Урок №2. Растровые изображения на экране монитора. Палитры цветов в системах цветопередачи RGB, CMYK и HSB.
Практическая работа № 1.1. «Кодирование графической информации».
Цели урока:
помочь учащимся получить представление о растровом изображении на экране монитора, палитре цветов в системах цветопередачи RGB, CMYK и HSB;
воспитание информационной культуры учащихся, внимательности, аккуратности, дисциплинированности, усидчивости.
развитие познавательных интересов, навыков работы на компьютере, самоконтроля, умения конспектировать.
Оборудование:
доска, компьютер, компьютерная презентация.
План урока:
1. Орг. момент. (1 мин)
2. Проверка знаний. (5 мин)
3. Теоретическая часть. (15 мин)
4. Практическая часть. (15 мин)
5. Д/з (2 мин)
6. Вопросы учеников. (5 мин)
7. Итог урока. (2 мин)
Ход урока:
1. Орг. момент.
Приветствие, проверка присутствующих. Объяснение хода урока.
2. Проверка знаний.
1) На какие типы разделяют компьютерные изображения? (растровые и векторные).
2) Из чего формируются растровые изображения? (пиксели).
3) Что такое пиксель, видеопиксель, точка? (элемент растрового изображения, элемент изображения на экране монитора, элемент изображения распечатанного на принтере)
4) Каковы достоинства и недостатки растровой графики? (достоинства: фотографическое качество, легко распечатывается на принтере; недостатки: большой информационный объем, теряется качество при масштабировании)
5) Из чего формируется векторное изображение (примитивы).
3. Теоретическая часть.
Цветовое разрешение и цветовые модели
При работе с цветом используются понятия цветовое разрешение (его еще называют глубиной цвета) и цветовая модель. Цветовое разрешение определяет метод кодирования цветовой информации, и от него зависит то, сколько цветов на экране может отображаться одновременно. Для кодирования двухцветного (черно-белого) изображения достаточно выделить по одному биту на представление цвета каждого пикселя. Выделение одного байта позволяет закодировать 256 различных цветовых оттенков. Два байта (16 битов) позволяют определить 65 536 различных цветом. Этот режим называется High Color. Если для кодирования цвета используются три байта (24 бита), возможно одновременное отображение 16,5 млн цветов. Этот режим называется True Color.
Цвета в природе редко являются простыми. Большинство цветовых оттенков образуется смешением основных цветов. Способ разделения цветового оттенка на составляющие компоненты называется цветовой моделью. Существует много различных типов цветовых моделей, но в компьютерной графике, как правило, применяется не более трех. Эти модели известны под названиями: RGB, CMYK и HSB.
Цветовая модель RGB наиболее проста для понимания и очевидна. В этой модели работают мониторы и бытовые телевизоры. Любой цвет считается состоящим из трех основных компонентов: красного (Red), зеленого (Green) и синего (Blue). Эти цвета называются основными. Считается также, что при наложении одного компонента на другой яркость суммарного цвета увеличивается. Совмещение трех компонентов дает нейтральный цвет (серый), который при большой яркости стремится к белому цвету.
Это соответствует тому, что мы наблюдаем на экране монитора, поэтому данную модель применяют всегда, когда готовится изображение, предназначенное для воспроизведения на экране. Если изображение проходит компьютерную обработку в графическом редакторе, то его тоже следует представить в этой модели. В графических редакторах имеются средства для преобразования изображений из одной цветовой модели в другую.
Метод получения нового оттенка суммированием яркостей составляющих компонентов называют аддитивным методом. Он применяется всюду, где цветное изображение рассматривается в проходящем свете («на просвет»): в мониторах, слайд-проекторах и т. п.
Нетрудно догадаться, что чем меньше яркость, тем темнее оттенок. Поэтому в аддитивной модели центральная точка, имеющая нулевые значения компонентов (0, 0, 0), имеет черный цвет (отсутствие свечения экрана монитора). Белому цвету соответствуют максимальные значения составляющих (255, 255, 255). Модель RGB является аддитивной, а ее компоненты — красный, зеленый и синий — называют основными цветами.
Для получения богатой палитры цветов базовым цветам могут быть заданы различные интенсивности. Например, при глубине цвета в 24 бита на каждый из цветов выделяется по 8 бит, то есть для каждого из цветов возможны N = 28 = 256 уровней интенсивности, заданные двоичными кодами (от минимальной - 00000000 до максимальной - 11111111) .
Название цвета Интенсивность
Красный Зеленый Синий
Черный 00000000 00000000 00000000
Красный 11111111 00000000 00000000
Зеленый 00000000 11111111 00000000
Синий 00000000 00000000 11111111
Голубой 00000000 11111111 11111111
Желтый 11111111 11111111 00000000
Белый 11111111 11111111 11111111
Цветовую модель CMYK используют для подготовки не экранных, а печатных изображений. Они отличаются тем, что их видят не в проходящем, а в отраженном свете. Чем больше краски положено на бумагу, тем больше света она поглощает и меньше отражает. Совмещение трех основных красок поглощает почти весь падающий свет, и со стороны изображение выглядит почти черным. В отличие от модели RGB увеличение количества краски приводит не к увеличению визуальной яркости, а наоборот к ее уменьшению. Поэтому для подготовки печатных изображений используется не аддитивная (суммирующая) модель, а субтрактивная (вычитающая) модель. Цветовыми компонентами этой модели являются не основные цвета, а те, которые получаются в результате вычитания основных цветов из белого:
• голубой (cyan)=белый-красный=зеленый+синий;
• пурпурный (magenta)=белый-зеленый=красный+синий;
• желтый (yellow)=белый-синий=красный+зеленый.
Эти три цвета называются дополнительными, потому что они дополняют основные цвета до белого.
Существенную трудность в полиграфии представляет черный цвет.
Теоретически его можно получить совмещением трех основных или дополнительных красок, но на практике результат оказывается негодным.
Поэтому в цветовую модель CMYK добавлен четвертый компонент — черный. Ему эта система обязана буквой К в названии (blacK).
В типографиях цветные изображения печатают в несколько приемов. Накладывая на бумагу по очереди голубой, пурпурный, желтый и черный отпечатки, получают полноцветную иллюстрацию. Поэтому готовое изображение, полученное на компьютере, перед печатью разделяют на четыре составляющих одноцветных изображения. Этот процесс называется цветоделением. Современные графические редакторы имеют средства для выполнения этой операции.
В отличие от модели RGB, центральная точка имеет белый цвет (отсутствие красителей на белой бумаге). К трем цветовым координатам добавлена четвертая — интенсивность черной краски. Ось черного цвета выглядит обособленной, но в этом есть смысл: при сложении цветных составляющих с черным цветом все равно получится черный цвет.
Сложение цветов в модели CMYK каждый может проверить, взяв в руки голубой, розовый и желтый карандаши или фломастеры. Смесь голубого и желтого на бумаге дает зеленый цвет, розового с желтым — красный и т. д. При смешении всех трех цветов получается неопределенный темный цвет. Поэтому в этой модели черный цвет и понадобился дополнительно.
Некоторые графические редакторы позволяют работать с цветовой моделью HSB. Если модель RGB наиболее удобна для компьютера, а модель CMYK — для типографий, то модель HSB наиболее удобна для человека. Она проста и интуитивно понятна.
В модели HSB тоже три компонента: оттенок цвета (Hue), насыщенность цвета (Saturation) и яркость цвета (Brightness). Регулируя эти три компонента, можно получить столь же много произвольных цветов, как и при работе с другими моделями.
Цветовая модель HSB удобна для применения в тех графических редакторах, которые ориентированы не на обработку готовых изображений, а на их создание своими руками. Существуют такие программы, которые позволяют имитировать различные инструменты художника (кисти, перья, фломастеры, карандаши), материалы красок (акварель, гуашь, масло, тушь, уголь, пастель) и материалы полотна (холст, картон, рисовая бумага и пр.). Создавая собственное художественное произведение, удобно работать в модели HSB, а по окончании работы его можно преобразовать в модель RGB или CMYK, в зависимости от того, будет ли оно использоваться как экранная или печатная иллюстрация.
Цветовая палитра — это таблица данных, в которой хранится информация о том, каким кодом закодирован тот или иной цвет. Эта таблица создается и хранится вместе с графическим файлом.
Самый удобный для компьютера способ кодирования цвета — 24-разрядный, True Color. В этом режиме на кодирование каждой цветовой составляющей R (красной), G (зеленой) и В (синей) отводится по одному байту (8 битов). Яркость каждой составляющей выражается числом от 0 до 255, и любой цвет из 16,5 миллионов компьютер может воспроизвести по трем кодам. В этом случае цветовая палитра не нужна, поскольку в трех байтах и так достаточно информации о цвете конкретного пикселя.
Существенно сложнее обстоит дело, когда изображение имеет только 256 цветов, кодируемых одним байтом. В этом случае каждый цветовой оттенок представлен одним числом, причем это число выражает не цвет пикселя, а индекс цвета (его номер). Сам же цвет разыскивается по этому номеру в сопроводительной цветовой палитре, приложенной к файлу. Такие цветовые палитры еще называют индексными палитрами. Разные изображения могут иметь разные цветовые палитры. Например, в одном изображении зеленый цвет может кодироваться индексом 64, а в другом изображении этот индекс может быть отдан розовому цвету. Если воспроизвести изображение с «чужой» цветовой палитрой, то зеленая елка на экране может оказаться розовой.
В тех случаях, когда цвет изображения закодирован двумя байтами (режим High Color), на экране возможно изображение 65 тысяч цветов. Разумеется, это не все возможные цвета, а лишь одна двести пятьдесят шестая доля общего непрерывного спектра красок, доступного в режиме True Color. В таком изображении каждый двухбайтный код тоже выражает какой-то цвет из общего спектра. Но в данном случае нельзя приложить к файлу индексную палитру, в которой было бы записано, какой код какому цвету соответствует, поскольку в этой таблице было бы 65 тысяч записей и ее размер составил бы сотни тысяч байтов.
Вряд ли есть смысл прикладывать к файлу таблицу, которая может быть по размеру больше самого файла. В этом случае используют понятие фиксированной палитры. Ее не надо прикладывать к файлу, поскольку в любом графическом файле, имеющем шестнадцатиразрядное кодирование цвета, один и тот же код всегда выражает один и тот же цвет.
4. Практическая часть.
Практическая работа № 1.1. «Кодирование графической информации».
АиПО: компьютер с установленной ОС Линукс .
Цель работы: познакомиться с установкой различных графических режимов экрана монитора, установкой цвета путем задания числовых кодов интенсивностей базовых цветов палитры RGB.
Ход работы.
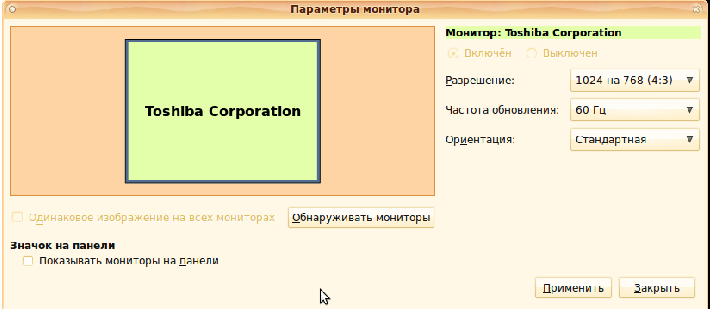
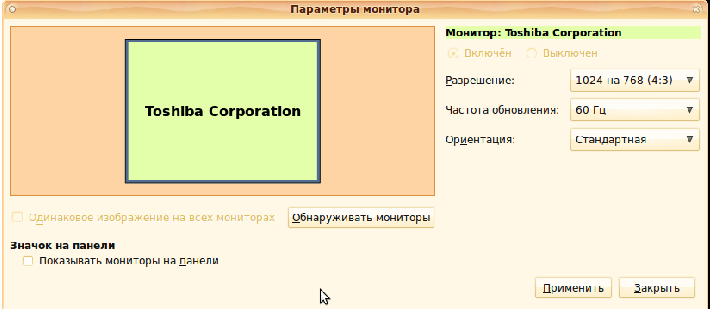
Задание 1. Установить графический режим экрана монитора:
с наиболее возможным высоким разрешением экрана;
с наиболее возможной глубиной цвета.
1. В ОС Линукс ввести команду (Меню-Центр управления - Монитор). В левой части появившегося диалогового окна выбрать пункт Монитор и в правой части диалогового окна установить разрешающую способность экрана и глубину цвета.

Задание 2. В графическом редакторе последовательно установить цвета с использованием палитр цветов RGB, CMYK, HSB. Цвета устанавливать путем введения числовых кодов базовых цветов в соответствующие текстовые поля.
1. В ОС Линукс запустить интегрированное офисное приложение OpenOffice и ввести команду(Файл- Создать- Рисунок).
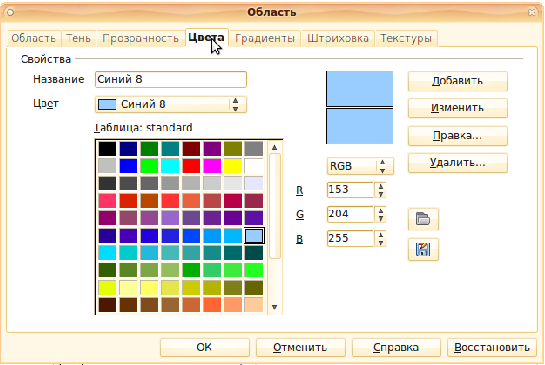
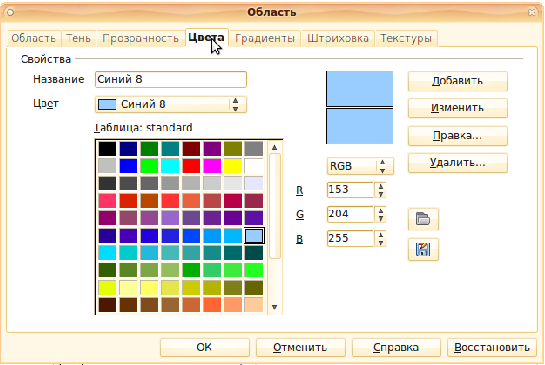
2. Нарисовать 8 одинаковых фигур(например, прямоугольников)
3. Выделить фигуру и ввести команду (Формат-Область). На появившемся диалоговом окне Область выбрать вкладку Цвета. С помощью раскрывающегося списка выбрать систему цветопередачи RGB. Задать цвет путем установки в полях со счетчиком интенсивностей базовых цветов.

4. Выполнить пункт 3 для остальных фигур. Будут получены восемь фигур , закрашенные цветами , указанными в таблице.
5. Д/з
1.Выучить конспект.
2. Угринович Н.Д. Информатика и ИТ. Учебник для 9 класса.§1.1.2-1.1.3, Стр.14-15 .
3.Ответить на вопросы стр.14-15
6. Вопросы учеников.
Ответы на вопросы учащихся.
7. Итог урока.
Подведение итога урока. Выставление оценок.