунок похож на мозаику, в которой каждый элемент (пиксель) закрашен определенным цветом.
Рассмотрим черно-белую картинку. Подумайте, как закодировать этот двухцветный рисунок? (10 слайд)
Принято каждую пустую (белую) клеточку рисунка кодировать нулем, а закрашенную (черную) – единицей. Давайте так и сделаем в наших тетрадях.
Какой двоичный код получается у этого рисунка, сверьтесь с кодом на странице 24 вашего учебника.
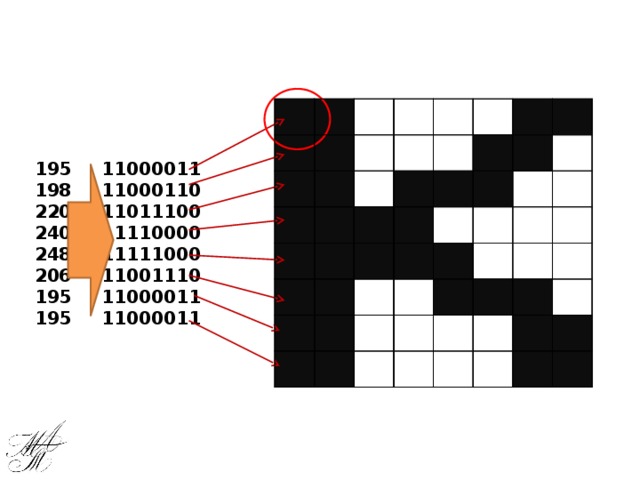
С помощью приложения Калькулятор (KDE-Прочие-Калькулятор KCals) переведите в двоичную систему счисления числа: 195, 198, 220, 240, 248, 206, 195, 195. (11 слайд). Запишите их друг под другом, разряд под разрядом. У вас получился двоичный код некоторого изображения. Нарисуем его, начиная с левого верхнего угла, если есть 1, то закрашиваем клеточку, если есть 0, то не закрашиваем.
Что получилось? (буква К). Сверимся с учебником на 24 странице.
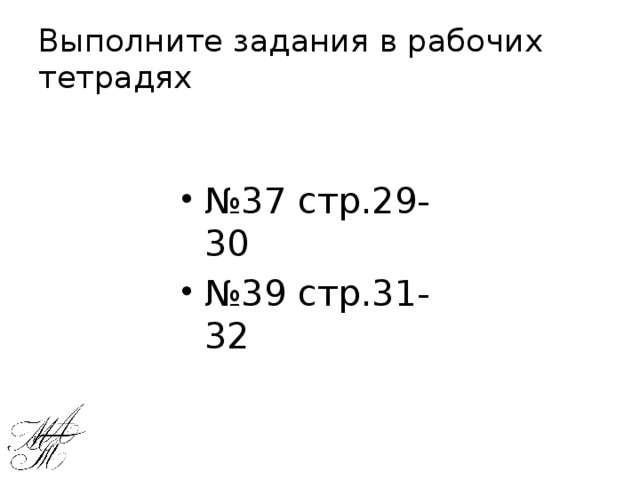
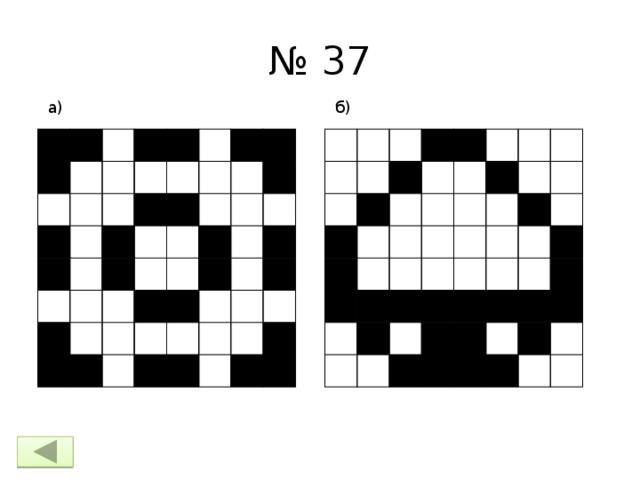
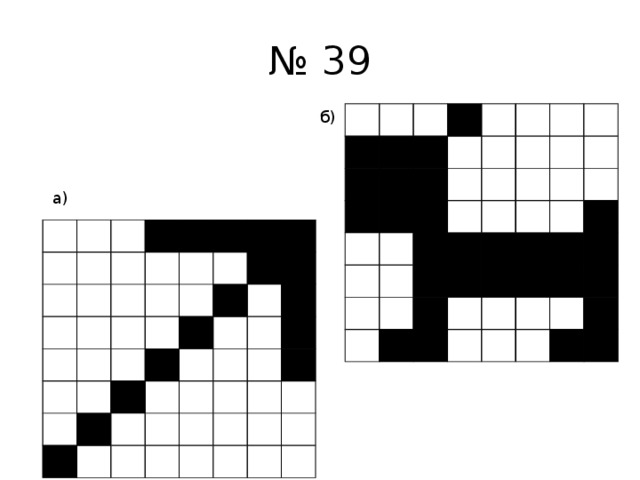
Самостоятельно поработаем в рабочих тетрадях (слайд 12): №37 стр. 29-30 и №39 стр. 31-32 (первую таблицу делает первый вариант, а вторую – второй вариант). Проверяем, меняясь тетрадями. (13, 14 слайд)
Мы рассматривали черно – белые картинки, где каждая точка рисунка могла быть закрашена или нет. В этом случае для одного пикселя нужно всего лишь один бит памяти. Запишем это. (15 слайд)
Физкультминутка – 1минута (16 слайд)
А как же быть с цветными изображениями? (17 слайд)
При цифровом представлении цветных изображений каждый пиксель кодируется цепочкой из 24 нулей и единиц. Это позволяет различать более 16 миллионов цветов оттенков.
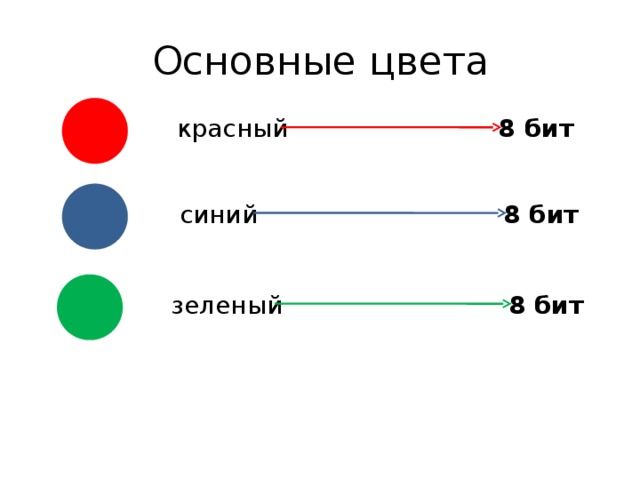
Богатая палитра цветов современных компьютеров, телевизоров получается смешением взятых в определенной пропорции трех основных цветов: красного, синего и зеленого (18 слайд). На кодирование каждого из них отводится по 8 битов, в которых можно записать двоичные коды 256 различных оттенков.
5. Практическая работа – 10 мин.
Проведем эксперименты:
Эксперимент №1
запустите графический редактор GIMP (KDE – Графика – растровый графический редактор GIMP). (19 слайд)
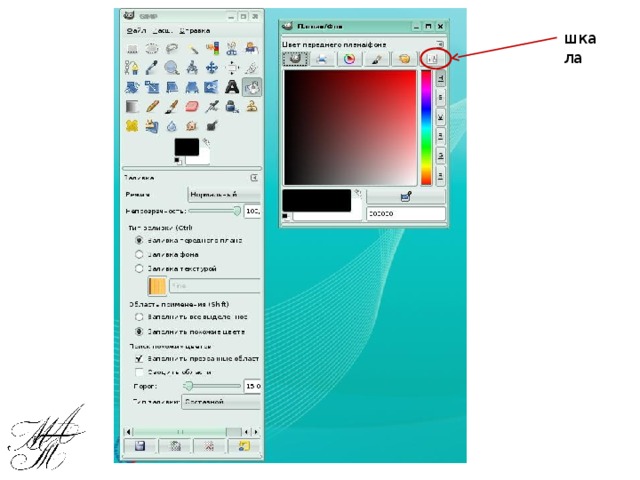
Выполните команду: Файл – Диалоги – Цвета и нажмите на кнопку Шкала. (20 слайд)
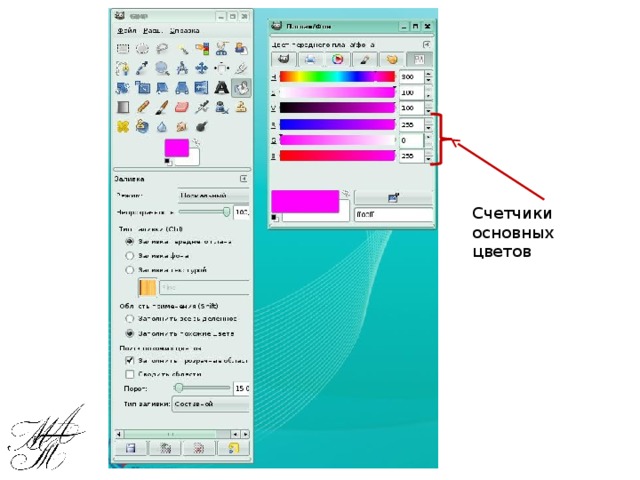
Попробуйте вводить различные значения счетчика основных цветов. Какие при этом получаются цвета? (21 слайд)
Заполните таблицу (см. таблица основных цветов. docx) (22 слайд)
Эксперимент №2
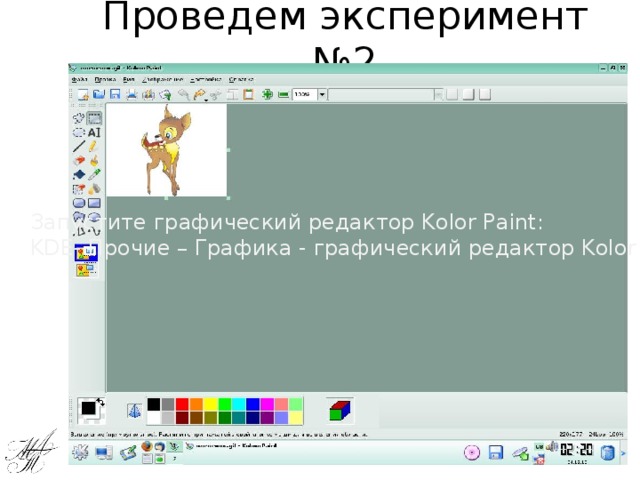
Запустите графический редактор Kolor Paint (KDE – Прочие – Графика – графический редактор Kolor Paint).
Откройте файл Образец.gif из папки своего класса. (23 слайд)
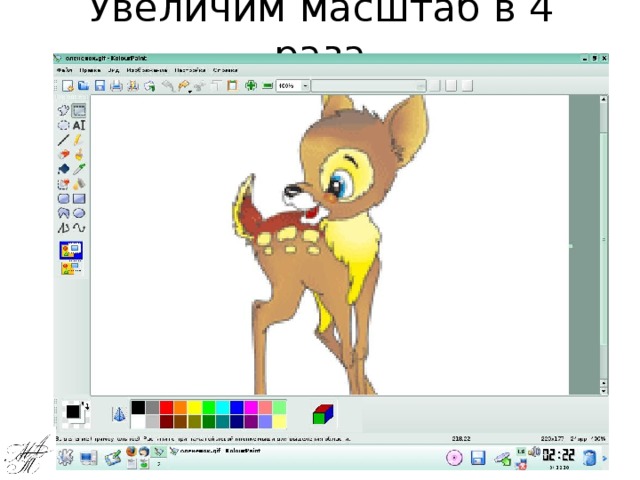
Увеличьте масштаб, поставив галочку на 400% в пункте меню Вид – Масштаб. (24 слайд)
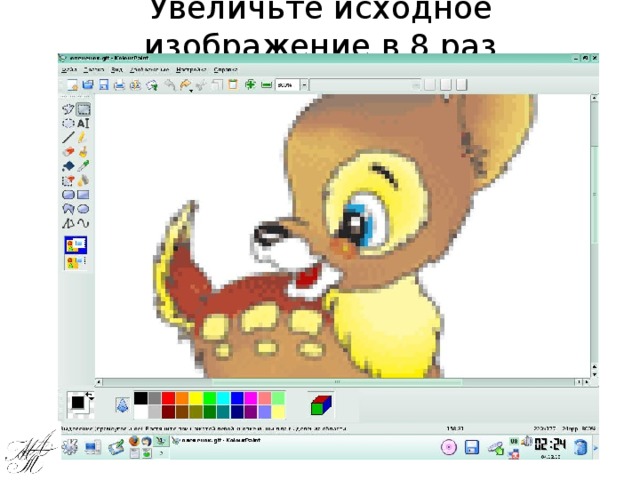
Увеличьте исходный рисунок в 8 раз. (25 слайд)
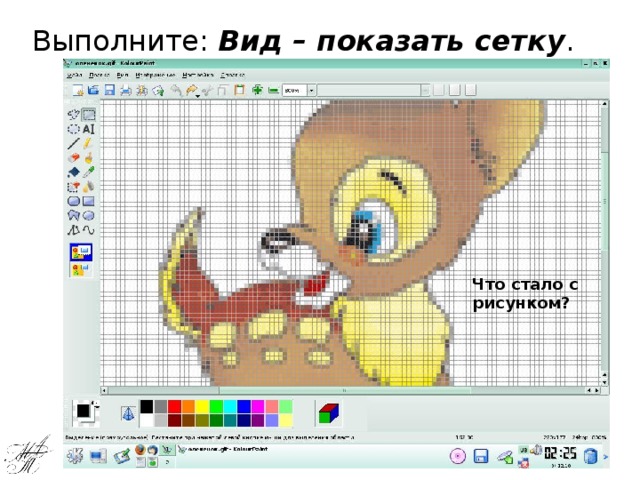
Выполните: Вид – Показать сетку. Что стало с рисунком? (разбился на квадратики) (26 слайд)
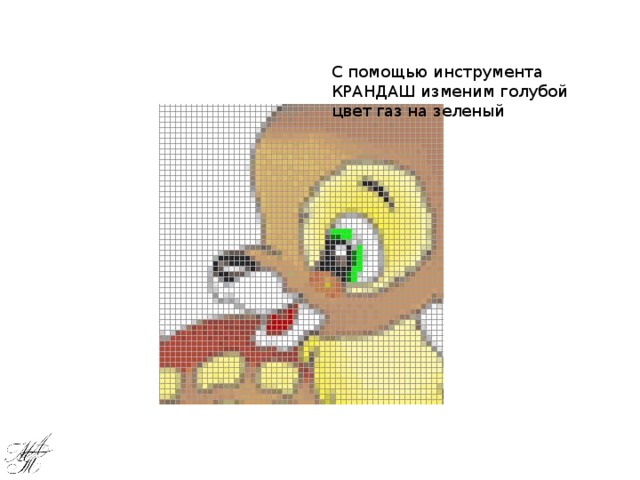
Выберите инструмент Карандаш и с его помощью попробуйте сделать цвет глаз вместо голубых зелеными. (27 слайд)
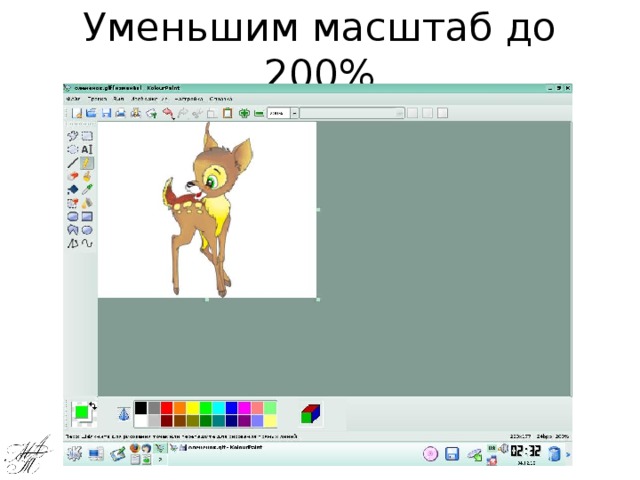
Уменьшите масштаб до 200% и проследите за вашими изменениями. (28 слайд)
Выйдите из программы, не сохраняя документ, для этого нажмите кнопку Отклонить. (29 слайд)
6. Итог– 2 мин. (30 слайд)
Ответить на вопросы:
С какими видами графики мы познакомились?
Как называются точки, из которых состоит растровый рисунок?
Каким образом кодируется черно-белое изображение?
Оценки за урок
7. Домашнее задание – 2 мин.
§1.3 стр. 23-27
Рабочая Тетрадь: №37 стр. 29-30 и №39 стр. 31-32 доделать, №38 стр. 30-31
Доп. : чему равен дюйм в разных странах мира?