Тема: HTML-программирование, инструменты создания информационных объектов для Интернет, Web-страницы и сайты/
Цель урока: использовать HTML-теги при разработке web-страниц.
Задачи:
Развивающие: способствовать развитию познавательного интереса, творческой активности обучающихся.
Образовательные: научить использовать коды при создании веб- страниц.
Воспитательные: воспитать уважение к сопернику, умения работать в команде.
Просмотр содержимого документа
«HTML, инструменты создания информационных объектов для Интернет, Web-страницы и сайты»
Тема: HTML-программирование, инструменты создания информационных объектов для Интернет, Web-страницы и сайты/
Цель урока: использовать HTML-теги при разработке web-страниц.
Задачи:
Развивающие: способствовать развитию познавательного интереса, творческой активности обучающихся.
Образовательные: научить использовать коды при создании веб- страниц.
Воспитательные: воспитать уважение к сопернику, умения работать в команде.
Тип урока: комбинированный (изучение нового материала и практическая работа).
Оборудование: компьютер, раздаточный материал.
Ход урока:
Орг. момент.
Приветствие, проверка присутствующих. Объяснение хода урока.
II. Актуализация и проверка знаний.
Как вы думаете чем они связаны?
Какие текстовые редакторы вы знаете?(блокнот,wordpad-это стандартные редакторы,) и нам этого будет достаточно для построения своей веб- странички.На этом уроке мы основными тегами для построения страниц. Для этого нам понадобится браузер и блокнот- вот и всё, что вам необходимо для работы.Раз вы просматриваете эту страничку – значит браузер у вас уже есть, ну а блокнот я думаю найти не составит труда ( Пуск – Программы - Стандартные - Блокнот).
ІІІ Теоретическая часть
Что такое HTML?
Термин HTML (HyperText Markup Language) означает язык маркировки гипертекстов. Первую версию HTML разработал сотрудник Европейской лаборатории физики элементарных частиц Тим Бернерс-Ли.
Прежде чем преступить к созданию своих Web – страниц необходимо познакомиться с основными понятиями и терминами данного раздела.
Сайт - это набор страниц в формате HTML которые лежат на Web – сервере.
Web – сервер – это постоянно подключенный к Интернету компьютер, который передает эти странички по запросу пользователей.
Язык HTML расшифровывается как «язык гипертекстовой разметки».
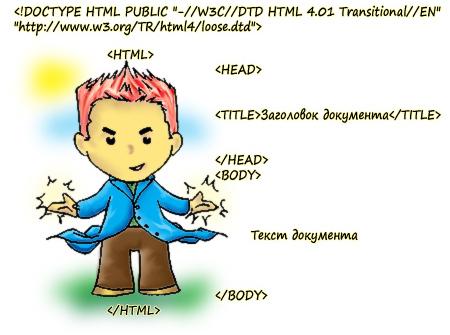
Файл HTML – это обычный текстовый файл с расширение htm или html, содержащий текст страницы, который мы видим в нашем браузере, и некоторые управляющие записи – теги.
Теги (tags) – команды языка HTML. Для файлов, являющихся HTML-документами, принято расширение htm или html.
Каждый раз, внося изменения в текст HTML-документа, следует его сохранять и обновлять в окне обозревателя, выбирая соответствующую команду или кнопку на панели инструментов, или клавишуF5.
Например чтобы в окне браузера увидеть текст«Привет! Это моя первая web-страничка»
при подготовке документа параметры формирования описать можно так:
выделить полужирным «Привет! Это моя первая web-страничка»
В HTML документе этот фрагмент пишется так:
bПривет!b Это моя первая web-страничка

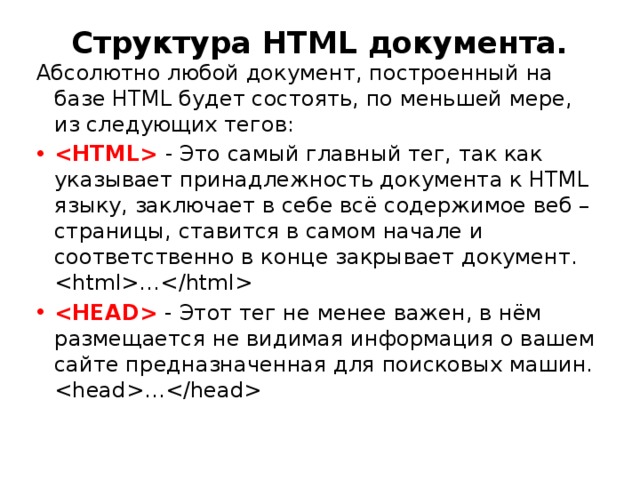
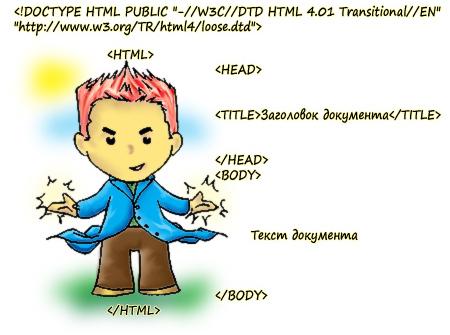
НазваниеWeb-страницы
HEAD
Привет! Это моя первая web-страничка
Просмотр содержимого презентации
«HTML, инструменты создания информационных объектов для Интернет, Web-страницы и сайты»