
Hyper
Text
Markup
Language
Язык разметки гипертекста

Знакомство с языком HTML
Гипертекст – это электронный документ, который содержит гиперссылки на другие документы.
Гипертекстовый документ предназначен для вывода информации на экран компьютера.
Гипертекстовая технология – это технология, базирующаяся на использовании гипертекстовых документов. Ее применяют в компьютерных энциклопедиях и учебных программах, прикладных программах для работы со справочной информацией и для организации доступа к информации в W W W , т.е. при работе с WEB -документами.
WEB -документ – это текст, написанный на языке HTML или другом, который предназначен для просмотра электронной информации на экране компьютера с помощью программы-браузера.

Так как WEB -документ предназначен для просмотра его на компьютере, то желательно, чтобы он помещался целиком на экране. Поэтому WEB -документы называют еще WEB -страницами .
Несколько WEB -страниц на одну тему называют WEB -узлом или WEB -сайтом .
WEB -сайты создают WEB -дизайнеры.
WEB -дизайн – это совокупность правил и рекомендаций, которыми должны руководствоваться авторы, чтобы их сайты были информативными и выглядели привлекательно.
 . Текст – то, что пользователь видит на экране браузера. Мультимедийные элементы – картинки, звук, видео – не являются частью HTML -документа и хранятся в отдельных файлах. HTML -документ содержит только ссылки на эти файлы в виде тегов. " width="640"
. Текст – то, что пользователь видит на экране браузера. Мультимедийные элементы – картинки, звук, видео – не являются частью HTML -документа и хранятся в отдельных файлах. HTML -документ содержит только ссылки на эти файлы в виде тегов. " width="640"
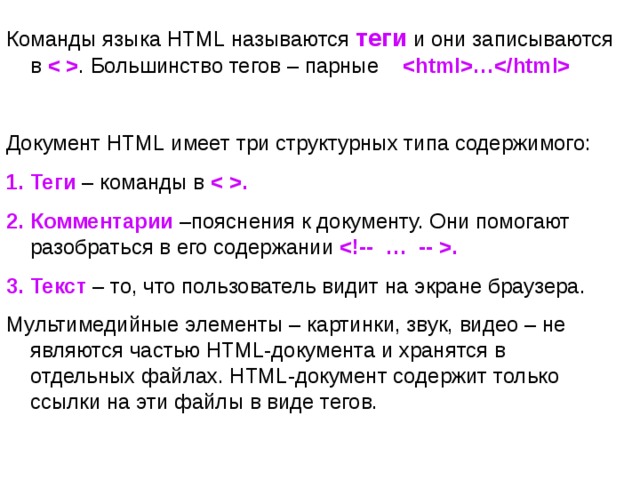
Команды языка HTML называются теги и они записываются в . Большинство тегов – парные …
Документ HTML имеет три структурных типа содержимого:
- Теги – команды в .
- Комментарии –пояснения к документу. Они помогают разобраться в его содержании !-- … -- .
- Текст – то, что пользователь видит на экране браузера.
Мультимедийные элементы – картинки, звук, видео – не являются частью HTML -документа и хранятся в отдельных файлах. HTML -документ содержит только ссылки на эти файлы в виде тегов.

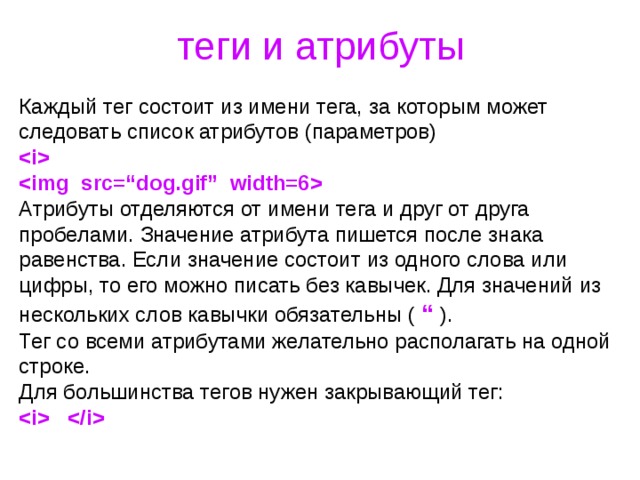
теги и атрибуты
Каждый тег состоит из имени тега, за которым может следовать список атрибутов (параметров)
![]()
Атрибуты отделяются от имени тега и друг от друга пробелами. Значение атрибута пишется после знака равенства. Если значение состоит из одного слова или цифры, то его можно писать без кавычек. Для значений из нескольких слов кавычки обязательны ( “ ) .
Тег со всеми атрибутами желательно располагать на одной строке.
Для большинства тегов нужен закрывающий тег:

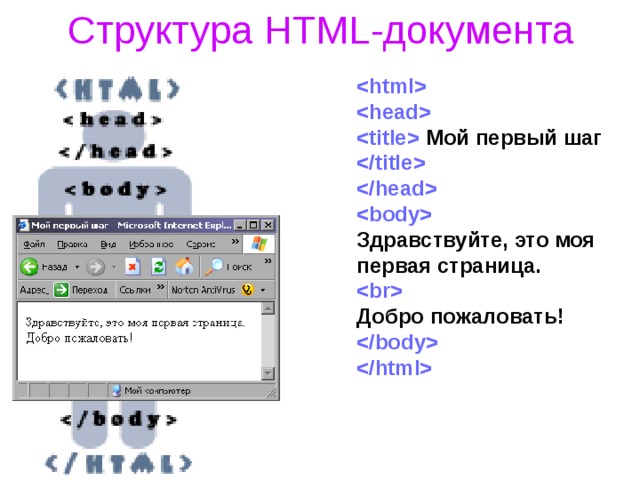
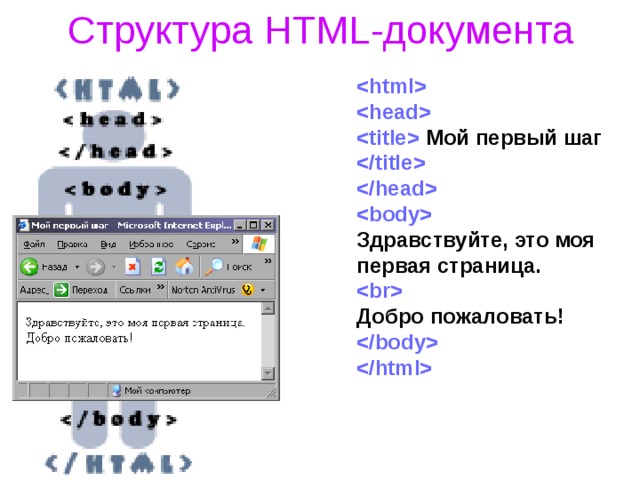
Структура HTML -документа
Мой первый шаг
Здравствуйте, это моя первая страница.
Добро пожаловать!
 заключает в себе теги заголовка. Тег … / Title содержит слова, которые появляются в стоке заголовка браузера Мой первый шаг " width="640"
заключает в себе теги заголовка. Тег … / Title содержит слова, которые появляются в стоке заголовка браузера Мой первый шаг " width="640"
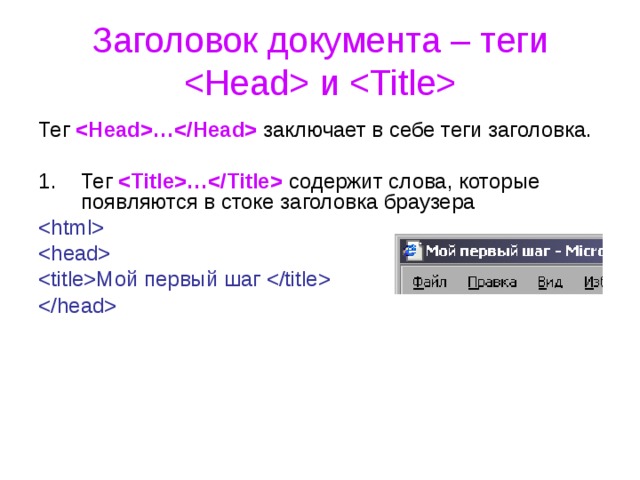
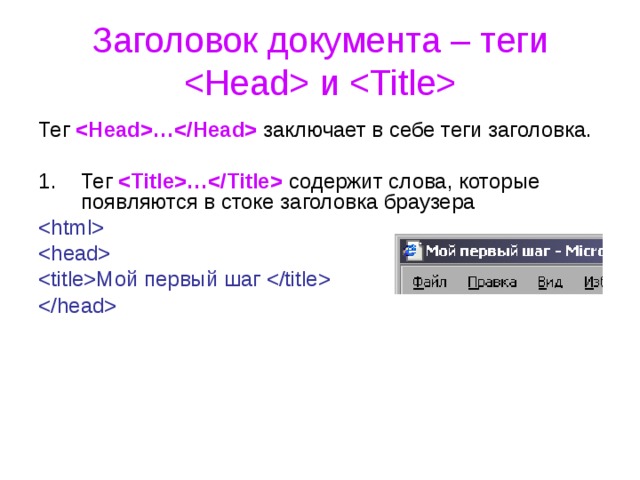
Заголовок документа – теги и
Тег … / Head заключает в себе теги заголовка.
- Тег … / Title содержит слова, которые появляются в стоке заголовка браузера
Мой первый шаг

Тело документа – тег
Все, что находится между и , называется содержимым тела документа.
 Background – помещает в качестве фона изображение из файла с картинкой. background = “dog.gif” Link – задает цвет гиперссылок, по которым пользователь еще «не ходил». Vlink – задает цвет посещенных гиперссылок. " width="640"
Background – помещает в качестве фона изображение из файла с картинкой. background = “dog.gif” Link – задает цвет гиперссылок, по которым пользователь еще «не ходил». Vlink – задает цвет посещенных гиперссылок. " width="640"
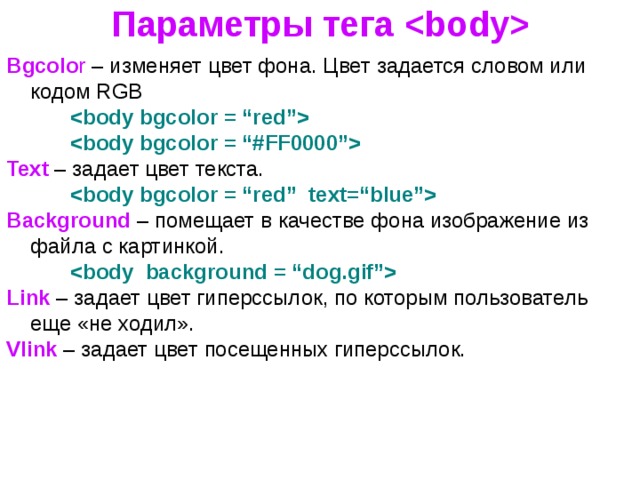
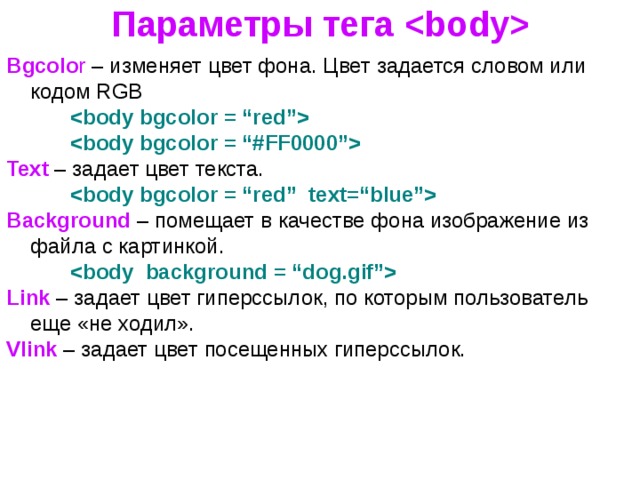
Параметры тега
Bgcolo r – изменяет цвет фона. Цвет задается словом или кодом RGB
Text – задает цвет текста.
text=“blue”
Background – помещает в качестве фона изображение из файла с картинкой.
background = “dog.gif”
Link – задает цвет гиперссылок, по которым пользователь еще «не ходил».
Vlink – задает цвет посещенных гиперссылок.

Абзацы
Тег
указывает на начало нового абзаца и вставляет пустую строку перед абзацем.
Тег - разрыв строки. Используется для записи текстов стихов и песен.
Атрибут clear позволяет продолжить поток текста после (ниже) рисунка или таблицы. Значения left, right, all - продолжают вывод текста там, где указанный в атрибуте край или оба края свободны от таблиц и рисунков. Этот атрибут имеет смысл только с выровненными влево или вправо рисунками или таблицами.

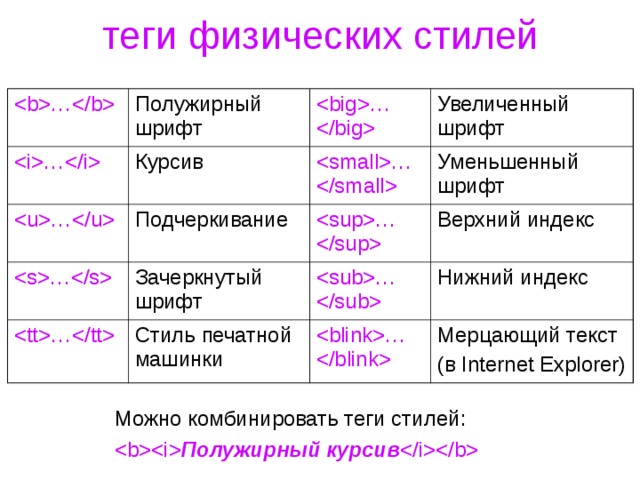
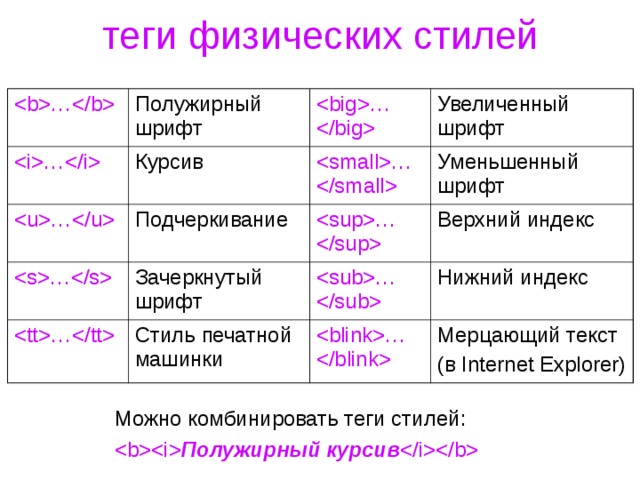
теги физических стилей
…
Полужирный шрифт
…
…
Курсив
…
…
Увеличенный шрифт
…
Подчеркивание
…
Зачеркнутый шрифт
…
Уменьшенный шрифт
Верхний индекс
…
Стиль печатной машинки
Нижний индекс
…
Мерцающий текст
(в Internet Explorer)
Можно комбинировать теги стилей:
Полужирный курсив

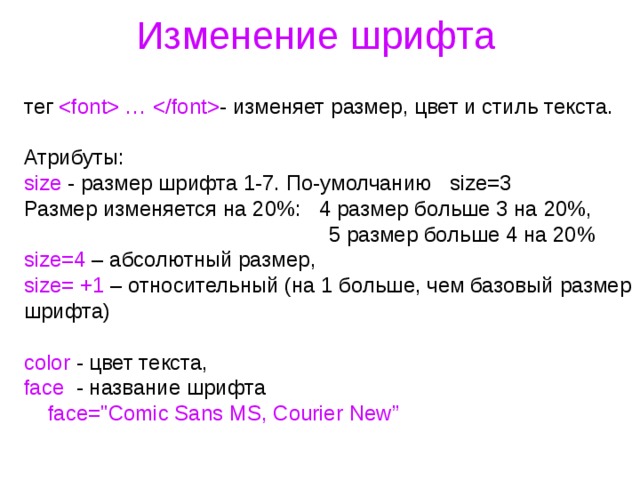
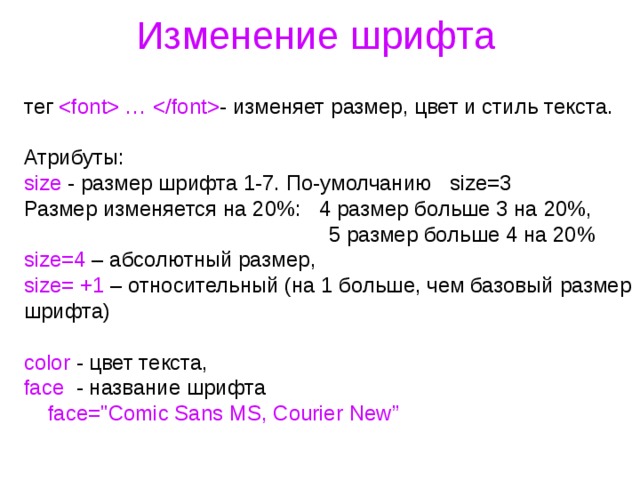
Изменение шрифта
тег … - изменяет размер, цвет и стиль текста.
Атрибуты:
size - размер шрифта 1-7. По-умолчанию size =3
Размер изменяется на 20%: 4 размер больше 3 на 20%,
5 размер больше 4 на 20%
size =4 – абсолютный размер,
size = +1 – относительный (на 1 больше, чем базовый размер шрифта)
color - цвет текста,
face - название шрифта
face=" Comic Sans MS , Courier New ”

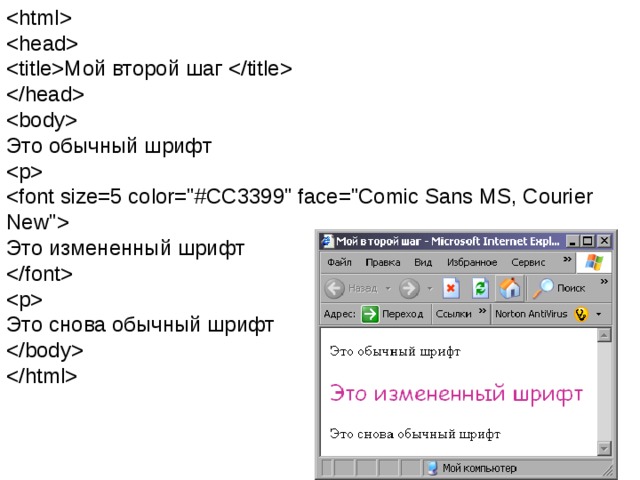
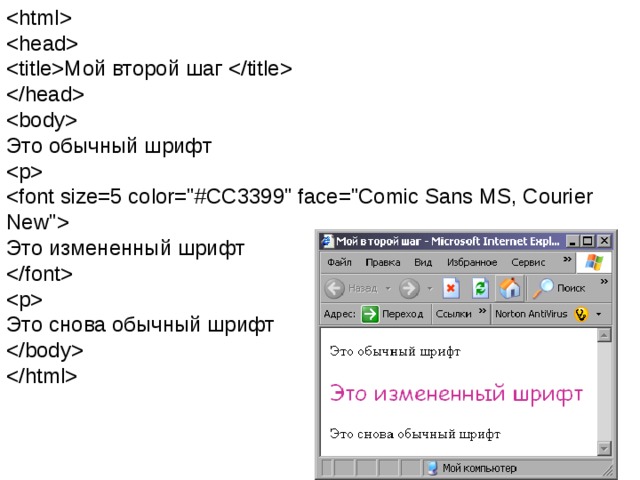
Мой второй шаг
Это обычный шрифт
Это измененный шрифт
Это снова обычный шрифт

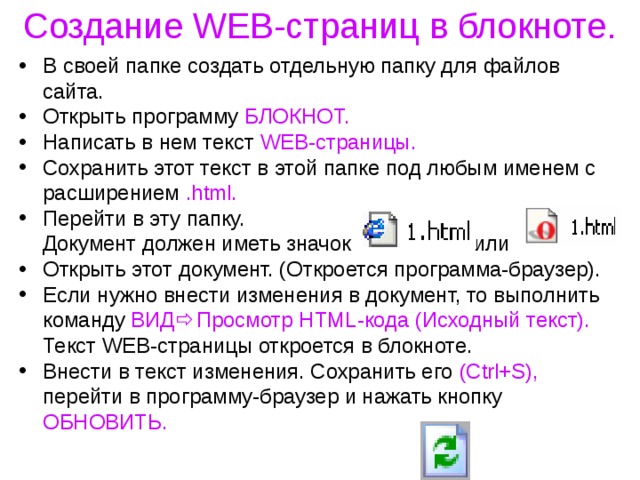
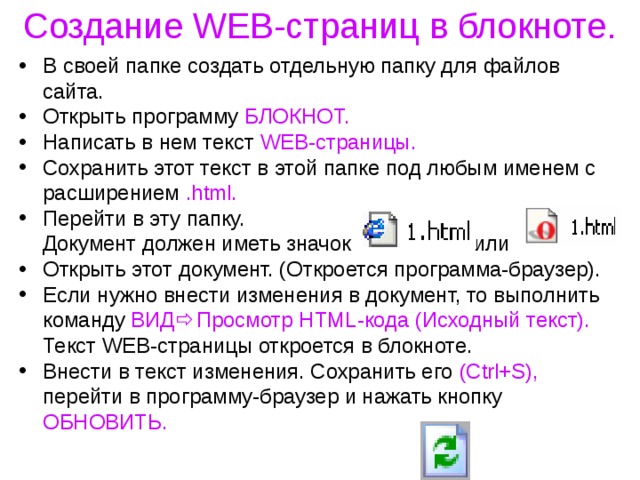
Создание WEB -страниц в блокноте.
- В своей папке создать отдельную папку для файлов сайта.
- Открыть программу БЛОКНОТ.
- Написать в нем текст WEB -страницы.
- Сохранить этот текст в этой папке под любым именем с расширением . html .
- Перейти в эту папку.
Документ должен иметь значок или
- Открыть этот документ. (Откроется программа-браузер).
- Если нужно внести изменения в документ, то выполнить команду ВИД Просмотр HTML -кода (Исходный текст). Текст WEB -страницы откроется в блокноте.
- Внести в текст изменения. Сохранить его ( Ctrl+S) , перейти в программу-браузер и нажать кнопку ОБНОВИТЬ.

Задание на урок:
Создать две WEB -странички на произвольную тему
1.На первой применить физические стили форматирования (шрифт, курсив и т.п.), фон сделать цветным.
2. На второй применить логические стили форматирования. В качестве фона использовать картинку из файла.











 . Текст – то, что пользователь видит на экране браузера. Мультимедийные элементы – картинки, звук, видео – не являются частью HTML -документа и хранятся в отдельных файлах. HTML -документ содержит только ссылки на эти файлы в виде тегов. " width="640"
. Текст – то, что пользователь видит на экране браузера. Мультимедийные элементы – картинки, звук, видео – не являются частью HTML -документа и хранятся в отдельных файлах. HTML -документ содержит только ссылки на эти файлы в виде тегов. " width="640"


 заключает в себе теги заголовка. Тег … / Title содержит слова, которые появляются в стоке заголовка браузера Мой первый шаг " width="640"
заключает в себе теги заголовка. Тег … / Title содержит слова, которые появляются в стоке заголовка браузера Мой первый шаг " width="640"

 Background – помещает в качестве фона изображение из файла с картинкой. background = “dog.gif” Link – задает цвет гиперссылок, по которым пользователь еще «не ходил». Vlink – задает цвет посещенных гиперссылок. " width="640"
Background – помещает в качестве фона изображение из файла с картинкой. background = “dog.gif” Link – задает цвет гиперссылок, по которым пользователь еще «не ходил». Vlink – задает цвет посещенных гиперссылок. " width="640"