
РАЗРАБОТКА САЙТА

Э тапы С оздания С айта
- Анализ и проектирование Анализ сильных и слабых сторон конкурентов, информационное проектирование сайта, разработка его концепции, понимание аудитории на которую сайт рассчитан.
- Написание контента (информационного наполнения сайта) «Дизайн лишь помогает лучше ориентироваться по сайту, направляя и повышая эстетическое восприятие от содержимого, но ни в коей мере его не заменяя».
- Креатив (визуальная составляющая сайта) Сюда входит разработка дизайна, графических элементов, обработка графики . Предварительно делаются наброски на бумаге, чтобы определить лучший вариант расположения типовых элементов на сайте.

Э тапы С оздания С айта
- Написание кода. Создание веб-страниц, программирование, написание функциональной части.
- Тестирование Проверка удобства навигации, целостности данных, корректность ссылок и орфографии.
- Публикация Размещение сайта в Интернете.
- Раскрутка Рекламная компания по узнаванию сайта и повышению его посещаемости: регистрация сайта в поисковых системах, обмен ссылками, баннерная реклама и др.
- Поддержка

К онцепция С айта
Цели и задачи:
- точно определить назначение сайта — от этого будет зависеть многие параметры сайта (например, стиль оформления).
Содержание:
- что будет и чего не будет на Вашем сайте?
- как представить информацию наиболее удачным образом?

Л огическая С труктура
Тематические разделы
Для удобного доступа к информации Вашего сайта его нужно разумно организовать. Все предполагаемое содержание нужно разбить на основные темы (разделы сайта).
Типы страниц
В соответствии с тематическим разбиением информации можно ввести разные типы страниц. Они будут отличаться устройством и оформлением. Например, для картинной галереи можно выделить такие типы: картинные каталоги, отдельные страницы картин, информационные и служебные страницы. Каждый тип должен наиболее удачно выполнять свою задачу.

Л огическая С труктура
Схема взаимосвязей страниц
Нужно продумать логические связи (ссылки) между страницами и разделами.
Лучше начать с макетирования на бумаге, то есть нарисовать блок-схему Вашего сайта.
Совсем не обязательно делать так, чтобы абсолютно все страницы сайта ссылались друг на друга.

Л огическая С труктура
Навигация Призвана обеспечить простой способ для перехода в другие места сайта в соответствии с логической схемой взаимосвязей страниц. Система навигации может состоять из меню и специальных страниц.
- Mеню, чаще всего, располагаются на каждой странице сайта и оформляются так, чтобы не мешать содержанию и, в тоже время, быть понятными и легко доступными.
- Hавигационная страница — это служебная страница, которая может называться так: карта сайта, указатель, путеводитель, оглавление, схема сайта. Оформление такой страницы можно сделать в стиле дерева каталогов, в виде оглавления книги, блок-схемы, а может как-то пооригинальней (например, в виде изображения дерева).

Ф айловая С труктура
Разумно организованная, она поможет ориентироваться в созданном сайта, когда его масштабы будут весьма велики. Это никак не отражается на внешнем виде сайта, а лишь помогает разработчику.
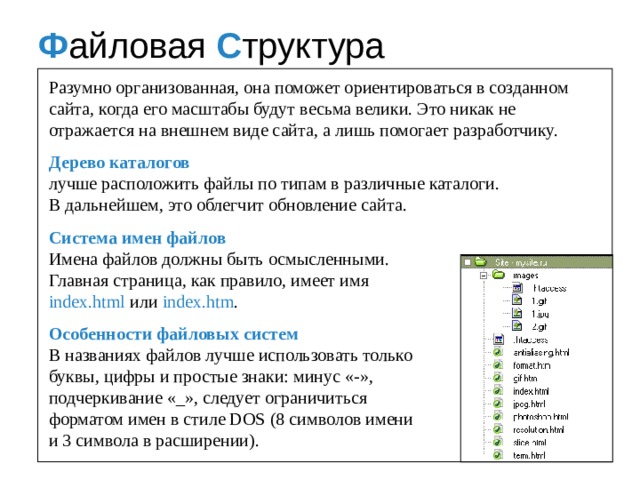
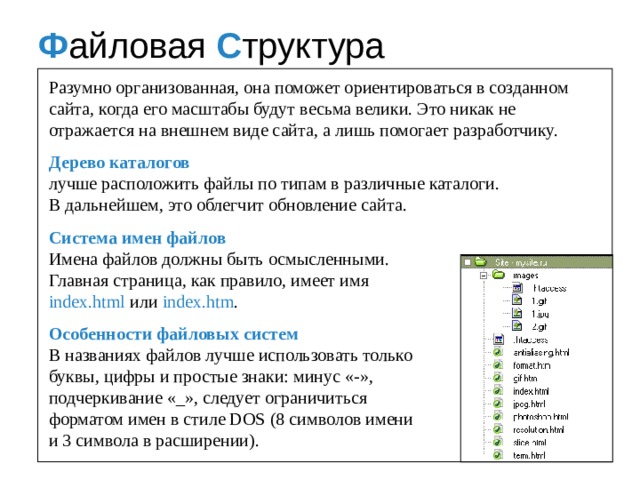
Дерево каталогов
лучше расположить файлы по типам в различные каталоги. В дальнейшем, это облегчит обновление сайта.
Cистема имен файлов
Имена файлов должны быть осмысленными. Главная страница, как правило, имеет имя index.html или index.htm .
Oсобенности файловых систем
В названиях файлов лучше использовать только буквы, цифры и простые знаки: минус «-», подчеркивание «_», следует ограничиться форматом имен в стиле DOS (8 символов имени и 3 символа в расширении).

О формление С траниц
Mакетирование на бумаге
Как и при любом проектировании следует «первые штрихи» сделать на бумаге. Web-страница внешне очень похожа на журнал, поэтому до того, как садиться за компьютер (и запускать графический редактор), следует сделать макет оформления на бумаге.
Cтили оформления типов страниц
В соответствии с определенными типами страниц Вашего сайта нужно разработать для каждого из них свой стиль оформления, иначе эти типы просто не будут отличаться друг от друга. Тем не менее у них должно быть что-то общее.

О формление С траниц
Kомпоненты оформления
Kомпозиция (компоновка — общий вид страницы)
Что, где и как? Это соотношение между различными объектами, их позиции.
Нужно учесть, что на странице будут некоторые служебные компоненты: элементы навигации/субнавигации, рекламные баннеры, выбор кодировки, формы для взаимодействия с пользователем, надписи: последнее обновление, copyright…) — все это каким-то образом должно уложиться в общую композицию страницы.

О формление С траниц
Kомпоненты оформления
Цветовая гамма
Нужно определиться с цветами. Выбор цветов зависит от личных предпочтений, концепции сайта.
Графика
Использование графики должно быть оправданным!
Шрифты
У разработчика страниц пока что нет широкого выбора шрифтов для использования, но даже из имеющегося набора нужно определить: какие шрифты использовать и где. В пределах сайта или типа страниц должны быть одинаковые стили оформления текста (заголовки разных уровней, эпиграфы, цитаты, ссылки…).

П роектирование С траниц
Процесс создания типовых страниц — это создание файлов гипертекста. На этой стадии не нужно наполнять страницы осмысленной информацией — они будут эталонами для дальнейшего клонирования.
Реализация композиции
Задуманная Вами композиция реализуется средствами языка HTML . Внутреннее устройство композиции может быть выполнено различными методами.
Hавигация и субнавигация
Элементы навигации (ссылки) должны быть органично вплетены в оформление страницы. Субнавигация — это навигация в пределах одной страницы, ссылки на начало/конец страницы, на какие-либо места/пункты.

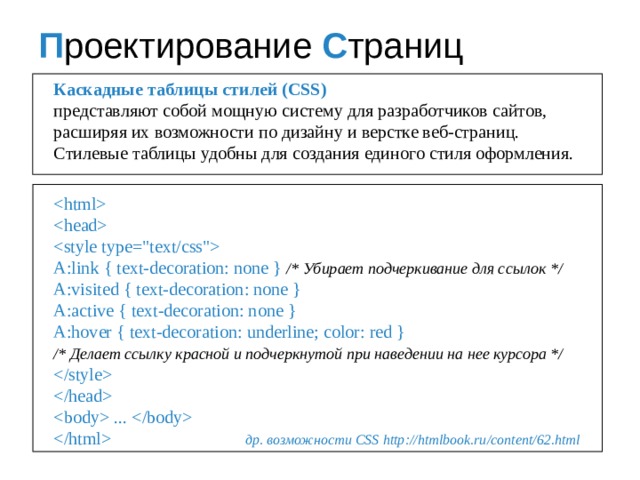
П роектирование С траниц
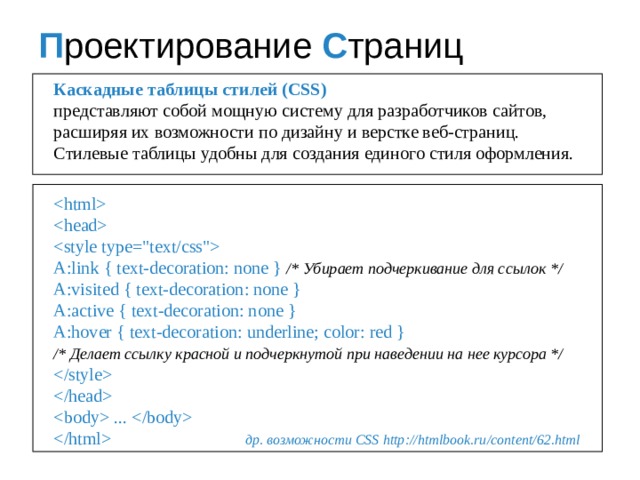
Каскадные таблицы стилей (CSS) представляют собой мощную систему для разработчиков сайтов, расширяя их возможности по дизайну и верстке веб-страниц. Cтилевые таблицы удобны для создания единого стиля оформления.
A:link { text-decoration: none } /* Убирает подчеркивание для ссылок */ A:visited { text-decoration: none } A:active { text-decoration: none } A:hover { text-decoration: underline; color: red } /* Делает ссылку красной и подчеркнутой при наведении на нее курсора */ ... др . возможности CSS http :// htmlbook.ru / content /62.html

С борка С айта
Сборка сайта - это процесс превращения разрозненных файлов гипертекста в единый сайт. Логично будет сделать сначала пустой сайт (без данных), состоящий из основных страниц (разделов), в котором будут присутствовать все типы страниц. Потом уже Вы будете размножать страницы и наполнять их информацией.

С борка С айта
СБОРКА САЙТА
Размножение и заполнение страниц
Mетод шаблонов Имея шаблон типовой страницы (страницу без полезных данных) копировать его и заполнять копии информацией, внося необходимые изменения. Эти шаблоны (заготовки) типовых страниц следует хранить для последующих дополнений сайта.
Mетод клонирования Сделав каркас сайта, заполнить готовые страницы информацией, а новые страницы делать путем копирования имеющихся и замены их содержания на новое.
Согласование ссылок
- Mетод шаблонов Имея шаблон типовой страницы (страницу без полезных данных) копировать его и заполнять копии информацией, внося необходимые изменения. Эти шаблоны (заготовки) типовых страниц следует хранить для последующих дополнений сайта. Mетод клонирования Сделав каркас сайта, заполнить готовые страницы информацией, а новые страницы делать путем копирования имеющихся и замены их содержания на новое. Согласование ссылок
Это процесс реализации логической структуры сайта через навигационные средства страниц. Короче — проверка правильности ссылок на страницах.

Т естирование С айта
Перед публикацией сайта в Сети следует протестировать его. Если посетители страницы находят на ней много ошибок, то у них останется плохое впечатление.
Oрфография и правописание
Опечатки — это самые глупые ошибки. Чтобы обезопасить страницу от грамматических ошибок нужно после перечитывания текста скопировать его в какой-нибудь текстовый редактор с проверкой русской орфографии (например, Microsoft Word) и запустить проверку.
Удобочитаемость и доступность
Оформление сайта должно повышать удобство и доступность предлагаемой информации, иначе такое оформление просто бессмысленно (даже если оно очень красивое и оригинальное). Главная функция сайта — предоставление информации и получение ее от пользователя.

Т естирование С айта
Просмотр в разных браузерах
Для избежания проблем совместимости стандартов нужно тестировать страницы как минимум в двух/трех разных браузерах. Это должны быть самые популярные программы на текущий момент. Но лучше тестировать также и в более старых версиях популярных браузерах и в программах менее популярных.
Нужно добиться того, чтобы Ваш сайт выглядел практически одинаково во всех программах.
Возможно, для этого придется пожертвовать некоторыми элементами оформления.

Т естирование С айта
Просмотр в разных экранных режимах
Страница может выглядеть по-разному в разных экранных режимах. В основном это касается разрешения монитора (ширины и высоты экрана в пикселах) или режима, определяемого настройками операционной системы (например, в Windows можно менять размер экранных шрифтов). Это может вызвать полное разрушение оформления..

Т естирование С айта
Публикация
Провайдер, его условия и ограничения. Cервер-хост, его параметры. Kодировки русского. Cпособ закачки файлов, программы.
Поддержка сайта
Mодификация: Изменение частей сайта. Полная переработка сайта. Повторное тестирование Oбновление. Публикация обновленных частей сайта.
Раскрутка
Реклама. Баннерные сети. Счетчики посещений. Статистика. Индексация и регистрация в поисковых системах.

Т ребования к С айту
Сайт должен обеспечивать:
доступность информации!!!
удобство навигации.
осмысленность оформления
быстроту загрузки