Просмотр содержимого документа
«Создание интерфейса приложений с использованием Windows Form ( для языка C#)»

Создание интерфейса приложений с использованием Windows Form ( для языка C#)

Шаг 1: Установите необходимые инструменты
Установите Visual Studio : Это интегрированная среда разработки (IDE), которая поддерживает разработку приложений на C# и Windows Forms.
Вы можете скачать бесплатную версию Visual Studio Community с официального сайта Microsoft .
Шаг 2: Создайте новый проект
Запустите Visual Studio .
На стартовом экране выберите "Создать новый проект" .
В окне выбора типа проекта выберите "Windows Forms App (.NET
Framework)" или "Windows Forms App (.NET)" в зависимости от ваших предпочтений.
Нажмите "Далее" .
Укажите имя проекта, выберите расположение и нажмите "Создать" .
Шаг 3: Разработка интерфейса
После создания проекта откроется дизайнер форм. Здесь вы можете добавлять элементы управления, такие как кнопки, текстовые поля и метки.
В панели инструментов (Toolbox) найдите нужные элементы управления и перетащите их на форму.
Настройте свойства элементов управления в окне "Свойства" (Properties).

Можно изменить такие свойства как Text, Name. Size и др.
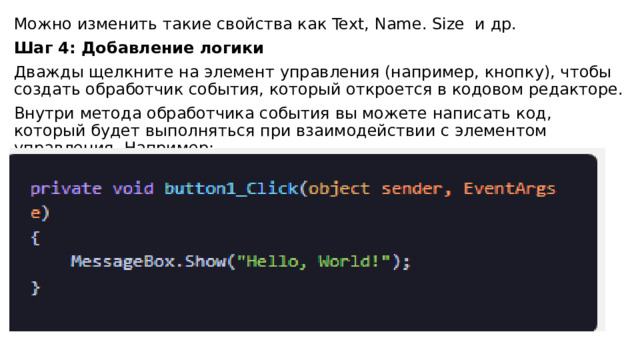
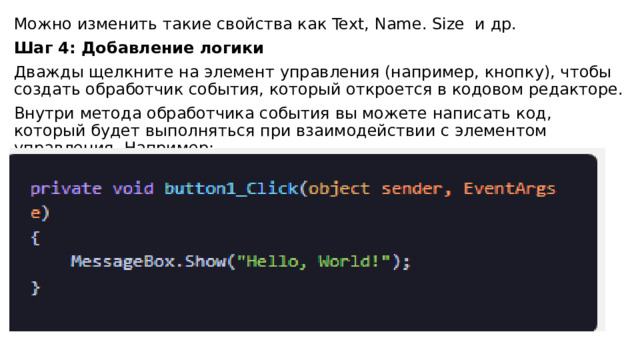
Шаг 4: Добавление логики
Дважды щелкните на элемент управления (например, кнопку), чтобы создать обработчик события, который откроется в кодовом редакторе.
Внутри метода обработчика события вы можете написать код, который будет выполняться при взаимодействии с элементом управления. Например:

Шаг 5: Компиляция и запуск приложения
Нажмите F5 или выберите "Запуск" в меню, чтобы скомпилировать и запустить ваше приложение.
Проверьте, работает ли приложение так, как вы ожидаете.
Шаг 6: Дальнейшие шаги
Добавьте больше функциональности, изучив различные элементы управления и их свойства.
Ознакомьтесь с обработкой ошибок и отладкой.
Изучите основы работы с базами данных, если ваше приложение требует хранения данных.