Инструкционно – технологическая карта
Практическая работа №16
Тема: Технологии обработки графической информации в персональном компьютере
Наименование работы: Создание объемных объектов средствами интерактивных инструментов.
Цель работы: научиться базовым приемам работы с интерактивными инструментами в векторном графическом редакторе.
Приобретаемые умения: создавать и редактировать графические объекты с помощью программ для обработки векторной графики;
Техника безопасности: инструкция № 2
Время работы: 4 ч.
Средства обучения:
Оборудование и материалы: ПК, проектор, интерактивная доска.
Технические средства обучения (ТСО): векторный редактор CorelDraw, текстовый редактор MS Word.
Вопросы для самопроверки:
Каково назначение интерактивных инструментов в CorelDRAW?
Какая клавиша-модификатор используется для построения прямоугольников, эллипсов «от середины» в CorelDRAW?
Какой инструмент используется для Закругления углов прямоугольника?
Каким образом из эллипса можно получить сектор, дугу?
Теоретическая часть
В Corel Draw можно делать не только двухмерные картинки, но и вполне реалистичные 3D объекты. Идея имитации 3d в Corel Draw понимает под собой некое подобие освещенности, создание бликов (эффект которых можно сделать, изменяя прозрачность  слоев) и эффект объема (который можно реализовать при помощи инструмента Interactive Contour tool
слоев) и эффект объема (который можно реализовать при помощи инструмента Interactive Contour tool  .)
.)
Практическая часть
Задание
Смоделировать мр3 плеер.
Ход выполнения работы
Чaсть первая - бокс
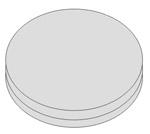
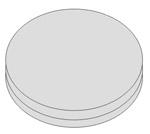
Для начала рассмотрим его бокс. Разобьем его на три части- три одинаковых окружности, а затем расположим их вот так:

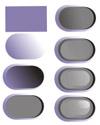
Нижнюю и среднюю окружности зальем цветом; к средней применим инструмент Интерактивный контур. Выбираем цвет абриса и цвет заливки. Двигаем ползунок так, чтобы получилось следующее:


Теперь уменьшаем верхнюю окружность, заливаем ее синим цветом, делаем копию. Немного уменьшаем полученную (уже четвертую по счету) окружность. Применяем к ней тот же инструмент Интерактивный контур, где выбираем цвет абриса и цвет заливки, а цвет контура делаем белым (правый щелчок мыши в палитре). Теперь работаем с ползунком так, чтобы наш плеер стал похож на то, что находится на рисунке справа:



Делаем фирменный значок: металлический кружок в центре с двумя надписями - названием фирмы и маркой модели девайса. Рисуем маленькую окружность по образу и подобию крышки. Заливаем серым цветом, перемещаем в центр. Затем делаем ее копию, заливаем цветом темнее, применим к ней прозрачность, указав в настройках тип Radial.


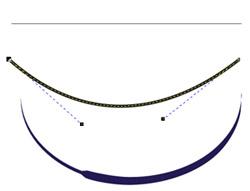
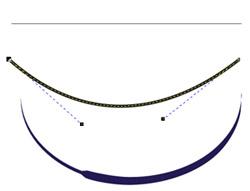
Делаем ободок. Рисуем обычную линию (Свободная форма) искривляем ее с помощью инструмента Форма. Переводим в объект: Упорядочить – Преобразовать абрис в объект. Нажимаем клавишу F12 и задаем ей толщину, затем берем инструмент Форма  и работаем с узлами так, чтобы получился ободок такой формы:
и работаем с узлами так, чтобы получился ободок такой формы:


Теперь рисуем кнопки – одну большую и шесть маленьких. Для этого нарисуем прямоугольник, инструментом Форма  сглаживаем его углы. Делаем несколько копий слоя, масштабируем их, меняем прозрачность и компонуем как показано на рисунке. По желанию можно добавить рифленые «полосочки» или выступающие «пупырышки» (кому как больше нравится)- для них техника выполнения такая же, как и для большой кнопки.
сглаживаем его углы. Делаем несколько копий слоя, масштабируем их, меняем прозрачность и компонуем как показано на рисунке. По желанию можно добавить рифленые «полосочки» или выступающие «пупырышки» (кому как больше нравится)- для них техника выполнения такая же, как и для большой кнопки.

Теперь делаем маленькую кнопку.

Как видно из пошагового создания кнопки, она состоит из нескольких слоев с измененной прозрачностью, наложенных друг на друга. Делаем так, как показано на рисунке:).Затем "размножаем" кнопки до шести штук. Переносим на ободок плеера, масштабируем, поворачиваем.

Часть вторая. Пульт
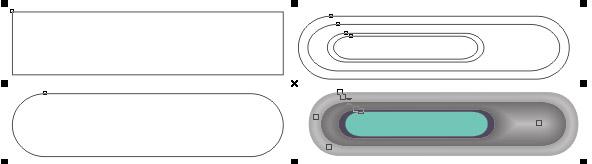
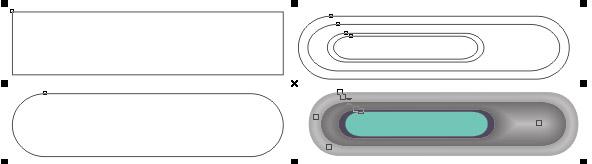
Для пульта нужно взять длинный прямоугольник, сгладить его концы. Затем сделать несколько копий, смасштабировать их и расположить в порядке, показанном на рисунке. Затем выделяем наши прямоугольники и жмем кнопку Исключить  . Дальше действуем с помощью инструмента Интерактивный контур. Вот что у нас получилось
. Дальше действуем с помощью инструмента Интерактивный контур. Вот что у нас получилось

Как видно из рисунка, экран на пульте делается просто;-) Джойстик оказался тоже довольно примитивным в исполнении - брались простейшие фигурки, немного видоизменялись, накладывались друг на друга - и готово. Доводим корпус до ума - делаем блик, наносим надписи и выставляем значки, добавляем мелкие детали.
Блик с заблюренными краями можно сделать очень просто - взять окружность, отбросить от нее тень, задать цвет, прозрачность и размытие тени, а затем с помощью пункта меню (правый клик мыши- Разъединить Группа тени). Тень отделяется от объекта, а последний за ненадобностью можно удалить.



Рисуем джек, делаем шнуры - обычные кривые, затем преобразованные в объект и немного подделанные Интерактивным контуром - для объема и ощутимости. Можно нарисовать еще и наушники - делаются с помощью тех же кривых, которые затем преобразовываются в объект.
Итоговый результат:

Задание для отчета: в отчете показываются все этапы выполнения работы в форме скриншотов.
Задание на дом: создать открытку для торжества с помощью интерактивных инструментов.