
Создание приложений с использованием Windows Form. Язык C# Пример

Для создания приложений в C# будем использовать Windows Forms.
Пример создания приложения «Калькулятор»
Шаг1
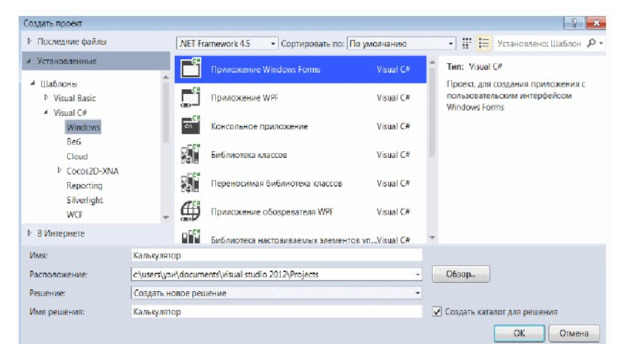
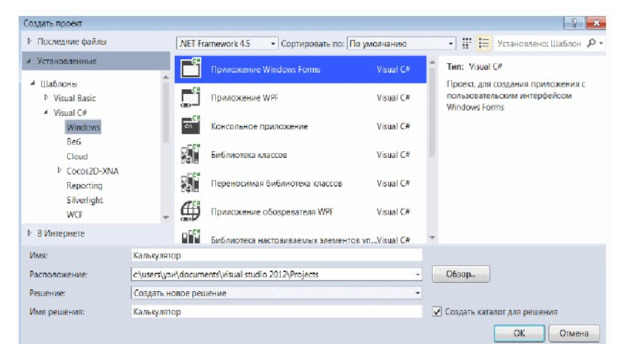
Откройте Visual Studio или Visual C# Express Edition и создайте новый проект.
Установите его тип в приложение Windows Forms и задайте имя в приложения Калькулятор . Нажмите кнопку ОК.


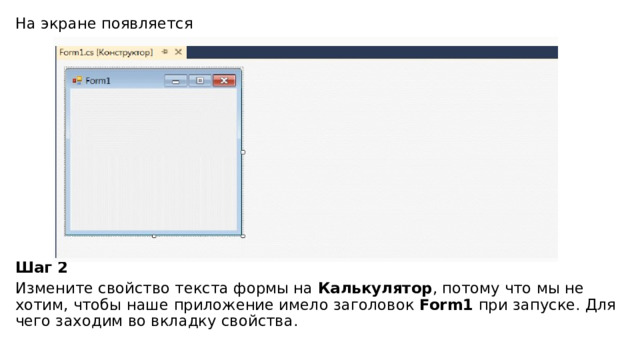
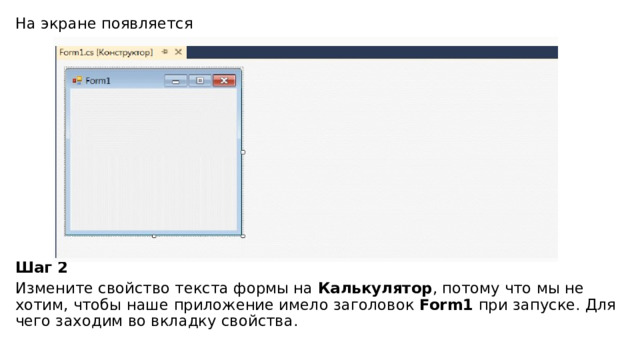
На экране появляется
Шаг 2
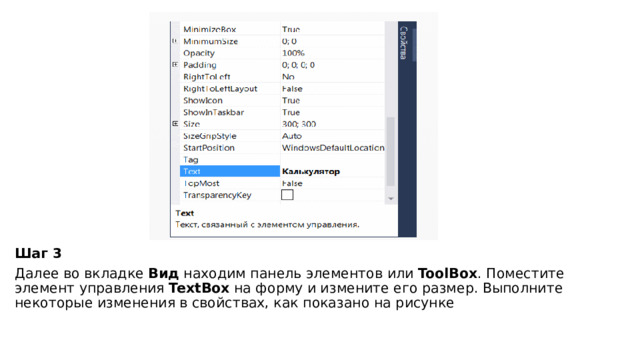
Измените свойство текста формы на Калькулятор , потому что мы не хотим, чтобы наше приложение имело заголовок Form1 при запуске. Для чего заходим во вкладку свойства.

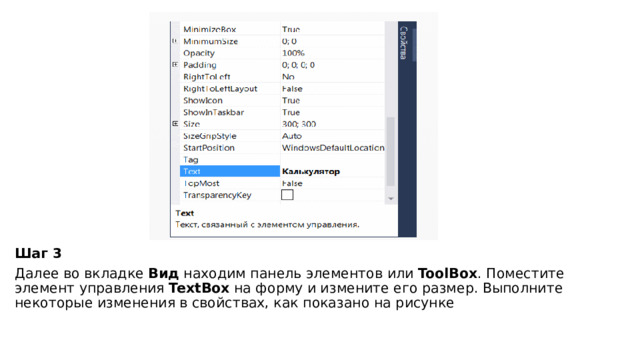
Шаг 3
Далее во вкладке Вид находим панель элементов или ToolBox . Поместите элемент управления TextBox на форму и измените его размер. Выполните некоторые изменения в свойствах, как показано на рисунке

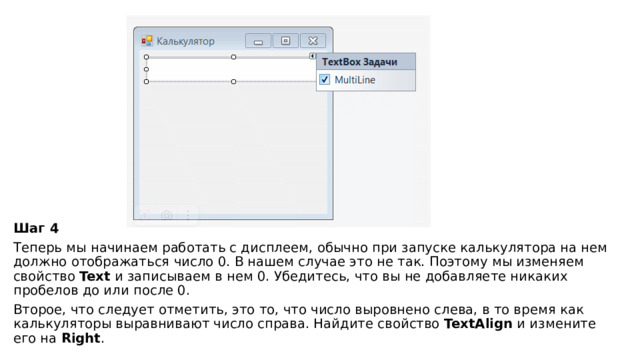
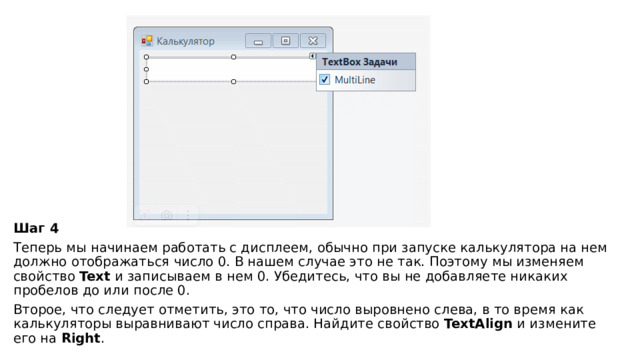
Шаг 4
Теперь мы начинаем работать с дисплеем, обычно при запуске калькулятора на нем должно отображаться число 0. В нашем случае это не так. Поэтому мы изменяем свойство Text и записываем в нем 0. Убедитесь, что вы не добавляете никаких пробелов до или после 0.
Второе, что следует отметить, это то, что число выровнено слева, в то время как калькуляторы выравнивают число справа. Найдите свойство TextAlign и измените его на Right .

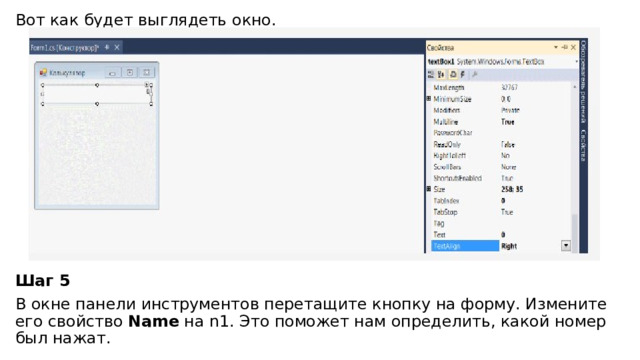
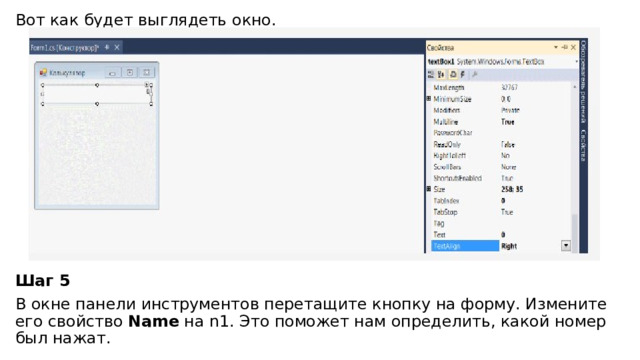
Вот как будет выглядеть окно.
Шаг 5
В окне панели инструментов перетащите кнопку на форму. Измените его свойство Name на n1. Это поможет нам определить, какой номер был нажат.

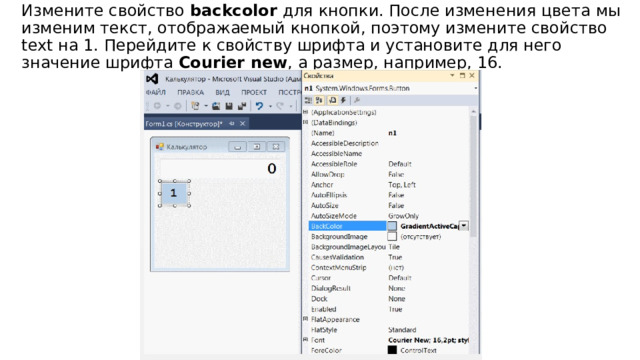
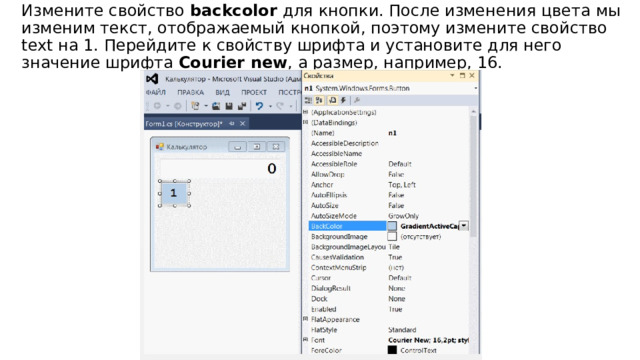
Измените свойство backcolor для кнопки. После изменения цвета мы изменим текст, отображаемый кнопкой, поэтому измените свойство text на 1. Перейдите к свойству шрифта и установите для него значение шрифта Сourier new , а размер, например, 16.

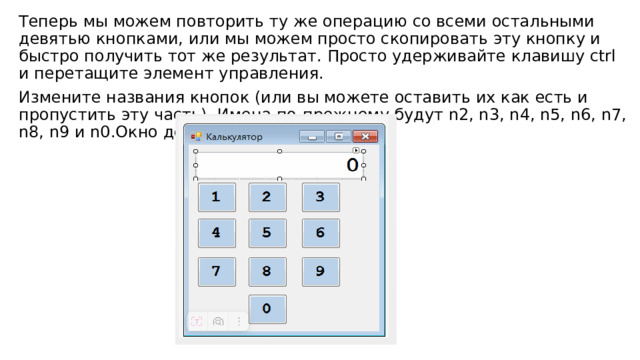
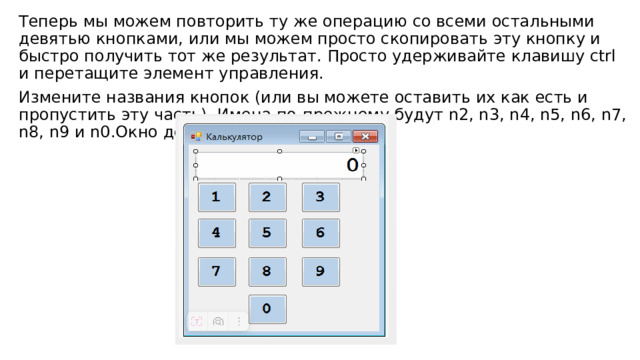
Теперь мы можем повторить ту же операцию со всеми остальными девятью кнопками, или мы можем просто скопировать эту кнопку и быстро получить тот же результат. Просто удерживайте клавишу ctrl и перетащите элемент управления.
Измените названия кнопок (или вы можете оставить их как есть и пропустить эту часть). Имена по-прежнему будут n2, n3, n4, n5, n6, n7, n8, n9 и n0.Окно должно выглядеть так.

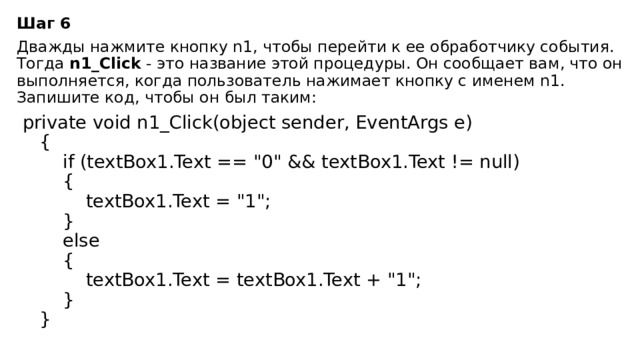
Шаг 6
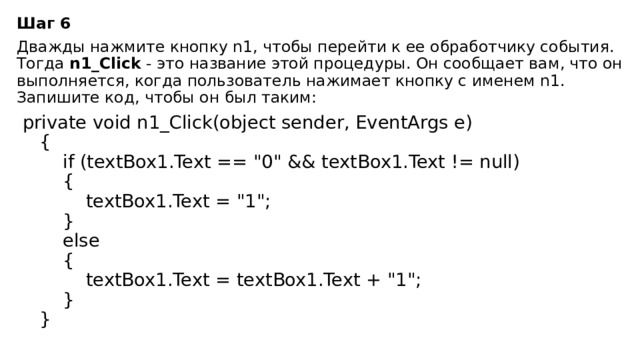
Дважды нажмите кнопку n1, чтобы перейти к ее обработчику события. Тогда n1_Click - это название этой процедуры. Он сообщает вам, что он выполняется, когда пользователь нажимает кнопку с именем n1. Запишите код, чтобы он был таким:
private void n1_Click(object sender, EventArgs e) { if (textBox1.Text == "0" && textBox1.Text != null) { textBox1.Text = "1"; } else { textBox1.Text = textBox1.Text + "1"; } }

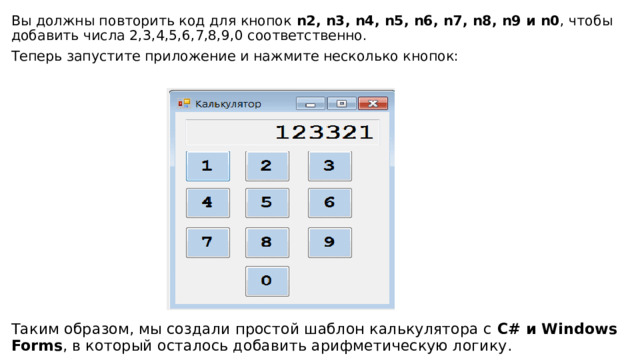
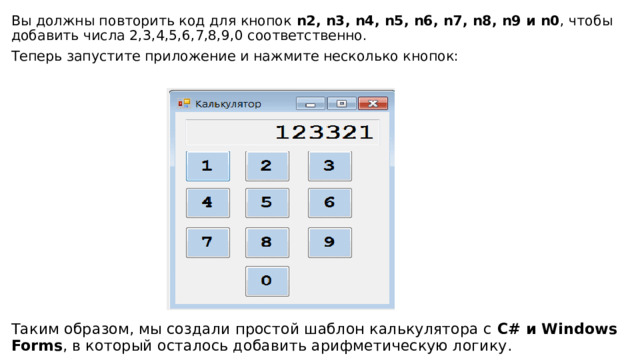
Вы должны повторить код для кнопок n2, n3, n4, n5, n6, n7, n8, n9 и n0 , чтобы добавить числа 2,3,4,5,6,7,8,9,0 соответственно.
Теперь запустите приложение и нажмите несколько кнопок:
Таким образом, мы создали простой шаблон калькулятора с C# и Windows Forms , в который осталось добавить арифметическую логику.