Технологическая карта занятия
по дисциплине «Информационные технологии в профессиональной деятельности»
Раздел 3. Телекоммуникационные технологии в области проектирования дизайна одежды
Тема 3.2 Организация рекламной деятельности в глобальных и локальных компьютерных сетях
Веб-страница швейного предприятия.
Преподаватель Баева Альбина Анатольевна
| Общая часть |
| Предмет | «Информационные технологии в профессиональной деятельности» | группа | МО-21 |
| Тема урока/ занятия | Веб-страница швейного предприятия. |
| Время занятия | 90 минут |
| Цель урока/ занятия | Цель обучения: формирование у обучающихся алгоритма разработки веб -страницы; Цель воспитания: формирование у обучающихся интереса к выбранной специальности, воспитанию положительного отношения и мотивирование необходимости получения знания ИКТ и применение этих знаний в практической деятельности; Цель развития: способствовать развитию образно-ассоциативного мышления, внимания и самостоятельности. |
| Задачи урока/ занятия | Образовательные задачи урока: Обеспечить в ходе урока закрепление основных понятий – веб-страница, хостинг, домен структура сайта; Формирование умения выполнять алгоритм разработки веб-страница при помощи шаблонов Воспитательные задачи урока Содействовать входе урока формированию научного мировоззрений в (САПР Одежды и ИКТ); Содействовать трудовому воспитанию путем ознакомления с возможностями ИКТ в профессиональной деятельности Содействовать эстетическому воспитанию обучающихся через развитие художественного вкуса, творческих способностей и пространственного мышления Развивающие задачи урока Развивать умение сравнивать, обобщать, логически составлять алгоритм разработки веб-страница. Развивать самостоятельность, используя проблемные ситуации и творческие задания веб-страница с применением ИКТ Развивать познавательный интерес обучающихся. |
| Планируемые образовательные результаты |
| Предметные Умение на практике применять теоретические знания о назначение, структуре, и порядке разработки веб-страница; | Метапредметные: Познавательные: 1). Анализировать информационный поток, 2). Умение отбирать информацию для рекламы, 3). Умение обобщать результаты действия. Коммуникативные: 1). Умение инициировать учебное взаимодействие со взрослыми - вступать в диалог, задавать вопросы; 2). Умение представить результаты, и выполнять самооценку своей работы. Регулятивные: 1) Самостоятельно ставить цели, выбирать и создавать алгоритмыдля решения учебных проблем. 2) Анализировать результаты своей деятельности и затрачиваемых ресурсов. | Личностные: У обучающихся будут сформированы: 1) Интерес к разработке индивидуальных веб-страниц; 2) Стремление использовать полученные знания в процессе обучения другим дисциплинам и профессиональным модулям. Обучающийся получит возможность: 1) Повышать свой образовательный уровень и продолжать обучение с использованием средств и методов ИКТ; 2) Формировать умение слушать, формулировать и аргументировать своё мнение; 3) Совершенствовать коммуникативную компетентность в общении и сотрудничестве со сверстниками, взрослыми в процессе образовательной и творческой деятельности. |
| Ученик/воспитанник научится: 1) Организовывать рабочее место в соответствии с требованиями к организации компьютерного рабочего места, соблюдать требования безопасности и гигиены в работе со средствами ИКТ;
| Ученик/воспитанник получит возможность научиться: 1). Методам разработки алгоритмов веб-страницы |
| Решаемые учебные проблемы | 1) расширить представления обучающихся о возможностях применения ИКТ в профессиональной деятельности; 2) сформировать умения создания алгоритма веб-страницы |
| Основные понятия | веб-страница, хостинг,доменное имя, структура сайта |
| Вид используемых средств ИКТ | Мультимедийное оборудование, персональные компьютеры для обучающихся |
| Методическое назначение средств ИКТ | Обучающее (демонстрация материалов при изучении темы, выполнение практической работы) |
| Аппаратное и программное обеспечение | Персональные компьютеры, с установленной ОС Windows, мультимедийный проектор, прикладная программа MicrosoftOffice. |
| Организационная структура урока/ занятия |
| 1 этап. Вхождение в тему урока и создание условий для осознанного восприятия нового материала |
| Формирование конкретного образовательного результата / группы результатов | Познавательные (общеучебные – работа с информацией) Коммуникативные (учебное сотрудничество, умение слышать и слушать, быстро реагировать) |
| Длительность этапа | 15-20 мин |
| Основной вид учебной деятельности, направленный на формирование данного образовательного результата | Коммуникативная |
| Методы обучения | Регулятивные контроля (самоконтроля), коммуникативные |
| Средства ИКТ для реализации данного вида учебной деятельности | Компьютер, проектор. Мультимедийная презентация: «Древо познания» |
| Форма организации деятельности учащихся/воспитанников | Фронтальная |
| Функции / роль преподавателя/ педагога на данном этапе | Преподаватель-координатор |
| Основные виды деятельности учителя/ педагога | Приветствует обучающихся, проверяет готовность к уроку, выявляет уровень знаний, подводит обучающихся к цели занятия. Создаёт эмоциональный настрой |
| 2 этап. Организация и самоорганизация учащихся в ходе дальнейшего усвоения материала. Организация обратной связи. |
| Формирование конкретного образовательного результата / группы результатов | Выполнение определённых действий по решению проблемы. Понимать и приводить примеры многообразия форм представления модельной конструкции. |
| Длительность этапа | 30 мин |
| Основной вид учебной деятельности, направленный на формирование данного образовательного результата | Познавательно-продуктивная деятельность; Коммуникативная |
| Методы обучения | Словесный метод (беседа), наглядный метод (демонстрация презентации), метод проблемного обучения (проблемная ситуация) |
| Средства ИКТ для реализации данного вида учебной деятельности | Мультимедийная презентация |
| Форма организации деятельности учащихся/ воспитанников | Фронтальная. |
| Функции / роль учителя/педагога на данном этапе | Учитель-навигатор. |
| Основные виды деятельности учителя/ педагога | Формулирует проблему; Озвучивает тему и цель урока; Уточняет понимание учащимися поставленной цели; Подводит обучающихся к выводу; Создаёт эмоциональный настрой; Обеспечивает мотивацию выполнения заданий. |
| 3 этап. Практикум |
| Формирование конкретного образовательного результата / группы результатов | Регулятивные (контроль, волевая саморегуляция) Выполнение макета веб-страница предприятия на ватмане методом аппликации, рисунка, умение работать с алгоритмом |
| Длительность этапа | 30 мин |
| Основной вид учебной деятельности, направленный на формирование данного образовательного результата | Учебно-познавательная, Оценочная, Коррекционная. Выполнение практической работы. |
| Методы обучения | Практический. |
| Форма организации деятельности учащихся/ воспитанников | групповая |
| Функции / роль учителя/ педагога на данном этапе | Учитель - консультант |
| Основные виды деятельности учителя/педагога | Уточняет понимание обучающимися изученной темы; Осуществляет индивидуальный и выборочный контроль; Создаёт эмоциональный настрой; Обеспечивает мотивацию выполнения заданий; Акцентирует внимание на конечных результатах учебной деятельности обучающихся. |
| 4 этап. Проверка полученных результатов. Коррекция |
| Длительность этапа | 10 мин |
| Виды учебной деятельности для проверки полученных образовательных результатов | Личностный, регулятивный: оценка своей работы (самооценка), коммуникативный |
| Средства ИКТ для реализации видов учебной деятельности | ПК преподавателя, принтер. |
| Методы контроля | Самоконтроль |
| Способы коррекции | Корректирует формулировку выводов |
| Форма организации деятельности учащихся/ воспитанников | Индивидуальная работа по оценочным листам, |
| Функции / роль учителя/ педагога на данном этапе | Наблюдатель-Эксперт |
| Основные виды деятельности учителя/ педагога | Наблюдение, анализ результатов. |
| 5 этап. Подведение итогов. Домашнее задание |
| Рефлексия по достигнутым либо недостигнутым результатам | Вернуться к проблемным вопросам и определить найдены ли ответы на них. Выяснить какие были затруднения. Преподаватель фиксирует неразрешённые затруднения на уроке как направление будущей учебной деятельности. |
| Домашнее задание | Выполнить анализ 3-4 сайтов швейных предприятий
|
Лекционная часть
Глоссарий урока:
Веб-страница- (англ. Web page) — документ или информационный ресурс Всемирной паутины,доступ к которому осуществляется с помощью веб-браузера Типичная веб-страница представляет собой текстовый файл в формате HTML, который может содержать ссылки на файлы в других форматах (текст, графические изображения, видео, аудио, мультимедиа, апплеты,прикладные программы, базы данных, веб-службы и прочее), а также гиперссылки для быстрого перехода на другие веб-страницы или доступа к ссылочным файлам. Многие современные браузеры позволяют просмотр содержания ссылочных файлов непосредственно на веб-странице, содержащей ссылку на данный файл. Современные браузеры также позволяют прямой просмотр содержания файлов определённых форматов, в отрыве от веб-страницы, которая на них ссылается.
Хо́стинг (англ. hosting) — услуга по предоставлению ресурсов для размещения информации на сервере, постоянно находящемся в сети (обычно Интернет).
Обычно хостинг входит в пакет по обслуживанию сайта и подразумевает как минимум услугу размещения файлов сайта насервере, на котором запущено ПО, необходимое для обработки запросов к этим файлам (веб-сервер). Как правило, в обслуживание уже входит предоставление места для почтовой корреспонденции, баз данных, DNS, файлового хранилища на специально выделенном файл-сервере и т. п., а также поддержка функционирования соответствующих сервисов.
Хостинг базы данных, размещение файлов, хостинг электронной почты, услуги DNS могут предоставляться отдельно как самостоятельные услуги, либо входить в комплексную услугу.
Доменное имя — символьное имя, помогающее находить адреса интернет-серверов.
Структура сайта - страницы, разделы, навигация (ссылки); расположение этих элементов и их связь между собой.
ЛИНЕЙНАЯ СТРУКТУРА САЙТА.
УРОВЕНЬ РАСПОЛОЖЕНИЯ СТРАНИЦ
Далее мы также должны знать, что страницы сайта могут быть различной степени вложенности. Различие уровня определяется степенью важности. Как раздел и подраздел.
Например http://kaksdelatsite.ru/nemnogo-o-dizayne это адрес страницы на которой вы находитесь. Где kaksdelatsite.ru это адрес сайта как такового, а nemnogo-o-dizayne адрес страницы первого уровня, может быть и третьего, четвертого и т.д. уровня страницы. С тем, сколько может быть всего уровней я лично не знаком, но пока с пределом вложенности страниц на сталкивался.
Немаловажно понимать, что чем глубже страница, тем она менее значима для поисковых роботов.
Теперь рассмотрим непосредственно то, как пользователь может переходить с одной страницы на другую, как составить меню и ссылки на страницах.
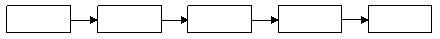
ЛИНЕЙНАЯ СТРУКТУРА САЙТА.
Это самая простая структура сайта. Web-страницы идут одна за другой, и пользователь должен просматривать их как слайд-шоу. В линейной структуре не существует разделения контента на уровни. Все страницы на таких сайтах равноправны, и их должен увидеть каждый посетитель. Несмотря на простоту реализации линейной структуры, недостатков у нее гораздо больше, нежели достоинств. Поэтому область ее применения четко ограничена. Она может использоваться на имиджевых сайтах, сайтах-презентациях и в онлайновых учебных пособиях.
Реализация линейной структуры не представляет собой абсолютно никакой сложности. Самый простой вариант сайта — набор HTML-страниц, с каждой из которых есть ссылка на последующую предыдущую страницу. Но при этом на каждой страницы обязательно должно быть какое-то заглавие и ссылка на первую страницу. Иначе посетители, попавшие в середину сайта, например, с поисковой системы, ничего не поймут и почти наверняка покинут проект разочарованными. Кроме того, очень полезно бывает показывать общее число страниц и как-то выделять номер той из них, на которой человек находится в данный момент. Иначе просмотр проекта превратится для посетителей в путешествие в неизвестность.

ЛИНЕЙНАЯ СТРУКТУРА САЙТА С АЛЬТЕРНАТИВАМИ И ВАРИАНТАМИ.
Основой данной структуры является простое линейное размещение web-страниц. Однако на сайтах, построенных по этому принципу, посетители могут проявить некоторую инициативу, облегчив для себя поиск нужной информации. Под альтернативами в данном случае понимается выбор между двумя ветками. Чаще всего подобная структура используется для сбора информации о посетителе. Примером здесь может служить процесс регистрации клиента на сайте какой-то фирмы, оказывающей определенные услуги. В этом случае все люди начинают работу со стартовой страницы. Однако потом частным лицам предлагается ввести одну информацию, а представителям коммерческих структур — другую. После этого и те, и другие попадают на одну и ту же страницу.
Линейная структура с альтернативами и вариантами удобна в том плане, что с одной стороны она позволяет web-мастерам контролировать деятельность посетителей, направив их в определенное русло. А с другой стороны проявить некоторую инициативу, которая позволит им, во-первых, почувствовать свободу, а во-вторых, облегчить доступ к нужной именно им информации.

ЛИНЕЙНАЯ СТРУКТУРА САЙТА С ОТВЕТВЛЕНИЯМИ.
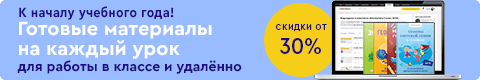
Это тоже контролируемая структура, которая напоминает дорогу с ответвляющимися от нее время от времени тупиковыми тропинками. То есть посетитель последовательно переходит с одной страницы на другую. Если информация, размещенная на какой-то из них его заинтересовала, и он хочет узнать подробности, то может перейти на ответвление, а потом вернуться обратно на основную «дорожку».
Главным преимуществом рассматриваемой структуры является то, что к ней легко перейти с обычного линейного размещения web-страниц. Такое часто бывает, когда созданный однажды сайт перестает удовлетворять возросшим требованиям, а глобальная переделка по тем или иным причинам невозможна. В этом случае web-мастер может быстро и без всяких проблем расширить проект.

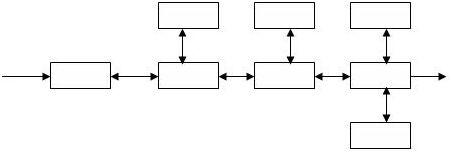
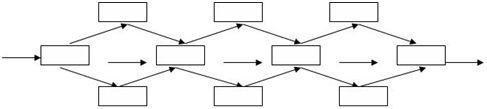
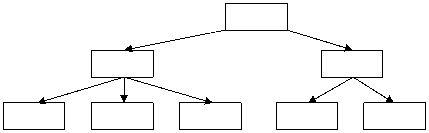
ДРЕВОВИДНАЯ СТРУКТУРА САЙТА.
Древовидная структура — самый универсальный способ размещения web-страниц. Она подходит для создания практически любых типов сайтов. Ее принцип заключается в том, что пользователь при заходе на заглавную страницу оказывается перед выбором, куда идти дальше. После перехода в нужный раздел, он подбирает необходимый подраздел и т.п. У древовидной структуры очень много достоинств, но так же есть и недостаток.
Речь идет о том, что в древовидной структуре очень сложно соблюдать баланс между глубиной и шириной. Если «дерево» сайта будет расти только вглубь, то пользователям, чтобы дойти до какой-то информации, придется загрузить и просмотреть слишком много страниц, что будет раздражать пользователей. А если создать очень широкую древовидную структуру, то посетители будут вынуждены каждый раз тратить очень много времени для выбора нужной им ветки. А это тоже плохо. Таким образом, при использовании древовидной структуры сайта необходимо постоянно следить за ее разрастанием и придерживаться золотой середины.

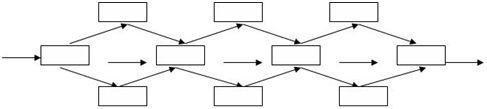
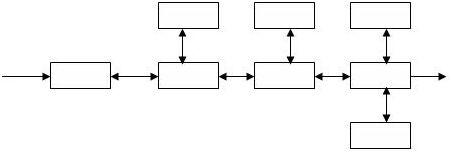
РЕШЕТЧАТАЯ СТРУКТУРА.
Эта структура уже на порядок сложнее всех рассмотренных ранее. В ней все страницы также размещаются в различных ветках. Но у пользователя есть возможность перемещаться по ним не только вертикально (вверх-вниз), но и горизонтально (то есть между ветками на разных уровнях). Используется решетка в основном только в каталогах. При этом перемещение между ветками на глубинных уровнях осуществляется с помощью отсылок на рубрики в других разделах.
Использование решетчатой структуры в других проектах нецелесообразно. Во-первых, она относительно сложна в реализации. Во-вторых, обращаться с «решеткой» нужно с очень большой осторожностью, так как структура сайта может получиться очень запутанной, и посетители будут вынуждены долго блуждать в поисках нужной им информации.
Шаблоны по стоимости бывают:
бесплатные;
условно-бесплатные;
платные.
http://kaksdelatsite.ru/nemnogo-o-dizayne/
11