
Представление цвета в компьютере

Цель:
Приобрести навыки различия цветовых моделей. Уметь составлять цветовую палитру. Знать основные понятия

Ключевые слова
- Свет
- Цвет
- Цветовая модель
- RGB
- CMYK
- Цветовой режим

Ситуационная задача
- Цвет: (255; 0; 0) - ?
- (0; 255; 0) - ?
- ( 0; 0; 255) - ?

Свет – электромагнитное излучение
Цвет – действие излучения на глаз человека
Для кодирования цветов в ПК используются
цветовые модели (системы цветопередачи).
Цветовая модель (система цветопередачи) – это
способ представления различных цветов спектра в виде набора числовых характеристик определенных базовых компонентов

цвет
получается
в ходе
отражения
излучения
описывается
аддитивной
субтрактивной
моделью
моделью

Палитра цветов в системе цветопередачи RGB
Цвета в палитре формируются путем сложения
базовых цветов, каждый из которых может иметь
разную интенсивность.
Color=R+G+B, где 0
0

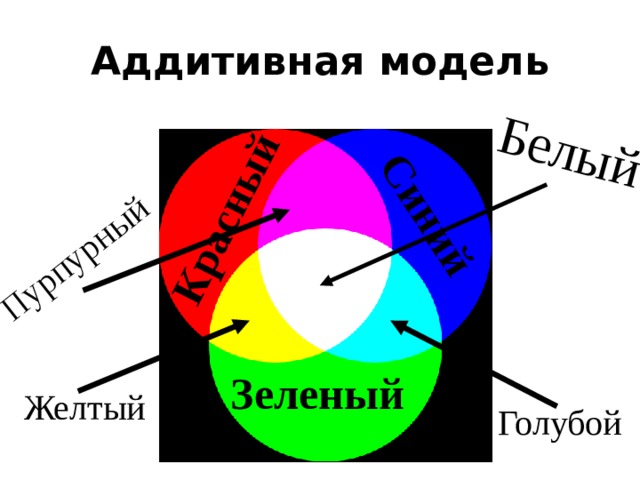
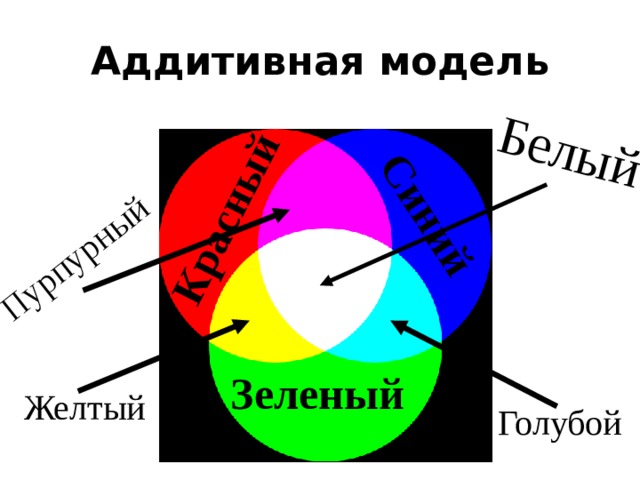
Аддитивная модель
англ . “add” – «присоединять»
Цвет получается в результате суммирования трех цветов:
красного ( R ed)
зеленого ( G rean)
синего ( B lue)
RGB

Красный
Синий
Пурпурный
Белый
Аддитивная модель
Зеленый
Желтый
Голубой

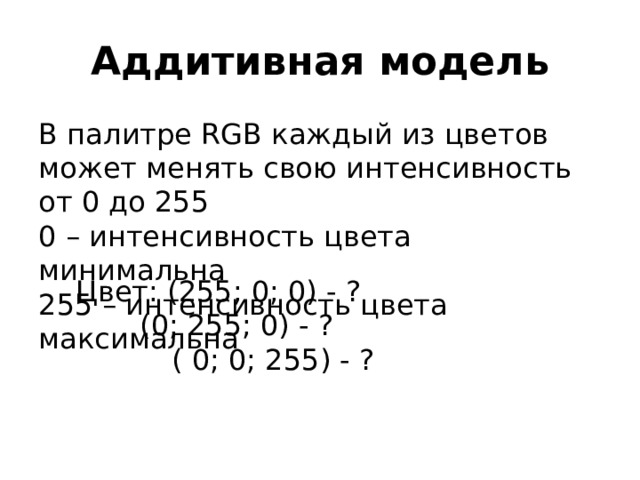
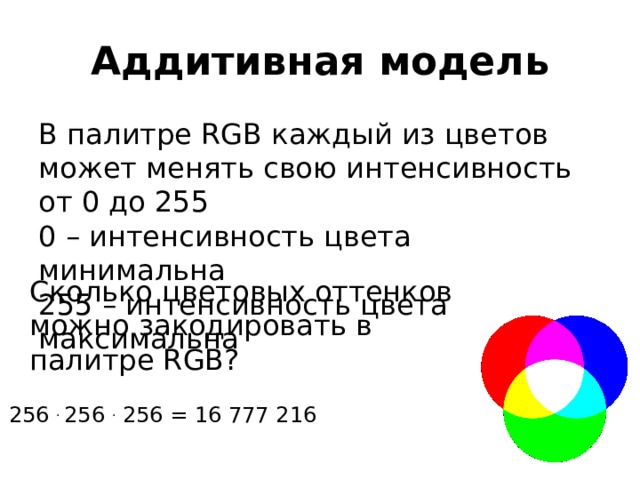
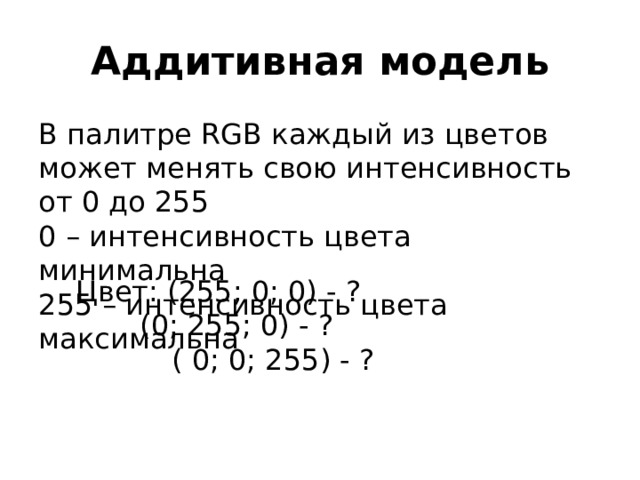
Аддитивная модель
В палитре RGB каждый из цветов может менять свою интенсивность от 0 до 255 0 – интенсивность цвета минимальна 255 – интенсивность цвета максимальна
Цвет: (255; 0; 0) - ?
(0; 255; 0) - ?
( 0; 0; 255) - ?

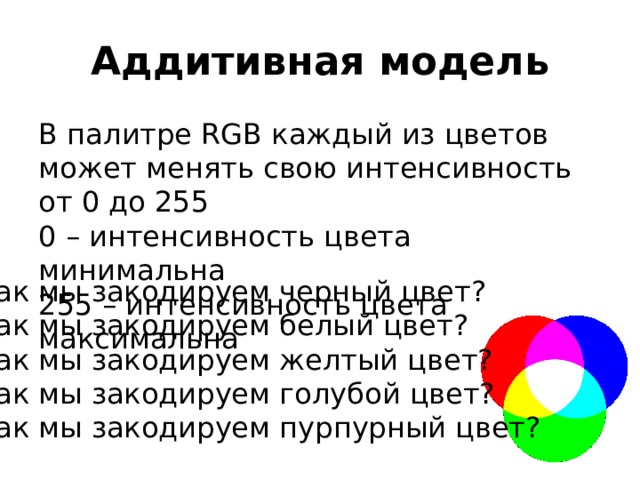
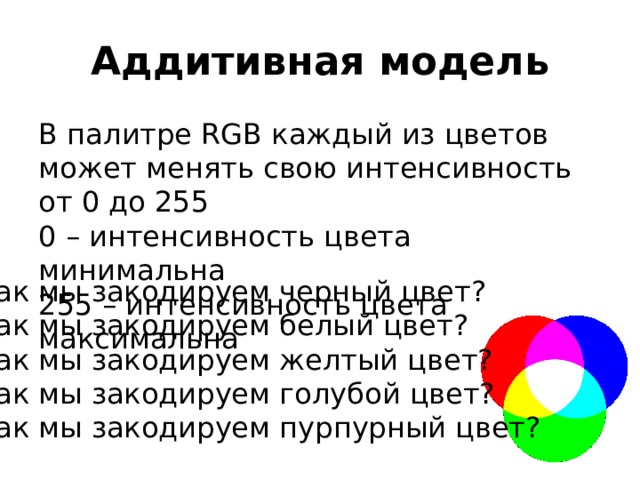
Аддитивная модель
В палитре RGB каждый из цветов может менять свою интенсивность от 0 до 255 0 – интенсивность цвета минимальна 255 – интенсивность цвета максимальна
Как мы закодируем черный цвет?
Как мы закодируем белый цвет?
Как мы закодируем желтый цвет?
Как мы закодируем голубой цвет?
Как мы закодируем пурпурный цвет?

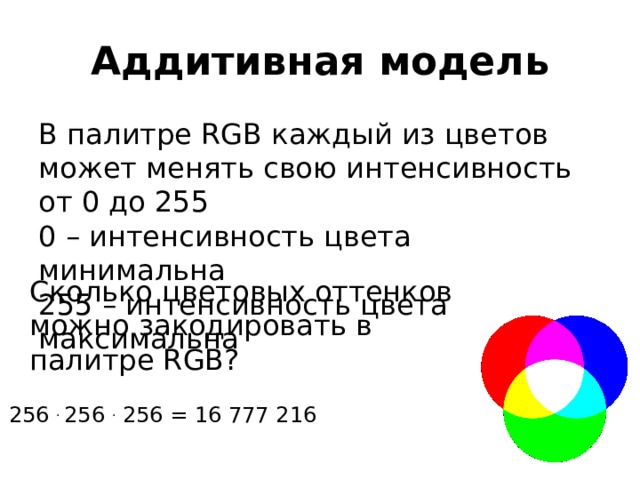
Аддитивная модель
В палитре RGB каждый из цветов может менять свою интенсивность от 0 до 255 0 – интенсивность цвета минимальна 255 – интенсивность цвета максимальна
Сколько цветовых оттенков можно закодировать в палитре RGB?
256 . 256 . 256 = 16 777 216

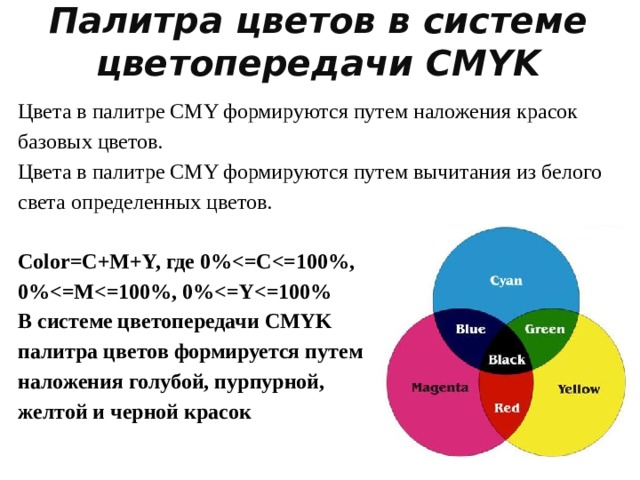
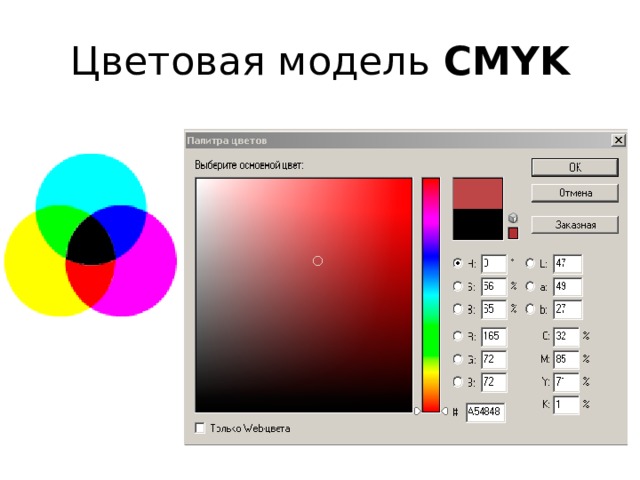
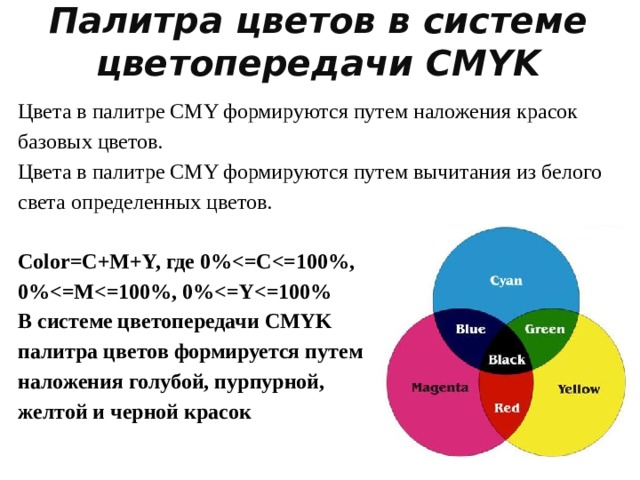
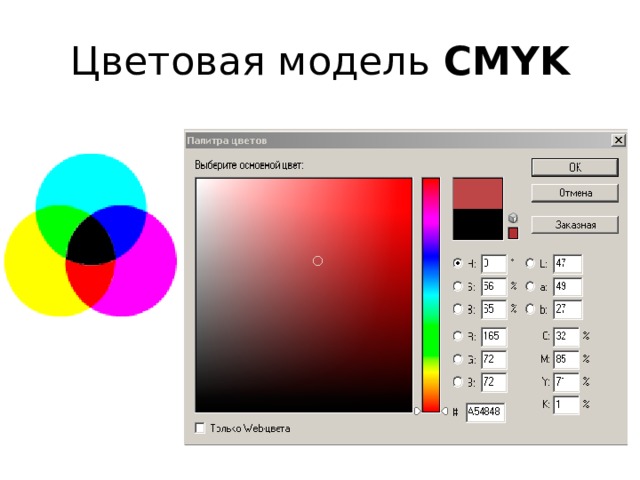
Палитра цветов в системе цветопередачи CMYK
Цвета в палитре CMY формируются путем наложения красок
базовых цветов.
Цвета в палитре CMY формируются путем вычитания из белого
света определенных цветов.
Color=C+M+Y, где 0%
0%
В системе цветопередачи CMYK
палитра цветов формируется путем
наложения голубой, пурпурной,
желтой и черной красок

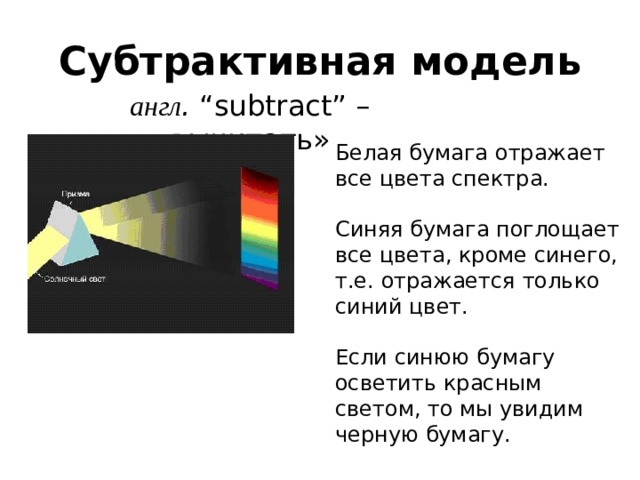
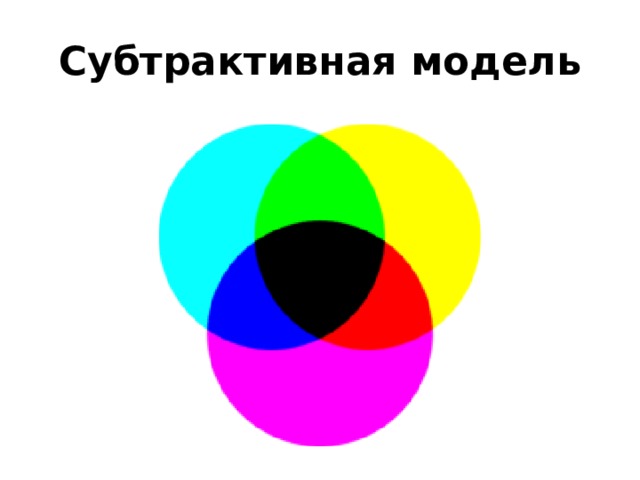
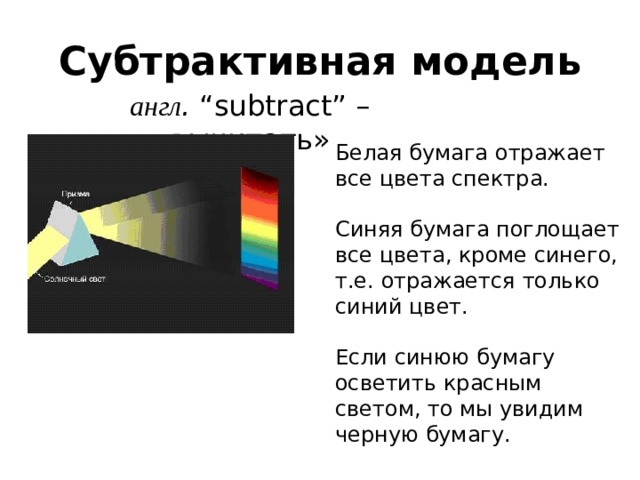
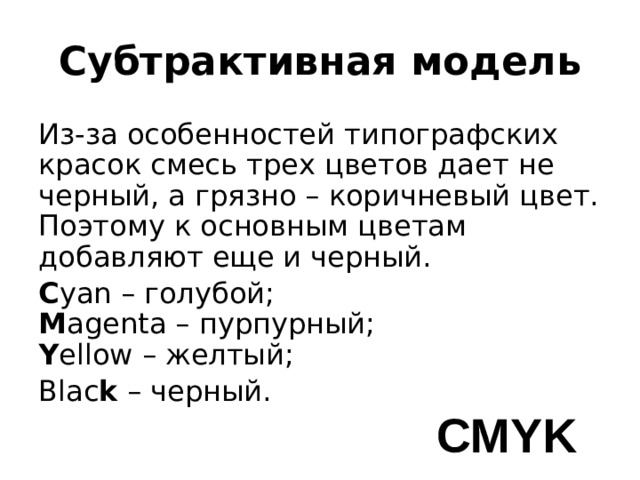
Субтрактивная модель
англ . “subtract” – «вычитать»
Белая бумага отражает все цвета спектра.
Синяя бумага поглощает все цвета, кроме синего, т.е. отражается только синий цвет.
Если синюю бумагу осветить красным светом, то мы увидим черную бумагу.

Субтрактивная модель
Основными цветами являются: Cyan – голубой; Magenta – пурпурный; Yellow – желтый.
Каждый из них поглощает (вычитает) определенные цвета из белого света, падающего на печатаемую палитру.

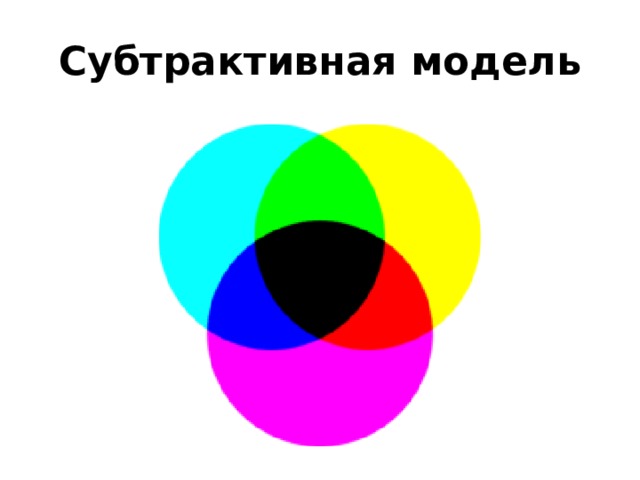
Субтрактивная модель

Субтрактивная модель
Из-за особенностей типографских красок смесь трех цветов дает не черный, а грязно – коричневый цвет. Поэтому к основным цветам добавляют еще и черный.
C yan – голубой; M agenta – пурпурный; Y ellow – желтый;
Blac k – черный.
CMYK

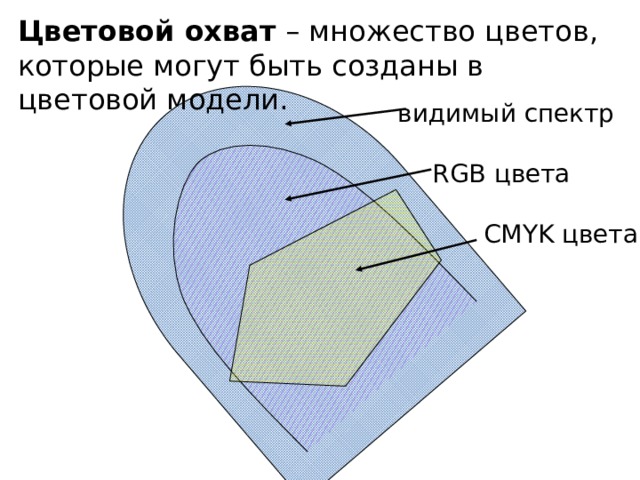
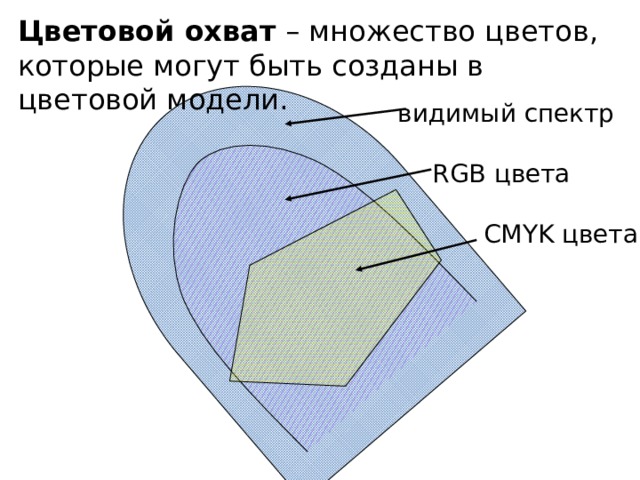
Цветовой охват – множество цветов, которые могут быть созданы в цветовой модели.
видимый спектр
RGB цвета
CMYK цвета

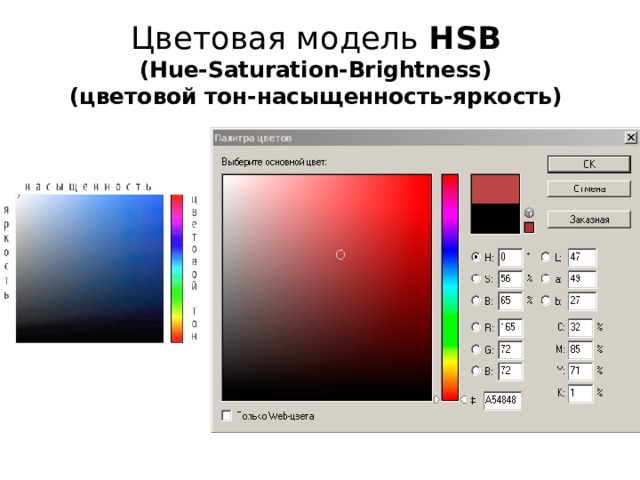
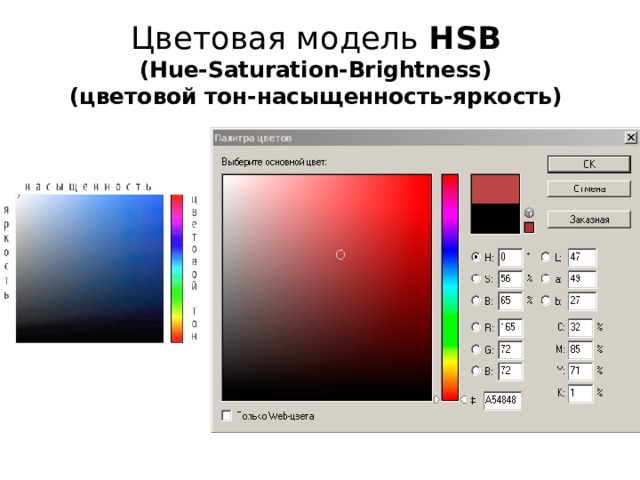
Палитра цветов в системе цветопередачи HSB
В системе цветопередачи HSB
( англ. Hue, Saturation, Brightness —
тон , насыщенность , яркость ) палитра
цветов формируется путем установки
значений оттенка цвета, насыщенности
и яркости
Изображение и его отдельные компоненты — H, S, V. На разных участках изображения можно проследить изменения компонент

Цветовые режимы
Цветовой режим – способ записи цветов пикселей, связанный с определённой цветовой моделью и имеющий определённую глубину цвета, т.е. Цветовой режим = Цветовая модель + Глубина цвета
Существует огромное количество цветовых режимов. Возможности цветовых режимов всегда были связаны с ограничениями, налагаемыми техникой. Можно выделить следующие ограничивающие факторы:
- объём памяти компьютера;
- вычислительная мощность процессора;
- разрядность процессора;
- Цветопередача и разрешение устройств ввода-вывода.
Рассмотрим наиболее распространённые цветовые режимы

Монохромный режим
Монохромный режим является самым элементарным. На каждый пиксель выделен один бит. Бит может принимать два значения: 0 и 1, поэтому в данном режиме используется только два цвета. Обычно это белый и чёрный: белый обозначается 1, а чёрный – 0. Могут использоваться и другие пары цветов: чёрный и зелёный, белый и синий.
Монохромный режим используется в сотовых телефонах, МР3-плеерах, карманных компьютерах и т.д.
16-цветный режим
Глубина цвета этого режима ограничена размером 4 бит, т.е. позволяет, максимум, 16 цветов. Четыре бита делятся следующим образом: по одному биту на каждый составляющий цвет (красный, синий, зелёный) и один бит яркости. Рассмотрим таблицу цветов:

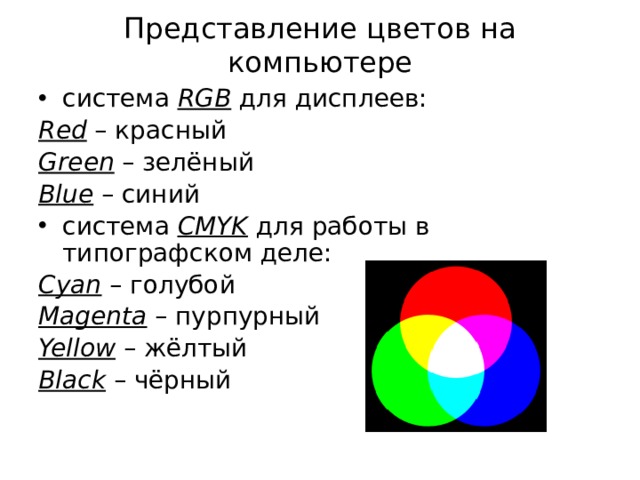
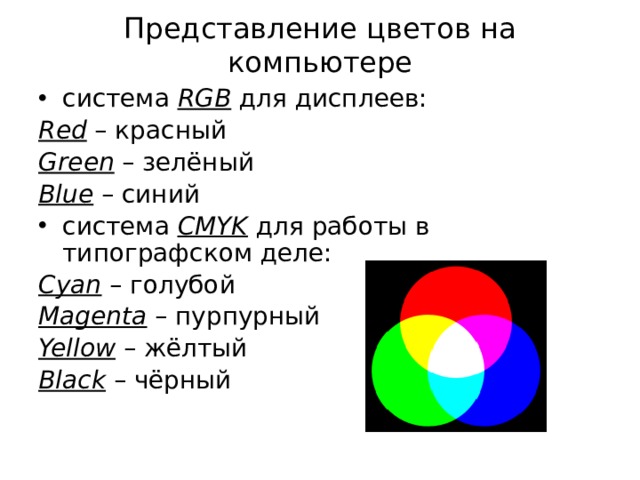
Представление цветов на компьютере
- система RGB для дисплеев:
Red – красный
Green – зелёный
Blue – синий
- система CMYK для работы в типографском деле:
Cyan – голубой
Magenta – пурпурный
Yellow – жёлтый
Black – чёрный

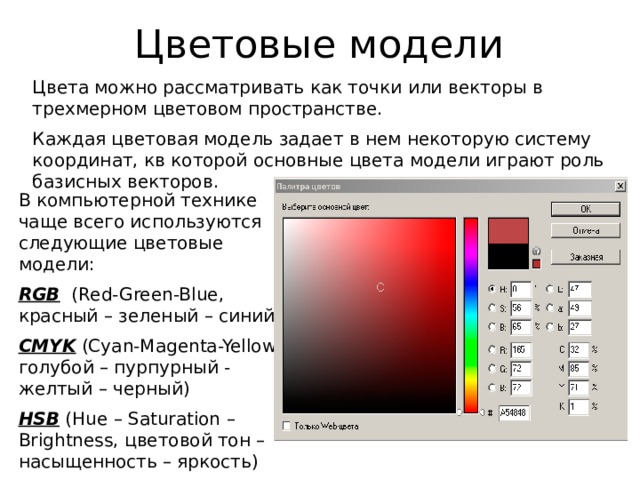
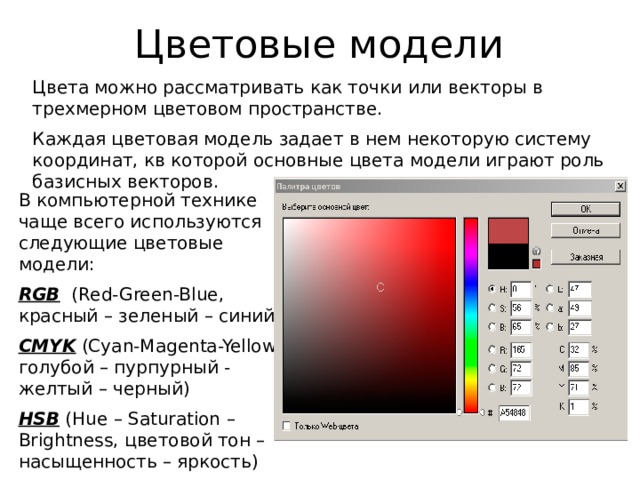
Цветовые модели
Цвета можно рассматривать как точки или векторы в трехмерном цветовом пространстве.
Каждая цветовая модель задает в нем некоторую систему координат, кв которой основные цвета модели играют роль базисных векторов.
В компьютерной технике чаще всего используются следующие цветовые модели:
RGB (Red-Green-Blue, красный – зеленый – синий)
CMYK (Cyan-Magenta-Yellow, голубой – пурпурный - желтый – черный)
HSB (Hue – Saturation – Brightness, цветовой тон – насыщенность – яркость)

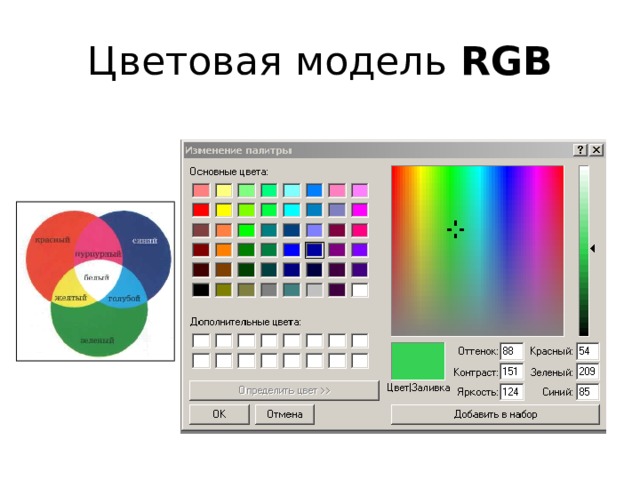
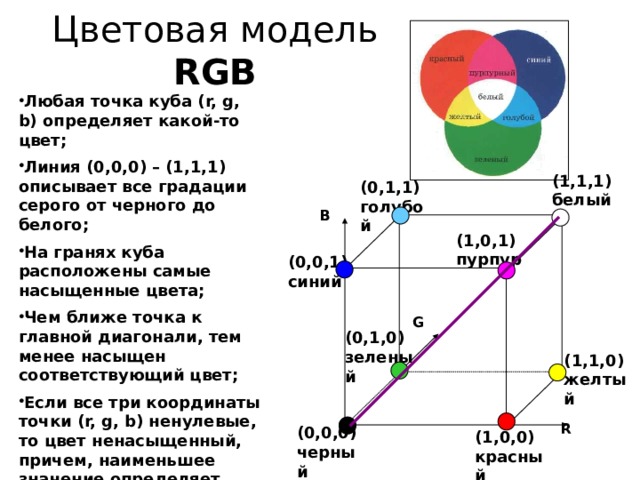
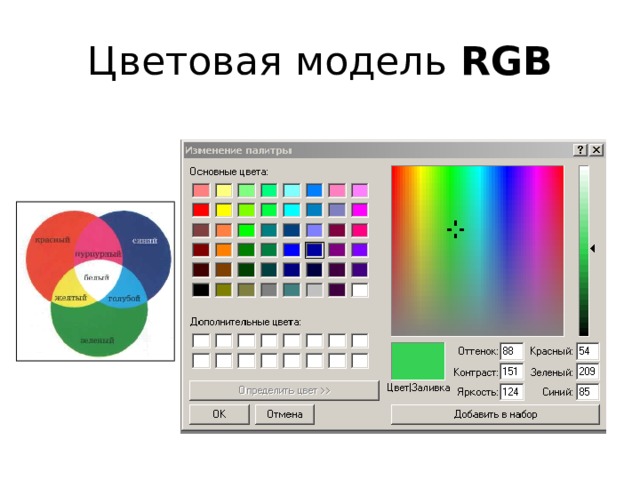
Цветовая модель RGB

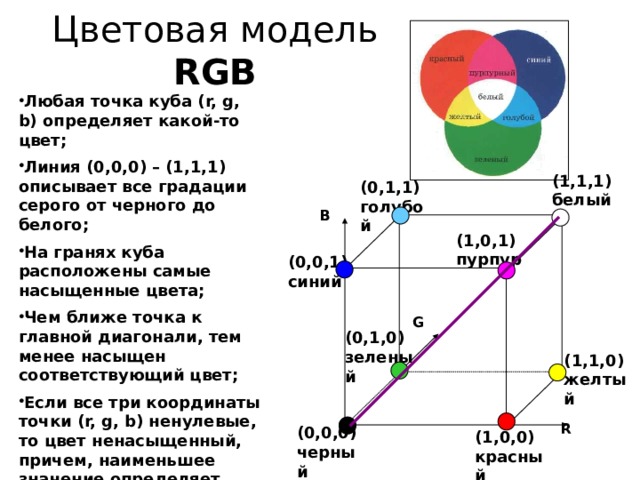
Цветовая модель RGB
- Любая точка куба (r, g, b) определяет какой-то цвет;
- Линия (0,0,0) – (1,1,1) описывает все градации серого от черного до белого;
- На гранях куба расположены самые насыщенные цвета;
- Чем ближе точка к главной диагонали, тем менее насыщен соответствующий цвет;
- Если все три координаты точки (r, g, b) ненулевые, то цвет ненасыщенный, причем, наименьшее значение определяет долю серого оттенка, а разность значений – тон и долю насыщенного цветового оттенка.
(1,1,1) белый
(0,1,1) голубой
B
(1,0,1) пурпур
(0,0,1) синий
G
(0,1,0) зеленый
(1,1,0) желтый
R
(0,0,0) черный
(1,0,0) красный

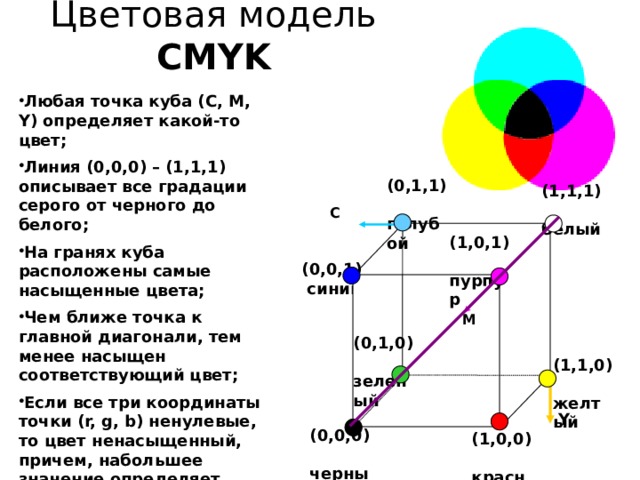
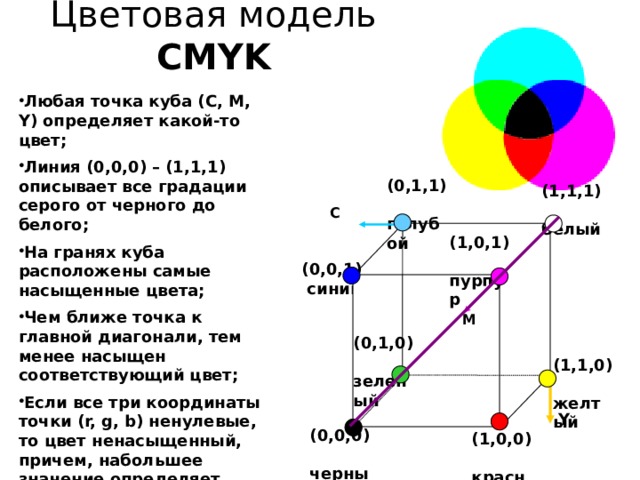
Цветовая модель CMYK

Цветовая модель CMYK
- Любая точка куба (С, M, Y) определяет какой-то цвет;
- Линия (0,0,0) – (1,1,1) описывает все градации серого от черного до белого;
- На гранях куба расположены самые насыщенные цвета;
- Чем ближе точка к главной диагонали, тем менее насыщен соответствующий цвет;
- Если все три координаты точки (r, g, b) ненулевые, то цвет ненасыщенный, причем, набольшее значение определяет долю серого оттенка, а разность значений – тон и долю насыщенного цветового оттенка.
(0,1,1) голубой
(1,1,1) белый
С
(1,0,1) пурпур
(0,0,1) синий
M
(0,1,0) зеленый
(1,1,0) желтый
Y
(0,0,0) черный
(1,0,0) красный

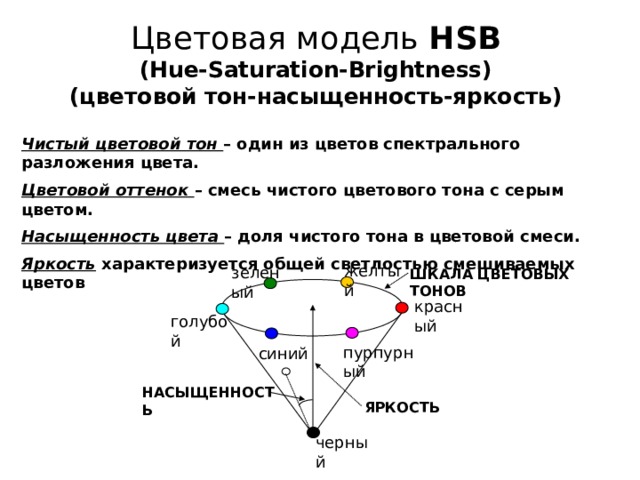
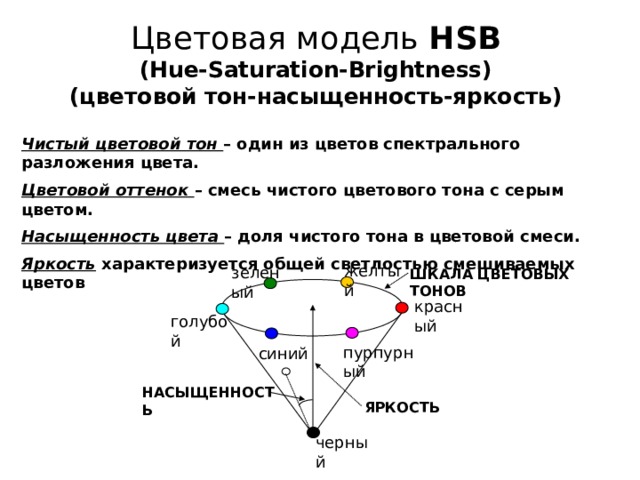
Цветовая модель HSB (Hue-Saturation-Brightness) (цветовой тон-насыщенность-яркость)

Цветовая модель HSB (Hue-Saturation-Brightness) (цветовой тон-насыщенность-яркость)
Чистый цветовой тон – один из цветов спектрального разложения цвета.
Цветовой оттенок – смесь чистого цветового тона с серым цветом.
Насыщенность цвета – доля чистого тона в цветовой смеси.
Яркость характеризуется общей светлостью смешиваемых цветов
желтый
зеленый
ШКАЛА ЦВЕТОВЫХ ТОНОВ
красный
голубой
пурпурный
синий
НАСЫЩЕННОСТЬ
ЯРКОСТЬ
черный

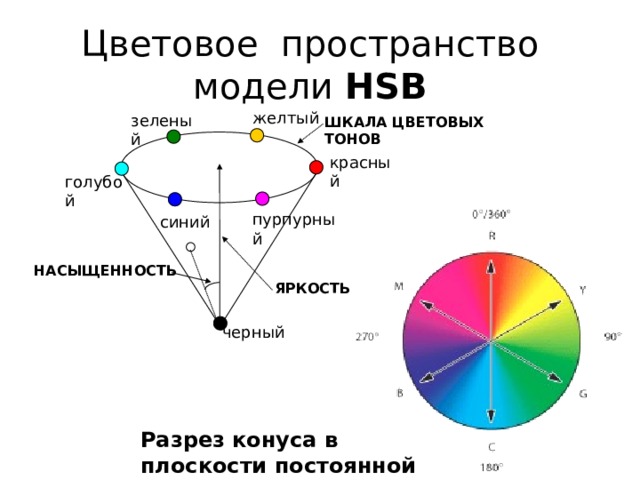
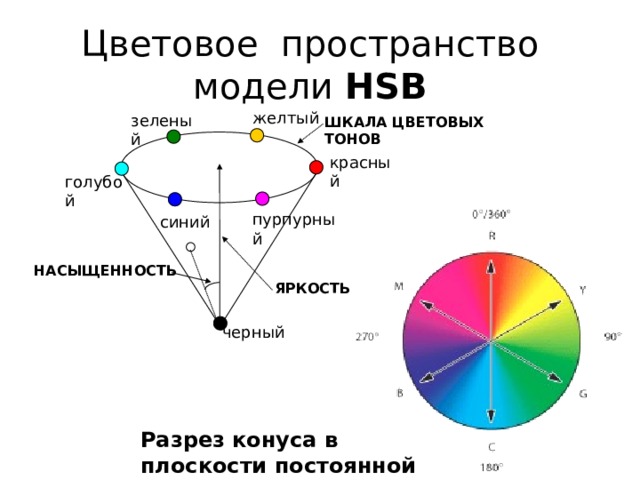
Цветовое пространство модели HSB
желтый
зеленый
ШКАЛА ЦВЕТОВЫХ ТОНОВ
красный
голубой
пурпурный
синий
НАСЫЩЕННОСТЬ
ЯРКОСТЬ
черный
Разрез конуса в плоскости постоянной яркости

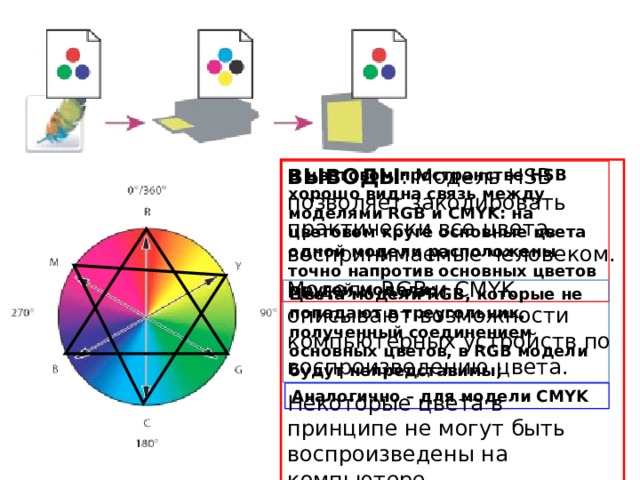
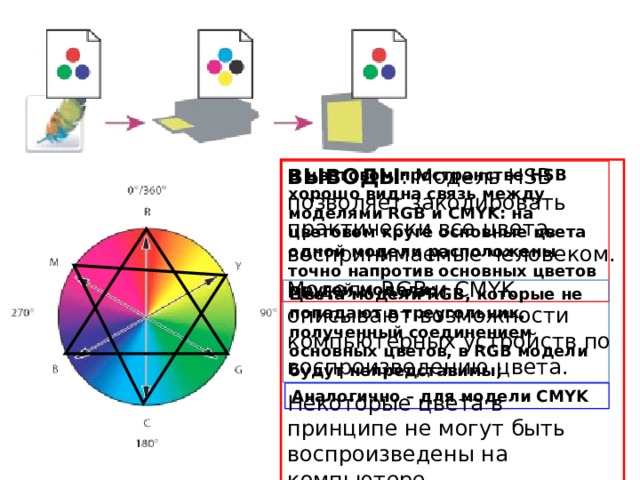
ВЫВОДЫ : Модель HSB позволяет закодировать практически все цвета, воспринимаемые человеком.
Модели RGB и CMYK описывают возможности компьютерных устройств по воспроизведению цвета.
Некоторые цвета в принципе не могут быть воспроизведены на компьютере
В цветовом пространстве HSB хорошо видна связь между моделями RGB и CMYK: на цветовом круге основные цвета одной модели расположены точно напротив основных цветов другой модели;
Цвета модели RGB, которые не попадают в треугольник, полученный соединением основных цветов, в RGB модели будут непредставимы;
Аналогично – для модели CMYK

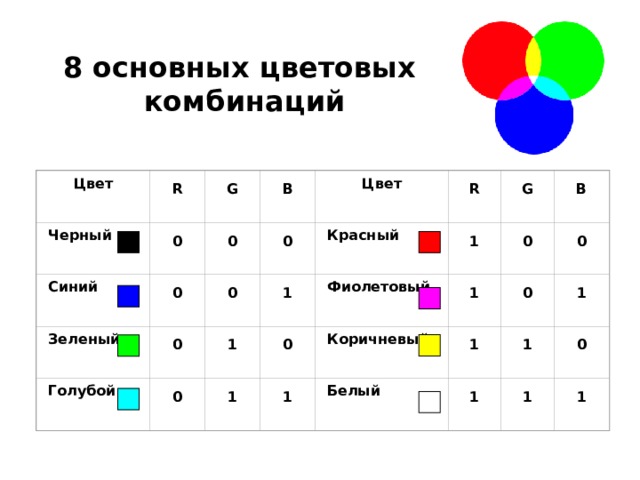
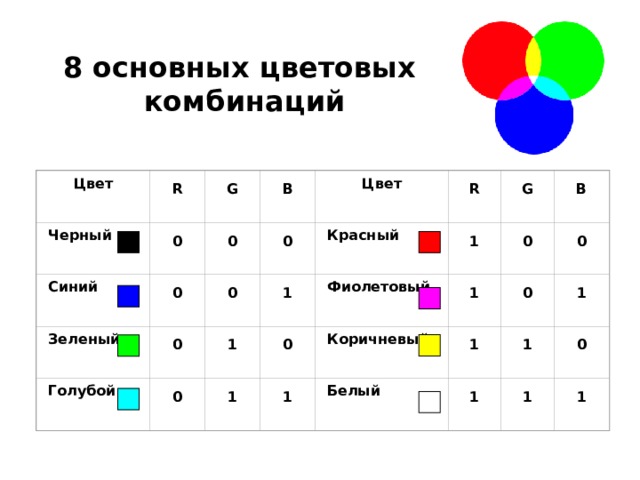
8 основных цветовых комбинаций
B
R
Цвет
Цвет
B
G
R
G
Красный
0
0
1
0
Черный
0
0
1
0
Фиолетовый
1
0
Синий
1
0
Зеленый
0
1
1
Коричневый
0
0
1
1
1
1
Белый
1
Голубой
1
0

Кодирование 16-цветной палитры
Цвет
Яркость
Черный
Синий
0
R
G
0
Зеленый
0
Голубой
0
B
0
0
0
0
0
Красный
0
0
1
1
0
Фиолетовый
1
0
Цвет
1
0
Коричневый
1
0
0
1
Яркость
Серый
Белый
R
Светло-синий
0
0
1
0
1
Светло-зеленый
0
1
1
G
1
1
0
B
Светло-голубой
1
0
0
1
0
0
0
Светло-красный
1
1
Светло-фиолетовый
1
0
1
1
1
1
0
Желтый
1
1
1
Ярко-белый
1
0
1
0
0
1
1
1
1
0
1
1

Кодирование основных цветов при глубине цвета 24 бит ( RGB)
Интенсивность
Цвет
B
G
R
00000000
00000000
00000000
Черный
Синий
00000000
00000000
11111111
Зеленый
00000000
11111111
00000000
11111111
00000000
11111111
Голубой
11111111
Красный
00000000
00000000
11111111
00000000
11111111
Фиолетовый
00000000
Коричневый
11111111
11111111
11111111
11111111
11111111
Белый

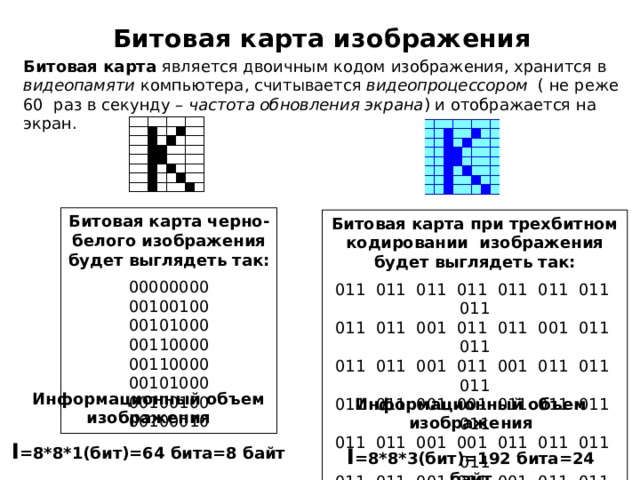
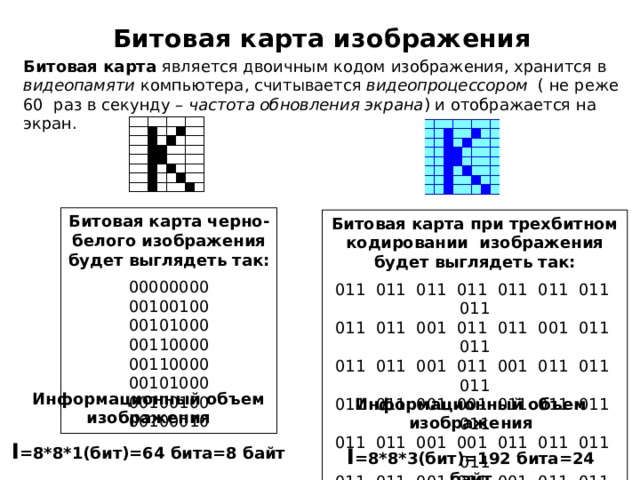
Битовая карта изображения
Битовая карта является двоичным кодом изображения, хранится в видеопамяти компьютера, считывается видеопроцессором ( не реже 60 раз в секунду – частота обновления экрана ) и отображается на экран.
Битовая карта черно-белого изображения будет выглядеть так:
00000000 00100100 00101000 00110000 00110000 00101000 00100100 00100010
Битовая карта при трехбитном кодировании изображения будет выглядеть так:
011 011 011 011 011 011 011 011 011 011 001 011 011 001 011 011 011 011 001 011 001 011 011 011 011 011 001 001 011 011 011 011 011 011 001 001 011 011 011 011 011 011 001 011 001 011 011 011 011 011 001 011 011 001 011 011 011 011 001 011 011 011 001 011
Информационный объем изображения
I =8*8*1(бит)=64 бита=8 байт
Информационный объем изображения
I =8*8*3(бит)=192 бита=24 байт

Несжатое полноцветное растровое изображение занимает значительное место в памяти компьютера.
При масштабировании (изменении размеров изображения) качество растрового изображения значительно ухудшается
При уменьшении безвозвратно теряется часть информации (уменьшается количество точек)
При увеличении проявляется «пикселизованность» - контуры становятся ступенчатыми (добавляются лишние точки с цветом соседней точки)

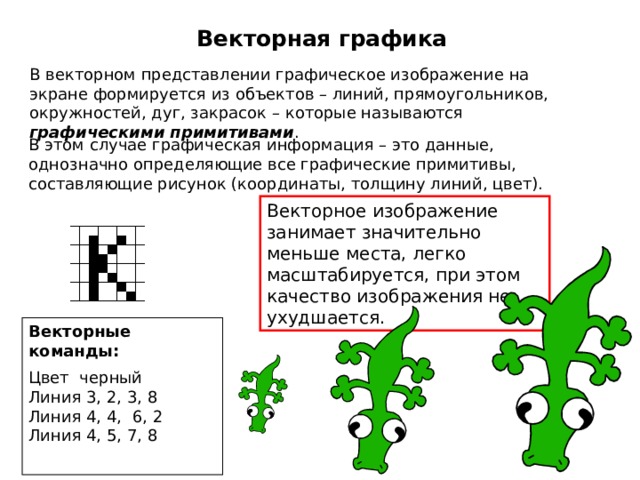
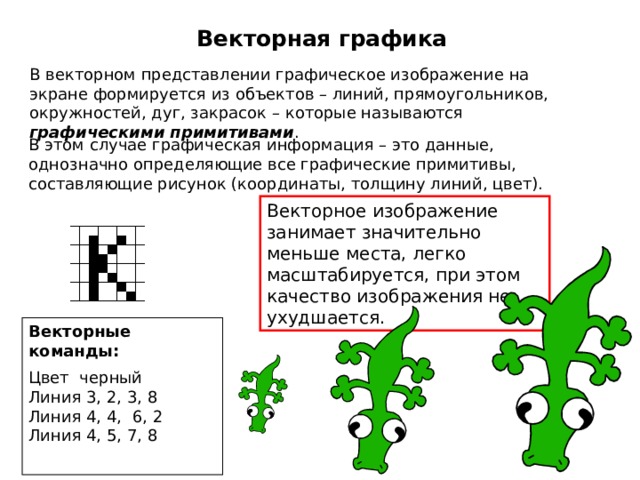
Векторная графика
В векторном представлении графическое изображение на экране формируется из объектов – линий, прямоугольников, окружностей, дуг, закрасок – которые называются графическими примитивами .
В этом случае графическая информация – это данные, однозначно определяющие все графические примитивы, составляющие рисунок (координаты, толщину линий, цвет).
Векторное изображение занимает значительно меньше места, легко масштабируется, при этом качество изображения не ухудшается.
Векторные команды:
Цвет черный Линия 3, 2, 3, 8 Линия 4, 4, 6, 2 Линия 4, 5, 7, 8

Тема: Разрешения графических файлов 1. Формат графического файла 2. Растровые форматы 3. Векторные форматы