Тема: Создание анимации в среде Adobe Photoshop
Цель: научиться создавать анимации средствами графического редактора Adobe Photoshop
Практическая работа №1
Анимированный текст
-
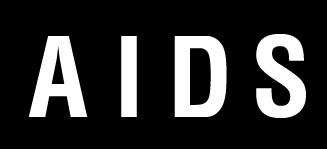
Начнем с того, что напишем любой текст. Каждая буква на отдельном слое.

-
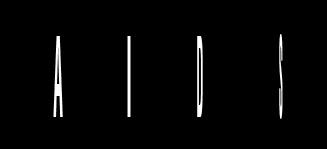
Дублируем слой. Делаем невидимым первоначальный. Нажимаем Ctrl+T и чуть-чуть сместим.



-
Теперь пишем другое слово. И повторяем.


-
Создадим 5 фигурок листа.


-
Дублируем слой с листочком несколько раз. Делаем с ними, что хотим. Поместите примерно так.

-
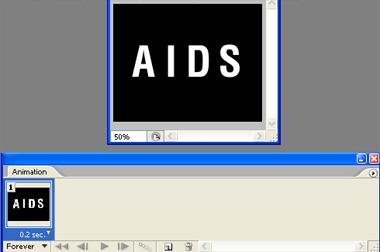
Открываем окно анимации. Первый кадр делаем видимым. Другие скроем.

-
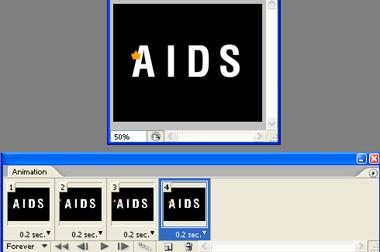
. Дублируем кадр и делаем видимым первый слой с листком.

-
Дублируем кадр, делаем видимым второй слой с листком, первый скроем.

-
Дублируем кадр и делаем видимым слой с листком, что касается буквы А

-
Дублируем кадр и начинаем открывать слои, где мы делали буквы "сжатыми"


-
. Для 7-ого кадра открываем слой с буквой Н (начинаем с самого "сжатого" слоя, в смысле буквы)




-
Тоже самое повторяем для оставшихся букв.

-
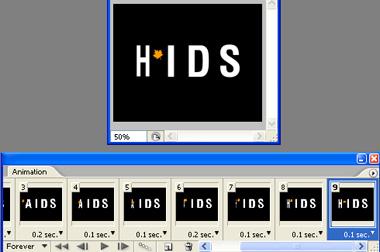
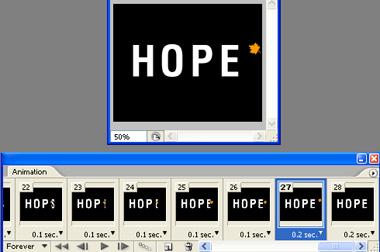
Для последнего кадра все слои со словом AIDS спрячем, а слово HOPE откроем. Никаких листьев 

-
Нажимаем Ctrl+Alt+Shift+S, чтобы сохранить как ГИФ
Практическая работа №2
Сердечный ритм
Для начала создадим новый документ 450 на 100 пиксель. Зальём его чёрным.

Создадим новый слой и назовём его "индикатор".
Цвет переднего плана выберем ярко-зелёный

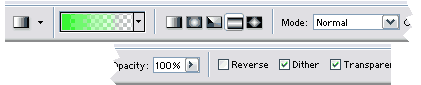
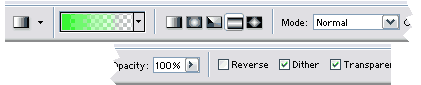
Выберем градиент с переднего плана на прозрачный

Проведём градиентом в любом пункте изображения

Инструментом прямоугольного выделения выделим правую половину градиента и удаляем её

Должно получится что- то вроде этого

Идём в Filter / Фильтр Blur / Размытие Gaussian Blur / Размытие по Гауссу и устанавливаем радиус в 2,5
Создаём новый слой, заливаем чёрным и назовём его "след"
Сделаем направляющую в центре изображения

Инструментом прямоугольное лассо
создаём сердечный ритм и завершаем выделение в исходном пункте
когда вы завершили выделять область у вас должно получиться так
Из меню Layer / Слои выберем

Сдвинем этот слой на 10 пикселей вверх, выберем слой "след" и сдвинем его на 10 пикселей вниз, что бы был виден индикатор

Теперь можно идти в готовое изображение
Выбираем слой "индикатор" и перемещаем его влево, пока он не окажется вне изображения

Создаём новую фотограмму
И перемещаем слой "индикатор вправо

Выбираем обе фотограммы нажав клавишу CTRL и нажимаем на кнопку анимация движения
Устанавливаем такие настройки
Практическая работа №3
Создание анимации «Шар»
1. Создаем изображение (Файл - новый), размером 500Х500 пикселов. Устанавливаем основным черный, а фоновым белый цвет и применим фильтр ОБЛАКА (Фильтр - рендеринг - облака). Называем слой Облака 1.
2. Создаем новый слой, нажав на кнопку "Создать новый слой" в нижней части панели СЛОИ. Применим к нему фильтр ОБЛАКА. Называем слой Облака 2.
3. Создаем новый слой и снова применяем фильтр ОБЛАКА. Называем слой Облака 3.
4. Создаем новый слой и снова применяем фильтр ОБЛАКА. Называем слой Облака 4. Выбираем инструмент "Элиптическое выделение" и удерживая клавишу Shift делаем круглое выделение, инвертируем выделение (Выделение - инверсия) и нажимаем клавишу Del, у нас получится круглое выделение на прозрачном фоне.
5. Не снимая выделения переходим на слой Облака 3 и снова нажимаем клавишу Del.
6. Не снимая выделения переходим на слой Облака 2 и нажимаем клавишу Del.
7. Не снимая выделения переходим на слой Облака 1 и нажимаем клавишу Del. Отменяем выделение (Выделение - отменить выделение).
8. Создаем новый слой и применяем команду РЕДАКТИРОВАНИЕ - ВЫПОЛНИТЬ ЗАЛИВКУ в появившемся окне устанавливаем параметры как на рисунке. Если данного узора нет добавьте его из библиотеки узоров. Называем слой Узор 1.
9. Копируем слой, перетащив строку слоя на значек "Создать новый слой" в нижней части панели СЛОИ. Называем Узор 2 и отключаем видимость нажав на значек глаза рядом со строкой слоя. Возвращаемся к слою Узор 1.
10. При нажатой клавише Ctrl кликаем левой кнопкой мыши по слою Облака 4 и у нас появляется выделение нашего круга, убедимся, что у нас остался активным слой Узор 1 и применяем фильтр СФЕРИЗАЦИЯ (Фильтр - искажение - сферизация), с параметром СТЕПЕНЬ 100%, РЕЖИМ - нормальный. Инвертируем выделение и нажимаем клавишу Del. Устанавливаем режим наложения "Линейный затемнитель".
11. Оставляем видимыми слой Узор 1 и Облака 1, у остальных отключаем видимость. Применяем команду СЛОЙ - ОБЪЕДЕНИТЬ ВИДИМЫЕ и применяем к получившемуся слою команду ИЗОБРАЖЕНИЕ - КОРРЕКЦИЯ - ЦВЕТОВОЙ ТОН/НАСЫЩЕННОСТЬ, поставив галочку в окне ТОНИРОВАНИЕ и с параметрами как на рисунке.

12. Отключаем видимость этого слоя и возвращаем видимость слою Узор 2 и Облака 2. Активируем слой Узор 2, выбираем инструмент "Перемещение" и удерживая клавишу Shift нажимаем клавишу Стрелка вправо, так мы сдвинем наше изображение на 10 пикселов вправо. Копируем слой, называем новый слой Узор 3, отключаем его видимость и возвращаемся к слою Узор 2.
13. При нажатой клавише Ctrl кликаем левой кнопкой мыши по слою Облака 2 и у нас появляется выделение нашего круга, убедимся, что у нас остался активным слой Узор 2 и применяем фильтр СФЕРИЗАЦИЯ (Фильтр - искажение - сферизация), с параметром СТЕПЕНЬ 100%, РЕЖИМ - нормальный. Инвертируем выделение и нажимаем клавишу Del. Устанавливаем режим наложения "Линейный затемнитель".
14. Применяем команду СЛОЙ-ОБЪЕДЕНИТЬ ВИДИМЫЕ и применяем к получившемуся слою команду ИЗОБРАЖЕНИЕ - КОРРЕКЦИЯ - ЦВЕТОВОЙ ТОН/НАСЫЩЕННОСТЬ, поставив галочку в окне ТОНИРОВАНИЕ и с параметрами как для предыдущего шара.
15. Отключаем видимость этого слоя и возвращаем видимость слою Узор 3 и Облака 3. Активируем слой Узор 3, и удерживая клавишу Shift нажимаем клавишу Стрелка вправо, так мы сдвинем наше изображение на 10 пикселов вправо. Копируем слой, называем новый слой Узор 4, отключаем его видимость и возвращаемся к слою Узор 3.
16. При нажатой клавише Ctrl кликаем левой кнопкой мыши по слою Облака 3, убедимся, что у нас остался активным слой Узор 3 и применяем фильтр СФЕРИЗАЦИЯ (Фильтр - искажение - сферизация), с параметром СТЕПЕНЬ 100%, РЕЖИМ - нормальный. Инвертируем выделение и нажимаем клавишу Del. Устанавливаем режим наложения "Линейный затемнитель".
17. Применяем команду СЛОЙ - ОБЪЕДЕНИТЬ ВИДИМЫЕ и применяем к получившемуся слою команду ИЗОБРАЖЕНИЕ - КОРРЕКЦИЯ - ЦВЕТОВОЙ ТОН/НАСЫЩЕННОСТЬ, поставив галочку в окне ТОНИРОВАНИЕ и с параметрами как для предыдущего шара.
18. Отключаем видимость этого слоя и возвращаем видимость слою Узор 4 и Облака 4. Активируем слой Узор 4, и удерживая клавишу Shift нажимаем клавишу Стрелка вправо, так мы сдвинем наше изображение на 10 пикселов вправо.
19. При нажатой клавише Ctrl кликаем левой кнопкой мыши по слою Облака 4, убедимся, что у нас остался активным слой Узор 4 и применяем фильтр СФЕРИЗАЦИЯ (Фильтр - искажение - сферизация), с параметром СТЕПЕНЬ 100%, РЕЖИМ - нормальный. Инвертируем выделение и нажимаем клавишу Del. Устанавливаем режим наложения "Линейный затемнитель".
20. Применяем команду СЛОЙ - ОБЪЕДЕНИТЬ ВИДИМЫЕ и применяем к получившемуся слою команду ИЗОБРАЖЕНИЕ - КОРРЕКЦИЯ - ЦВЕТОВОЙ ТОН/НАСЫЩЕННОСТЬ, поставив галочку в окне ТОНИРОВАНИЕ и с параметрами как для предыдущего шара. В итоге всех операций у нас получилось 4 слоя с шарами.
21. Создаем новый слой, перемещаем его на самый верх и применяем к нему команду РЕДАКТИРОВАНИЕ - ВЫПОЛНИТЬ ЗАЛИВКУ, с параметрами как на рисунке.
22. Копируем слой. Применяем фильтр БЛИК (Фильтр - рендеринг - блик) с параметром ТИП ОБЪЕКТИВА - начало ролика, ЯРКОСТЬ 100%. Ставим режим наложения слоя "Жесткий свет". При помощи инструмента "Перемещение" устанавливаем блик в любом месте шара, там где Вам нравится. Если после перемещения появилась прозрачная основа, то выделяем ее при помощи инструмента "Волшебная палочка" и заливаем выделение тем же цветом, что и основная заливка. Снимаем выделение.
23. Копируем слой и перемещаем блик в другое место. С прозрачной основой поступаем так же как и в предыдущем пункте.
24. Откройте панель анимации в Photoshop CS3 (ОКНО - АНИМАЦИЯ) или перейдите в ImageReady, при помощи кнопки "Редактировать в ImageReady" (внизу панели инструментов), если вы работаете в более ранней версии программы.
25. Скопируйте первый кадр 3 раза (Всего 4 кадра).
26. вернемся к первому кадру анимации (кликнем по нему мышью), на панели Слои оставляем видимыми - первый слой с шаром (Самый нижний) и слой с серой заливкой (у остальных слоев отключаем видимость нажав на значек глаза рядом со строкой слоя).
27. Во втором кадре оставляем видимыми второй слой с шаром и слой с первым бликом. В третьем кадре - третий слой с шаром и слой с серой заливкой. В четвертом - четвертый слой с шаром и слой со вторым бликом. Устанавливаем всем кадрам время задержки кадра 0,1 секунды. Нажимаем PLAY.