Лабораторная работа №2
СОЗДАНИЕ ЭФФЕКТОВ В ADOBE PHOTOSHOP
ЦЕЛЬ РАБОТЫ: научиться создавать сложные изображения с различными эффектами и параметрами наложения, научиться пользоваться векторными инструментами рисования.
Для выполнения работы необходимо знать особенности и области применения изучаемых программных продуктов; необходимо уметь работать с основными двумерными и трехмерными графическими редакторами, создавать и обрабатывать компьютерную графику оптимальным способом.
ВРЕМЯ ВЫПОЛНЕНИЯ: 90 минут.
ОБОРУДОВАНИЕ: ПК IBM, OS Windows, ПО Adobe Photoshop.
ПОРЯДОК ВЫПОЛНЕНИЯ И ФОРМА ОТЧЕТНОСТИ
Задание 1. Создать коллаж с эффектом двойной экспозиции.
Двойная экспозиция – это смешение двух и более фотографий в одном изображении.
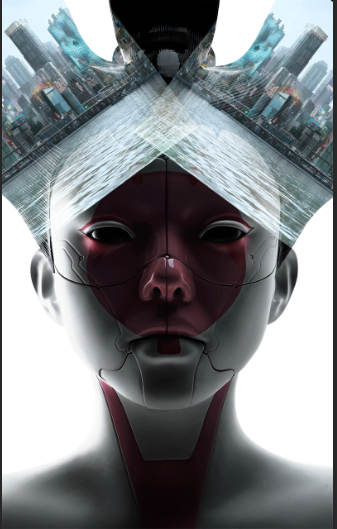
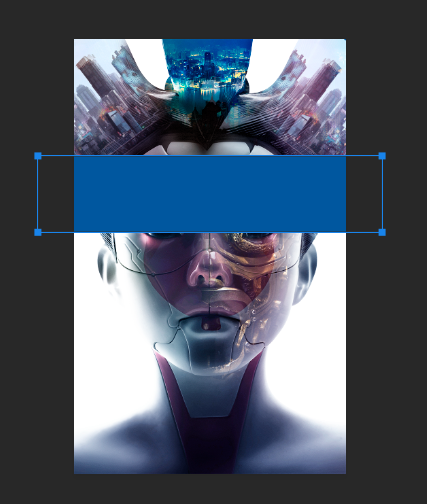
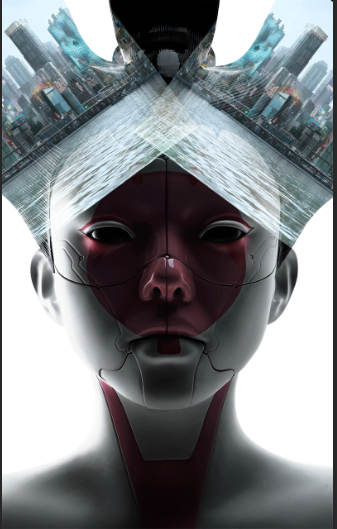
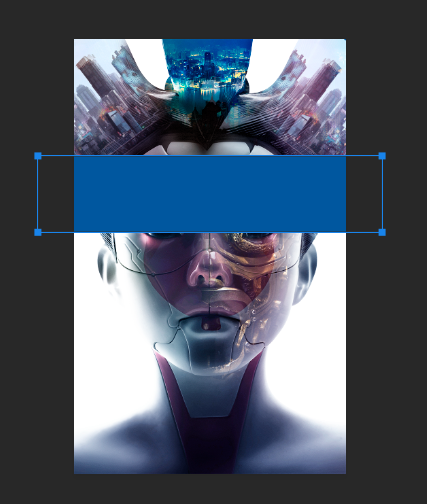
Результатом выполнения задания 1 должна получиться композиция, представленная на рисунке. В ней прическа персонажа смешивается с фотографиями города, а лицо плавно переходит в маску. Также в композиции имеются векторные объекты.

Для выполнения задания используйте следующий алгоритм:
-
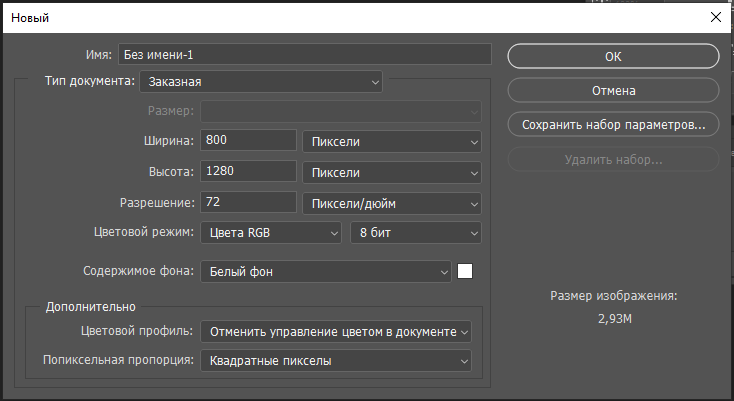
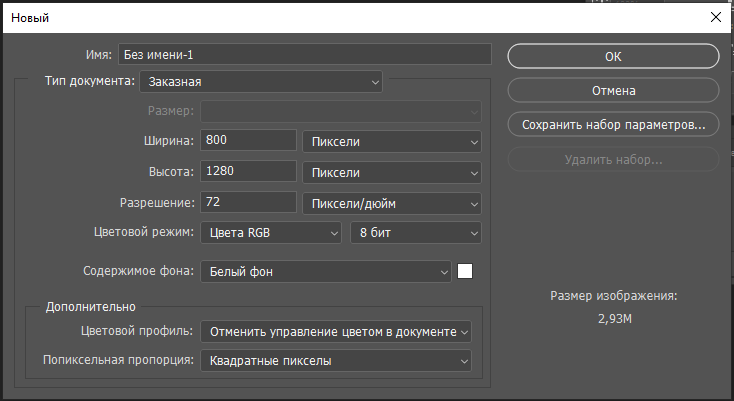
Создайте новый файл с параметрами, представленными на рисунке. Т.к. мы будем работать с изображениями на мониторе, то выбираем цветовой режим RGB и разрешение 72 пикселя/дюйм (если нужно делать композицию для печати, то выбирайте режим CMYK и разрешение не менее 150 пикселей/дюйм).

-
Поместите на созданный документ основное фото с персонажем base.jpg (из папки Задание 1).
-
Поверх него поместите еще одно фото с городом city.jpg.
-
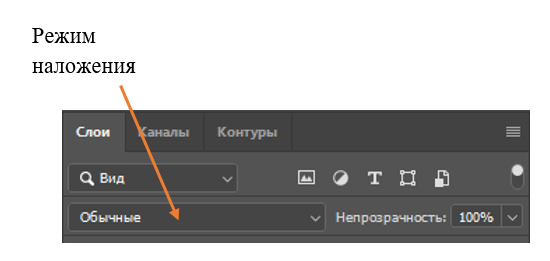
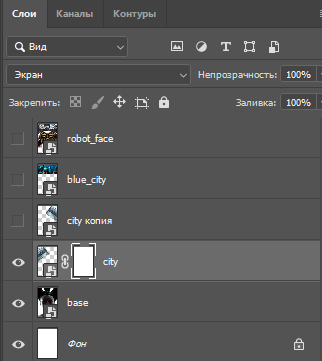
Измените режим наложения слоя с городом на Экран. Обратите внимание, что на темных участках изображения персонажа фото города видно лучше, на светлых участках город пропадает.


Расположите фото города так, чтобы прическа персонажа по диагонали плавно переходила в город (Ctrl+T – свободное трансформирование слоя).
-
Продублируйте слой с городом в окне слоев и отразите его по горизонтали (Редактирование – Трансформирование – Отразить по горизонтали).

-
Поверх поместите еще одно фото blue_city.jpg, измените его режим наложения на Экран.

-
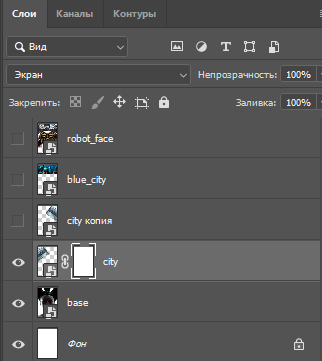
Добавьте еще одно фото robot_face.jpg, измените его режим наложения на Экран. Выровняйте фото по лицу персонажа, чтобы их контуры совпали (можно временно отключить видимость слоев с городами, чтобы они не мешали).

-
Сейчас все фотографии перекрывают друг друга, это нужно исправить. Чтобы остальные фотографии не мешали, оставьте видимыми только фото с персонажем и первое фото с городом. Добавьте для фото с городом маску слоя.


Мягкой черной кисточкой большого размера (100-200px) сотрите лишние части города. Для более мягкого перехода лучше использовать полупрозрачную кисть (уменьшите непрозрачность кисти до 50-60%). Если вы стерли нужные участки, то вернуть их можно, использовав белую кисточку.
-
Аналогично поступите с остальными фото. В итоге получаем эффект двойной экспозиции.

-
При создании двойной экспозиции также часто используется следующий прием: продублируйте слой с персонажем (base.jpg), переместите его на самый верх в окне слоев и измените режим наложения на Экран. В результате фото должно стать светлее.
-
Далее проведем цветокоррекцию композиции. Чтобы не подбирать цвета для цветокоррекции, можно использовать готовое фото с понравившейся цветовой гаммой. Переместите на ваш коллаж фото color.jpg и примените к нему фильтр размытия (Фильтр – Размытие – Размытие по Гауссу, радиус = 30-50). Измените режим этого слоя на Мягкий свет.
-
Добавим в композицию векторные элементы.
Выберите инструмент Прямоугольник, установите в строке свойств прямоугольника произвольный цвет, выключите обводку.

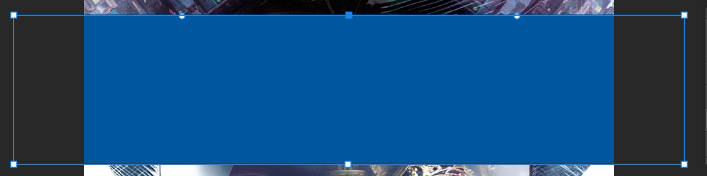
Нарисуйте прямоугольник, как показано на рисунке ниже.

С помощью инструмента Перо добавьте 2 точки по центру горизонтальных сторон прямоугольника:

Выделите по очереди каждую из созданных точек, с помощью инструмента Угол (находится в инструментальной панели Перо) и клавиатуры перемещайте созданные точки вверх, чтобы получился треугольник.

Измените цвет получившейся фигуры на розово-сиреневый (можно сначала выбрать примерный цвет пипеткой с фотографии, а потом в палитре подобрать подходящий оттенок). Для создания ритма композиции продублируйте слой с треугольником и сместите копию вниз.

Измените режим наложения слоев с векторными фигурами на любой понравившийся.
-
Добавьте в композицию логотип (файл logo.png). Измените цвет у логотипа, для этого добавьте стиль слоя – Наложение цвета и выберите белый цвет.

Задание 2. Создание глитч эффекта
Глитч эффект или эффект глюка характерен для телевидения или видеоигр. Данный эффект имитирует ошибки программного обеспечения или причину плохого сигнала. В результате картинка на экране искажается и очень трудно что-либо разобрать.
-
Создайте новый документ с такими же параметрами, как в задании 1.
-
Добавьте на созданный документ фото base.jpg и увеличьте его, как показано на рисунке.

-
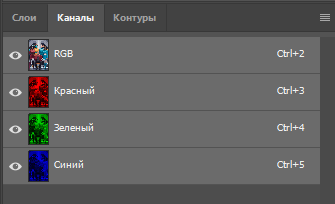
При создании глитч эффекта используется работа с каналами. По умолчанию любое изображение на экране – это составляющее трех каналов (красный, синий и зеленый). В Photoshop каналы расположены на специальной панели Каналы (Окно – Каналы, соседняя вкладка окна со слоями).

Поэкспериментируйте с включением/выключением каналов. После просмотра изображения в различных каналах опять включите RGB.
-
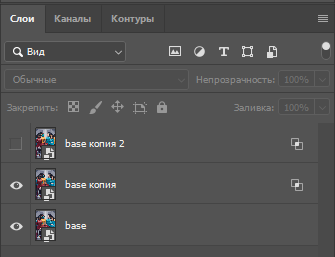
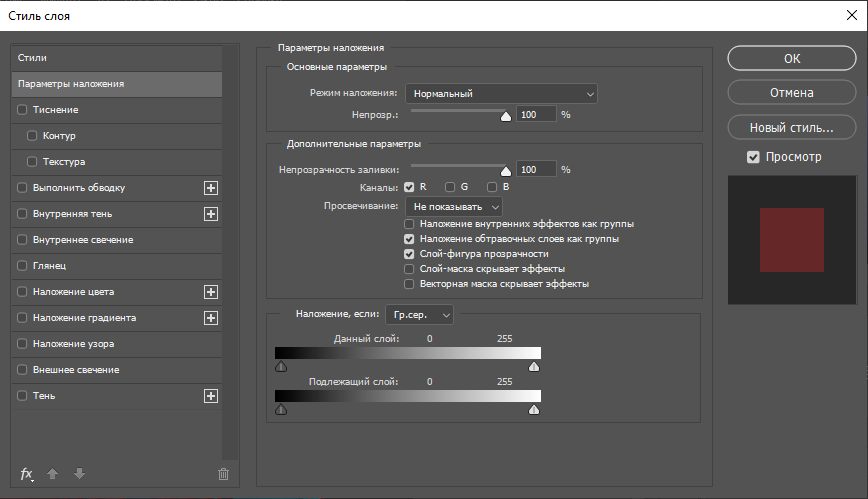
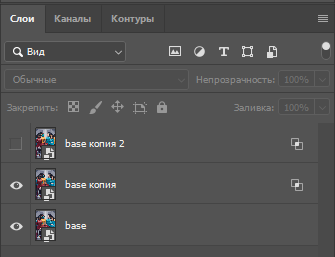
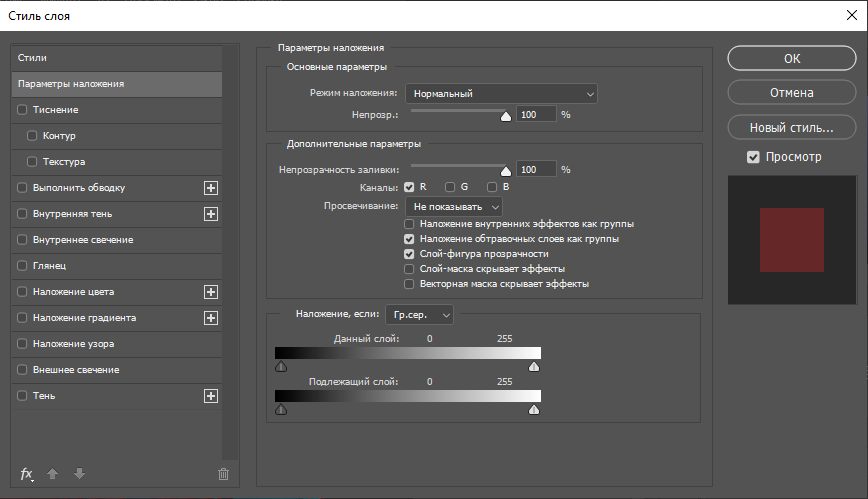
Сделайте 2 копии слоя с фото base.jpg и оставьте видимыми только нижние два слоя с фото. Для слоя base копия откройте Стили слоя (кнопка fx в окне слоев) – Параметры наложения и выключите зеленый и голубой каналы.


-
Сдвиньте немного вправо слой base копия, при этом появится искажения цвета.
-
Включите верхний слой и аналогичными действиями оставьте для него только синий канал, сдвиньте его немного влево.

-
Скопируйте самый нижний слой (без искажений в формате RGB) и перенесите его на самый верх. Примените к данному верхнему слою Фильтр – Галерея фильтров – Эскиз – Полутоновый режим (размер 1, контрастность 18-20, тип узора – линия). Измените режим наложения на Мягкий свет (можете поэкспериментировать с режимами наложения). Должен получиться эффект старого телевизора.

-
Еще раз скопируйте самый нижний слой и перенесите его на самый верх. Примените к данному верхнему слою команду Изображение – Коррекция – Цветовой тон/Насыщенность, установите значение насыщенности на максимум (100%).
-
Добавьте к этому слою маску и залейте ее черным цветом.
-
На маске жесткой кистью белого цвета (размер 2-3 пт) нарисуйте прямые горизонтальные полосы (удерживайте клавишу Shift), создающие эффект искажения цвета, как при помехах сигнала.
Самостоятельно добавьте эффект битого стекла.


Задание 3. Создание эффекта Распад частиц
-
Создайте новый документ с такими же параметрами, как в задании 1. Залейте слой черным цветом.
-
Перенесите на документ фото с персонажем base.jpg.

-
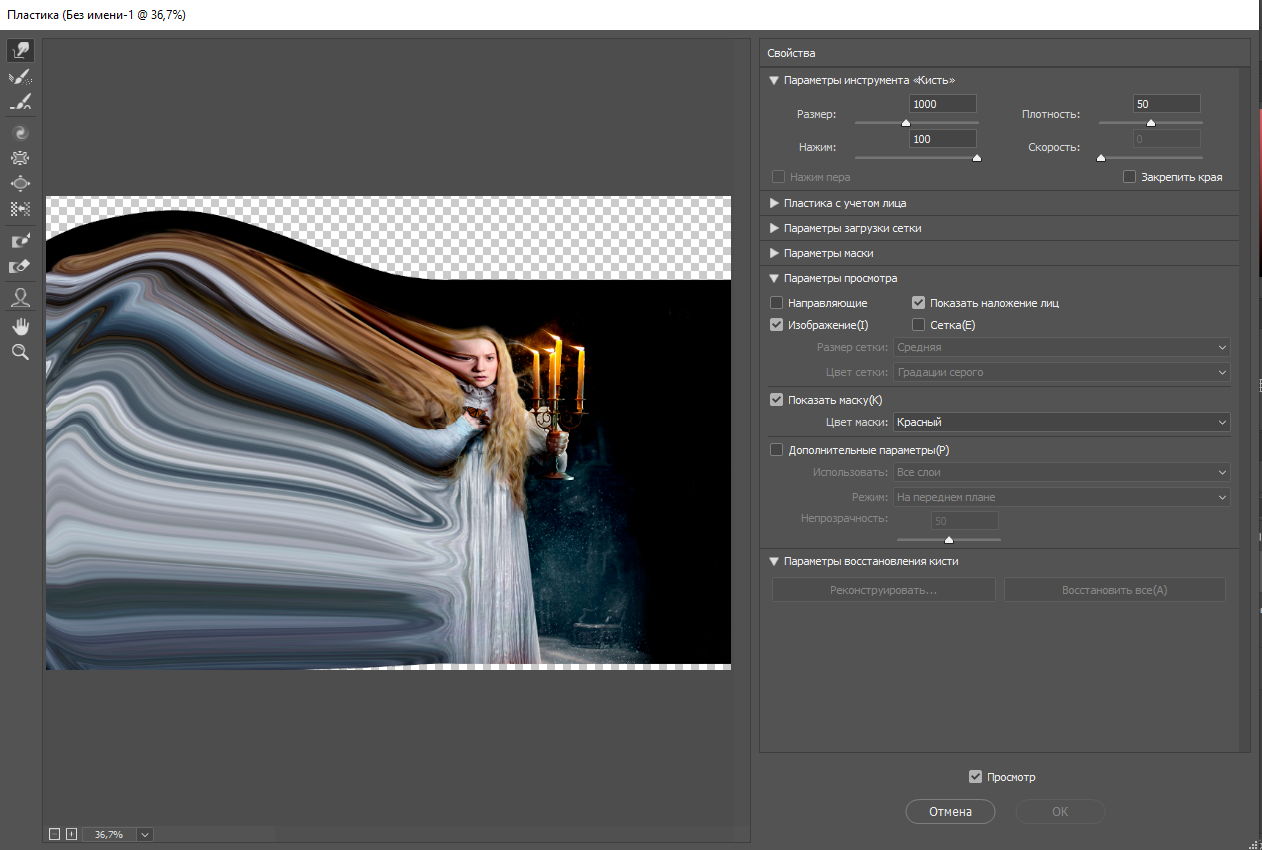
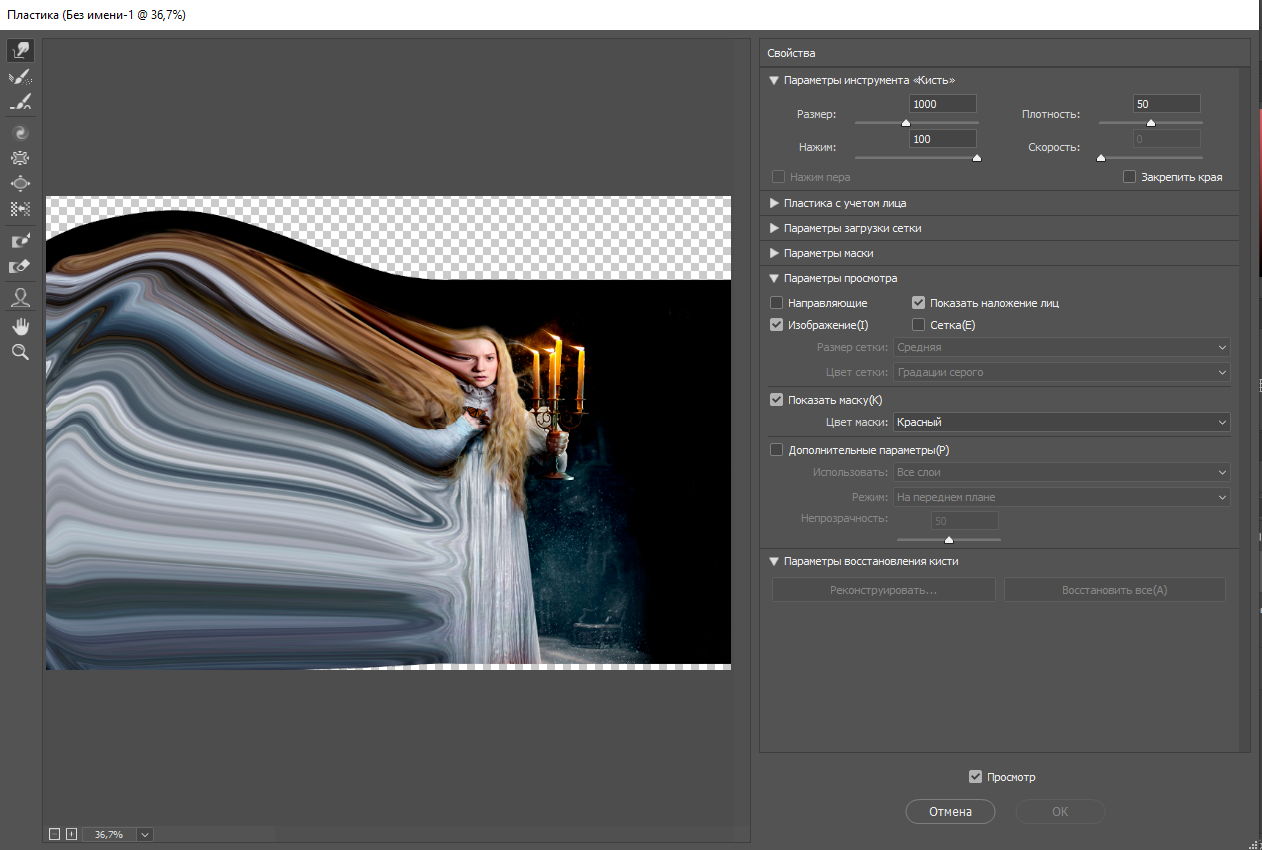
Выберите команду Фильтр – Пластика. Используя инструмент Деформация («Палец») размером больше 200, исказите изображение персонажа. Ничего страшного, если вы случайно размоете лицо персонажа (потом его можно поправить), самое главное оставить как можно меньше черного фона и захватить больше цвета. Для этого регулируйте размер кисти.

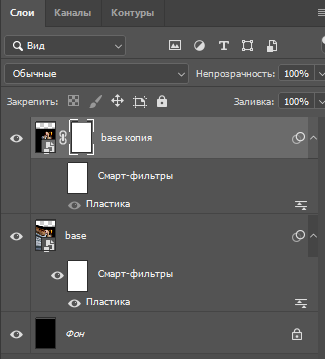
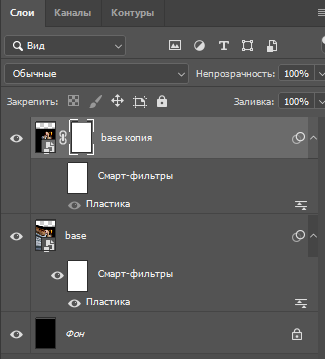
После нажатия кнопки ОК, обратите внимание, что к базовому слою добавились смарт-фильтр Пластика (смарт-фильтры – это редактируемые фильтры, которые при необходимости можно поправить).
-
Продублируйте слой со смарт фильтрами, отключите их видимость. Добавьте маску к слою с копией. В результате должно получиться недеформированное изображение персонажа.

-
Из папки brushes загрузите динамическую кисть Dust (динамическая кисть может рандомно менять свои параметры). Для загрузки кисти можно просто дважды щелкнуть на нужно файле или в Photoshop выбрать команду Редактирование – Наборы – Управление наборами – Загрузить и выбрать файл с кистями.
При создании эффекта распада можно использовать любую кисть с частицами (желательно динамическую), также можно создать кисть самому.
-
Кистью Dust2 черного цвета, регулируя размерами, постарайтесь добиться эффекта распада персонажа на частицы песка (для изменения размеров кисти используйте клавиши клавиатуры [ - уменьшение размера, ] – увеличение размера).
Можете попробовать другие варианты кистей из набора Dust (например, для создания более крупных частиц на границе документа).
-
Добавьте подходящую текстуру, для изменения цвета текстуры используйте команду Цветовой тон/Насыщенность. Используйте подходящий режим наложения слоя.


-
Увеличьте слева ширину документа, используя команду Рамка.
-
При увеличении размера может пострадать созданный распад. При необходимости для слоя base поправьте смарт-фильтр с пластикой. И у маски верхнего слоя нарисуйте нарушенные частицы.
Если при создании частиц вы случайно попали на лицо героини, то, находясь в маске верхнего слоя, мягкой белой кисточкой сотрите лишние частицы с лица.

-
Доработайте фото по своему усмотрению: используйте текстуры, корректирующие слои, кисти и т.п.