Просмотр содержимого документа
«Презентация по теме "Теги, структура HTML документа"»

Уроки HTML
Преподаватель: А.Н. Федорова

Теги, структура HTML документа
- Теги;
- Структура HTML страниц;
- Head;
- Упражнение.

Теги
Команды для браузера, говорящие, как отображать текст, вставлять таблицы, изображения и другие объекты, называются тегами ( от англ. tag - ярлык, признак ).
Имя тега пишется в треугольных скобках .
Теги бывают парные и непарные . Например, тег говорит браузеру записывать жирным шрифтом весь последующий текст до команды . В таком случае тег, дающий команду, называют открывающим , а тег, отменяющий команду, закрывающим .
Теги могут иметь параметры (или атрибуты). Например, чтобы задать цвет шрифта, используется тег font с параметром color:
- это открывающий тег, который командует браузеру с этого момента отображать шрифт зеленым (в данном примере) цветом до закрывающего тега .

Структура HTML страниц
Любая html-страница должна содержать следующие обязательные теги:
- html - сообщает браузеру, что страничка написана на языке HTML и строчки до закрывающего тега представляют собой единый документ;
- head - между открывающим и закрывающим тегами помещается важная информация, описывающая этот документ;
- body - между открывающим и закрывающим тегами помещается само содержание страницы.

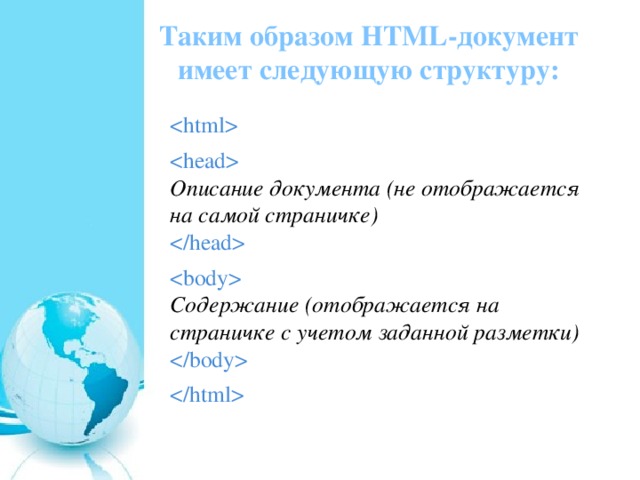
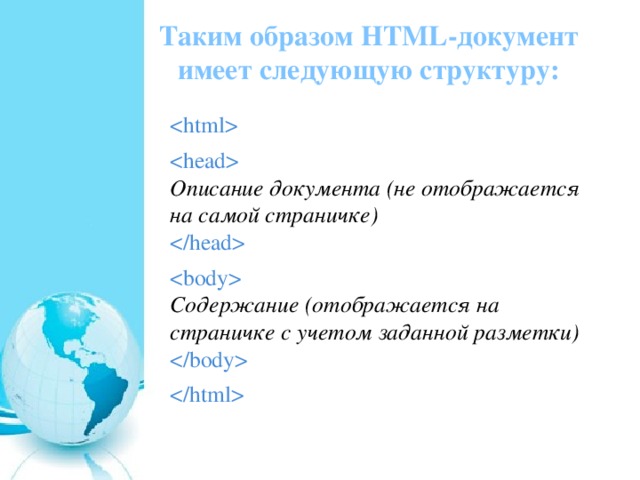
Таким образом HTML-документ имеет следующую структуру:
Описание документа (не отображается на самой страничке)
Содержание (отображается на страничке с учетом заданной разметки)

TITLE
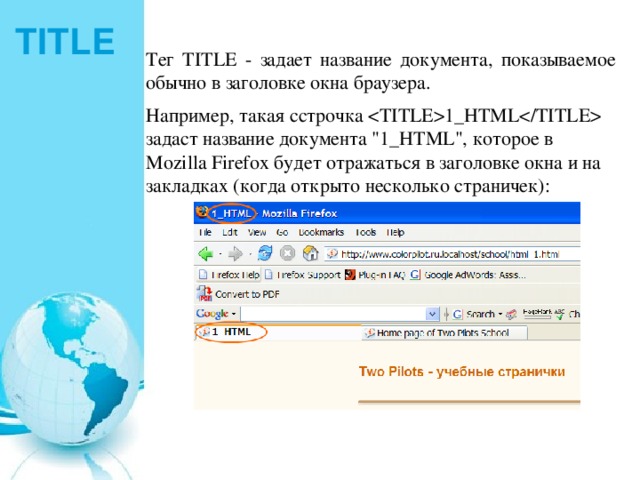
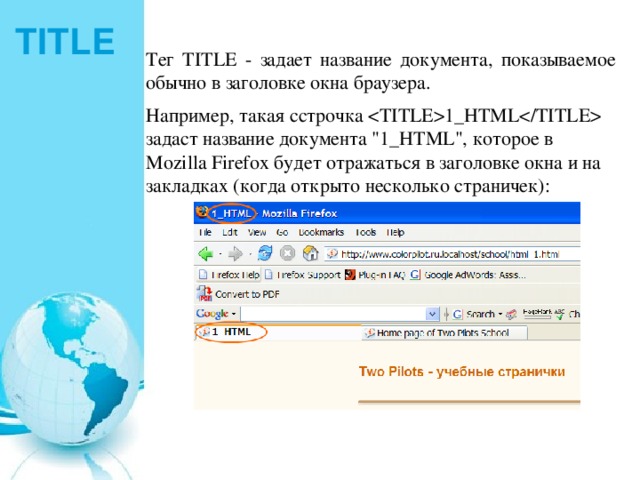
Тег TITLE - задает название документа, показываемое обычно в заголовке окна браузера.
Например, такая cстрочка 1_HTML задаст название документа "1_HTML", которое в Mozilla Firefox будет отражаться в заголовке окна и на закладках (когда открыто несколько страничек):

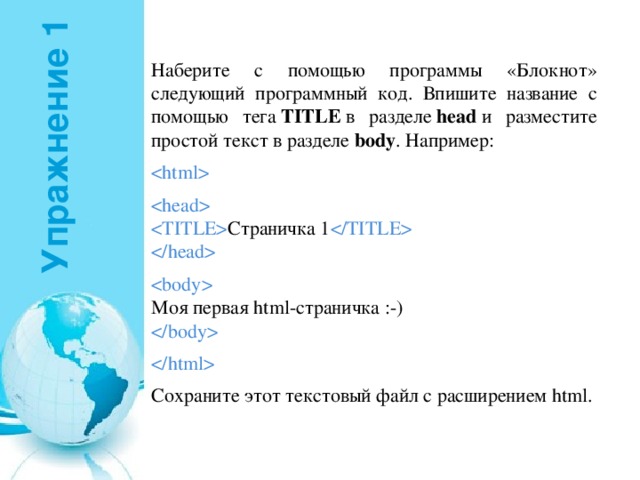
Упражнение 1
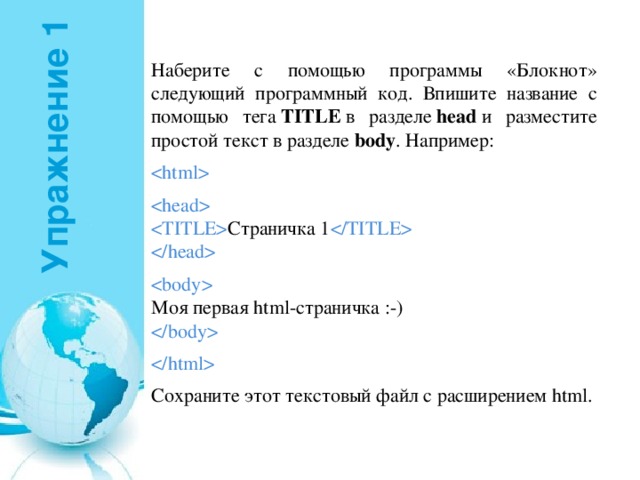
Наберите с помощью программы «Блокнот» следующий программный код. Впишите название с помощью тега TITLE в разделе head и разместите простой текст в разделе body . Например:
Страничка 1
Моя первая html-страничка :-)
Сохраните этот текстовый файл с расширением html.